웹사이트에 Inkscape SVG 코드 추가하기
게시 됨: 2023-01-22웹사이트에 Inkscape SVG 코드를 추가하는 것은 사이트에 매력적인 대화형 콘텐츠를 추가하는 좋은 방법입니다. Inkscape는 다양한 그래픽을 만드는 데 사용할 수 있는 강력한 벡터 그래픽 편집기입니다. Inkscape의 장점은 SVG를 포함한 다양한 형식으로 그래픽을 내보낼 수 있다는 것입니다. SVG는 해상도에 독립적이기 때문에 웹 그래픽에 적합한 형식입니다. 즉, 화면 크기에 관계없이 모든 장치에서 그래픽이 멋지게 보입니다. 또한 SVG 그래픽은 파일 크기가 작기 때문에 웹사이트 속도를 저하시키지 않습니다. 웹사이트에 Inkscape SVG 코드를 추가하려면 HTML 또는 CSS와 같은 웹 개발 도구를 사용해야 합니다. 웹 사이트에 코드를 추가한 후에는 Inkscape를 사용하여 표시하려는 그래픽을 만들 수 있습니다. Inkscape를 사용하면 웹 사이트에서 멋지게 보일 고품질 그래픽을 쉽게 만들 수 있습니다.
단순한 색상과 모양의 로고, 아이콘 및 기타 평면 그래픽을 SVG로 만들 수 있습니다. 또한 대부분의 최신 브라우저는 SVG를 지원하지만 구형 브라우저는 지원하지 않을 수 있습니다. 웹 사이트를 계속 사용하는 사람들에게 웹 사이트가 적합하지 않거나 오래된 것으로 보일 수 있습니다.
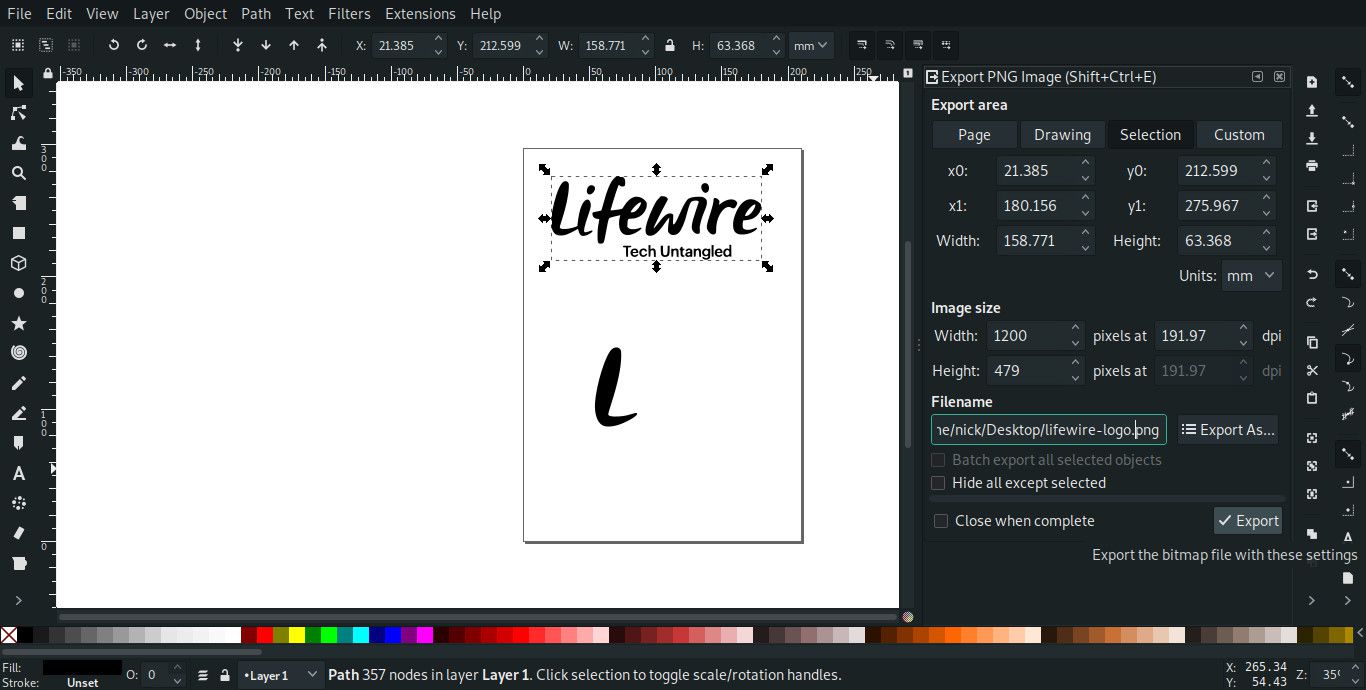
파일 메뉴에서 파일 > 다른 이름으로 내보내기를 선택합니다. 파일을 저장하려면 파일 설정에서 내보내기 버튼을 클릭하고 포맷 옵션을 SVG로 선택하십시오. SVG 형식 을 사용 가능하게 하려면 Photoshop으로 이동하여 환경 설정의 환경 설정 섹션에서 "다음으로 레거시 내보내기 사용"을 선택하십시오.
Svg 파일을 내 웹사이트에 삽입하려면 어떻게 해야 합니까?

SVG 이미지를 HTML 문서 에 직접 포함하려면 *svg 태그를 사용하세요. VS 코드 또는 선호하는 IDE에서 SVG 이미지를 열고 코드를 복사한 다음 HTML 문서의 본문 요소에 삽입하면 됩니다. 모든 것이 계획대로 진행되었다면 귀하의 웹페이지는 아래 표시된 것과 정확히 같아야 합니다.
최신 브라우저 및 기술에서 여전히 <object> 태그를 사용해야 합니까, 아니면 <img>를 대신 사용할 수 있습니까? 그들의 장단점은 무엇입니까? 그들은 어떻게 다릅니 까? 이미지 태그를 사용하여 Nano로 글꼴에 태그를 지정하고 포함합니다. 가능하면 정적 압축 및 brotli와 함께 압축을 사용하여 svega를 압축하십시오. 결과적으로 당사 웹 사이트의 이미지 수가 증가함에 따라 감지하기 어려운 표시 문제에 직면하게 됩니다. 결과적으로 검색 엔진에 이미지를 포함할 때 이미지에 나열할 수 있습니다.
HTML에 SVG를 삽입하는 가장 간단한 방법은 <img> 태그를 사용하는 것입니다. 이미지 파일에서 상호 작용을 원할 경우 <object>와 같은 키워드를 사용할 수 있습니다. 이미지를 캐시하지 않는 한 <img> 태그를 폴백으로 사용하면 이중 로드가 발생합니다. SVG는 기본적으로 DOM이므로 외부 CSS, 글꼴 및 스크립트를 사용하여 종속성을 쉽게 관리할 수 있습니다. ID와 클래스는 여전히 파일에 캡슐화되어 있기 때문에 객체 태그를 사용하면 SVG 이미지를 간단하게 유지할 수 있습니다. 인라인을 삽입하려면 모든 ID와 클래스가 고유해야 합니다. 사용자 상호 작용에 대한 응답으로 SVG를 동적으로 변경하는 경우 한 가지 예외가 있습니다. 대부분의 경우 페이지를 미리 로드하는 경우를 제외하고는 인라인 SVG를 사용하지 않는 것이 좋습니다. Iframe은 유지 관리를 어렵게 만들고 검색 엔진에서 잘 색인되지 않으며 SEO에 좋지 않습니다.
이 형식은 HTML 페이지에 직접 삽입할 수 있으므로 그래픽을 페이지에 직접 추가할 수 있습니다. 이 기술을 사용하면 웹 사이트 및 응용 프로그램에서 사용할 수 있는 고품질 그래픽을 생성할 수 있습니다. SVG는 Windows, Linux 및 macOS를 포함한 다양한 플랫폼에서 사용할 수 있습니다. SVG 파일을 원하는 출력 형식으로 변환한 경우 이후에 HTML 파일을 다운로드할 수 있습니다.
확장 가능한 벡터 그래픽을 사용해야 하는 7가지 이유
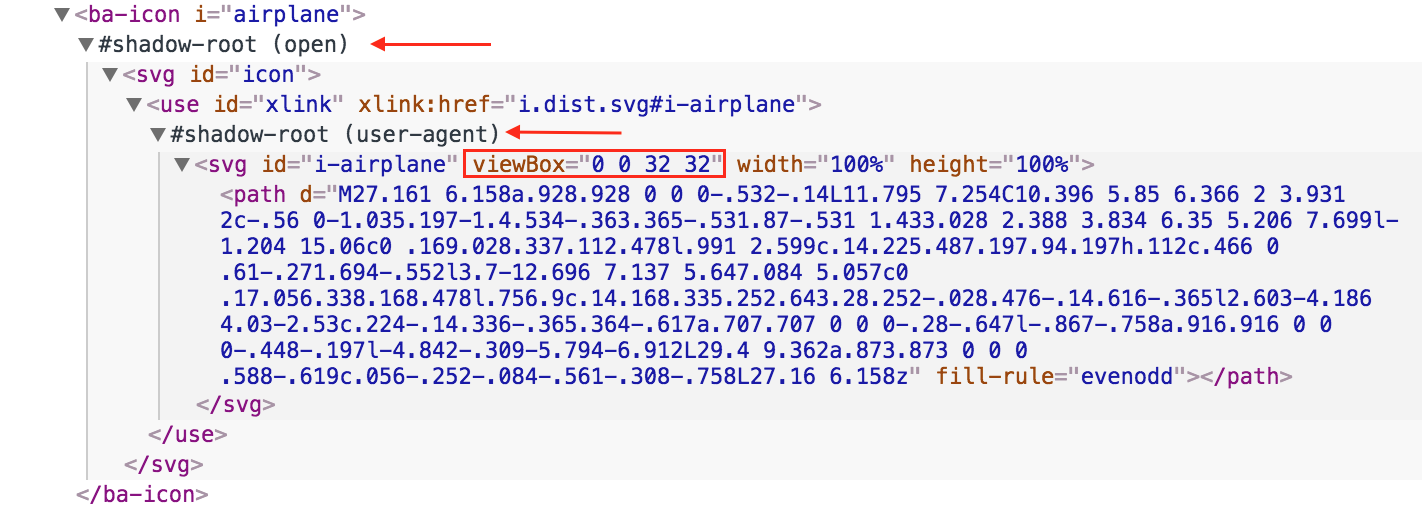
*svg* 요소를 지원하는 최신 브라우저를 사용하는 경우 이를 사용하여 SVG를 포함할 수 있습니다. 고유한 기능을 모두 포함하여 올바른 속성을 확인하거나 적절한 파일을 찾을 필요가 없습니다. xmlns 특성을 제공하여 삽입하려는 모양을 정의하고 svg 요소 를 포함할 수 있습니다. SVG의 크기를 결정하기 위해 높이 및 너비와 같은 다른 요소를 포함할 수도 있습니다. 뷰포트의 크기를 변경하려면 뷰포트 속성을 지정할 수 있습니다. 요소가 삽입되면 preserveAspectRatio 특성을 사용하여 요소의 원래 종횡비가 일정하게 유지되도록 할 수도 있습니다. 확장 가능한 벡터 그래픽(SVG)을 사용해야 하는 이유는 무엇입니까? 이러한 SEO 친화적인 사이트의 마크업에 직접 키워드 제안, 설명 및 링크를 포함할 수 있습니다. SVG는 HTML에 내장될 수 있기 때문에 접근성을 높이기 위해 캐시, 직접 편집 및 색인화할 수 있습니다. SVG를 사용하는 것이 현명한 결정이라고 생각합니다. img> 요소를 사용하여 HTML 요소를 통해 SVG를 포함할 때 src 속성에서 참조하기만 하면 됩니다. 주요 종횡비가 없는 경우 높이 또는 너비 속성(또는 둘 다)이 필요합니다. 아직 수행하지 않은 경우 HTML에서 이미지를 조회할 수 있습니다. 짧은 방법은 .svg를 장기 요소로 사용하는 것입니다.

Html에서 Svg 파일을 어떻게 참조합니까?

HTML에서 SVG 파일을 참조할 수 있는 몇 가지 방법이 있습니다. 첫 번째 방법은 다음을 사용하는 것입니다. 요소. 이 요소를 사용하면 HTML 문서에 SVG 파일을 포함할 수 있습니다. 그만큼 요소는
또는 HTML 문서의. HTML에서 SVG 파일을 참조하는 두 번째 방법은SVG의 그래픽은 벡터 그래픽 형식인 XML을 사용하여 정의할 수 있습니다. 대부분의 웹 브라우저는 PNG, GIF 및 JPG와 마찬가지로 SVG를 지원합니다. 그래픽을 그리기 위해 JavaScript는 HTML 캔버스 요소를 활용합니다. 캔버스는 픽셀로 구성된 래스터 기반 형식을 사용하여 볼 수 있습니다. 벡터 그래픽은 품질 저하 없이 크기를 조정할 수 있기 때문에 래스터로 캡처한 이미지보다 더 복잡한 그래픽을 만드는 데 사용할 수 있습니다. SVG 파일 형식 을 사용하는 것은 래스터 이미지로는 달성할 수 없는 고차원 그래픽을 만드는 환상적인 방법입니다. SVG를 사용하면 래스터 이미지를 사용하여 생성한 것보다 더 정확하고 상세한 그래픽을 만들 수 있습니다. 또한 SVG와 같은 벡터 형식은 품질 저하 없이 크기를 조정할 수 있습니다.
새로운 사용
use 요소는 조각 식별자 없이 전체 SVG 문서 를 참조할 수 있게 해주는 sva 2의 새로운 기능입니다. 이것은 루트 요소 ID를 알 필요 없이 전체 SVG 문서를 참조하는 방법의 예입니다. 조각 없이 href 값을 지정하면 SVG 문서 내의 요소 또는 조각을 참조하는 데 사용할 수 있습니다.
Html에서 Inkscape를 어떻게 내보내나요?

HTML에서 Inkscape를 내보내는 프로세스는 사용 중인 소프트웨어와 개인 기본 설정에 따라 다르기 때문에 이 질문에 대한 확실한 답은 없습니다. 그러나 HTML에서 Inkscape를 내보내는 방법에 대한 몇 가지 팁에는 Inkscape 파일을 SVG 파일로 저장한 다음 HTML 편집기 를 사용하여 파일을 HTML 코드에 포함하는 것이 포함됩니다. 또한 파일 변환기를 사용하여 Inkscape 파일을 HTML 파일로 저장한 다음 웹 브라우저에서 열 수 있습니다.
Inks.cape를 사용하여 웹 디자인 프로젝트의 Inkscape Post에서 Slicing 및.html을 내보낼 수 있습니다. 이미지를 HTML로 보내고, .svg를 개별 파일로 나누고, 객체를 Python 및 xslt 스크립트 확장 atramentum을 사용하여 PNG로 내보낼 수 있습니다. 현재로서는 생산 품질 방법으로 보이지 않지만 아이디어에 관심이 있는 사람이 있는지 알고 싶습니다. zip(비설치 프로그램) 릴리스를 사용하여 Inkscape를 프로덕션 버전에 설치하지 않는 것이 좋습니다. 이 코드는 이전에 Linux에서 사용된 적이 없기 때문에 Linux에서 제대로 실행되도록 변경해야 할 수도 있습니다.
Inkscape Svg HTML
Inkscape는 무료 오픈 소스 벡터 그래픽 편집기입니다. 일러스트레이션, 로고 및 라인 아트와 같은 벡터 그래픽을 만들거나 편집하는 데 사용할 수 있습니다. Inkscape의 기본 벡터 그래픽 형식은 SVG(Scalable Vector Graphics)이지만 다른 많은 형식을 가져오고 내보낼 수 있습니다. Inkscape는 그래픽을 PNG, JPEG 및 TIFF와 같은 널리 사용되는 여러 래스터 형식으로 내보낼 수도 있습니다.
SVG 파일 을 로드하려면 img> 요소를 사용하십시오. CSS에서는 SVG 파일을 배경으로 사용할 수 있습니다. CSS에서 SVG 파일을 배경 이미지로 사용하고 있지만 브라우저에 표시되지 않는 경우 서버가 사용 중인 것과 다른 유형의 파일을 제공했기 때문일 수 있습니다. HTTP 헤더 콘텐츠 유형을 사용하여 데이터가 어떤 유형의 파일인지 확인합니다. 이 예에서는 콘텐츠 유형 HTTP 헤더와 함께 HTTP 헤더를 사용하여 파일의 콘텐츠 유형을 결정합니다. HTTP 콘텐츠 유형 헤더가 application/svg-enabled인 경우 파일은 SVG일 가능성이 높습니다. 콘텐츠 유형 HTTP 헤더가 텍스트 또는 일반을 지정하는 경우 파일은 텍스트 파일일 가능성이 높습니다. HTTP 콘텐츠 유형이 image/png 경로를 지정하는 경우 파일에 apng 파일이 포함될 가능성이 높습니다.
