WP Forms 및 Contact Form 7을 사용하여 WordPress에 연락처 양식을 추가하는 가장 좋은 방법
게시 됨: 2021-01-14사용자 또는 고객과 연락할 수 있고 연락을 유지하는 것은 모든 웹사이트의 성공을 위한 초석입니다. 이메일 주소 외에도 연락처 양식을 사용하는 것이 방문자가 언제든지 귀하와 귀하의 서비스에 연락할 수 있도록 하는 가장 간단하고 효과적인 방법입니다.
이 기사에서는 WordPress 사이트에 문의 양식을 추가하는 방법을 배우게 됩니다. 문의 양식을 사용하는 것이 현명한 생각인 이유부터 시작한 다음 WPForms 및 Contact Form 7 플러그인을 사용하여 WordPress에 문의 양식을 추가하는 방법에 대한 단계별 가이드를 계속 진행합니다.
이 기사가 끝나면 다음을 알게 될 것입니다.
- 문의 양식 대 직접 이메일 제출: 어느 것이 더 낫습니까?
- WordPress에 문의 양식을 추가하는 2가지 방법
- WPForms 사용
- 문의 양식 7 사용
문의 양식 대 직접 이메일 제출: 어느 것이 더 낫습니까?
많은 사람들이 이메일을 게시하는 동안 연락처 양식을 사용해야 하는 이유가 더 직접적인지 궁금해 할 것입니다. WordPress 사이트에서 문의 양식을 사용하는 것은 생각보다 더 유익한 것으로 판명되었습니다.
그 중 언급할 가장 큰 이점은 스팸으로부터 사이트를 보호하는 것입니다. WordPress 사이트에 이메일 주소를 게시하면 이메일 스팸 목록에 포함될 가능성이 쉽게 높아집니다. 호크 아이드 스패머는 일반적으로 웹사이트를 검색하여 보호되지 않은 이메일 주소를 찾아 정크 메시지로 가득 채웁니다. 연락처 양식은 고맙게도 스팸 필터 역할을 하며 이메일을 비공개로 유지합니다.
또한 사용자 정보를 구성하는 시간을 절약할 수 있습니다. 연락처 양식을 사용하면 사용자에게 필요한 특정 관련 정보를 보내도록 현명하게 요청할 수 있습니다. 직접 이메일 제출로는 할 수 없는 정보 분류를 돕기 위해 필터 문의도 제공됩니다.
마지막으로 문의 양식이 있으면 사이트에 전문적인 분위기와 더 나은 고객 참여를 제공할 수 있습니다. 이메일 주소를 복사하고, 텍스트를 입력하고, 이메일을 보내는 지루한 구식 프로세스는 잠재 고객을 멀어지게 할 수 있습니다. 연락처 양식의 올바른 통찰력을 통해 메시지를 입력하고 즉시 제출을 누를 수 있으므로 훨씬 더 편리하고 시간을 절약할 수 있습니다.
문의 양식이 얼마나 유용한지 궁금하십니까? 그런 다음 WordPress 사이트에 문의 양식을 추가하는 방법을 알아보겠습니다.
WordPress에 문의 양식을 추가하는 2가지 방법
WordPress는 기본적으로 기본 제공되는 문의 양식을 제공하지 않으므로 이 작업을 원활하게 수행하려면 문의 양식 플러그인을 지원해야 합니다. 이 튜토리얼에서는 WPForms와 Contact Form 7을 사용할 것입니다. 이들은 이 분야에서 가장 기능이 풍부하고 안정적인 WordPress 연락처 양식 플러그인 중 하나입니다.
WPForms 사용
WPForms를 사용하여 WordPress에 연락처 양식을 추가하는 프로세스는 기본적으로 5단계를 거칩니다.
- 1단계: WPForms 설치
- 2단계: 문의 양식 만들기
- 3단계: 양식 알림 및 확인 설정 지정
- 4단계: WordPress 페이지에 연락처 양식 추가
- 5단계: 연락처 양식을 사이드바에 포함
가자!
1단계: WPForms 설치
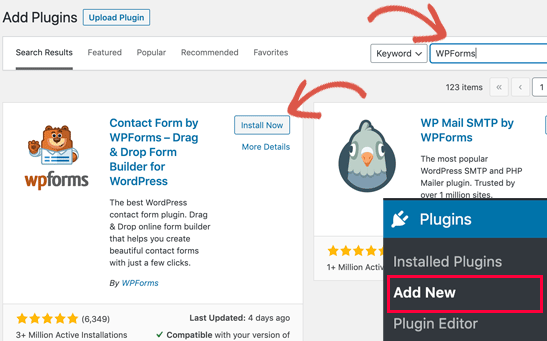
- 먼저 WordPress 대시보드를 열고 "플러그인"으로 이동하여 "새로 추가"를 선택합니다.
- 검색 상자에서 "WPForms"를 검색하고 "지금 설치" 버튼을 클릭합니다.

- 설치가 완료되면 "활성화"를 클릭하십시오.
2단계: 문의 양식 만들기
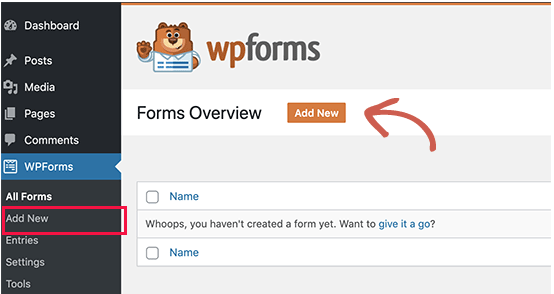
- WordPress 대시보드에서 "WPForms"로 마우스를 이동하고 "새로 추가"를 선택합니다.

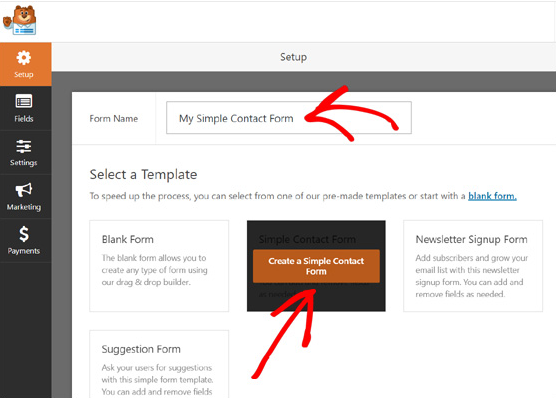
- 양식 설정 페이지가 열립니다. 양식 이름을 입력하고 "간단한 문의 양식"을 선택해야 합니다.

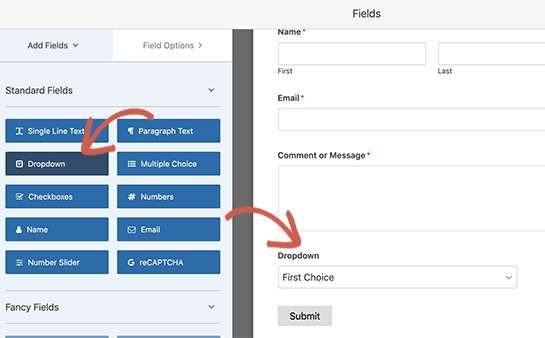
- WPForms 끌어서 놓기 양식 빌더가 표시됩니다. 그 옆에는 "이름", "이메일" 및 "메시지" 상자와 같은 기본 필드와 함께 제공되는 사전 구축된 문의 양식이 있습니다. 왼쪽 사이드바에서 추가 필드를 선택하거나 필드 순서를 끌어다 놓아 필요에 따라 양식을 사용자 정의할 수 있습니다. 편집이 완료되면 상단의 "저장" 버튼을 누르십시오.

3단계: 양식 알림 및 확인 설정 지정
양식 알림은 사람들이 사이트에 문의 양식을 제출할 때마다 받는 이메일입니다. 양식 확인은 감사 페이지 또는 양식 제출 후 리디렉션 페이지를 참조합니다.
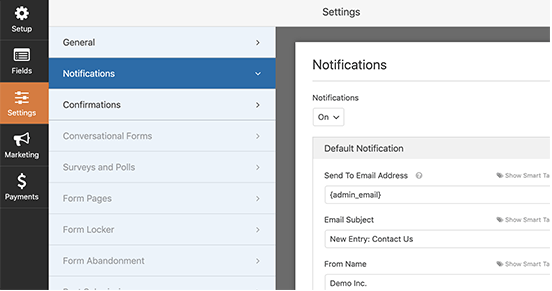
- 양식 알림을 설정하려면 WPForms 메뉴에서 "설정"을 선택하고 "알림"을 클릭합니다. 이메일 주소, 양식 이름 및 이메일 제목을 설정하기만 하면 됩니다. 기본적으로 알림은 사이트에 설정한 관리자 이메일로 전송됩니다. 사용자 정의 이메일로 대체할 수 있습니다. 여러 이메일에 알림을 보내려면 이메일 목록을 채우고 각 이메일을 쉼표로 구분하세요.

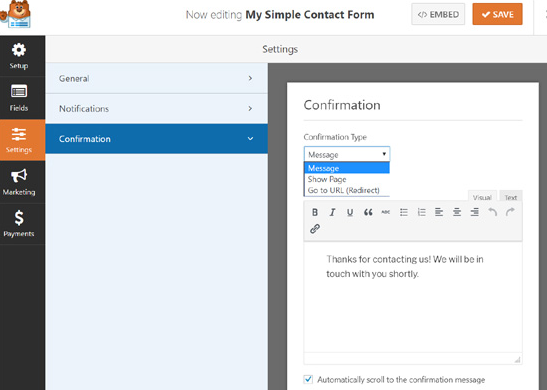
- 양식 확인을 위해 감사 메시지를 표시하거나 사용자를 다른 페이지로 리디렉션하도록 선택할 수 있습니다. "설정"을 클릭하고 "확인"을 선택한 다음 양식 확인 구성을 시작합니다.

- 두 설정 모두에서 "저장"을 클릭하는 것을 잊지 마십시오.
4단계: WordPress 페이지에 연락처 양식 추가
- WPForms 버튼을 사용하여 연락처 양식을 페이지에 포함하려면 기존 페이지를 열거나 새 페이지를 만든 다음 더하기 아이콘을 찾아 클릭합니다.
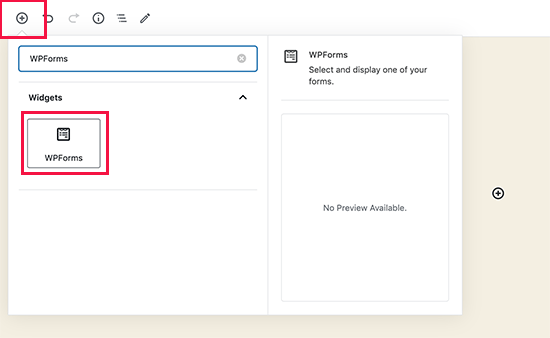
- 그러면 검색창이 열립니다. WPForms를 찾아 페이지에 추가하십시오.

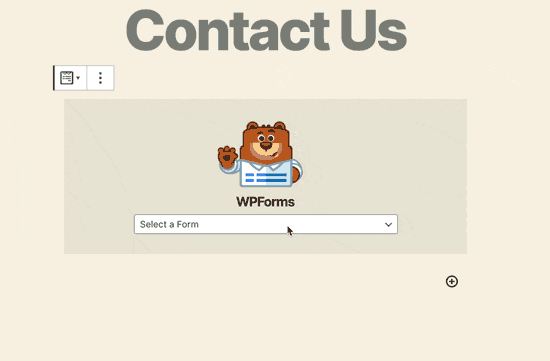
- 다음으로 WPForms 블록이 콘텐츠 영역에 나타납니다. 드롭다운 메뉴에서 이미 생성한 문의 양식을 선택합니다.

- "게시"를 누르면 페이지에 포함된 문의 양식이 표시됩니다.
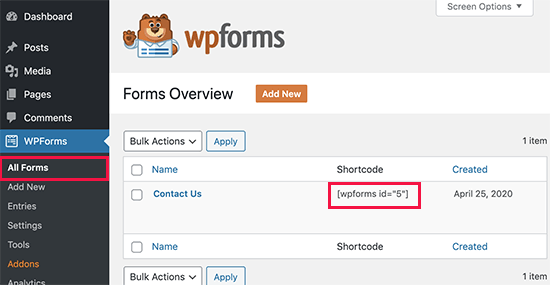
- WPForms 단축 코드와 함께 제공되는 WordPress 페이지의 경우 WPForms 메뉴로 이동하고 "모든 양식"을 클릭하여 문의 양식 단축 코드를 찾으십시오.

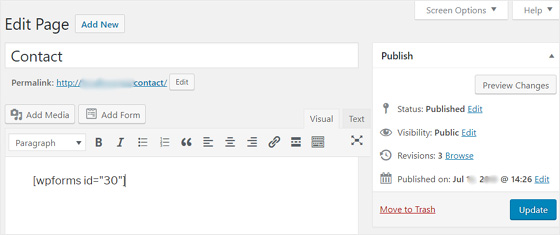
- 해당 코드를 복사하여 WordPress 게시물 및 페이지에 붙여넣습니다.

- 페이지를 저장합니다.
WordPress에서 연락처 양식을 만드는 과정이 거의 완료되었습니다. 그러나 WordPress 사이드바 또는 위젯 준비 영역에 연락처 양식을 추가하려면 마지막 단계로 이동하십시오.

5단계: 연락처 양식을 사이드바에 포함(선택 사항)
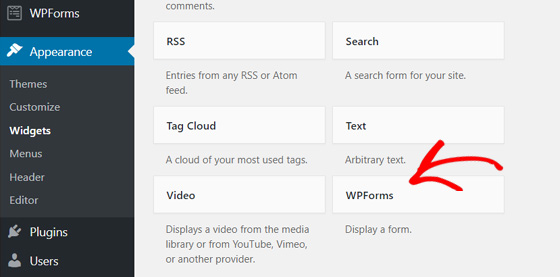
- WordPress 관리 영역에서 "모양"으로 이동하여 "위젯"을 선택하고 WPForms 위젯을 선택하십시오.

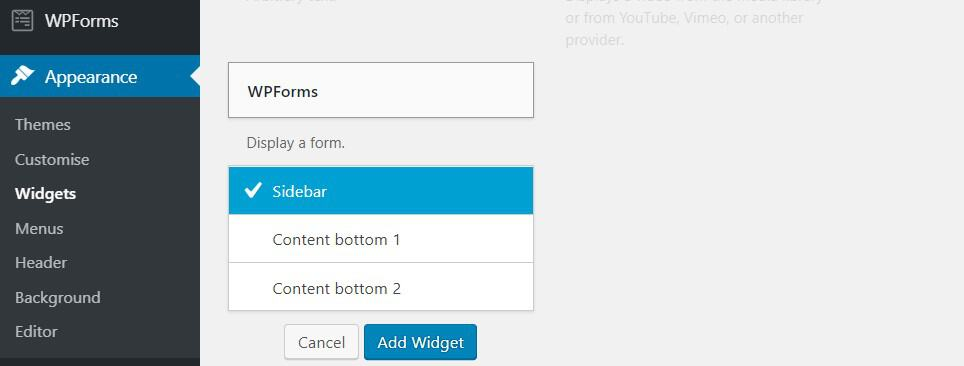
- 그런 다음 나타나는 드롭다운 메뉴에서 "사이드바"를 선택합니다.

- "위젯 추가"를 누르면 WPForms를 사용하여 WordPress에 연락처 양식 추가가 완료됩니다.
문의 양식 7 사용
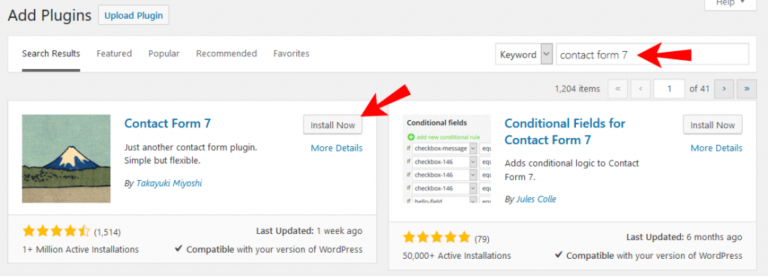
WPForms의 또 다른 훌륭한 대안은 Contact Form 7입니다. WPForms와 마찬가지로 먼저 WordPress 사이트에 Contact Form 7을 설치해야 합니다. 사이트에 로그인하고 "플러그인"으로 이동하여 "새로 추가"를 선택하고 검색 창에 이름을 입력합니다. 그런 다음 설치를 클릭하고 플러그인을 활성화하십시오.

설치가 완료되면 바로 사용할 수 있습니다!
간단한 4단계를 안내해 드립니다.
- 1단계: 연락처 양식 만들기
- 2단계: 이메일 설정 수정 및 메시지 작성
- 3단계: WordPress 사이트에 문의 양식 추가
- 4단계: 사이드바에 문의 양식 삽입(선택 사항)
1단계: 연락처 양식 만들기
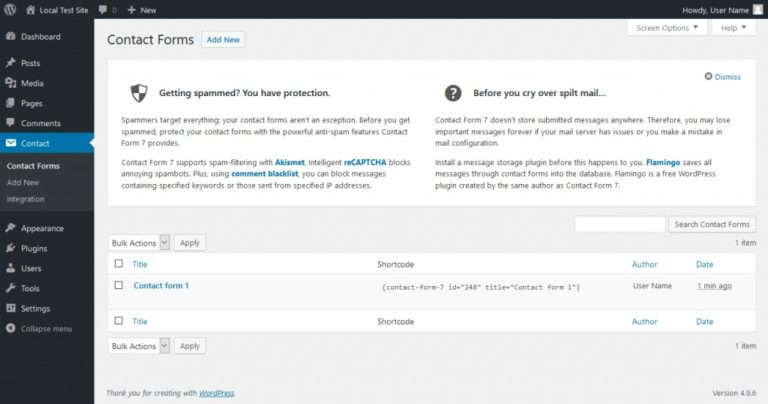
- WordPress 대시보드를 열면 사이드바에 "연락처" 탭이 표시됩니다. 클릭하시면 아래 화면으로 이동합니다.

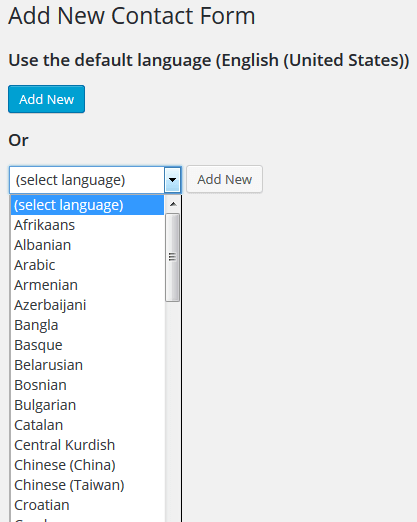
- 모든 기본 필드를 포함하고 모든 게시물이나 페이지에 삽입할 수 있는 "Contact Form 1"이라는 바로 사용할 수 있는 기본 연락처 양식이 있습니다. 사용하거나 "새로 추가"를 클릭하고 언어를 선택하여 처음부터 새로 만들 수 있습니다.

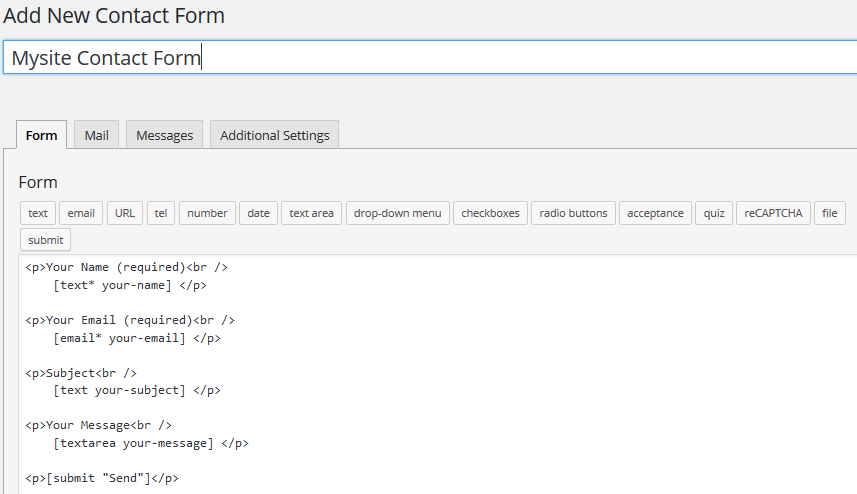
- 그런 다음 새 문의 양식 편집기로 이동합니다. 양식의 제목을 입력하고 취향에 맞는 양식 편집을 시작하십시오.

- 새 양식에는 이름, 이메일, 메시지 및 보내기와 같은 기본 필드가 이미 포함되어 있습니다. 양식 필드 섹션에서 사용 가능한 많은 태그를 선택하여 이러한 모든 필드를 유지하고 추가 필드를 추가할 수 있습니다. 양식에 보호 레이어를 추가하려면 "reCaptcha" 태그를 선택해야 합니다. 그런 다음 "태그 삽입"을 클릭하십시오. 마지막으로 "저장" 버튼을 누릅니다.
2단계: 이메일 설정 및 양식 메시지 편집
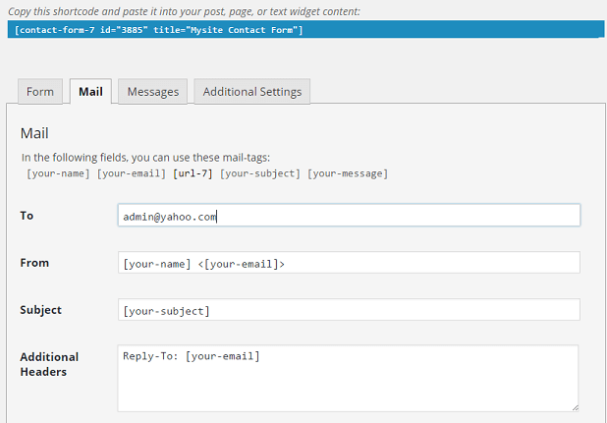
- 이메일 알림을 설정하려면 "양식" 탭 옆에 있는 "메일" 탭을 클릭하십시오. "받는 사람" 필드에 메시지를 보낼 이메일 주소를 입력합니다. 완료되면 "저장"을 클릭하십시오.

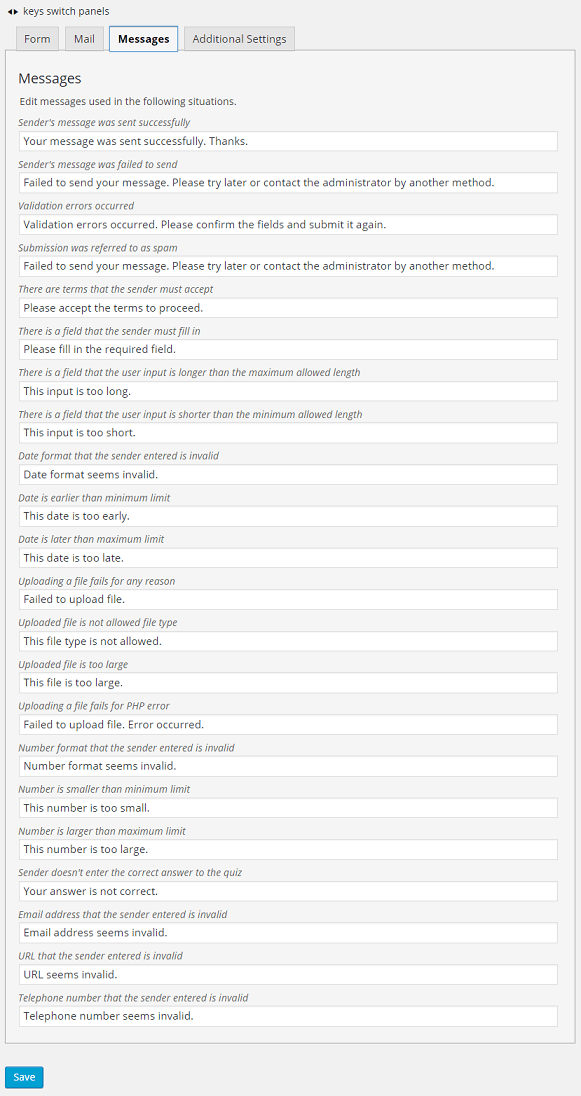
- 양식 메시지를 편집하려면 "메시지" 탭으로 이동하십시오. 문의 양식 7은 기본 오류 메시지, 제출 성공 또는 안내 메시지 목록을 표시합니다. 웹사이트 스타일에 맞게 변경할 수 있습니다. 그런 다음 모든 사용자 정의를 완료한 후 "저장"을 클릭합니다.

3단계: WordPress 사이트에 연락처 양식 추가
이제 양식 구성을 완료했으므로 사이트에 추가할 차례입니다.
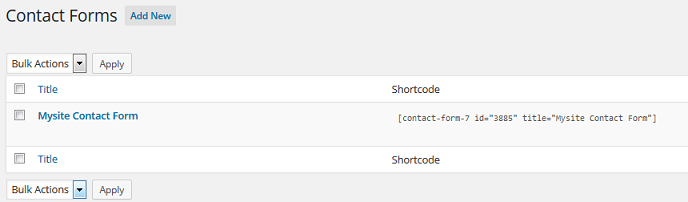
- WordPress 대시보드로 돌아가서 "연락처"로 이동하여 "연락처 양식"을 선택하십시오. 사이트에 표시할 연락처 양식의 단축 코드를 복사합니다.

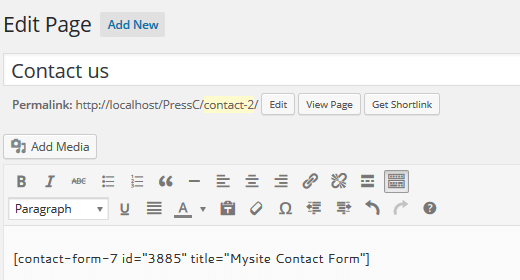
- 연락처 양식을 추가하려는 페이지를 열고 페이지 편집기의 텍스트 영역에 해당 단축 코드를 붙여넣습니다.

- 페이지를 게시하고 프런트 엔드에서 연락처 양식을 봅니다. 양식이 제대로 작동하는지 확인해야 합니다. 일반적으로 문의 양식의 메시지는 이전에 "메일" 설정에서 지정한 이메일 주소로 직접 전송됩니다.
4단계: 사이드바에 문의 양식 삽입(선택 사항)
이 케이크 워크 단계에는 많은 시간이 걸리지 않습니다.
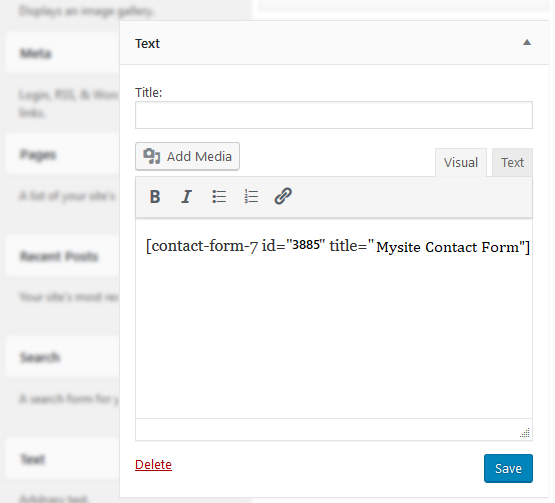
- "모양"으로 이동하여 "위젯"을 선택하고 연락처 양식의 단축 코드를 위젯의 텍스트 영역에 붙여넣습니다. 위젯을 저장하면 완료됩니다!

연락처 양식을 만들 준비가 되셨습니까?
WordPress 연락처 양식을 만드는 데 고도로 숙련된 것은 모든 WordPress 사이트 소유자에게 필수입니다. 문의 양식은 스팸을 걸러낼 뿐만 아니라 사용자와 더 나은 커뮤니케이션을 할 수 있게 해줄 뿐만 아니라 사이트를 전문적인 모습으로 제공합니다.
이 기사에서는 WPForms 및 Contact Form 7을 사용하여 WordPress 사이트에 연락처 양식을 만들고 추가하는 방법을 다루었습니다. 제공된 2가지 옵션 중에서 어떤 것을 선호합니까?
아래 댓글에 여러분의 생각을 공유해주세요!
이 기사가 마음에 들면 당사 웹사이트를 방문하고 YouTube 채널을 구독하여 더 유용한 튜토리얼을 확인하십시오.
