블로그 게시물에 WordPress 작성자 상자를 추가하는 방법
게시 됨: 2020-01-28WordPress 블로그에 작성자 상자를 추가하는 데 관심이 있습니까? 잘 찾아오셨습니다.
작성자 상자는 작성자인 귀하에 대한 일부 정보를 표시하는 블로그 홈 페이지의 섹션입니다.
코딩을 하지 않고도 웹사이트에 작성자 상자를 표시할 수 있는 많은 테마와 플러그인이 있습니다. 그러나 두려워하지 마십시오. 당신의 스타일에 더 적합한 경우 코드와 함께 작성자 상자를 추가하는 방법을 다룹니다.
이 기사에서는 사이트에 작성자 상자를 표시하는 3가지 방법을 단계별로 살펴보겠습니다.
도움을 드리고자 다음 목차를 만들었습니다. 따라서 원하는 섹션으로 바로 이동할 수 있습니다.
- 작성자 상자란 무엇입니까?
- 작성자 상자의 이점
- 작성자 상자를 추가하는 방법
- 테마를 사용하여 WordPress 작성자 상자 추가
- 코드를 사용하여 WordPress 작성자 상자 추가
- 플러그인을 사용하여 WordPress 작성자 상자 추가
- 마무리?
아직 사이트를 만들지 않았다면 시작하기 전에 WordPress 블로그를 시작하는 방법에 대한 이 기사를 확인하세요!
작성자 상자란 무엇입니까?
작성자 상자는 작성자에 대해 간략히 알려주는 블로그 게시물 하단에 표시되는 섹션입니다. 사이트에 작성자가 많은 경우 작성자 상자를 사용하는 것이 좋습니다.
일반적으로 작성자 상자는 다음과 같은 작성자에 대한 흥미로운 정보를 공유합니다.
- 이름
- 위치
- 소셜 미디어 링크
- 영상
...때로는 다음과 같은 경우도 있습니다.
- 나이
- 취미
- 최근 일
- 저자 웹사이트
이 기능은 필요에 따라 매우 강력하거나 간단하고 기본적일 수 있습니다. 그것은 모두 개인 취향과 웹 사이트의 느낌에 달려 있습니다.

예를 들어 WPHack은 작성자의 사진과 이름만 표시합니다. 그리고 이름은 WPHacks에 대한 저자의 작업 모음을 보여주는 웹사이트의 저자 페이지로 연결됩니다. 꽤 멋지죠?
작성자 상자의 이점
WordPress 블로그를 운영하고 있지만 유일한 작가라면 자신의 닮은꼴이 있는 정보 페이지를 만드는 것이 더 유리할 수 있습니다.
그러나 사이트에 콘텐츠를 게시하는 작성자가 많이 있는 경우 작성자와 얼굴을 마주할 수 있는 것은 독자와 좋은 관계를 형성하기 위한 훌륭한 방법입니다.
작가 상자를 갖는 것은 또한 작가가 자신의 작업에 대한 공로를 인정하는 동시에 출판물 내에서 그들의 자격과 지위를 보여주는 좋은 방법입니다. 또한 더 많은 게스트 작가가 귀하의 사이트에 글을 쓸 수 있는 기회를 제공합니다.
작성자 상자를 추가하는 방법
웹 사이트에 WordPress 작성자 상자를 추가하는 세 가지 방법이 있습니다. 여기에는 테마, 코드 또는 플러그인 사용이 포함됩니다.
WordPress 작성자 상자를 추가하는 가장 인기 있고 간단한 방법은 플러그인을 사용하는 것입니다.
또한 많은 테마, 특히 블로깅용으로 설계된 테마는 플러그인을 설치할 필요 없이 작성자 상자를 지원합니다. 그러나 사용자 정의와 관련하여 제한적이므로 이 방법은 기능이 풍부한 플러그인을 사용하는 것보다 덜 유명합니다.
마지막으로, 원하는 경우 코드를 사용하여 언제든지 WordPress 작성자 상자를 웹사이트에 추가할 수 있습니다.
그럼 각각의 방법을 살펴보도록 하겠습니다.
1. 테마를 사용하여 WordPress 작성자 상자 추가
사이트에서 이 방법을 지원하는 경우 좋은 소식은 설정 및 작업이 매우 간단하다는 것입니다.
먼저 테마가 WordPress 작성자 상자 추가를 지원하는지 확인해야 합니다. 작성자 상자를 토글하는 것처럼 간단할 수 있습니다. 또는 정말 운이 좋다면 테마와 함께 작성자 상자가 기본적으로 제공될 수 있습니다.
가장 쉽게 알 수 있는 방법은 블로그 게시물을 만들어 게시하는 것입니다. 이전에 WPHacks에 대해 본 것처럼 맨 아래에 정보가 있으면 운이 좋은 것입니다. You're 테마는 작성자 상자를 지원합니다.
시작하려면 WordPress 대시보드로 이동합니다. 사이트 URL 끝에 '/wp-admin'을 추가하면 거기에 도달할 수 있습니다.
거기에 있으면 사용자 를 선택합니다. 그런 다음 정보를 추가하려는 사용자 위로 마우스를 가져갑니다. "편집" 버튼이 보이면 클릭합니다.

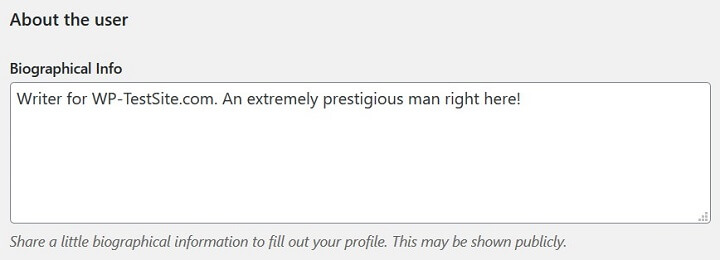
그러면 사용자 프로필로 이동합니다. 여기에서 "인력 정보"섹션이 나올 때까지 아래로 스크롤하십시오. 작성자 상자에 표시할 정보를 입력한 다음 저장합니다.

여기에서 작성자 상자의 흔적을 찾을 수 없는 경우 다음 단계는 라이브 테마 사용자 지정 프로그램의 사용자 지정 설정을 확인하여 이 정보를 표시할 수 있는 섹션이 있는지 확인하는 것입니다.
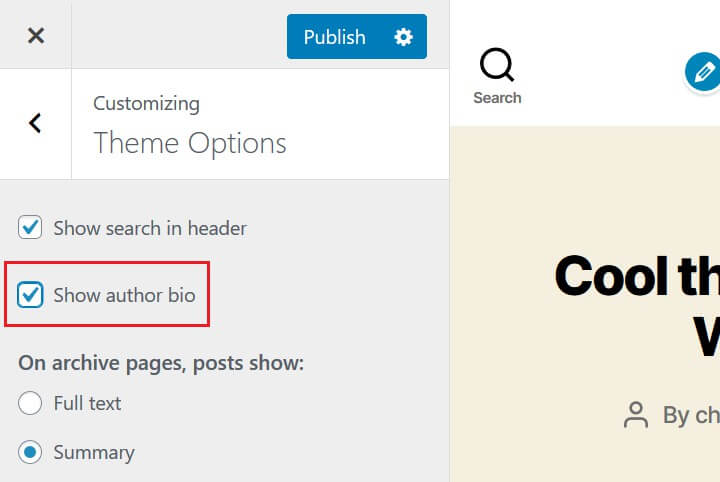
이렇게 하려면 모양 > 사용자 정의 > 테마 옵션 을 클릭하여 시작합니다.

그런 다음 WordPress 작성자 상자를 켜거나 끄는 확인란을 선택합니다.
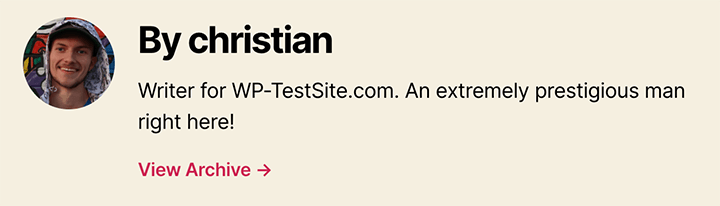
Twenty Twenty 테마를 사용하는 경우의 모습입니다.

그것만큼 쉽습니다. 모든 테마가 이 기능을 지원하는 것은 아니지만 작성자 상자를 쉽게 추가할 수 있는 테마입니다.
2. 플러그인을 사용하여 WordPress 작성자 상자 추가
플러그인을 사용하는 것은 WordPress 웹사이트에 작성자 상자를 추가하는 가장 인기 있는 방법입니다. 말할 것도 없이 많은 작성자 상자 플러그인을 무료로 사용할 수 있습니다.
우리는 가장 인기 있는 작성자 상자 플러그인 중 하나인 Author Bio Box를 사용할 것입니다. 이 플러그인을 사용하면 작성자 상자에서 원하는 다양한 기능을 사용자 정의하여 사이트에 완벽하게 맞는 것처럼 느낄 수 있습니다.
시작하려면 위의 링크를 클릭하거나 WordPress 대시바에서 플러그인 > 새로 추가 로 이동하십시오. 그런 다음 "작가 바이오 박스"를 검색하십시오. 결과가 가장 먼저 나타나야 하며 작성자는 ThematoSoup이어야 합니다. 이 플러그인을 설치하고 활성화하십시오.
이전에 플러그인을 설치한 적이 없거나 요약이 필요한 경우 WordPress 플러그인을 설치하는 방법에 대한 훌륭한 가이드가 있습니다.

이 작업을 완료하면 이제 플러그인이 웹사이트에서 활성화됩니다. 귀하의 게시물 중 하나( 하단에 있음)를 확인하여 새로운 반짝이는 작성자 상자를 확인하십시오.

이 플러그인을 올바르게 실행했으므로 이제 사용자 정의할 수 있는 위치를 확인할 차례입니다.
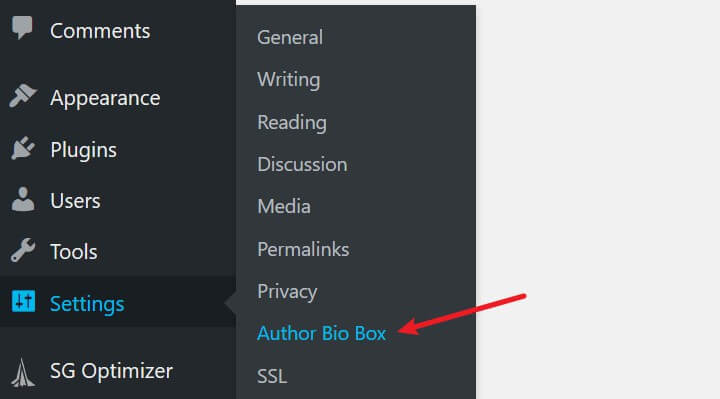
WordPress 대시보드의 설정 으로 이동하여 "작성자 바이오 상자" 제목을 클릭합니다.

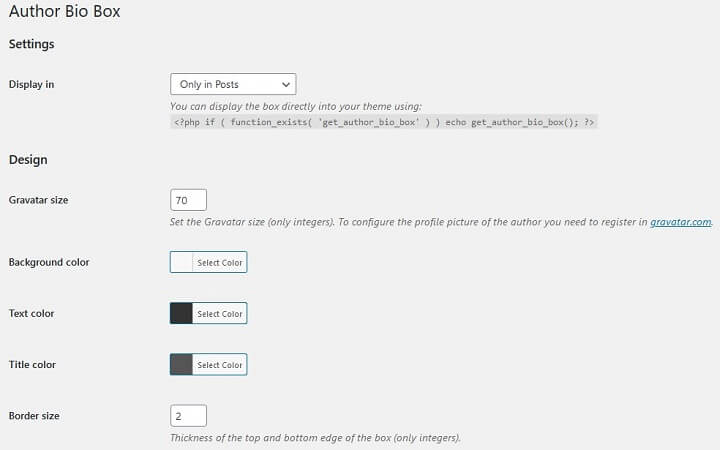
그러면 플러그인에 대한 설정 페이지가 표시됩니다. 여기에서 색 구성표, 테두리 크기 및 기타 스타일 옵션과 같은 표시 옵션을 변경할 수 있습니다.

Author Bio Box의 설정 섹션에서는 표시 정보를 추가할 수 없습니다. 시각적인 매력만 사용자 지정할 수 있습니다.
WordPress 작성자 상자에 더 많은 정보를 추가하려면 사용자 > 모든 사용자 로 이동한 다음 편집할 프로필을 선택합니다.

여기에 약력 정보, 소셜 미디어 네트워크 및 이미지와 같은 필드가 표시됩니다.
예를 들어 내 YouTube 채널 링크를 내 연락처 정보에 추가하면 작성자 상자에도 추가됩니다!

잘 작동하는 직관적인 시스템입니다!

3. 코드를 사용하여 WordPress 작성자 상자 추가
웹사이트에 코드를 추가하고 싶은 때가 올 수 있습니다. 그렇다면 계속 읽으십시오.
코드를 사용하여 WordPress 사이트에 작성자 상자를 추가하기 위해 우리는 functions.php 파일에 다소 큰 코드 블록을 추가할 것입니다. 이렇게 하면 게시물 하단에 WordPress 작성자 상자가 추가됩니다.
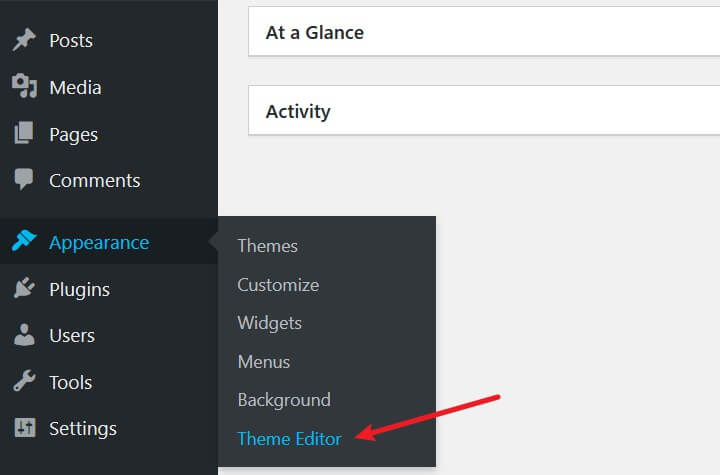
시작하려면 WordPress 대시보드에서 모양 > 테마 편집기 로 이동합니다.

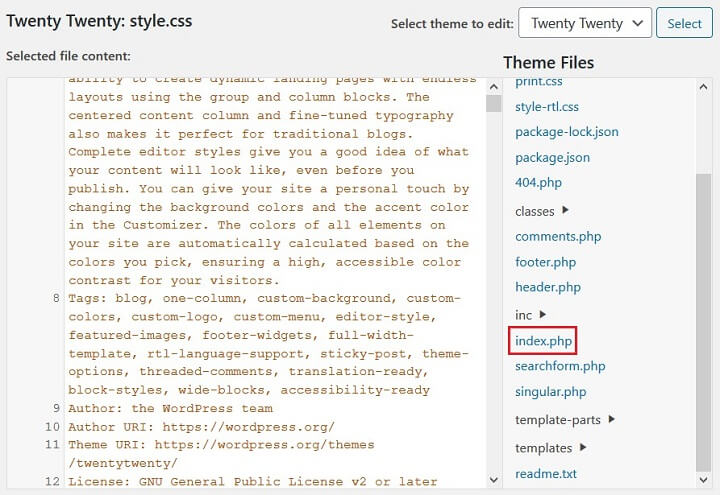
다음으로 single.php 파일을 찾고 싶을 것입니다. 이 파일은 테마 편집기의 파일 탐색기 상단에 있어야 합니다.
single.php 파일이 없으면 대신 index.php 파일을 확인하십시오.

다음으로 이 코드를 복사하여 single.php 파일의 함수 외부에 붙여넣습니다.
<div> <div> <?php echo get_avatar( get_the_author_meta('user_email'), '80', '' ); ?> </div> <div> <h3><?php the_author_link(); ?></h3> <?php the_author_meta('description'); ?> </div> </div>이것은 약간 까다로울 수 있으며 주의하지 않으면 사이트가 손상될 수 있습니다. 따라서 사이트에서 코드를 편집하는 데 익숙한 경우에만 이 방법을 시도하십시오. 또한 사이트 코드를 변경하기 전에 사이트 백업을 생성해야 합니다.
그리고 정말로 조심하고 싶다면 사이트의 코드를 엉망으로 만들고 싶을 때마다 자식 테마를 사용하는 것이 좋습니다.
올바른 파일에 코드를 추가했으면 다음으로 CSS를 추가합니다. 먼저 style.css 파일로 이동하여 다음 코드를 추가하면 됩니다.
/* Author Box */ #author-info { float: left; padding: 20px;background-color: #f0f0f0; margin-bottom:10px; -moz-border-radius: 5px;border-radius: 5px;} #author-info .avatar { position: relative; top: 0; left: 0; float: left; } #author-description { margin-left: 100px; } #author-description h3 { margin-top:0px;margin-bottom:10px;}이 코드를 추가하면 이전 코드를 single.php 파일에 추가하여 만든 작성자 상자의 스타일이 지정됩니다.
이 방법은 실행 가능합니다. 그러나 다소 복잡합니다. 문제 해결이 필요한 문제를 일으킬 수 있으므로 시작하기 위해 작동하지 않는 경우 인내심을 갖고 문제를 해결할 준비를 하십시오.
마무리
결국 플러그인 방법은 웹 사이트에 WordPress 작성자 상자를 추가하기 위해 WordPress 사용자 사이에서 가장 일반적이고 가장 좋아하는 방법입니다. 플러그인 방법을 사용하면 WordPress 사이트에 대한 멋진 작성자 상자를 만들 수 있을 뿐만 아니라 빠르고 쉽게 만들 수 있습니다.
즉, 다른 두 가지 방법은 여전히 실행 가능한 옵션이므로 더 관심이 있는 경우 시도해 보십시오.
WordPress 웹사이트의 수준을 높일 수 있는 더 많은 방법을 찾고 있다면 사이트에서 "Proudlypowered by WordPress" 바닥글 링크를 제거하는 것이 웹사이트의 상당한 외관 업그레이드가 될 수 있습니다!
웹사이트용 WordPress 작성자 상자를 만든 적이 있습니까? 아래 의견에서 이에 대한 모든 정보를 듣고 싶습니다!
