플러그인 없이 WordPress 작성자 상자를 추가하는 방법: 독자에게 콘텐츠 작성자 소개
게시 됨: 2022-01-11WordPress 웹사이트에 작성자 상자를 추가하시겠습니까? 너무 도전적이라고 생각하십니까? WordPress 웹 사이트를 시작하고 작성자 상자를 포함하면 작성자와 웹 사이트의 신뢰성을 상당히 높일 수 있습니다. 모든 웹사이트 소유자가 달성하기 위해 노력해야 하는 것입니다. 많은 웹 사이트는 설치가 너무 복잡하기 때문에 이 기능을 무시하고 이러한 오해로 인해 많은 웹 사이트에서 충분한 트래픽을 얻지 못하고 있습니다.
저자의 #전기는 #독자가 #작가와 #웹사이트 자체에 더 연결되도록 하기 위한 것입니다.
트윗하려면 클릭새로운 독자가 귀하의 기사 중 하나를 발견하면 기사를 작성한 사람에 대해 더 많이 알게 될 것입니다. 그러면 저자와 웹사이트에 대한 충성도가 높아져 다시 방문하고 참여하게 됩니다. 또한, 저자의 사진과 정보를 보는 것은 저자의 정당성과 책임을 증가시킵니다.
또한, 특히 다중 작성자 웹 사이트가 있는 경우 평판을 만들고 특정 주제에 대한 전문가로 자신을 소개할 수 있습니다. 이렇게 하면 더 많은 작성자가 귀하의 웹사이트에 글을 쓰고 싶어할 것입니다.
Simple Author Box 플러그인의 기본 기능을 향상하여 작성자의 자격 증명을 더 눈에 띄게 만들고 독자가 작성자 상자를 활용하여 귀하와 귀하의 작가 팀을 팔로우하고 연락하도록 권장할 수 있습니다. 이것은 당신과 당신의 작가 모두에게 윈-윈 상황입니다. 플러그인 없이 WordPress 작성자 상자를 웹사이트에 추가하는 것은 복잡해 보일 수 있습니다. 그러나 이 기사에서는 플러그인 없이 WordPress 작성자 상자를 웹사이트에 몇 분 만에 추가하는 방법에 대해 알아야 할 모든 것을 찾을 수 있습니다.
작가 상자 란 무엇이며 왜 필요한가요?

작성자 상자를 추가하는 전체 프로세스를 시작하기 전에 그것이 무엇인지 알아야 합니다. 작성자 상자는 특정 기사 작성자에 대한 세부 정보가 포함된 웹 사이트 기사 또는 페이지의 일부입니다.
기사에서 논의된 주제에 대한 작가의 전문 지식을 방문자에게 알려주기 때문에 일반적으로 모든 웹사이트의 필수 구성요소로 간주됩니다. 여러 웹사이트에 동일한 주제에 대한 기사가 많기 때문에 저자 정보를 제공하면 기사에 진정성을 부여할 수 있습니다.
작성자 상자를 추가하면 몇 가지 장점이 있습니다. 그 중 대부분은 상호 작용의 품질과 독자의 참여 및 웹 사이트의 합법성을 높이는 데 반영됩니다. 또한 작성자 상자가 검색 엔진 최적화에 도움이 될 수 있음이 표시되었습니다. 귀하의 사이트에서 저자의 세부 정보를 공개함으로써 귀하는 본질적으로 귀하의 웹사이트를 저자의 포트폴리오에 추가함으로써 해당 도메인에서 저자의 "가치"를 향상시키는 것입니다. 누군가가 특정 저자를 검색할 때도 귀하의 웹사이트가 표시됩니다.
시청자가 모든 웹사이트 게시물과 기사 뒤에 숨은 개인에 대해 알 수 있도록 하면 웹사이트와 기여자의 신뢰성이 향상됩니다. 같은 작가가 만든 다른 작품을 찾기 위해 웹사이트를 탐색하는 대신, 작가의 가장 최근 게시물에 대한 작성자 상자를 통해 독자는 같은 작가가 신속하게 게시한 특정 게시물을 탐색할 수 있습니다. 이 기능으로 사용자 친화적인 탐색이 최적화되었습니다.
플러그인 없이 웹사이트에 WordPress 작성자 상자 추가
각 작가의 세부 정보를 입력하고 Gravatar 사진을 업로드하기만 하면 작가 상자를 지원하는 WordPress 테마에 작가 상자를 쉽게 추가할 수 있습니다. 이 접근 방식은 각 저자의 정보를 그들이 작성한 기사 하단에 통합합니다.
플러그인 없이 WordPress 작성자 상자를 추가하는 방법
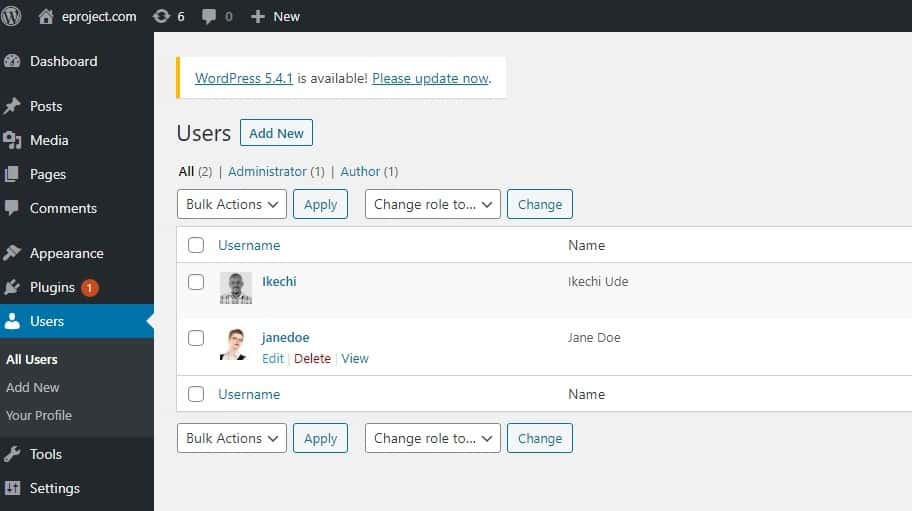
- WordPress 관리 대시보드에서 사용자 탭으로 이동합니다.

- 작성자 이름 위로 마우스를 가져가면 사용 가능한 WordPress 선택 항목이 나타납니다.
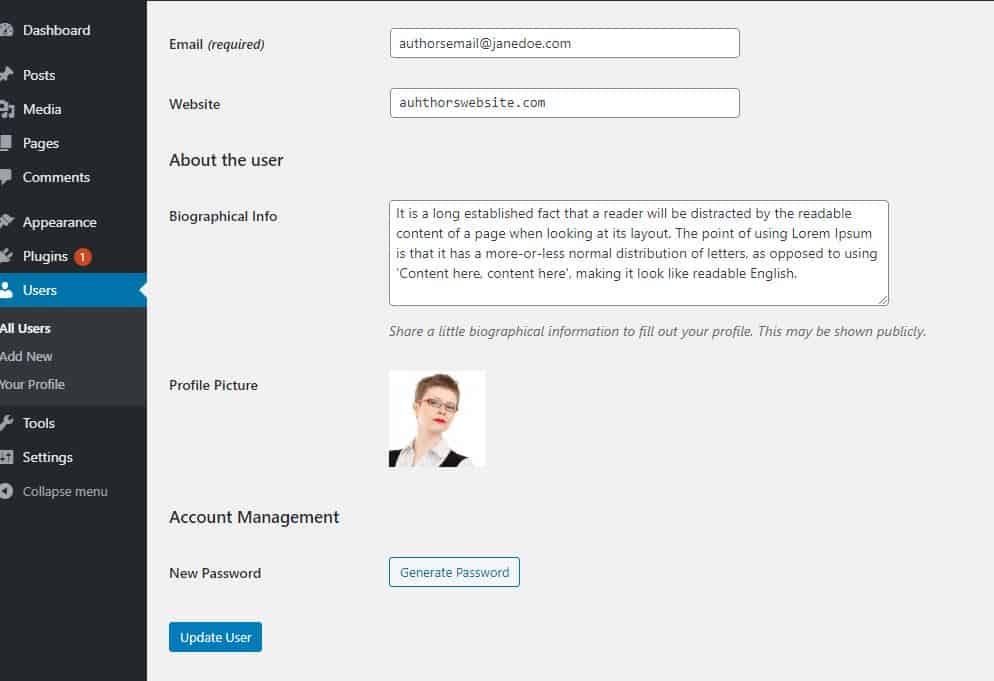
- 편집을 선택하고 사용자 편집 섹션에서 작성자의 세부 정보를 입력합니다.

- 필수 정보를 모두 입력한 후 사용자 업데이트 옵션을 클릭합니다.
플러그인 없이 WordPress 작성자 상자를 수동으로 만들기 시작하기 전에 그 과정에서 발생할 수 있는 까다로운 문제를 해결하는 데 도움이 되는 도구를 사용해야 합니다. WP 재설정은 핵심 문서를 다시 스캔하고 형식을 다시 지정하고 웹사이트에서 확장을 하나씩 또는 일괄적으로 비활성화할 수 있는 플러그인입니다. 테마를 자극 및 연결 해제하고 자격 증명 및 권한을 재부팅하고 새 관리자 계정을 만들고 긴급 복구 스크립트를 활용하여 순식간에 White Screen Of Death를 수정할 수 있습니다.
WP 재설정을 사용하면 다운된 상태에서도 웹페이지를 사용자 정의할 수 있습니다. 이는 플러그인 없이 WordPress 작성자 상자를 추가할 때 발생할 수 있습니다. 기본적으로 WP Reset은 절차 중 실수를 수정할 수 있습니다.
출시 예정 및 유지 관리 모드는 방문자에게 웹사이트가 현재 공사 중임을 알리는 데 사용할 수 있는 또 다른 훌륭한 WordPress 플러그인입니다. 이 다목적 플러그인은 모든 WordPress 테마와 호환됩니다. 드래그 앤 드롭 페이지 빌더가 포함되어 있어 사용이 간편합니다. 출시 예정 및 유지 관리 모드 플러그인을 사용하여 다양한 방문 페이지, 판매 페이지, 옵트인 페이지, 리드 페이지, 출시 예정 페이지, 유지 관리 모드 페이지 등을 만들 수 있습니다. 이렇게 하면 방문자는 웹사이트에서 아직 구축 중이 아닌 페이지를 볼 수 있습니다.
먼저 작성자 상자 지원을 제공하는 WordPress에 작성자 ID를 삽입하는 방법과 위치를 설명하는 이전 섹션에 설명된 단계를 완료해야 합니다. 이후에 PHP 코드가 사용할 각 사람에 대한 정보를 WordPress에 제공합니다.
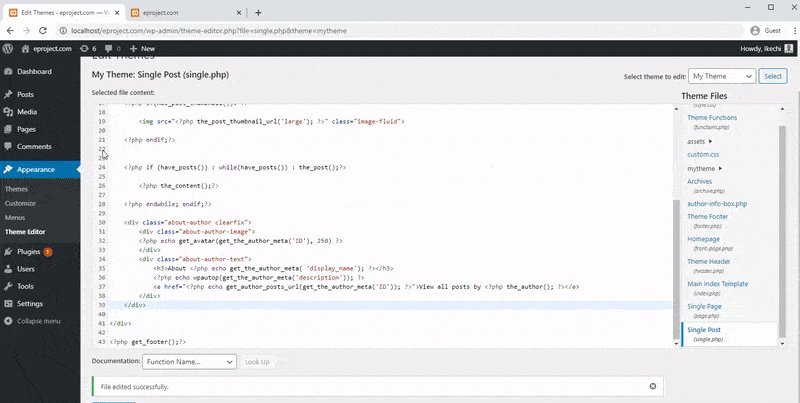
- WordPress 관리 대시보드에서 모양으로 이동한 다음 테마 편집기로 이동합니다.
- 오른쪽 상단의 테마 파일 섹션에서 단일 게시물(single.php) 폴더를 선택합니다.
- 블로그 기사를 복구하기 위한 루프의 "content()" 기능 아래에 텍스트의 기본 div 컨테이너 위에 코드 조각을 삽입한 다음 파일 업데이트 버튼을 클릭합니다.
- 코드를 수정하거나 넣기 전에 FTP 클라이언트를 사용하여 single.php 파일의 복사본을 만드십시오. 이렇게 하면 폴더에 삽입한 새 코드에 실수가 포함된 경우 이전 문서로 되돌릴 수 있습니다. WP Reset은 클릭 한 번으로 전체 사이트를 복원하거나 사이트의 구성 요소를 선택하여 오류가 없는 명확하고 오류 없는 버전으로 복원할 수 있으므로 이러한 상황에서도 도움이 될 수 있습니다.
<div class="about-author">
<div class="about-author-image">
<?php 에코 get_avatar(get_the_author_meta('ID'), 250); ?>
</div>
<div class="about-author-text">
<h3><?php echo get_the_author_meta( 'display_name'); ?></h3>
<?php 에코 wpautop(get_the_author_meta('설명')); ?>
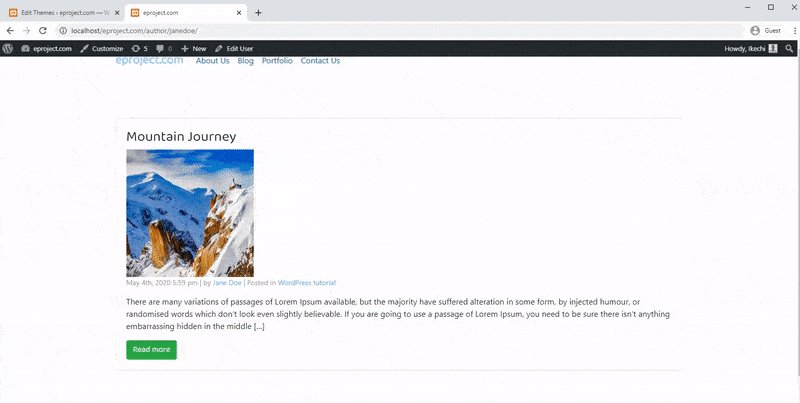
<a href="<?php echo get_author_posts_url(get_the_author_meta('ID')); ?>">모든 게시물 보기 <?php the_author(); ?></a>
</div>
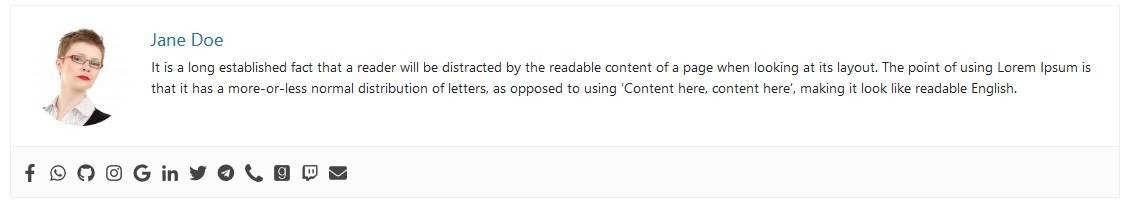
</div>저자의 이미지와 전기 정보는 위의 두 div 컨테이너("about-author-image" 및 "about-author-text"로 분류됨)에 보관됩니다. 작성자의 아바타는 get avatar() 메서드를 사용하여 사진 컨테이너 내에서 가져옵니다. 이 메서드는 작성자의 ID와 사진 크기(픽셀)라는 두 가지 변수를 사용합니다. 매개변수가 전달되면 사용자 편집 탭에 입력한 이메일 계정과 연결된 그라바타를 가져옵니다.


새로 삽입된 작성자 상자의 스타일을 원하는 대로 지정할 수 있습니다. 아래 CSS 코드는 작성자 상자의 스타일을 지정하는 데 사용되었습니다.
.about-author {
배경색: #f8f9fa;
패딩: 20px; }
.about-author::후 {
콘텐츠: "";
클리어: 둘 다;
디스플레이: 테이블; }
.about-author-image {
왼쪽으로 뜨다;
너비: 20%; }
.about-author-text {
플로트: 오른쪽;
너비: 75%; }플러그인을 사용하여 전문 작가 상자 만들기
WordPress에 대해 잘 알고 있더라도 오류가 있으면 사이트가 손상될 수 있으므로 테마 및 플러그인을 편집하는 것은 위험할 수 있습니다. 이 문제가 발생하고 사이트가 대기 모드가 아닌 경우 모든 뷰어는 경고를 보고 문제를 해결할 때까지 웹사이트를 떠나 정상적인 탐색을 재개할 수 있습니다.
그러나 WordPress 사이트에 작성자 상자를 추가하는 것이 장기간 대기 모드를 유지하는 것을 정당화해서는 안 됩니다.
Simple Author Box와 같은 WordPress 플러그인을 사용하여 작성자 상자를 만들면 몇 분 만에 WordPress 웹 사이트에 작성자 상자를 어려움 없이 만들 수 있습니다.
Simple Author Box 플러그인
WordPress 플러그인 저장소를 사용하여 설치
- 플러그인 메뉴로 이동하여 WordPress 대시보드의 드롭다운 메뉴에서 새로 추가를 선택합니다.
- 검색 상자에 "간단한 작성자 필드"를 입력한 후 Enter 키를 누르십시오.
- 플러그인 설명 상자에서 지금 설치 버튼을 클릭하고 설치가 완료되는 즉시 플러그인을 시작합니다.
- 플러그인 설정을 구성하고 저장합니다.

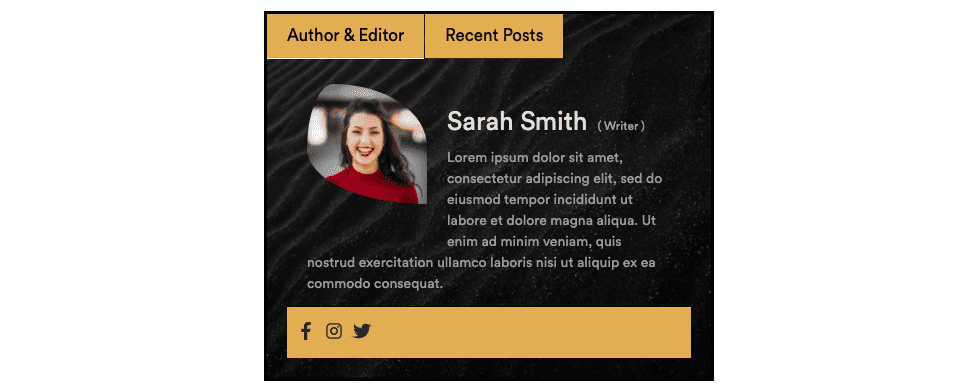
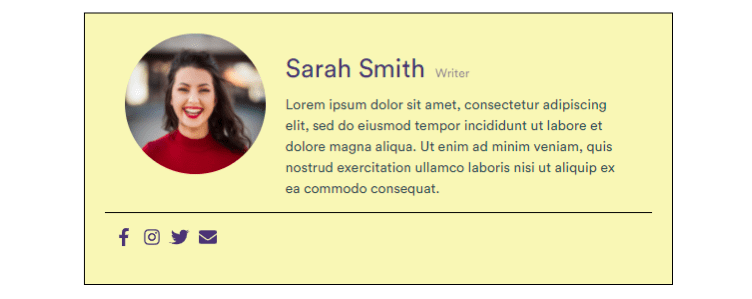
Simple Author Box 플러그인은 웹사이트의 모든 게시물 끝에 유연한 작성자 상자를 추가합니다. 사용자 정의 색상 조합, 글꼴, 소셜 미디어 링크 등과 같은 기능으로 사용자 정의할 수 있습니다. 이것은 WordPress 웹 사이트의 디자인과 레이아웃에 맞게 조정할 수 있으므로 중요합니다.
테마와 조화되도록 작성자 상자의 모양을 조정하는 것 외에도 텍스트 또는 그래픽 편집기를 사용하는 옵션과 함께 포괄적인 개인 정보 텍스트 상자를 추가합니다. Simple Author Box 플러그인을 사용하여 Gravatar 페이지로 이동하지 않고 작성자의 프로필을 변경할 수도 있습니다.

이 플러그인으로 만든 작성자 상자에는 한 명 이상의 작성자 이름, 사이트, 그라바타, 사용자 지정 사진, 약력 및 소셜 네트워킹 아이콘이 표시될 수 있습니다. 이 플러그인으로 제작한 모든 작성자 상자는 완전히 조정 가능하며 iPad, 스마트폰 또는 컴퓨터에서 보고 있는지 여부에 따라 수정된 부분에 표시됩니다. Simple Author Box 플러그인을 사용하면 사용자 친화적인 인터페이스를 통해 작성자 상자를 완벽하게 제어할 수 있습니다.

Simple Author Box 작성자의 위젯을 사용하여 블로그의 다양한 작성자의 콘텐츠 탐색을 촉진할 수 있습니다. 이 기능은 작가의 갤러리와 기사 링크를 표시합니다. 작성자의 사진을 삽입하는 기존의 기법과 달리 Simple Author Box 플러그인을 사용하면 작성자의 Gravatar 계정에 연결된 사진만 사용할 수 있습니다.
결론
귀하가 유일한 저자이든 여러 명의 저자가 있든 관계없이 블로그에 전기 섹션이 있으면 독자가 귀하(또는 다른 저자)에 대해 조금 더 많이 알 수 있습니다.
전기 섹션을 갖는 것은 단순히 장식적인 목적이 아니라 진정으로 중요한 것입니다.
귀하의 WordPress 웹사이트에 여전히 이 기능이 없더라도 걱정하지 마십시오. 이 기사에서 귀하의 사이트에 이 기능을 포함하기 위해 알아야 할 모든 것을 찾을 수 있습니다.
당신이 읽을 수 있듯이, 당신은 두 가지 선택이 있습니다. 첫 번째는 스타일과 PHP 파일을 수동으로 수정하는 것입니다. 광범위한 사용자 정의가 가능합니다. 두 번째 옵션은 플러그인을 활용하는 것입니다. 그렇게 하는 동안 작성자 상자를 구성하고 WordPress 웹 사이트에 설치하는 데 훨씬 적은 시간이 걸립니다.
Simple Author Box 플러그인을 사용하면 삶이 훨씬 쉬워집니다. 코딩에 익숙하지 않고 배우는 데 많은 시간을 할애하고 싶지 않은 사람들에게 적합합니다. 누구나 Simple Author Box 플러그인을 사용하여 이 중요한 기능을 웹사이트에 추가할 수 있습니다.