WordPress에 무한 스크롤을 추가하는 방법(단계별)
게시 됨: 2019-12-17사용자를 WordPress 웹사이트에 더 오래 머물게 하는 확실한 방법이 필요하십니까? 그렇다면 WordPress에 무한 스크롤을 추가하는 방법에 대해 생각하고 싶을 수 있습니다.
무한 스크롤 또는 무한 스크롤은 자주 볼 수 있는 웹 디자인 방법입니다. 사이트 방문자의 참여를 유도하고, 제공해야 하는 내용을 더 많이 탐색하고, 콘텐츠를 읽는 데 보내는 시간을 늘릴 수 있는 쉬운 방법을 제공합니다.
그래서 오늘은 간단한 WordPress 플러그인을 사용하여 WordPress에 무한 스크롤을 추가하는 방법을 보여 드리겠습니다.
시작하겠습니다.
무한 스크롤이란 무엇입니까?
무한 스크롤은 사용자 경험을 개선하기 위해 한동안 사용되어 온 기술입니다. 끝없는 스크롤은 사용자가 더 많은 콘텐츠를 보기 위해 "다음"을 클릭하도록 요구하는 대신 AJAX로 알려진 것을 사용하여 사람들이 사이트를 아래로 스크롤하는 동안 페이지를 로드합니다.
무한 스크롤 이전에는 사이트에서 페이지 매김을 사용하는 것이 훨씬 더 일반적이었습니다. 이 시스템은 사용자가 웹페이지 하단으로 스크롤한 다음 "다음" 또는 "이전" 버튼을 클릭하여 더 많은 콘텐츠를 볼 수 있도록 했습니다.
반면에 무한 스크롤은 일반적으로 사용자에게 웹사이트의 콘텐츠를 제공하는 보다 직관적인 방법으로 간주됩니다. 무한 스크롤을 사용하는 인기있는 사이트 중 하나는 Medium입니다.
Medium을 방문하면 아래로 스크롤해도 사이트에서 계속해서 추가 콘텐츠를 가져오는 것을 알 수 있습니다. 정말 끝이 없는 것 같습니다.
무한 스크롤을 사용하는 경우
무한 스크롤을 사용하는 가장 일반적인 웹 사이트 유형은 독자에게 제공할 블로그 콘텐츠가 많은 웹 사이트입니다.
그러나 끝없는 스크롤이 WordPress 웹 사이트에 있어야 할 기능인지 어떻게 알 수 있습니까?
글쎄, 그것에 대해 이야기하자!
무한 스크롤을 사용하는 가장 좋은 종류의 웹 사이트는 블로그, 소셜 미디어 및 비디오 콘텐츠가 있는 사이트입니다. 그러나 실제로 사용자와 공유할 콘텐츠가 많은 웹 사이트는 무한 스크롤의 이점을 누릴 수 있습니다.
결국, 끝없는 스크롤은 사용자에게 부드럽고 깨끗한 느낌을 제공합니다. 별 것 아닌 것처럼 보일 수도 있지만 사용자가 계속 스크롤하는 것이 끝없이 스크롤하고 클릭하는 것보다 훨씬 쉽습니다.
사실, 무한 스크롤은 일반적으로 사용자가 더 오래 머물도록 설득하는 작업이 적습니다.
또한 무한 스크롤은 모바일 및 태블릿 사용자에게도 환상적입니다. 클릭은 데스크톱 및 랩톱 사용자에게 약간의 편의를 제공합니다. 그러나 모바일 및 태블릿 사용자가 모든 항목을 클릭해야 하는 것은 상당한 고통입니다.
따라서 사이트에서 모바일 참여를 늘리려는 경우 무한 스크롤이 가장 좋은 방법 중 하나입니다.
무한 스크롤의 단점
무한 스크롤이 멋지긴 하지만 단점이 없는 것은 아닙니다.
시작하려면 WordPress 웹사이트에서 무한 스크롤을 활성화하면 사이트 로딩 시간에 영향을 미칠 수 있습니다.
웹사이트 소유자로 성공하는 가장 중요한 방법 중 하나는 웹사이트를 빠르게 로드하는 것입니다. 사이트가 매끄럽고 빛나지만 콘텐츠를 빠르게 표시할 수 없다면 사람들은 떠날 것입니다.
운 좋게도 무한 스크롤을 사용하는 동안에도 사이트의 로딩 시간을 절약하는 데 도움이 되는 몇 가지 방법이 있습니다.
- 사이트 기능 확인: WordPress 웹사이트가 무한 스크롤의 부담을 처리할 수 있는지 확인합니다( 확실하지 않은 경우 호스팅 제공업체에 문의 ).
- 이미지 보기: 이미지 를 편안하게 감상하세요. 사이트에 무한한 양의 콘텐츠를 표시하려면 로드 시간이 느려질 수 있으므로 포함하는 이미지에 유의하십시오. 그리고 웹사이트에 지속적인 영향을 줄 고품질 이미지만 사용하십시오.
웹 사이트에서 끝없는 스크롤을 사용하는 또 다른 단점은 특정 콘텐츠를 찾기가 더 어렵다는 것입니다.
그것에 대해 생각해보십시오.
당신은 웹사이트에 있고 한동안 콘텐츠를 스크롤하고 있습니다. 하지만 지금, 당신은 다시 돌아가서 1분 동안 날아간 것을 다시 보고 싶습니다. 문제는 지금 당신이 그것을 찾을 수 없다는 것입니다.
어떤 페이지에 있었나요?
아 맞다! 무한 스크롤을 사용하는 사이트에 있습니다. 다시 위로 스크롤하여 읽고 싶은 콘텐츠를 찾으시기 바랍니다.
이 단점이 세상의 끝은 아니지만 사용자가 웹사이트를 탐색하는 것을 더 어렵게 만들 가능성이 있습니다.
마지막으로, 사이트에서 무한 스크롤을 활성화하면 사이트의 스크롤 막대가 무용지물이 되고 웹사이트 바닥글이 표시되지 않습니다.
결국, 숙제를 하고 무한 스크롤이 웹사이트에 가져오는 것에 대해 준비했는지 확인하는 것이 중요합니다. 모든 것이 나쁜 것은 아니라는 것을 기억하십시오. 다만 사람마다 필요로 하는 것이 다를 뿐입니다.
이제 WordPress에 무한 스크롤을 추가하는 방법을 살펴보겠습니다.

WordPress에 무한 스크롤을 추가하는 방법
1단계: Catch Infinite Scroll 설치 및 활성화
WordPress 사이트에 무한 스크롤을 추가하려면 가장 먼저 Catch Infinite Scroll과 같은 플러그인을 설치해야 합니다. 이 단계에서 도움이 필요하면 WordPress 플러그인 설치 방법을 확인하십시오.
플러그인을 설치하고 활성화하면 WordPress 관리 페이지에 "Catch Infinite Scroll"이라는 새 탭이 표시됩니다.

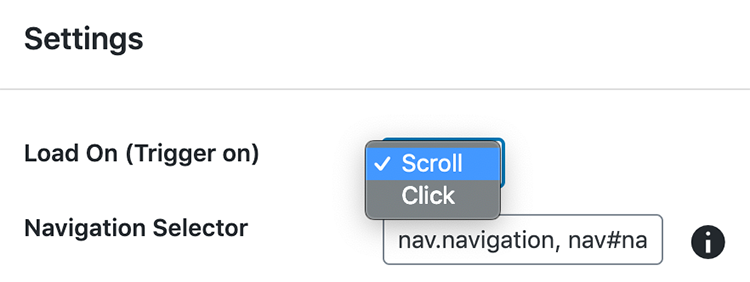
2단계: 로딩 트리거 선택
다음으로 로딩 트리거를 선택해야 합니다. 이 예에서는 스크롤 옵션을 선택합니다. 클릭 옵션을 선택하면 플러그인은 사용자가 더 많은 콘텐츠를 로드하기 위해 클릭할 수 있는 "더 로드" 버튼을 제공합니다.

스크롤 옵션을 선택하면 사이트에서 자동으로 더 많은 콘텐츠를 로드합니다. 사용자가 더 많은 콘텐츠를 보기 위해 아무 것도 클릭하지 않아도 스크롤할 때 이 콘텐츠를 로드합니다.
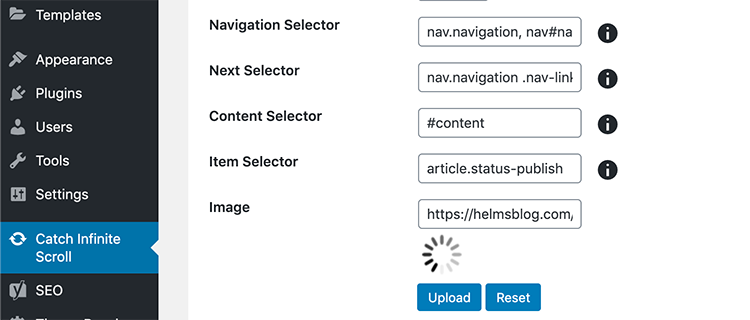
로드 트리거 설정 아래에 탐색, 다음, 콘텐츠 및 항목 선택기가 표시됩니다. 기본적으로 제대로 작동하기 때문에 이 튜토리얼에서는 이들 중 어느 것도 변경할 필요가 없습니다.
3단계: 이미지 옵션 선택
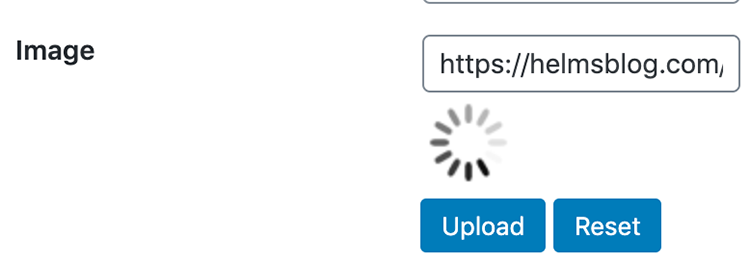
Catch Infinite Scroll의 이미지 옵션을 사용하면 사용자 정의 이미지를 업로드할 수 있습니다. 이 이미지는 사람들이 아래로 스크롤할 때 사이트에서 더 많은 콘텐츠를 로드할 때 나타납니다.
Catch Infinite Scroll의 기본 로딩 이미지는 다음과 같습니다.

즉, 이 사용하기 쉬운 플러그인은 사용자 정의 이미지를 추가할 수 있는 옵션을 제공하므로 온라인 비즈니스, 멤버십 사이트 또는 전자 상거래 상점을 시작하는 사람들에게 좋습니다.
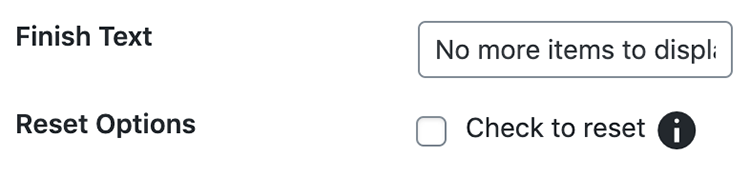
4단계: '텍스트 완료' 옵션 구성
구성해야 하는 최종 설정은 '텍스트 완료' 옵션입니다. 이것은 사용자가 웹사이트에서 제공해야 하는 모든 것을 완전히 스크롤했을 때 팝업되는 텍스트입니다.
이 텍스트는 볼 것이 없을 때 사이트 방문자에게만 나타납니다.

이 텍스트를 사용자 정의하여 '콘텐츠 끝'과 같이 원하는 내용을 말할 수 있습니다. 즉, 기본 '표시할 항목 없음' 메시지가 제대로 작동합니다.
완료되면 변경 사항 저장 을 클릭하여 설정을 저장하고 웹사이트에서 무한 스크롤을 활성화합니다.

마무리
그리고 당신은 그것을 가지고 있습니다! 이제 참여도를 높이고 사이트에서 보내는 시간을 늘리며 사이트에 방문하는 모든 사람이 기억할 수 있는 사용자 경험을 만들기 위해 WordPress에 무한 스크롤을 추가하는 방법을 알게 되었습니다.
사이트 방문자의 참여를 유도하고 전환율을 높일 수 있는 다른 방법을 찾고 계십니까? 그런 다음 시장에서 최고의 WordPress 공짜 플러그인을 확인하고 사람들이 참여하고 싶은 콘테스트를 만드십시오.
WordPress 웹 사이트에서 무한 스크롤을 사용합니까? 무한 스크롤을 활성화하기 위해 WordPress 플러그인을 사용하셨습니까? 그렇다면 아래 의견에서 이에 대한 모든 정보를 듣고 싶습니다!
