WooCommerce에 SVG 이미지 추가하기
게시 됨: 2022-12-31WooCommerce에서 SVG 이미지를 추가하는 방법에 대한 단계별 가이드를 원한다고 가정합니다. 1. WordPress 계정에 로그인하고 WooCommerce 계정으로 이동합니다. 2. 왼쪽 메뉴에서 WooCommerce > 설정으로 이동합니다. 3. 제품 탭을 선택한 다음 제품 이미지 링크를 클릭합니다. 4. 이미지 옵션 섹션 아래에 SVG 지원 활성화라는 확인란이 표시됩니다. 해당 확인란을 선택합니다. 5. 변경 사항 저장 버튼을 클릭합니다. 6. 이제 SVG 지원이 활성화되었으므로 제품에 SVG 이미지를 추가할 수 있습니다. 제품 페이지로 이동하여 제품 이미지 섹션까지 아래로 스크롤합니다. 7. 상품 이미지 추가 버튼을 클릭합니다. 8. 추가할 SVG 이미지를 선택한 다음 게시물에 삽입 버튼을 클릭합니다. 9. 이제 SVG 이미지가 제품 페이지에 나타납니다.
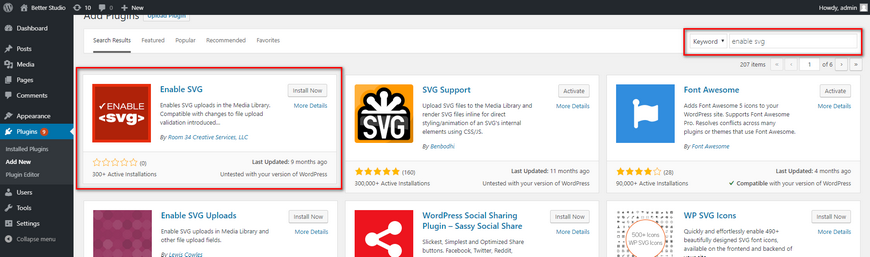
가장 다재다능한 그래픽 유형 중 하나인 SVG(Scalable Vector Graphics)는 소프트웨어 개발에서 널리 사용됩니다. 이 이미지 형식을 활성화하려면 몇 개의 파일을 수정하기만 하면 됩니다. 이후 SVG를 일반 이미지, 로고 및 기타 콘텐츠 요소로 사용할 수 있습니다. 이 경우 이 이미지 형식에 대한 지원을 미디어 라이브러리에 추가하는 SVG 지원 플러그인을 사용합니다. 필요에 따라 두 가지 다른 설정을 변경해야 할 수도 있습니다. svn 비활성화 관리자로 제한 옵션 비활성화 및 관리자에게 svg 업로드 활성화(전용)? functions.php 파일은 하단에 코드 스니펫으로 채워져야 합니다. 이 스 니펫으로 빈 공간을 채우십시오.
변경 사항을 파일에 저장한 후 파일을 닫습니다. 그런 다음 대시보드로 돌아가 SVG 파일 을 미디어 라이브러리에 업로드하여 새 기능을 테스트할 수 있습니다. CSS를 사용하여 SVG를 생성할 수 있습니다. 이전에 CSS를 사용해 본 적이 없다면 SVG에 애니메이션을 적용하기 어려울 수 있습니다.
WordPress에 Svg 파일을 업로드할 수 있습니까?

게시물 편집기를 선택하면 다른 이미지 파일 을 업로드할 때와 동일한 업로드 방법을 사용하게 됩니다. 파일은 편집기에 이미지 블록을 추가한 다음 SVG 파일을 업로드하여 업로드할 수 있습니다. WordPress는 이제 SVG 파일의 업로드 및 포함을 지원합니다.
이 유형의 이미지는 XML 기반 SVG(Scalable Vector Graphics)이며 대화식 또는 애니메이션 환경에서 사용할 수 있습니다. 그들은 보안 문제를 제기하는 XML 마크업 언어를 사용합니다. 이번 포스팅에서는 워드프레스에 sva 이미지를 삽입하는 방법을 알려드리겠습니다. 파일에 대한 액세스를 제한할 수 있기 때문에 SVG 지원을 위해 널리 사용됩니다. WordPress에는 SVG 이미지를 지원하는 많은 플러그인이 있습니다. WordPress에 업로드할 때 여전히 오류가 발생하면 이미지의 XML 마크업에 SVG 태그를 포함해야 합니다. [ ht_message mstyle=정보] 제목= show_icon id=”utf-8′′?–
PHP를 사용하여 SVG 이미지를 업로드합니다. 이 플러그인을 포함하지 않으려면 테마 편집기에서 간단한 PHP 코드를 사용하여 포함할 수 있습니다. 테마 편집기에서 function.php 파일에 다음 PHP 코드를 포함해야 합니다. 다음은 수행 방법을 설명하는 짧은 비디오입니다. 시작하려면 먼저 업로드할 파일을 식별해야 합니다. 이 경우 sva 파일 을 생성하겠습니다. 이렇게 하려면 파일을 컴퓨터에 복사합니다. 이 예를 통해 파일을 내 웹사이트의 루트에 저장할 수 있습니다. 파일을 업로드하려면 먼저 PHP 코드를 사용해야 합니다. 이 예에서는 ".svg"라는 파일 이름을 사용하여 내 웹사이트에 업로드하겠습니다. SVG 파일을 업로드하려면 다음 PHP 코드를 사용해야 합니다. br. php(*._exists)는 파일의 이름입니다. file_put_contents 옵션('logo.svg','*svg xmlns= http://www.w3.org/2000/svg' width=30, height=30 및 경로 d=M10.2,10.5h-v4h4v 사용 -4시간 .

웹페이지의 SVG
내 웹사이트에서 vgs를 어떻게 사용합니까?
웹 페이지에서 다른 이미지와 동일한 유형의 이미지를 사용할 수 있습니다. img 내의 이미지 태그에 포함하거나 svg' 태그에 직접 포함할 수 있습니다.
Svg 파일을 내 웹사이트에 삽입하려면 어떻게 해야 합니까?

img> 요소를 브라우저에 삽입하려면 예상대로 src 속성에서 참조하기만 하면 됩니다. 고유한 종횡비가 없는 SVG의 경우 높이 또는 너비 속성을 포함해야 합니다. 아직 그렇게 하지 않았다면 HTML 페이지로 이동하여 이미지까지 아래로 스크롤하십시오.
여전히 <object> 태그가 필요합니까, 아니면 <img>를 대신 사용할 수 있습니까? 그들의 장단점은 무엇입니까? Nano 장치를 사용하여 글꼴에 태그를 지정하고 포함할 수 있습니다. 정적 압축을 사용하는 경우 Brotli를 사용하여 SVG를 압축하십시오. 당사 웹사이트의 성장으로 인해 웹사이트의 이미지 수로 인해 감지하기 어려운 디스플레이 문제가 발생할 수 있습니다. 결과적으로 포함된 이미지를 사용하여 이미지 검색에 이미지를 나열할 수 있습니다 . >img> 태그가 있는 HTML 포함 코드는 이미지를 포함하는 가장 간단하고 효과적인 방법입니다.
HTML 코드에 >object> 태그를 포함하여 이미지 파일에서 상호 작용할 수 있습니다. 폴백으로 ant-, a- 또는 a-태그를 사용하는 경우 이미지를 캐시하지 않는 한 이미지를 두 번 로드하게 됩니다. SVG는 기본적으로 DOM이므로 외부 CSS, 글꼴 및 스크립트를 사용하여 종속성을 쉽게 관리할 수 있습니다. ID와 클래스는 여전히 파일 내에 캡슐화되어 있으므로 객체 태그를 사용하여 SVG 이미지를 유지하는 것은 간단합니다. 인라인을 삽입하려면 모든 ID와 클래스가 고유해야 합니다. 이 규칙의 유일한 예외는 SVG가 사용자 상호 작용에 따라 동적으로 변경되는 경우입니다. 권장하지 않는 미리 로드 페이지를 제외하고 대부분의 경우 인라인 SVG 를 사용하는 것이 좋습니다. Iframe은 검색 엔진의 색인이 아니며 유지 관리가 어렵고 SEO에 유용하지 않습니다.
플러그인의 개발로 SVG는 이전보다 훨씬 더 접근하기 쉽고 사용자 친화적이 되고 있습니다. 플러그인을 사용하면 JPEG 및 PNG와 마찬가지로 SVG를 미디어 라이브러리에 직접 업로드할 수 있습니다. JPEG 또는 PNG와 마찬가지로 이미지를 볼 수도 있습니다.
웹사이트 그래픽에 SVG를 사용해야 하는 3가지 이유
간단한 모양과 색상은 단 몇 줄의 코드로 로고, 아이콘 및 기타 그래픽을 만드는 좋은 방법입니다. 대부분의 이전 브라우저는 SVG를 지원하지 않으며 복잡한 그래픽을 처리하는 기능이 제한될 수 있습니다. SVG를 HTML 페이지에 직접 삽입하면 시각적으로 매력적이고 여전히 이전 브라우저를 사용하는 사람들이 사용하기 쉬운 웹 사이트를 만들 수 있습니다. 또한 SVG는 CSS를 사용하여 캐시하고 편집할 수 있기 때문에 장기적으로 사용할 수 있습니다. 마지막으로 간단한 끌어서 놓기 도구를 사용하여 SVG를 HTML로 쉽게 변환할 수 있습니다. svg를 사용할 수 없는 이유는 무엇입니까?
