WordPress 테마에 소셜 미디어 아이콘 및 링크 추가
게시 됨: 2022-10-18WordPress 테마에 소셜 미디어 정보를 추가하면 청중과 소통하고 콘텐츠를 홍보할 수 있습니다. 이를 수행하는 몇 가지 다른 방법이 있으며 선택하는 방법은 특정 요구 사항과 선호도에 따라 다릅니다. WordPress 테마에 소셜 미디어 정보를 추가하는 한 가지 방법은 플러그인을 사용하는 것입니다. 소셜 미디어 아이콘 과 사이트 링크를 추가할 수 있는 플러그인이 많이 있습니다. 이것은 WordPress 테마에 소셜 미디어 정보를 추가하는 빠르고 쉬운 방법입니다. WordPress 테마에 소셜 미디어 정보를 추가하는 또 다른 방법은 테마에 코드를 수동으로 추가하는 것입니다. 이 방법은 조금 더 복잡하지만 소셜 미디어 정보가 사이트에 표시되는 방식을 더 잘 제어할 수 있습니다. 어떤 방법을 선택하든 WordPress 테마에 소셜 미디어 정보를 추가하면 청중과 소통하고 콘텐츠를 홍보할 수 있습니다.
대부분의 WordPress 테마에는 소셜 미디어 버튼이 포함되어 있습니다. 그렇지 않으면 어떻게 합니까? 이 튜토리얼에서는 WordPress 사이트에 소셜 미디어 기능을 추가하는 방법을 보여 드리겠습니다. 이 기사가 끝나면 방문자가 모든 주요 소셜 미디어 플랫폼에서 귀하를 쉽게 팔로우할 수 있게 될 것입니다. 소셜 링크 메뉴는 소셜 미디어 계정을 홍보하는 가장 간단한 방법 중 하나입니다. 각 테마는 특정 아이콘 세트를 지원하기 때문에 테마를 사용자 정의할 수 없습니다. 테마의 아이콘이 마음에 들지 않으면 아이콘을 바꾸거나 플러그인을 사용하여 바꿀 수 있습니다.
소셜 미디어 계정을 사용하여 웹사이트를 홍보하는 것은 좋은 생각입니다. 방문자가 콘텐츠를 공유하도록 권장하여 쉽게 공유할 수 있습니다. 웹사이트에 소셜 공유 버튼을 배치하면 방문자가 콘텐츠에 빠르게 접근할 수 있습니다. Simple Share Buttons Adder 플러그인을 사용하면 이러한 아이콘의 특정 위치를 만들 수 있습니다. 아래 링크를 클릭하면 Simple Share Buttons Adder를 설정하고 이를 사용하여 소셜 공유 버튼 행을 만드는 방법을 배울 수 있습니다. 웹사이트의 버튼은 모두 같은 페이지에 나타나야 합니다. 예를 들어 이러한 버튼을 블로그 게시물에 포함하거나 특정 웹페이지로 제한할 수 있습니다.
이 플러그인의 경우 방문자는 페이지 상단에 공유 막대가 떠 있는 것을 볼 때까지 페이지를 스크롤하여 진행 상황을 추적할 수 있습니다. 웹사이트의 원하는 곳에 소셜 미디어 공유 버튼을 포함할 수도 있습니다. 이 버튼 중 하나를 클릭하면 게시에 필요한 모든 정보가 포함된 팝업이 시작됩니다.
플러그인을 활성화한 후 "모양" 버튼을 선택하면 나타납니다. 위젯 페이지에 액세스하려면 이 링크를 클릭하기만 하면 됩니다. 소셜 아이콘 위젯 은 위젯 페이지에서 찾을 수 있습니다. 바닥글 섹션에서 소셜 미디어 아이콘을 누른 상태로 드래그할 수 있습니다.
WordPress 헤더에 소셜 미디어 아이콘을 어떻게 추가합니까?

WordPress 헤더에 소셜 미디어 아이콘을 추가하는 것은 방문자가 소셜 미디어에서 귀하의 브랜드와 연결하도록 장려하는 좋은 방법입니다. 이를 수행하는 몇 가지 다른 방법이 있지만 가장 쉬운 방법은 WPZOOM의 Social Icons 와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 코드를 편집하지 않고도 헤더에 소셜 미디어 아이콘을 쉽게 추가할 수 있습니다. 플러그인을 설치하고 활성화한 다음 플러그인 설정에 소셜 미디어 URL을 추가하기만 하면 됩니다. 그러면 소셜 아이콘이 머리글에 자동으로 나타납니다.
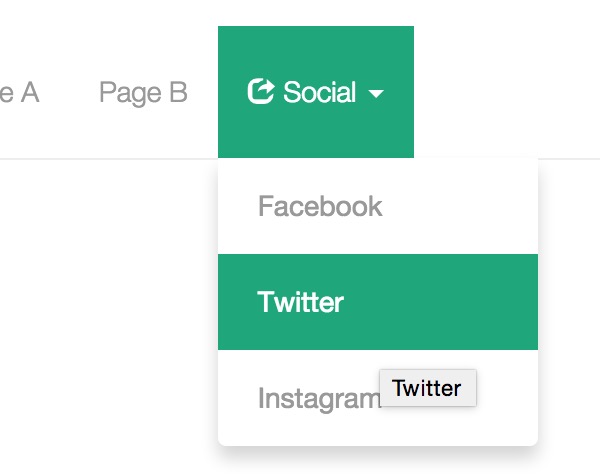
WordPress 메뉴에 소셜 미디어 아이콘을 어떻게 추가합니까? WordPress 메뉴에서 소셜 미디어 아이콘을 사용하는 가장 중요한 이점 중 하나는 시간과 노력을 투자하지 않고도 더 많은 청중과 연결할 수 있다는 것입니다. 이 기능은 바닥글 섹션, 사이드바 등이 포함된 위젯 영역에 포함하여 WordPress 웹사이트에서 사용하기 매우 간단합니다. 이 단계별 비디오에서 플러그인 없이 WordPress 소셜 미디어 아이콘을 설치하는 방법을 보여줍니다. 이 예에서는 WordPress와 마찬가지로 Twitter 아이콘 이 고려됩니다. Instagram, Facebook, LinkedIn, Snapchat, Pinterest 등을 포함한 모든 앱에 여러 아이콘을 추가할 수 있습니다. 이 단계별 가이드는 WordPress 사이트 헤더에 소셜 미디어 아이콘을 추가하는 방법을 안내합니다.
메인 화면 왼쪽에 있는 사용자 지정 링크 패널을 사용하여 위젯을 추가할 수 있습니다. URL 필드에 Facebook 또는 Twitter와 같은 소셜 미디어 플랫폼 의 웹 주소를 입력합니다. 방문자가 아이콘을 클릭하면 방문자는 다른 탭으로 이동합니다.
WordPress 사이드바에 소셜 미디어 아이콘을 추가하는 방법

WordPress 대시보드의 모양/위젯으로 이동하여 사이드바를 변경할 수 있습니다. 그런 다음 Qode 소셜 아이콘 위젯 의 인스턴스를 원하는 사이드바로 드래그합니다.
WordPress 사이드바: 소셜 미디어 아이콘을 추가하는 방법 사이드바는 간단히 말해서 WordPress 위젯 준비 영역입니다. 사이드바에 소셜 아이콘을 추가하면 방문자가 해당 아이콘에 집중할 수 있습니다. 아이콘이 웹사이트 디자인과 시각적으로 충돌할 필요는 없습니다. Bridge WordPress 테마를 사용하여 사이드바에 소셜 아이콘을 추가할 수 있습니다. 유연한 Bridge 테마를 사용하는 경우 사이드바에 소셜 아이콘을 추가할 수 있습니다. 모양/위젯 메뉴는 WordPress 대시보드 하단의 모양/위젯 섹션에 있습니다. Qode 소셜 아이콘 위젯을 사용하여 WordPress 사이드바에 Twitter, Instagram 또는 Facebook 아이콘을 추가할 수 있습니다.

Instagram에 연결하려면 먼저 링크 필드에 프로필 URL을 입력해야 합니다(Instagram 프로필 URL로 이동한 다음 링크 텍스트용 Instagram). 어쨌든 드롭다운 메뉴에서 소셜 네트워크와 아이콘을 선택할 수 있습니다. 위젯에는 또한 이 데모의 범위를 다루기에 충분할 정도로 많은 디자인 옵션이 포함되어 있습니다. 사이드바의 소셜 아이콘 위젯을 사용하여 소셜 미디어 아이콘을 표시할 수 있습니다. 또한 위젯은 아이콘 업로드를 지원하므로 사이트 스타일에 맞게 사용자 정의할 수 있습니다. 웹사이트의 모든 기능에 기능이 내장된 테마를 사용하는 것이 좋습니다. 테마가 지원하지 않는 경우 원하는 효과를 플러그인으로 대체하는 것은 거의 항상 가능합니다.
WordPress 사이드바에 소셜 미디어 아이콘이 나타날 때까지 기다리느라 시간을 할애할 필요가 없습니다. 테마의 내장 옵션이나 플러그인을 사용할 수 있지만 어떤 경우에도 몇 번의 마우스 클릭과 몇 번의 드래그가 필요합니다. 각 값은 Facebook, Twitter 및 Instagram과 같은 소셜 네트워킹 사이트 를 나타냅니다.
WordPress 바닥글에 소셜 미디어 아이콘 추가
WordPress 바닥글에 소셜 미디어 아이콘을 추가하면 사이트의 소셜 미디어 참여 도를 높일 수 있습니다. 이를 수행하는 몇 가지 다른 방법이 있지만 WPZOOM의 Social Icons와 같은 플러그인을 사용하는 것이 좋습니다. 이 플러그인을 사용하면 바닥글에 소셜 미디어 아이콘을 쉽게 추가하고 모양을 사용자 지정할 수 있습니다.
WordPress 바닥글에 소셜 미디어 아이콘을 추가하여 얻은 지식을 사용하여 클라이언트 또는 잠재 고객 연결을 늘리고 개선할 수 있습니다. 효과적인 소셜 미디어 마케팅 캠페인의 주요 목표는 잠재 고객이 회사의 소셜 미디어 프로필 을 보도록 유도하는 것입니다. 웹사이트 소유자를 위한 두 가지 옵션이 있습니다. 바로 바닥글에 아이콘을 배치하거나 테마 내 위젯 영역을 사용하는 것입니다. WordPress 플러그인이 필요하지 않은 이 기사에서는 WordPress 사이트 바닥글에 소셜 미디어 아이콘을 포함하는 방법을 보여줍니다. 이 가이드를 이해하기 위한 전제 조건은 없으며 CSS에 대한 공식적인 배경 지식이나 개발자 기술이 없는 사람들도 쉽게 이해할 수 있습니다. 이 항목을 계속 주시하는 것이 좋습니다. 중요한 경고가 있습니다. 여러 웹사이트의 아이콘 사용자는 법적 문제에 직면할 수 있습니다.
이 플러그인은 설치 및 사용을 마스터한 모든 웹사이트 소유자에게 도움이 될 수 있습니다. WordPress 바닥글에 소셜 미디어 아이콘을 추가하는 방법을 배우는 것은 보람 있는 일입니다. 소셜 미디어 플랫폼은 방문자의 참여를 유도하는 데 사용할 수 있으며, 이는 다양한 방식으로 유용합니다. 웹사이트 바닥글에 아이콘을 포함하면 방문자가 링크를 공유하도록 유도할 수 있습니다. 브랜드 인지도를 높이고 웹사이트에서 더 많은 팔로워를 확보할 수 있습니다.
발에 소셜 미디어 아이콘 추가
바닥글에 소셜 미디어 아이콘을 추가하세요. 링크 ='https://www.googleapis.com/browser/browser/family/Montserrat:700,400' rel ='스타일시트' 유형 ='text/html/
스타일 = "br" > 스타일 = "스타일" 소셜 아이콘:. 왼쪽 부동: 왼쪽. 30인치에서 키가 30인치가 됩니다. 이 콘텐츠를 표시하려면 너비가 302.5자여야 합니다.
스타일: * *scriptsrc=https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js *script>br: /script/libs/jquery.min.js **** *br> 스크립트 Function() $.fn.socialIcons는 function() $.fn.socialIcons 다음에 오는 함수입니다.
this.each(function())는 이 함수에 추가 입력을 추가하는 데 사용됩니다.
(이) = $(이).
$this.width()는 너비의 측정 단위입니다.
$this.height()는 높이 함수입니다.
나는 새로운 사회적 명령을 만들었습니다. 가족은 스스로를 '몬세라트'라고 부릅니다.
'https://www.Facebook.com/' 뒤에 this.href가 옵니다. This.bind('마우스오버', function32) *br br>*tab(); br>버튼(); icon.show() $bind('mouseout', function()) *br [br]br[/br] // icon.hide() // icon.hide() // icon.hide() // 아이콘 .hide() // 응답할 때 이 점을 염두에 두십시오. *). '브':
'스크립트' br>=/head>=br>br>br>br>br>br>br>br>br>br>br>br>br>br br>body>br> #br 다음 URL Instagram: https://www.instagram.com/company/i Instagram에 추가되었습니다. #br>>#. href=https://www.pinterest.com/? class=social-icon social-icon-pinterest_%27Pinterest%27/a> *****br>a href=https://www.linkedin.com/? class=social-icon social-icon-linkedin%27LinkedIn%27/a>br> social-icon social-icon-google 링크를 얻으려면 여기를 클릭하십시오. **/div/br>.
