귀하의 웹사이트에 기사 읽기 시간을 추가하는 방법은 무엇입니까?
게시 됨: 2024-05-23웹 사이트에 기사 읽기 시간을 추가하면 사용자 경험이 크게 향상되어 독자가 콘텐츠에 참여하는 데 필요한 시간을 빠르게 예측할 수 있습니다.
작지만 영향력 있는 이 기능은 명확한 기대치를 설정하는 데 도움이 될 뿐만 아니라 기사에 대한 접근성을 높여 독자 유지율을 높여줍니다.
이 블로그 게시물에서는 WordPress 사이트에서 기사 읽기 시간 플러그인을 사용하여 기사 읽기 시간을 추가 하는 간단한 단계를 안내합니다.
이 튜토리얼을 마치면 청중에게 보다 사용자 친화적이고 투명한 독서 경험을 제공할 수 있는 지식을 갖추게 될 것입니다.
그렇다면 기사 읽기 시간을 원활하고 효과적으로 추가하는 방법에 대해 알아 보겠습니다.
목차
- 1 웹사이트에 기사 읽기 시간을 추가하는 이유는 무엇입니까?
- 2 웹사이트에 기사 읽기 시간을 추가하는 방법은 무엇입니까?
- 2.1 1단계: 기사 읽기 시간 플러그인 설치
- 2.1.1 1. WordPress 웹사이트에 접속하여 로그인합니다.
- 2.1.2 2. '플러그인'으로 이동합니다.
- 2.1.3 3. '기사읽기시간'을 찾습니다.
- 2.1.4 4. 플러그인 설치
- 2.1.5 5. 플러그인을 활성화합니다.
- 2.2 2단계: 플러그인 설정 구성
- 2.2.1 기본 설정
- 2.2.2 레이아웃 설정
- 2.1 1단계: 기사 읽기 시간 플러그인 설치
- 3 3 단계: 진행률 표시줄 설정
- 4 결론
웹사이트에 기사 읽기 시간을 추가하는 이유는 무엇입니까?
웹사이트에 기사 읽기 시간을 추가하는 방법을 알아보기 전에 웹사이트에 기사 읽기 시간을 추가하는 이유를 이해해 보겠습니다.
처음에는 독자가 기사를 읽는 데 얼마나 많은 시간이 걸릴지 알려주는 명확한 기대를 설정합니다. 이는 신뢰를 구축하고 사용자가 시간 할당에 대해 정보에 입각한 결정을 내리는 데 도움이 됩니다.
또한 읽은 시간을 표시하면 콘텐츠가 간결하고 이해하기 쉽다는 확신을 주어 더 많은 독자의 관심을 끌 수 있습니다.
또한 접근성을 향상시켜 사용자가 몇 분의 여유 시간이 있거나 더 긴 읽기를 원하는지에 따라 읽기 세션을 계획할 수 있도록 합니다.
웹사이트에 기사 읽기 시간을 추가하는 방법은 무엇입니까?
이제 기사 읽기 시간 추가의 중요성을 강조했으므로 WP Shuffle의 기사 읽기 시간 플러그인을 사용하여 WordPress 웹사이트 에서 이 기능을 구현하는 방법을 살펴보겠습니다 .
웹사이트의 사용자 경험을 향상하려면 다음의 간단한 단계를 따르십시오.
1단계: 기사 읽기 시간 플러그인 설치
1. WordPress 웹사이트에 접속하여 로그인합니다.
로그인하면 자동으로 대시 보드 로 이동됩니다.
2. '플러그인'으로 이동합니다.
화면 왼쪽에서 메뉴를 찾아 '플러그인'을 클릭하세요.
3. '기사읽기시간'을 찾아보세요.
화면 상단으로 이동하여 '새로 추가'를 클릭하세요. 나타나는 검색창에 '기사 읽은 시간'을 입력하세요.
4. 플러그인 설치
검색하면 결과 목록이 나타납니다. 이 결과 중에서 "기사 읽기 시간" 플러그인을 찾아보세요. 설치 과정을 보려면 '지금 설치' 를 클릭하세요.

5. 플러그인을 활성화하세요.
설치가 완료되면 '지금 설치 ' 버튼 대신 '활성화' 버튼을 클릭하세요.

플러그인 다운로드
2단계: 플러그인 설정 구성
플러그인이 활성화되면 왼쪽 관리자 메뉴에서 기사 읽기 시간 메뉴를 볼 수 있습니다. 그런 다음 해당 메뉴를 클릭하여 플러그인의 설정 페이지를 구성할 수 있습니다.

이 섹션에서는 기본 설정 및 레이아웃 설정이라는 두 가지 설정 옵션을 구성할 수 있습니다.
기본 설정
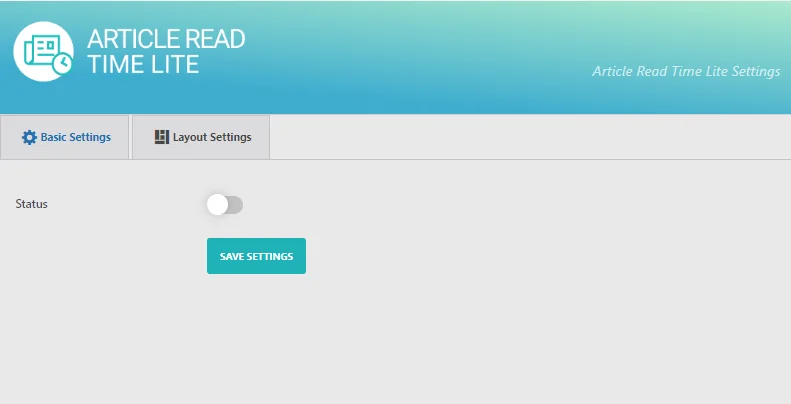
기본 설정 에서는 기본 상태가 비활성화로 표시되었습니다.

프런트 엔드에 섹션을 표시하려면 상태 를 확인한 후 필요에 따라 설정을 구성하면 됩니다.

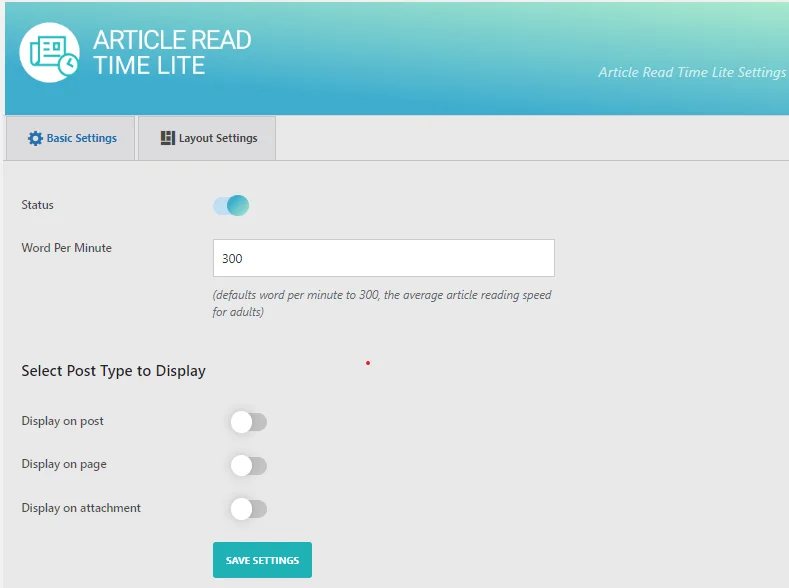
상태를 활성화한 후 상태 , 분당 단어 수, 표시할 게시물 유형 선택 등과 같은 모든 기본 설정을 구성할 수 있습니다.
따라서 사용자가 기사를 읽을 때 분당 단어를 설정하고 필요에 따라 게시물 유형에 대한 활성화 및 비활성화 섹션을 선택할 수 있습니다.
프런트 엔드에 섹션을 표시하려면 위 그림에 제공된 다음 옵션을 활성화해야 합니다. 그런 다음 설정 저장을 클릭하세요.
이제 레이아웃 설정 으로 향합니다.
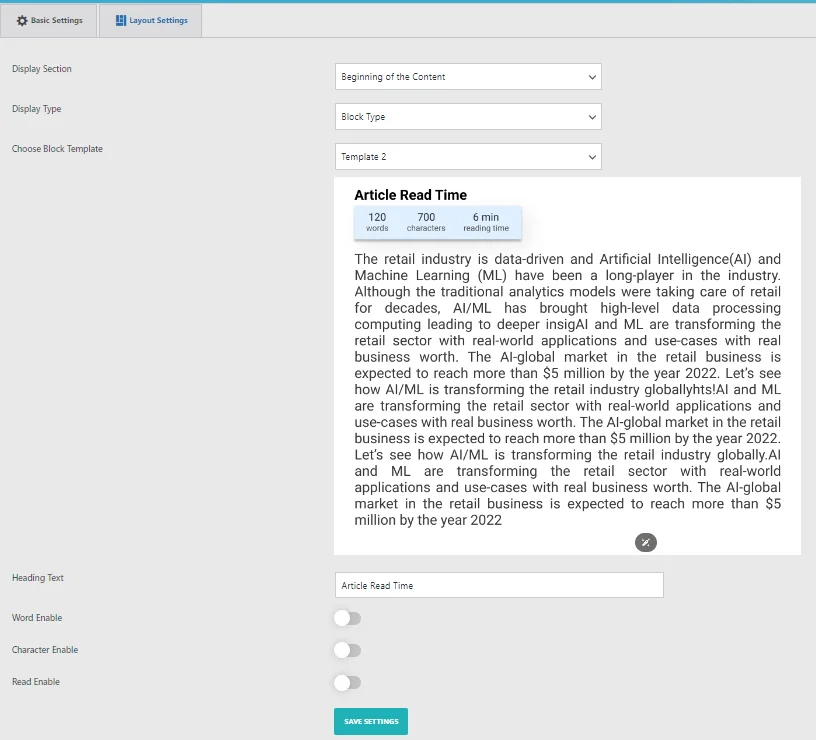
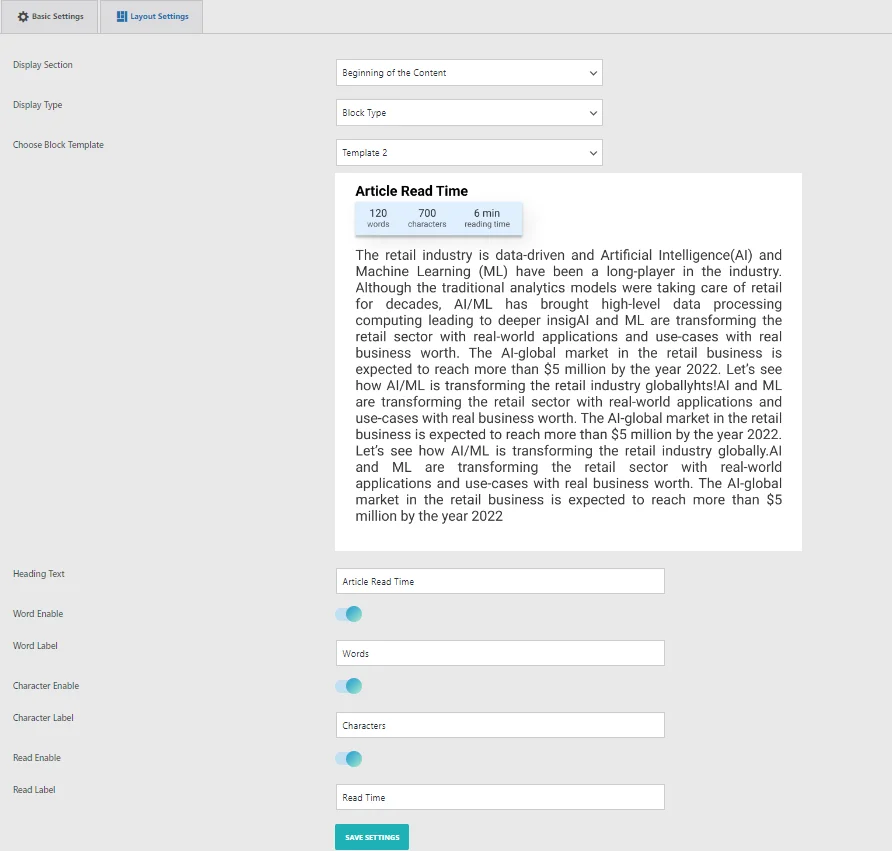
레이아웃 설정
이 섹션에는 단락 템플릿 레이아웃의 필수 설정을 조정하는 옵션이 있습니다. 단락 유형에 대해 아름답게 사전 디자인된 두 가지 옵션 중에서 하나의 템플릿을 선택할 수 있습니다.

이 섹션에서는 단락 템플릿을 사용자 정의하는 몇 가지 옵션을 찾을 수 있습니다.
- 표시 섹션: 단락 템플릿을 표시할 위치(콘텐츠 시작 부분, 콘텐츠 끝 부분 또는 둘 다)를 선택합니다.
- 표시 유형: 단락 표시 유형과 블록 표시 유형 중에서 선택합니다.
- 단락 템플릿 선택: 미리 디자인된 2개의 아름다운 단락 템플릿 중에서 선택하세요.
- 제목 텍스트: 프런트 엔드에 표시할 제목 텍스트를 설정합니다.
- 단어/문자 수 메시지: 이 텍스트 영역 옵션을 활용하여 프런트 엔드에 단어/문자 수 메시지를 표시합니다.

옵션을 선택하고 선택한 후 설정 저장을 클릭하세요.
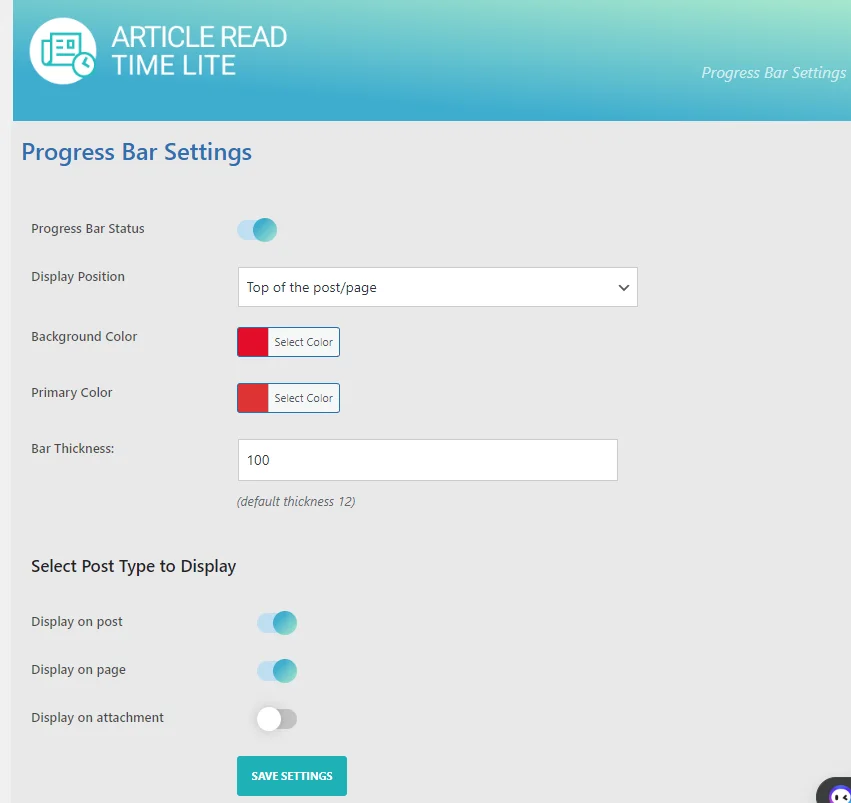
3단계: 진행률 표시줄 설정
이 섹션에서는 내장된 사용자 정의 옵션을 사용하여 진행률 표시줄의 색상과 스타일을 유연하게 맞춤 설정할 수 있습니다. 이러한 옵션은 미리 디자인된 템플릿이 요구 사항을 충족하지 못하고 특정 요구 사항에 맞게 양식을 조정해야 하는 경우 특히 유용합니다.

사용자 정의 색상 스타일에 사용할 수 있는 사용자 정의 옵션은 다음과 같습니다.
- 진행률 표시줄 상태: 프런트 엔드의 진행률 표시줄을 활성화 또는 비활성화합니다.
- 표시 위치: 진행률 표시줄을 표시할 위치를 선택합니다.
- 표시 스타일: 진행률 표시줄에 대해 일반 또는 그라데이션과 같은 다양한 스타일을 선택합니다.
- 배경색: 진행률 표시줄의 배경색을 사용자 정의합니다.
- 기본 색상: 진행률 표시줄의 기본 색상을 사용자 정의합니다.
- 막대 두께: 진행 막대의 두께를 조정하여 크기를 늘립니다.
모든 옵션을 선택한 후. 설정 저장을 클릭하세요.
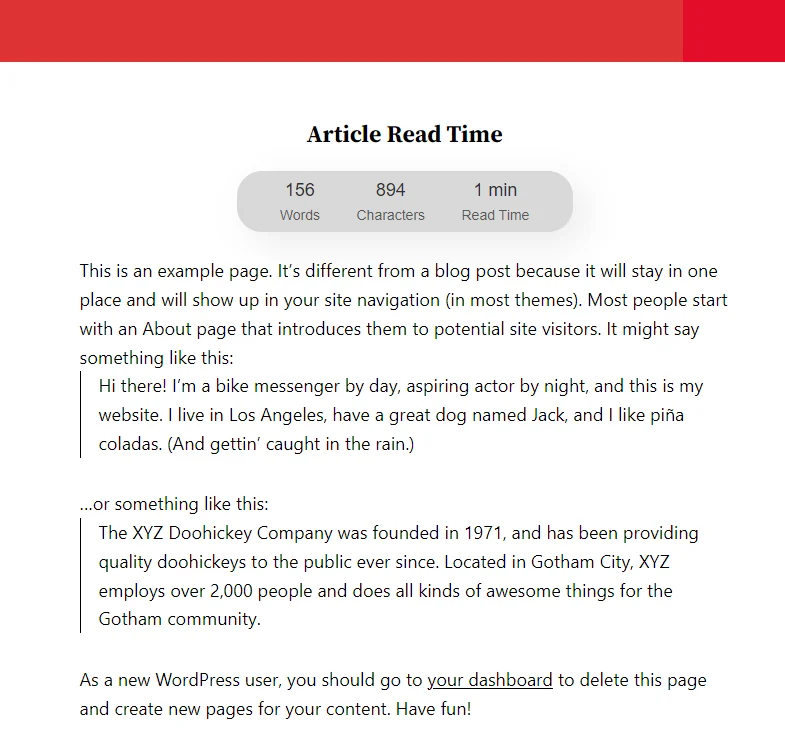
시사

결론
웹 사이트에 기사 읽기 시간을 추가하면 독자에게 콘텐츠에 참여하는 데 필요한 시간을 빠르게 예측할 수 있어 사용자 경험이 크게 향상될 수 있습니다. 이 기능은 명확한 기대치를 설정할 뿐만 아니라 기사에 대한 접근성을 높여 독자 유지율을 높입니다. 이 튜토리얼에 설명된 간단한 단계를 따르면 WP Shuffle 의 기사 읽기 시간 플러그인을 사용하여 WordPress 사이트에 기사 읽기 시간을 원활하게 추가할 수 있습니다. 이러한 지식을 바탕으로 청중에게 보다 사용자 친화적이고 투명한 독서 경험을 제공하여 궁극적으로 참여도와 만족도를 높일 수 있습니다.
