Elementor에 SVG 추가: 두 가지 방법
게시 됨: 2023-01-11Elementor에 SVG를 추가하려는 경우 두 가지 옵션이 있습니다. 1. 기본 이미지 위젯을 사용합니다. 2. Safe SVG와 같은 플러그인을 사용하십시오. 기본 이미지 위젯을 사용하려면 SVG가 안전한 웹사이트에서 호스팅되는지 확인해야 합니다. 그런 다음 다른 이미지와 마찬가지로 SVG를 추가할 수 있습니다. Safe SVG와 같은 플러그인을 사용하려면 SVG를 플러그인에 직접 업로드할 수 있습니다. 그런 다음 텍스트 편집기 위젯과 같이 HTML을 허용하는 모든 위젯에 SVG를 추가할 수 있습니다.
Svg가 Elementor에 표시되지 않는 이유는 무엇입니까?

SVG 파일 이 Elementor에 표시되지 않는 몇 가지 잠재적 이유가 있습니다. -파일이 손상되었거나 올바른 형식이 아닐 수 있습니다. - 파일 링크에 문제가 있을 수 있습니다. - 파일이 너무 클 수 있습니다. -파일을 내보낸 방식에 문제가 있을 수 있습니다. 여전히 문제가 있는 경우 지원팀에서 기꺼이 살펴보고 무슨 일이 일어나고 있는지 파악할 수 있는지 확인합니다.
Svg를 WordPress 미디어에 업로드할 수 있습니까?

게시물 편집기에서 다른 이미지 파일과 동일한 방식으로 SVG 파일을 업로드할 수 있습니다. 이미지 블록을 편집기에 업로드하여 SVG 파일을 가져올 수 있습니다. WordPress에 svg 파일 을 업로드하고 삽입하는 기능이 제공되었습니다.
이렇게 하면 페이지에 시각적인 흥미를 더할 수 있습니다. SVG 이미지 는 매우 다재다능하며 다양한 목적으로 사용할 수 있습니다. 이미지는 로고, 사용자 인터페이스, 전체 웹사이트 등 다양한 방식으로 사용될 수 있습니다. 쉽게 생성할 수 있으며 필요한 정확한 사양에 맞출 수 있습니다.
Svgs를 프로젝트로 가져오는 방법
벡터 형식이기 때문에 색상과 모양을 덜 사용하는 로고, 아이콘 및 기타 평면 그래픽을 만드는 데 사용할 수 있습니다. 대부분의 최신 브라우저가 SVG를 지원한다는 사실에도 불구하고 이전 브라우저는 제대로 지원하지 못할 수 있습니다. *svg* */svg* 태그를 사용하여 SVG 이미지를 HTML 문서에 직접 작성할 수 있습니다. 이 경우 SVG 이미지를 사용할 수 있으며 VS 코드 또는 선호하는 IDE를 사용하여 코드를 복사하여 HTML 문서의 body> 요소에 붙여넣을 수 있습니다. 모든 것이 순조롭게 진행된다면 아래 표시된 것과 똑같은 웹 페이지가 있어야 합니다. SVG를 프로젝트로 가져올 때 몇 가지 옵션이 있습니다. 파일 > 스테이지로 가져오기 또는 라이브러리로 가져오기를 클릭하여 파일 가져오기 대화 상자로 이동하여 SVG 파일을 가져올 수도 있습니다. SVG 파일을 스테이지로 직접 드래그 앤 드롭합니다. SVG 자산 은 CC 라이브러리와 함께 사용할 수 있습니다. 자산을 CC 라이브러리에서 문서의 스테이지 또는 라이브러리로 직접 끌어다 놓습니다.
Elementor Svg 업로드가 작동하지 않음

SVG를 Elementor에 업로드하는 데 문제가 있는 경우 확인할 수 있는 몇 가지 사항이 있습니다. 먼저 파일 크기가 1MB 미만인지 확인하십시오. 크기가 크면 압축해야 합니다. 무료 온라인 SVG 변환기 를 사용하여 이 작업을 수행할 수 있습니다. 다음으로 파일 형식을 확인합니다. Elementor는 .svg 확장자를 사용하는 SVG 파일만 지원합니다. 파일 확장자가 다른 경우 변경해야 합니다. 마지막으로 파일이 손상되지 않았는지 확인하십시오. 그렇다면 새 사본을 다운로드해야 합니다.
WordPress 사이트에서 Svg 파일을 사용할 때의 이점과 문제점
파일의 크기나 해상도에 대해 걱정할 필요 없이 게시물과 페이지에 이미지를 포함하려면 SVG 파일이 적합할 수 있습니다. Elementor의 새로운 기능을 사용하면 타사 플러그인을 사용하지 않고도 프로젝트에 .VGL 파일을 간단하게 포함할 수 있습니다. 해상도와 크기 때문에 모든 장치에서 볼 수 있고 환상적으로 보입니다. WordPress의 SVG 파일 기능 지원 부족으로 인해 웹 사이트에서 SVG 파일을 사용하기 어려울 수 있습니다. 웹 사이트에 SVG 파일을 설치하고 실행하는 데 도움이 되는 다양한 리소스가 있습니다.
WordPress에서 Svg를 업로드하는 방법
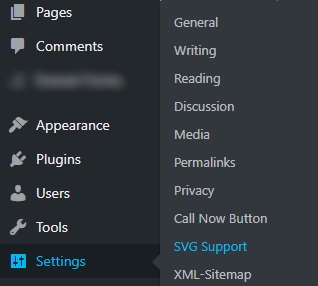
WordPress에 SVG 파일을 업로드하는 몇 가지 방법이 있습니다. 첫 번째는 내장된 미디어 업로더를 사용하는 것입니다. WordPress 관리 영역으로 이동하여 "미디어" 메뉴 항목을 클릭하기만 하면 됩니다. 그런 다음 "새로 추가" 버튼을 클릭합니다. 이제 SVG 파일을 미디어 업로더로 끌어다 놓거나 "파일 선택" 버튼을 클릭하여 컴퓨터에서 파일을 선택할 수 있습니다. 파일이 업로드되면 "게시물에 삽입" 버튼을 클릭하여 게시물이나 페이지에 파일을 삽입할 수 있습니다. WordPress에 SVG 파일을 업로드하는 또 다른 방법은 플러그인을 사용하는 것입니다. SVG 지원 또는 WP SVG 이미지 와 같은 SVG 파일을 업로드할 수 있는 몇 가지 플러그인이 있습니다. 선택한 플러그인을 설치하고 활성화하기만 하면 됩니다. 그런 다음 WordPress 관리 영역으로 이동하여 "설정" 메뉴 항목을 클릭합니다. 그런 다음 플러그인 이름을 클릭하여 설정을 구성합니다. 플러그인 설정을 구성했으면 "미디어" 메뉴 항목으로 이동한 다음 "새로 추가" 버튼을 클릭하여 WordPress 사이트에 SVG 파일을 업로드할 수 있습니다.
WordPress를 사용하면 SVG를 쉽게 구현할 수 있습니다. PHP 코드를 사용하려면 "Code Snippets"와 같은 코드 관리 플러그인을 사용할 수 있습니다. 위에 나열된 SVG 지원 플러그인 외에도 터치 지원 팬 및 확대/축소, jQuery 인라인, iSVG 및 SVG 경로 애니메이션 플러그인을 사용할 수 있습니다.

Elementor용 SVG 내보내기
Elementor에서 사용하기 위해 SVG 파일을 내보내려는 경우 알아야 할 몇 가지 사항이 있습니다. 먼저 선호하는 벡터 편집 프로그램에서 내보낼 파일을 엽니다. 이 자습서에서는 Adobe Illustrator를 사용합니다. 파일이 열리면 파일 > 다른 이름으로 저장으로 이동합니다. 저장 창의 드롭다운 메뉴에서 SVG 형식을 선택하고 저장을 클릭합니다. 이제 파일이 SVG로 저장되었으므로 Elementor에서 열 수 있습니다. 파일을 Elementor 인터페이스로 드래그 앤 드롭하기만 하면 바로 사용할 수 있습니다!
인라인 SVG 요소
인라인 svg 요소는 별도의 파일로 포함되지 않고 웹 페이지의 HTML 코드 내에 인라인으로 작성되는 요소입니다. 이것은 더 작은 이미지나 JavaScript로 조작할 이미지에 유용할 수 있습니다.
인라인 Svg란 무엇입니까?
웹페이지의 인라인 SVG 마크업은 페이지의 HTML에 포함된 마크업입니다.
Svg: 그래픽과 텍스트를 표시하기 위한 다재다능한 도구
svg> 태그는 svg> 태그가 포함된 경우 HTML 문서의 페이지 내에 그래픽을 표시하는 데 사용됩니다. 'svg' 태그가 그래픽에 사용되면 그 안에 있는 모든 콘텐츠도 렌더링됩니다. 각각에 대해 별도의 이미지를 사용하지 않고도 이러한 방식으로 복잡한 그래픽이나 아이콘을 표시하는 것이 편리할 수 있습니다. 그러나 텍스트 블록 또는 기타 요소를 표시하려면 *div 태그를 사용해야 합니다. svg 태그 는 텍스트 또는 기타 요소에 대한 컨테이너를 만드는 반면 div 태그는 컨테이너의 레이아웃을 정의합니다. 이 기능을 사용하여 문서 내에서 여러 번 재사용할 수 있는 간단한 그래픽 레이아웃을 만들 수 있습니다.
인라인 SVG가 좋은가요?
인라인 SVG는 포함된 파일보다 더 유연합니다. 또한 SVG는 문서의 다른 요소와 동일한 방식으로 처리될 수 있으므로 CSS와의 상호 작용이 훨씬 간단합니다. 호버 효과와 같은 상호 작용에서 강력한 이점입니다.
인라인 CSS의 장단점
반면에 외부 CSS 파일은 더 작고 브라우저에 의해 캐시됩니다. 외부 CSS 파일은 소스 코드에서 컴파일되기 때문에 로드하는 데 시간이 더 오래 걸릴 수 있습니다.
여전히 웹 페이지의 요소에 스타일을 지정하는 유효한 방법이지만 장단점을 충분히 고려하여 수행해야 합니다.
Elementor Svg 파일은 보안상의 이유로 허용되지 않습니다.
Elementor svg 파일 은 보안상의 이유로 허용되지 않습니다. 이는 svg 파일이 잠재적으로 사이트의 보안을 손상시킬 수 있는 악성 코드를 포함할 수 있기 때문입니다. 사이트에서 svg 파일을 사용해야 하는 경우 파일을 호스팅하는 타사 서비스를 사용할 수 있습니다.
Svg 파일에 보안 위험이 있음
XML 기반 특성으로 인해 SVG 파일에 대한 외부 엔터티 공격은 매우 어렵습니다. 또한 SVG 파일은 일반적으로 해상도 또는 크기에 따라 다르기 때문에 모든 장치에서 보안 위험에 노출되기 쉽습니다. 결과적으로 WordPress는 파일 유형 제한을 생성하여 사용자가 이러한 위험에 노출되는 것을 방지합니다.
Elementor Svg 아이콘이 표시되지 않음
설명은 이 문장의 형태로 제공됩니다. 아이콘 상자 블록의 이미지는 해당 블록을 편집하는 동안 나타나지 않습니다. 다른 블록을 클릭할 때까지 나타나지 않습니다. 앱을 다시 로드한 다음 업데이트를 사용하여 앱을 표시해야 하는 경우가 있습니다.
Svg가 WordPress에 표시되지 않는 이유는 무엇입니까?
예를 들어 WordPress는 SVG 파일 사용을 지원하지 않습니다. 결과적으로 이러한 파일은 로고 및 기타 그래픽을 표시하는 가장 좋은 방법일 수 있습니다. 즐겨 사용하는 일부 개발자 리소스의 도움으로 이제 사이트에서 SVG 파일을 사용하고 보호할 수 있습니다.
SVG 아이콘 속성
SVG 아이콘 을 선택하면 다음 속성으로 이동합니다. *br. 아이콘 너비는 픽셀의 너비입니다. 아이콘의 높이(픽셀 단위)입니다. 1: 이 아이콘의 배율 인수는 크기를 결정하는 데 사용됩니다. 정렬에서 다음이 지정됩니다. 이 그림에서 아이콘의 정렬을 볼 수 있습니다.
엘리멘터 Svg 배경
Elementor는 드래그 앤 드롭으로 아름답고 반응이 빠른 웹 사이트를 만들 수 있는 강력한 WordPress 플러그인입니다. Elementor의 가장 큰 장점 중 하나는 SVG 배경 을 지원한다는 것입니다. 즉, 품질 저하 없이 모든 장치에서 완벽하게 확장되는 벡터 그래픽을 만들 수 있습니다.
SVG 이미지 파일
SVG 이미지 파일은 정적 이미지와 애니메이션 이미지를 모두 지원하는 벡터 이미지 파일 형식입니다. SVG 파일은 일반적으로 다른 이미지 파일 형식보다 크기가 작기 때문에 웹 그래픽에 이상적입니다.
동일한 벡터 그래픽으로 이미지를 저장하고 공유할 수 있는 Scalable Vector Graphics 파일은 이미지를 저장하고 공유하는 훌륭한 방법입니다. 이미지는 XML 텍스트 파일에 저장되며 벡터 그래픽 형식으로 정의할 수 있습니다. 이 기능을 사용하면 해상도 손실 없이 간단하게 편집하고 크기를 조정할 수 있습니다.
이것은 웹 사이트 및 기타 온라인 응용 프로그램을 만들기 위한 훌륭한 프레임워크입니다. 확장성 때문에 SVG 이미지는 거의 모든 장치에서 사용할 수 있습니다. 해상도를 잃지 않고 수정할 수도 있습니다.
매우 편리하고 사용하기 쉬운 프로그램인 SVG를 사용하여 이미지를 벡터 형식으로 저장할 수 있습니다. SVG 파일에는 간단한 편집 및 크기 조정 프로세스가 있어 인터넷에서 실행되는 응용 프로그램에 이상적입니다.
Svg 파일은 다목적이며 가장 일반적인 그래픽 편집기로 열 수 있습니다.
대부분의 그래픽 편집기에서는 SVG 파일을 열 수 있습니다.
SVG 아이콘
svg 아이콘은 품질 저하 없이 모든 크기로 확장할 수 있는 벡터 기반 이미지입니다. 웹 사이트 및 애플리케이션에서 일반적으로 사용되며 깨끗하고 선명한 모양을 제공하여 점점 더 인기를 얻고 있습니다.
이제 SVG를 사용하여 메뉴 아이콘을 만들 수 있습니다.
벡터 그래픽이기 때문에 이러한 아이콘은 웹 사이트에서 멋지게 보입니다. 품질을 잃지 않고 벡터 그래픽을 어떤 크기로든 축소할 수 있습니다. 크기가 작고 압축률이 좋기 때문에 웹사이트 로딩 시간이 느려지지 않습니다.
메뉴 아이콘을 포함하려면 전역 탭에서 SVG를 활성화해야 합니다. 메뉴 구조 탭을 클릭하면 메뉴 항목을 볼 수 있습니다. 이제 SVG 세트를 메뉴 항목에 추가하고 메뉴 항목과 가장 잘 일치하는 아이콘을 선택할 수 있습니다. 그런 다음 선택 버튼을 클릭하여 계속 진행합니다.
