WooCommerce에서 장바구니에 추가 버튼이 작동하지 않는 문제를 해결하는 방법은 무엇입니까?
게시 됨: 2023-03-07온라인 상점의 개념은 현대 시대에 더욱 보편화되고 있으며 이제 더 많은 개인이 실제 상점을 만드는 대신 온라인으로 WooCommerce 상점을 구축하는 것을 선호합니다. 성공적인 WooCommerce 상점을 운영할 때 해결해야 할 수많은 문제가 있기 때문에 온라인 상점을 운영하고 유지하는 것은 쉽지 않습니다.
장바구니에 추가 버튼이 WooCommerce에서 작동하지 않는 문제를 겪고 있고 이에 대한 최상의 솔루션을 찾고 있는 WooCommerce 상점 소유자 또는 개발자인 경우. 걱정 하지마! 장바구니에 추가 버튼이 WooCommerce에서 작동하지 않는 이유를 설명하고 장바구니에 추가 버튼이 표시되지 않거나 WooCommerce 사이트에서 작동하지 않는 문제를 해결하는 방법에 대한 자세한 가이드를 제공하므로 이 가이드는 완전히 귀하를 위한 것입니다.
- WooCommerce의 "장바구니에 추가" 버튼이 무엇인가요?
- 장바구니에 추가 버튼이 WooCommerce에서 제대로 작동하지 않는 이유는 무엇입니까?
- 장바구니에 추가 버튼이 작동하지 않는 WooCommerce를 수정하는 방법은 무엇입니까?
- 플러그인 및 테마가 업데이트되지 않음
- 플러그인 또는 테마와의 호환성 문제
- 불완전한 제품 정보
- 잘못된 가격 책정
- WooCommerce 상태 문제 확인
- 캐시로 인해 버튼이 작동하지 않음
- 퍼머링크 업데이트
- WooCommerce 페이지 또는 카트 URL이 올바르게 구성되었는지 확인하십시오.
- 체크아웃 엔드포인트가 제대로 작동하는지 확인합니다.
- 장바구니에 담기 버튼의 코드 관련 문제
- 테마 관련 장바구니에 추가 버튼 문제
- 호스팅 회사에 문의
- WooCommerce 상점에서 Woostify의 카트에 추가 버튼 사용
- 최종 단어
WooCommerce의 "장바구니에 추가" 버튼이 무엇인가요?
고객은 WooCommerce의 "장바구니에 추가" 버튼을 사용하여 온라인 상점에서 제품을 쉽게 구매할 수 있습니다. 방문자가 "장바구니에 추가" 버튼을 클릭하면 제품이 장바구니에 추가되어 쇼핑 또는 결제를 계속할 수 있습니다.
이 버튼은 고객의 구매 프로세스를 간소화하여 고객이 장바구니에 항목을 추가하고 구매를 완료하는 것을 간단하게 만드는 데 도움이 됩니다. 그러나 판매를 늘리고 고객의 일반 사용자 경험을 향상시키려면 개인화해야 할 수 있습니다.
장바구니에 추가 버튼이 WooCommerce에서 제대로 작동하지 않는 이유는 무엇입니까?
WooCommerce는 포괄적인 플러그인입니다. 그것은 귀하의 온라인 비즈니스에 도움이 될 많은 기능과 특징을 가지고 있습니다. 기능을 향상시키는 데 사용할 수 있는 수천 개의 플러그인도 있습니다. 또한 코드를 추가하고, 상점 페이지 및 체크아웃을 개인화하고, 상점의 각 측면을 편집할 수 있습니다.
이는 경쟁에서 차별화하려는 대부분의 비즈니스에 필수 사항이지만 더 많은 도구를 활용하고 상점을 개인화할수록 더 많은 문제에 직면할 수 있습니다. 이러한 문제는 일반적으로 이러한 모든 기능 및 플러그인과의 호환성 문제로 나타납니다. 여기에는 무엇보다도 리디렉션, Javascript 및 결제 게이트웨이 관련 문제가 포함될 수 있습니다.
WooCommerce에서 장바구니에 추가 버튼이 작동하지 않는 데는 여러 가지 이유가 있습니다. 이 가이드에서 가장 일반적인 문제를 해결하는 방법을 보여주므로 즉시 스토어를 가동하고 실행할 수 있습니다.
- 플러그인 또는 테마 호환성 문제
- 업데이트되지 않은 플러그인 및/또는 테마
- WooCommerce 제품 데이터가 충분하지 않습니다.
- 잘못된 가격 정보
- 우커머스 상태
- 캐시 구성 문제
- 퍼머링크
- Checkout 및 Cart URL 관련 문제
- 체크아웃 엔드포인트 관련 문제
- 카트에 추가 버튼의 코드 문제
- 테마와 관련된 문제
- 호스팅 회사에 문의
장바구니에 추가 버튼이 작동하지 않는 WooCommerce를 수정하는 방법은 무엇입니까?
각 이유에 따라 WooCommerce에서 장바구니에 추가 버튼이 제대로 작동하지 않는 문제를 해결하는 방법을 알아보십시오.
플러그인 및 테마가 업데이트되지 않음
대부분의 이러한 유형의 오류는 제 시간에 업데이트되지 않은 플러그인 및 테마로 인해 발생하므로 모든 WordPress 플러그인 및 테마를 먼저 업데이트하십시오. 이렇게 하면 장바구니에 추가 버튼이 작동하지 않는 문제를 해결하는 데 도움이 됩니다.
또는 예를 들어 플러그인 중 하나를 업데이트하고 다른 플러그인은 업데이트하지 않으면 WordPress 사이트에 문제가 발생할 수 있습니다. 개발자가 최상의 사용자 경험을 제공하기 위해 지속적으로 플러그인과 테마를 업데이트하고 있기 때문에 연결된 다른 플러그인이 문제를 일으킬 수 있습니다.
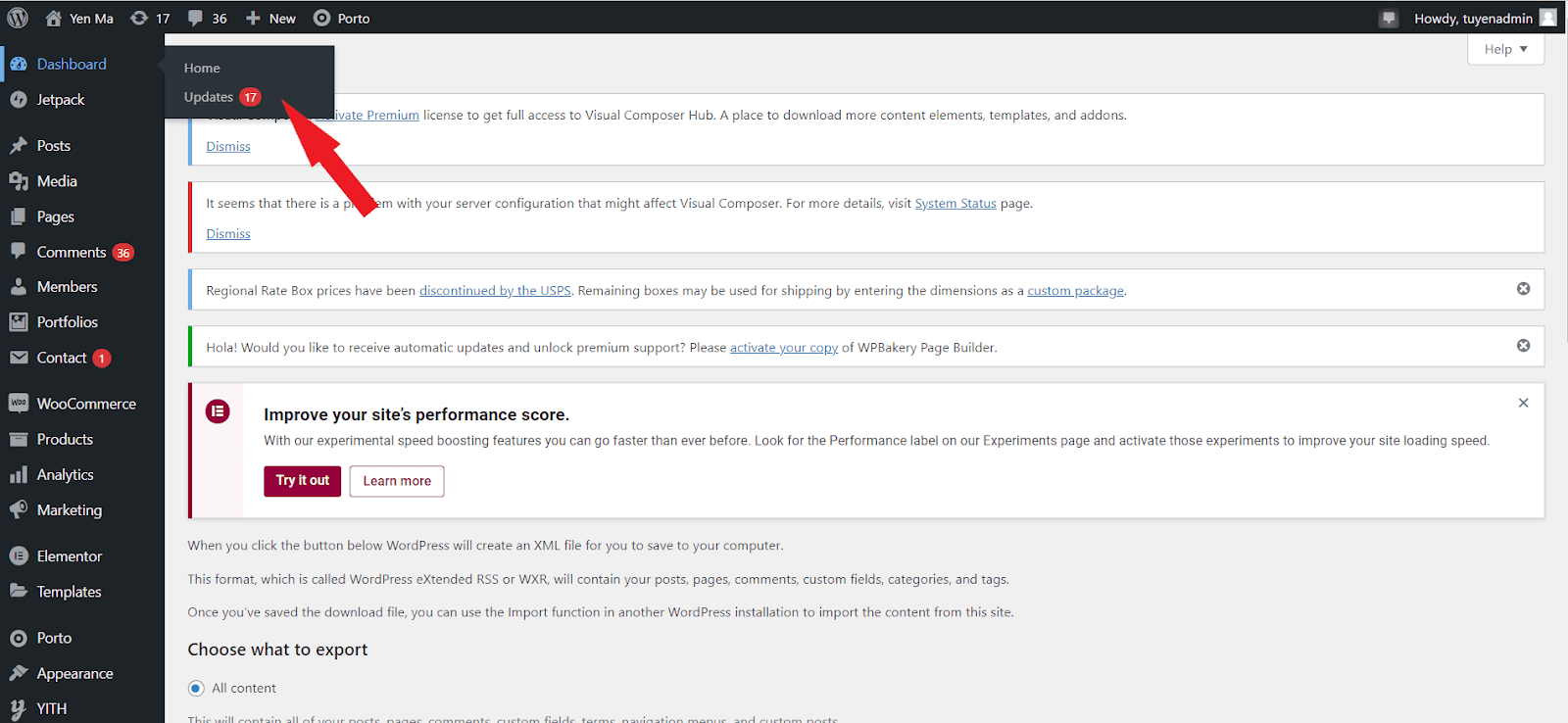
게다가 이것은 장바구니에 추가 버튼이 작동하지 않거나 WooCommerce에 표시되지 않는 문제를 해결하는 가장 간단한 방법으로 보일 수 있습니다. 따라서 문제가 발생하거나 다른 솔루션을 시도하기 전에 가능한 한 빨리 테마와 플러그인을 업데이트하는 것이 좋습니다. WordPress 대시보드 에서 업데이트 탭으로 이동합니다 .

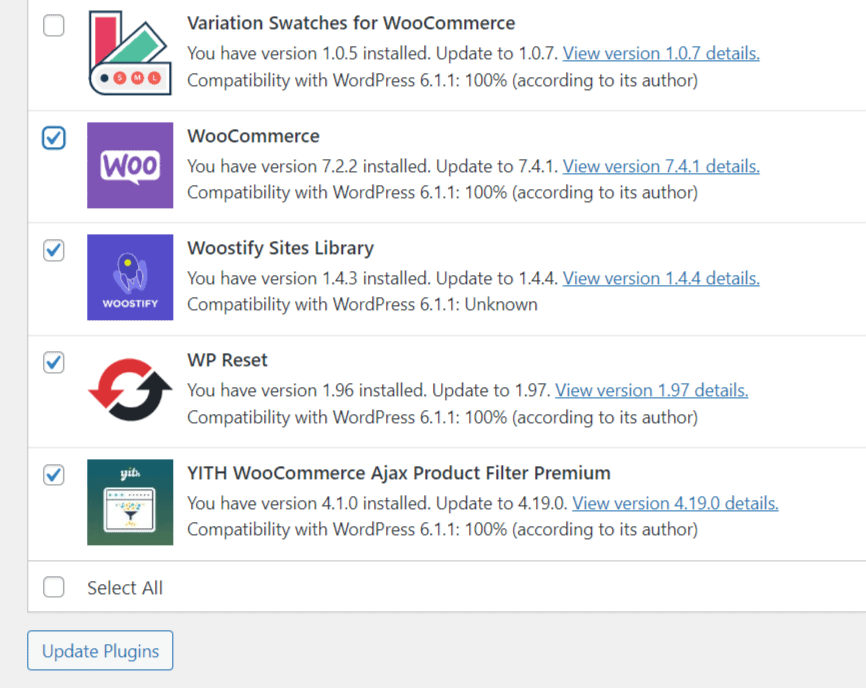
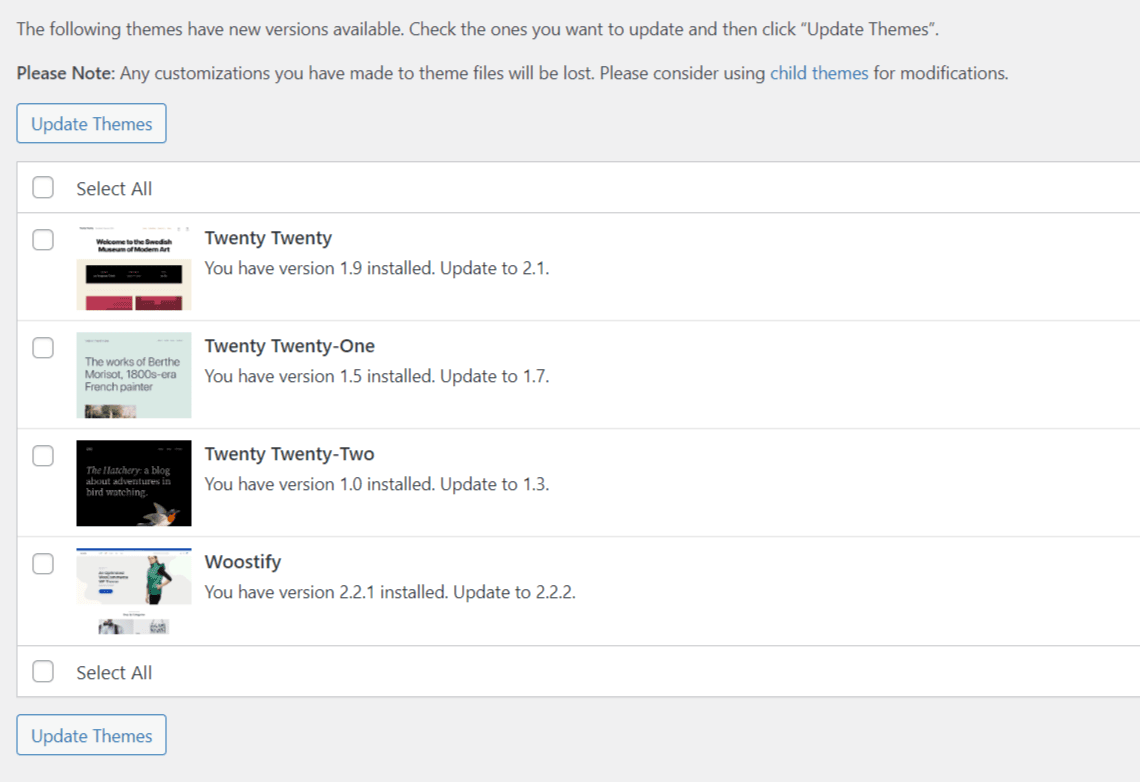
그런 다음 최신 버전을 출시한 WordPress 테마 또는 WordPress 플러그인 목록을 볼 수 있습니다.


체크박스를 선택하여 최신 버전으로 업데이트할 플러그인 또는 테마를 선택한 다음 페이지 하단의 플러그인 업데이트 버튼 또는 테마 업데이트 버튼을 누르십시오.
플러그인 또는 테마와의 호환성 문제
이전에 말했듯이 더 많은 플러그인을 사용할수록 플러그인 및 테마 호환성 문제가 발생할 가능성이 더 커집니다. 플러그인 또는 테마가 문제의 원인인지 확인하려면 다음 단계를 따르십시오.
- 모든 플러그인에 최신 업데이트가 설치되어 있는지 확인하십시오.
- 사이트의 캐시를 제거하십시오.
- 다음 두 가지 방법을 사용하여 각 플러그인을 개별적으로 비활성화하여 문제를 일으키는 플러그인을 식별합니다.
- 모든 플러그인을 한 번에 연결 해제하십시오.
- 건강검진 활용
- Woostify WooCommerce 테마로 전환
플러그인을 비활성화하여 문제가 해결되면 문제를 식별할 때까지 각 플러그인을 한 번에 하나씩 다시 활성화하십시오. 또한 비활성화가 작동하지 않으면 Woostify 테마로 전환해야 합니다.

Woostify는 가벼운 WooCommerce 테마입니다. 전환율을 높이고 전자 상거래 사이트의 판매를 개선하는 데 전적으로 중점을 둡니다. 멋진 테마이며 WooCommerce 및 모든 기능과 원활하게 통합됩니다.
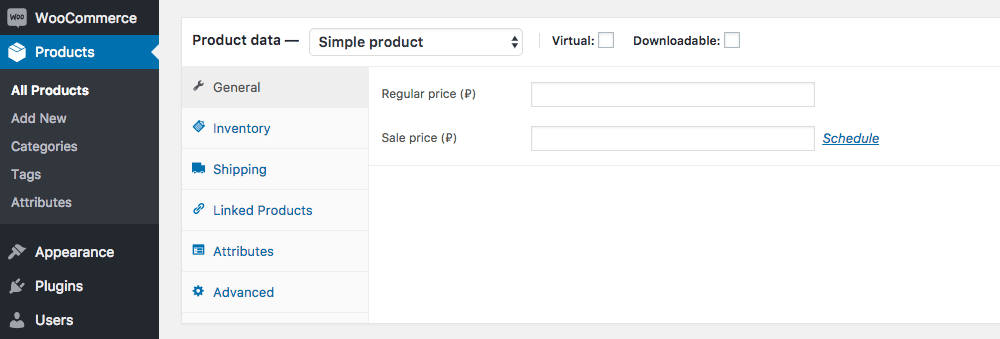
불완전한 제품 정보
불완전한 제품 정보는 또 다른 중요하지만 자주 간과되는 장바구니에 추가 버튼이 작동하지 않는 결과입니다. 제품에 최소한 제품 이름과 가격을 포함하여 필요한 모든 정보가 포함되어 있는지 확인하십시오. 또한 재고 여부, 제품 ID, 제품 설명과 같은 기타 중요 정보도 함께 작성해야 합니다.

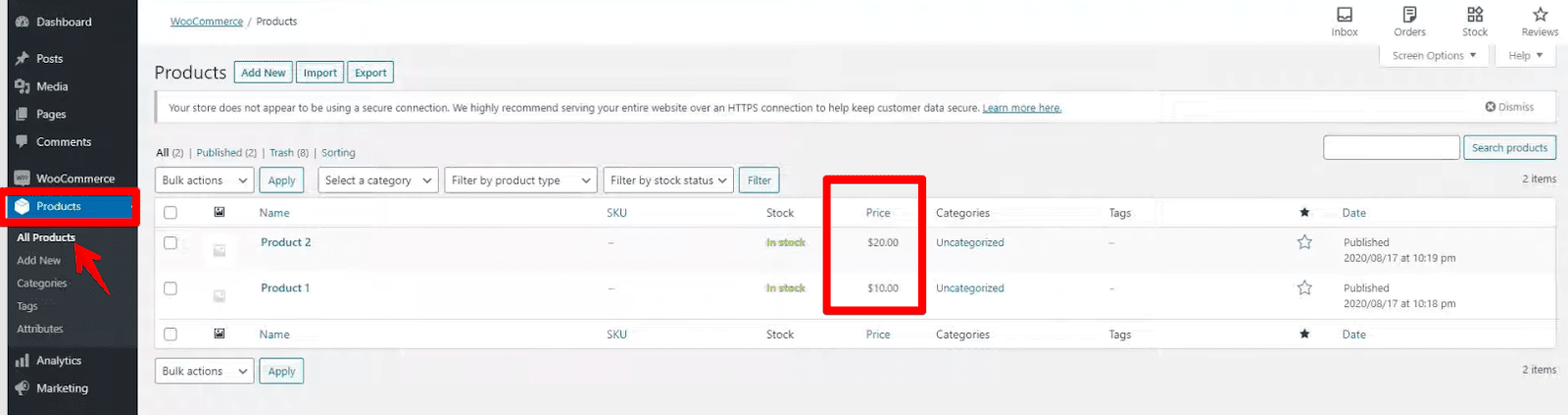
잘못된 가격 책정
잘못된 가격 책정은 장바구니에 추가 버튼이 표시되지 않는 또 다른 일반적인 원인입니다. 이는 이전 버전의 WooCommerce를 사용 중이거나 실수로 제품 가격을 조정한 경우에 발생할 수 있습니다. 두 경우 모두 카트에 추가 버튼이 표시되려면 가격이 정확한지 확인해야 합니다.

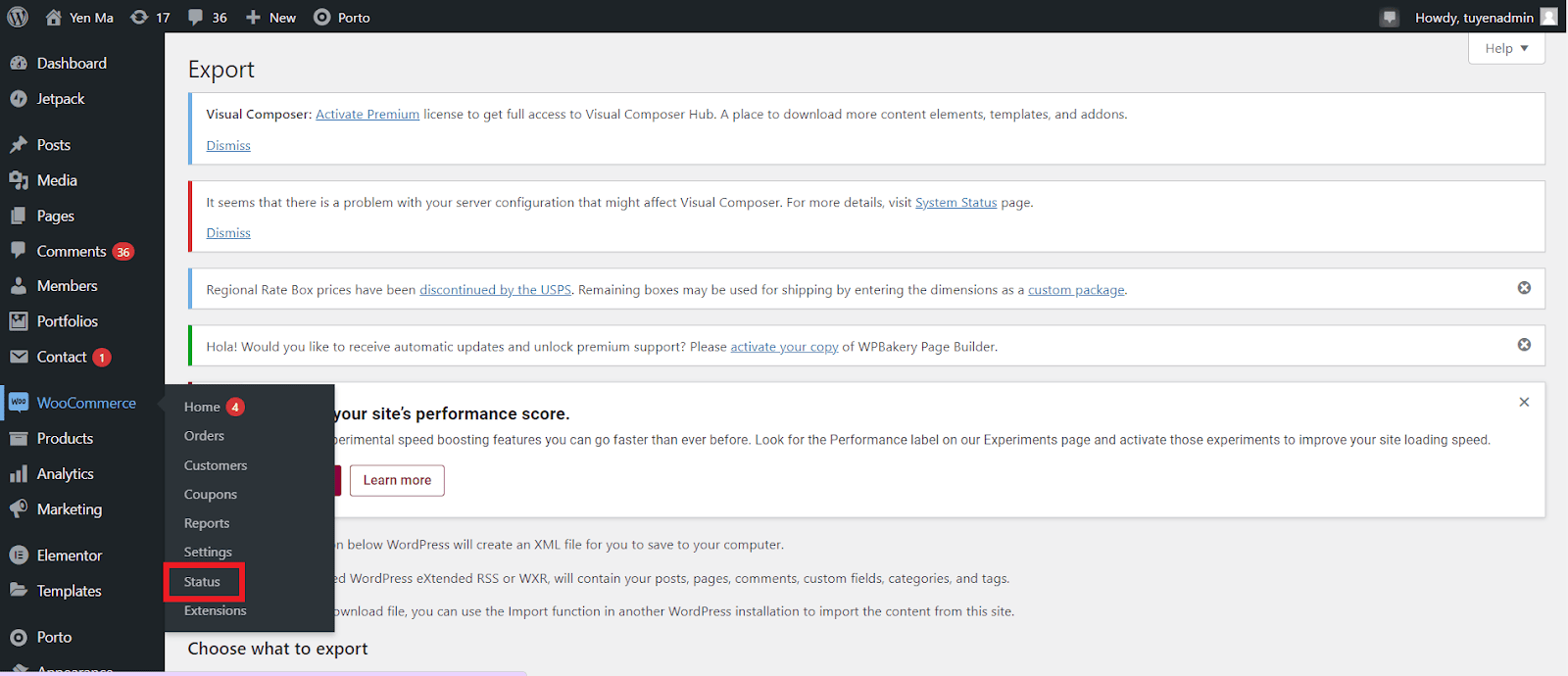
WooCommerce 상태 문제 확인
WooCommerce 상점의 상태 문제를 보고 수정하여 WooCommerce가 작동하지 않는 장바구니에 추가 버튼을 수정할 수도 있습니다. 이를 달성하려면 WordPress 대시보드 > WooCommerce > 상태 로 이동하십시오.

상태 페이지에 있으면 WordPress 환경, 서버 환경, 데이터베이스, WooCommerce 사이트, 테마 등과 같은 모든 설정을 확인하십시오. 각 항목을 검토하여 문제가 없는지 확인합니다. 모두 빨간색으로 강조 표시됩니다.

캐시로 인해 버튼이 작동하지 않음
플러그인과 테마가 적절하고 최신인지 확인한 후에도 카트에 추가 버튼이 여전히 작동하지 않으면 웹 사이트 캐싱을 확인해야 합니다.
내 계정, 체크아웃, 단일 제품 페이지 등과 같은 WooCommerce 페이지는 데이터베이스에서 동적으로 데이터를 가져오므로 캐싱 플러그인에서 이러한 페이지를 제외하는 것이 가장 좋습니다. 그러면 문제가 발생하지 않습니다.
이를 위해 캐시에서 페이지를 제외하는 옵션이 있는 캐싱 플러그인을 사용하십시오. 또한 사이트의 코드를 변경하거나 새 플러그인을 추가하는 경우 변경하기 전에 먼저 캐싱 플러그인을 비활성화하십시오. 사이트를 변경하는 동안 캐싱 플러그인이 활성화되면 원하는 결과를 얻지 못할 수 있기 때문입니다.
따라서 장바구니에 추가 버튼이 캐싱 플러그인의 영향을 받지 않는지 확인하십시오. 웹 사이트의 캐시를 지운 후 카트에 추가 버튼의 기능을 확인하십시오.
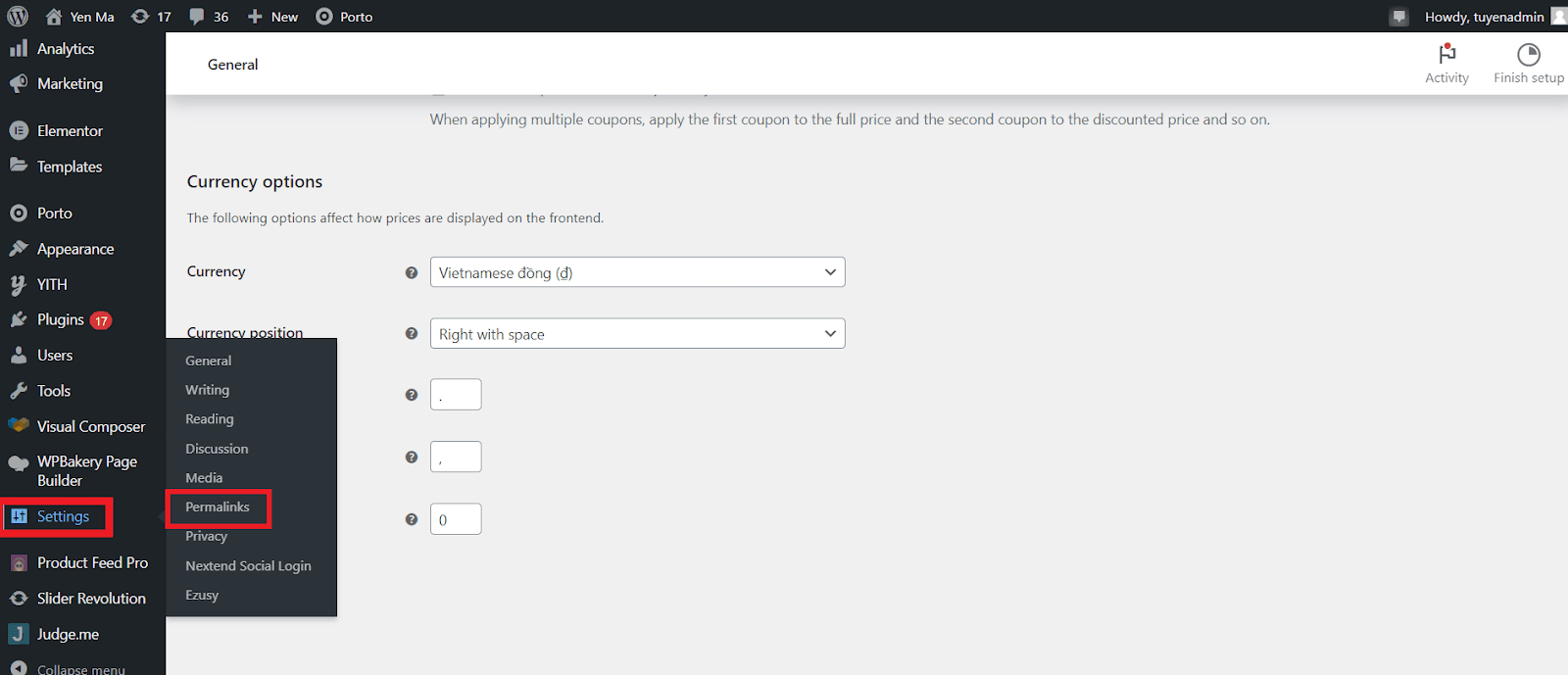
퍼머링크 업데이트
이러한 상황인 경우 퍼머링크를 업그레이드하면 WordPress 사이트의 퍼머링크 문제를 해결하는 데 도움이 될 수 있으며 이는 장바구니에 추가 버튼이 작동하지 않는 요인이 될 수도 있습니다.
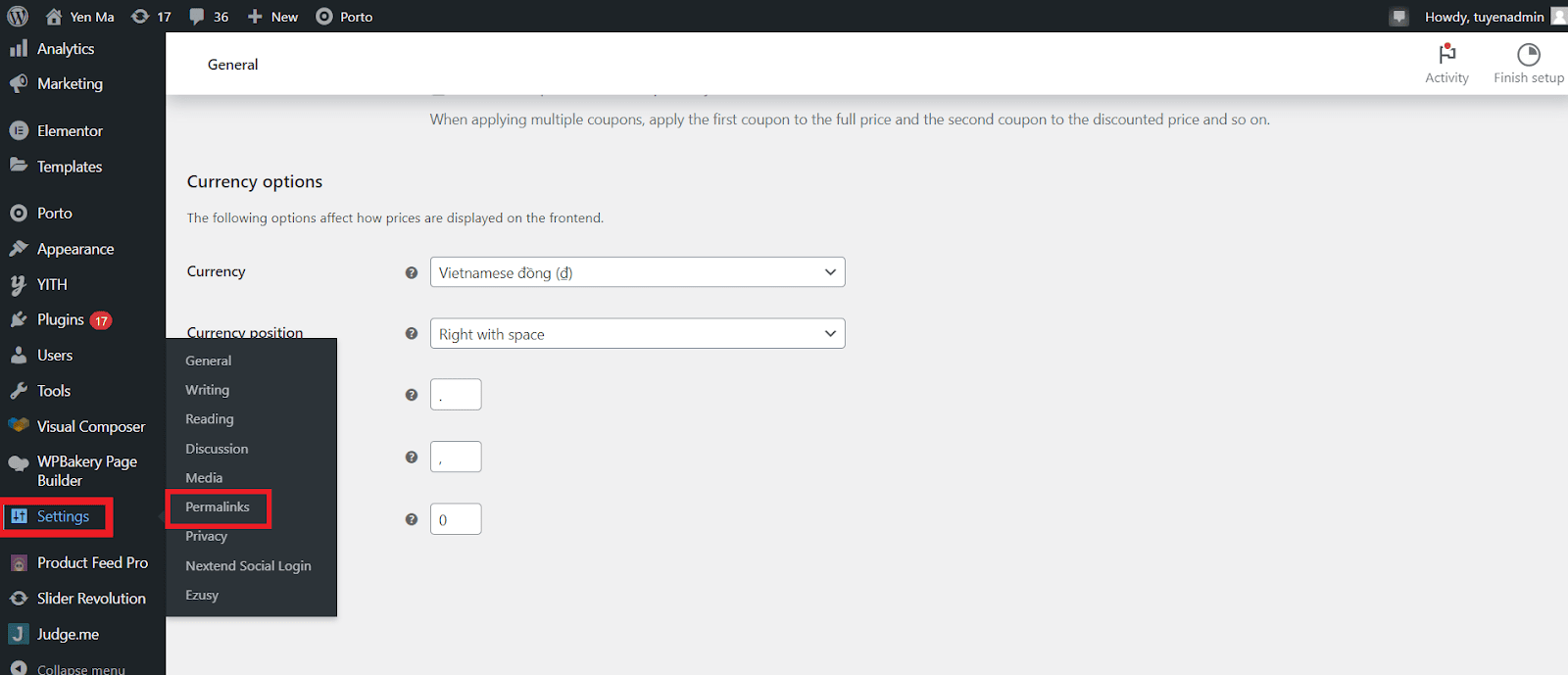
WordPress 대시보드 > 설정 > 퍼머링크 로 이동하고 변경 사항 저장 버튼을 클릭하여 퍼머링크를 업데이트할 수 있습니다. 일부 워드프레스 사용자는 이러한 방식으로 퍼머링크를 업데이트하도록 선택하기 때문에 다른 퍼머링크 구조를 선택한 다음 원래 선택한 구조로 다시 변경할 수도 있습니다.

WooCommerce 페이지 또는 카트 URL이 올바르게 구성되었는지 확인하십시오.
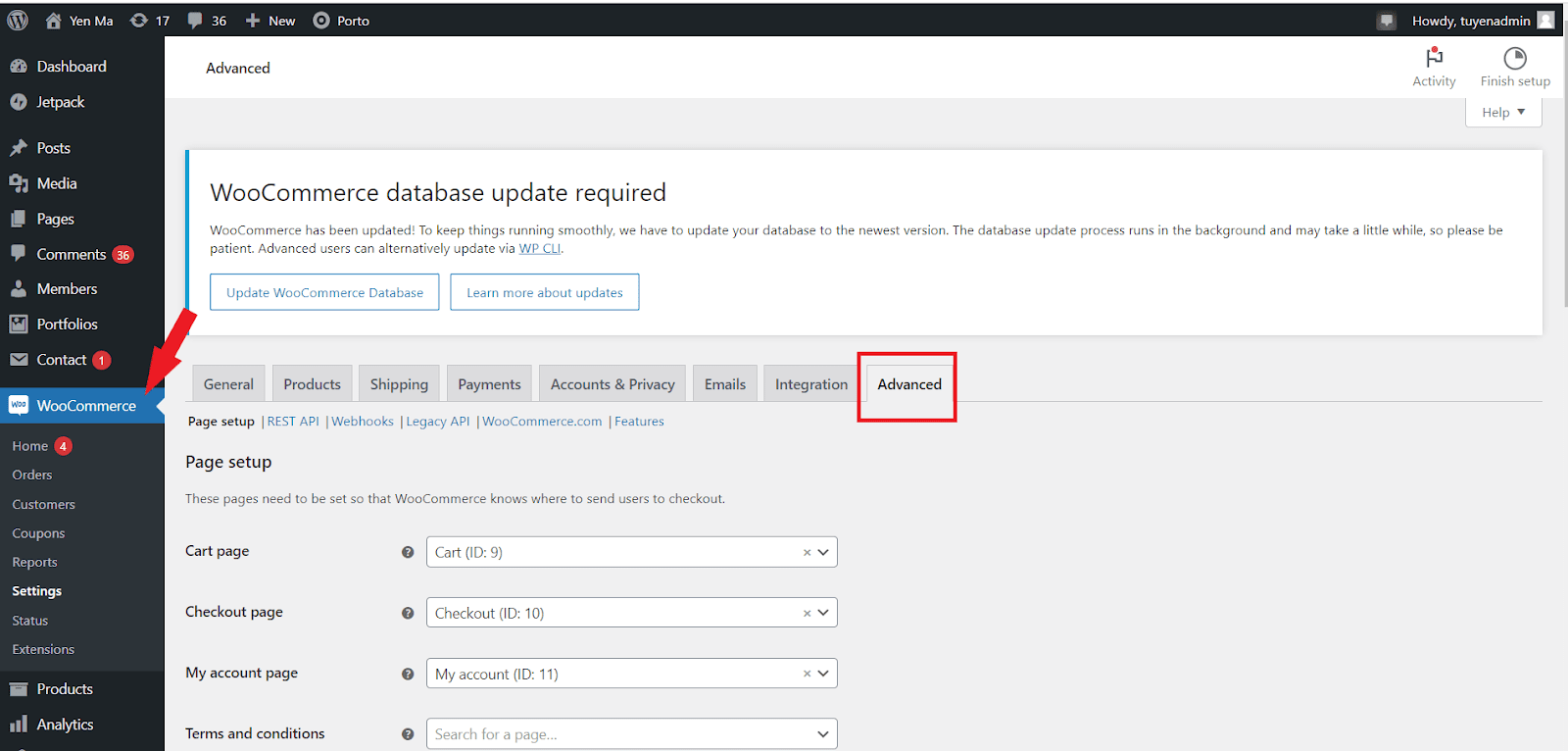
WooCommerce 페이지 또는 장바구니 URL이 제대로 구성되지 않아 장바구니에 추가 버튼이 작동하지 않을 수도 있습니다. WooCommerce > 설정 으로 이동하고 설정 페이지에서 고급 탭을 클릭하여 제대로 구성되었는지 확인합니다. 여기에서 카트 및 체크아웃 페이지의 URL이 모두 올바르게 구성되었는지 확인하세요.

체크아웃 엔드포인트가 제대로 작동하는지 확인합니다.
우커머스 장바구니 담기 버튼은 앞서 언급한 문제와 마찬가지로 엔드포인트가 잘못 설정된 경우 제대로 동작하지 않을 수 있습니다.
또한 WooCommerce > 설정 > 고급을 사용하여 이 문제를 해결할 수 있습니다.

그런 다음 지불, 주문 접수, 지불 방법 추가, 지불 방법 제거 및 기본 지불 방법 설정과 같은 결제 끝점 섹션에 나열된 옵션을 살펴보십시오. 끝점 URL에 공간이 없는지 확인합니다.
장바구니에 담기 버튼의 코드 관련 문제
코드 문제, 특히 사용자 지정 코드로 인해 장바구니에 추가 버튼이 작동하지 않을 수도 있습니다. 또한 장바구니에 담기 버튼이 작동하지 않는 경우 변동 상품의 가격 문제 때문일 수 있습니다. 특정 상황에서 WooCommerce는 종종 카트에 추가 버튼을 비활성화합니다.
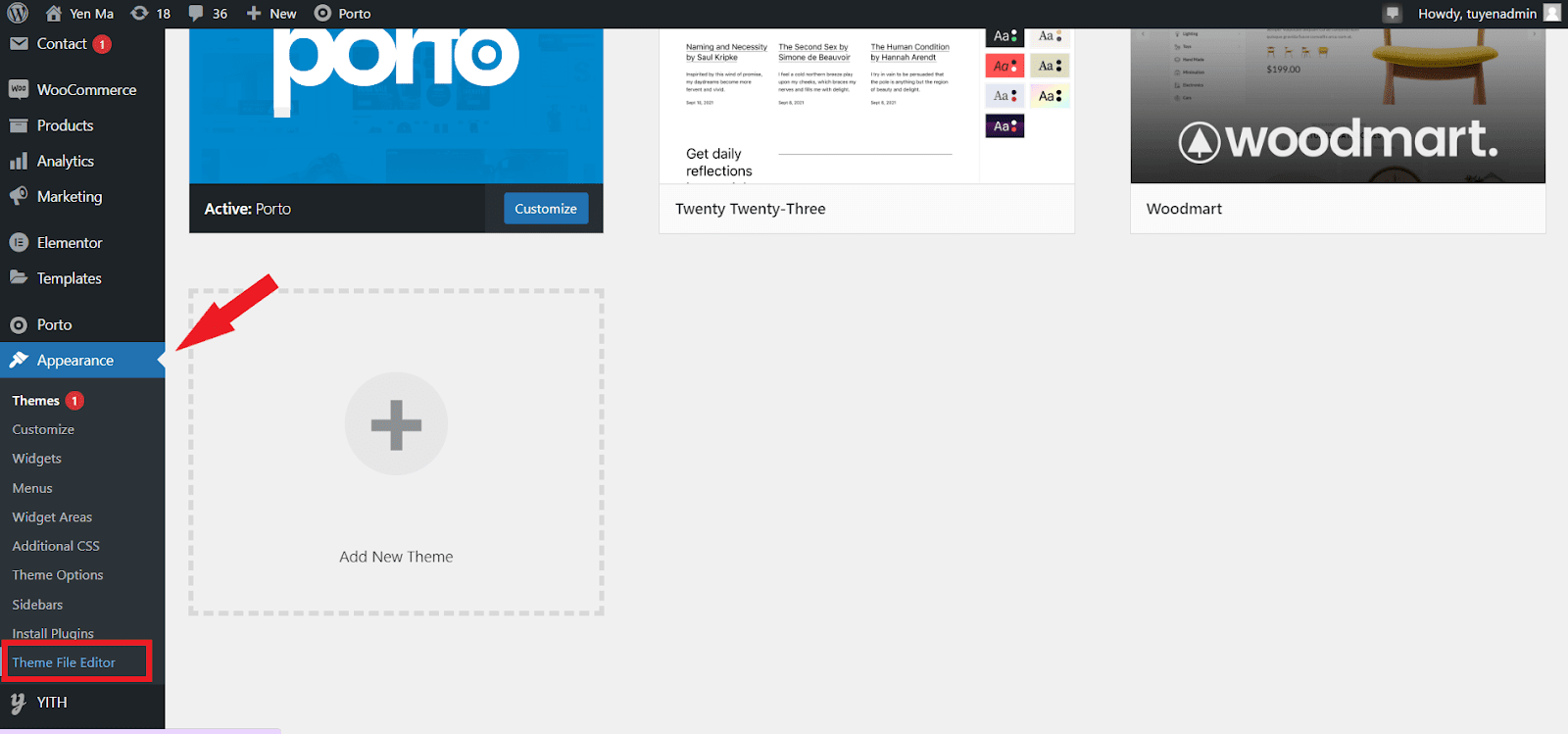
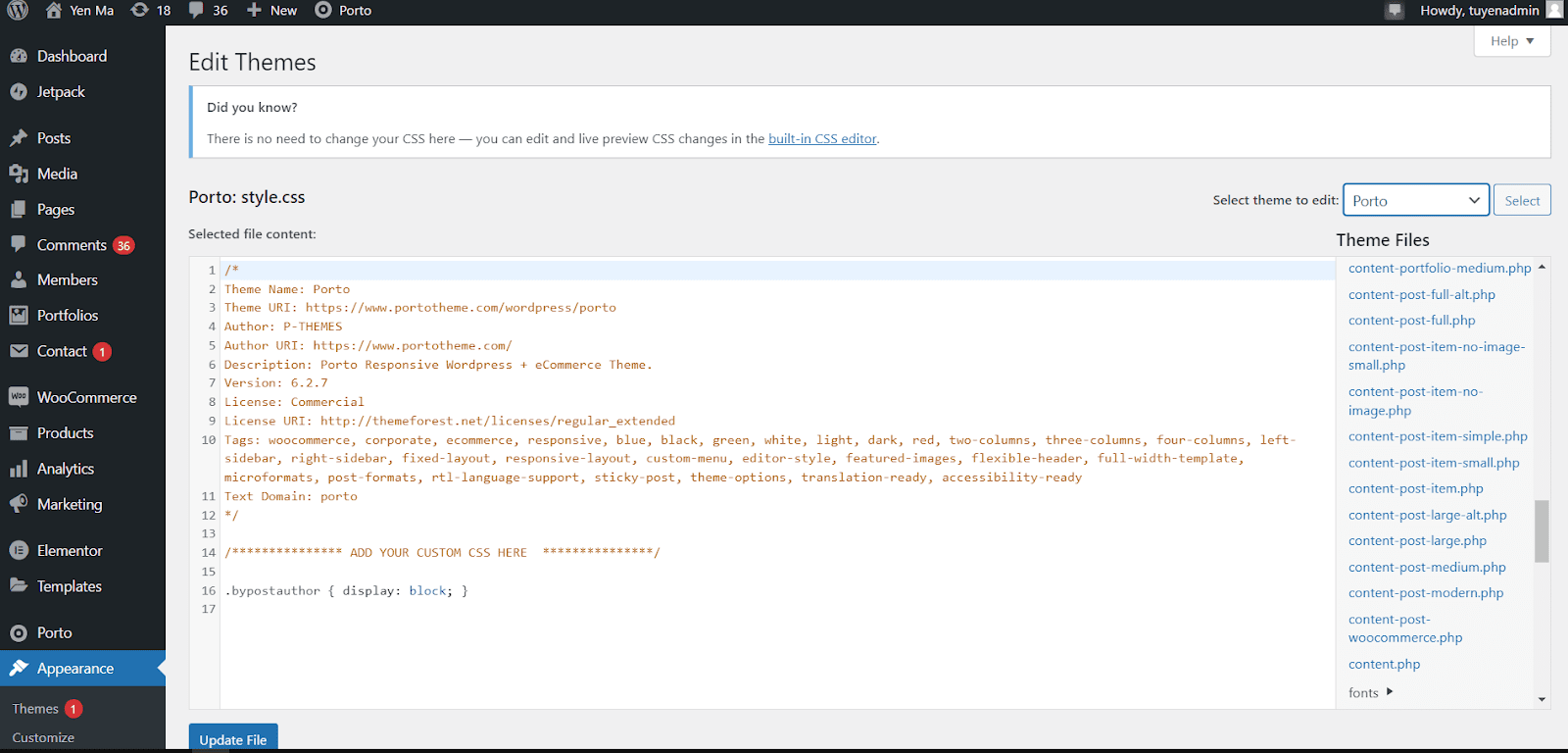
이 문제를 해결하려면 모양 > 테마 편집기 로 이동하여 functions.php 파일을 편집합니다. 그런 다음 오른쪽 사이드바에서 functions.php를 클릭하고 편집기에서 파일 끝에 다음 코드 줄을 추가하고 파일 업데이트를 선택합니다. 그런 다음 다시 확인하십시오.

코드는 다음과 같습니다.
[add_filter('woocommerce_show_variation_price', function() {return TRUE;});]테마 관련 장바구니에 추가 버튼 문제
위에 나열된 이유 외에도 WooCommerce 테마 사용으로 인해 장바구니에 추가 버튼이 가려질 수 있습니다. 제품 페이지에 고유한 테마 요소가 있을 수 있기 때문입니다.
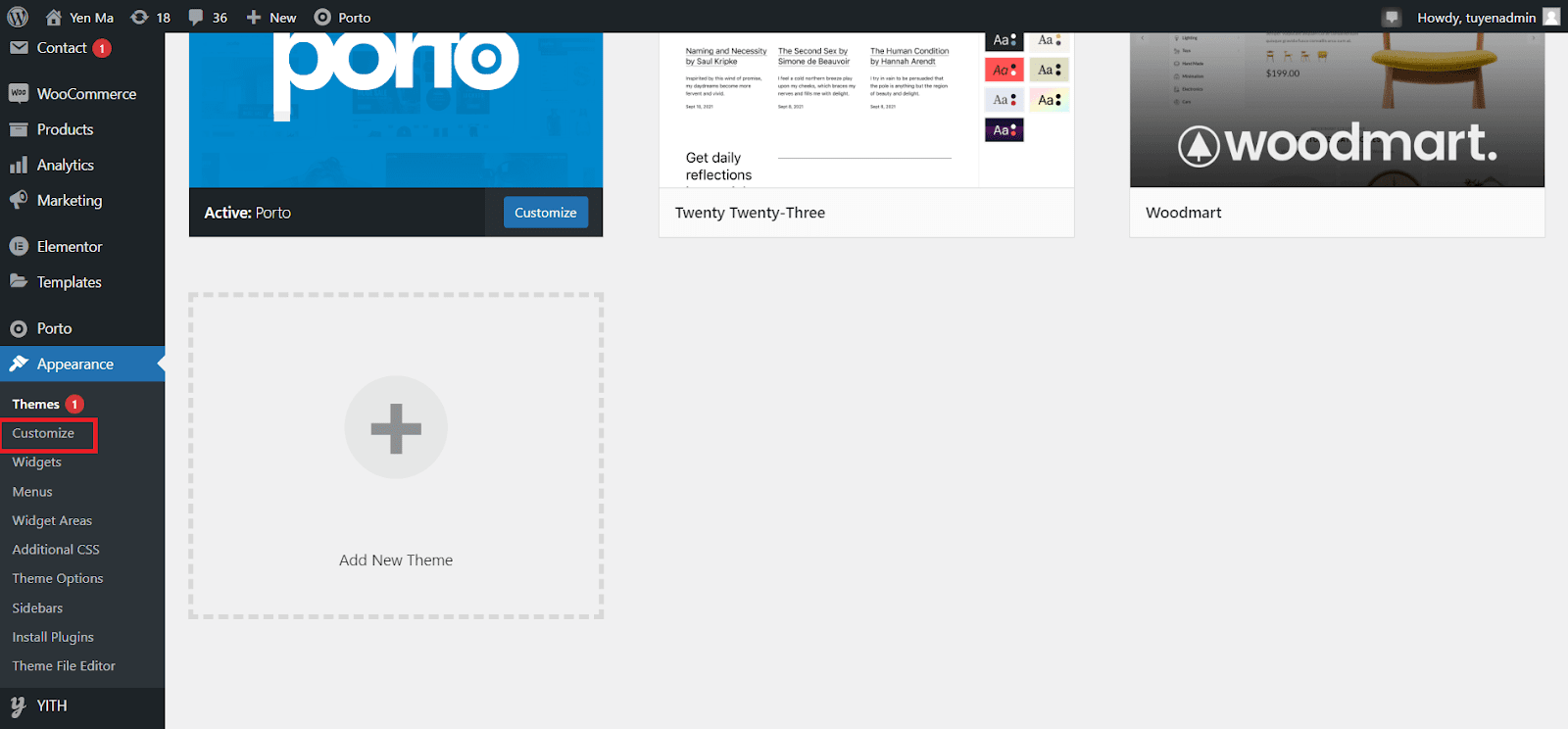
모양 > 사용자 지정 > WooCommerce 로 이동하여 이것이 귀하에게 적용 가능한지 확인하십시오. 그런 다음 제품 페이지의 사용 가능한 대안을 검토합니다.

또한 WordPress 테마와 페이지 간에 불일치를 발견했거나 테마 문제로 인해 장바구니에 추가 버튼이 올바르게 로드되지 않는 경우 다음과 같이 수정할 수 있습니다.
Theme File Editor에 액세스하려면 Appearance > Theme Editor 로 이동합니다. 그런 다음 오른쪽 사이드바에서 테마 파일로 이동하여 단일 게시물을 선택합니다. single.php 파일 끝에 다음 코드를 추가합니다.
[if ( is_singular( 'product' ) ) { wc_get_template_part( 'content', 'single-product' ); } else { wc_get_template_part( 'content', 'single-product' ); }] 
그런 다음 파일 업데이트 버튼을 클릭하여 변경 사항을 저장해야 합니다.
호스팅 회사에 문의
이 목록에 있는 모든 항목을 시도했지만 아무 것도 작동하지 않은 후에도 장바구니에 추가 버튼이 표시되지 않는 문제가 계속 발생하는 경우 사이트에 기술적인 문제가 있을 수 있습니다. 이 경우 웹 호스트 또는 "WooCommerce 지원"에 문의하여 문제 해결에 도움을 받는 것이 좋습니다.
지금까지 시도한 것을 그들에게 알려야 합니다. 이것은 그들이 솔루션을 무시하고 올바른 방향으로 더 빨리 안내하는 데 도움이 될 것입니다.
WooCommerce 상점에서 Woostify의 카트에 추가 버튼 사용
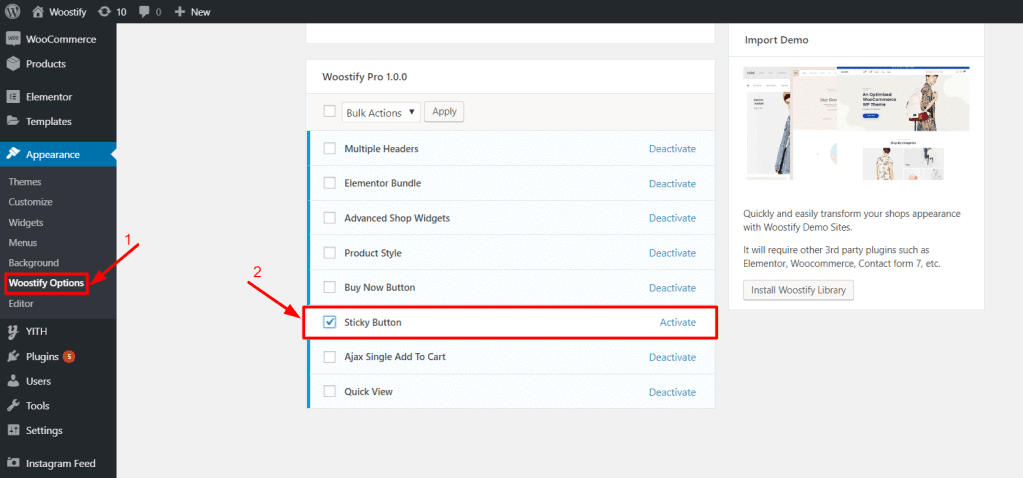
앞에서 언급했듯이 Woostify는 WooCommerce로 온라인 판매를 하는 사람들에게 훌륭한 테마입니다. Woostify 테마는 상점 소유자가 온라인 상점에서 쇼핑 경험을 향상할 수 있는 흥미로운 기능을 제공합니다. 그것은 스티커 장바구니에 추가 버튼입니다.
이 기능은 구매자가 단일 제품 페이지를 아래로 스크롤할 때 플로팅 카트에 추가 버튼으로 결제 페이지로의 간단한 방법을 제공하여 온라인 판매자가 상점 전환율을 향상시키는 데 도움이 될 수 있습니다.

자세히 설명하면 Woostify의 Sticky Add to Cart 버튼은 고객이 제품 가격 정보 옆에 있는 일반적인 Add to Cart 버튼까지 스크롤할 필요 없이 고객을 장바구니로 안내하여 소매업체가 체크아웃 프로세스를 간소화하는 데 도움이 됩니다. 그러면 매장의 전환율이 높아지고 매출이 향상될 수 있습니다.
Woostify의 Sticky Add To Cart 버튼에 대한 자세한 내용은 이 기사를 참조하십시오.
최종 단어
간단히 말해서 장바구니에 추가 버튼이 표시되지 않거나 제대로 작동하지 않으면 WooCommerce 스토어에 부정적인 영향을 미치고 부정적인 사용자 경험을 생성합니다. 이 게시물에서는 장바구니에 추가 버튼이 없거나 표시되지 않는 원인이 될 수 있는 가장 인기 있는 문제를 살펴보았습니다. 또한 이러한 문제를 해결하고 WooCommerce 상점에서 카트에 추가 버튼이 잘 작동하도록 하는 방법에 대한 자세한 가이드를 설명했습니다.
올바른 방법을 따르도록 보장하기 위해 문제의 원인을 찾기 전에 고려해야 할 네 가지 중요한 사항이 있습니다.
- WordPress, WooCommerce 및 모든 플러그인을 최신 버전으로 업데이트합니다.
- 캐시 지우기
- Woostify WooCommerce 테마 사용을 고려하고 Woostify의 Sticky Add To Cart Button 애드온 활성화
- 제목, 이미지, 가격 및 설명을 포함한 모든 제품 정보가 완전하고 정확한지 확인하십시오.
대체로 이 기사가 WooCommerce에 장바구니에 추가 버튼이 표시되지 않는 문제를 해결하는 데 도움이 되기를 바랍니다. 권장 사항이나 질문이 있는 경우 아래 섹션에 의견을 남겨 알려주십시오.
