Elementor를 사용하여 WordPress에 이미지 슬라이더를 추가하는 방법
게시 됨: 2022-06-23Elementor로 구축된 WordPress 웹사이트가 있고 슬라이더 또는 캐러셀 형식으로 이미지를 표시하는 간단한 방법을 찾고 있다면 전용 이미지 슬라이더 플러그인 또는 이미지 슬라이더 위젯이 도움이 될 것입니다.
이미지 슬라이더는 여러 이미지를 행이나 열에 순서대로 표시합니다. 방문자의 관심을 빠르게 사로잡는 데 도움이 되는 이미지 슬라이더를 통해 웹사이트에 아름다운 이미지를 추가하십시오.
이 튜토리얼 블로그에서는 PowerPack 이미지 슬라이더 위젯과 Elementor를 사용하여 대화형 이미지 슬라이더를 추가하는 자세한 지침을 제공합니다.

Elementor용 PowerPack 이미지 슬라이더 위젯
PowerPack Elementor 애드온은 Elementor를 위한 최고의 애드온입니다. 초보자부터 전문가까지 워드프레스 웹사이트를 전문적으로 디자인할 수 있는 완벽한 패키지를 제공합니다.
PowerPack은 80개 이상의 크리에이티브 위젯과 150개 이상의 미리 디자인된 템플릿을 제공하여 Elementor 웹사이트를 손쉽게 디자인할 수 있도록 도와줍니다. PowerPack Elementor Addons의 가장 좋은 점은 코드가 필요 없는 빌더라는 것입니다.
PowerPack 이미지 슬라이더 위젯은 100% 반응형 및 호환 가능 하므로 복잡한 지침이 필요하지 않습니다. 사용자 친화적이며 웹사이트를 위한 아름다운 슬라이더를 만드는 멋진 기능이 포함되어 있습니다.
비디오 시청을 선호하는 경우 Elementor를 사용하여 이미지 슬라이더를 만드는 방법에 대한 자습서가 있습니다.
Elementor를 사용하여 WordPress 웹 사이트에 이미지 슬라이더 섹션 추가
이미지 슬라이더 위젯을 WordPress 웹사이트에 추가하려면 Elementor 및 PowerPack Addons를 설치 및 활성화해야 합니다.
PowerPack Image Slider 위젯을 사용하여 WordPress 웹사이트에 이미지 슬라이드를 추가하는 방법을 살펴보겠습니다.
자, 더 이상 고민하지 않고 바로 튜토리얼로 넘어갑시다.
PowerPack 이미지 슬라이더 위젯 드래그 앤 드롭
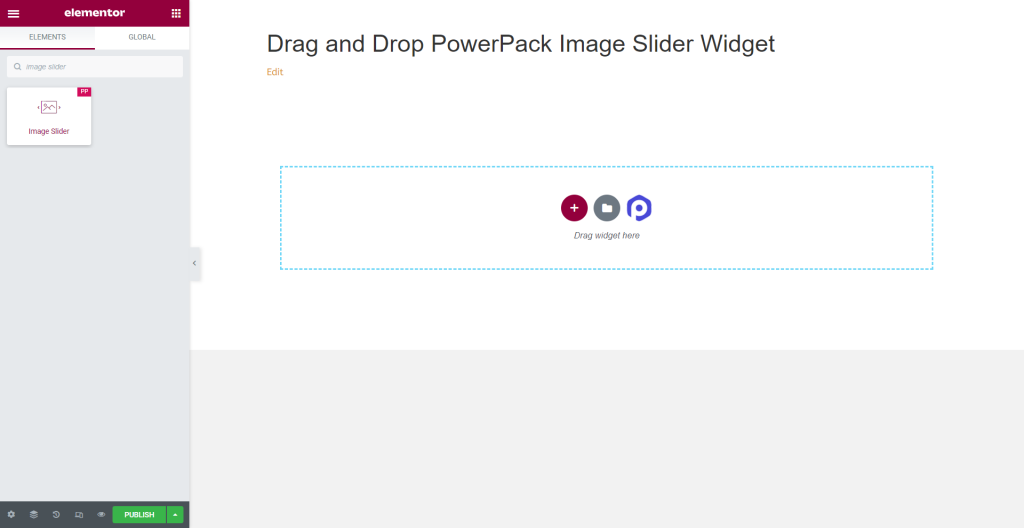
이미지 슬라이더를 추가하려면 먼저 Elementor 편집기를 사용하여 페이지를 연 다음 검색 창에 '이미지 슬라이더'를 입력하고 페이지에 위젯을 끌어다 놓습니다.
위젯의 오른쪽 상단 모서리에 있는 PowerPack ' PP ' 기호를 확인하십시오.

이미지 슬라이더 위젯의 콘텐츠 탭
이미지 슬라이더 위젯의 콘텐츠 탭으로 이동하면 4개의 섹션이 있습니다.
- 갤러리
- 썸네일
- 특징 이미지
- 추가 옵션
기능을 자세히 살펴보겠습니다.
갤러리
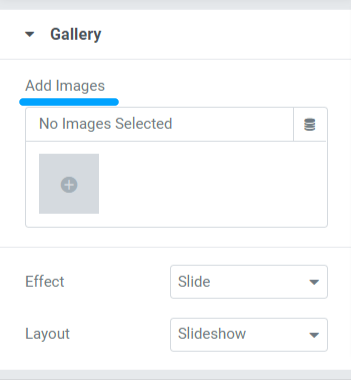
콘텐츠 탭의 갤러리 섹션에서는 이미지 갤러리를 추가하고 사용자 지정할 수 있습니다.

이 섹션에는 페이지의 이미지 슬라이더에 표시되는 이미지를 사용자 정의하기 위한 세 개의 하위 섹션이 있습니다.
각각과 제공하는 옵션을 살펴보겠습니다.
- 이미지 추가 : 이미지 슬라이더에 표시할 이미지를 원하는 만큼 추가할 수 있습니다. 로컬 또는 미디어 라이브러리를 통해 파일을 업로드합니다.
- 효과: 이 기능은 이미지 세트에 적용할 효과를 선택할 수 있는 두 가지 옵션을 제공합니다. 슬라이드 및 페이드.
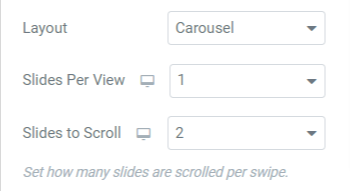
- 레이아웃: 여기에 슬라이더 레이아웃을 선택하는 두 가지 옵션이 있습니다. '슬라이드쇼' 또는 '캐러셀'을 선택합니다. 캐러셀 옵션을 선택하면 두 가지 옵션을 더 맞춤설정할 수 있습니다. 보기당 슬라이드 수와 스크롤할 슬라이드 수를 설정할 수 있습니다.

썸네일
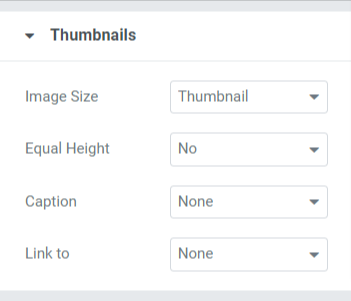
이 섹션에는 PowerPack 이미지 슬라이더 위젯의 썸네일을 사용자 정의할 수 있는 옵션이 있는 4개의 하위 섹션이 있습니다.

다음 옵션을 간단히 살펴보겠습니다.
- 이미지 크기: 이 옵션을 사용하면 모든 이미지의 이미지 크기를 조정할 수 있습니다. 여기에서 다양한 이미지 크기 옵션을 얻을 수 있습니다. 취향에 따라 사이즈를 선택하세요.
- 동일 높이: 여기에 제공된 옵션 중에서 이미지 높이를 동일하게 할지 여부를 선택합니다. 예를 선택하면 이미지의 "사용자 정의 높이"를 조정하는 옵션이 나타납니다.
- 캡션: 이 기능을 사용하면 이미지에 캡션을 추가할 수 있습니다. 콘텐츠를 표시하지 않으려면 '없음'을 선택할 수 있습니다. 캡션, 제목 및 설명 중에서 이미지 위에 표시할 항목을 선택합니다.
- 링크 대상: 여기에서 이미지에 대한 링크를 추가할 수 있습니다. 각 옵션을 선택하면 이미지를 다른 제품/페이지에 연결할 수 있는 추가 옵션이 제공됩니다.
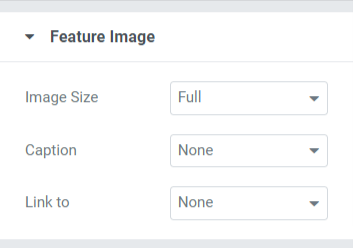
특징 이미지
이 기능을 사용하면 모든 측면에서 기능 이미지를 사용자 지정할 수 있습니다.

기능 이미지 옵션을 간단히 살펴보겠습니다.
- 이미지 크기: 이 옵션을 사용하여 특징 이미지 크기를 조정할 수 있습니다.
- 캡션: 이 옵션을 사용하면 이미지에 캡션, 제목 또는 설명을 추가할 수 있습니다. 콘텐츠를 표시하지 않으려면 ' 없음 ' 옵션을 선택할 수 있습니다.
- 링크 대상: 이 옵션을 사용하여 이미지에 다른 제품/페이지에 대한 링크를 추가합니다.
참고: 이미지 슬라이더 위젯의 갤러리 섹션에서 슬라이드쇼 레이아웃을 선택하면 추천 이미지를 이미지 슬라이더로 설정할 수 있습니다.
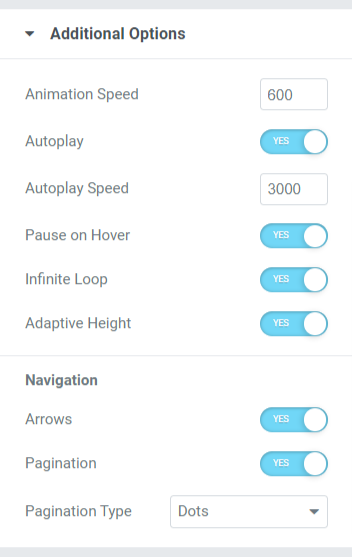
추가 옵션
이 기능에는 활성화/비활성화 옵션이 있는 다양한 스타일 옵션이 포함됩니다.

추가 옵션 섹션에 포함된 이러한 모든 기능을 살펴보겠습니다.
- 애니메이션 속도: 이 옵션을 사용하여 이미지 슬라이더에 애니메이션 속도를 설정할 수 있습니다. 원하는 대로 사용자 정의 속도를 설정할 수 있습니다.
- 자동 재생: 이 옵션을 켜면 이미지 슬라이더에 "자동 재생"이 설정됩니다.
- 자동 재생 속도: 자동 재생 옵션을 활성화한 경우 여기에서 "자동 재생 속도"를 조정할 수 있습니다.
- 마우스 오버 시 일시 중지: 슬라이더를 일시 중지하지 않으려면 이 옵션을 비활성화합니다.
- 무한 루프: 이 옵션을 활성화하면 스크롤을 위한 무한 루프를 생성할 수 있습니다.
- 적응 높이: 슬라이더의 모든 이미지에 대한 반응 높이를 설정하려면 이 옵션을 활성화합니다.
- 탐색: 이 기능은 탐색 목적으로 사용됩니다. 슬라이더 스타일 지정을 위해 " 화살표" 및 " 페이지 매김 "과 같은 옵션이 제공됩니다.
- 화살표: 슬라이더의 양쪽 가장자리에 화살표 막대를 표시하려면 이 화살표 옵션을 활성화하십시오.
- 페이지 매김: 슬라이더에 " 도트/분수 "를 표시하려면 이 옵션을 활성화합니다.
- 페이지 매김 유형: 여기에서 페이지 매김 유형(점 또는 분수) 중에서 선택할 수 있는 옵션이 표시됩니다.
이미지 슬라이더 위젯의 스타일 탭
스타일 탭에는 이미지 슬라이더 위젯의 모든 스타일 부분이 포함되어 있습니다. 이 탭에는 4개의 섹션이 있습니다.

- 썸네일
- 썸네일 캡션
- 화살표
- 페이지 매김: 점
스타일링 옵션이 포함된 각 섹션을 자세히 살펴보겠습니다.
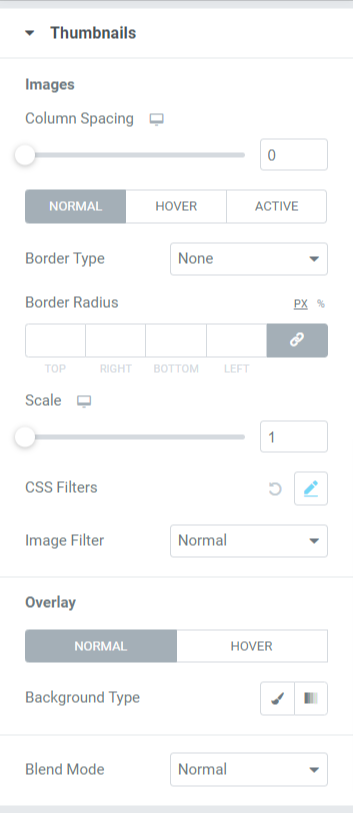
썸네일
이 섹션에는 이미지 및 오버레이의 두 가지 하위 섹션이 있습니다. 각 하위 섹션을 더 자세히 살펴보겠습니다.

- 이미지: 이미지와 관련된 모든 스타일 옵션은 여기에서 수행할 수 있습니다. 이 하위 섹션에는 다음과 같은 스타일 옵션이 포함되어 있습니다.
- 열 간격: 이미지 사이의 열 간격을 허용하도록 배율을 조정합니다.
- 테두리 유형: 실선, 이중, 점선, 파선 및 홈과 같은 옵션에서 테두리 유형을 선택할 수 있습니다.
- 테두리 반경: 테두리 를 적용한 경우 여기에서 반경을 조정할 수 있습니다.
- 스케일: 여기에서 슬라이더의 이미지를 완벽한 비율로 스케일할 수 있습니다.
- CSS 필터: 이 기능을 사용하면 흐림, 밝기, 대비, 채도 및 색조와 같은 다양한 방식으로 CSS 필터를 조정할 수 있습니다.
- 이미지 필터: 이 옵션에서 사용할 수 있는 다양한 필터 중에서 선택하여 이미지 필터를 변경할 수 있습니다.
- 오버레이: 이 기능을 사용하여 이미지에 오버레이를 적용할 수 있습니다. 이 기능에는 스타일링 옵션이 하나 더 포함되어 있습니다.
- 배경 유형: 여기에서 이미지의 배경 유형을 설정할 수 있습니다. 배경 유형을 적용하려면 그라디언트 또는 클래식 중에서 선택하십시오.
- 혼합 모드: 여기에서 사용할 수 있는 다양한 옵션 중에서 선호하는 대로 적용하여 슬라이더의 이미지를 혼합할 수 있습니다.
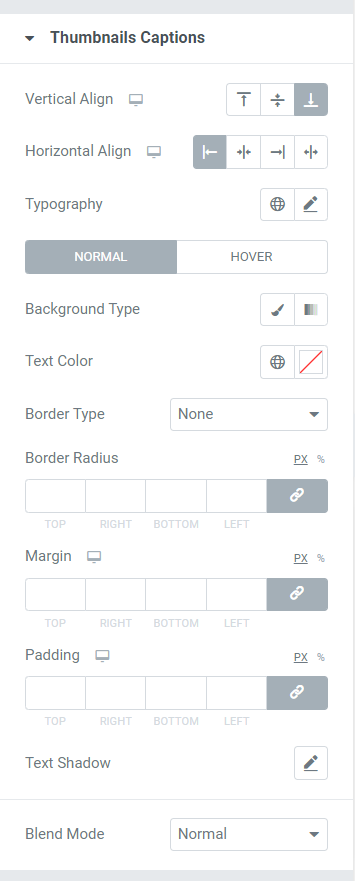
썸네일 캡션
이 섹션에서는 이미지 위에 표시되는 콘텐츠 부분과 관련된 모든 스타일 지정 옵션을 얻을 수 있습니다.

이미지의 콘텐츠 부분에 스타일을 지정하기 위해 이 섹션에서 사용할 수 있는 옵션을 살펴보겠습니다.
- 수직 정렬: 이름에서 알 수 있듯이 이 옵션을 사용하여 이미지를 수직으로 정렬할 수 있습니다.
- 수평 정렬: 이름에서 알 수 있듯이 이 옵션을 사용하여 이미지를 수평으로 정렬할 수 있습니다.
- 타이포그래피: 이 기능을 사용하면 가능한 모든 측면에서 텍스트의 타이포그래피를 사용자 지정할 수 있습니다. 글꼴 유형, 크기, 문자 간격 및 단어 간격을 선택할 수 있습니다.
- 배경 유형: 여기에서 이미지에 표시되는 텍스트 부분의 배경 유형을 선택하는 옵션이 표시됩니다.
- 텍스트 색상: 여기에서 텍스트 색상을 선택할 수 있습니다.
- 테두리 유형: 실선, 이중, 점선, 파선 또는 홈과 같은 사용 가능한 옵션에서 테두리 유형을 선택합니다.
- 테두리 반경: 콘텐츠 부분에 테두리를 허용한 경우 여기에서 반경을 조정합니다. 적용된 테두리의 부드러운 가장자리를 표시하는 데 도움이 됩니다.
- 여백 : 이 옵션을 사용하여 콘텐츠 부분의 테두리 여백을 조정할 수 있습니다.
- 패딩: 테두리와 콘텐츠 사이에 공간을 허용합니다. 이미지 슬라이더에 매끄럽게 구성된 콘텐츠를 표시하려면 이 옵션을 조정합니다.
- 텍스트 그림자: 이 옵션을 사용하여 텍스트 그림자를 적용할 수 있습니다. 색상을 선택하고 그림자를 흐리게 하는 옵션이 표시됩니다. 또한 텍스트 그림자를 가로 및 세로로 사용자 지정합니다.
- 혼합 모드: 혼합 모드 에서 사용할 수 있는 다양한 옵션 중에서 원하는 대로 적용하여 슬라이더의 이미지에 표시되는 캡션을 혼합할 수 있습니다.
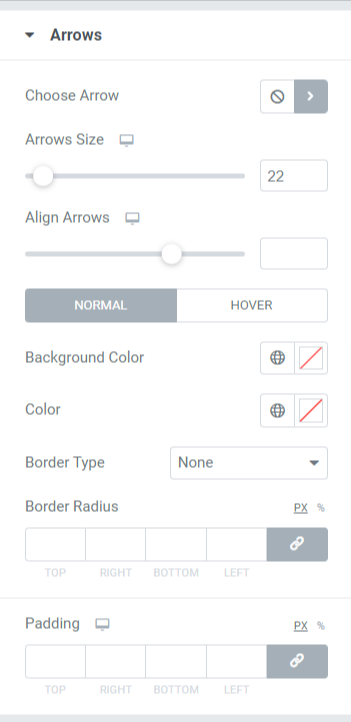
화살표
이 섹션에서는 이미지 슬라이더에만 표시되는 화살표의 스타일을 지정하는 모든 옵션을 얻을 수 있습니다.

이 섹션에서 사용할 수 있는 모든 옵션을 자세히 살펴보겠습니다.
- 화살표 선택: 이 옵션을 사용하면 화살표를 선택할 수 있습니다. 아이콘 라이브러리에서 원하는 대로 화살표를 선택하십시오.
- 화살표 크기: 여기에서 화살표 크기를 조정할 수 있습니다.
- 화살표 정렬: 이 옵션을 사용하여 정렬에서 두 화살표를 모두 설정합니다.
- 배경색: 이 옵션을 사용하면 화살표의 배경색을 선택할 수 있습니다.
- 색상: 이 옵션을 사용하여 화살표의 색상을 변경할 수 있습니다.
- 테두리 유형: 솔리드, 이중, 점선, 파선 및 홈과 같은 여기에서 사용 가능한 옵션에서 테두리 유형을 선택합니다.
- 테두리 반경: 화살표에 테두리 유형을 적용한 경우 테두리 반경을 조정하여 가장자리가 부드러운 테두리를 표시할 수 있습니다.
- 패딩: 화살표와 테두리 사이에 충분한 공간을 허용하도록 패딩을 조정합니다.
쪽수 매기기
이 섹션에는 슬라이더에 적용한 페이지 매김 스타일을 지정하는 옵션이 포함되어 있습니다.
Image Slider 위젯의 "Pagination Type" 하위 섹션 > 추가 옵션 > 내용 탭에서 ' 점 ' 또는 ' 분수 ' 중에서 선택한 후. 선택한 항목에 따라 여러 옵션이 표시됩니다.
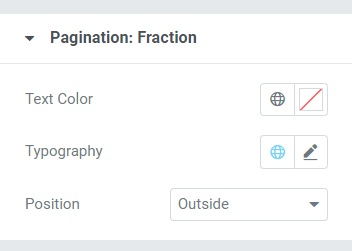
분수 페이지 매김을 허용한 경우 이 섹션에서 제공되는 옵션은 다음과 같습니다.
분수

- 텍스트 색상: 슬라이더에 표시할 분수 페이지 매김의 텍스트 색상 을 선택합니다.
- 타이포그래피: 이 옵션을 사용하면 글꼴 스타일, 글꼴 크기, 줄 높이, 문자 간격, 단어 간격 등을 설정할 수 있습니다.
- 위치: 분수 페이지 매김의 위치를 여기에서 수행할 수 있습니다.
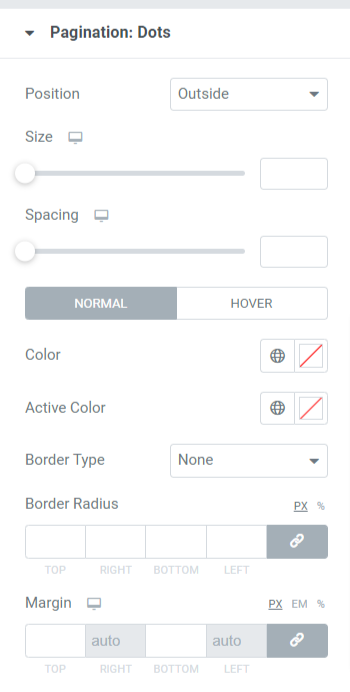
점 페이지 매김을 허용한 경우 이 섹션에서 제공되는 옵션은 다음과 같습니다.
점
이 섹션에서는 Pagination: Dots 기능을 사용자 정의할 수 있습니다.

사용 가능한 옵션을 더 자세히 살펴보겠습니다.
- 위치: 점의 위치를 지정하기 위해 이 옵션을 사용할 수 있습니다.
- 크기: 이름에서 알 수 있듯이 여기에서 점의 크기를 설정할 수 있습니다.
- 간격: 이 옵션을 사용하면 두 개의 연속 점 사이에 간격을 둘 수 있습니다.
- 색상: 점의 색상을 선택합니다.
- 활성 색상: 슬라이더에 현재 표시된 점의 색상을 선택합니다.
- 테두리 유형: 실선, 이중선, 파선, 점선 및 홈과 같은 사용 가능한 옵션에서 테두리 유형을 설정합니다.
- 테두리 반경: 여기에서 부드러운 테두리 가장자리를 조정할 수 있습니다.
- 여백: 하단 슬라이더와 점 사이에 공간을 허용합니다. 디자인 기본 설정에 따라 여백을 조정합니다.
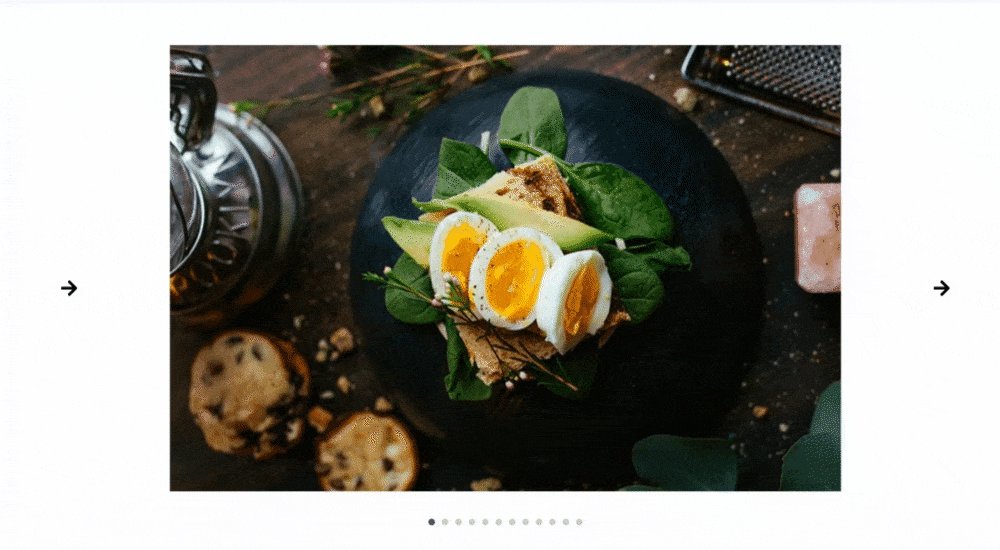
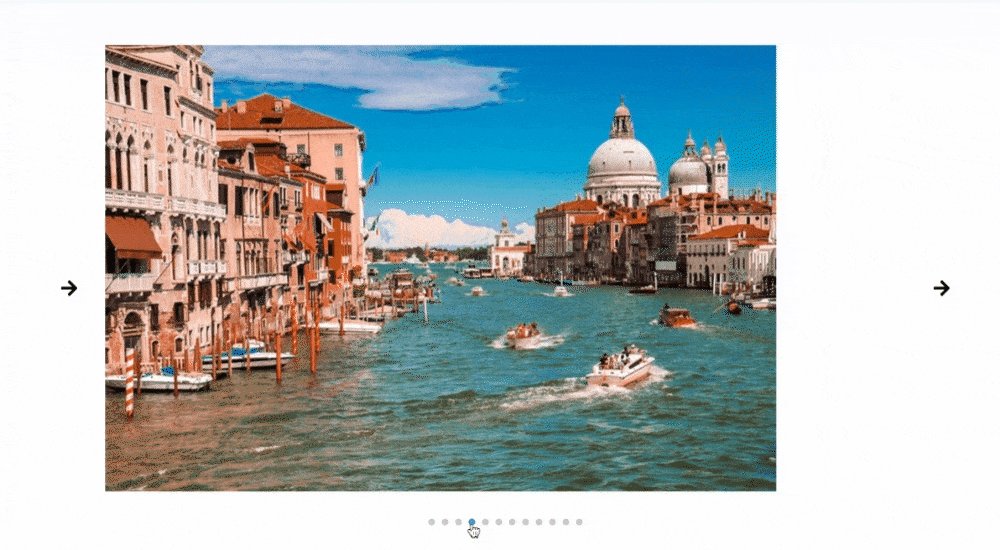
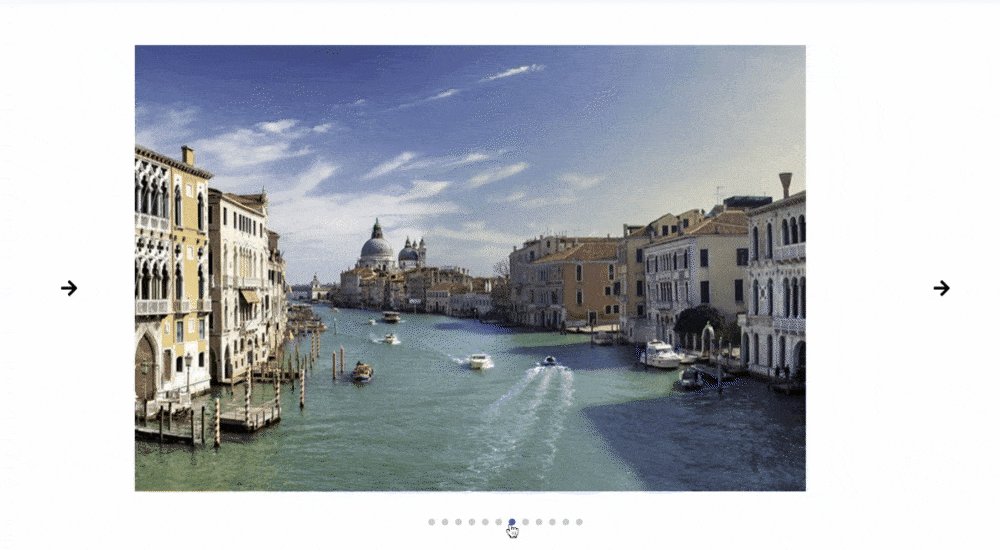
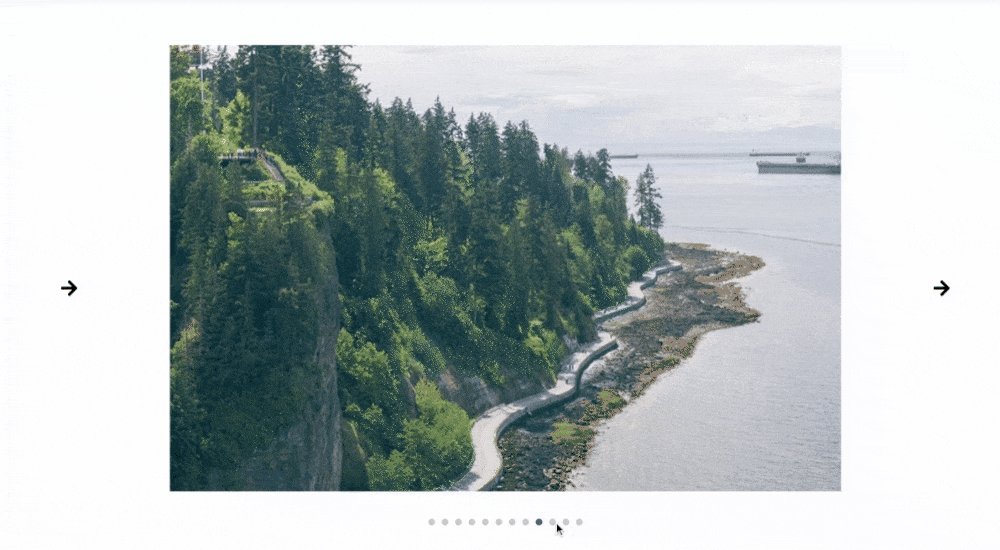
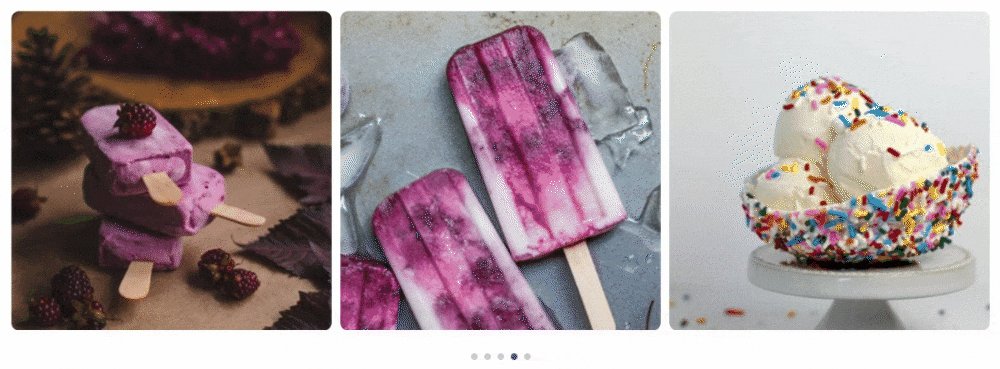
PowerPack Image Slider 위젯의 콘텐츠 및 스타일 탭에서 모든 변경 사항을 적용하면 다음과 같은 이미지 슬라이더 섹션이 표시됩니다.

Elementor용 PowerPack 이미지 슬라이더 위젯 가져오기
이미지 슬라이더 위젯은 콘텐츠 또는 제품의 이미지를 모두 강조하는 완벽한 방법입니다. PowerPack 이미지 슬라이더 위젯을 사용하면 Elementor를 사용하여 WordPress에 대화형 이미지 슬라이더를 추가할 수 있습니다.
이 튜토리얼 블로그가 WordPress 웹사이트 페이지용 이미지 슬라이더를 만드는 데 도움이 되었기를 바랍니다. 이 기사를 재미있게 읽으셨다면 다른 PowerPack 요소도 경험해 보시기 바랍니다.
Elementor용 PowerPack 이미지 슬라이더 위젯을 받으려면 여기를 클릭하십시오. 또한 WordPress 웹 사이트에서 Elementor를 사용하여 프로모션 상자를 만드는 방법을 배우려면 게시물을 확인하십시오.
여기에 의견을 남겨주세요. 귀하의 회신을 받고 싶습니다.
또한 Twitter, Facebook 및 YouTube에서 우리와 함께 하십시오.
