Flatsome 테마에서 간단한 크기 가이드 팝업을 만드는 방법
게시 됨: 2022-06-29온라인 의류 매장이 있는 경우 Flatsome 테마의 사이즈 가이드가 중요합니다. 사이즈 가이드는 고객이 자신의 치수에 따라 가장 잘 맞는 옷을 찾도록 도와줍니다. 그렇기 때문에 고객이 올바른 크기의 옷을 선택하는 데 도움이 되는 사이즈 가이드를 제품 페이지에 추가하는 것이 좋습니다. 이는 WordPress에서 최고의 팝업 플러그인입니다.
이 튜토리얼에서는 Flatsome 테마에 'Size Guide'를 추가하는 방법을 알아보겠습니다. 고객이 이 사이즈 가이드 버튼을 클릭하면 라이트박스에 사이즈 가이드가 팝업됩니다. 원하는 대로 측정을 편집하고 설정할 수 있는 데모 코드를 사용하여 Flatsome 테마에서 크기 가이드를 구현합니다.
Flatsome 테마에서 단계별로 크기 가이드 만들기
1 단계:
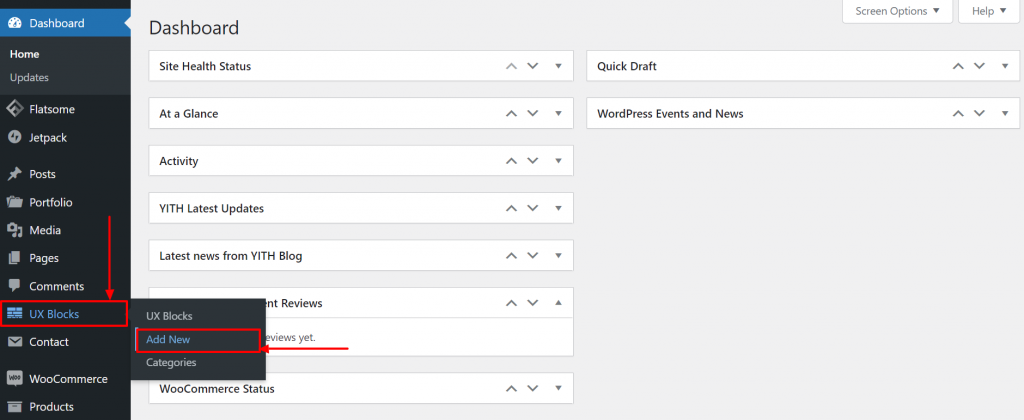
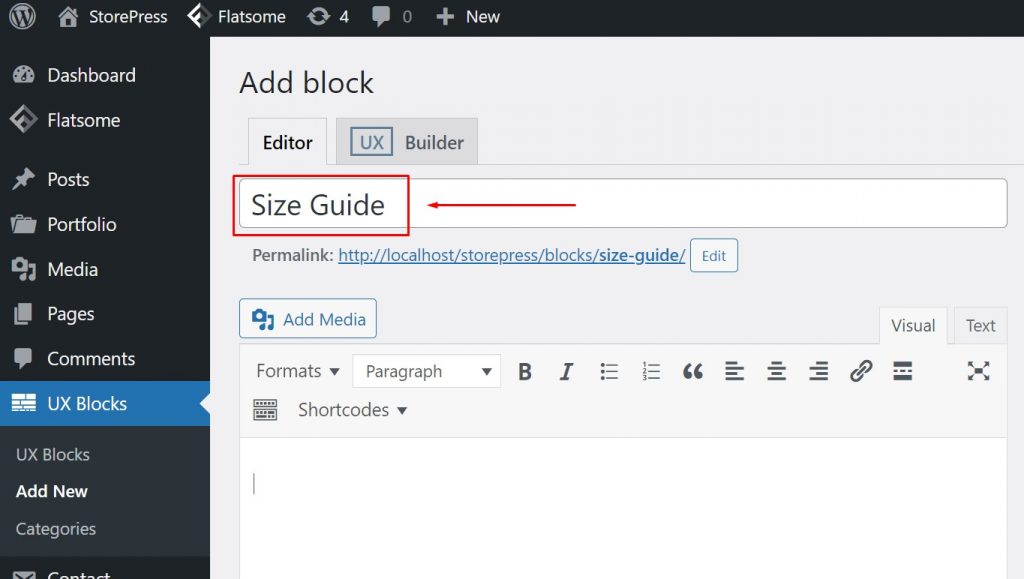
먼저 UX 블록을 생성해야 합니다. 대시보드에서 'UX Blocks' 옵션에 마우스를 놓고 '새로 추가'를 클릭합니다.
2 단계:
단축 코드가 [block id=”size-guide”] 가 되도록 블록에 'Size Guide'라는 제목을 지정합니다.

3단계:
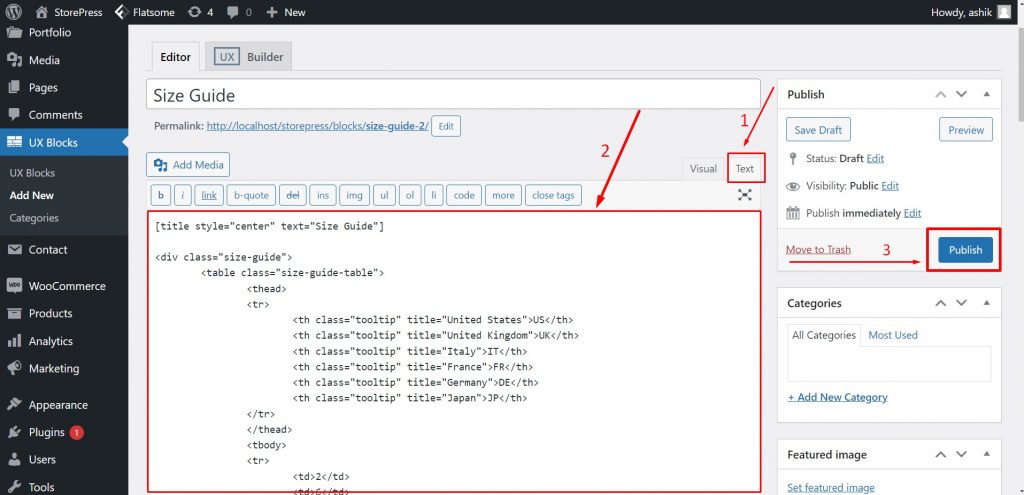
편집기에서 '텍스트' 탭을 클릭 하여 선택합니다. 주어진 코드를 복사하여 편집기에 붙여넣습니다. 필요에 따라 값을 사용자 정의할 수 있습니다. 이제 '게시' 를 클릭하여 UX 블록 생성을 마칩니다. 모든 최고의 WooCommerce 테마에서 동일한 기본 텍스트 편집기.
[갭] [title text="사이즈 가이드"] <div class="크기 가이드"> <테이블 클래스="크기 가이드 테이블"> <머리> <tr> <th class="tooltip" title="미국">미국</th> <th class="tooltip" title="영국">영국</th> <th class="tooltip" title="Italy">IT</th> <th class="tooltip" title="프랑스">프랑스</th> <th class="tooltip" title="독일">독일</th> <th class="tooltip" title="일본">일본</th> </tr> </thead> <바디> <tr> <td>2</td> <td>6</td> <td>38</td> <td>34</td> <td>32</td> <td>7</td> </tr> <tr> <td>4</td> <td>8</td> <td>40</td> <td>36</td> <td>34</td> <td>9</td> </tr> <tr> <td>6</td> <td>10</td> <td>42</td> <td>38</td> <td>36</td> <td>11</td> </tr> <tr> <td>8</td> <td>12</td> <td>44</td> <td>40</td> <td>38</td> <td>13</td> </tr> <tr> <td>10</td> <td>14</td> <td>46</td> <td>42</td> <td>40</td> <td>15</td> </tr> <tr> <td>12</td> <td>16</td> <td>48</td> <td>44</td> <td>42</td> <td>17</td> </tr> <tr> <td>14</td> <td>18</td> <td>50</td> <td>46</td> <td>44</td> <td>19</td> </tr> <tr> <td>16</td> <td>20</td> <td>52</td> <td>48</td> <td>46</td> <td>21</td> </tr> <tr> <td>18</td> <td>22</td> <td>54</td> <td>50</td> <td>48</td> <td>23</td> </tr> <tr> <td>20</td> <td>24</td> <td>56</td> <td>52</td> <td>50</td> <td>25</td> </tr> <tr> <td>22</td> <td>26</td> <td>58</td> <td>54</td> <td>52</td> <td>27</td> </tr> <tr> <td>24</td> <td>28</td> <td>60</td> <td>56</td> <td>54</td> <td>29</td> </tr> </t바디> </table><!-- /.size-guide-table --> </div><!-- /.크기 가이드 --> [갭] <p> <small>사이즈 안내 데모입니다(사이즈가 정확하지 않을 수 있음).</small> </p>


4단계:
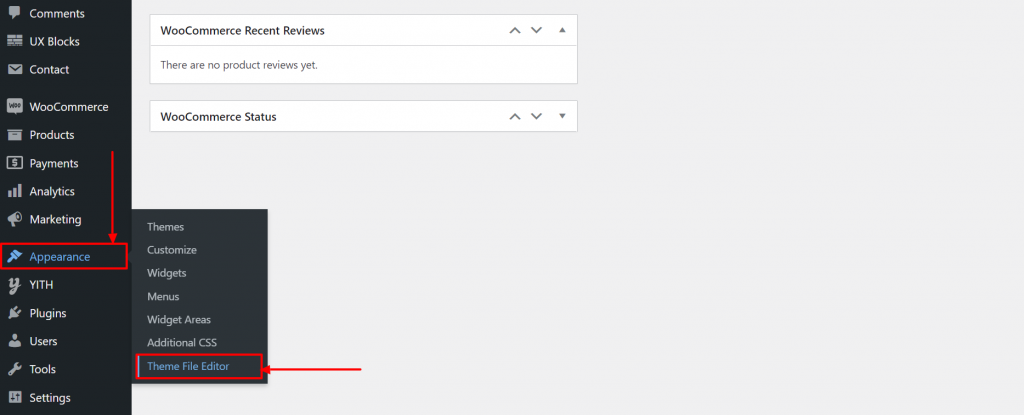
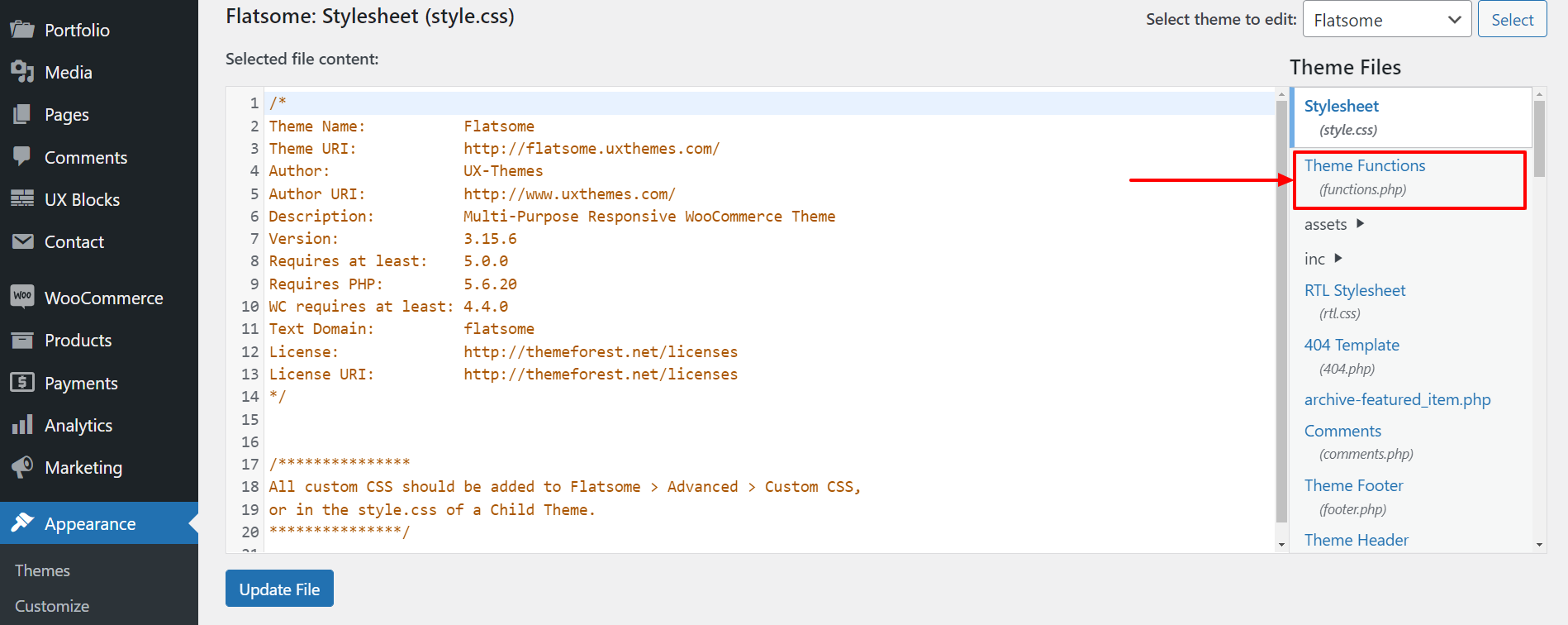
대시보드에서 '모양' 에 마우스를 가져간 후 '테마 파일 편집기' 를 클릭합니다 .
5단계:
' 테마 파일 편집기' 에서 '테마 함수'(functions.php) 를 클릭하여 엽니다.

6단계:
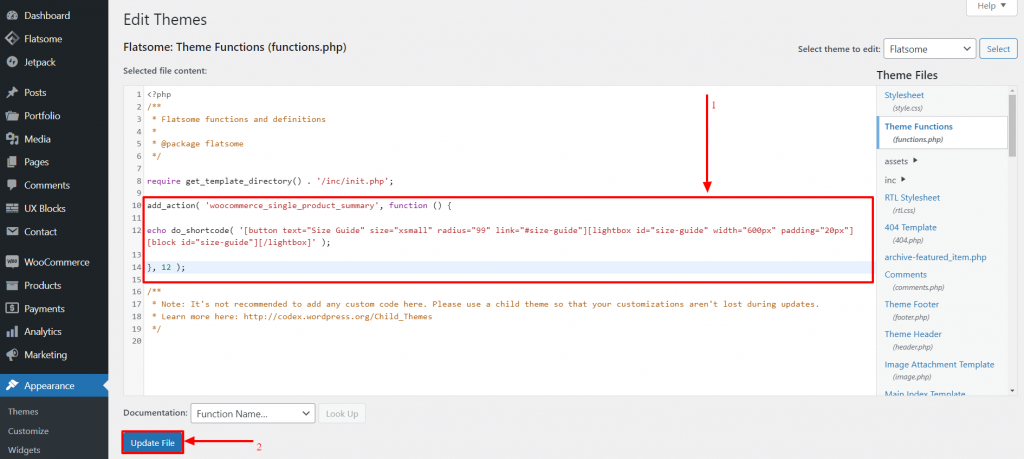
이제 아래 주어진 코드를 '테마 함수'(functions.php) 파일에 붙여넣습니다. 그런 다음 '파일 업데이트'를 클릭하여 사용자 정의를 저장합니다.
테마 파일을 변경하려면 하위 테마를 사용 하는 것이 좋습니다. 테마 파일 내부를 변경하기 전에 웹사이트 백업이 있는지 확인하십시오.
이미지와 같이 '테마 함수' 안에 이 코드를 붙여넣 습니다.
************************************************** ******************************************
add_action( 'woocommerce_single_product_summary', 함수() { echo do_shortcode( '[button text="크기 가이드" size="xsmall" 반경="99" link="#size-guide"][lightbox width="600px" padding="20px"][블록][/lightbox ]' ); }, 12);
************************************************** ******************************************
7단계:
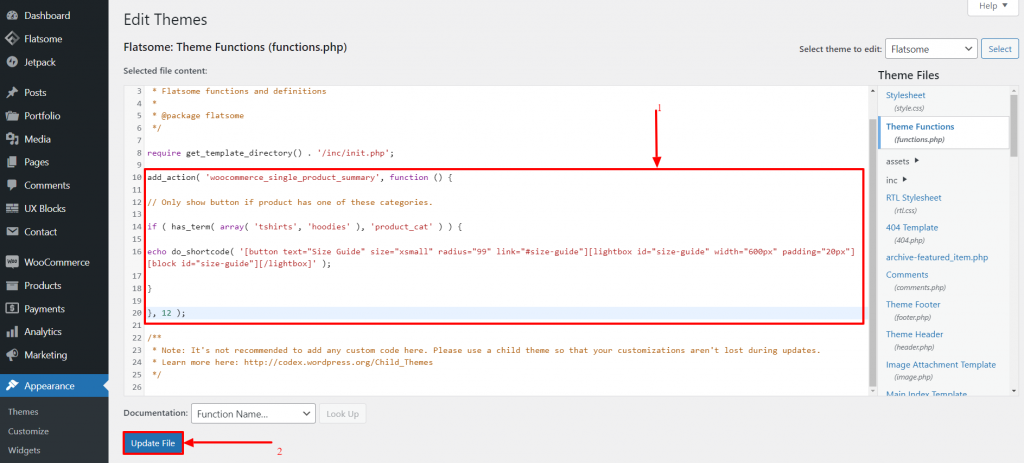
또는 특정 카테고리의 제품에 대해서만 사이즈 가이드 버튼을 표시하도록 선택할 수 있습니다. 이 경우 'Theme Functions'(functions.php) 파일 에 이전 코드 대신 아래 코드를 붙여넣습니다 .
************************************************** ************************************************** **
add_action( 'woocommerce_single_product_summary', 함수() { // 제품에 이러한 카테고리 중 하나가 있는 경우에만 버튼을 표시합니다. if ( has_term( array( 'tshirts', 'hoodies' ), 'product_cat' ) ) { echo do_shortcode( '[button text="크기 가이드" size="xsmall" 반경="99" link="#size-guide"][lightbox width="600px" padding="20px"][블록][/lightbox ]' ); } }, 12);
************************************************** ************************************************** **
8단계:
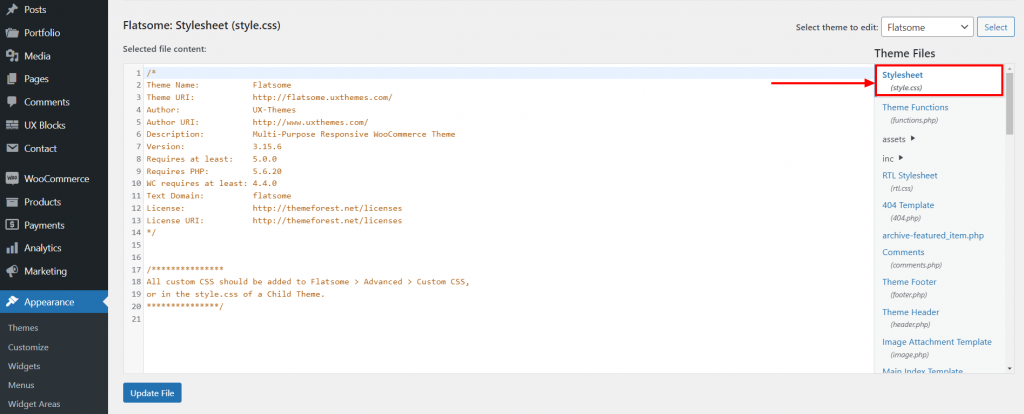
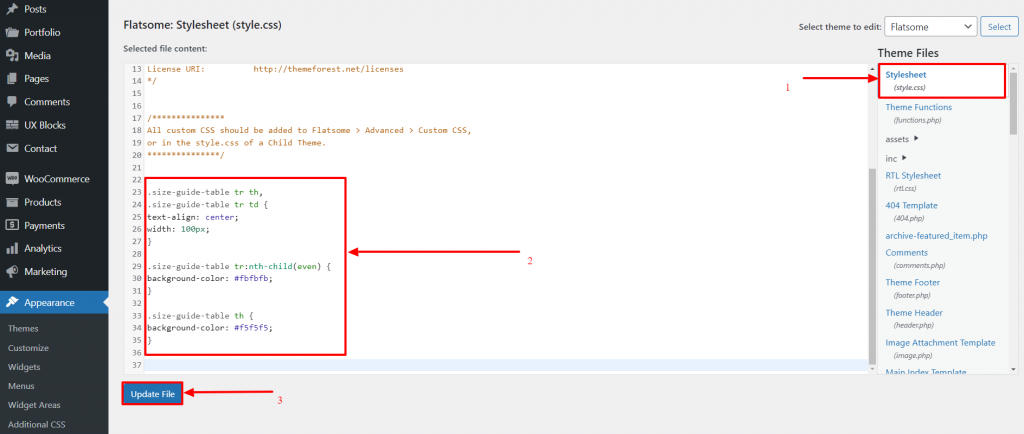
작업 중인 '테마 파일 편집기' 내 에서 '스타일시트'(style.css) 를 클릭 하여 편집기에서 파일을 엽니다. 가장 인기 있는 무료 WordPress WooCommerce 테마는 테마 파일 편집기를 사용하여 편집할 수 있습니다.
9단계:
아래에 주어진 코드를 'Stylesheet'(style.css) 파일에 붙여넣습니다. 그런 다음 '파일 업데이트' 를 클릭 하여 사용자 정의를 저장합니다.
************************************************** ************************************************** **************************
.size-guide-table tr th,
.size-guide-table tr td {
텍스트 정렬: 가운데;
너비: 100px;
}
.size-guide-table tr:nth-child(짝수) {
배경색: #fbfbfb;
}
.size-guide-table th {
배경색: #f5f5f5;
}************************************************** ************************************************** ***************************

10단계:
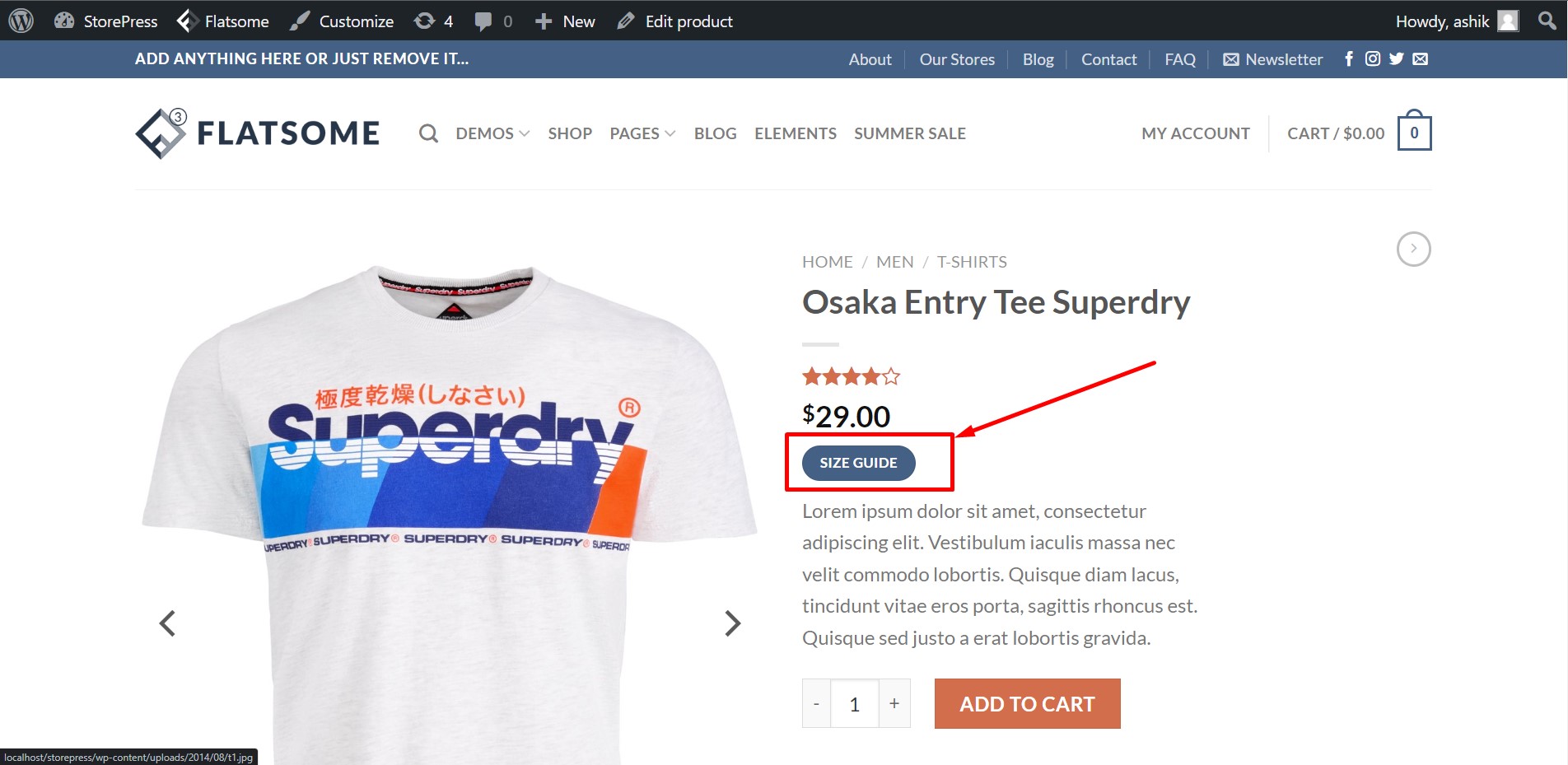
이제 아무 제품이나 열면 가격 바로 아래에 저희가 만든 '사이즈 가이드' 버튼이 있습니다. '사이즈 가이드' 버튼을 클릭하세요 .

11단계:
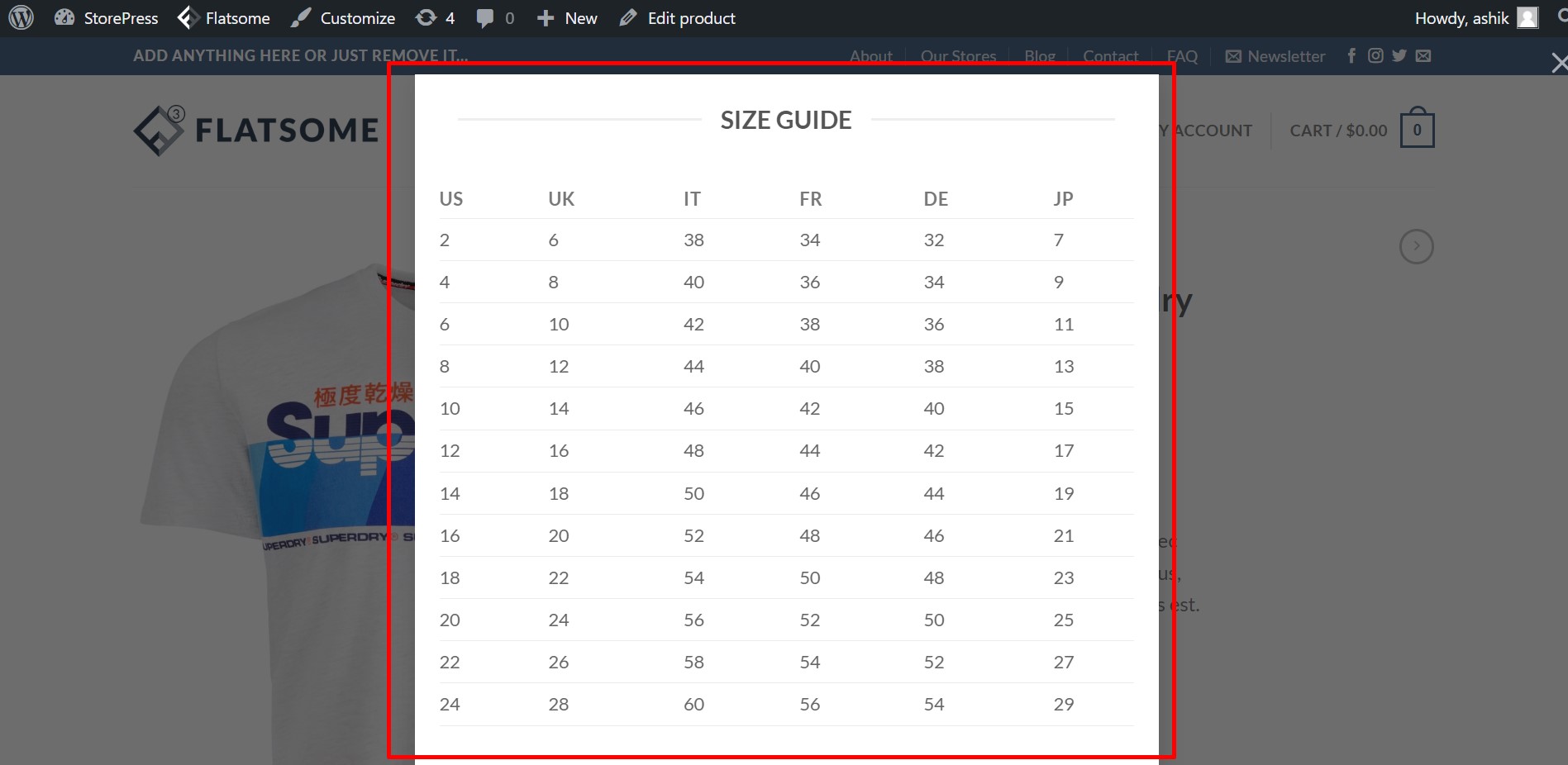
사이즈 가이드 인 '사이즈 가이드' 버튼 을 클릭하면 라이트박스에 팝업창이 뜹니다. '사이즈 가이드' 가 완벽하게 작동하는 것을 볼 수 있습니다 .

결론
위에서 언급한 단계에서는 고객을 위해 라이트박스에서 사이즈 가이드를 여는 '사이즈 가이드' 버튼을 쉽게 만드는 방법을 다루었습니다. 이 사이즈 가이드는 고객이 자신에게 딱 맞는 옷을 선택하고 온라인 매장에서 더 많은 참여를 유도할 수 있도록 합니다.
이 튜토리얼이 도움이 되었기를 바랍니다. 이와 같은 더 멋진 자습서를 보려면 우리를 따르십시오! Flatsome 테마에 메뉴 레이블을 추가하는 방법에 대한 자습서를 자유롭게 확인하십시오.