WordPress 바닥글에 결제 아이콘 추가하기
게시 됨: 2022-09-25WordPress 바닥글 에 결제 아이콘을 추가하는 것은 방문자에게 다양한 방법으로 결제를 수락한다는 것을 보여줄 수 있는 좋은 방법입니다. 이는 사이트에 대한 신뢰와 확신을 높이는 데 도움이 될 수 있으며 매출 증대에도 도움이 될 수 있습니다. WordPress 바닥글에 결제 아이콘을 추가하는 몇 가지 방법이 있습니다. 한 가지 방법은 WooCommerce 또는 Easy Digital Downloads와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 다양한 결제 아이콘 중에서 선택하여 사이트에 자동으로 추가할 수 있습니다. WordPress 바닥글에 결제 아이콘을 추가하는 또 다른 방법은 테마 코드에 수동으로 추가하는 것입니다. 이를 위해서는 좀 더 기술적인 지식이 필요하지만 비교적 쉽게 수행할 수 있습니다. WordPress 바닥글에 결제 아이콘을 추가했으면 제대로 작동하는지 테스트하십시오. 사이트에서 테스트 구매를 하거나 Pingdom과 같은 도구를 사용하여 페이지 로드 속도를 테스트하면 됩니다.
Woocommerce에서 결제 아이콘을 어떻게 추가합니까?
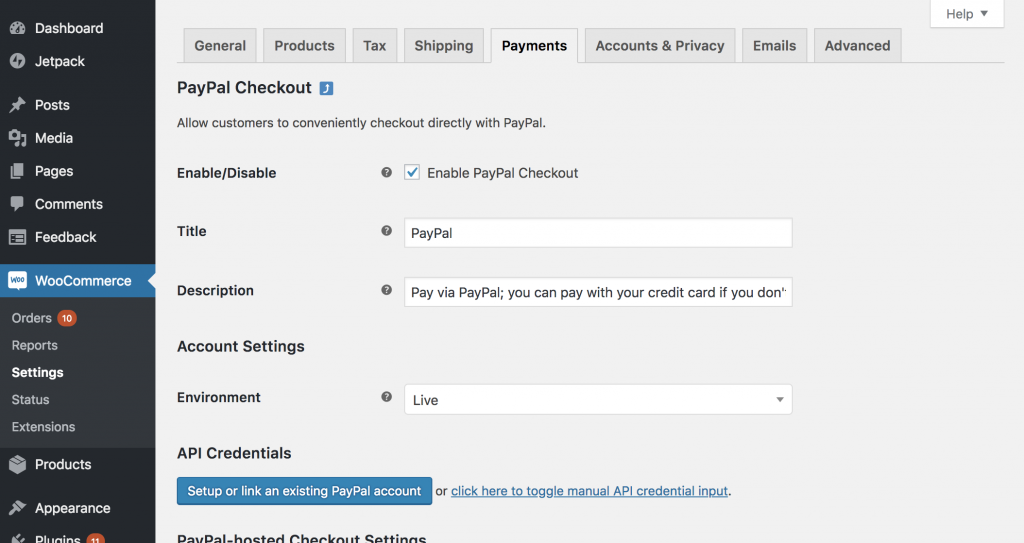
 크레딧: logodowns.blogspot.com
크레딧: logodowns.blogspot.comWooCommerce - 설정 - 결제로 이동하여 결제 게이트웨이 아이콘을 변경할 수 있습니다.
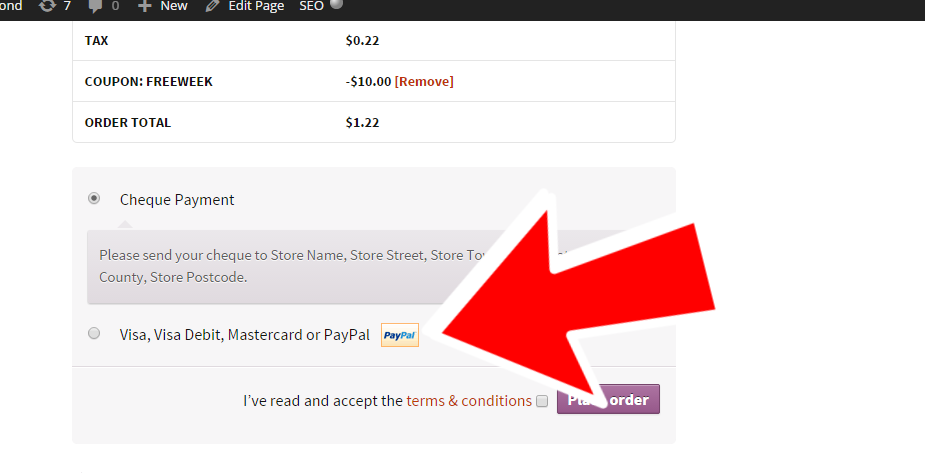
결제 내역을 표시하자마자 오른쪽의 public_html/ottobono.it/WP-content/themes/x-child/images 아래에 paypal_payments.jpg라는 신용카드 이미지를 사용하고 싶습니다. 문제는 아이콘이 압축된 텍스트/이미지에 비해 너무 크다는 것입니다. 여백을 어떻게 추가합니까? 이 편지에 첨부한 사진은 각 카드에 표시해야 하는 내용을 보여줍니다. PayPal 아이콘을 변경하기 위해 이 코드를 찾았지만 아이콘 주위에 여백이 필요합니다. 어떻게 해야 하나요? xpay 게이트웨이 옆에 보이는 4개 대신 새 이미지를 어떻게 추가합니까? 또한, 나는 Xpay 아이콘 에 여백이 있다는 점에 주목했습니다.
WordPress에 결제 옵션을 추가할 수 있습니까?
사용을 시작하려면 WordPress에 GiveWP를 설치하고 활성화하세요. WordPress 대시보드의 왼쪽 메뉴에서 기부를 선택합니다. 지불 게이트웨이 탭 은 확인란을 클릭하여 원하는 게이트웨이를 선택하는 데 사용할 수 있습니다. 지불 게이트웨이에 대한 텍스트 링크가 페이지 상단에 나타납니다.
WordPress에 결제 옵션을 추가할 수 있습니까?
 크레딧: wphow.co
크레딧: wphow.co예, WordPress에서 결제 옵션 을 추가할 수 있습니다. 몇 가지 방법이 있지만 가장 일반적인 방법은 플러그인을 사용하는 것입니다. WordPress 사이트에서 지불을 수락할 수 있는 많은 플러그인이 있습니다.
지불 게이트웨이인 Stripe를 웹사이트에 추가하면 신용 카드를 사용할 수 있습니다. 고객은 결제 시 PayPal 또는 신용 카드를 사용할지 여부를 선택할 수 있습니다. 이 섹션에는 이 두 옵션에 대한 링크가 포함되어 있습니다. 게이트웨이 확장을 다운로드하려면 디지털 다운로드 페이지를 방문하십시오.
Elementor 지불 아이콘
Elementor 결제 아이콘은 웹사이트에 결제 옵션을 추가하는 좋은 방법입니다. 사용하기 쉽고 필요에 맞게 사용자 정의할 수 있습니다. 신용 카드, PayPal 등을 포함하여 웹 사이트에 여러 지불 옵션 을 추가할 수 있습니다.

Shopify 테마는 바닥글에 결제 아이콘을 포함할 수 있습니다. 매장에 대해 선택한 결제 설정 과 고객의 통화에 따라 표시할 아이콘을 선택할 수 있습니다. 결제 설정을 변경하지 않아도 결제 아이콘을 추가하거나 삭제할 수 있습니다. 온라인 스토어로 이동하여 결제 아이콘의 코드를 변경할 수 있습니다. Shopify 앱으로 이동하여 스토어 옵션을 선택합니다. 온라인 스토어에 액세스하려면 판매 채널 섹션으로 이동하십시오. 테마 관리를 선택하면 테마를 보고 관리할 수 있습니다.
페이지에서 작업 버튼을 클릭하여 테마 코드를 편집합니다. 테마에 이 파일이 포함되어 있지 않으면 레이아웃 디렉토리로 이동하여 검색해야 합니다. 다음 코드로 새 줄을 만드십시오.
Shopify에서 결제 아이콘을 제거하는 방법
Shopify에서 결제 아이콘을 제거하려면 테마 코드에 액세스해야 합니다. 코드에 액세스하면 결제 아이콘이 포함된 섹션을 찾아야 합니다. 이 섹션을 찾으면 결제 아이콘이 포함된 코드를 삭제해야 합니다.
무료 Shopify 테마를 사용하는 경우 스토어 바닥글에 결제 아이콘을 추가할 수 있습니다. 상점 소유자와 고객을 비롯한 여러 사람들이 결제 아이콘의 출현에 대해 우려를 표명했습니다. 웹 페이지 공간을 많이 차지하거나 너무 많이 등장하기 때문일 수 있습니다. 상점 페이지에서 제거하려는 경우 이 기사의 결과로 결정을 내릴 수 있습니다. Shopify는 가장 사용자 친화적인 전자 상거래 웹사이트 중 하나로 명성이 높으며 이러한 결제 아이콘도 예외는 아닙니다. Shopify 결제 아이콘을 변경하는 방법에는 두 가지가 있습니다. 계속하기 전에 먼저 Shopify 계정에 로그인하십시오.
이 아이콘의 코드는 코드 편집 필드에서 편집됩니다. 편집하려는 결제 아이콘이 포함된 테마를 아는 것만큼 간단합니다. 고객이 온라인 스토어를 통해 구매하면 결제 제공업체 가 스토어 바닥글에 나열되어 알림을 받을 수 있습니다. 이미지를 상점에서 허용하는 결제 제공업체로 편집하려면 먼저 이미지의 이름을 변경해야 합니다. 예를 들어 PayPal 로고의 이름을 PayPal로 변경하겠습니다. 로드 후 JPG. 이 기사에서는 스토어 바닥글에서 Shopify 결제 아이콘을 제거하는 방법에 대해 알아보겠습니다.
이것은 아이콘을 편집하거나 아이콘을 사용하는 두 가지 방법 중 하나를 통해 수행할 수 있습니다. 온라인 스토어는 관리자 페이지 왼쪽 메뉴에서 선택하여 찾을 수 있습니다. 테마 이름 옆에 있는 사용자 지정 버튼 을 클릭하면 테마 설정을 변경할 수 있는 페이지가 나타납니다.
Shopify 스토어에서 Afterpay를 제거하는 방법
아래 단계에 따라 Shopify 스토어에서 AfterPay를 제거하십시오. 테마 편집기에서 적절한 Shopify 테마를 선택합니다. 바닥글을 클릭하면 액세스할 수 있습니다. 결제 아이콘 표시 상자 옆에 있는 상자를 선택합니다. 저장된 섹션에서 저장을 클릭합니다. 예를 들어 AfterPay는 장치에서 제거할 수 있습니다. 테마 하단에서 코드를 제거하세요.
