Elementor에 Instagram 피드를 추가하는 방법은 무엇입니까? + 5개의 최고의 플러그인
게시 됨: 2023-09-11Elementor 웹사이트에 Instagram 피드를 추가하는 방법을 배우고 싶나요? 아니면 귀하의 사이트를 역동적이고 눈길을 끄는 걸작으로 바꾸고 싶으십니까? 그렇다면 당신은 바로 이곳에 찾아오셨습니다!
Elementor에 Instagram 피드를 추가하는 것은 방문자의 관심을 끄는 동적 실시간 콘텐츠 로 가는 관문입니다. 최신 Instagram 게시물 , 스토리 및 사용자 생성 콘텐츠를 보여줍니다. 그리고 사실, 방문객들은 단순히 흥미를 느끼는 것이 아니라 매료 될 것입니다.
우리는 함께 여행을 떠나려고 합니다. 현대적인 웹 디자인을 위해 Instagram 피드를 통합해야 하는 기술적 , 창의적 기교 와 이유를 배우게 됩니다.
Elementor의 강력한 기능과 이러한 플러그인을 손쉽게 사용하면 청중이 온라인 활동을 경험하는 방식을 재정의할 수 있습니다. 이제 Instagram 피드를 Elementor에 추가할 수 있는 가능성을 열어 보겠습니다.
Instagram 피드를 Elementor와 통합하는 이유는 무엇입니까?
Instagram은 사람들이 사진과 짧은 동영상을 공유하는 인기 있는 소셜 앱입니다. 다른 사람이 게시한 게시물에 좋아요를 누르고 댓글을 달 수 있습니다. 또한 계정을 만들어 사진과 동영상을 공유할 수도 있습니다.

이곳은 당신이 좋아하는 것을 보여주고 다른 사람들이 무엇을 좋아하는지 볼 수 있는 재미있는 장소입니다. 이는 휴대폰의 시각적 놀이터와 같습니다.
게다가 강력한 온라인 존재감을 갖는 것은 매우 중요하며 웹사이트는 인터넷상의 주요 얼굴과 같습니다. 이제 WordPress용 Elementor 플러그인이라는 멋진 도구가 있습니다. 기술 지식이 없더라도 멋진 웹사이트를 디자인할 수 있게 해주기 때문에 게임의 판도를 바꾸는 것과 같습니다.
따라서 계속 진행하기 전에 웹사이트에 키워드를 추가하는 것이 중요한 몇 가지 이유를 살펴보겠습니다.
- Instagram 피드를 통합하면 청중의 공감을 불러일으키는 생생하고 눈길을 끄는 시각적 요소가 주입됩니다.
- 잘 정리된 Instagram 갤러리를 스크롤하는 것은 화려한 잡지를 넘기는 것만큼 매력적일 수 있습니다.
- 좋아요, 댓글, 공유를 통해 사용자 참여가 활발해지고 웹사이트에 대화형 차원을 제공할 수 있습니다.
- Instagram 피드를 선보임으로써 청중의 적극적인 참여를 유도할 수 있습니다.
- Instagram에서 사용자 생성 콘텐츠 형태로 사회적 증거를 제공합니다.
- Instagram에서 업데이트하거나 추가하는 내용은 웹사이트에 자동으로 반영되므로 시간과 노력이 절약됩니다.
- Instagram 피드를 표시하면 귀하의 강점을 보여주고 브랜드에 대한 시각적 스토리를 전달할 수 있습니다.
이제 Instagram 피드를 Elementor와 통합하는 "이유"를 살펴보았으므로 "방법"을 살펴보겠습니다.
Instagram 피드를 Elementor와 통합하는 방법은 무엇입니까?
Instagram 피드를 Elementor 기반 페이지에 통합하여 웹 사이트의 시각적 매력을 높일 준비가 되셨습니까?
여기에서는 Smash Balloon Social Photo Feed 플러그인을 사용하여 Elementor에 Instagram 피드를 추가하는 방법을 안내합니다.

Smash Balloon Social Photo Feed 플러그인을 사용하면 Instagram 피드를 귀하의 웹 사이트에 쉽게 통합할 수 있습니다. 이 플러그인을 사용하면 웹사이트에서 Instagram 사진을 바로 표시할 수 있습니다. Instagram 세계를 웹 사이트 세계와 연결하는 원활하고 간단한 방법입니다.
어떻게 할 수 있는지 봅시다!
1단계: 플러그인 설치 및 활성화
가장 먼저 이 강력한 도구를 시작하고 실행해 보겠습니다. WordPress 관리자 패널에 로그인합니다.
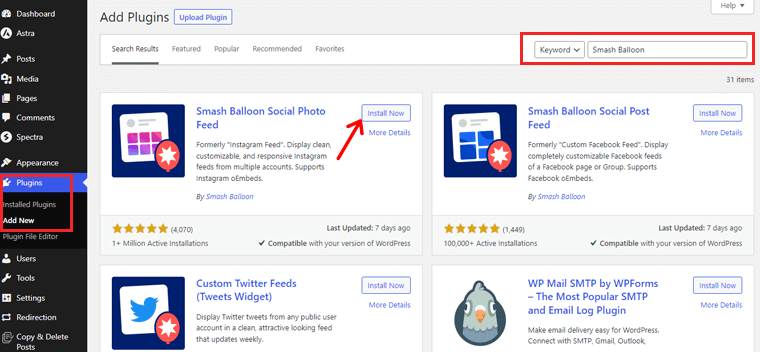
대시보드에서 왼쪽에 있는 “플러그인 > 새로 추가” 메뉴를 찾아서 클릭하세요. 이제 플러그인 검색 상자에 "Smash Balloon"을 입력하고 Enter 키를 누르세요.
Smash Balloon 플러그인을 찾으면 “지금 설치” 버튼을 클릭하세요.

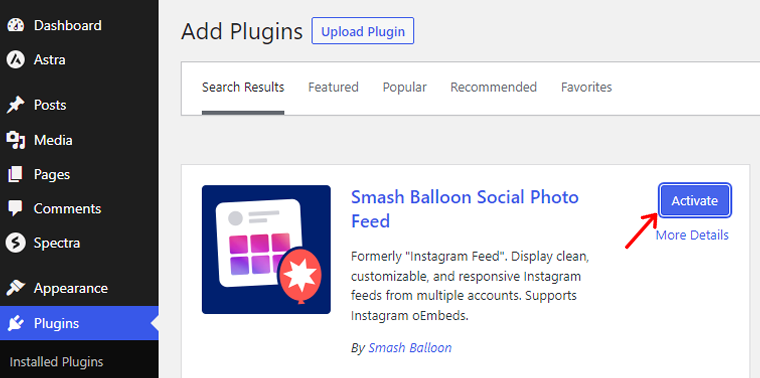
설치가 완료되면 계속 진행하여 “활성화”를 클릭하십시오.

자세한 가이드를 보려면 여기에서 WordPress 플러그인 설치 방법을 읽어보세요!
2단계: 피드 유형 선택
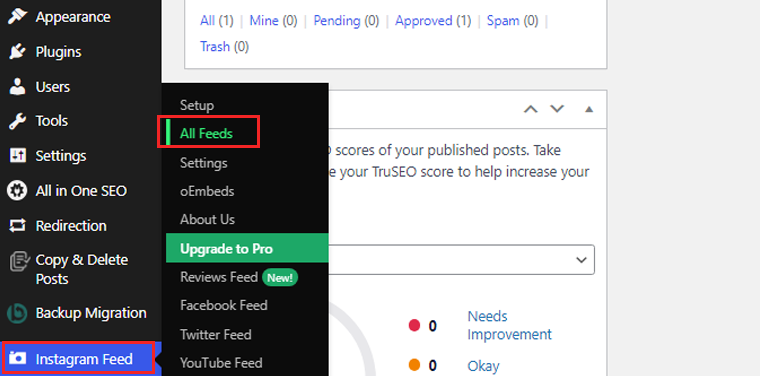
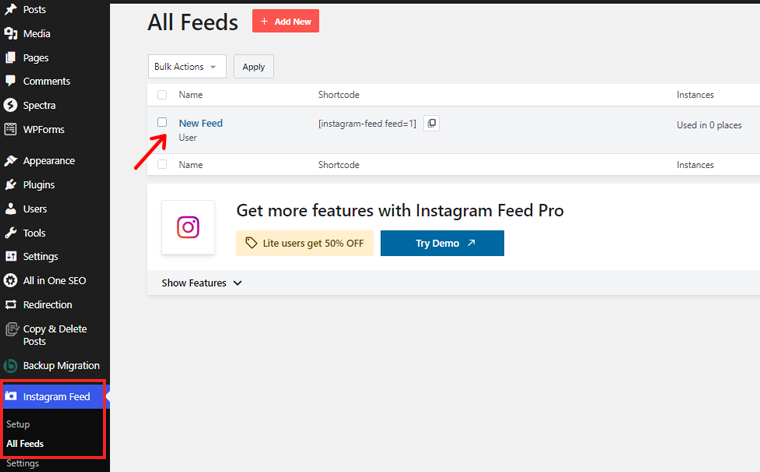
WordPress 대시보드에서 새로 추가된 “Instagram 피드” 메뉴를 찾으세요. 그리고 "모든 피드" 옵션을 클릭하십시오.

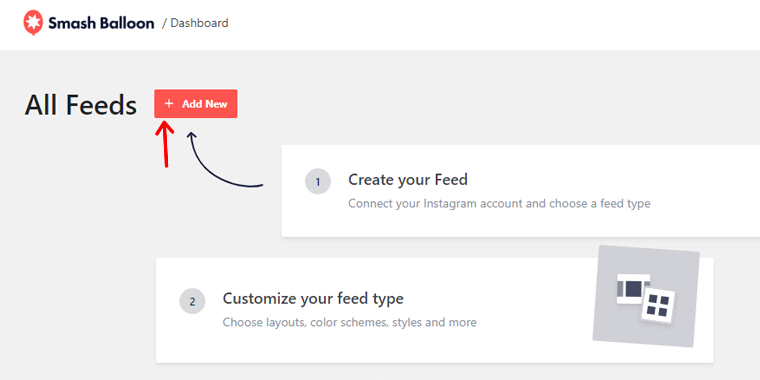
이제 " 새로 추가 " 옵션을 클릭하여 새로운 Instagram 피드 생성을 시작하세요.

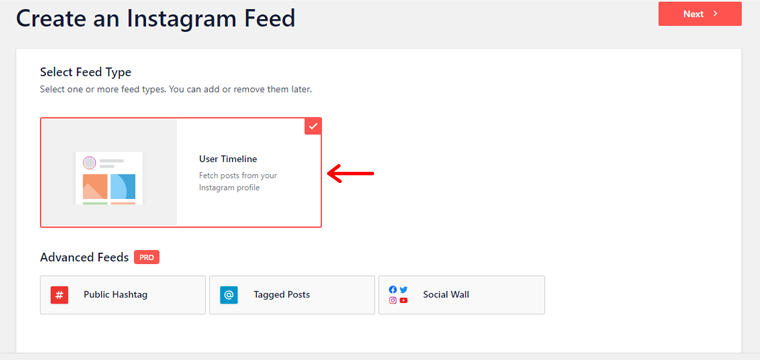
또한 피드 유형을 선택할 수 있습니다. 다음 단계에서 살펴보겠습니다.
여기서는 '사용자 타임라인'을 선택했습니다. 선택 후 '다음 버튼'을 클릭하세요.

3단계: 인스타그램 계정 연결
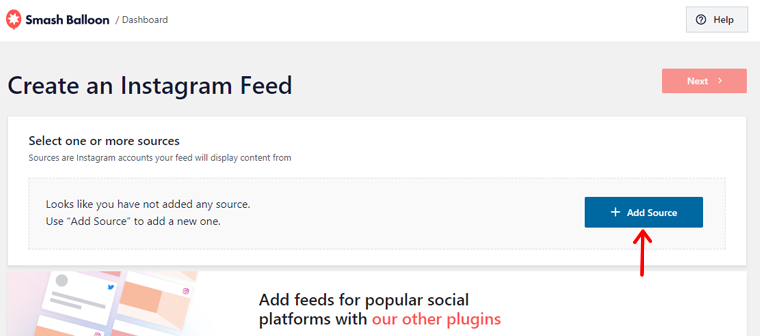
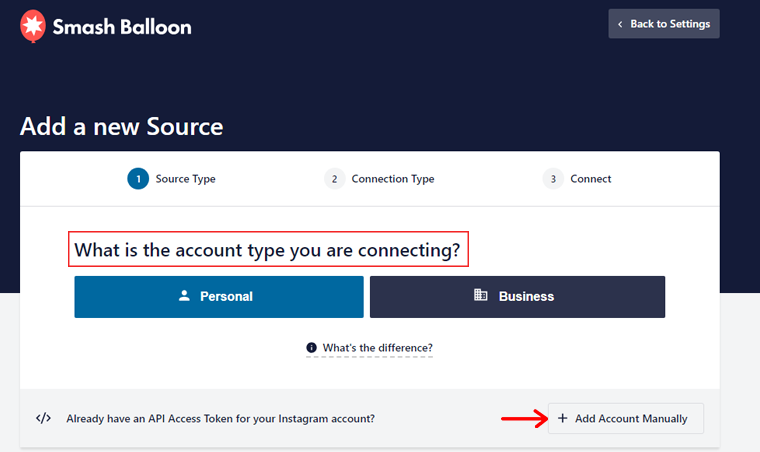
이제 Instagram 계정을 연결할 수 있습니다. "소스 추가" 옵션을 클릭하여 시작하세요.

개인 또는 비즈니스 계정을 선택할 수 있는 페이지로 리디렉션됩니다. 여기서는 "개인" 계정을 선택하겠습니다.

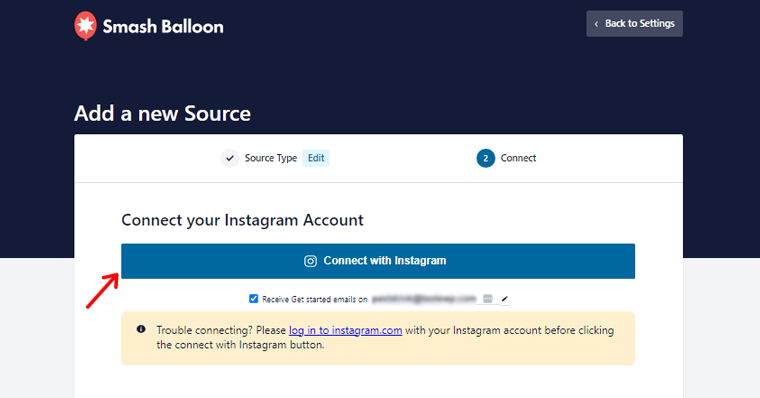
그런 다음 "Instagram과 연결" 옵션을 클릭하여 계속 진행하세요.

연결하기 전에 Instagram 계정이 동일한 브라우저에 로그인되어 있는지 확인하세요.
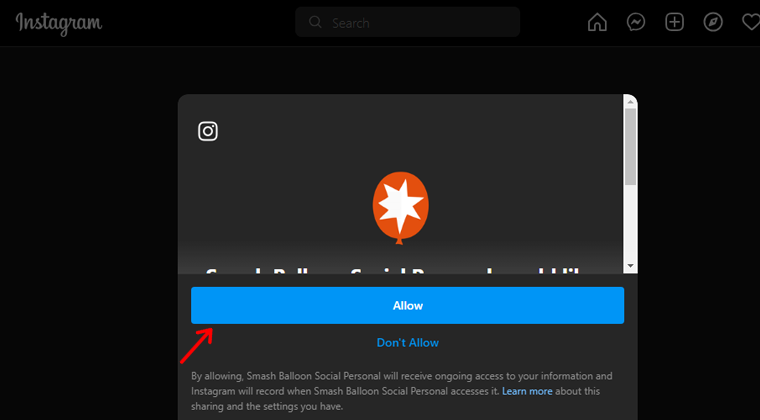
그 후 ' 허용 ' 버튼을 클릭하면 Smash Balloon의 개인정보에 접근할 수 있습니다.

4단계: Instagram 피드 삽입
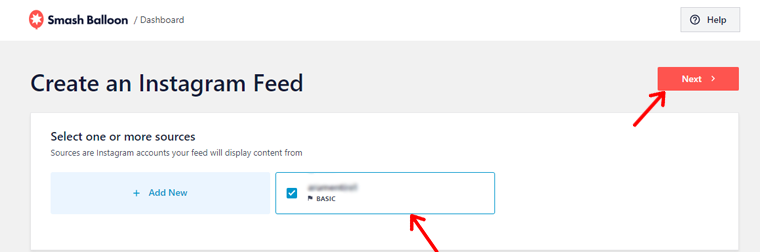
계속해서 웹사이트에 피드를 삽입하는 방법을 알아 보겠습니다. Facebook 페이지 목록이 표시됩니다. 페이지를 선택하고 “다음” 버튼을 클릭하세요.

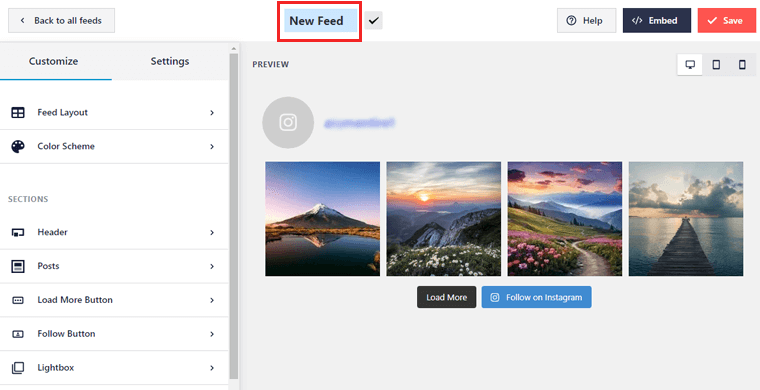
이제 피드에 이름을 추가하고 이 화면의 옵션을 사용하여 사용자 정의한 다음 저장하세요.

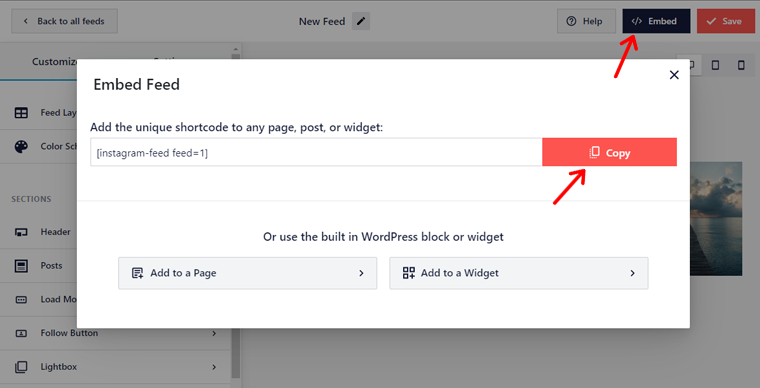
피드를 삽입할 준비가 되면 '삽입' 버튼을 클릭하고 단축 코드를 복사하세요.

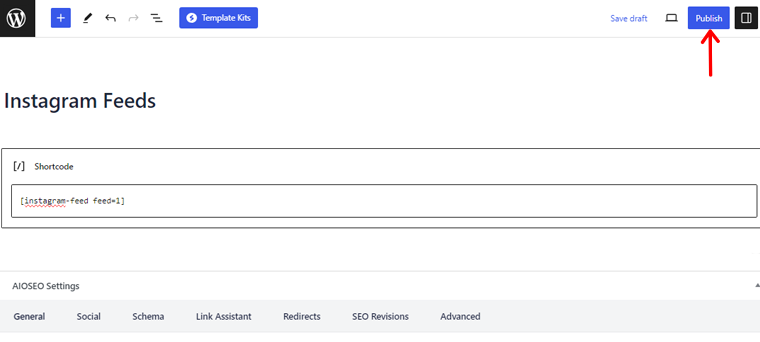
이제 Instagram 피드를 삽입해 보겠습니다. 새 페이지를 생성하여 시작하거나 Elementor를 사용하여 기존 페이지를 편집하세요. 여기서는 “홈” 페이지를 선택하겠습니다.

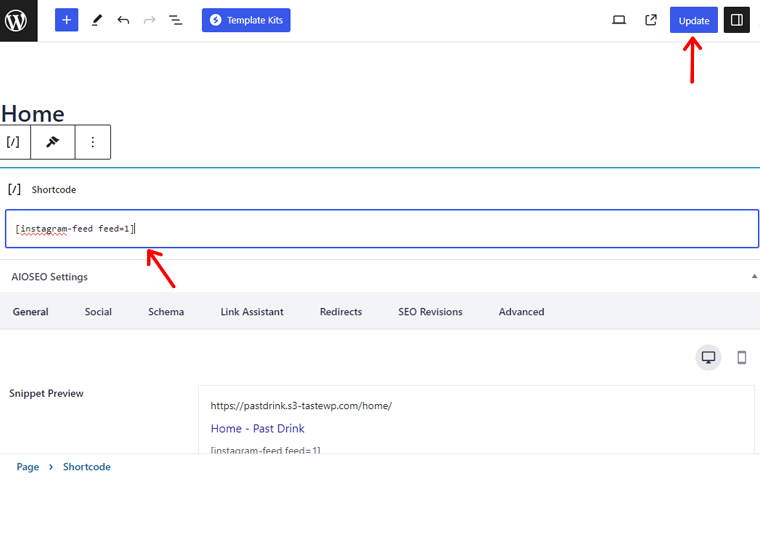
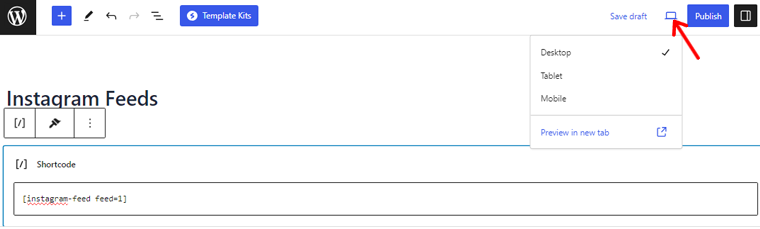
그런 다음 "단축 코드" 위젯을 원하는 섹션으로 끌어다 놓습니다. 단축 코드를 Elementor 내 “단축 코드” 위젯의 콘텐츠 상자에 붙여넣습니다.

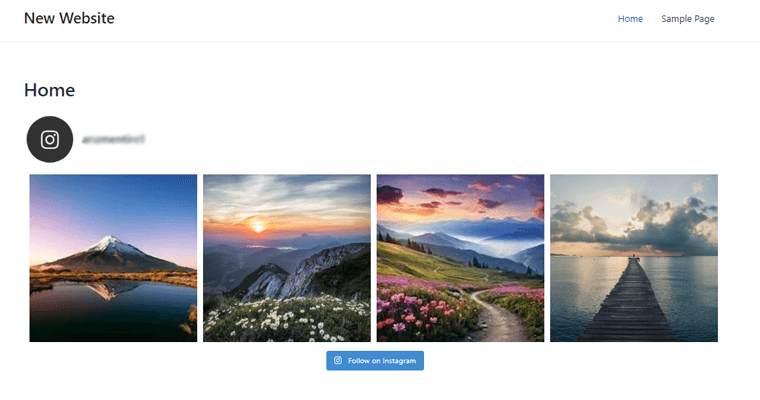
Elementor 디자인에 원활하게 통합된 Instagram 피드를 보려면 페이지를 업데이트하세요.

5단계: 피드 사용자 정의
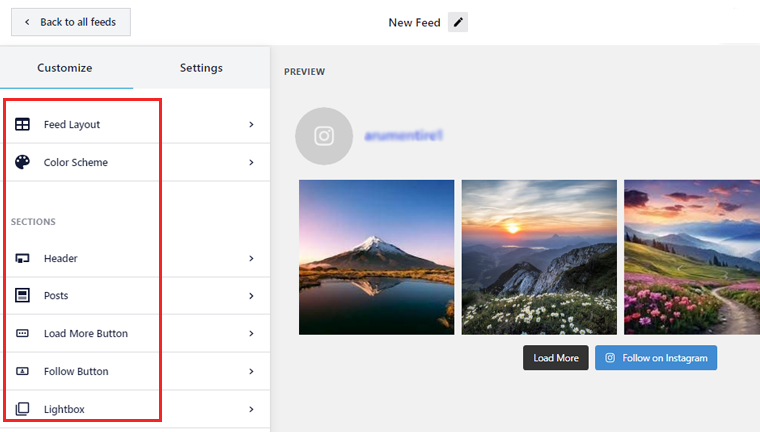
피드를 맞춤설정합니다. 먼저 “인스타그램 피드 > 모든 피드” 로 이동하여 맞춤 설정하고 싶은 피드를 클릭하세요.


이제 수많은 사용자 정의 옵션이 표시됩니다. 그 중 일부를 살펴보겠습니다.

- 피드 레이아웃: 여기에서 그리드, 캐러셀, 벽돌 스타일의 피드 레이아웃을 변경할 수 있습니다. 또한 피드 높이, 패딩, 게시물 수 및 열을 변경하세요.
- 색 구성표: 이 옵션을 사용하면 피드 배경을 밝거나 어두운 모드로 변경할 수 있습니다. 또는 사용자 정의 색상 배경을 설정할 수 있습니다.
- 헤더: 여기에서는 헤더 크기와 텍스트를 변경할 수 있습니다. 또한 헤더 이미지를 추가하고 박스형, 표준형, 중앙형 중에서 헤더 스타일을 선택하세요.
- 게시: 이 옵션을 사용하면 캡션, 좋아요, 댓글 요약을 추가할 수 있습니다. 호버 상태도 변경됩니다.
- 추가 로드 버튼: 추가 로드 옵션의 색상, 텍스트, 마우스 오버 상태를 변경할 수 있습니다. 또한 무한 스크롤을 활성화하여 더 많은 게시물을 자동으로 로드할 수 있습니다.
이것이 피드를 맞춤설정하는 단계입니다. 다양한 옵션을 자유롭게 탐색하고 자신만의 피드를 만들어보세요.
6단계: 미리보기 및 게시
Instagram 피드를 사용자 정의하고 삽입한 후에는 게시할 차례입니다.
따라서 페이지를 열고 변경 사항을 미리 보십시오.

변경사항이 만족스러우면 '게시' 버튼을 누르세요.

이제 끝났습니다!
다음 단계를 따르면 웹사이트에 Instagram 피드를 성공적으로 추가할 수 있습니다.
우리는 개인적으로 Smash Balloon 플러그인을 테스트해 보았습니다. 결과? 시각적으로 매력적일 뿐만 아니라 방문자에게 실질적으로 중독성을 주는 웹사이트입니다.
따라서 귀하의 웹사이트를 시각적 스토리텔링 걸작으로 만들 준비가 되었다면 Smash Balloon을 창의적인 파트너로 삼으십시오.
Elementor용 기타 Instagram 피드 플러그인
앞서 언급한 플러그인 외에도 다양한 대안이 다양한 디자인 선호도와 기능 요구 사항을 충족합니다.
그들을 탐험해보자!
1. Elementor의 필수 애드온
Elementor용 필수 애드온은 웹사이트의 Instagram 통합을 강화하는 다양한 기능을 갖춘 최고의 플러그인 중 하나입니다. 사용자 친화적인 인터페이스와 다양한 위젯 컬렉션을 통해 Instagram 피드를 쉽게 추가할 수 있습니다.

게다가 이 다용도 플러그인은 귀하의 웹사이트에 인스타그램 피드를 쉽게 삽입할 수 있는 맞춤형 애드온을 제공합니다. 또한 디자인을 위한 석조 격자, 회전 목마, 폴라로이드 스타일과 같은 다양한 옵션을 통합한 매력적인 레이아웃이 함께 제공됩니다.
주요 특징들:
- 열, 간격, 이미지 크기까지 쉽게 조정하여 웹 사이트의 나머지 콘텐츠와 조화롭게 조화를 이루도록 하세요.
- 웹 사이트에 액세스하는 장치에 관계없이 웹 사이트의 반응성을 유지하여 원활한 사용자 경험을 유지합니다.
- 또한 사용자 정의 가능한 조정 옵션을 사용하여 Instagram 피드에 표시되는 콘텐츠에 대한 제어를 유지합니다.
- Elementor가 디자인한 페이지에 특정 해시태그를 통합하여 사용자 생성 콘텐츠를 선보일 수 있습니다.
- 또한 다양한 캐러셀 레이아웃 중에서 선택하여 Instagram 피드를 동적으로 표시하세요.
2. WP 소셜 닌자
WP Social Ninja 플러그인을 통해 웹사이트의 이야기를 바꿔보세요. Elementor 매니아를 위해 설계된 다목적 Instagram 피드 플러그인입니다. Instagram 콘텐츠를 원활하게 표시하여 사용자 참여와 미적 정교함을 모두 높이는 데 도움이 됩니다.

또한 직관적인 사용자 인터페이스와 다양한 사용자 정의 옵션이 있습니다. 따라서 이 플러그인을 사용하면 타겟 고객의 선호도와 조화를 이루는 고유한 피드를 만들 수 있습니다.
주요 특징들:
- 모든 수준의 사용자를 환영하는 인터페이스로 Instagram 피드를 손쉽게 설정하세요.
- 웹 사이트의 고유한 스타일에 맞게 피드의 모양, 열 및 간격을 쉽게 조정할 수 있습니다.
- 여러 장치에서 일관되게 유동적인 디스플레이를 경험하여 원활한 상호 작용을 보장할 수 있습니다.
- 특정 해시태그를 사용하여 피드를 정확하게 작성하고 콘텐츠 관련성을 청중에게 전달하는 데 도움이 됩니다.
- 신속한 로딩으로 방문자의 시선을 즉시 사로잡아 비교할 수 없는 사용자 경험을 선사합니다.
3. Elementor용 프리미엄 애드온
Elementor용 프리미엄 애드온은 Instagram 피드를 귀하의 웹사이트에 원활하게 통합하는 강력한 플러그인 중 하나입니다. 따라서 디지털 공간에 시각적 스토리텔링의 매혹적인 매력을 불어넣을 수 있습니다.

또한 다양한 맞춤형 위젯을 통해 인스타그램 콘텐츠를 브랜드 아이덴티티와 쉽게 조화시킬 수 있습니다. 또한 사용자 친화적인 인터페이스를 통해 모든 수준의 설계자가 이 통합 프로세스를 탐색할 수 있습니다.
주요 특징들:
- 브랜드 미학에 맞춰 Instagram 피드를 삽입하는 데 도움이 되는 다양한 맞춤형 위젯 컬렉션이 함께 제공됩니다.
- 석조 레이아웃부터 대화형 캐러셀까지 다양한 표시 옵션을 탐색할 수 있습니다.
- 또한 이미지를 가까이서 볼 수 있는 몰입형 방법을 제공하는 라이트박스 갤러리로 사용자 경험을 풍부하게 만드세요.
- 고급 제어 기능을 사용하면 정밀하게 조정하여 Instagram 피드의 모든 측면을 완벽하게 조정할 수 있습니다.
4. 스포트라이트 소셜 피드
Spotlight Social Feeds는 Elementor 사용자를 위해 특별히 설계된 다재다능하고 강력한 Instagram 피드 플러그인입니다. 이 플러그인은 웹사이트의 미학과 Instagram 프로필의 시각적 매력 사이의 격차를 원활하게 연결합니다.

게다가 이 플러그인에는 수많은 기능이 포함되어 있습니다. 예를 들어 Instagram 프로필에 팔로우 버튼을 추가하여 플랫폼 간 원활한 상호 작용을 장려하세요. 또한 웹사이트 전체에 걸쳐 다양한 계정이나 해시태그의 여러 Instagram 피드를 표시할 수 있습니다.
주요 특징들:
- 레이아웃, 색상 등을 조정하여 웹사이트의 미관에 맞게 피드의 모양을 조정하세요.
- 또한 Instagram 콘텐츠의 자동 실시간 업데이트를 통해 웹사이트 방문자의 지속적인 참여를 유도하세요.
- 사용자가 멋진 라이트박스 갤러리 형식으로 Instagram 사진과 비디오를 볼 수 있습니다.
- 페이지를 다시 로드하지 않고도 더 많은 Instagram 콘텐츠를 공개할 수 있는 "더 보기" 버튼을 사용하여 사용자의 관심을 끌 수 있습니다.
- 열 수, 이미지 크기 등을 쉽게 수정하여 원하는 시각적 효과를 얻을 수 있습니다.
5. WP줌
마지막으로 중요한 것은 아닙니다! WPZoom은 동적 Instagram 피드 플러그인입니다. Elementor와 완벽하게 통합되어 온라인 플랫폼의 시각적 스토리텔링을 새로운 차원으로 끌어올립니다. 또한 반응성이 뛰어나 피드가 다양한 화면 크기에 완벽하게 적응할 수 있습니다.

게다가 이 플러그인에는 청중의 관심을 끌 수 있도록 설계된 수많은 기능이 포함되어 있습니다. Elementor와 조화롭게 동기화되어 귀하의 웹사이트에 Instagram 피드를 추가합니다. 또한 레이아웃, 크기, 색상 및 스타일과 같은 다양한 옵션으로 Instagram 피드를 사용자 정의하는 데 도움이 됩니다.
주요 특징들:
- 해시태그를 사용하여 피드를 쉽게 추가하고 동적 사용자 생성 게시물로 콘텐츠를 풍부하게 만드세요.
- 또한 원치 않는 콘텐츠를 필터링하는 내장 조정 기능을 통해 피드의 시각적 매력을 완벽하게 제어할 수 있습니다.
- 해시태그 및 사용자 핸들과 같은 대화형 기능은 청중과의 더 강력한 연결을 통해 참여를 촉진합니다.
- 최적의 성능을 유지하는 빠른 로딩 피드로 사용자 경험을 우선시합니다.
- 피드의 원활한 스크롤을 통해 방문자의 참여를 더 오랫동안 유지하는 데 도움이 됩니다.
Instagram 피드 표시를 위한 팁과 요령
Instagram 피드를 Elementor가 구축한 웹사이트에 통합하는 것은 창의적인 천재성과 비슷합니다. 하지만 인스타그램 피드를 효과적으로 표시하는 기술을 익히는 것이 중요합니다.
이 부분에서는 Elementor 기반 웹사이트에 Instagram 피드를 표시하기 위한 팁과 요령 목록을 살펴보겠습니다.
- Instagram 피드를 그리드 레이아웃 으로 배열해 보세요.
- 웹사이트에 역동적인 움직임을 추가하려면 Instagram 피드 캐러셀을 구현하세요.
- 색상과 글꼴을 맞춤 설정하여 Instagram 피드가 웹사이트의 전체 디자인과 원활하게 일치하는지 확인하세요.
- 라이트박스 기능을 활성화하여 사용자 경험을 향상하세요.
- 또한 브랜드나 제품과 관련된 사용자 생성 콘텐츠를 포함하세요.
- 관련 게시물만 피드에 표시되도록 콘텐츠 조정 프로세스를 구현하는 것이 좋습니다.
- 원활한 모바일 경험을 위해 다양한 화면 크기에서 Instagram 피드의 모양과 기능을 테스트하세요.
이러한 팁과 요령을 구현하면 Instagram 피드를 Elementor에 쉽게 통합할 수 있습니다. 그리고 시각적으로 매력적이고 매력적인 웹사이트를 만드세요.
실험하고, 조정하고, Instagram 통합의 힘으로 온라인 활동이 성공하는 모습을 지켜보세요.
이 분야가 처음이라면 흥미로운 디지털 마케팅 통계에 대한 기사를 검색하여 최신 트렌드와 통찰력을 유지하는 방법을 알아보세요.
결론
그게 다입니다, 여러분! Elementor에 Instagram 피드를 추가하는 방법 에 대한 튜토리얼이 끝났습니다. 이제 Elementor에 Instagram 피드를 추가하는 방법에 대해 좋은 통찰력을 얻으셨기를 바랍니다.
이 통합 여정에 참여하고 매력적인 Instagram 피드를 추가하여 웹사이트를 더욱 매력적으로 만드세요. 귀하의 온라인 존재는 진정성과 에너지를 반영합니다. 이미지와 열정이 담긴 매력적인 스토리로 청중을 사로잡으세요.
Elementor에 Instagram 피드를 추가하는 방법에 대해 혼란스러운 점이 있으면 댓글 섹션을 통해 알려주세요. 기꺼이 도와드리겠습니다.
Instagram의 개인 블로그가 무엇인지, Pinterest를 사용하여 웹사이트로 트래픽을 유도하는 방법에 대한 다른 유사한 기사도 마음에 드실 것입니다.
초보자의 경우 처음부터 웹사이트를 만드는 방법에 대한 전체 가이드를 읽어 보시기 바랍니다.
Instagram 피드를 웹 사이트에 추가하려는 친구 및 가족과 주저하지 말고 이 기사를 공유하세요.
마지막으로 최신 업데이트를 보려면 Facebook과 Twitter를 다루는 소셜 미디어에서 우리를 팔로우하세요.
