캔버스 요소에 SVG 추가
게시 됨: 2023-02-20Canvas 요소 에 SVG를 추가하는 것은 매우 간단합니다. Canvas.drawImage() 함수를 사용하십시오. Canvas.drawImage(이미지, dx, dy); 이미지 인수는 img, video 또는 canvas 요소일 수 있습니다. dx 및 dy 인수는 캔버스에서 이미지를 그릴 위치의 x 및 y 좌표를 나타냅니다.
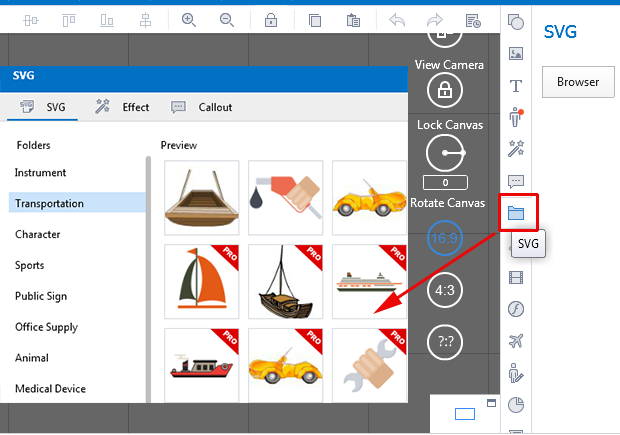
온라인에서 Canvas Workspace를 열고 추가합니다. VG 또는. FCM 파일로 이동합니다. 화면 하단에 로그인 정보와 비밀번호를 입력합니다. 사용할 수 있는 프로젝트가 화면에 표시되며 무료 프로젝트 버튼을 클릭하여 선택할 수 있습니다. 대부분의 경우 단계별 지침이 포함된 PDF와 함께 따라할 수 있는 비디오 자습서를 찾을 수 있습니다. '파일 선택' 기능을 사용하여 프로젝트에 추가할 파일을 선택하라는 메시지가 표시됩니다.
세 번째 단계는 디자인의 크기 조정, 회전, 복제 및 이름 바꾸기입니다. 아래 영상에서는 제 디자인을 확대하고 그룹화하면서 특정 순서로 배치했습니다. 디자인을 받은 후 저장하거나 다운로드할 수 있습니다. 아래 영상에서 제가 가지고 있는 스캔앤컷 머신을 이용하여 직접 문서를 다운받기로 했습니다. 프로젝트를 저장한 후 이름을 지정하려면 메뉴 표시줄의 첫 번째 상자로 이동합니다. 프로젝트는 나중에 볼 수 있는 '내 프로젝트'에 저장됩니다.
XML의 2D 그래픽은 SVG 또는 Canvas 스크립팅 언어를 사용하여 XML로 설명할 수 있습니다. Canvas를 사용하면 JavaScript를 사용하여 즉시 2D 그래픽을 만들 수 있습니다. SVG DOM의 각 요소는 XML 기반이므로 언제든지 액세스할 수 있습니다. JavaScript 이벤트 핸들러를 작성하여 요소에 대한 이벤트 핸들러를 가져올 수 있습니다.
더 효과적으로 처리할 수 있기 때문에 작은 물체나 더 큰 표면에 더 적합합니다. 캔버스는 표면이 작거나 개체 수가 많을 때 더 잘 수행됩니다. 스크립트와 CSS를 사용하여 SVG를 쉽게 수정할 수 있습니다. 캔버스는 스크립트만으로 수정할 수 있습니다.
캔버스는 SVG를 허용합니까?

예, Canvas는 SVG를 허용합니다.
확장 가능한 벡터 그래픽 (SVG)은 벡터 그래픽의 가장 일반적인 형식입니다. 캔버스라는 HTML 요소는 웹 페이지에 그래픽을 그리는 데 사용됩니다. 두 옵션 간의 몇 가지 주요 차이점을 살펴보겠습니다. 인포그래픽과 비교표 외에도 어떻게 다른지 살펴보겠습니다.
캔버스에 SVG를 넣을 수 있습니까?
먼저 HTML/CSS 과정 2022를 다운로드한 다음 이미지를 사용하여 SVG를 캔버스에 그려야 합니다. *foreign Object에 있는 HTML 요소를 포함시켜 주세요. 캔버스에 SVG 이미지를 그릴 때 이미지를 가져와야 합니다.
Svg 파일을 어떻게 추가합니까?

웹 사이트에 SVG 파일을 추가하려면 HTML 코드 편집기를 사용하고 파일의 적절한 위치에 다음 코드를 삽입해야 합니다. "filename.svg"를 SVG 파일의 이름과 위치로 바꿉니다. "alt" 속성에 이미지에 대한 간략한 설명도 추가해야 합니다.
SVG(Scalable Vector Graphics) 파일 형식은 웹 친화적이며 단일 파일로 그래픽을 만들 수 있습니다. 점과 선의 그리드로 생성된 수학 공식을 기반으로 이미지를 저장합니다. 결과적으로 품질을 잃지 않고 크게 확장할 수 있습니다. SVG를 구성하는 데 사용되는 XML 코드는 모양 기반이 아니라 리터럴이므로 모든 텍스트 정보는 리터럴 텍스트로 유지됩니다. Chrome, Edge, Safari 및 Firefox를 포함한 주요 브라우저에서 모두 열 수 있습니다. VZ 파일. 내장 프로그램을 사용하여 컴퓨터에서 이미지를 여는 것도 간단합니다.
웹 그래픽에 움직이는 요소를 도입하는 데 도움이 되는 다양한 온라인 도구를 찾아보십시오. 벡터 파일은 벡터 파일인 반면 래스터 파일은 벡터 파일입니다. SVG에는 픽셀이 없기 때문에 해상도가 손실되지 않습니다. 너무 많이 늘어나거나 너무 빡빡하게 압축된 PNG 파일은 흐릿하고 픽셀화됩니다. 복잡한 그래픽의 경로 및 기준점 수는 더 많은 저장 공간을 필요로 합니다.
다양한 응용 프로그램이 있어 다양한 그래픽 형식으로 사용할 수 있습니다. 로고, 일러스트레이션을 만들거나 창의성을 저장하려는 경우 SVG를 사용하는 것보다 하드 드라이브의 공간을 절약하는 더 좋은 방법은 없습니다. 결과적으로 사용이 간편합니다. 그것을 지원하는 많은 브라우저가 있습니다. 한 번 해보지 그래?
Svg 파일로 무엇을 합니까?
SVG 파일은 웹 페이지에 로고, 그림 및 차트와 같은 그래픽을 추가하는 좋은 방법입니다. 낮은 해상도에도 불구하고 픽셀이 부족하여 고품질 디지털 사진을 표시하기 어렵습니다. 상세한 이미지가 있는 좋은 사진은 일반적으로 JPEG 파일에 더 적합합니다. SVG 이미지는 최신 브라우저에서만 볼 수 있습니다.
Svg 파일 사용의 이점
SVG(Scalable Vector Graphics) 표준은 품질 저하 없이 확대 또는 축소할 수 있는 벡터 기반 이미지 형식입니다. 이미지가 많은 공간을 차지하는 것을 원하지 않는 웹 페이지 및 뉴스레터에서 이 템플릿을 사용할 수 있습니다. 또한 대부분의 브라우저는 SVG 파일을 다른 형식으로 변환하지 않고 바로 엽니다. 브라우저가 개입할 필요 없이 원래 형식으로 파일을 봐야 하는 경우 좋은 옵션입니다. Adobe Photoshop 및 GIMP는 SVG 파일과도 호환되는 두 가지 인기 있는 이미지 편집 프로그램입니다. SVG 파일을 프린터로 보내기 전에 필요한 경우 Inkscape와 같은 프로그램을 사용하여 SVG 파일을 프린터로 보내기 전에 수정할 수 있습니다. SVG 파일 형식을 탐색하는 데 도움이 되도록 브라우저에서 파일을 열고 필요한 경우 다른 형식으로 변환하는 방법에 대한 단계별 지침을 제공했습니다. 내 프로젝트에 sva 파일을 어떻게 사용합니까? 웹 개발자라면 사이트 콘텐츠에 sva 이미지를 사용하는 데 익숙할 것입니다. 아이콘, 로고 및 기타 그래픽 요소는 SVG 파일에서 쉽게 만들 수 있으며 3D 모델을 표시하는 데 사용할 수도 있습니다. 그래픽 디자이너라면 서체와 로고에 벡터 그래픽을 사용하는 데 익숙할 것입니다. SVG 파일을 사용하면 그림자, 그라데이션 효과 및 기타 그래픽 효과를 비롯한 다양한 텍스트 효과를 만들 수 있습니다. SVG 이미지 형식은 다양한 용도로 사용할 수 있으며 다양한 용도로 사용할 수 있습니다. 널리 사용되는 SVG 이미지 형식을 사용하여 어떤 형식으로든 아름다운 이미지를 만들 수 있습니다.

Svg를 업로드할 수 있습니까?
JPEG 또는 PNG 파일과 마찬가지로 미디어 라이브러리에 업로드하고 미리보기도 간단해야 합니다. 플러그인을 사용하면 JPEG 및 PNG와 마찬가지로 SVG를 미디어 라이브러리에 간단히 업로드할 수 있습니다.
Svg 파일을 사용하는 것이 안전합니까?
어떤 목적으로든 SVG 파일을 사용하는 것은 보안을 유지하기 위해 예방 조치를 취하는 한 위험하지 않습니다. 자체 SVG 파일을 만드는 경우에만 파일을 자체 서버에 저장해야 합니다. 다른 소스의 SVG 파일을 사용하면 악성 스크립트를 식별하기 쉬워지므로 먼저 소스 코드를 찾으십시오.
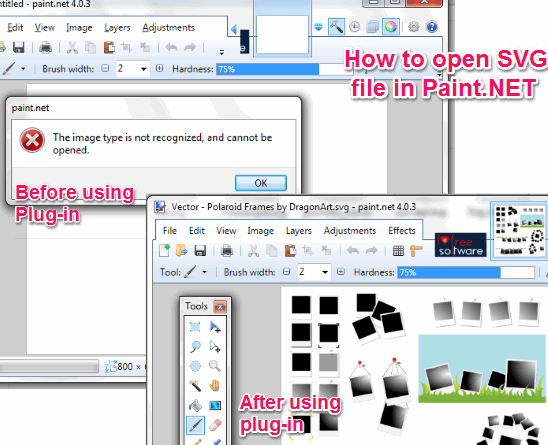
그림판에서 Svg 파일을 열 수 있나요?

SVG 이미지 형식을 사용하는 경우 다운로드한 형식을 마우스 오른쪽 버튼으로 클릭합니다. "Open with / paint.net"을 클릭하면 페인트 파일에 액세스할 수 있습니다. NET SVG를 사용하면 파일을 .Vs 형식으로 볼 수 있습니다. 앞서 언급했듯이 SVG 파일은 요구 사항에 맞게 크기를 조정할 수 있으므로 원하는 만큼 크게 그릴 수 있습니다. NET 서비스는 SVG 문서를 만드는 데 필요한 공간을 묻습니다.
Paint.net 플랫폼은 애플리케이션에 새로운 효과, 조정 및 파일 유형 기능을 추가하는 플러그인을 활성화합니다. Paint.net이 기본 메뉴에서 Scalable Vector Graphics를 지원할 수 없다는 사실은 가장 잘 알려진 제한 사항 중 하나입니다. 다행히 이러한 파일을 가져올 수 있는 플러그인이 있습니다.
벡터 그래픽은 SVG(Scalable Vector Graphics)이기 때문에 벡터 그래픽이라고 합니다. 이 파일 형식은 디테일 손실 없이 크기를 조정할 수 있는 이미지를 만드는 데 사용됩니다. 이것은 웹 그래픽 및 로고에 사용하기에 탁월한 선택입니다. 이미지와 지도 외에도 SVG 파일을 사용하여 상세한 일러스트레이션을 생성할 수 있습니다. Adobe Illustrator는 SVG 파일을 만들기 위한 훌륭한 도구입니다. 커스터마이징, 레이어링 등 다양한 기능을 제공합니다. Photoshop 및 Photoshop Elements 외에도 SVG 파일을 지원합니다. Google Chrome, Firefox, IE 및 Opera를 포함하여 널리 사용되는 대부분의 브라우저는 SVG 이미지 렌더링을 지원합니다. SVG 파일을 지원하는 텍스트 편집기에는 CorelDRAW 등이 포함됩니다. 프로젝트의 크든 작든 관계없이 로고와 일러스트레이션을 만드는 데 탁월한 도구입니다.
Svg: 웹 디자인을 위한 다재다능한 파일 형식
SVG 파일 형식은 가장 널리 사용되는 브라우저 및 텍스트 편집기의 지원 덕분에 웹 페이지를 디자인하는 데 사용할 수 있는 유연한 파일 형식입니다. Inkscape와 Illustrator는 모두 SVG 파일을 편집하고 PaintShop Pro에서 열 수 있습니다. SVG를 저장해야 하는 경우 [파일] 메뉴에서 선택하여 벡터 레이어에 먼저 저장합니다. [벡터 내보내기]를 사용하면 레이어의 이미지를 SVG 파일로 내보낼 수 있습니다.
인라인 SVG를 캔버스로
인라인 SVG는 개발자가 웹에서 벡터 그래픽을 만드는 데 사용할 수 있는 XML 마크업입니다. 이는 HTML 및 CSS와 같은 다른 XML 언어 및 기술과 혼합될 수 있습니다. DOM(Document Object Model) 인터페이스를 사용하여 인라인 SVG를 스크립팅하고 동적으로 만들 수 있습니다. HTML 및 CSS와 같은 다른 기술과 혼합하면 개발자는 강력한 웹 응용 프로그램을 만들 수 있습니다.
기본 HTML5 템플릿의 경우 HTML 편집기에는 항상 HTML5 태그가 있습니다. 전체 문서에 영향을 미칠 클래스를 추가하는 곳은 여기입니다. CSS는 펜을 만드는 데 사용할 수 있는 브라우저 기반 응용 프로그램입니다. 인터넷의 어느 곳에서나 펜에 대한 스크립트를 설정할 수 있습니다. 지정한 순서대로 JavaScript가 추가되도록 하기 위해 여기에 URL을 추가하기만 하면 됩니다. 전처리기 확장이 있는 스크립트에 연결하면 적용하기 전에 처리를 시도합니다.
노드 캔버스 SVG
node-canvas는 svg 이미지를 만드는 데 사용할 수 있는 라이브러리입니다. 웹사이트나 애플리케이션에서 사용할 수 있는 이미지를 만드는 데 사용할 수 있습니다.
