Elementor를 사용하여 모달 팝업을 통해 제안, 공지 또는 경고 추가
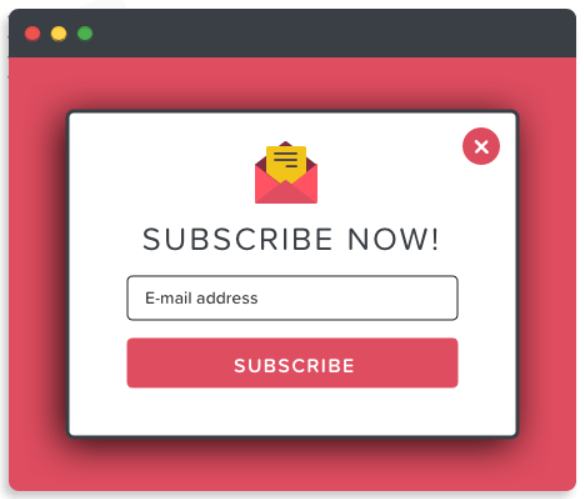
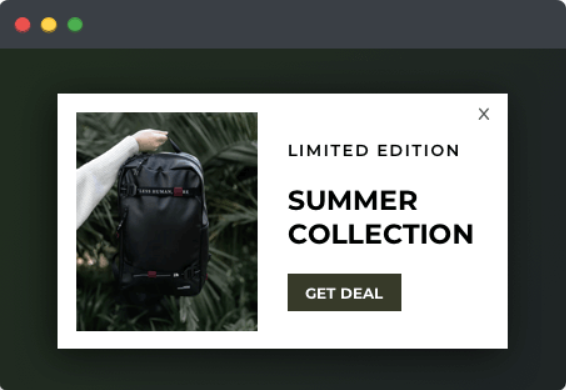
게시 됨: 2023-08-17WordPress 웹사이트에서 Elementor를 사용하여 제안, 공지 및 알림을 홍보하기 위해 모달 팝업을 표시하고 싶습니까? 엄청난! 올바른 페이지에 도착했습니다.
모달 팝업은 웹사이트에서 사용자의 주의를 중요한 작업으로 가져오거나 특정 정보를 제공하는 데 사용됩니다.
이 기사에서는 Elementor 페이지 빌더를 사용하여 모달 팝업을 통해 제안, 공지 또는 경고를 추가하는 방법에 대한 자세한 정보를 제공합니다.
따라서 더 이상 고민하지 않고 계속 진행하겠습니다.

Elementor Page Builder를 위한 최고의 모달 팝업 플러그인
Elementor 페이지 빌더에는 수십 개의 WordPress 팝업 플러그인이 있기 때문에 올바른 플러그인을 선택하는 것이 까다로울 수 있습니다. 조사 없이 잘못 선택한 플러그인은 웹사이트 성능과 사용자 경험에 위험할 수 있습니다.
따라서 사용자 경험을 망치지 않고 웹 사이트 성능을 효과적으로 일치시킬 수 있지만 보기에도 좋고 편리하며 최대 전환을 제공하는 플러그인을 선택해야 합니다.
가장 중요한 부분으로 건너뛰어, 우리는 귀하의 기대와 정확하게 일치하고 귀하의 웹사이트 성능을 믿을 수 없을 정도로 동기화할 수 있을 만큼 유연합니다(예: PowerPack Elementor Addons 의 Popup Box Widget) .

PowerPack Elementor 애드온의 팝업 상자 위젯
Elementor용 PowerPack 애드온은 Elementor 페이지 빌더를 위한 최고의 애드온 중 하나입니다. Popup Box 위젯을 포함하여 80개 이상의 편리한 위젯이 있습니다.
PowerPack Popup Box 위젯은 WordPress 웹사이트에서 Elementor를 사용하여 세련되고 창의적으로 모달 팝업을 추가하는 놀라운 방법입니다. 팝업을 사용자 지정하고 스타일을 지정할 수 있는 여러 기능을 제공합니다.
- 이미지, 비디오, 사용자 지정 콘텐츠, 저장된 페이지 템플릿, 사용자 지정 HTML 등과 같은 다양한 콘텐츠 유형을 지원합니다.
- 온클릭, 시간 지연, 종료 인텐트 또는 요소 클래스/ID와 같은 고급 트리거 옵션을 간편하게 사용할 수 있습니다.
- 확대, 축소, 신문, 3D 전개, 좌우 또는 상단에서 이동과 같은 팝업에 적용할 수 있는 뛰어난 애니메이션 효과.
- 또한 테두리 및 색상 추가, 높이 조정 또는 전체 레이아웃 사용자 지정을 위한 다른 기능을 사용하여 팝업을 스타일리시하게 사용자 지정할 수 있습니다.
Elementor 및 PowerPack을 사용하여 WordPress 사이트에 팝업 추가
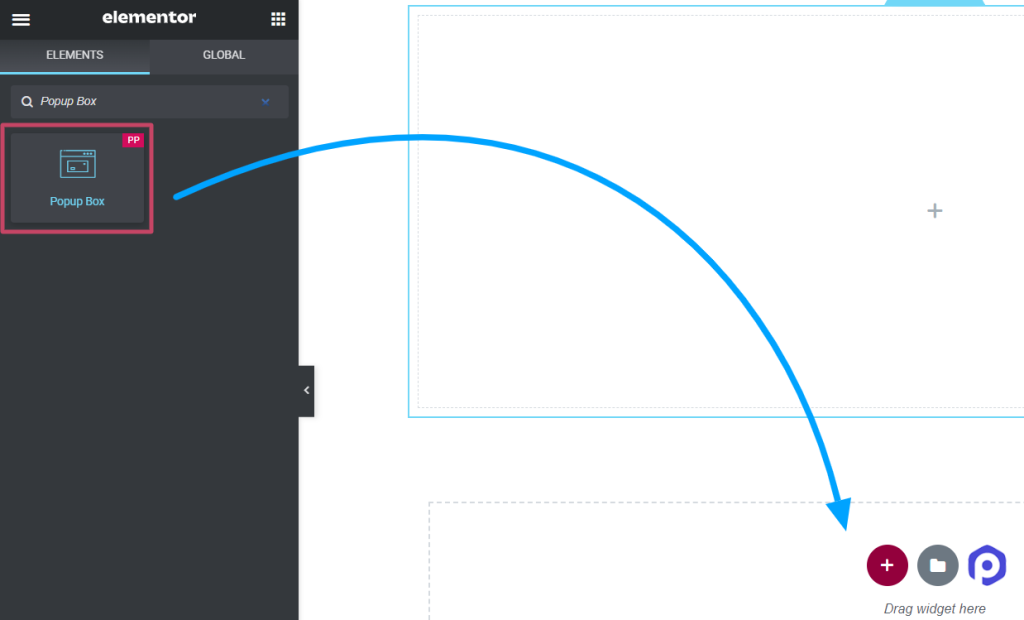
먼저 Elementor 및 PowerPack 애드온을 설치하고 활성화하여 WordPress 웹 사이트에 팝업을 표시합니다. 그런 다음 편집기에서 페이지를 열고 검색 표시줄에 팝업 상자를 입력한 다음 위젯을 끌어다 놓습니다.
위젯의 오른쪽 상단 모서리에 있는 PowerPack " PP " 기호를 확인하십시오.

팝업 상자 위젯의 콘텐츠 탭 사용자 지정
팝업 상자 위젯의 콘텐츠 탭에는 다음 네 가지 섹션이 있습니다.
- 콘텐츠
- 공들여 나열한 것
- 방아쇠
- 설정
각 섹션을 하나씩 살펴보겠습니다.
콘텐츠

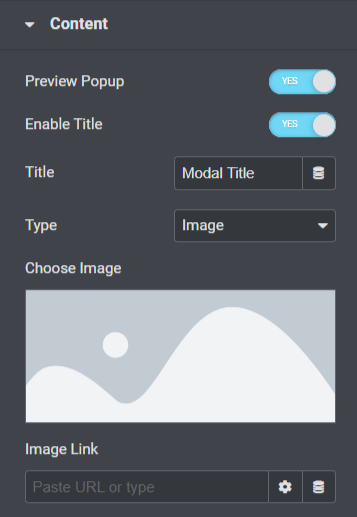
이 섹션에서 사용할 수 있는 모든 기능을 살펴보겠습니다.
- 페이지에서 팝업 상자의 실시간 표시를 보려면 " 팝업 미리보기 " 옵션을 활성화하십시오.
- 팝업 제목을 표시하려면 " 제목 활성화 " 옵션을 토글합니다.
- " 제목 " 옵션에서 팝업 제목을 추가합니다.
- 이미지, 링크, 콘텐츠, 저장된 템플릿 또는 사용자 정의 HTML과 같은 " 유형 " 옵션을 사용하여 팝업 유형을 선택할 수 있습니다.
- 팝업 유형으로 " 이미지 " 옵션을 선택한 경우 " 이미지 선택 " 옵션을 사용하여 미디어 라이브러리에서 이미지를 선택할 수 있습니다.
- 또한 " 이미지 링크 " 옵션을 사용하여 이미지를 표시하는 링크를 직접 드롭할 수 있습니다.
- 팝업 유형으로 ' 링크 ' 옵션을 선택한 경우 ' URL 입력 ' 옵션을 사용하여 팝업에 표시하려는 동영상, 지도 또는 페이지의 URL을 직접 드롭할 수 있습니다.
- 팝업 유형으로 ' 콘텐츠 ' 옵션을 선택한 경우 ' 콘텐츠 ' 옵션으로 전체 콘텐츠를 사용자 지정할 수 있습니다.
- 팝업 유형으로 ' 저장된 템플릿 ' 옵션을 선택한 경우 팝업 상자에 대한 템플릿을 선택할 수 있습니다.
- 팝업 유형으로 ' Custom HTML ' 옵션을 선택한 경우 맞춤 HTML을 입력할 수 있습니다.
공들여 나열한 것

이 섹션에서 사용할 수 있는 모든 기능을 살펴보겠습니다.
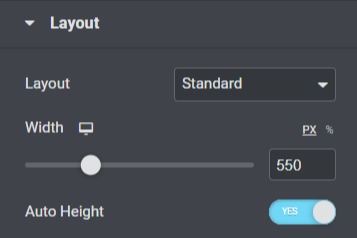
- " 레이아웃 " 옵션을 사용하여 팝업 레이아웃을 표준 또는 전체 화면으로 선택하십시오.
- " 너비 " 옵션으로 팝업의 너비를 조정할 수 있습니다.
- 또한 팝업 상자에 대해 " 자동 높이 " 옵션을 활성화할 수 있습니다.
방아쇠

이 섹션에서 사용할 수 있는 모든 기능을 살펴보겠습니다.
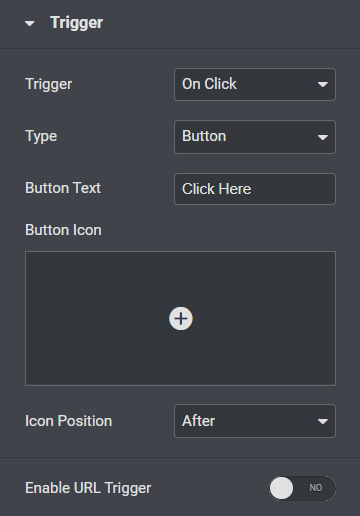
- 클릭 시, 시간 지연, 종료 인텐트 또는 요소 클래스 ID와 같은 " 트리거 " 옵션에서 팝업에 대한 트리거 동작을 선택합니다.
- 팝업 상자의 " 버튼 텍스트 "를 사용자 정의하십시오.
- 아이콘 라이브러리에서 팝업 상자의 " 버튼 아이콘 "을 선택하십시오.
- 버튼 텍스트 ' 앞 ' 또는 ' 뒤 ' 에서 " 아이콘 위치 " 를 선택하십시오.
- 팝업 상자에 대해 " URL 트리거 "를 활성화할 수도 있습니다.
- URL 트리거 옵션을 사용하도록 설정한 경우 '요소 ID' 옵션에 요소 ID를 입력할 수 있습니다.
설정

이 섹션에서 사용할 수 있는 모든 기능을 살펴보겠습니다.

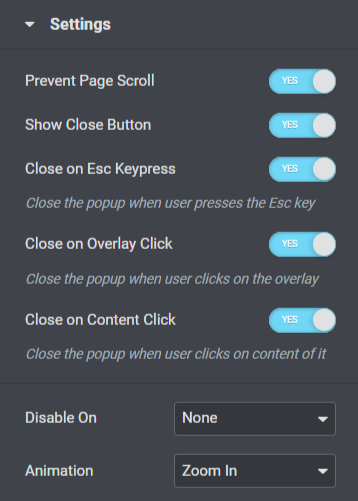
- 이 섹션에는 " 페이지 스크롤 방지 ", " 닫기 버튼 표시 ", "ESC 키 누르기 닫기 ", " 오버레이 클릭 시 닫기 " 또는 " 콘텐츠 클릭 시 닫기 "와 같은 설정에 대한 여러 토글 옵션이 포함되어 있습니다. 필요와 기본 설정에 따라 이러한 옵션을 활성화하거나 비활성화합니다.
- 반응형 기능에는 " 사용 안 함 켜기 " 옵션이 포함됩니다. 또한 선택에 따라 모바일 및 태블릿, 모바일 또는 없음을 선택할 수 있습니다.
- 팝업할 " 애니메이션 " 기능은 여기에서 사용할 수 있습니다. 당신은 당신의 취향에 따라 이들 중 하나를 선택할 수 있습니다.
Popup Box 위젯의 Content 탭을 사용자 지정하는 것이 전부입니다. 다음으로 다음 부분인 스타일 탭으로 이동합니다.
팝업 상자 위젯의 스타일 탭
팝업 상자 위젯의 스타일 탭에는 5개의 섹션이 있습니다.
- 팝업
- 씌우다
- 제목
- 트리거 버튼
- 닫기 버튼
각 섹션을 하나씩 간략하게 살펴보겠습니다.
팝업

이 섹션에서 사용할 수 있는 모든 기능을 살펴보겠습니다.
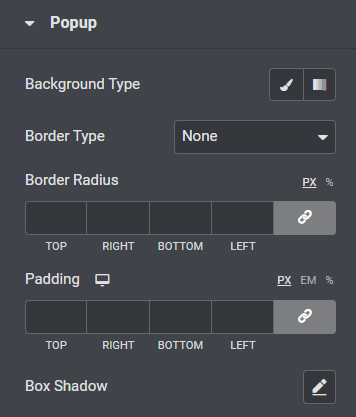
- " 배경 유형 " 옵션을 사용하여 팝업 상자의 배경을 사용자 정의할 수 있습니다.
- 실선, 점선, 이중선, 파선 또는 홈과 같은 옵션에서 팝업 상자에 대한 " 테두리 유형 "을 선택합니다.
- 테두리를 적용한 경우 팝업 상자에 "테두리 반경"을 사용할 수 있습니다. 테두리가 곡선형 및 매끄러운 가장자리를 표시할 수 있습니다.
- 팝업 상자의 " 패딩 "을 조정합니다. 팝업이 정리된 것처럼 보이도록 콘텐츠와 테두리 사이의 간격을 유지합니다.
- 팝업에 그림자를 표시하려면 " 상자 그림자 " 옵션을 사용자 정의하십시오.
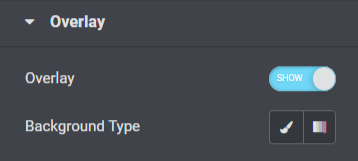
씌우다

오버레이 섹션에는 팝업 상자에 " 오버레이 " 옵션을 활성화하고 " 배경 유형 " 을 사용자 정의할 수 있는 기능이 포함되어 있습니다.
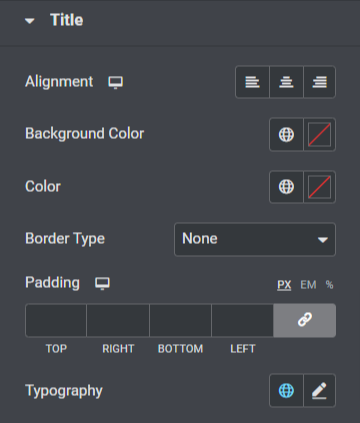
제목

이 섹션에서 사용할 수 있는 모든 기능을 살펴보겠습니다.
- " 정렬 " 옵션을 사용하여 팝업 상자 제목의 정렬을 설정합니다.
- 팝업 상자 제목의 " 배경색 "을 사용자 정의할 수 있습니다.
- 또한 " 색상 " 옵션을 사용하여 팝업 제목 텍스트 색상을 선택할 수 있습니다.
- 실선, 점선, 이중선, 점선 또는 홈과 같은 지정된 테두리 유형 옵션에서 팝업 상자에 대한 " 테두리 유형 "을 선택합니다.
- 팝업 상자 제목의 " 패딩 "을 조정합니다.
- " 타이포그래피 " 옵션을 사용하여 팝업 상자 제목 텍스트를 사용자 정의할 수 있습니다.
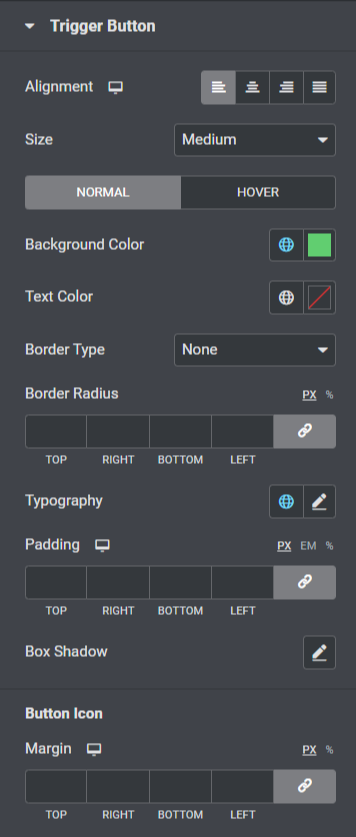
트리거 버튼

이 섹션에서 사용할 수 있는 모든 기능을 살펴보겠습니다.
- 팝업에 대한 트리거 버튼의 " 정렬 "을 설정할 수 있습니다.
- 팝업 트리거 버튼에 대해 적절한 " 크기 "를 선택합니다.
- 트리거 버튼의 " 배경 색상 " 및 " 텍스트 색상 "을 사용자 지정합니다.
- 트리거 버튼에 대해 " Border Type "을 선택하고 " Border Radius " 및 " Padding "도 조정합니다.
- " 타이포그래피 " 옵션을 사용하여 트리거 버튼 텍스트를 사용자 지정합니다.
- 또한 " Box Shadow " 옵션을 사용하여 팝업 트리거 버튼의 그림자 기능을 사용자 정의할 수 있습니다.
- 트리거 버튼 아이콘의 " 여백 "을 조정하는 추가 옵션도 이 섹션에서 사용할 수 있습니다.
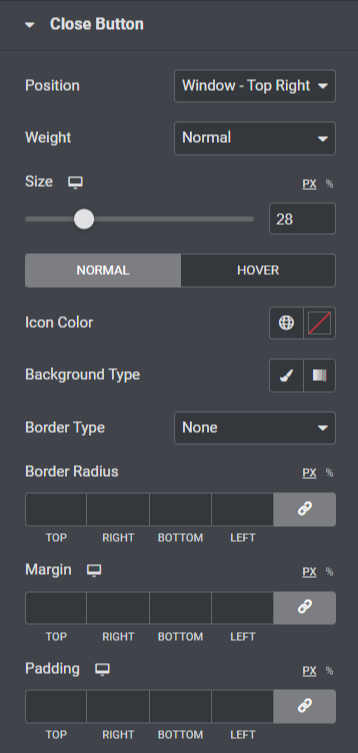
닫기 버튼

이 섹션에서 사용할 수 있는 모든 기능을 살펴보겠습니다.
- 팝업에 대한 닫기 버튼을 배치하는 옵션은 " 위치 " 옵션을 사용하여 사용할 수 있습니다. 선호도에 따라 하나를 선택할 수 있습니다.
- 닫기 버튼의 두께는 ' 굵게 ', ' 보통 ', ' 무게 ' 옵션에서 선택할 수 있습니다.
- 닫기 버튼의 " 크기 "를 조정하고 " 아이콘 색상 "을 선택합니다.
- " 배경 유형 " 옵션을 사용하여 팝업 닫기 버튼에 ' 그라디언트 ' 또는 ' 클래식 ' 배경을 적용합니다.
- 실선, 점선, 이중선, 파선 또는 홈과 같은 " 테두리 유형 " 옵션을 사용하여 팝업 닫기 버튼에 테두리를 적용합니다.
- 닫기 버튼에 테두리를 적용한 경우 " 테두리 반경 " 및 " 패딩 " 을 조정할 수 있습니다. 두 기능을 모두 조정하면 팝업 닫기 버튼이 깔끔하고 체계적으로 보입니다.
- " 여백 " 옵션을 사용하여 팝업 닫기 버튼 여백을 조정할 수 있습니다.
그게 전부입니다. 이러한 변경 사항을 Popup Box 위젯에 적용하여 놀라운 변경 사항을 확인하십시오.

마지막 단어!
PowerPack Popup Box 위젯을 사용하여 Elementor 페이지 빌더에 놀라운 모달 팝업을 추가할 수 있습니다. 이 튜토리얼 블로그가 PowerPack Popup Box 위젯을 사용하여 웹 사이트에 환상적인 "팝업"을 만드는 데 도움이 되었기를 바랍니다.
이 기사를 재미있게 읽으셨다면 다른 PowerPack 요소도 경험하고 싶으실 것입니다. Elementor 페이지 빌더용 PowerPack Popup Box 위젯을 받으려면 여기를 클릭하십시오.
여기에 의견을 남겨주세요. 귀하의 답변을 환영합니다.
또한 Twitter, Facebook 및 YouTube에서 우리와 함께하십시오.
