웹사이트에 선택 및 트윗을 추가하는 방법
게시 됨: 2024-04-08웹사이트의 사용자 참여와 소셜 미디어 존재감을 강화하고 싶으십니까? 사이트에 "선택 및 트윗" 플러그인을 추가하세요!
선택 및 트윗 플러그인을 사용하면 방문자가 클릭 한 번으로 특정 콘텐츠 조각을 자신의 Twitter 팔로어에게 직접 쉽게 공유할 수 있습니다.
이 가이드에서는 이 플러그인을 귀하의 웹사이트에 손쉽게 통합하여 도달 범위를 확대하고 청중과 더 큰 상호 작용을 촉진하는 단계를 안내합니다.
목차
- 1 선택 및 트윗 플러그인 이해하기
- 2 웹사이트에 선택 및 트윗 플러그인을 추가하는 방법은 무엇입니까?
- 3 웹사이트에서 선택 및 트윗 플러그인을 어떻게 사용합니까?
- 4 기본 설정
- 5 레이아웃 설정
- 6 결론
선택 및 트윗 플러그인 이해
선택 및 트윗 플러그인을 사용하면 사용자가 쉽게 웹페이지의 텍스트를 강조 표시하고 미리 설정된 메시지와 링크를 통해 Twitter에서 빠르게 공유할 수 있습니다.
이러한 원활한 통합은 방문자의 공유 경험을 간소화하여 방문자가 소셜 서클에 콘텐츠를 배포하도록 동기를 부여합니다.
이러한 플러그인에는 일반적으로 사용자 정의 기능이 포함되어 있어 웹 사이트 스타일 및 브랜드에 맞게 트윗 버튼의 모양과 기능을 조정할 수 있습니다.
귀하의 온라인 활동을 위한 선택 및 트윗 기능의 잠재력을 살펴보고 잠금해제해 보세요.
웹사이트에 선택 및 트윗 플러그인을 추가하는 방법은 무엇입니까?
무료 선택 및 트윗 플러그인을 WordPress 사이트에 추가하려면 다음 지침을 따르세요.
1. WordPress 웹사이트에 로그인합니다.
로그인하면 대시보드로 리디렉션됩니다.
2. '플러그인'으로 이동합니다.
화면 왼쪽에는 메뉴가 있습니다. 이 메뉴에서 '플러그인'을 선택하세요.
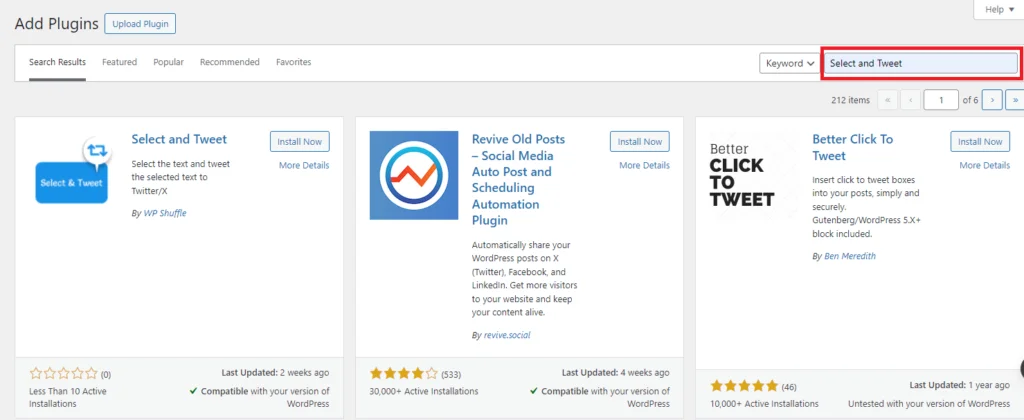
3. '선택 및 트윗'을 검색하세요.
화면 상단 근처에 있는 '새로 추가'를 클릭한 다음 검색창에 '선택 및 트윗''을 입력하세요.

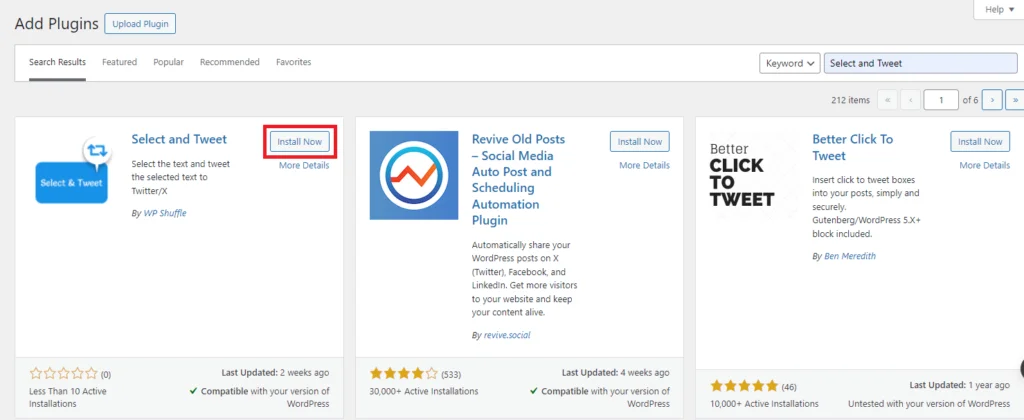
4. 플러그인을 설치하세요.
검색하면 결과 목록이 표시됩니다. Select and Tweet 플러그인을 찾아 '지금 설치'를 클릭하여 설치 프로세스를 시작하세요.

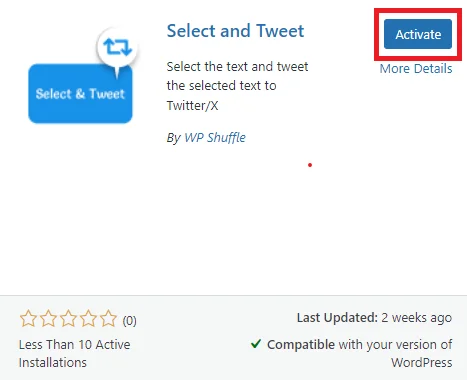
5. 플러그인을 활성화하세요.
설치가 완료되면 '지금 설치' 버튼 대신 '활성화' 버튼을 클릭하세요.

6. 설정이 완료되었습니다!
귀하의 기본 설정에 따라 플러그인을 구성할 준비가 모두 완료되었습니다.
플러그인 다운로드
웹사이트에서 선택 및 트윗 플러그인을 어떻게 사용합니까?
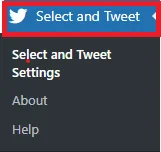
플러그인을 성공적으로 설치하고 활성화하면 왼쪽 관리 메뉴에 선택 및 트윗 플러그인이 추가된 것을 볼 수 있습니다.
플러그인 설정 페이지에 액세스하려면 “선택 및 트윗”을 클릭하기만 하면 됩니다. 여기에서 귀하의 선호도에 맞게 선택 및 트윗 플러그인을 구성하고 사용자 정의할 수 있습니다.

그런 다음 선택 및 트윗 대시보드로 이동하여 설정을 위한 두 개의 개별 섹션을 만나게 됩니다.
- 기본 설정
- 레이아웃 설정
기본 설정
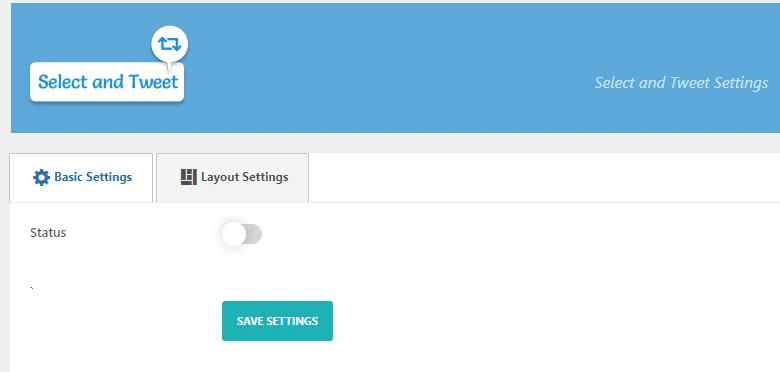
기본 설정에서는 상태, 트윗 옵션 등 모든 기본 설정을 구성할 수 있습니다.

기본적으로 상태는 비활성화로 설정됩니다. 섹션을 표시하려면 해당 옵션을 활성화해야 합니다.
"상태" 옵션을 활성화하려면 옆에 있는 토글 스위치나 버튼을 클릭해야 합니다. 이렇게 하면 "상태" 기능이 활성화되고 추가 옵션이 제공됩니다.


"상태" 옵션을 활성화하면 설정을 구성할 수 있습니다.
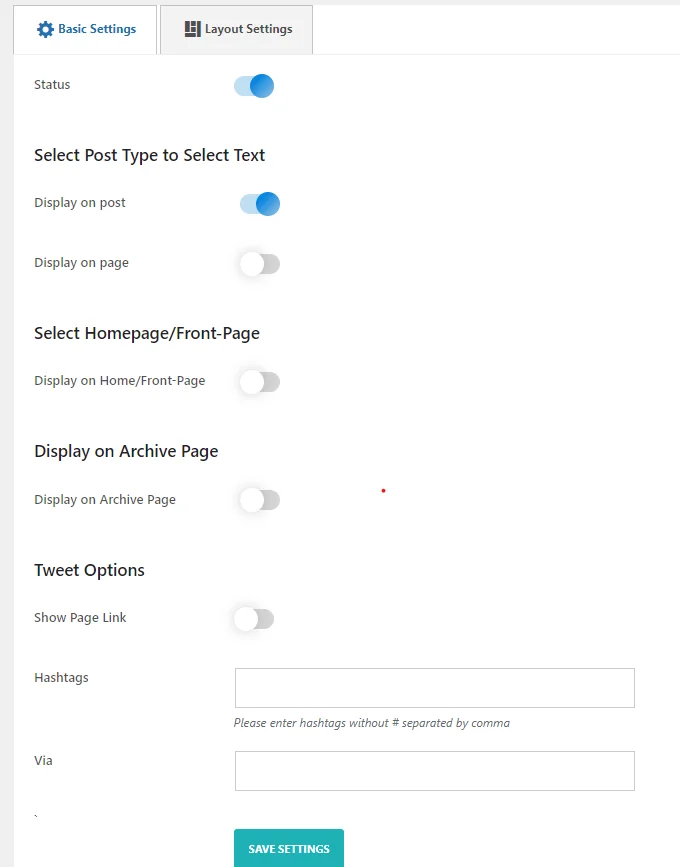
"상태"가 활성화된 경우 "텍스트를 선택하려면 게시물 유형 선택", "홈페이지/프런트 페이지 선택", "보관 페이지에 표시" 및 "트윗" 옵션이 표시됩니다.
- 게시물 유형 옵션: 게시물, 페이지 및 기타 등록된 사용자 정의 게시물 유형과 같은 게시물 유형을 구성합니다.
- 페이지 표시 옵션: 홈페이지 및 아카이브 페이지에 대한 표시 옵션을 활성화합니다.
- 트윗 옵션: 현재 페이지 링크 상태 표시, 사용자 정의 해시태그 지정, 속성을 통한 웹사이트 URL 설정 등 트윗 설정을 사용자 정의합니다.
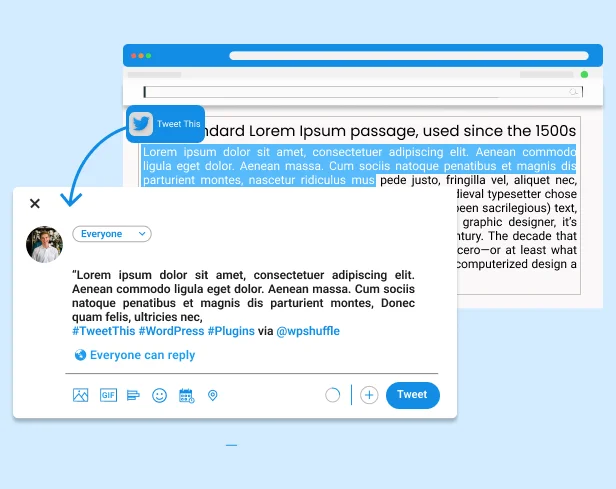
이제 선택 및 트윗을 표시하려는 페이지 또는 게시물에 대한 옵션을 활성화하십시오. 옵션을 활성화한 후 텍스트를 강조 표시하고 아이콘을 클릭하여 트윗을 공유하면 페이지나 게시물에 Twitter 아이콘이 나타납니다.

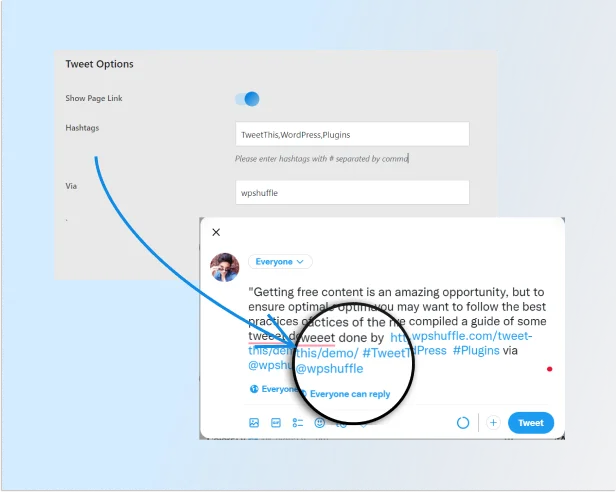
그 다음에는 기본적으로 트윗 옵션에서 페이지 링크 표시가 비활성화됩니다. 페이지 링크를 표시하려면 해당 옵션을 활성화해야 합니다.
다음으로, “해시태그” 입력란에 원하는 해시태그를 “#” 기호를 제외하고 쉼표로 구분하여 입력하세요.

다음으로, "Via" 속성을 포함하기 위해 Twitter 계정 이름을 입력할 수 있는 "Via" 옵션을 찾으세요.
그 후 “설정 저장” 을 클릭하세요.
이제 "레이아웃 설정"으로 이동하겠습니다.
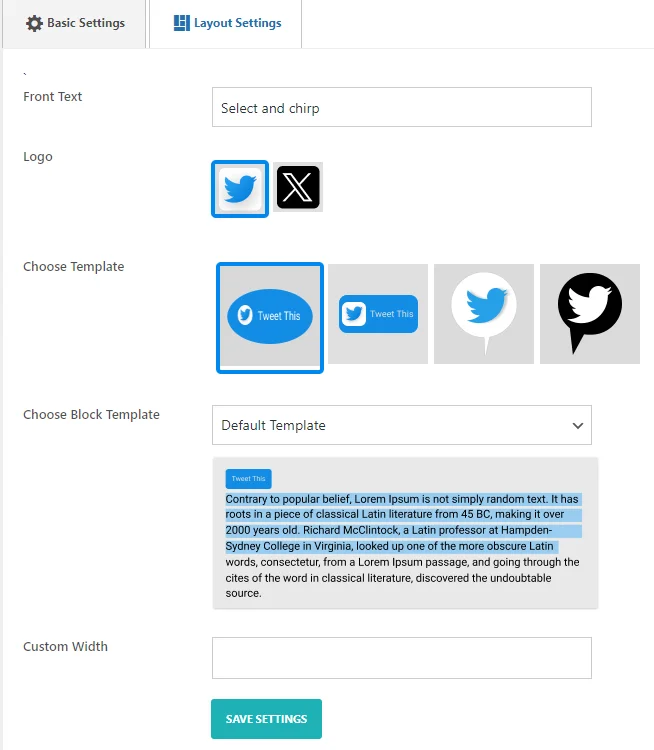
레이아웃 설정
이 섹션에서는 레이아웃과 관련된 필수 설정을 구성할 수 있습니다. 미리 디자인된 2개의 아름다운 템플릿 중에서 하나의 템플릿을 선택할 수 있습니다.

- 앞글자: 콘텐츠의 앞글자를 입력하거나 편집할 수 있는 옵션이 있습니다.
- 로고: 표시할 로고를 업로드하거나 선택하는 옵션을 사용할 수 있습니다.
- 템플릿 선택: 사용자는 다양한 템플릿 중에서 선택하여 모양을 사용자 지정할 수 있습니다.
- 블록 템플릿 선택: 특정 콘텐츠 섹션에 대해 더 구체적인 템플릿 옵션을 사용할 수 있습니다. 두 가지 템플릿을 사용할 수 있습니다.
- 사용자 정의 너비: 사용자는 자신의 기본 설정에 맞게 콘텐츠 너비를 수정할 수 있습니다.
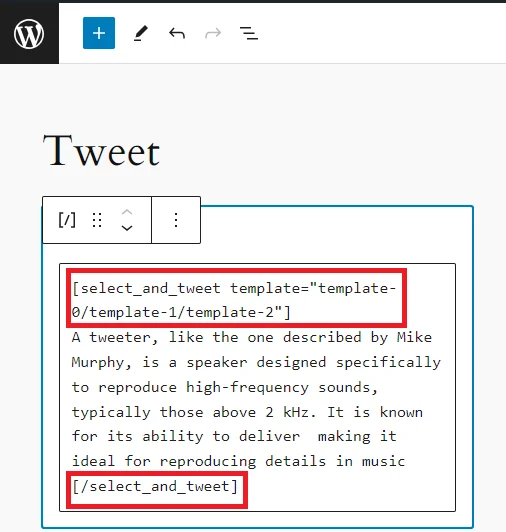
- 단축 코드: 블록 인용 템플릿을 활용하려면 다음과 같은 방식으로 단축 코드로 텍스트를 래핑하세요.
[select_and_tweet 템플릿=”템플릿-0/템플릿-1/템플릿-2″]
표시하려는 텍스트
블록 인용문으로
트윗 아이콘
[/select_and_tweet]
이러한 필드를 모두 활성화한 후 "설정 저장"을 클릭합니다.
게시물, 페이지 또는 기타 페이지에 단축 코드를 복사하여 붙여넣을 수 있습니다.

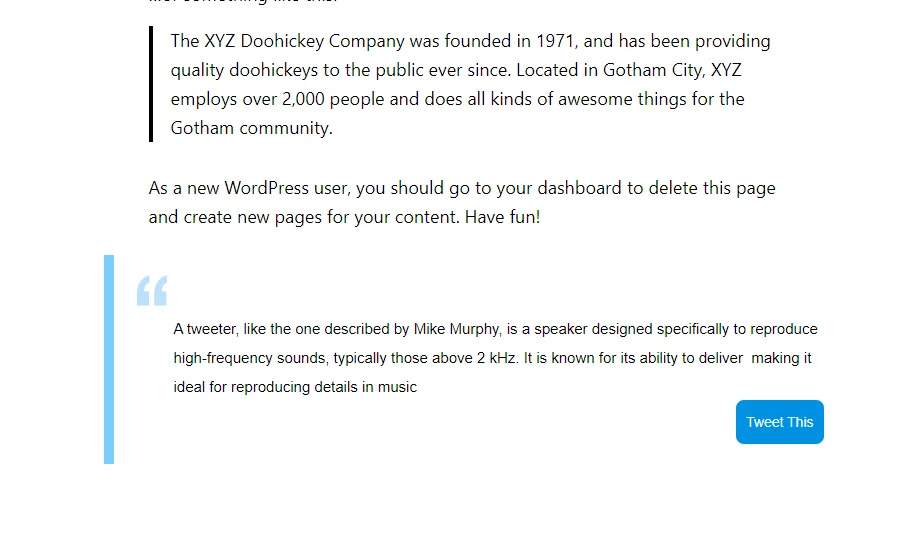
숏코드를 사용한 후 프론트엔드에 보이는 모습입니다.

결론
틀림없이! 웹사이트에 선택 및 트윗 플러그인을 추가하면 사용자는 클릭 한 번으로 트위터에서 특정 콘텐츠를 쉽게 공유할 수 있어 참여도와 소셜 미디어 존재감을 높일 수 있습니다. 가이드에 설명된 단계를 따르면 이 플러그인을 WordPress 사이트에 원활하게 통합하고 브랜드에 맞게 설정을 사용자 지정할 수 있습니다. 트윗 옵션 활성화, 사전 디자인된 템플릿 선택 등의 기능을 사용하면 사용자 경험을 향상하고 소셜 공유를 장려하여 궁극적으로 온라인 도달 범위를 확대하고 청중과 더 큰 상호 작용을 촉진할 수 있습니다. 선택 및 트윗 플러그인을 통합하는 것은 디지털 영역에서 웹 사이트 콘텐츠의 영향력을 극대화할 수 있는 간단하면서도 효과적인 방법입니다.
