WordPress 웹 사이트에 스키마 마크업을 추가하는 방법
게시 됨: 2022-01-18스키마 마크업을 사용하여 웹 페이지 콘텐츠에 더 많은 컨텍스트를 제공할 수 있습니다. 웹 브라우저는 이 정보를 볼 수 없지만 검색 엔진 크롤러는 볼 수 있습니다. 이 정보는 검색 결과에 리치 스니펫으로 표시될 수 있습니다.
검색 엔진은 스키마 마크업을 사용하여 페이지가 사람, 장소, 제품 또는 기타 다양한 주제에 관한 것인지 결정할 수 있습니다. 검색 결과에서 스키마 마크업이 있는 웹사이트가 눈에 띕니다. 경쟁사 페이지보다 클릭률이 더 높은 경우가 많습니다.
이 자습서에서는 스키마 마크업을 수동으로 추가하는 방법을 보여줍니다. 이것이 가장 빠른 기술은 아니지만 더 많은 제어를 허용하고 추가 플러그인을 설치할 필요가 없습니다.
좋아하는 형식 선택
웹사이트 콘텐츠를 마크업하기 위해 다양한 형식을 활용할 수 있습니다. Microdata , RDFa 및 JSON-LD 가 가장 많이 사용됩니다.
마이크로데이터
마이크로데이터는 구조화된 데이터를 HTML 구성요소에 직접 추가할 수 있는 태그 세트입니다. HTML에 이러한 태그를 포함하면 기계가 더 읽기 쉽게 만들고 검색 엔진과 웹 크롤러에게 친숙하게 만들 수 있습니다.
itemscope, 항목 유형 및 항목 소품은 Microdata 태그의 각 쌍을 구성합니다. 이 조합은 태그가 지정된 항목의 식별과 해당 속성의 설명을 돕습니다.
RDFa
RDFA(Resource Description Framework in Attributes)는 Resource Description Framework in Attributes의 약자입니다. RDFa는 Microdata와 유사한 HTML 구성 요소에 태그를 추가하여 기계 가독성을 높입니다. 이 프레임워크에는 vocab, typeof 및 속성의 세 가지 태그가 있습니다. 이는 페이지 유형 및 특성뿐만 아니라 사용된 어휘의 개요를 설명하는 데 유용합니다.
JSON-LD
연결된 데이터에 대한 JavaScript 개체 표기법은 JSON-LD입니다. Google에서 권장하는 스키마 마크업 형식입니다. 논의된 다른 형식과 달리 JSON-LD는 인라인 형식이 아닙니다. 결과적으로 HTML 요소를 변경할 필요가 없습니다. 대신 웹사이트의 헤더에 코드를 삽입합니다. 이것은 일반적으로 더 쉽습니다.
텍스트 편집기 또는 스키마 마크업 생성기로 문서를 마크업합니다.
선호하는 스키마 어휘를 선택한 후 HTML 작성을 시작하여 마크업을 만들 수 있습니다. 경험이 많은 코더는 최고의 무료 코드 편집기를 사용하여 이것을 만들 수 있습니다.
자동으로 코드를 생성하는 스키마 마크업 생성기를 사용하십시오. 최고의 생성기 중 두 가지는 Merkle의 Schema Markup Generator와 Hall Analysis의 JSON-LD 생성기입니다.
이 두 도구 모두에서 사용할 수 있는 광범위한 스키마 어휘가 있습니다. 하나를 선택하고 정보를 입력하기만 하면 됩니다. 그런 다음 도구가 코드를 생성합니다. 생성된 복사 다음 단계는 스키마 마크업의 이름을 지정하는 것입니다. 코드를 작성하여 웹사이트에 붙여넣습니다.
마크업으로 원하는 웹페이지 마크업
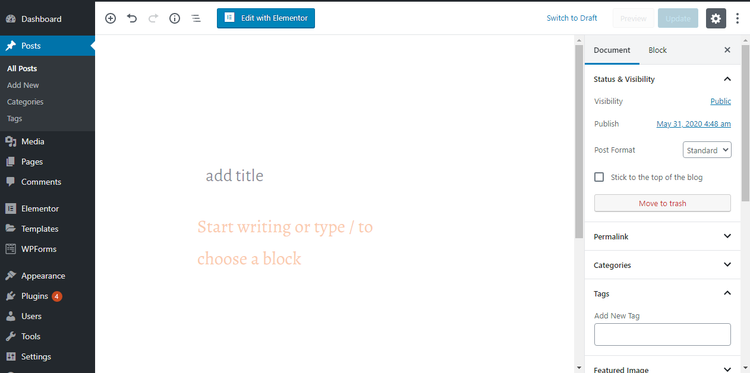
이전 단계와 마찬가지로 웹사이트에 코드를 추가하는 것은 간단합니다. 먼저 WordPress 대시보드로 이동하여 스키마 마크업을 추가할 게시물이나 페이지를 엽니다.

먼저 사용자 정의 필드 옵션을 활성화하십시오. 사용자 정의 필드를 활성화하면 특정 게시물이나 페이지에만 적용되는 다양한 유형의 데이터와 메타데이터를 추가할 수 있습니다. 이 경우 스키마 마크업을 사용하여 웹 페이지에 정보를 추가할 수 있습니다.
새 사용자 정의 필드를 추가하는 것만으로는 충분하지 않습니다. 또한 WordPress에 수행할 작업을 알려주기 위해 일부 테마 파일에 일부 코드를 추가해야 합니다. 경우에 따라 단순히 독자에게 더 많은 데이터를 제공하기 위해 사용자 정의 필드를 사용할 수 있습니다. 그 중 일부는 게시물이나 페이지에 새로운 동작을 추가하는 데 사용할 수 있습니다.
이 경우 검색 엔진과 브라우저는 일부 정보만 필요합니다.
방법은 다음과 같습니다.
- 화면 오른쪽 상단으로 이동하여 점 3개를 클릭합니다.
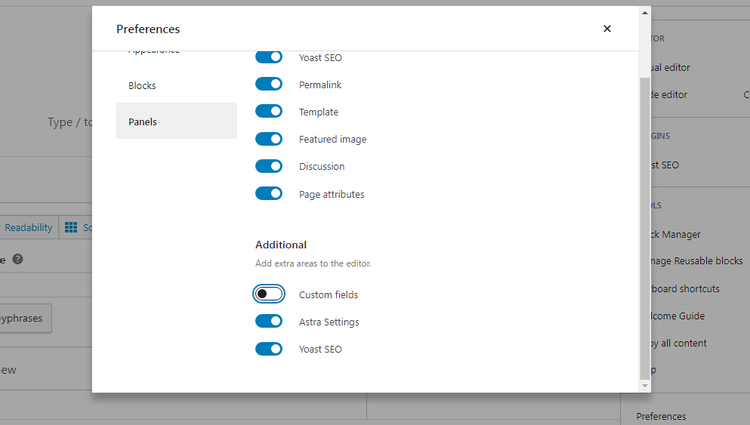
- 기본 설정을 클릭합니다.
- 고급 패널에서 사용자 정의 필드를 선택하십시오.

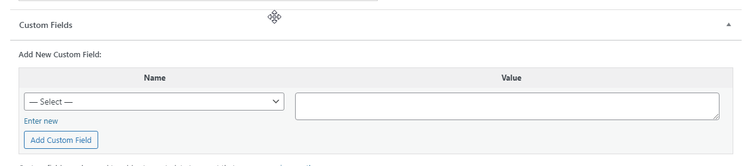
사용자 정의 필드를 활성화한 후 게시물 또는 페이지로 이동하여 사용자 정의 필드 설정이 표시되는 맨 아래로 스크롤합니다. 새 사용자 정의 필드 추가에서 새로 입력을 선택하여 새 사용자 정의 필드를 추가하십시오.


다음 단계는 스키마 마크업의 이름을 지정하는 것입니다. 기사 마크업을 추가하고 싶었기 때문에 "기사"라는 이름을 지정했습니다. 검색 엔진과 브라우저는 이것을 기사로 볼 것입니다. 사용자 정의 필드의 이름을 지정하는 방법은 전적으로 귀하에게 달려 있습니다.
그러면 독자는 결과 리치 스니펫에서 작성자 이름과 같은 추가 정보를 볼 수 있습니다. 당신이 그 분야의 전문가라면 어떤 주제에 대한 정보를 찾는 사람들에게 신뢰를 심어주는 것이 도움이 될 수 있습니다.
스키마 마크업의 이름을 지정한 후 코드 조각을 값 필드에 붙여넣을 수 있습니다. 동일한 페이지 또는 게시물에 대해 더 많은 스키마 마크업 유형을 생성하려면 첫 번째 코드 아래에 두 번째 코드 비트를 붙여넣기만 하면 됩니다. 원하는 만큼.
완료되면 사용자 정의 필드 추가를 클릭하고 페이지 상단으로 스크롤한 다음 업데이트를 클릭하여 변경 사항을 저장하십시오. 게시물이나 페이지에 새 사용자 정의 필드를 추가한 후에는 WordPress에 무엇을 해야 하는지 알려야 합니다.
이 경우 WordPress에 사용자 정의 필드에 액세스하도록 지시하는 코드를 header.php 파일에 추가해야 합니다.
여기에서 실수를 하면 사이트가 손상될 수 있으므로 먼저 웹사이트를 백업해야 합니다. 또한 테마를 업데이트할 때 변경 사항이 손실되지 않도록 자식 테마를 만드는 것이 가장 좋습니다.
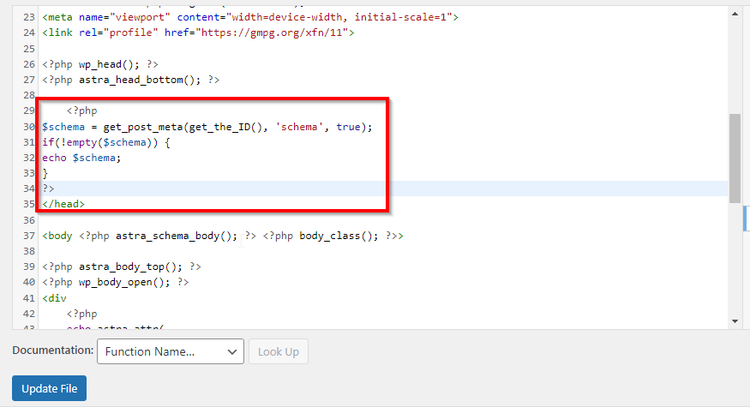
header.php 파일에 다음 코드를 추가하세요.
<?php $schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema; } ?>모양 > 테마 편집기로 이동하여 header.php 파일을 찾으십시오. 오른쪽에 header.php 파일을 포함하여 여러 파일이 표시됩니다.
액세스하려면 여기를 클릭하세요. 파일을 편집할 수 있는 새 창이 나타납니다. 닫는 태그 바로 앞에 코드를 붙여넣어야 합니다.

파일 업데이트 버튼을 클릭한 후 브라우저에서 사이트를 다시 로드하십시오. 잘하셨어요! 웹사이트에 스키마 마크업을 성공적으로 추가했습니다.
오류가 없고 마크업이 제대로 작동하는지 확인하려면 페이지를 확인해야 합니다.
Google의 구조화된 데이터 테스트 도구를 사용하여 구조화된 데이터 검증
웹사이트의 스키마 마크업을 테스트하려면 Google의 구조화된 데이터 테스트 도구를 사용할 수 있습니다. 도구를 열고 테스트하려는 페이지의 URL을 입력하기만 하면 됩니다. 이 도구는 페이지를 스캔하고 찾은 모든 구조화된 데이터를 표시합니다. 또한 오류가 있는지 알려주므로 구조화된 데이터를 손으로 작성한 경우에 유용합니다.
또는 마크업을 도구에 직접 붙여넣어 웹사이트에 추가하기 전에 오류를 확인할 수 있습니다.
스키마 마크업으로 경쟁 우위 확보
웹사이트는 스키마 마크업을 통해 많은 이점을 얻을 수 있으며 일반적으로 구현이 매우 간단합니다. 이 문서에서는 플러그인을 사용하거나 이 문서에서 했던 것처럼 수동으로 스키마 마크업을 웹사이트에 추가하는 방법을 보여줍니다. 스키마 마크업은 사이트의 클릭률을 높이는 훌륭한 방법입니다. 전체적인 SEO 플러그인을 활용하면 더 나은 SEO 결과를 얻을 수 있습니다.
