WooCommerce 결제 페이지에 배송 알림 추가
게시 됨: 2019-08-19WooCommerce 결제 페이지에 배송 알림을 추가하면 매장에서 버려진 장바구니를 줄일 수 있습니다. 일부 WordPress 테마는 해당 기능을 제공하지만 테마가 해당 기능을 지원하지 않고 고객에게 알리고 싶다면 어떻게 하시겠습니까? 이 기사에서는 무료 및 유료 솔루션을 사용하여 이를 수행하는 세 가지 방법을 보여 드리겠습니다.
물론 PHP 기능을 이용하여 WooCommerce에서 배송 알림을 추가할 수도 있지만 개발자의 작업이 필요합니다. 대신 코드를 한 줄도 작성하지 않고 이를 수행하는 데 도움이 되는 기성 솔루션을 사용할 수 있습니다. 이 기사에서는 WooCommerce의 결제 페이지에 배송 메시지를 표시하는 세 가지 다른 접근 방식을 보여줍니다.
- 무료 플러그인으로 무료 배송까지 남은 금액
- 무료 플러그인으로 사용할 수 있는 배송 방법이 없을 때 사용자 지정 메시지
- 유료 플러그인으로 완전히 사용자 정의 가능한 알림.
무료 배송에 잔액 표시
배송 알림의 주요 용도 중 하나는 무료 배송에 누락된 금액을 표시하는 것입니다. 이러한 종류의 메시지 는 전환 및 고객의 장바구니 가치를 높이는 데 효과적입니다 . 많은 연구에서 이러한 솔루션의 효과가 확인되었으므로 점점 더 많은 온라인 상점에서 이러한 유형의 메시지를 사용하는 것은 놀라운 일이 아닙니다.
무료 배송에 누락된 금액에 대한 메시지를 추가하는 것은 어렵지 않습니다. 무료 Flexible Shipping 플러그인을 설치하고 활성화하기만 하면 됩니다. 전 세계적으로 130,000개 이상의 상점에서 매일 사용합니다. 무료 버전은 기본 계산기로 훌륭하게 작동합니다. 와 장바구니 합계를 기준으로 을 설정할 수 있습니다. 또한 무료 배송에 남은 금액을 표시하는 기능이 내장되어 있습니다.
유연한 배송 WooCommerce
WooCommerce를 위한 최고의 테이블 요금 배송. 기간. 중량, 주문 총액 또는 품목 수를 기반으로 배송 규칙을 생성합니다.
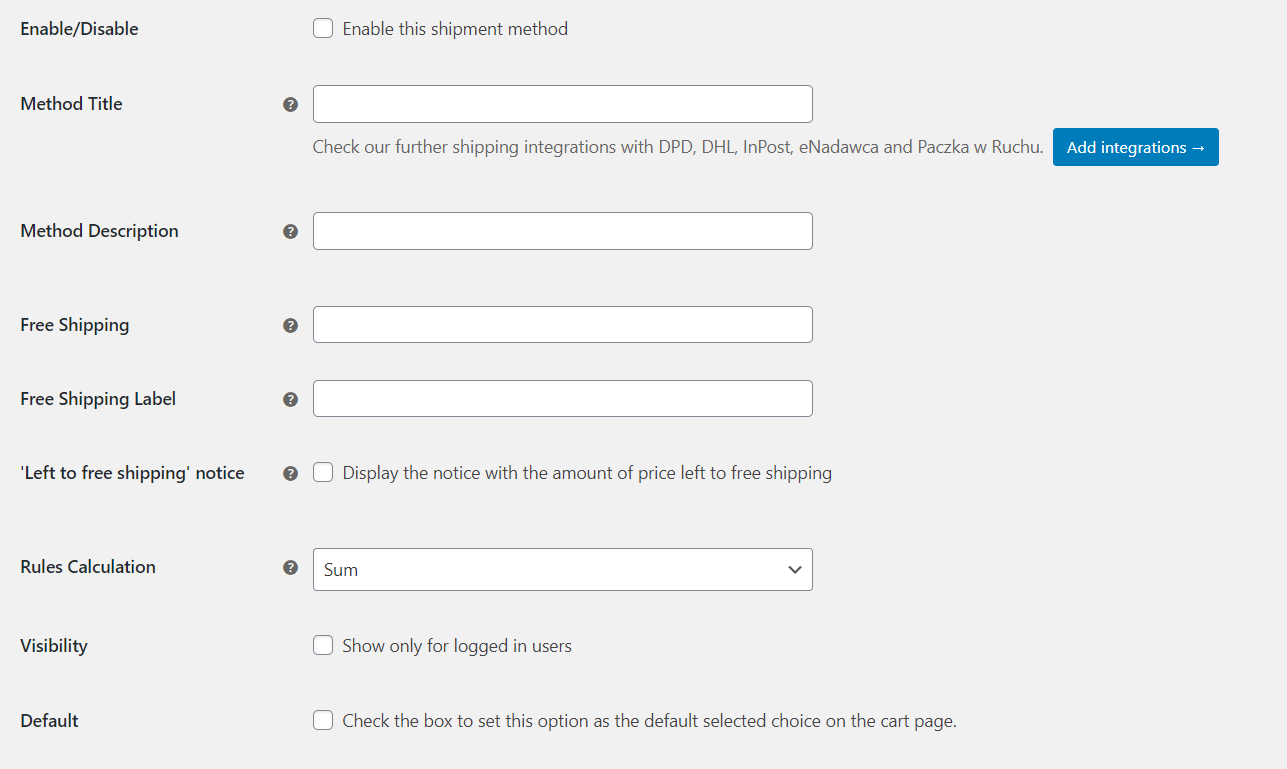
무료로 다운로드 또는 WordPress.org로 이동무료배송에 남은 금액을 표시하기 위해서는 Flexible Shipping 방식을 추가하고 무료배송 기준액을 설정한 후 'Left to Free Shipping' 알림 박스를 체크해야 합니다.

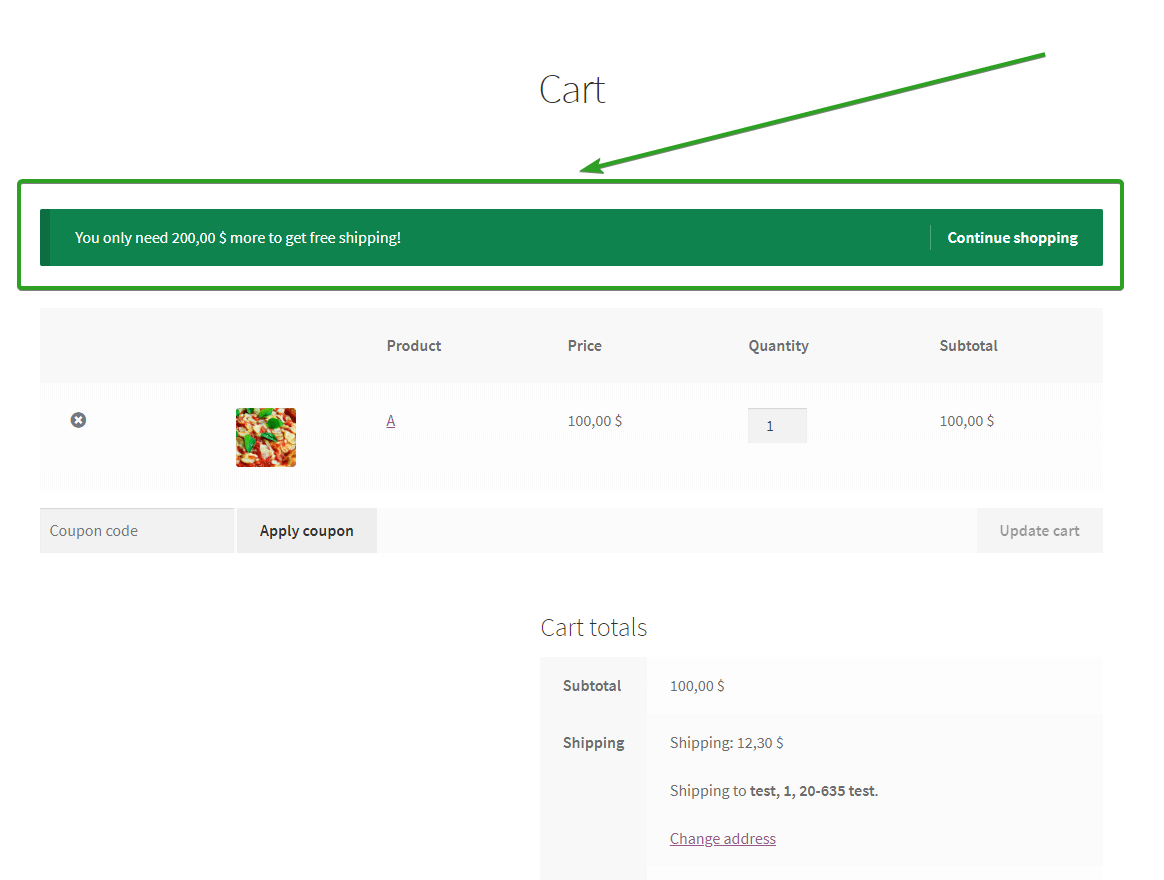
이러한 솔루션은 장바구니 및 결제 페이지에 적절한 메시지를 자동으로 표시합니다. Storefront 테마에서 해당 메시지는 다음과 같습니다.

누락된 금액은 장바구니의 가치에 따라 동적으로 변경됩니다. 스토어의 모든 배송 방법은 무료 배송 금액이 동일해야 합니다.
배송 방법을 사용할 수 없는 경우 사용자 지정 메시지
또 다른 좋은 방법은 어떤 이유로 배송 방법을 사용할 수 없을 때 적절한 메시지를 작성하는 것입니다. WooCommerce 자체에는 기본 "배송 옵션을 찾을 수 없음" 메시지를 변경할 수 있는 옵션이 없습니다. 표준 통지를 받은 고객은 장바구니를 포기할 가능성이 더 높습니다. 이유를 설명하고 장바구니 내용을 변경하거나 상점에 쉽게 연락할 수 있도록 하는 사용자 정의 메시지를 작성하여 버려진 장바구니를 많이 저장할 수 있습니다.
배송 알림이라는 무료 플러그인을 사용하여 WooCommerce에서 "배송 옵션을 찾을 수 없습니다" 메시지를 쉽게 변경할 수 있습니다. 이를 통해 기본 "배송을 찾을 수 없음" 알림을 사용자 정의 텍스트로 바꿀 수 있습니다. 알림이 표시되어야 하는 위치(장바구니, 결제 또는 둘 다)를 결정할 수도 있습니다.
무료 배송 알림 플러그인 받기 →

완전히 사용자 정의 가능한 배송 알림
더 고급 솔루션이 필요한 경우 Flexible Checkout Fields의 PRO 버전을 사용해야 합니다. 이 플러그인을 사용하면 결제 페이지에 HTML 필드를 추가하고 CSS로 조정할 수 있습니다.
유연한 체크아웃 필드
유연한 체크아웃 필드를 사용하면 체크아웃 양식에 새 필드를 추가하거나 기존 필드를 편집하거나 숨길 수 있습니다. 주문, 청구 또는 배송 섹션에서 추가할 위치를 결정할 수 있습니다. 또한 사용자 정의 섹션을 추가할 수 있으므로 기본적으로 이 플러그인을 사용하면 WooCommerce 결제 페이지를 완전히 제어할 수 있습니다.
Flexible Checkout Fields 플러그인 다운로드
WooCommerce 결제 페이지에 배송 알림을 추가하는 것은 Flexible Checkout Fields 플러그인으로 만들 수 있는 많은 유용한 기능 중 하나일 뿐입니다. Flexible Checkout Fields에 대해 자세히 알아보려면 기본 WooCommerce 결제 페이지를 변경하는 방법에 대한 기사를 읽어보세요.
WooCommerce 결제 페이지에 배송 알림을 추가하는 방법은 무엇입니까?
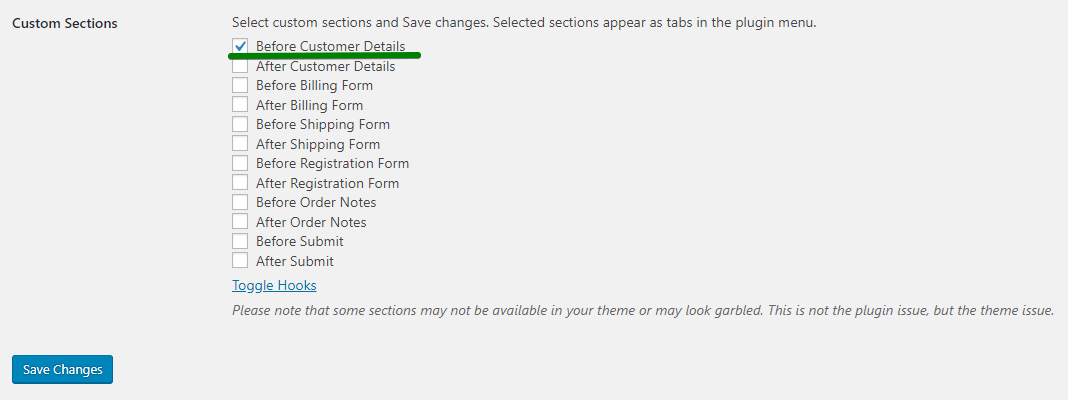
WooCommerce → Checkout Fields → Settings 로 이동합니다. 사용자 정의 섹션 에서 고객 세부 정보 이전 을 활성화하고 변경 사항을 저장 합니다.

이제 WooCommerce 결제 페이지 상단에서 고객 정보 앞에 HTML 필드를 추가할 수 있습니다. 다른 위치에 추가하려면 나머지 필드 중 하나를 활성화하거나 청구, 배송 및 주문 섹션 중에서 선택할 수 있습니다. CSS로 변경할 수 있다는 점을 기억하세요. 하지만 제 생각에는 고객 정보보다 먼저 추가하는 것이 가장 간단한 솔루션입니다.
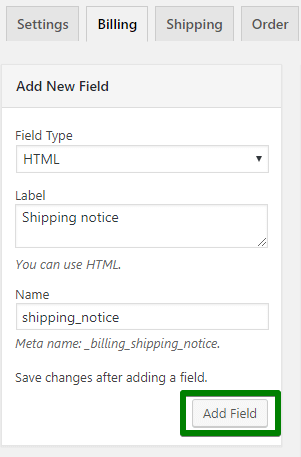
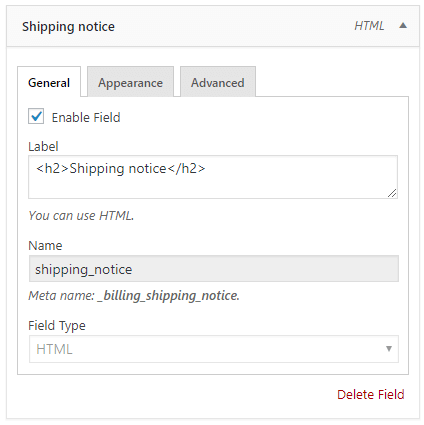
고객 세부 정보 이전 섹션 으로 이동하여 새 필드 추가 . 필드 유형으로 HTML을 선택하고 레이블 필드에 배송 통지를 입력합니다. 여기서 HTML을 사용하고 스타일을 지정할 수 있지만 CSS로 하는 것이 좋습니다. 지금은 레이블을 입력하고 필드 추가 를 클릭하기만 하면 됩니다.

이제 배송 알림이 섹션 필드에 나타납니다. 그것은 그들 중 마지막이 될 것입니다. 더 많은 옵션을 보려면 클릭하세요.

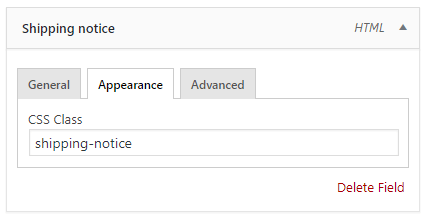
여기 에서 이 필드에 CSS 클래스 를 추가하고 CSS의 마법을 사용하여 상점에 맞게 조정할 수 있습니다. 기본적으로 나머지 필드와 마찬가지로 양식 행 클래스가 됩니다. 새 클래스로 변경하고 변경 사항을 저장 합니다. 이제 입력한 CSS Class를 이용하여 CSS로 조정할 수 있습니다.

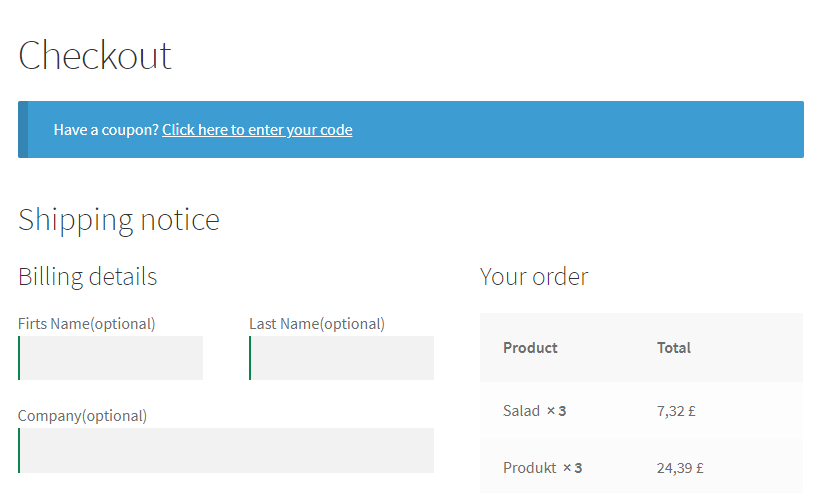
저는 Storefront 테마를 사용하고 있으므로 기본적으로 다음과 같습니다.

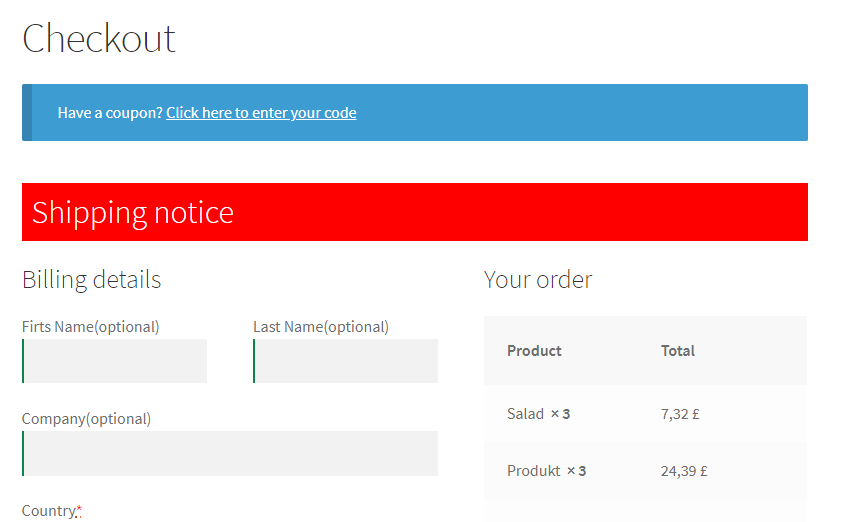
CSS 몇 줄만 있으면 다음과 같습니다.

배송 통지는 테마에 따라 다르지만 모양을 만드는 방법은 모두 귀하에게 달려 있습니다.
요약
이 기사에서는 WooCommerce 결제에 배송 알림을 추가하는 세 가지 방법을 보여 드렸습니다. 도움이 되기를 바라며 배송 알림을 추가해 주세요. 행운을 빕니다!
