WooCommerce 제품 페이지에 사용자 정의 필드를 추가하는 4가지 무료 단계
게시 됨: 2021-03-15탁월하고 유익한 제품을 제공하는 것 외에도 고객 정보를 수집하고 고객의 요구 사항을 이해하는 것은 온라인 판매의 성공에 많은 영향을 미칩니다.
이 기사에서는 WooCommerce 제품에서 사용자 정의 필드를 생성하여 고객을 기쁘게 하는 가장 빠른 방법을 보여줍니다.
WooCommerce를 사용하면 원하는 상점을 자유롭게 만들고 사용자 지정할 수 있지만 제품 페이지에 추가 필드를 삽입하는 내장 기능은 포함되어 있지 않습니다.
사용자 정의 필드 플러그인이 유용할 때입니다.
이 기사가 끝나면 이러한 플러그인을 활용하여 WooCommerce 제품 페이지에 사용자 정의 필드를 추가하는 방법에 대한 철저한 지식을 얻을 수 있습니다.
- WooCommerce 제품 페이지에 사용자 정의 필드를 추가해야 하는 이유는 무엇입니까?
- WooCommerce 제품 페이지에 사용자 정의 필드를 추가하는 4단계
제품 페이지에 사용자 정의 필드를 추가해야 하는 이유
사용자 정의 필드를 사용하면 WooCommerce에서 제품에 대한 추가 데이터를 추가, 표시, 저장할 수 있습니다. 그들은 제품에 대한 추가 정보를 고객에게 제공하거나 사용자가 원하는 대로 제품을 사용자 정의하도록 할 수 있습니다.
모르실 수도 있지만 제품 페이지에 사용자 정의 필드를 추가하면 상점에 많은 이점을 얻을 수 있습니다.
사용자 정의 필드를 제공하면 고객이 다양한 옵션 중에서 원하는 옵션을 선택하고 필요에 따라 사용자 정의할 수 있습니다. 또한 제품의 사용자 정의 필드는 고객이 온라인 쇼핑을 할 때 최대한 구체적으로 표시하도록 합니다.
음식 배달을 예로 들어보겠습니다. 구매자는 커피를 주문합니다. 누군가는 뜨겁기를 원하고 누군가는 차갑기를 원합니다. 어떤 사람은 더 많은 얼음을 원하고 어떤 사람은 적은 양의 얼음을 원합니다. 어떤 사람들은 각얼음이 든 커피를 원하고 다른 사람들은 으깬 얼음을 넣은 커피를 좋아합니다. 그렇다면 이러한 모든 요구 사항을 쉽게 충족할 수 있는 방법은 무엇입니까? 사용자 정의 필드는 이 작업을 처리하는 데 도움이 됩니다.
사용자 정의 필드를 클라이언트가 귀하와 통신하는 데 도움이 되는 추가 도구로 인식할 수 있으며, 이를 통해 고객의 요구 사항을 더 잘 이해할 수 있습니다. 이를 통해 고객 만족도 향상에 기여할 것입니다. 행복한 고객은 좋은 리뷰를 남기고 판매 실적을 한 단계 끌어올리고 수익을 높일 것입니다.
다음은 WooCommerce 사용자 정의 필드의 몇 가지 일반적인 용도입니다.
- 이미지나 동영상 등 제품과 관련된 멀티미디어 콘텐츠를 보여주기 위해.
- 가격 또는 대체 가격 옵션에 대한 추가 정보를 표시하고 저장합니다.
- 재고 또는 제품 바코드의 제품 수를 표시합니다.
- 추가 제품 아이콘 또는 소셜 공유 버튼을 포함합니다.
- 추가 서비스 요금에 대한 재료 또는 요금에 대한 추가 설명을 제공합니다.
WooCommerce 제품 페이지에 사용자 정의 필드를 추가하는 4단계
백만 개 이상의 활성 설치와 수천 개의 별 5개 리뷰를 얻은 ACF(Advanced Custom Fields)는 의심할 여지 없이 WooCommerce에서 사용자 정의 필드를 만드는 데 경험 많은 베테랑입니다.
이 무료 플러그인을 사용하면 필요에 따라 빠르고 쉽게 사용자 정의 필드를 추가할 수 있습니다. 또한 현장 위치로 제한되지 않습니다. 게시물, 댓글, 사용자, 미디어 등을 포함하여 WordPress 사이트 어디에서나 필드를 만들 수 있습니다.
또한 플러그인은 간단하고 직관적인 사용자 인터페이스와 30개 이상의 필드 유형 모음 덕분에 전 세계 사용자들의 지지를 받고 있습니다.
WooCommerce 제품 페이지에 사용자 정의 필드를 추가하려면 ACF를 설치하고 활성화해야 합니다. 모든 것이 준비되면 WooCommerce 제품 페이지에 사용자 정의 필드를 추가하는 방법에 대한 다음 단계별 가이드를 계속 읽으십시오.
새 필드 그룹 만들기
- WordPress 대시보드에서 사용자 정의 필드 > 새로 추가 로 이동합니다.

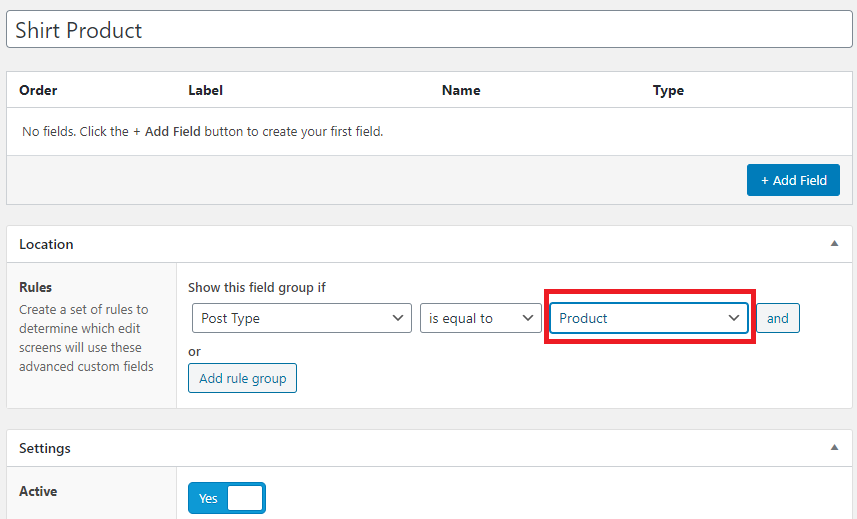
- 새 필드 그룹의 이름을 지정합니다. 이 자습서에서는 이 필드 그룹의 이름을 "셔츠 제품"으로 지정합니다.
- 위치 섹션에서 "포스트 유형"을 "제품"으로 변경합니다. 이렇게 하면 사용자 정의 필드가 제품의 추가/편집 화면에 나타납니다.
- 설정 에서 필드 그룹 을 활성화했는지 확인하십시오. 이를 통해 고객에게 필드 선택을 표시할 뿐만 아니라 제품 페이지에서 필드를 볼 수 있습니다.

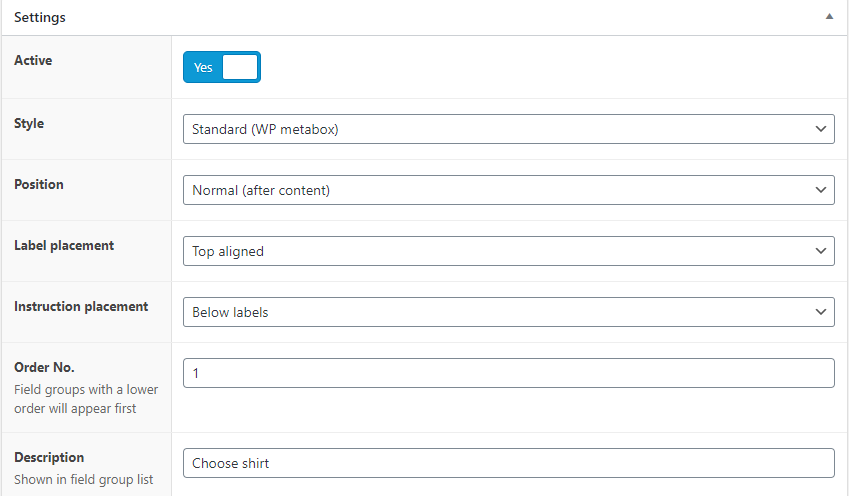
- 다음으로 사용자 정의 필드 스타일, 위치를 정의하고 제품 페이지에서 레이블 및 지침 배치를 결정할 수도 있습니다. 이것은 모두 개인 선호도와 프런트 엔드에 표시하려는 방식에 따라 다릅니다. 지금 확실하지 않은 경우 기본값으로 두고 나중에 다시 돌아와 조정할 수 있습니다.


사용자 정의 필드 추가
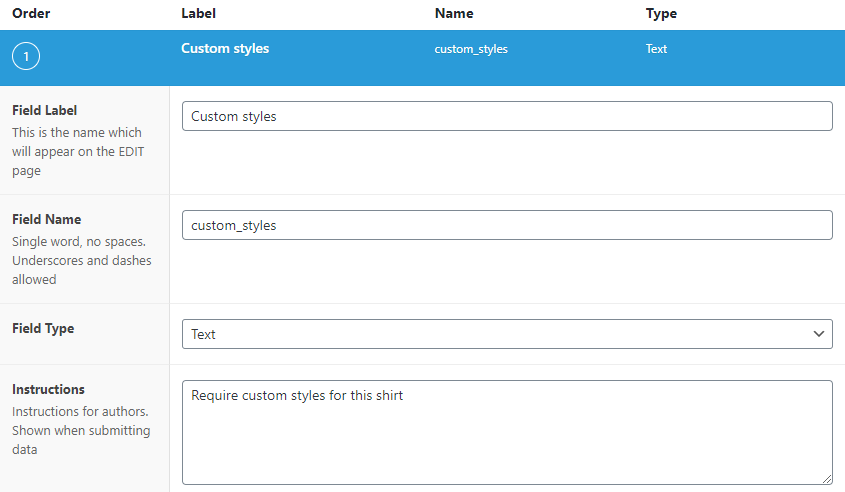
이 단계에서는 사용자 정의 필드를 생성해야 합니다. "필드 추가"를 클릭합니다. 
우리가 옷을 판매하고 있으며 제품 페이지의 제품 설명 아래에 표시될 "Custom Styles" 필드를 추가하고 싶다고 가정합니다. 필드 레이블, 필드 이름, 필드 유형 등을 입력해야 합니다.
- 필드 레이블: 원하는 이름. 이 예에서는 "C.
- 필드 이름: "필드 레이블"과 동일합니다.
- 필드 유형: 필드 형식입니다. 텍스트, 확인란, 날짜 및 시간 선택기, 라디오 버튼 등과 같은 드롭다운에서 선택할 수 있는 옵션이 많이 있습니다.

"게시"를 눌러 변경 사항을 저장하십시오.
제품에 정보 편집 및 추가
- WordPress 대시보드로 돌아가서 제품 > 모든 제품 을 클릭합니다.

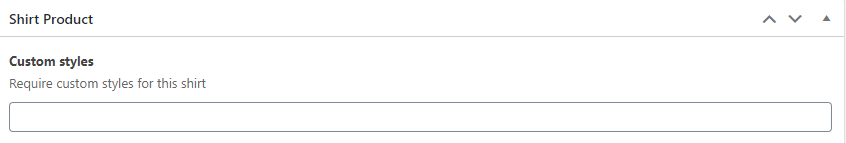
- 원하는 제품을 선택하세요. 아래로 스크롤하면 이미 생성한 사용자 정의 필드가 표시됩니다.
- 데이터, 링크, 사진 또는 텍스트 필드를 추가하고 제품 페이지 "업데이트"를 누르십시오.

프런트 엔드에 사용자 정의 필드 정보 표시
WooCommerce 제품 페이지에 사용자 정의 필드를 추가하는 과정의 중간입니다. 이제 이 프로세스를 마무리해야 할 때입니다.
사실 정보와 함께 사용자 정의 필드를 이미 삽입했지만 프런트 엔드에서 필드가 보이지 않을 수 있습니다. 즉, 제품 페이지는 여전히 변경되지 않은 상태로 유지됩니다.
이 문제를 해결하기 위해 사이트에 사용자 정의 필드와 데이터를 표시하는 몇 가지 방법이 있습니다. 필요와 코딩 지식에 따라 PHP 파일을 편집하거나 단축 코드를 사용하거나 Elementor Pro의 도움말을 검색하도록 선택할 수 있습니다.
- PHP 파일 편집: 이 방법을 사용하려면 기술 지식이 필요합니다. 당신이 완전히 비전문가라면 이것을 선택하지 마십시오.
- 단축 코드 사용: 프런트 엔드에 사용자 정의 필드 정보를 표시하는 가장 간단하고 빠른 솔루션입니다. 이것은 또한 우리가 선호하는 선택입니다.
- Elementor Pro 사용: 이 옵션을 사용하면 PHP 파일을 수정할 필요가 없습니다. 그러나 Elementor Pro 템플릿으로 전환해야 합니다.
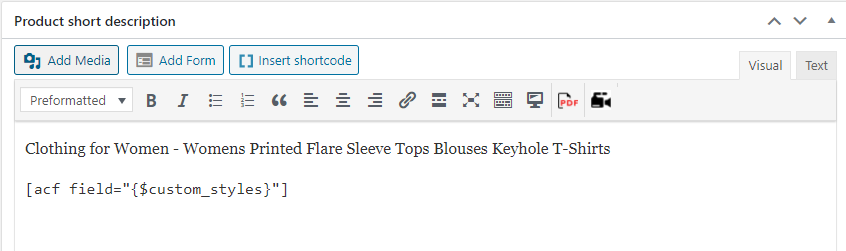
단축 코드를 사용하여 사용자 정의 필드 정보를 표시하려면 다음을 수행해야 합니다.
- 제품 간략한 설명 에 다음 코드 스니펫을 붙여넣습니다. "field_name"을 실제 필드 이름으로 바꾸는 것을 잊지 마십시오.

2. 위로 스크롤하여 "업데이트"를 누르십시오. 이제 추가 사용자 정의 필드가 제품 페이지의 프런트 엔드에 표시되어야 합니다. 
WooCommerce 제품 페이지에 사용자 정의 필드를 추가하는 프로세스가 이제 종료됩니다.
결론
WooCommerce 제품 페이지에 사용자 정의 필드를 추가하는 것이 좋습니다. 이는 추가 제품 데이터를 제공하고 고객이 제품을 지정하도록 지원하는 데 도움이 됩니다.
다른 대안보다 ACF를 사용하는 이점은 번거로움 없이 사이트의 모든 위치에 필드를 배치할 수 있다는 것입니다. 또한 간단하고 직관적인 사용자 인터페이스를 갖추고 있어 WooCommerce 제품 페이지에 사용자 정의 필드를 쉽게 추가할 수 있습니다.
이 기사에서 얻은 지식은 제품 페이지의 잠재력을 최대한 활용하고 전환을 극대화하는 데 도움이 될 수 있습니다.
ACF 외에 다른 플러그인을 사용하여 WooCommerce 제품 페이지에 대한 사용자 정의 필드를 추가한 적이 있습니까? 아래 의견에서 우리와 공유하십시오!
