Breadcrumbs 위젯을 사용하여 Elementor 웹사이트에 Breadcrumbs를 추가하는 방법
게시 됨: 2021-06-22Elementor 웹사이트에 Breadcrumbs를 표시하시겠습니까? 당신은 바로 이곳에 왔습니다. 여기, 이 튜토리얼에서는 Breadcrumbs 위젯을 사용하여 Elementor 웹사이트에 Breadcrumbs를 추가하는 방법을 안내합니다.
PowerPack의 Breadcrumbs 위젯을 사용하여 Elementor로 빌드된 페이지에 탐색 링크의 계층적 표현을 표시할 수 있습니다. 탐색경로를 추가하면 방문자가 사이트를 쉽게 탐색하고 사이트 구조를 쉽게 이해할 수 있습니다.
PowerPack의 Breadcrumbs Elementor 위젯을 살펴보기 전에 먼저 이동 경로와 이것이 유용한 이유를 이해하겠습니다.
이동 경로는 무엇입니까?
이동 경로는 일반적으로 페이지 상단에 있는 작은 텍스트 경로입니다. 사용자가 현재 보고 있는 페이지/게시물로 연결되는 상위 수준 범주와 함께 사용자가 사이트에 있는 위치를 나타냅니다. 또한 이동 경로를 통해 이전에 방문한 페이지로 쉽게 이동할 수 있습니다.
다음 예를 통해 이동 경로를 이해해 보겠습니다.

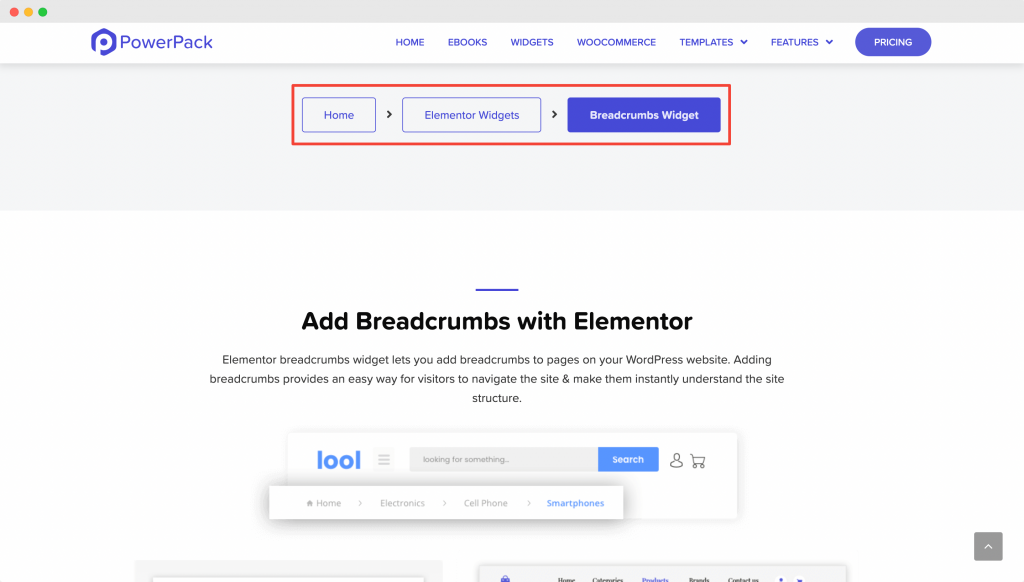
이것은 PowerPack의 Breadcrumbs Elementor 위젯 페이지입니다. 빨간색으로 표시된 부분(Home > Elementor Widgets > Breadcrumbs Widget) 은 Breadcrumb 입니다. Breadcrumb는 현재 보고 있는 페이지를 강조 표시합니다. 또한 현재 페이지(Breadcrumbs Widget)에 도달한 페이지(Home > Elementor Widgets)로 다시 링크됩니다.
이를 통해 사용자는 홈 또는 검색 페이지를 통해 뒤로 버튼을 누르는 대신 구조화된 방식으로 이전 페이지로 쉽게 돌아갈 수 있습니다. 이동 경로는 제품 또는 아카이브 페이지가 많은 전자 상거래 웹 사이트 또는 다양한 카테고리 및 게시물 콘텐츠가 포함된 블로그에서 페이지 사이를 탐색하는 데 주로 유용합니다.
빵 부스러기의 종류
일반적으로 빵 부스러기에는 3가지 유형이 있습니다.
- 계층 기반 이동 경로: 가장 일반적인 유형의 이동 경로입니다. 이것은 우리 사이트에서도 사용하는 것입니다. 계층 기반 이동 경로는 사용자가 현재 있는 페이지를 강조 표시하는 동시에 사용자가 현재 페이지를 방문한 페이지로 다시 링크합니다.
- 기록 기반 이동 경로: 이름에서 알 수 있듯이 사용자가 방문한 페이지에 따라 기록 기반 이동 경로가 생성됩니다.
- 속성 기반 이동 경로: 속성 기반 이동 경로는 전자 상거래 사이트에서 가장 일반적으로 볼 수 있습니다. 이러한 이동 경로는 최종적으로 특정 제품 페이지로 연결되는 사용자가 검색한 속성을 기반으로 생성됩니다.
이동 경로가 유용한 이유는 무엇입니까?
이동 경로는 사이트에 다양한 방식으로 유용합니다. 그러나 Breadcrumb가 사이트의 사용성을 향상시키는 데 도움이 되는 세 가지 가장 중요한 방법에 대해 논의할 것입니다.
- 사이트의 SEO 개선: Google은 Breadcrumbs를 좋아합니다! 이동 경로는 사이트 콘텐츠에 대한 탐색 링크를 제공하므로 Google 봇/크롤러가 전체 사이트가 어떻게 구성되어 있는지 이해하는 데 도움이 됩니다. 또한 Google은 검색 결과 페이지에 탐색경로를 표시하여 사이트에서 사용할 수 있는 추가 정보를 사용자에게 제공합니다.
- UX 개선: Breadcrumbs는 사이트의 UX를 개선하는 데 도움이 됩니다. 사용자는 일반적으로 사이트의 현재 위치와 뒤로 또는 앞으로 이동하는 방법을 이해하는 방법을 찾습니다. Breadcrumb 탐색 링크 요소는 사용자가 자신이 어디에 있고 무엇을 보고 있는지 정확히 알 수 있도록 하여 이러한 목적을 달성합니다. 이것은 사이트 의 UX를 크게 향상시킵니다 .
- 이탈률 감소: 대부분의 사용자는 자연 검색을 통해 사이트를 방문합니다. 이것은 일반적으로 사용자가 찾고 있는 정보가 포함된 페이지로 직접 이동한다는 것을 의미합니다. 이제 그들은 특정 페이지가 자신의 요구에 맞지 않거나 해당 페이지가 마음에 들어 더 많은 정보를 원하기 때문에 귀하의 웹사이트를 더 많이 탐색하기를 원할 수 있습니다. 그러나 그들은 어떻게 귀하의 웹사이트에 있는 내용에 대한 아이디어를 얻을 수 있습니까? 이동 경로를 입력하십시오! 탐색경로 탐색 링크는 사용자가 사이트의 다른 페이지로 이동하는 데 도움이 됩니다.
이동 경로가 없으면 사용자가 길을 잃고 Google 검색 결과로 돌아갈 수 있습니다. 이렇게 하면 페이지의 이탈률이 증가하지만 이동 경로가 있는 경우 사용자가 웹사이트를 탐색할 가능성이 있으므로 이탈률이 감소합니다 .
이제 이동 경로를 충분히 이해했으므로 PowerPack의 Breadcrumb Elementor 위젯을 사용하여 Elementor 웹 사이트에 Breadcrumb을 추가하는 방법을 설명하겠습니다.
Breadcrumbs 위젯을 사용하여 Elementor 웹사이트에 Breadcrumbs 추가
이동 경로를 추가하려면 사이트의 모든 페이지에 이동 경로 위젯을 추가해야 합니다. 또한 사이트에서 Elementor 와 PowerPack Elementor Pro 플러그인을 모두 설치하고 활성화해야 합니다.
Elementor 편집기 실행
사이트에 Elementor 및 PowerPack 애드온을 모두 설치하고 활성화했으면 WordPress 대시보드 > 페이지 로 이동하십시오. 이제 Breadcrumbs 위젯 을 추가할 페이지를 선택하고 "Edit with Elementor" 버튼을 클릭합니다.
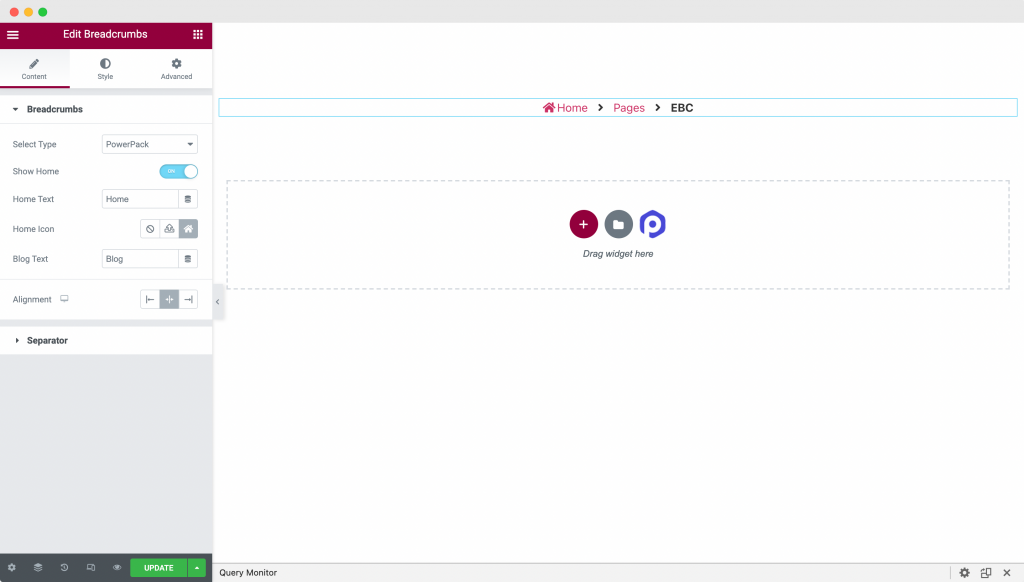
그런 다음 Elementor 편집기에서 Breadcrumbs 위젯을 끌어다 놓습니다. 이동 경로 위젯을 추가하자마자 기본 설정으로 이동 경로가 표시되는 것을 볼 수 있습니다.
아래 스크린샷은 Breadcrumb 위젯을 추가한 후의 페이지 모양을 보여줍니다.

콘텐츠 탭에서 PowerPack의 Breadcrumbs 위젯 사용자 정의
이동 경로: 이동 경로 위젯의 첫 번째 섹션입니다. 여기에서 이동 경로 탐색의 이동 경로 유형, 홈 링크 표시/숨기기 및 홈 아이콘을 선택하는 옵션이 표시됩니다. 또한 탐색경로를 페이지의 왼쪽/오른쪽/중앙에 정렬할 수 있습니다.

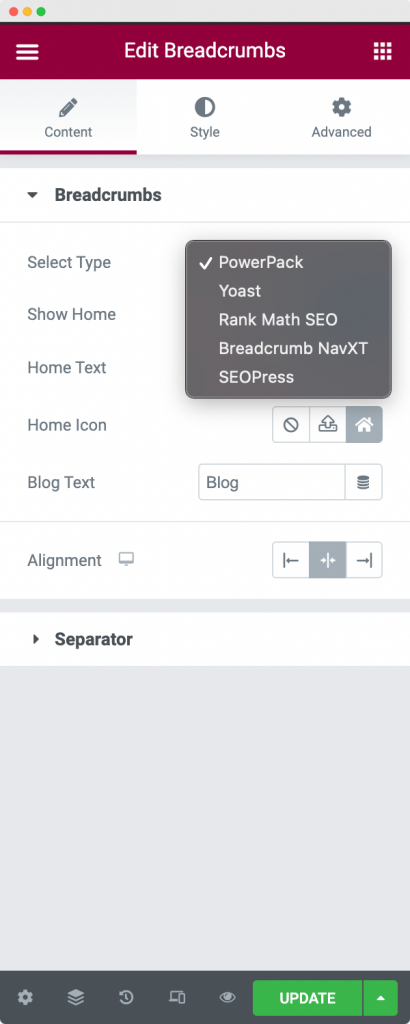
첫 번째 단계는 사이트에 표시할 이동 경로 유형을 선택하는 것입니다. 아래 이미지에서 볼 수 있듯이 PowerPack의 Breadcrumb 위젯을 사용하면 사이트에 대한 이동 경로를 생성하고 사용자 지정할 수 있습니다. 그 외에도 Yoast, Rank Math, Breadcrumb NavXT 및 SEOPress와 같은 다른 플러그인에서 생성된 이동 경로를 표시하도록 선택할 수 있습니다.

다른 플러그인을 사용하여 이동 경로를 표시하도록 선택한 경우 PowerPack의 이동 경로 위젯은 이러한 탐색 링크의 스타일을 지정하는 옵션을 제공합니다. 다음 섹션에서 스타일링 옵션에 대해 더 자세히 논의할 것입니다.
그러나 "유형 선택" 탭에서 PowerPack 을 선택하면 이동 경로의 구조를 사용자 지정할 수 있습니다.
이동 경로를 사용자 정의하는 데 사용할 수 있는 홈 표시 , 홈 텍스트 , 홈 아이콘 및 블로그 텍스트 와 같은 옵션이 표시 됩니다. 이제 아래에서 이러한 옵션에 대해 설명합니다.
- 홈 표시: 기본적으로 이 옵션은 활성화되어 있습니다. "홈 표시" 옵션을 활성화하면 이동 경로 탐색 링크 에 홈 링크 가 표시됩니다. 마찬가지로 비활성화하면 홈 링크가 이동 경로 탐색 링크에 표시되지 않습니다.
- 홈 텍스트: 이 옵션을 사용하여 이전 탭에서 활성화한 홈 링크 의 텍스트를 추가로 변경할 수 있습니다.
- 홈 아이콘: 원하는 경우 이동 경로 탐색 링크에 홈 링크와 함께 아이콘을 표시할 수 있습니다.
- 블로그 텍스트: PowerPack의 Breadcrumb 위젯은 사이트의 블로그 페이지에 표시되는 "블로그" 페이지 탐색 링크의 텍스트를 변경할 수 있는 옵션을 제공합니다.
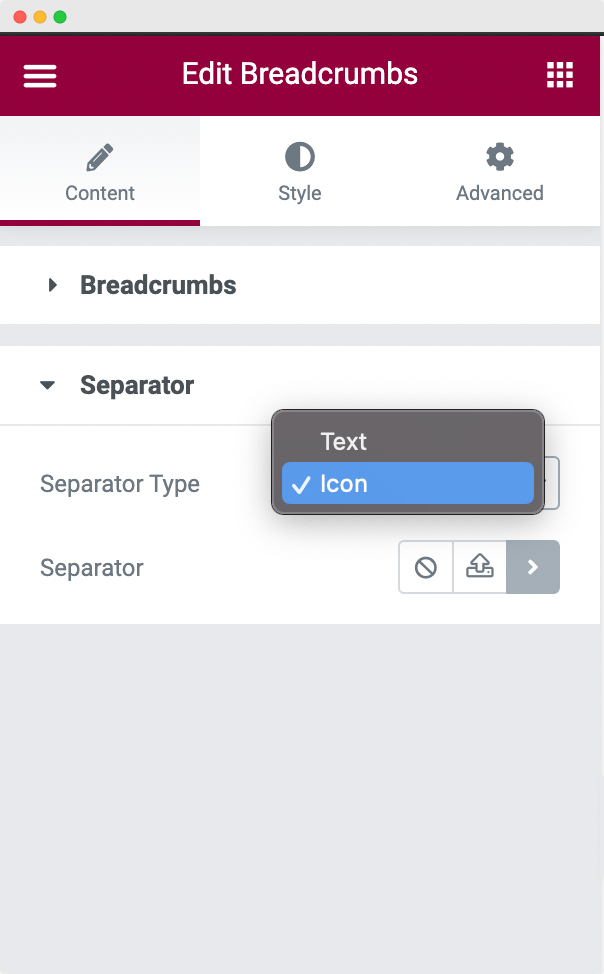
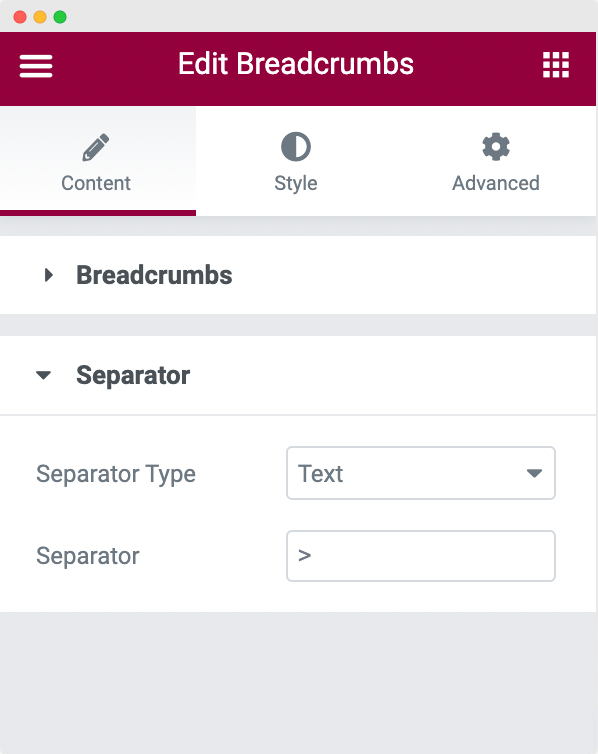
구분 기호: 이동 경로 위젯의 다음 섹션입니다. 여기에서 "구분 기호" 유형을 선택하는 옵션이 표시됩니다. 선택할 수 있는 구분 기호 에는 텍스트 및 아이콘 의 두 가지 유형이 있습니다.

구분 기호 유형 을 "아이콘" 으로 선택하면 아이콘을 SVG 파일로 업로드하거나 미리 정의된 아이콘을 사용하거나 단순히 탐색 경로 탐색 링크에서 아이콘을 사용하지 않는 옵션이 추가로 제공됩니다.
그러나 Separator type 을 "Text" 로 선택하면 탐색 링크 사이에 원하는 구분 기호를 설명할 수 있습니다.

이것은 콘텐츠 탭에서 PowerPack의 Breadcrumbs 위젯 사용자 정의에 관한 모든 것이었습니다. 이제 PowerPack의 Breadcrumbs 위젯 스타일을 지정하는 방법을 살펴보겠습니다.
스타일 탭에서 PowerPack의 Breadcrumbs 위젯 스타일링
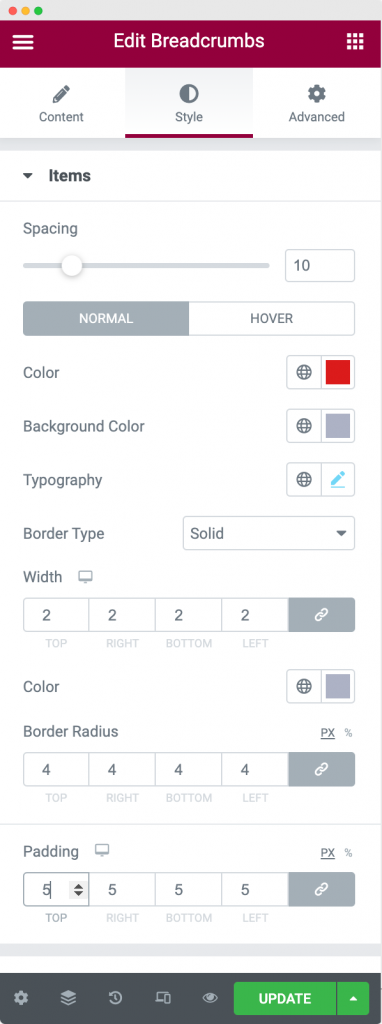
항목: 이것은 PowerPack의 Breadcrumbs 위젯 스타일 탭의 첫 번째 섹션입니다. 여기에서 탐색 링크의 항목에 대한 색상, 타이포그래피, 테두리 및 패딩 과 함께 탐색 링크의 2개 항목 사이의 간격을 조정할 수 있습니다.

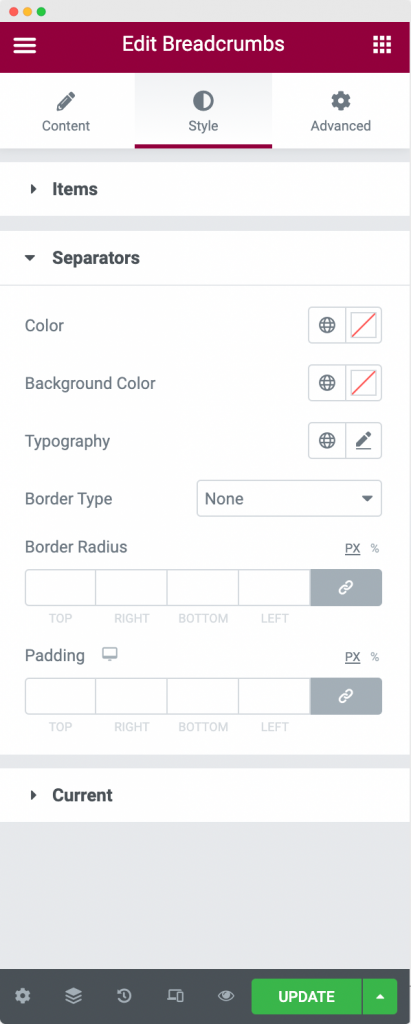
구분 기호: 이것은 PowerPack의 Breadcrumbs 위젯 스타일 탭의 다음 섹션입니다. 여기에서 탐색 링크 사이의 구분 기호에 대한 색상, 타이포그래피, 테두리 및 패딩 을 설정할 수 있습니다.

현재 : 이것은 PowerPack의 Breadcrumbs 위젯 스타일 탭의 마지막 섹션입니다. 여기에서 현재 보고 있는 페이지 의 색상, 타이포그래피 및 테두리 를 설정할 수 있습니다. 원하는 경우 현재 페이지의 이동 경로 스타일을 다른 탐색 링크와 완전히 다르게 설정할 수 있습니다.
마무리!
이 기사가 유용했기를 바랍니다. 우리가 보았듯이 Breadcrumbs 위젯을 사용하여 사이트에 Breadcrumbs를 추가하는 프로세스는 상당히 쉬웠습니다. 또한 사이트에서 사용할 수 있는 이동 경로의 중요성과 유형을 이해했습니다.
PowerPack의 Breadcrumbs Elementor 위젯의 데모를 한 번 확인하여 사이트에서 Breadcrumbs가 어떻게 보이는지 알아보는 것이 좋습니다.
이 기사가 마음에 들면 아래 댓글 섹션에서 생각을 공유하십시오. 더 많은 PowerPack 자습서를 보려면 YouTube 채널을 구독하십시오.
Twitter와 Facebook에서도 가입할 수 있습니다.
