WordPress 양식에 이미지를 추가하기 위한 전체 가이드
게시 됨: 2020-12-31
WordPress 웹 사이트에 내장된 온라인 비즈니스를 운영하는 경우 어느 시점에서 문의 양식, 설문 조사 양식, 온라인 주문 양식, 퀴즈 양식, 뉴스레터 양식, 가입/과 같은 다양한 유형의 양식을 표시하고 표시하고 싶을 것입니다. 로그인 양식 또는 귀하의 비즈니스 및 산업 틈새 시장에 따라 다른 유형의 양식.
특히, 일부 유형의 WordPress 양식의 경우 WordPress 웹 사이트 방문자에게 이미지 옵션을 표시하여 WordPress 양식이 정확히 무엇인지 더 잘 시각화할 수 있도록 하시겠습니까?
텍스트 옵션을 보여주는 대신 이미지를 표시하면 WordPress 양식을 시각적으로 더 매력적으로 만들 수 있습니다. 오히려 그렇게 하면 생성된 양식에 대한 응답률을 개선하고 양식 변환도 향상시킬 수 있습니다!
이 기사에서는 ARForms WordPress 양식 빌더 플러그인 을 사용하여 WordPress 양식에 이미지를 추가하는 방법에 대한 단계별 방법을 안내합니다.
시작하자!
ARForms WordPress 양식 빌더 플러그인을 사용하여 WordPress 양식에 이미지를 추가하는 방법은 무엇입니까?
라디오 버튼과 체크박스에 커스텀 이미지 추가하기
놀랍게도 ARForms WordPress 양식 빌더 플러그인은 확인란 옵션을 사용하는 것뿐만 아니라 라디오 버튼 필드 옵션에 사용자 정의 이미지를 추가하는 훌륭한 기능 세트를 제공합니다.
라디오 버튼에 사용자 정의 이미지 옵션 추가
운 좋게도 ARForms WordPress 양식 빌더 플러그인을 사용하여 양식을 만드는 동안 예를 들어 제품 이미지를 표시해야 하는 퀴즈 양식이나 온라인 주문 양식을 만들려는 경우 이러한 경우에는 ARForms WordPress 양식 빌더 플러그인 내에서 제공되는 훌륭한 기능인 라디오 버튼 옵션에서 사용자 정의 이미지를 사용해야 합니다.
먼저 라디오 버튼에 이미지를 구현하는 방법을 알려드리겠습니다.
이를 위해 라디오 버튼 옵션에서 사용자 정의 이미지를 쉽게 적용하려면 아래 단계를 따라야 합니다.
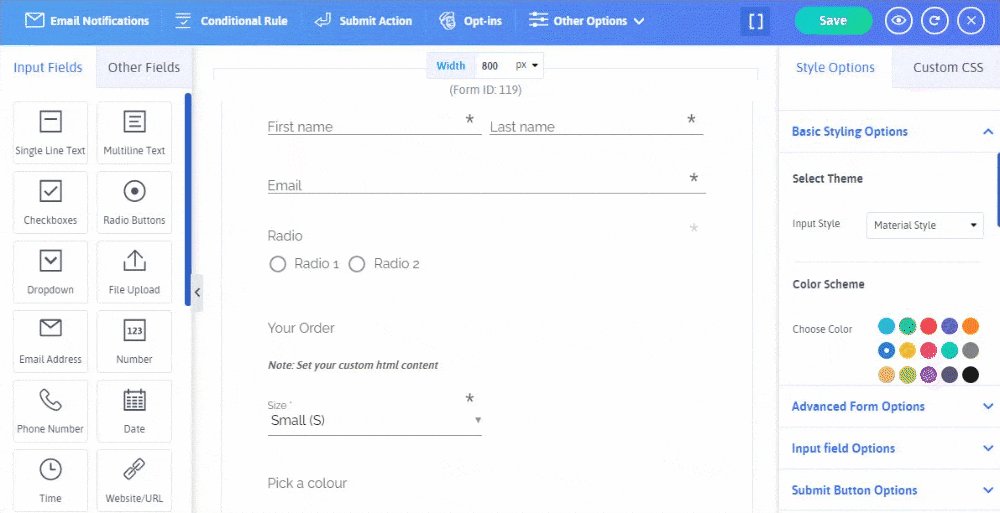
처음에 ARForms 대시보드에 있을 때 ARForms WordPress 양식 빌더의 왼쪽에 다양한 입력 필드 옵션과 기타 필드 옵션이 표시됩니다. 드래그 앤 드롭 옵션.
ARForms WordPress 양식 빌더 플러그인의 라디오 버튼 옵션을 사용하여 사용자 정의 이미지를 추가하는 단계는 다음과 같습니다.
라디오 버튼에 사용자 정의 이미지가 있는 온라인 주문 양식을 보여주는 아래 이미지를 살펴보겠습니다!

확인란에 사용자 정의 이미지 옵션 추가
ARForms WordPress 양식 빌더 플러그인을 사용하여 라디오 버튼에 사용자 정의 이미지를 추가할 수 있는 것처럼 확인란에 사용자 정의 이미지를 추가할 수 있습니다.
이것은 확인란 필드 옵션을 사용하여 사용자 정의 이미지를 추가하는 방법입니다.
ARForms WordPress 양식 빌더 플러그인에서 케이크 주문 양식을 보여주는 이미지를 한 번 보십시오.

고급 양식 옵션(배경 이미지)
무엇보다도 ARForms WordPress 양식 빌더 플러그인은 ARForms WordPress 양식 빌더 플러그인에서 생성된 WordPress 양식의 배경 이미지를 추가하는 옵션을 제공합니다.
WordPress 양식에 배경 이미지를 추가하는 것은 WordPress 웹사이트 방문자에게 시각적으로 어필하는 가장 좋은 방법이 될 수 있으며, 이는 WordPress 양식에서 더 많은 전환을 얻는 데 도움이 될 수도 있습니다.
이제 ARForms WordPress 양식 빌더 플러그인을 사용하여 생성한 WordPress 양식에 배경 이미지를 추가하려는 경우 스타일 옵션 에서 볼 수 있는 고급 양식 옵션 으로 이동하여 쉽게 추가할 수 있습니다. ARForms WordPress 양식 빌더 플러그인의 양식 편집기 오른쪽에 있습니다.
WordPress 양식에 배경 이미지를 배치하는 방법을 알아보려면 아래 이미지를 살펴보세요!

제출 버튼 옵션(배경 이미지 및 배경 호버 이미지)
이것은 ARForms WordPress 양식 빌더 플러그인을 사용하여 WordPress 웹 사이트용 양식을 만드는 동안 찾을 수 있는 또 다른 훌륭한 기능입니다.
제출 버튼 옵션을 사용하면 제출 버튼 텍스트 및 스타일 지정과 관련된 많은 옵션을 얻을 수 있습니다. 좋아하는 배경 이미지와 배경 호버 이미지도 선택할 수 있는 멋진 옵션이 있습니다.

이러한 제출 버튼 배경 이미지와 배경 호버 이미지는 WordPress 양식을 매우 매력적으로 만드는 데 유용할 수 있으며 웹사이트 방문자의 관심을 끌 수 있습니다.
다른 무엇?
ARForms WordPress 양식 빌더 플러그인에 위에서 언급한 이미지 추가 기능 외에도 WordPress 양식에 이미지를 추가하는 다른 옵션도 있습니다.
WordPress 양식에 이미지를 추가하는 다른 옵션을 살펴보겠습니다.
WordPress 양식에 이미지를 추가하는 기타 옵션
배경 이미지가 아닌 WordPress 양식에 이미지를 추가하거나 라디오 버튼의 사용자 정의 이미지 또는 확인란의 사용자 정의 이미지를 추가하려는 경우 운 좋게도 선택한 이미지를 생성된 WordPress 양식에 배치할 수 있는 옵션이 있습니다. ARForms WordPress 양식 빌더 플러그인.
그래서 먼저 이미지 URL을 넣어 직접 이미지를 추가하는 방법을 알려드리겠습니다. 이를 위해서는 ARForms WordPress 양식 빌더 플러그인의 양식 편집기 왼쪽에서 쉽게 볼 수 있는 기타 필드 옵션으로 이동해야 합니다.

이미지 옵션을 적용한 후 예를 들어 WordPress 웹사이트에 헤드폰 이미지와 함께 지불 양식을 표시하려는 헤드폰과 같은 전자 제품의 온라인 지불 양식을 생성한다고 가정해 보겠습니다.
이를 위해 이미지 URL을 배치하거나 필드 옵션 의 이미지 URL 상자에 PC 장치의 이미지 파일을 추가하기만 하면 헤드폰 이미지를 쉽게 추가할 수 있습니다.
온라인 결제 WordPress 양식에서 URL 옵션을 사용하여 이미지를 적용하는 방법을 살펴보십시오.

마지막 생각들
마지막으로 ARForms WordPress 양식 빌더 플러그인을 사용하여 위에서 언급한 모든 이미지 옵션을 WordPress 양식에 추가한 후에는 안심할 수 있습니다. 귀하의 WordPress 양식.
이 기사가 유익하고 통찰력이 있다는 것을 알았다면 소셜 미디어 채널 전반에 걸쳐 공유하여 더 많은 사람들이 최고의 WordPress 양식을 배우고 만들 수 있도록 하여 비즈니스를 다음 단계로 성장시키십시오!
특히, 일부 유형의 WordPress 양식의 경우 WordPress 웹 사이트 방문자에게 이미지 옵션을 표시하여 WordPress 양식이 정확히 무엇인지 더 잘 시각화할 수 있도록 하시겠습니까?
텍스트 옵션을 보여주는 대신 이미지를 표시하면 WordPress 양식을 시각적으로 더 매력적으로 만들 수 있습니다. 오히려 그렇게 하면 생성된 양식에 대한 응답률을 개선하고 양식 변환도 향상시킬 수 있습니다!
이 기사에서는 ARForms WordPress 양식 빌더 플러그인 을 사용하여 WordPress 양식에 이미지를 추가하는 방법에 대한 단계별 방법을 안내합니다.
시작하자!
ARForms WordPress 양식 빌더 플러그인을 사용하여 WordPress 양식에 이미지를 추가하는 방법은 무엇입니까?
라디오 버튼과 체크박스에 커스텀 이미지 추가하기
놀랍게도 ARForms WordPress 양식 빌더 플러그인은 확인란 옵션을 사용하는 것뿐만 아니라 라디오 버튼 필드 옵션에 사용자 정의 이미지를 추가하는 훌륭한 기능 세트를 제공합니다.
라디오 버튼에 사용자 정의 이미지 옵션 추가
운 좋게도 ARForms WordPress 양식 빌더 플러그인을 사용하여 양식을 만드는 동안 예를 들어 제품 이미지를 표시해야 하는 퀴즈 양식이나 온라인 주문 양식을 만들려는 경우 이러한 경우에는 ARForms WordPress 양식 빌더 플러그인 내에서 제공되는 훌륭한 기능인 라디오 버튼 옵션에서 사용자 정의 이미지를 사용해야 합니다.
먼저 라디오 버튼에 이미지를 구현하는 방법을 알려드리겠습니다.
이를 위해 라디오 버튼 옵션에서 사용자 정의 이미지를 쉽게 적용하려면 아래 단계를 따라야 합니다.
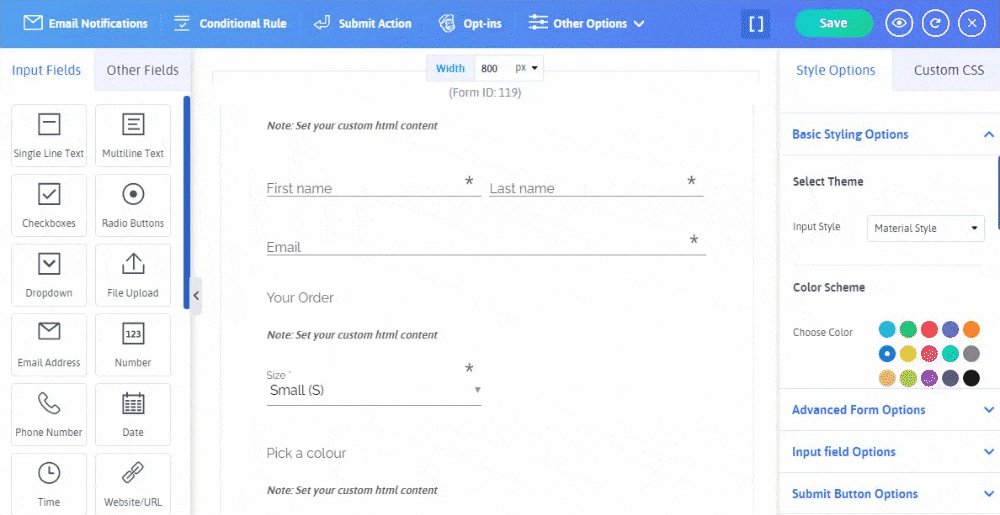
처음에 ARForms 대시보드에 있을 때 ARForms WordPress 양식 빌더의 왼쪽에 다양한 입력 필드 옵션과 기타 필드 옵션이 표시됩니다. 드래그 앤 드롭 옵션.
ARForms WordPress 양식 빌더 플러그인의 라디오 버튼 옵션을 사용하여 사용자 정의 이미지를 추가하는 단계는 다음과 같습니다.
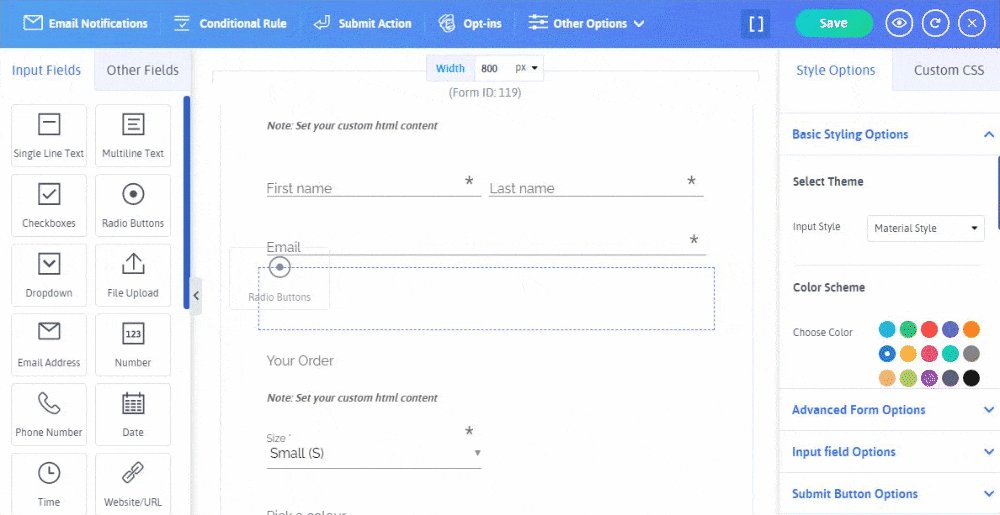
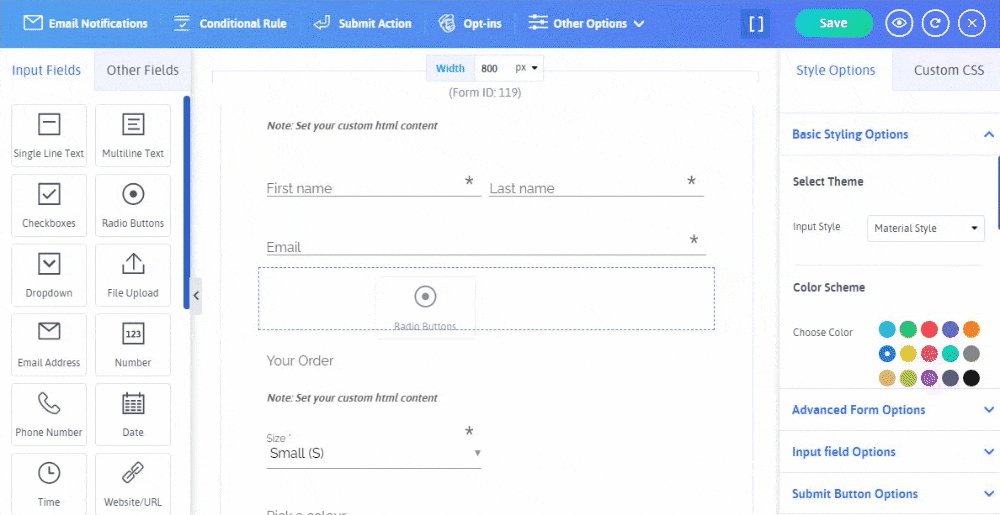
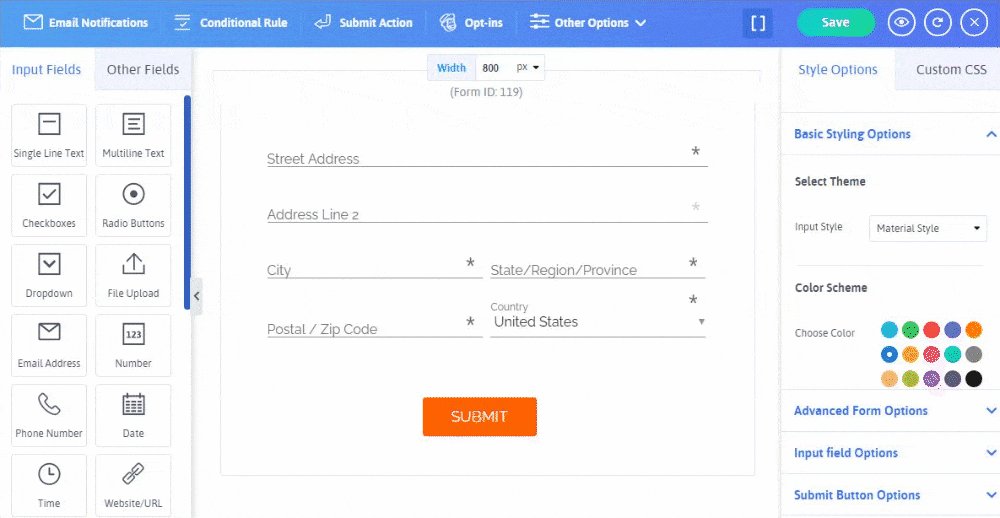
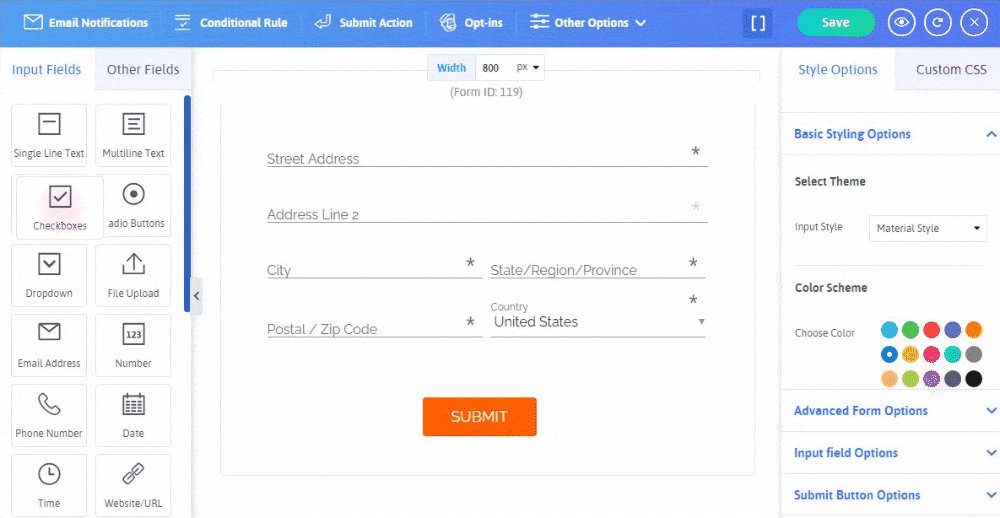
- 먼저 ARForms의 양식 편집기 왼쪽에 있는 라디오 버튼 옵션을 선택해야 합니다.
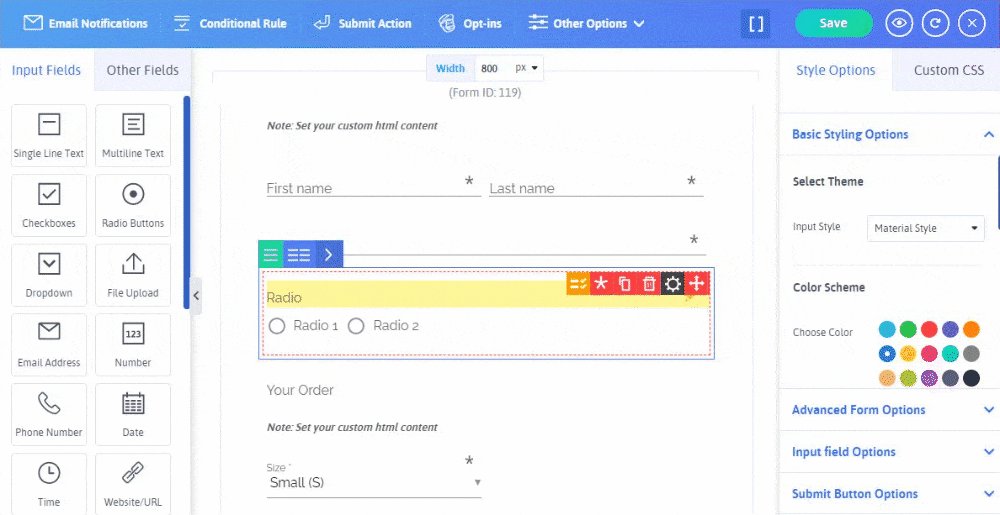
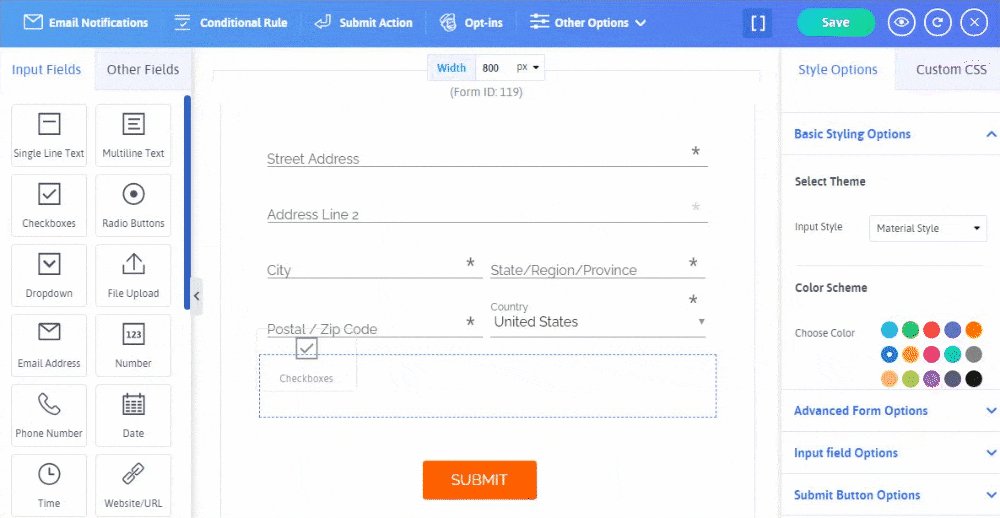
- 라디오 버튼 옵션을 끌어다 놓기만 하면 양식의 원하는 위치에 배치할 수 있습니다.
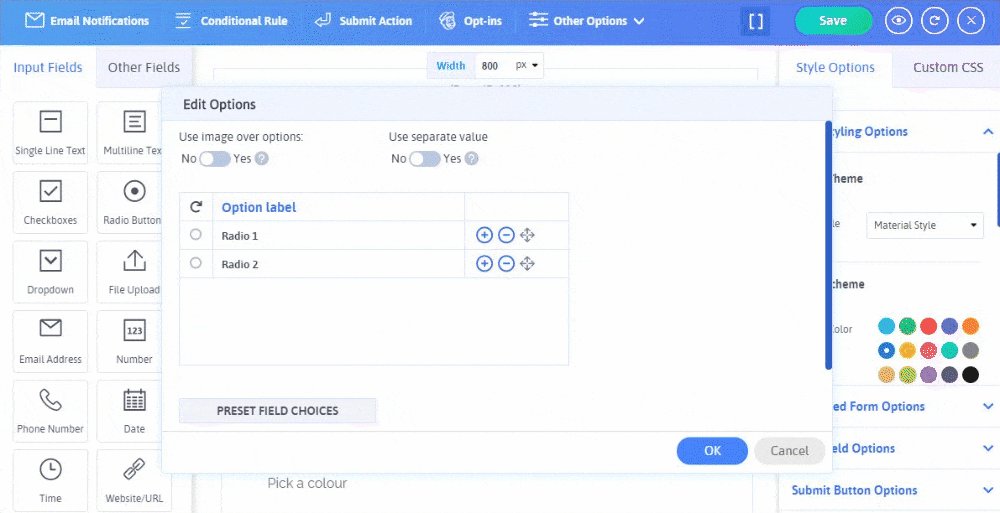
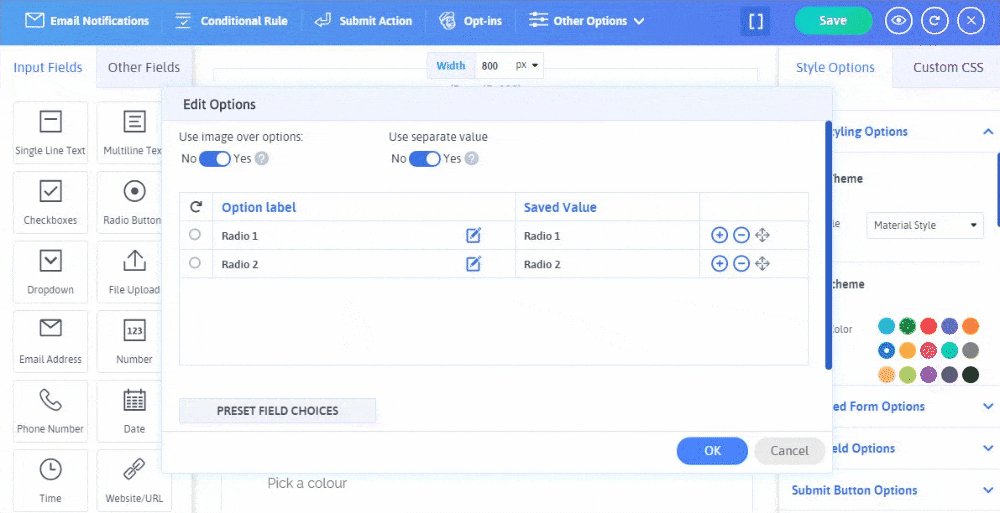
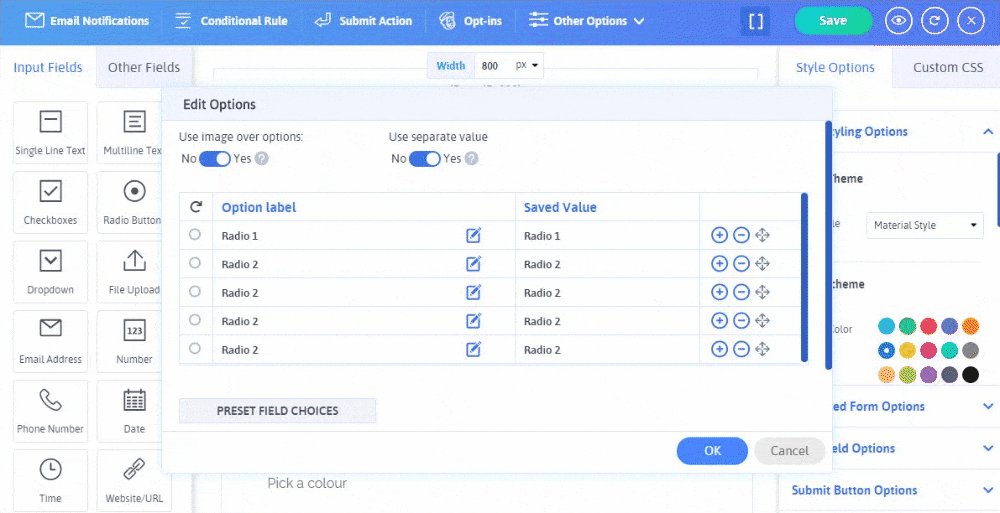
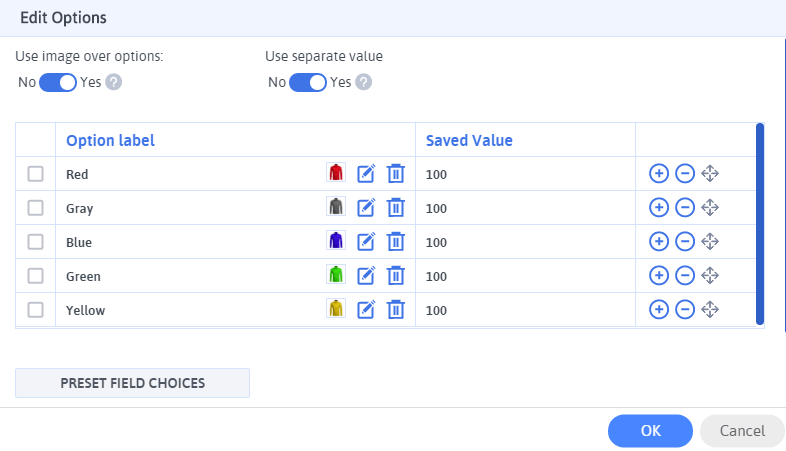
- 그런 다음 선택한 라디오 버튼에 대한 사용자 정의 이미지를 추가할 수 있는 옵션 위에 이미지 사용 을 활성화하여 여러 라디오 버튼을 추가할 수 있는 새 팝업 화면을 표시하는 옵션 관리 를 선택할 수 있습니다.
- 다음으로, 사용자 정의 이미지 추가를 완료하면 확인 버튼을 클릭할 수 있습니다. 그게 다야, 마지막으로 ARForms WordPress 양식 빌더 플러그인으로 만들고 있는 WordPress 양식에서 추가한 사용자 정의 이미지를 볼 수 있습니다.



라디오 버튼에 사용자 정의 이미지가 있는 온라인 주문 양식을 보여주는 아래 이미지를 살펴보겠습니다!

확인란에 사용자 정의 이미지 옵션 추가
ARForms WordPress 양식 빌더 플러그인을 사용하여 라디오 버튼에 사용자 정의 이미지를 추가할 수 있는 것처럼 확인란에 사용자 정의 이미지를 추가할 수 있습니다.
이것은 확인란 필드 옵션을 사용하여 사용자 정의 이미지를 추가하는 방법입니다.
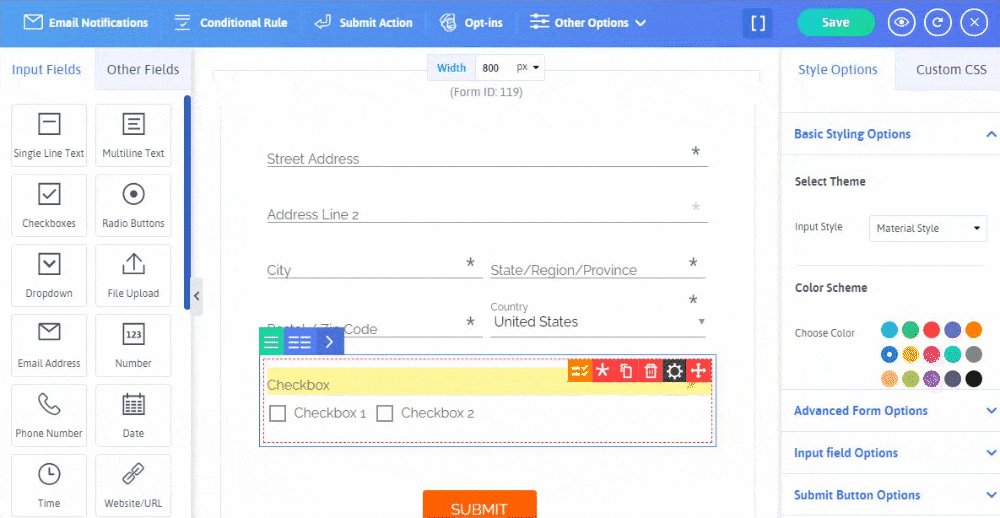
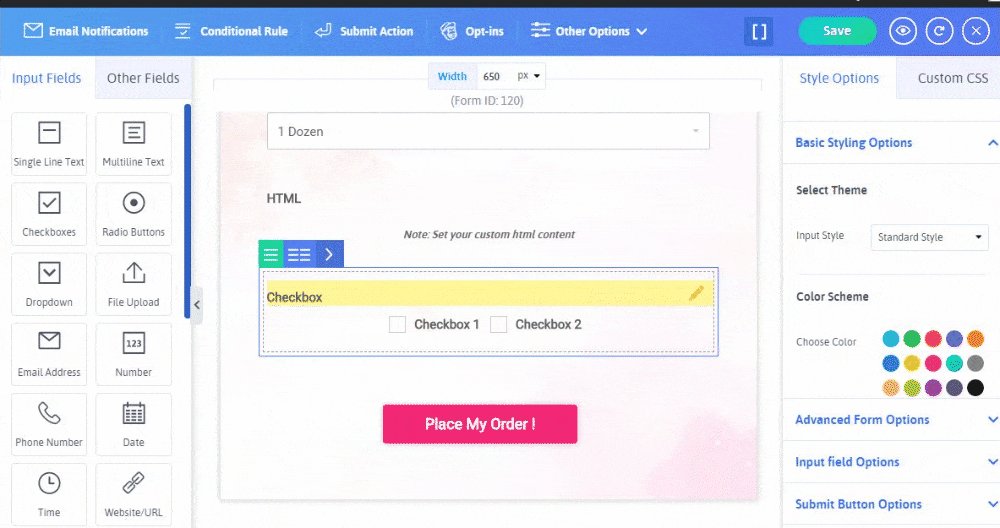
- ARForms WordPress 양식 빌더에서 원하는 양식 템플릿 또는 샘플 양식 을 선택한 후 ARForms WordPress 양식 빌더 플러그인의 양식 편집기에서 양식을 볼 수 있습니다.
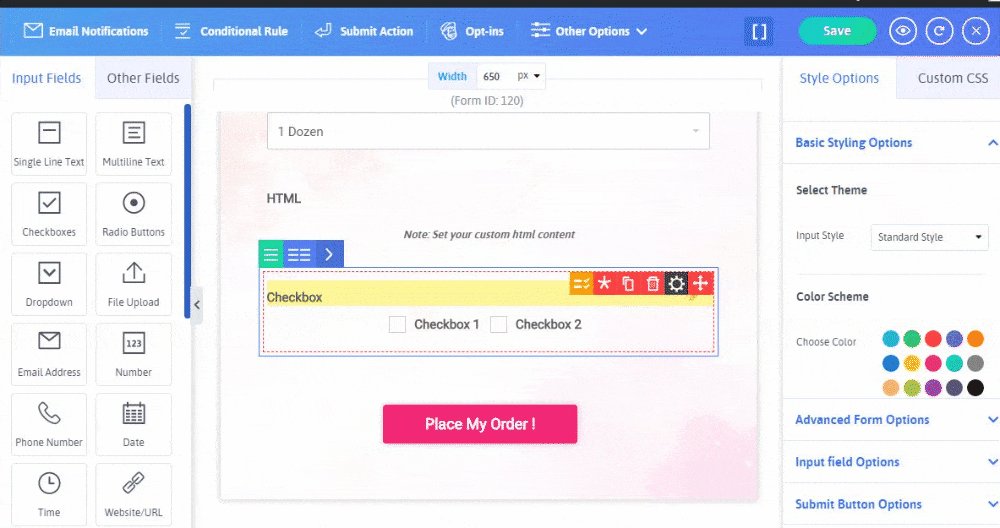
- 그런 다음 입력 필드 옵션에서 확인란 옵션을 선택해야 합니다. 선택하거나 양식에서 원하는 위치로 끌어다 놓기만 하면 됩니다.
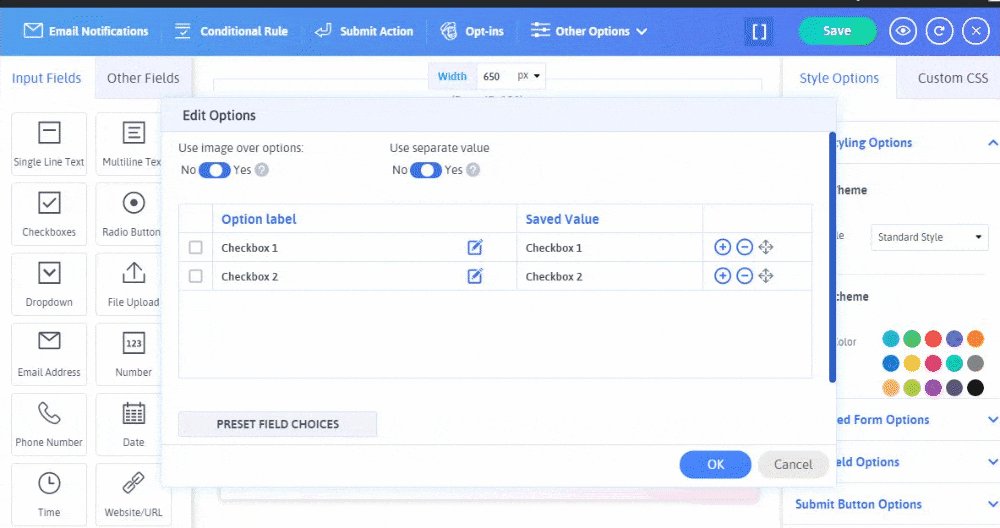
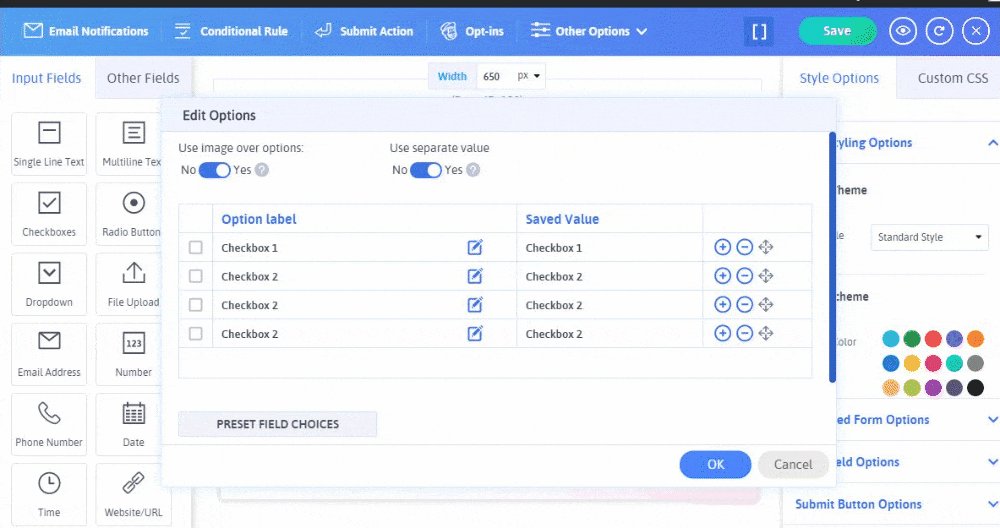
- 다음으로, 확인란을 가리켜 수행할 수 있는 관리 옵션 을 선택해야 합니다. 편집 옵션 이 있는 새 팝업 화면을 볼 수 있습니다. 여기에서 확인란에 대한 사용자 정의 이미지를 업로드할 수 있는 "이미지 위에 이미지 사용 옵션"을 먼저 활성화 해야 합니다.
- 마지막으로 체크박스에 커스텀 이미지 추가가 끝나면 생성된 워드프레스 양식에 배치된 이미지를 볼 수 있습니다.


ARForms WordPress 양식 빌더 플러그인에서 케이크 주문 양식을 보여주는 이미지를 한 번 보십시오.

고급 양식 옵션(배경 이미지)
무엇보다도 ARForms WordPress 양식 빌더 플러그인은 ARForms WordPress 양식 빌더 플러그인에서 생성된 WordPress 양식의 배경 이미지를 추가하는 옵션을 제공합니다.
WordPress 양식에 배경 이미지를 추가하는 것은 WordPress 웹사이트 방문자에게 시각적으로 어필하는 가장 좋은 방법이 될 수 있으며, 이는 WordPress 양식에서 더 많은 전환을 얻는 데 도움이 될 수도 있습니다.
이제 ARForms WordPress 양식 빌더 플러그인을 사용하여 생성한 WordPress 양식에 배경 이미지를 추가하려는 경우 스타일 옵션 에서 볼 수 있는 고급 양식 옵션 으로 이동하여 쉽게 추가할 수 있습니다. ARForms WordPress 양식 빌더 플러그인의 양식 편집기 오른쪽에 있습니다.
WordPress 양식에 배경 이미지를 배치하는 방법을 알아보려면 아래 이미지를 살펴보세요!

제출 버튼 옵션(배경 이미지 및 배경 호버 이미지)
이것은 ARForms WordPress 양식 빌더 플러그인을 사용하여 WordPress 웹 사이트용 양식을 만드는 동안 찾을 수 있는 또 다른 훌륭한 기능입니다.
제출 버튼 옵션을 사용하면 제출 버튼 텍스트 및 스타일 지정과 관련된 많은 옵션을 얻을 수 있습니다. 좋아하는 배경 이미지와 배경 호버 이미지도 선택할 수 있는 멋진 옵션이 있습니다.

이러한 제출 버튼 배경 이미지와 배경 호버 이미지는 WordPress 양식을 매우 매력적으로 만드는 데 유용할 수 있으며 웹사이트 방문자의 관심을 끌 수 있습니다.
다른 무엇?
ARForms WordPress 양식 빌더 플러그인에 위에서 언급한 이미지 추가 기능 외에도 WordPress 양식에 이미지를 추가하는 다른 옵션도 있습니다.
WordPress 양식에 이미지를 추가하는 다른 옵션을 살펴보겠습니다.
WordPress 양식에 이미지를 추가하는 기타 옵션
배경 이미지가 아닌 WordPress 양식에 이미지를 추가하거나 라디오 버튼의 사용자 정의 이미지 또는 확인란의 사용자 정의 이미지를 추가하려는 경우 운 좋게도 선택한 이미지를 생성된 WordPress 양식에 배치할 수 있는 옵션이 있습니다. ARForms WordPress 양식 빌더 플러그인.
그래서 먼저 이미지 URL을 넣어 직접 이미지를 추가하는 방법을 알려드리겠습니다. 이를 위해서는 ARForms WordPress 양식 빌더 플러그인의 양식 편집기 왼쪽에서 쉽게 볼 수 있는 기타 필드 옵션으로 이동해야 합니다.
- 기타 필드 옵션을 선택하면 이미지 옵션을 볼 수 있습니다.
- 이미지 옵션을 선택하거나 단순히 WordPress 양식으로 끌어다 놓은 후 이미지 URL 경로를 입력하거나 컴퓨터 장치에서 이미지를 추가할 수 있는 필드 옵션 을 선택해야 합니다. 이미지 크기와 이미지 위치를 설정하는 옵션도 있습니다.

이미지 옵션을 적용한 후 예를 들어 WordPress 웹사이트에 헤드폰 이미지와 함께 지불 양식을 표시하려는 헤드폰과 같은 전자 제품의 온라인 지불 양식을 생성한다고 가정해 보겠습니다.
이를 위해 이미지 URL을 배치하거나 필드 옵션 의 이미지 URL 상자에 PC 장치의 이미지 파일을 추가하기만 하면 헤드폰 이미지를 쉽게 추가할 수 있습니다.
온라인 결제 WordPress 양식에서 URL 옵션을 사용하여 이미지를 적용하는 방법을 살펴보십시오.

마지막 생각들
마지막으로 ARForms WordPress 양식 빌더 플러그인을 사용하여 위에서 언급한 모든 이미지 옵션을 WordPress 양식에 추가한 후에는 안심할 수 있습니다. 귀하의 WordPress 양식.
이 기사가 유익하고 통찰력이 있다는 것을 알았다면 소셜 미디어 채널 전반에 걸쳐 공유하여 더 많은 사람들이 최고의 WordPress 양식을 배우고 만들 수 있도록 하여 비즈니스를 다음 단계로 성장시키십시오!
