웹사이트에 플로팅 사이드 탭을 추가하는 방법은 무엇입니까?
게시 됨: 2024-03-29WordPress 웹사이트를 더욱 사용자 친화적으로 만들고자 하시나요?
보다 원활한 탐색을 위해 플로팅 사이드 탭을 통합하는 방법이 궁금합니다.
더 이상 보지 마세요! 이 가이드에서는 플로팅 사이드 탭을 추가 하고 사용자 경험을 쉽게 향상시키는 간단한 단계를 안내합니다.
플로팅 사이드 탭이 무엇인지 잠시 알아보겠습니다. 웹페이지 측면, 일반적으로 왼쪽이나 오른쪽에 붙어 있는 작은 대화형 버튼을 상상해 보세요. 이 탭은 페이지를 스크롤하는 동안에도 그대로 유지됩니다.
이는 읽고 있는 내용을 방해하지 않고 중요한 항목에 빠르게 액세스할 수 있는 바로가기와 같습니다.
틀림없이! 그들은 신뢰할 수 있는 동반자 역할을 하며 웹을 탐색할 때 지속적으로 도움을 제공합니다.
자세히 알아보고 귀하의 웹사이트를 더욱 매력적으로 만들어 보세요!
목차
웹사이트에 플로팅 사이드 탭을 추가하는 방법은 무엇입니까?
대시보드를 통해 WordPress 웹사이트에 "플로팅 사이드 탭" 플러그인을 추가하려면 다음 단계를 따르세요.
1단계: WordPress 대시보드로 이동하여 “플러그인” > “새로 추가”를 선택합니다. .
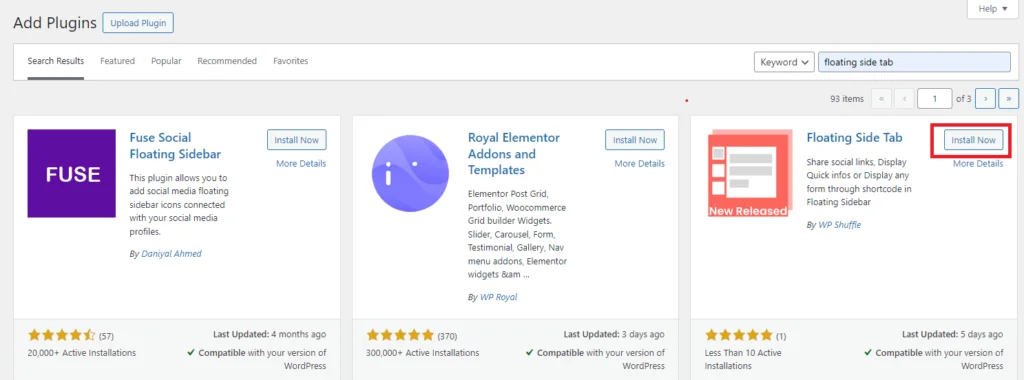
2단계: 검색 원하는 플러그인을 검색하려면 오른쪽 상단에 있는 검색창을 이용하세요. 결과 목록이 채워집니다.
3단계: 결과에서 원하는 플러그인을 찾은 후 “지금 설치”를 클릭하세요. . 또는 플러그인 이름을 클릭하여 플러그인에 대한 더 자세한 정보에 액세스할 수 있습니다.

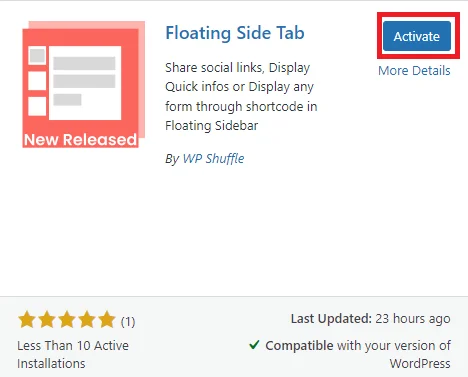
4단계: 플러그인을 설치한 후 해당 기능을 활용하려면 플러그인을 활성화해야 합니다. 일반적으로 몇 초 정도 소요되는 설치 프로세스가 완료되면 "활성화" 버튼을 클릭하기만 하면 됩니다.
플로팅 사이드 탭 다운로드

또한 WordPress 대시보드에서 "플러그인" > "설치된 플러그인" 으로 이동하여 플러그인을 활성화하거나 비활성화할 수 있는 옵션이 있습니다. 여기에서 몇 번의 클릭만으로 플러그인 상태를 쉽게 관리할 수 있습니다.
플로팅 사이드 탭을 어떻게 사용하나요?
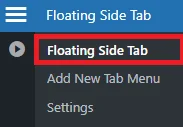
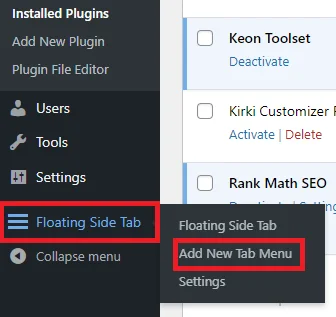
플러그인이 성공적으로 설치되고 활성화되면 왼쪽 관리 메뉴에 플로팅 사이드 탭 메뉴가 추가된 것을 확인할 수 있습니다.
이 메뉴를 클릭하면 플러그인 설정 페이지에 액세스할 수 있습니다. 여기에서 원하는 대로 플로팅 사이드 탭을 구성하고 사용자 정의할 수 있습니다.

“플로팅 사이드 탭”을 클릭하면 플로팅 사이드 탭의 대시보드를 볼 수 있습니다.

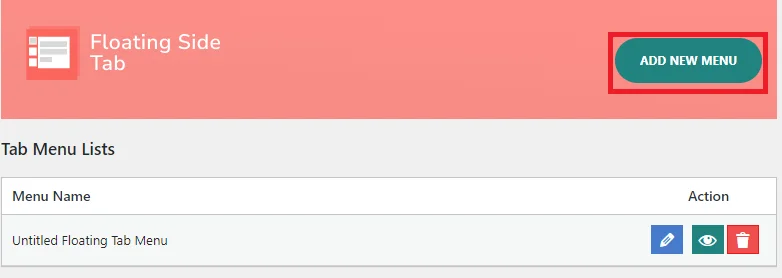
대시보드 내에는 탭 메뉴를 추가, 편집, 삭제 및 미리 볼 수 있는 목록이 있습니다. 이 섹션에서 직접 새 메뉴를 추가하거나 부동 사이드 탭으로 이동하여 거기에서 추가할 수 있습니다.

새 메뉴를 추가하려면 "새 탭 메뉴 추가" 옵션을 클릭한 다음 요구 사항에 따라 설정을 사용자 정의할 수 있습니다.
"새 탭 메뉴 추가" 를 클릭하면 아래의 두 가지 설정을 볼 수 있습니다.
- 일반 설정
- 레이아웃 설정
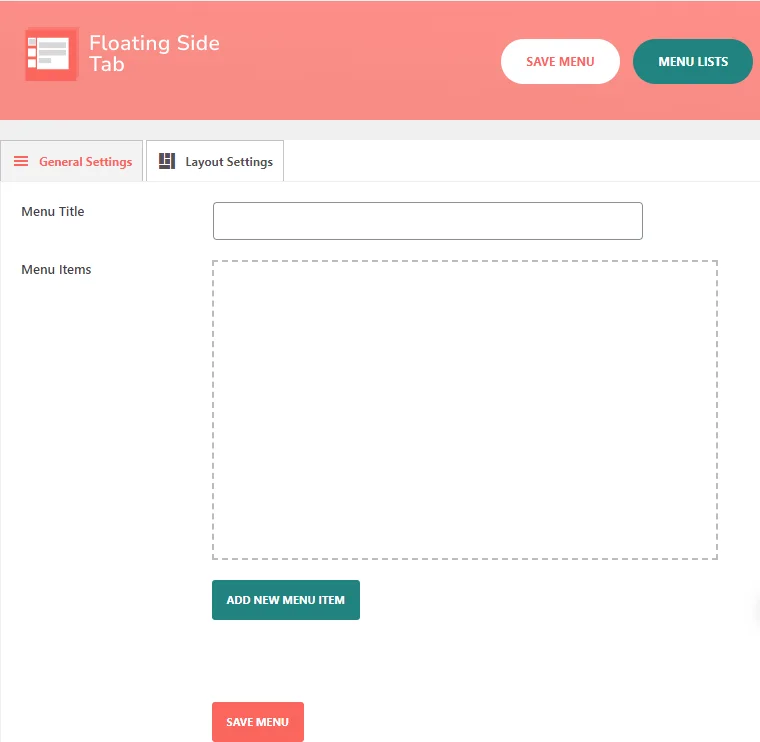
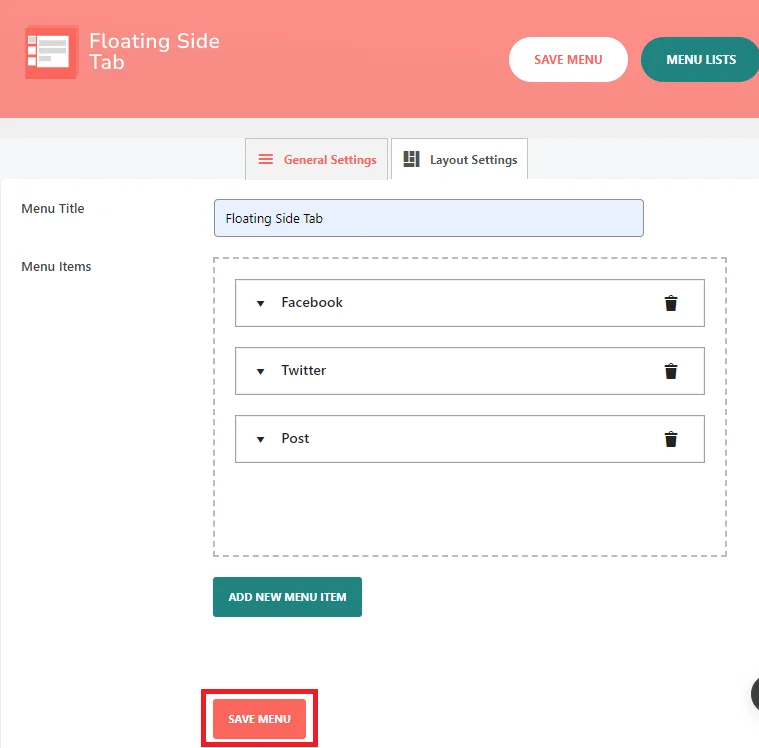
일반 설정
이 섹션에는 메뉴나 설정을 사용자 정의하기 위한 여러 가지 옵션이 포함되어 있는 것으로 보입니다.

- 메뉴 제목: 이 옵션을 사용하면 메뉴 제목을 설정할 수 있습니다.
- 메뉴 항목: 이 옵션은 메뉴에 표시될 다양한 항목을 나타냅니다.
새 메뉴 항목을 추가하려면 다음 단계를 따라야 합니다.
1 단계 : 먼저 메뉴 제목을 설정해야 합니다.
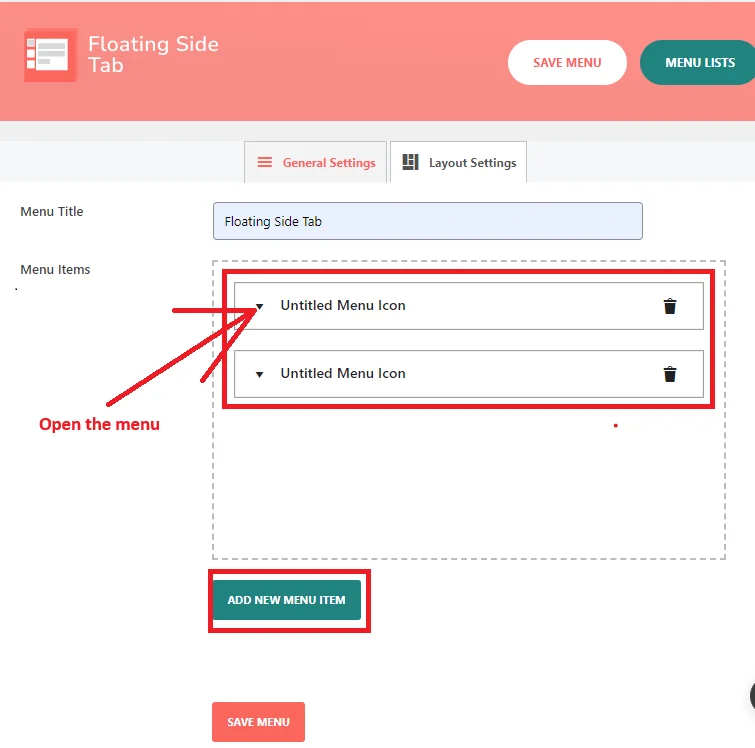
2단계: 이제 새 메뉴 항목 추가를 클릭하면 메뉴 항목 필드에 메뉴 아이콘이 표시됩니다.
3단계: "새 메뉴 항목 추가" 를 클릭하면 제목 없는 새 메뉴 아이콘이 나타납니다. “새 메뉴 항목 추가” 버튼을 클릭할 때마다 제목 없는 새 메뉴 아이콘이 나타납니다.
"새 메뉴 항목 추가"를 클릭하면 메뉴 항목 필드에 제목 없는 메뉴 아이콘이 표시되는 이미지는 다음과 같습니다.

4단계: 이제 '제목 없는 메뉴 아이콘' 을 열어야 합니다. 보시다시피 사용자가 특정 메뉴 항목을 클릭하면 추가 하위 메뉴 항목이나 추가 옵션을 사용할 수 있습니다.
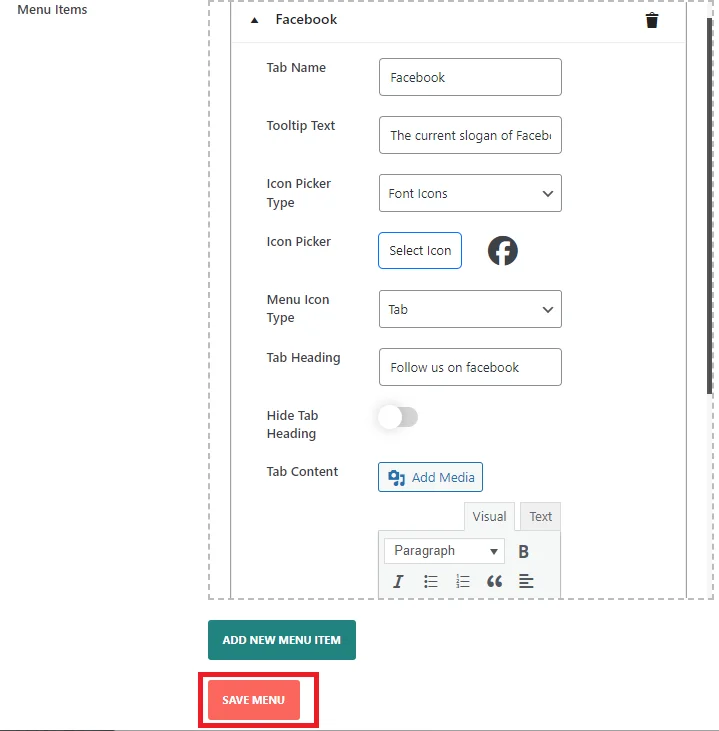
여기에는 탭 이름, 도구 설명 텍스트, 아이콘 선택기 유형, 아이콘 선택기, 메뉴 아이콘 유형, 탭 제목, 탭 제목 숨기기 및 탭 콘텐츠 관리가 포함됩니다.

- 탭 이름: 이 필드는 프런트 엔드에 탭 이름을 표시하는 데 사용됩니다.
- 도구 설명 텍스트: 탭의 도구 설명으로 표시할 텍스트를 입력합니다.
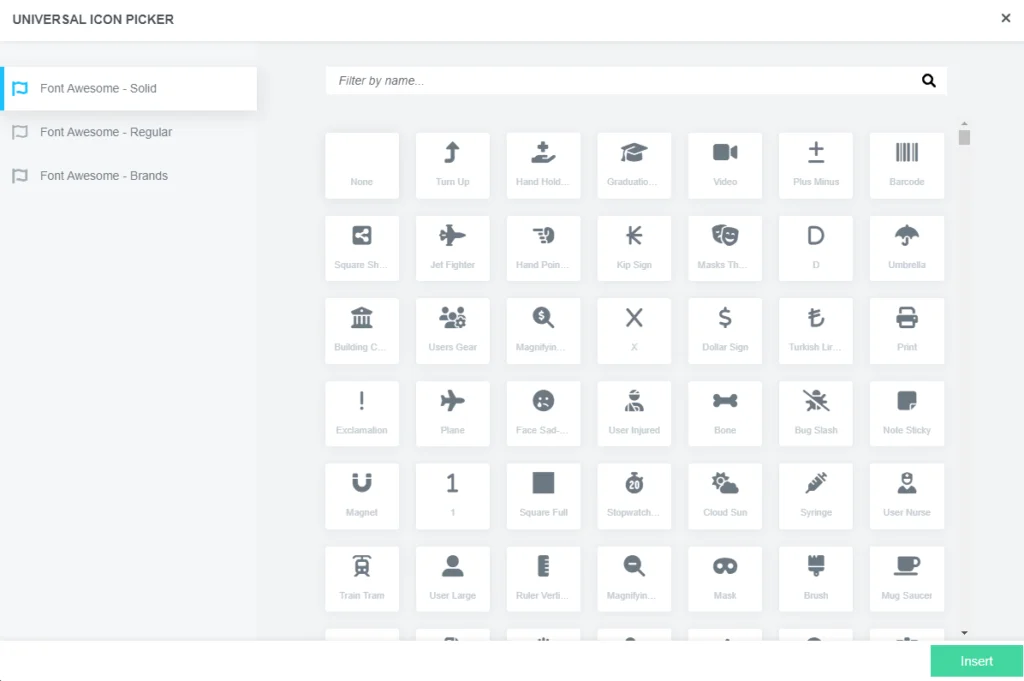
- 아이콘 선택기 유형: Font-Awesome Icons와 같은 다양한 아이콘 선택기 중에서 선택합니다.
웹 사이트 사이드바에 선택할 수 있는 2000개 이상의 글꼴 아이콘은 다음과 같습니다.

보시다시피 Font Awesome, 즉 Solid, Regular 및 Brands 3가지가 있습니다. 여기에서 사이드바에 표시할 아이콘을 선택할 수 있습니다.
또는 "사용자 정의 아이콘"을 선택하여 아이콘을 업로드할 수 있습니다.


맞춤 아이콘을 업로드한 후,

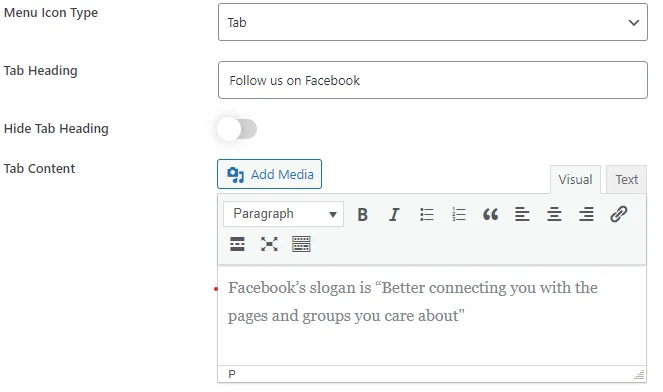
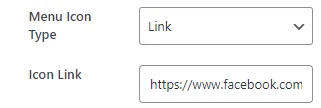
- 메뉴 아이콘 유형: 사용 가능한 메뉴 아이콘에는 탭 유형 과 링크 유형 의 두 가지 유형이 있습니다. 귀하의 취향과 디자인에 맞는 것을 선택하십시오.
메뉴 아이콘 유형 에서 탭을 선택하면 탭 콘텐츠가 활성화되며, 탭에 표시할 콘텐츠를 작성할 수 있습니다.

- 탭 제목 : 탭 제목 옵션을 활성화하려면 메뉴 아이콘 유형 에서 탭 옵션을 선택해야 합니다.
- 탭 제목 숨기기: 이 옵션을 활성화하면 탭 제목이 숨겨집니다.
메뉴 아이콘 유형에서 링크 유형을 선택하면 페이스북, 트위터, 인스타그램 등 소셜 미디어 아이콘을 링크와 함께 표시할 때 유용하게 사용할 수 있습니다.

5단계: 모든 필드를 작성하고 옵션을 선택한 후 "메뉴 저장" 버튼을 클릭하여 메뉴 항목을 메뉴 목록 에 추가합니다.

다음으로 메뉴 또는 페이지 요소의 배열이나 레이아웃을 조정하기 위해 레이아웃 설정으로 이동하겠습니다.
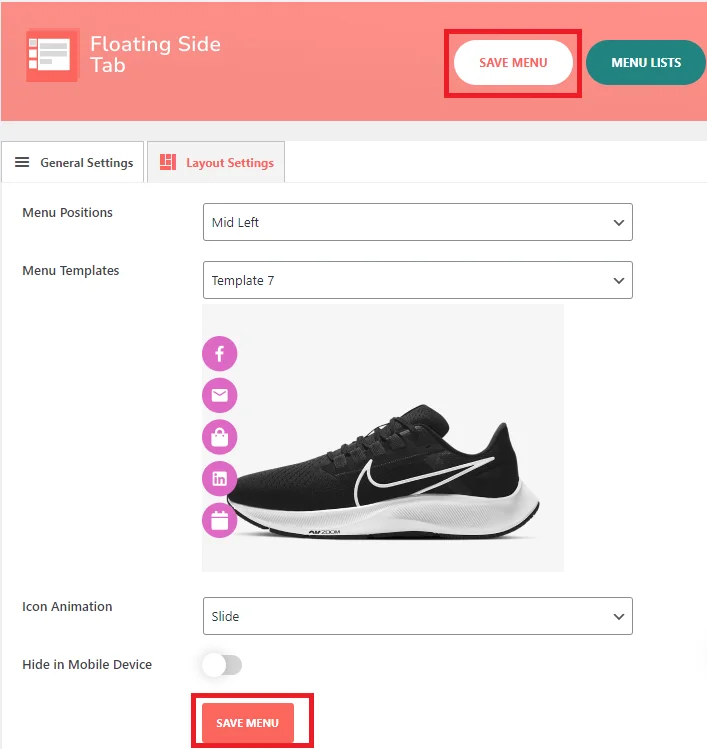
레이아웃 설정
이 필드를 사용하면 메뉴 또는 페이지 요소의 레이아웃이나 배열을 조정할 수 있습니다.
또한 레이아웃 설정을 관리할 수 있는 옵션도 있습니다. 레이아웃 설정 섹션 내에서 메뉴 위치, 템플릿, 아이콘 애니메이션 및 모바일 장치의 메뉴 숨기기에 대한 옵션을 찾을 수 있습니다 .
- 메뉴 위치: 이 필드는 페이지에서 메뉴 위치를 지정하기 위한 옵션을 제공합니다. 문맥에 따르면 "왼쪽 중간" 과 "오른쪽 중간"이라는 두 가지 옵션이 있는 것으로 보입니다.
- 템플릿 선택: 이 필드를 사용하면 메뉴 모양에 대한 다양한 템플릿 중에서 선택할 수 있습니다. 상황에 따라 최소 8개의 템플릿 옵션을 사용할 수 있습니다.
- 아이콘 애니메이션: 이 필드를 사용하면 메뉴 아이콘에 대한 애니메이션 효과를 선택할 수 있습니다. 하나의 아이콘 애니메이션, 즉 슬라이드만 제공합니다.
- 모바일에서 숨기기 : 모바일 기기에서 페이지를 볼 때 메뉴를 숨길지 여부를 선택하는 필드입니다.

6단계: 다음으로, 웹사이트에 표시할 주어진 옵션을 모두 선택해야 합니다.
위 이미지에서는 선택한 옵션을 표시했습니다.
7단계: 모든 옵션을 선택한 후 '메뉴 저장'을 클릭하세요.
8단계: "메뉴 저장 "을 클릭하면 "오른쪽 상단" 위치에 "메뉴 목록" 버튼이 표시되며, 여기서 메뉴 목록을 볼 수 있습니다.

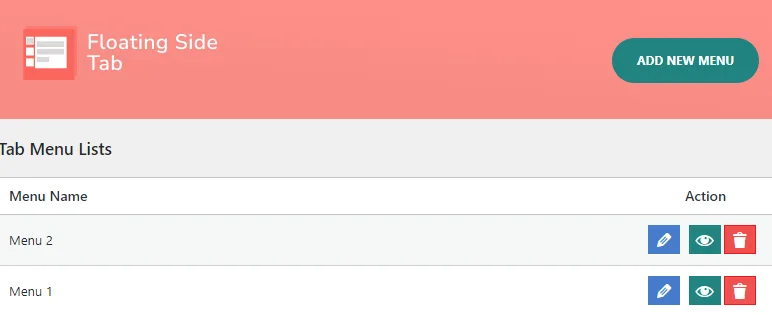
9단계: “메뉴 목록” 버튼을 클릭하면 생성한 탭 메뉴 항목 목록이 표시됩니다.

WordPress 대시보드에서 메뉴 목록을 찾는 것은 간단합니다. 부동 측면 탭을 클릭하기만 하면 생성한 탭 메뉴 항목 목록이 표시됩니다. 여기에서 목록에서 직접 메뉴를 쉽게 추가, 편집, 삭제하고 미리 볼 수도 있습니다.
이제 디스플레이 설정으로 이동하여 맞춤형 탐색을 위해 웹 사이트의 다양한 페이지에서 메뉴 가시성과 위치를 사용자 정의할 수 있습니다.
화면 설정
디스플레이 설정을 사용하면 웹사이트의 여러 페이지에 메뉴가 표시되는 위치와 방법을 제어할 수 있습니다.
10단계: 디스플레이 설정의 경우 먼저 플로팅 사이드 탭으로 이동해야 설정이 표시됩니다. 그 후에는 다음을 클릭할 수 있습니다. “설정. “.

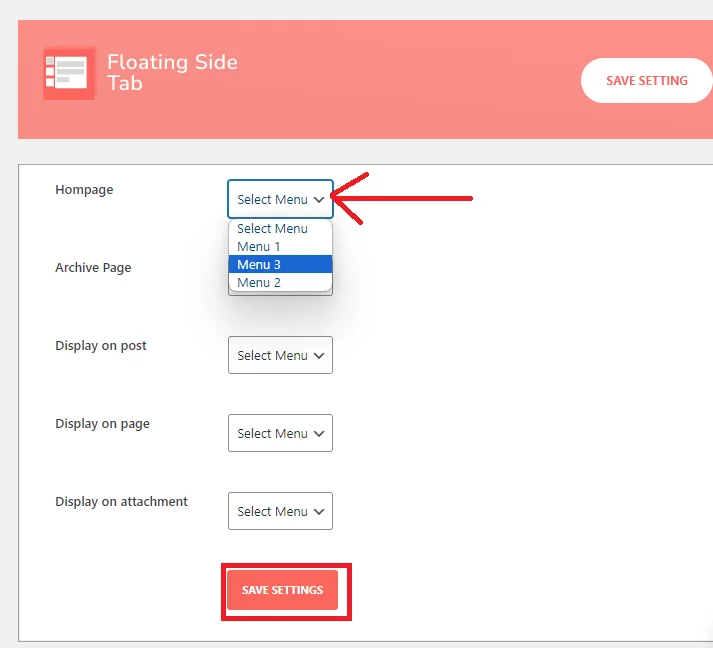
11단계: “설정”을 클릭하면 페이지에 표시하려는 메뉴가 표시됩니다.
사이트의 다양한 페이지에 대한 메뉴 표시 설정을 사용자 정의할 수 있습니다.
- 홈페이지: 홈페이지에 표시할 메뉴를 선택합니다.
- 아카이브 페이지: 아카이브 페이지에 대한 메뉴를 선택합니다.
- 게시물에 표시: 개별 게시물 페이지에 대한 메뉴를 선택합니다.
- 페이지에 표시: 일반 페이지에 대한 메뉴를 선택합니다.
- 첨부파일에 표시: 첨부파일 페이지에 표시할 메뉴를 선택합니다.
12단계: 이 설정에서는 메뉴를 선택할 수 있는 옵션이 제공됩니다. 여러 페이지에서 자신이 만든 다양한 메뉴를 표시할 수 있습니다.

예를 들어, 홈페이지 메뉴 옵션에서 메뉴 3을 선택하면 해당 메뉴는 홈페이지 사이드바에만 표시됩니다. 기타 게시물, 페이지, 첨부파일의 경우. 메뉴를 표시하려면 동일한 단계를 반복하십시오.
각 페이지에 대해 생성한 특정 메뉴를 선택하여 다양한 페이지에 다른 메뉴를 표시할 수 있습니다.
11단계: 메뉴를 선택한 후 '설정 저장'을 클릭하세요.
WordPress 웹사이트에 플로팅 사이드 탭을 추가하는 방법은 다음과 같습니다. 추가한 후에는 위에서 설명한 것과 동일한 프로세스를 사용하여 필요한 메뉴를 추가할 수 있습니다. 이 플러그인은 무제한 메뉴 가능성을 지원하므로 지금 다운로드하여 메뉴 목록 만들기를 시작해 보세요.
결론
WordPress 사이트에 플로팅 사이드 탭을 쉽게 추가할 수 있는 이 플러그인과 메뉴 방법을 높이 평가할 것이라고 확신합니다. 간단하면서도 효과적인 솔루션입니다.
성능과 기능 측면에서 이보다 뛰어난 플러그인이 있습니까?
아래에서 권장 사항을 자유롭게 삭제하세요. 나는 그것들을 탐구하고 싶어하며, 감동을 받았다면 다음 게시물에서 내 생각과 리뷰를 기꺼이 공유하겠습니다.
