Elementor에 더 많은 요소를 추가하여 순식간에 더 크고 더 나은 사이트를 구축하는 방법
게시 됨: 2021-01-17요즘은 누구나 자신만의 홈페이지를 갖고 있는 것 같습니다. 모든 제품, 모든 서비스, 기본적으로 제공되고 수익을 창출할 수 있는 모든 것이 온라인에 있습니다. 상황이 설정되는 방식에 따라 이것은 더욱 분명해질 것이며, 모두 우리 때문입니다.
더 많은 #Elementor 요소를 원하십니까? 괜찮아요! 이 문서에서는 추가 방법을 알려줄 수 있습니다.
트윗하려면 클릭우리는 재주꾼이 필요합니다. 우리는 웹을 봅니다. 우리는 배고파서 웹으로 가서 주문합니다. 우리는 쇼핑을 해야 합니다. 상점은 모두 온라인 상태입니다. Rolodexes, 전화번호 외우기, 지갑에 명함 쌓기 등의 시대는 지났습니다. 이러한 관점의 전환은 이제 정보를 널리 사용할 수 있고 빠르게 액세스할 수 있기 때문에 모든 사람에게 좋습니다.
그러나 웹상의 이러한 모든 사이트는 구축 및 유지 관리해야 하며 해당 사이트를 올바르게 사용하는 방법을 아는 사람은 극히 일부에 불과합니다. 이것이 우리가 최근 몇 년 동안 사이트 빌더의 유입을 목격한 이유입니다.
사이트 빌더는 클래식 코드 편집기를 사용하지 않습니다. 대신 요소를 추가 및 제거하거나 요소를 이동하거나 속성을 전환하는 데 사용하는 간소화된 실시간 시각적 편집기를 제공합니다. 모든 코딩은 백그라운드에서 자동으로 수행되며 코딩 지식은 언제나 환영이지만 사이트 빌더를 사용할 필요는 없습니다.
주변에서 가장 인기 있는 사이트 빌더 중 하나는 Elementor이며, 오늘은 더 빠르고 다양한 방법으로 Elementor에 요소를 추가하는 방법에 중점을 둘 것입니다.
Elementor – 웹사이트 구축에 필요한 모든 것
Elementor는 가장 일반적으로 사용되는 콘텐츠 관리 시스템인 WordPress용 페이지 빌더입니다. 따라서 WordPress가 제공하는 모든 것, 가장 두드러진 애드온 및 플러그인의 이점을 누릴 수 있습니다.

Elementor는 기본 버전(WordPress와 매우 유사)에 충분한 기능 이상을 가지고 있지만 전체 패키지를 다음 수준으로 끌어올리는 것은 통합할 수 있는 콘텐츠입니다.
기본 공식에 이러한 추가 사항은 색 구성표와 테마를 위젯 및 소셜 네트워크 플러그에 추가하는 것까지 매우 다양할 수 있습니다.
게다가 Elementor와 독립적으로 개발되기 때문에(보통 소규모 팀에 의해) 사이트 구축 프로세스의 특정 측면에 주의를 집중할 수 있습니다. 즉, 원본보다 훨씬 더 광범위한 기능을 의미합니다.
이미 Elementor로 작업한 적이 있다면 Elementor용 Ultimate Addons, Elementor Addon Elements 또는 ElementsKit에 대해 들어봤을 것입니다. 그리고 오늘 우리는 그 중 후자에 초점을 맞출 것입니다.
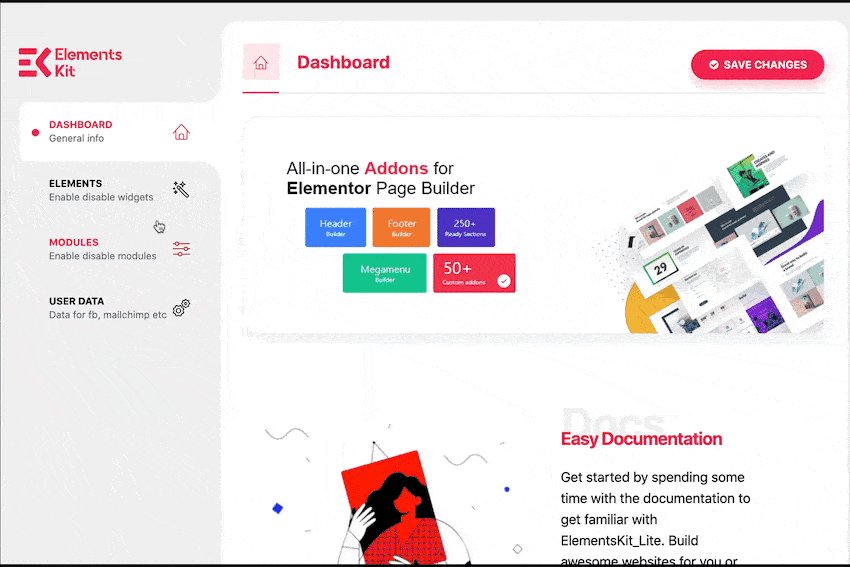
ElementsKit – 실제보다 훨씬 좋습니다.

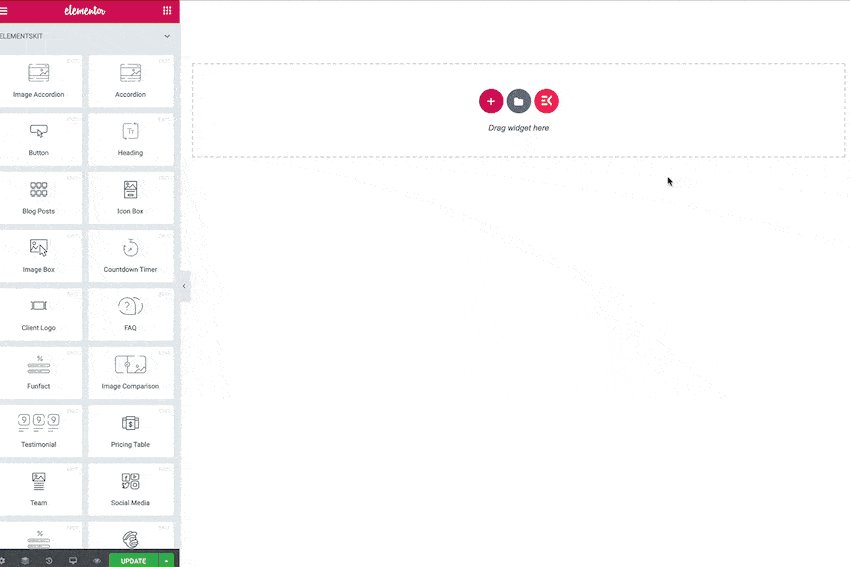
ElementsKit을 사용하면 60개 이상의 위젯, 30개 이상의 템플릿, 7개의 모듈 및 400개 이상의 미리 만들어진 섹션에 액세스할 수 있지만 그 이상입니다.
당신이 마음대로 사용할 수 있는 데이터베이스는 의심할 여지 없이 당신이 즐겨 사용하게 될 것이지만, 이 플러그인의 진정한 강점은 제작자에게 있습니다. 즉, 이미 가지고 있지 않은 모든 것을 시작하기 위해 고급 코딩 수업을 듣지 않고도 만들 수 있습니다.
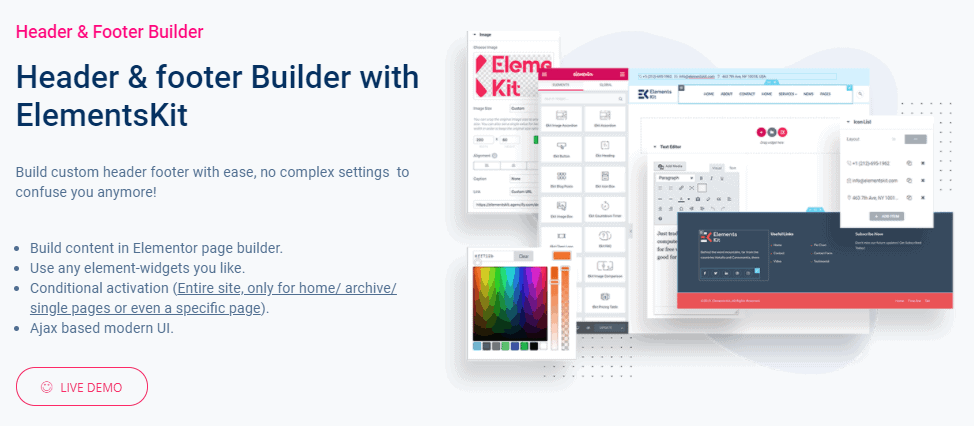
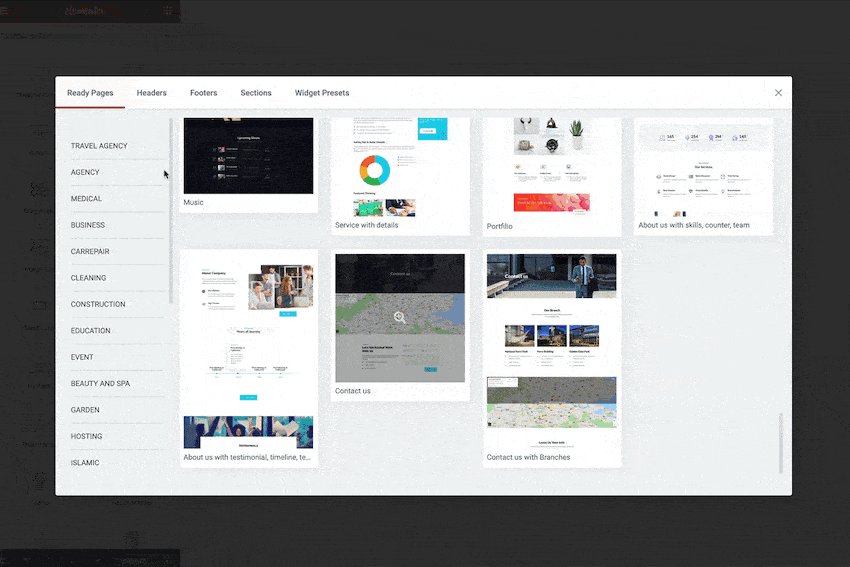
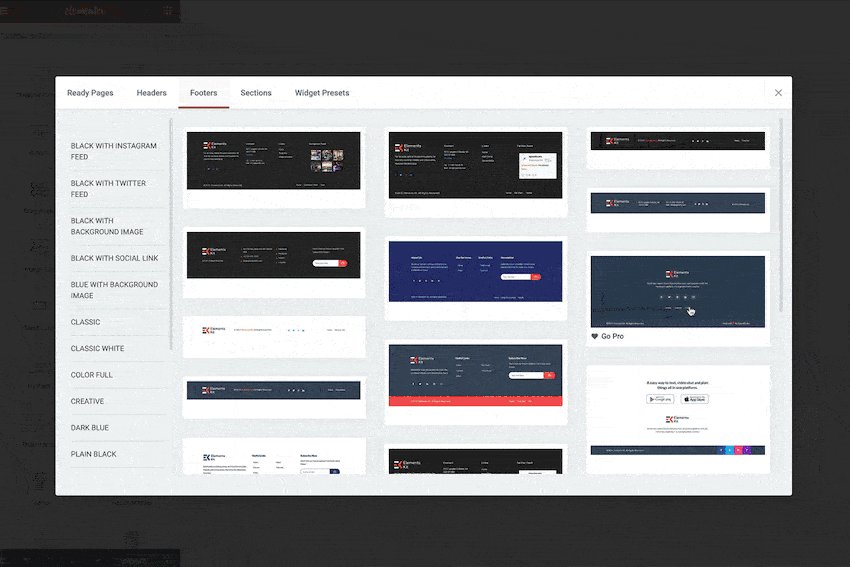
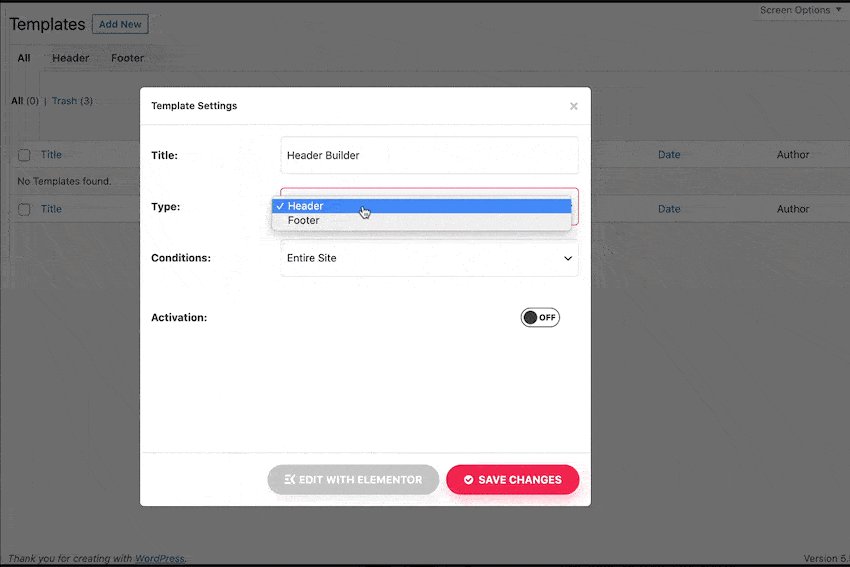
페이지 프레이밍
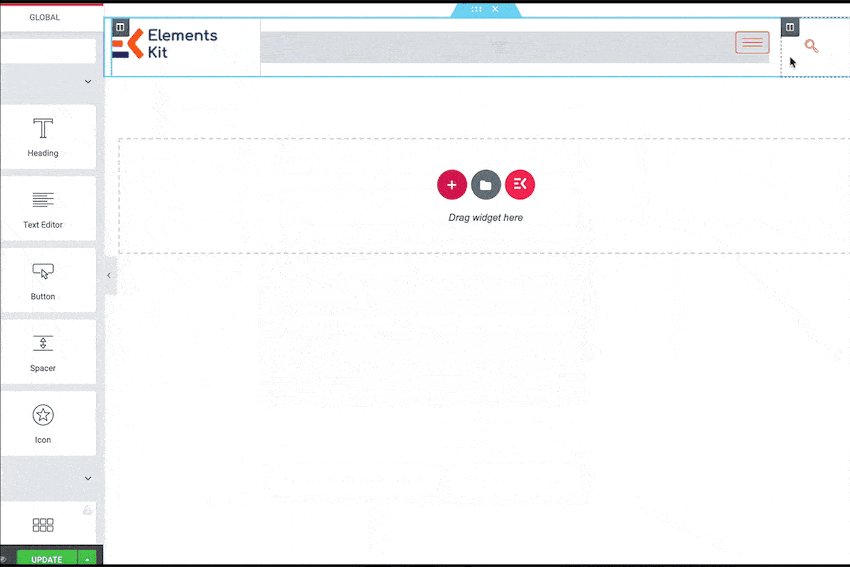
시작하려면 페이지를 구성하는 요소인 머리글과 바닥글이 필요합니다. 이 특별한 경우 메뉴와 함께 메가 메뉴(가로 및 세로 버전 모두)가 제공됩니다. 데이터베이스에서 이러한 요소를 가져와 플러그 앤 플레이 방식으로 삽입하거나 직접 새 요소를 만들 수 있습니다.
메뉴는 방문자가 사용하는 주요 탐색 도구이므로 잠을 자지 마십시오. 포괄적이되 복잡하지 않게 만드십시오. 결국 메뉴가 기능적이지 않으면 메뉴가 얼마나 좋아 보이는지는 중요하지 않습니다.

ElementsKit을 사용하면 크기, 색상 및 불투명도에서 고정 요소에 이르기까지 사용이 간편한 편집기를 통해 모든 것을 설정할 수 있습니다. 프레임워크가 있을 것입니다. 내용으로 채우기만 하면 됩니다.

사용자 인터페이스는 솔루션을 찾는 데 시간을 허비하지 않고 편집기의 안전한 범위 내에서 자신을 표현할 수 있는 충분한 자유를 제공합니다.
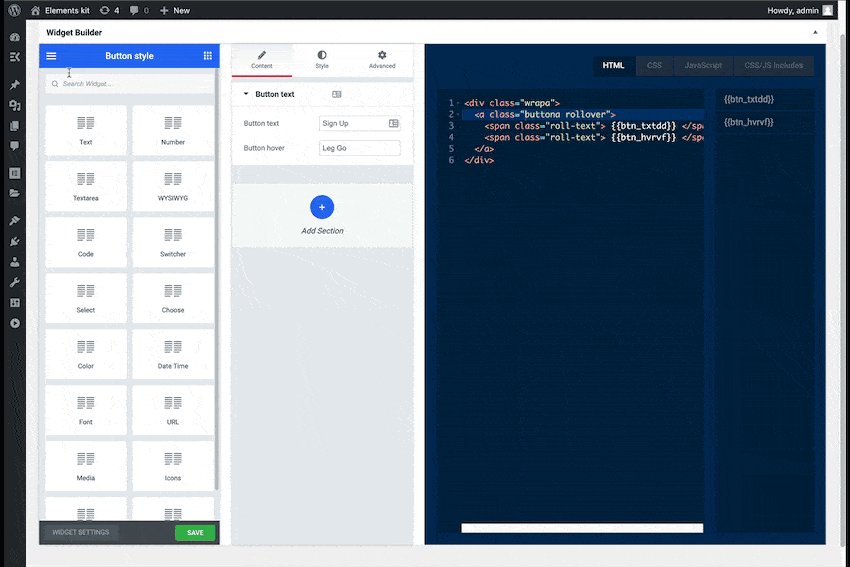
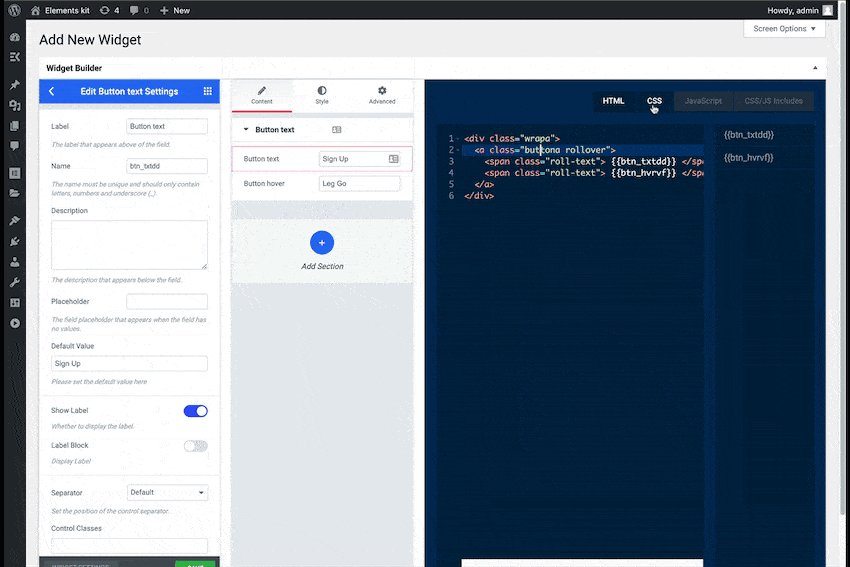
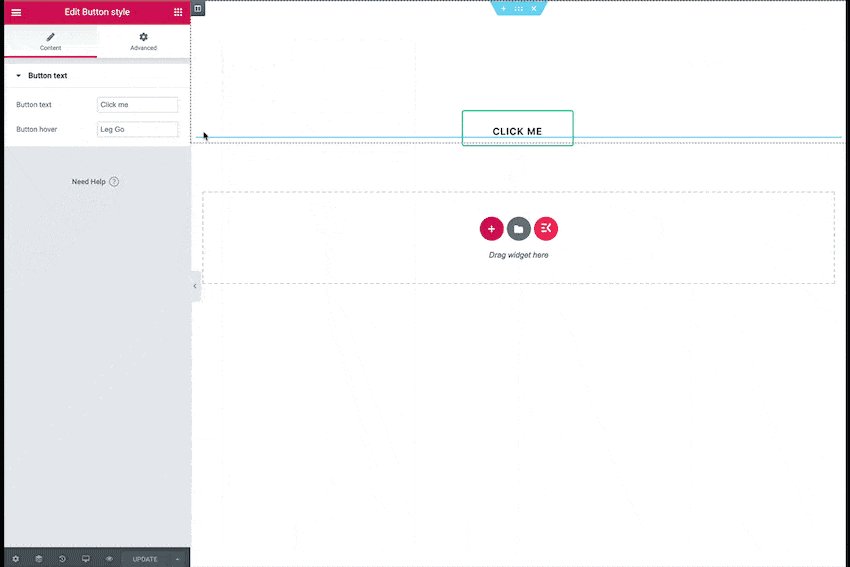
위젯
일반적으로 위젯은 특정 데이터에 빠르게 액세스하고 더 쉽게 탐색할 수 있도록 사이트에 추가됩니다. 또한 대부분의 경우 사용자 지정 위젯을 만들려면 고급 코딩 기술이 필요하며 신규 및/또는 일반 사용자를 유보합니다.
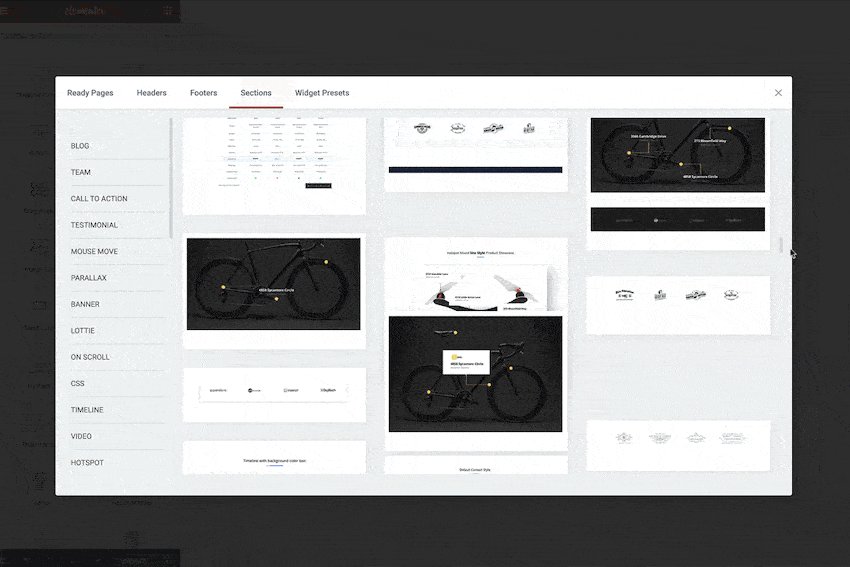
ElementsKit은 프로세스를 훨씬 더 쉽게 처리할 수 있는 덩어리로 세분화하여 기술 기반 장벽을 제거하는 것으로 보입니다. 고급 위젯 빌더는 30개 이상의 템플릿과 600개 이상의 미리 만들어진 섹션/위젯이 포함된 레이아웃 키트 라이브러리를 제공합니다.

이 라이브러리를 사용하면 서로 다른 부분을 믹스 앤 매치하여 완벽한 전체를 만들 수 있습니다. 완료될 때까지 부품을 추가, 제거 또는 변경하기만 하면 됩니다. 그것은 단지 쉽습니다.
당연히 알면 알수록 사용자 정의 코딩이 포함된 편집기 내에서 더 많은 작업을 수행할 수 있습니다. 그러나 이것은 처음으로 위젯으로 사이트를 꾸미고자 하는 모든 사람에게 완벽한 출발점입니다.
몸
페이지를 구성하고 위젯을 추가하는 것만으로는 충분하지 않은 것처럼 ElementsKit을 사용하면 스크롤 애니메이션 및 동적 호버 효과와 같은 여러 시차 효과 중에서 선택하여 페이지 본문을 사용자 지정할 수도 있습니다. 다시 말하지만, 클릭으로 체크를 해제하고 원하는 위치에 배치하면 간단히 추가됩니다.

효과는 사이트에 세련미를 더해주지만 과도하게 사용해서는 안 됩니다. 특히 단순함이 핵심인 전화 화면이 대부분의 방문자에게 사이트의 관문이라는 사실을 고려할 때 더욱 그렇습니다.
외부 도움
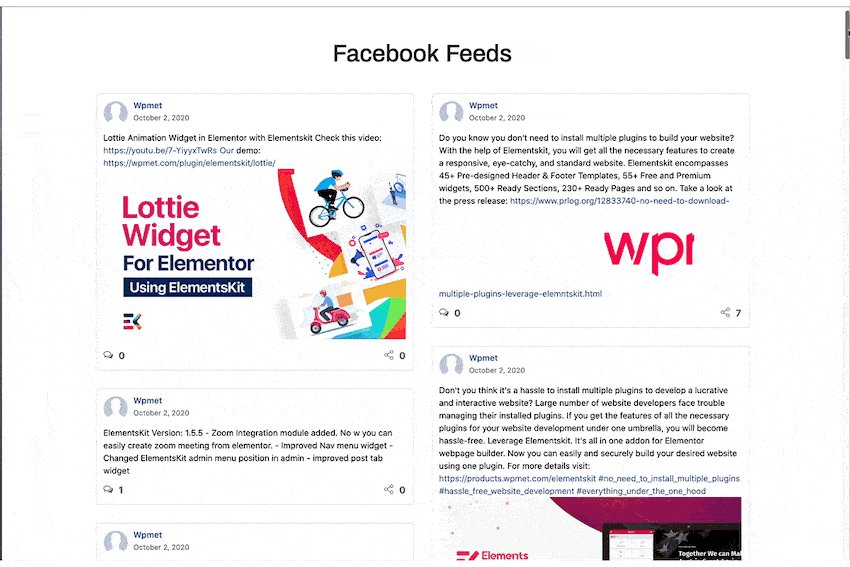
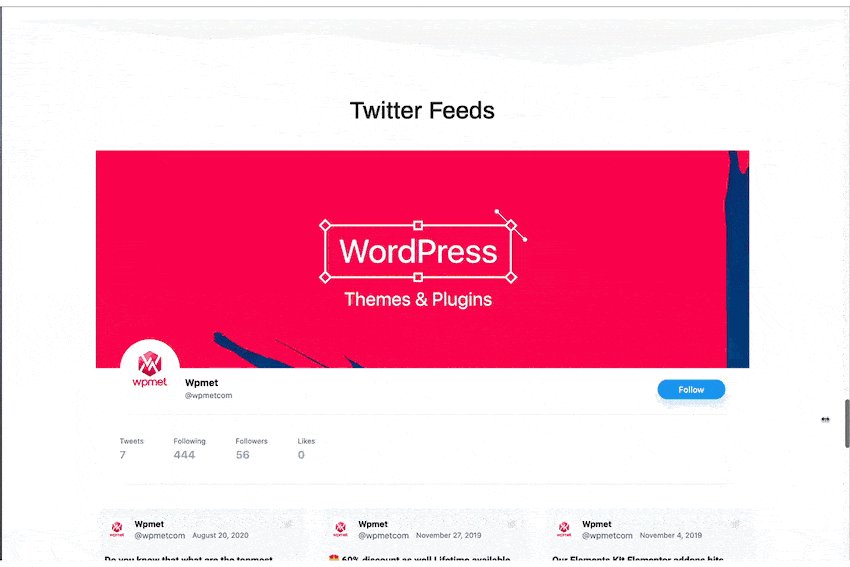
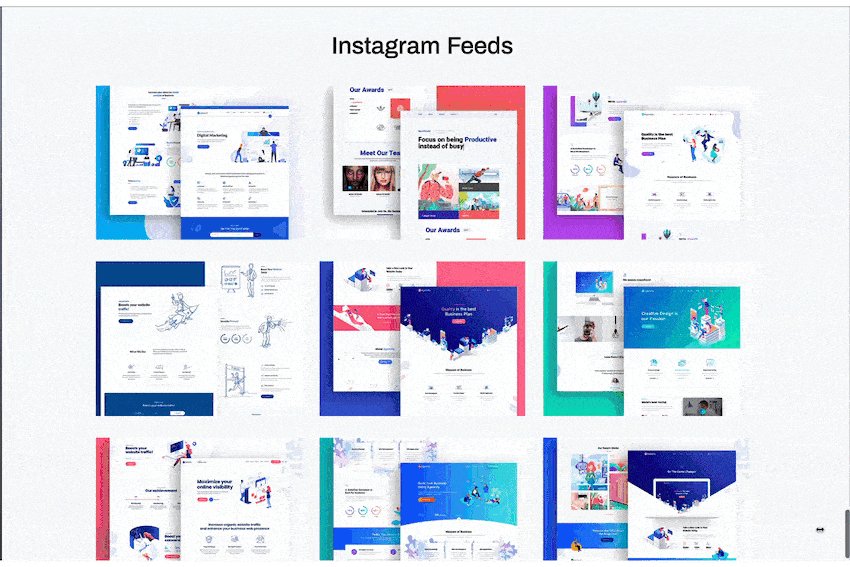
"게시되고 공유되지 않으면 일어나지도 않는다"는 오랜 규칙을 바꾸어 말해보자. 오늘날 소셜 미디어는 Facebook, Twitter, Instagram, TikTok 또는 기타 수많은 플랫폼을 포함하여 어디에나 있으며 이에 대해 설명해야 합니다.
이 시점에서 이러한 플랫폼의 일부 또는 전부를 사이트에 통합하는 것은 사실상 필수입니다. 운 좋게도 ElementKit을 사용하면 피드를 통합하는 과정이 몇 번의 클릭만으로 이루어지므로 브랜드의 모든 부분을 홈페이지에 쉽게 연결할 수 있습니다.

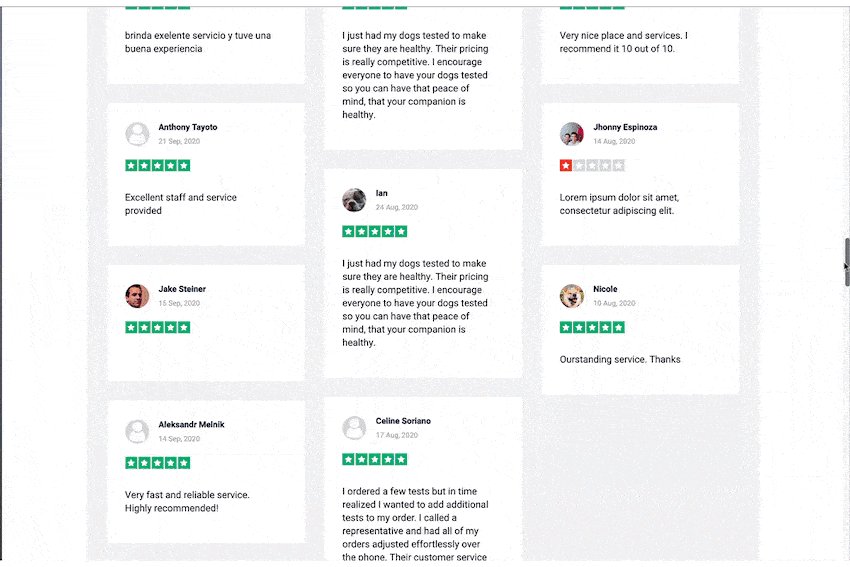
그러나 소셜 미디어에서 그치지 않습니다. 또한 Google 또는 Yelp의 리뷰를 통합할 수 있으며 웹샵을 운영하는 사람들은 WooCommerce 기능도 사용할 수 있습니다.
마음대로 사용할 수 있는 모든 것을 사용하여 여러 면에서 브랜드를 구축한 다음 모든 콘텐츠의 출처인 사이트로 다시 유입시키는 것은 놀라울 정도로 쉽습니다.
축소
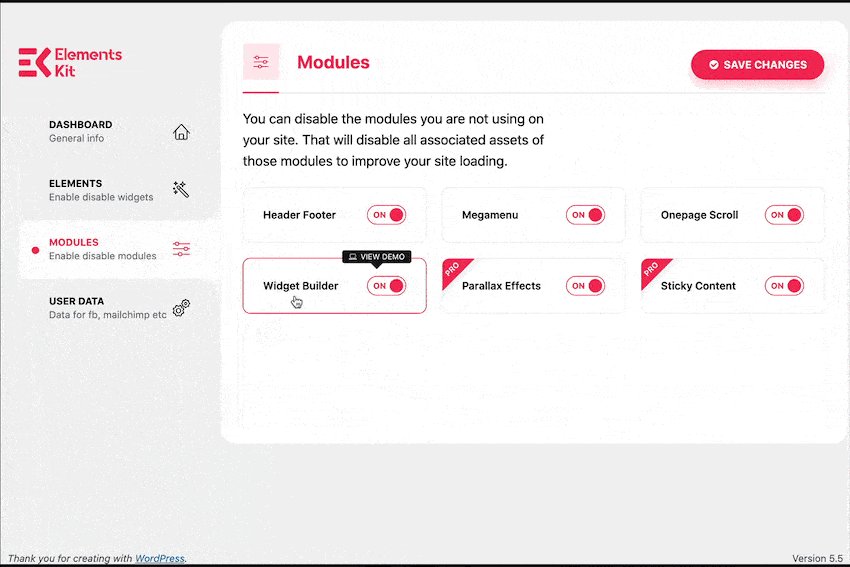
이러한 모든 기능은 단일 사이트에서 처리하기에는 너무 많은 것처럼 보일 수 있지만 걱정하지 마십시오. 추가하는 모든 항목은 옵션 패널을 통해 언제든지 활성화 또는 비활성화할 수 있습니다. 사실, 플러그인은 사이트를 항상 빠르게 실행하기 위해 축소되도록 설정할 수 있습니다.

이러한 변경 사항은 사이트 전체에 적용하거나 특정 요소에만 적용할 수 있지만 목표는 동일합니다. 바로 최적화입니다.
요약
ElementsKit은 신규 이민자들이 사이트를 다음 단계로 끌어올리는 데 사용할 수 있는 완벽한 도구인 것처럼 보이지만 여기서 그치지 않습니다. 더 멀리 갈수록 더 많은 옵션이 열립니다. 따라서 코드 작업에 익숙한 고급 사용자에게도 훌륭한 도구가 됩니다.
따라서 Elementor를 사이트 편집기로 사용하고 있다면 ElementsKit 플러그인을 사용해 기본 플랫폼의 잠재력을 진정으로 발휘할 것을 촉구합니다.
