WordPress 웹 사이트에 Expires 헤더를 추가하는 방법
게시 됨: 2020-10-13WordPress를 가속화하는 한 가지 완벽한 방법은 .htaccess 파일 설정에 WordPress 만료 헤더를 추가 하는 것입니다.
만료 헤더는 웹 사용자에게 일정 기간이 지나면 웹 사이트 또는 다른 부분의 콘텐츠를 사용할 수 있음을 알려줍니다. 만료 헤더를 사용하여 이 시간을 설정할 수 있습니다. 헤더 만료를 추가하면 서버의 HTTP 요청 수가 크게 줄어들어 웹 사이트의 로드 시간이 크게 줄어듭니다.
이 기사에서는 WordPress 만료 헤더를 추가하는 가장 쉬운 방법을 배울 수 있습니다.
Expires 헤더란 무엇입니까?
Expires 헤더는 브라우저나 소스가 저장하고 축적할 수 있는 리소스를 브라우저에 알립니다. 또한 캐시에 이러한 항목을 표시하고 서버에서 가져올 필요가 없으므로 사이트를 더 쉽게 로드하는 데 도움이 됩니다.
만료 헤더를 사용하면 장치와 서비스 간의 HTTP 요청을 줄여 사이트 속도를 최대화할 수 있습니다.
만료 헤더 WordPress를 추가하는 방법?
유연한 콘텐츠 관리 시스템은 WordPress입니다. 이는 적응성을 보장하고 딜레마를 해결할 수 있는 다양한 방법을 제공합니다. 이것이 이 섹션에서 Apache 서버 , Nginx 및 CDN 시스템 과 같은 서버에 만료를 수동으로 추가하는 방법을 보여주는 이유입니다.
전반적으로 만료 헤더는 웹 사이트를 더 빠르게 만듭니다. 만료될 특정 파일의 헤더를 추가하거나 모든 파일 형식에 사용할 수 있습니다. 만료 시간은 사이트 콘텐츠에 따라 수정할 수 있습니다. 예를 들어 웹 사이트에서 오랫동안 변경되지 않은 상태로 유지되는 파일을 사용하는 경우 만료 기간을 더 길게 설정할 수 있습니다. 데이터가 이동하는 경우 만료 날짜를 더 짧게 설정합니다.
Apache 또는 Nginx에서 수동으로 만료 헤더 WordPress 추가
아파치 웹서버에서
만료 모듈을 구성하는 서버 언어인 Apache는 캐시를 관리하는 가장 일반적인 플랫폼 중 하나입니다.
헤더를 만료에 적용하거나 Apache에서 사용자 정의하려면 먼저 .htaccess 파일을 열어야 합니다. cPanel 또는 FTP 를 사용할 수 있지만 cPanel 이 더 쉽습니다. 따라야 할 단계는 다음과 같습니다.
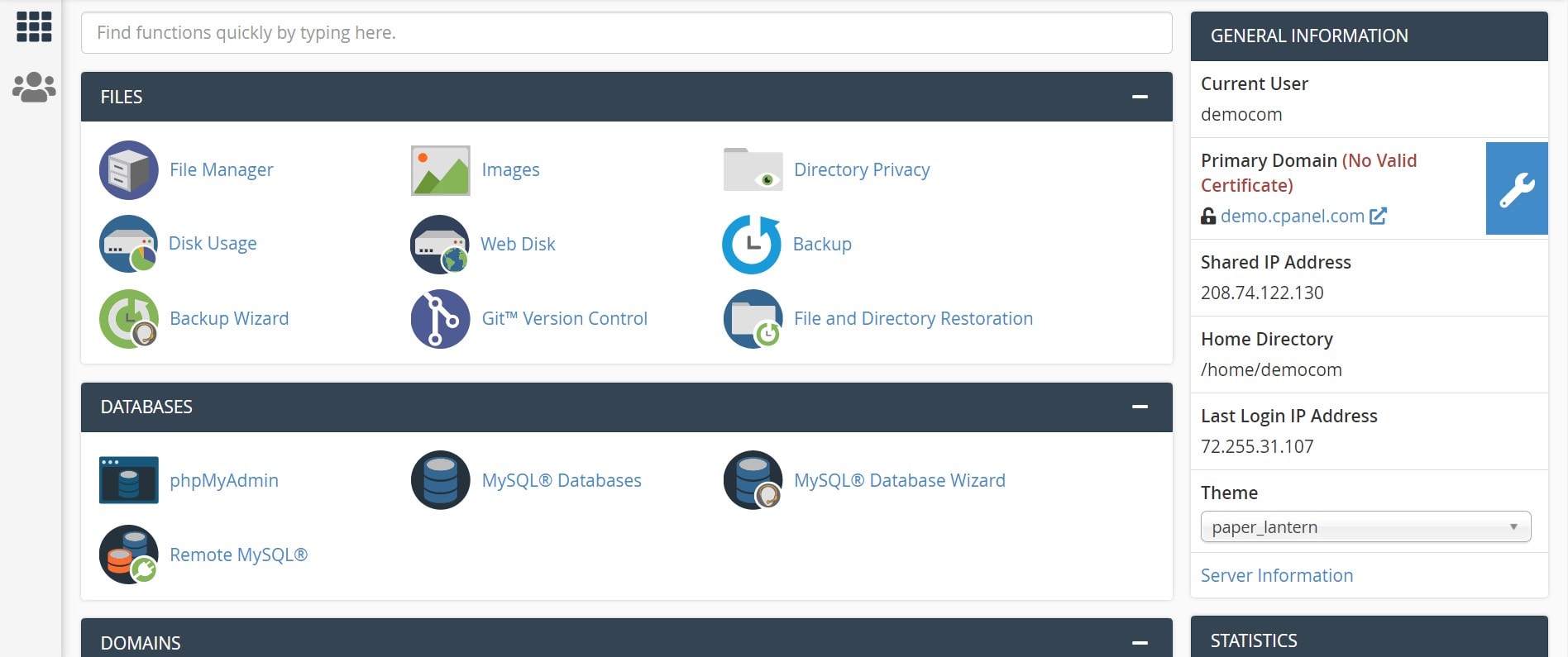
- cPanel 계정에 로그인하십시오.
- 이제 파일 관리자 아이콘을 엽니다.


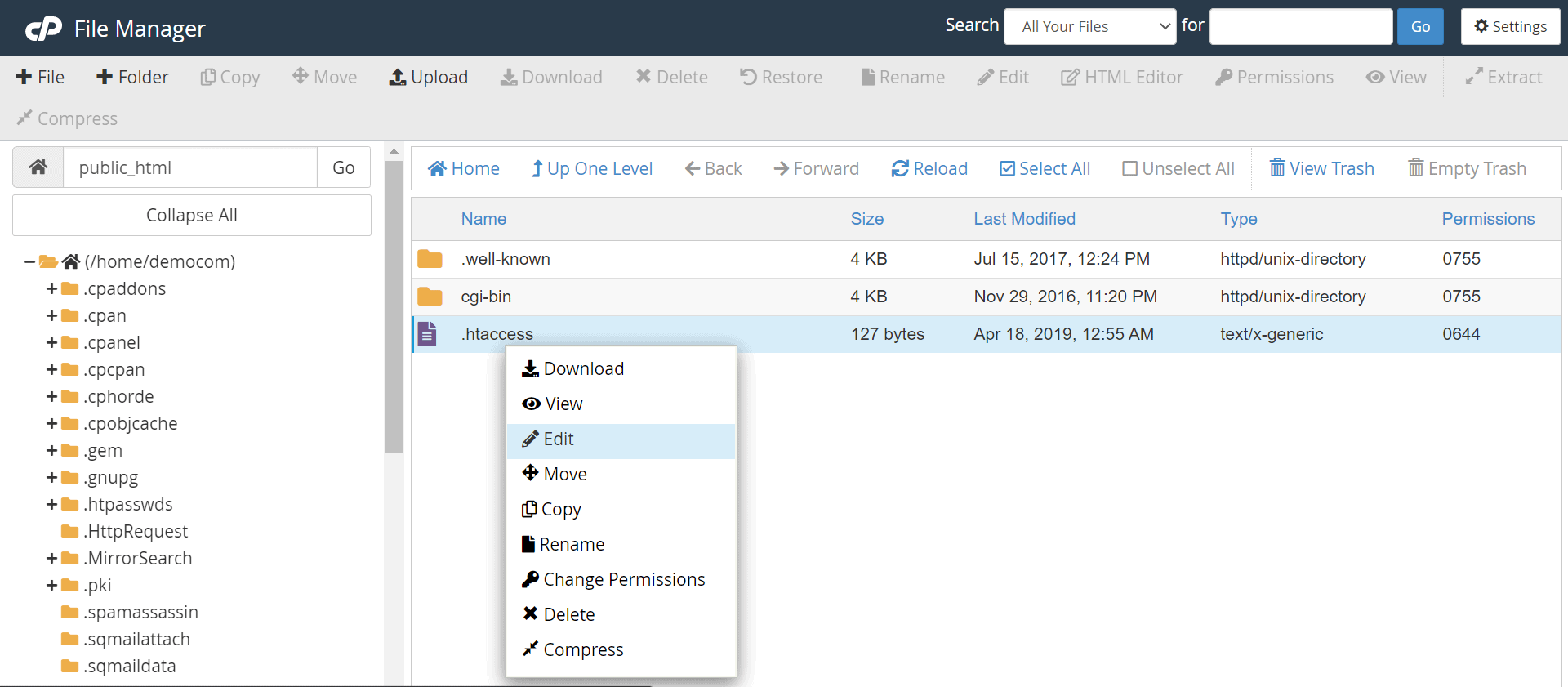
- 을(를) 검색합니다. htaaccess 파일
- 그런 다음 파일을 마우스 오른쪽 버튼으로 클릭하고 편집을 선택하십시오.

이제 아래 주어진 코드를 복사하여 붙여넣기만 하면 됩니다.
<IfModule mod_expires.c> 만료일 활성 # 이미지 ExpiresByType 이미지/jpeg "액세스 플러스 1년" ExpiresByType image/gif "액세스 플러스 1년" ExpiresByType image/png "액세스 플러스 1년" ExpiresByType 이미지/webp "액세스 플러스 1년" ExpiresByType image/svg+xml "액세스 플러스 1년" ExpiresByType 이미지/x-icon "액세스 플러스 1년" # 동영상 ExpiresByType 비디오/mp4 "액세스 플러스 1년" ExpiresByType 비디오/mpeg "액세스 플러스 1년" # CSS, 자바스크립트 ExpiresByType 텍스트/css "액세스 플러스 1개월" ExpiresByType 텍스트/자바스크립트 "액세스 플러스 1개월" ExpiresByType 응용 프로그램/자바스크립트 "액세스 플러스 1개월" # 기타 ExpiresByType application/pdf "액세스 플러스 1개월" ExpiresByType application/x-shockwave-flash "액세스 플러스 1개월" </If 모듈>
마지막으로 파일을 저장하고 변경 사항을 저장합니다.
위의 코드는 사진 만료 날짜를 1년으로 설정합니다. 매월 CSS 및 JavaScript 파일이 교체되고 캐시가 삭제됩니다. 파일을 제출할 때 만료 날짜를 2개월로 지정합니다. 만료 시간은 년, 월, 주, 일, 시간, 분 및 초와 같은 카운터를 사용하여 정확할 수 있습니다. 이것은 캐시가 특별히 프로그래밍되는 데 도움이 됩니다.
Nginx에서
NGINX 의 기능은 Apache의 기능과 다릅니다. 이것이 .htaccess 파일을 찾을 수 없는 이유입니다. 설명은 NGINX의 중심 성능 철학 때문입니다. .htaccess 레지스터에 대한 필요성을 제거함으로써 서버는 정보에 더 빨리 액세스할 수 있습니다.
아래와 같이 서버 블록에 코드를 복사하여 추가하기만 하면 됩니다. 이것은 NGINX 헤더에서 만료를 설정합니다.
위치 ~* \.(jpg|jpeg|gif|png)$ {
365일 만료됩니다.
}
위치 ~* \.(pdf|css|html|js|swf)$ {
만료 2d;
}플러그인을 사용하여 만료 헤더 WordPress 추가
헤더를 수동으로 추가하려면 약간의 기술이 필요합니다. 그러나 기술적으로 잘 준비되지 않은 경우에만 플러그인을 사용할 수 있습니다.
이 섹션에서는 두 개의 인기 있는 플러그인인 Hummingbird 및 WP Rocket으로 Expires Headers WordPress를 추가하는 단계를 보여줍니다.
WP 가장 빠른 캐시

즉시 문제 없이 이 플러그인을 사용하면 코드를 작성할 필요 없이 .htaccess에 만료 헤더를 적용할 수 있습니다. 사용하는 것이 매우 빠르고 효과적입니다.
만료 헤더 추가

이 플러그인은 Expires 헤더를 추가하는 데 도움이 될 뿐만 아니라 사이트의 안정성을 향상시키고 캐시 작업을 허용합니다.
벌새

Hummingbird는 웹사이트의 속도를 최적화하는 무료 플러그인입니다. 또한 캐싱을 위한 좋은 옵션이 있습니다.
웹 사이트 속도를 크게 높이고 싶다면 만료 헤더가 완벽한 선택입니다. 브라우저는 캐시 파일을 볼 수 있으므로 웹 로드 속도가 빨라집니다.
축하합니다. 마침내 WordPress 웹 사이트에 만료 헤더를 추가하는 방법을 배웠습니다. 또한 일부 방문자는 WordPress에서 카테고리를 삭제하는 방법에 대해서도 질문했습니다. 이에 대한 전용 기사를 확인하십시오.
우리는 항상 개선하도록 동기를 부여하기 때문에 방문자의 모든 유형의 제안을 수락합니다. 아래에 댓글을 남겨주세요.
