WordPress 메뉴에 제품 카테고리 추가하기
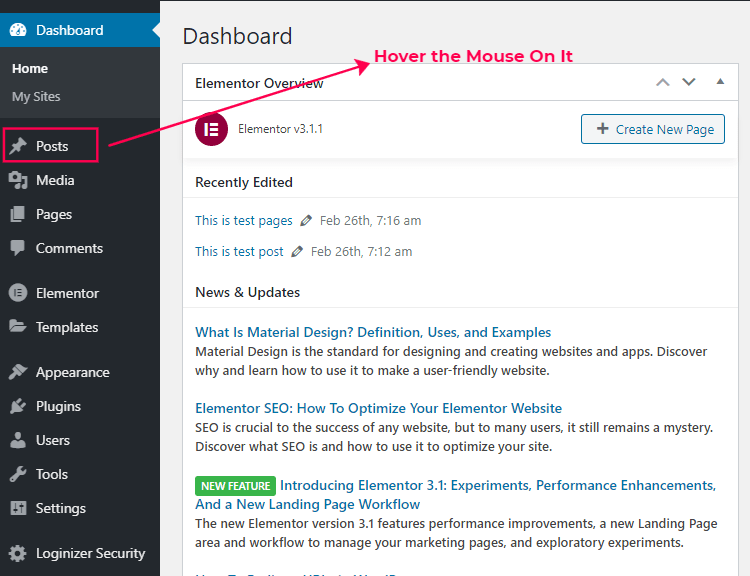
게시 됨: 2022-09-08WordPress 메뉴에 제품 카테고리를 추가하면 웹사이트를 구성하고 방문자가 원하는 제품을 쉽게 찾을 수 있습니다. WordPress 메뉴에 제품 카테고리를 추가하는 몇 가지 다른 방법이 있습니다. 가장 쉬운 방법은 WooCommerce 제품 카테고리 메뉴와 같은 플러그인을 사용하는 것입니다. 플러그인을 설치하고 활성화하면 모양 > 메뉴로 이동하여 메뉴에 제품 카테고리를 추가할 수 있습니다. "제품" 아래에 사이트의 모든 제품 카테고리 목록이 표시됩니다. 메뉴에 추가하려는 카테고리 옆의 확인란을 선택하고 "메뉴에 추가"를 클릭하기만 하면 됩니다. 메뉴에 제품 카테고리를 직접 추가할 수도 있습니다. 이렇게 하려면 모양 > 메뉴로 이동하고 "제품" 옆에 있는 "+" 기호를 클릭하여 메뉴를 확장합니다. 그런 다음 제품 카테고리 목록에서 추가하려는 카테고리를 찾아 메뉴로 끌어다 놓습니다. 메뉴에 원하는 모든 제품 카테고리를 추가했으면 "메뉴 저장"을 클릭하여 변경 사항을 저장하십시오.
이 단계별 가이드에서는 사이트 메뉴에 WooCommerce 제품 카테고리를 포함하는 방법을 보여줍니다. 사용자가 사이트를 효과적으로 탐색할 수 있도록 명확하고 잘 디자인된 메뉴를 포함해야 합니다. 탐색을 더 쉽게 만들어 전환율과 고객 경험을 개선할 수 있습니다. WordPress 대시보드에 로그인하거나 두 가지 옵션을 구성하여 메뉴를 만듭니다. 메뉴를 생성하려면 먼저 이름을 지정하고 배치한 다음 메뉴 생성 버튼을 클릭해야 합니다. 모든 범주를 사용할 수 있거나 특정 범주를 메뉴에 추가할 수 있습니다. 코딩 없이 메뉴를 편집하고 싶다면 QuadMenu를 살펴보세요.
QuadMenu를 애드온으로 사용하면 WordPress 사이트에 제품 카테고리 와 사용자 정의 메뉴를 쉽게 추가할 수 있습니다. QuadMenu는 OceanWP, Avada, Divi, Astra, GeneratePress 등과 같은 인기 있는 다른 테마와 함께 사용할 수 있습니다. 여기에서 무료 버전을 얻을 수 있으며 고급 기능이 포함된 세 가지 프리미엄 플랜은 $15 USD부터 시작합니다. 모양 메뉴에 제품 카테고리를 추가합니다. QuadMenu 옵션을 사용하면 요소를 더 쉽게 편집할 수 있습니다. 사용자 정의 아이콘을 추가하고 링크 제목, 설명, 자막 등을 변경할 수 있는 곳이 있습니다. QuadMenu를 사용하여 WooCommerce의 범주에 사용자 정의 아이콘을 표시할 수 있습니다.
성공적인 사이트 탐색은 성공적인 온라인 상점에 필수적입니다. 메뉴에 WooCommerce 제품 카테고리를 추가하는 것은 탐색을 개선하는 좋은 방법입니다. QuadMenu는 메뉴를 만들고 관리할 수 있는 강력하고 간단한 플러그인입니다. 그것을 사용하여 메뉴의 색상을 변경하고 레이아웃을 변경하고 사용자 정의 글꼴 및 Google 글꼴을 추가할 수 있습니다.
메뉴에 제품 카테고리를 어떻게 표시합니까?
 크레딧: 스택 교환
크레딧: 스택 교환메뉴에서 제품 카테고리 를 표시할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 각 범주에 대해 별도의 메뉴를 만드는 것입니다. 또 다른 방법은 모든 범주와 하위 범주가 나열된 메뉴를 만드는 것입니다. 범주가 나열된 드롭다운 메뉴를 만들 수도 있습니다.
최대 메가 메뉴에 WooCommerce 카테고리를 추가하는 방법을 아는 것이 유용합니다. 첫 번째 단계는 제품 카테고리와 제품 태그를 만드는 것입니다. 두 번째 단계는 하위 메뉴 표시 모드와 메가 메뉴 – 그리드 레이아웃을 활성화하는 것입니다. 이제 메뉴 항목 에 사용자 정의 아이콘이 표시됩니다. 각 아이콘 아래에 있는 텍스트의 스타일을 지정하려면 중앙에 유지하십시오.
우커머스 카테고리 메뉴 항목
WordPress는 이 작업을 수행하는 즉시 WooCommerce 스토어 내의 각 카테고리에 대한 메뉴 항목을 생성합니다. 해당 카테고리에 제품이 없는 경우에 해당되지만 메뉴 항목이 비활성화되어 볼 수 없게 됩니다. 메뉴 항목은 많은 공간을 차지하기 때문에 특정 범주에 많은 제품이 있는 경우 일시적으로 비활성화해야 할 수 있습니다. 이 카테고리의 일부 제품은 삭제될 수 있으며 카테고리가 재구성될 수 있습니다.
메뉴 WordPress에 제품 카테고리 자동 추가
WordPress 메뉴 에 제품 카테고리를 추가하는 것은 사이트를 체계적으로 유지하고 방문자가 원하는 제품을 찾는 데 도움이 되는 좋은 방법입니다. 이를 수행하는 몇 가지 다른 방법이 있지만 가장 쉬운 방법은 카테고리별 메뉴 항목과 같은 플러그인을 사용하는 것입니다. 플러그인을 설치하고 활성화했으면 모양 > 메뉴로 이동하여 편집할 메뉴를 선택합니다. 그런 다음 "카테고리" 탭을 클릭하고 메뉴에 추가하려는 제품 카테고리 옆의 확인란을 선택합니다. 마지막으로 "메뉴 저장"을 클릭하면 완료됩니다!
Woocommerce에 많은 제품 카테고리가 있는 경우 메뉴에 추가하기 어려울 수 있습니다. WooCommerce용 동적 메뉴 제품 카테고리 플러그인을 사용하면 더 이상 제품 카테고리를 수동으로 추가할 필요가 없습니다. 다음은 시작하는 데 도움이 되는 몇 가지 스크린샷과 시작하는 방법을 보여주는 자습서 비디오입니다. 내장된 캐시를 사용하면 다양한 범주의 사이트를 캐시할 수 있습니다. 옵션을 선택하여 자동 또는 수동으로 업데이트하도록 구성할 수 있습니다. 캐시 기능을 사용하지 않는 플러그인의 경우 페이지 로드 시 모든 카테고리와 태그를 통해 실행됩니다. 그러나 카테고리와 태그가 많은 경우 시간이 걸릴 수 있습니다.
WordPress 메뉴 카테고리 하위 카테고리
 크레딧: surojitdutta.com
크레딧: surojitdutta.com워드프레스의 장점 중 하나는 게시물과 페이지 형태로 콘텐츠를 추가하기가 매우 쉽다는 것입니다. 또 다른 장점은 카테고리와 태그를 사용하여 콘텐츠를 쉽게 구성할 수 있다는 것입니다. 카테고리는 관련 게시물을 함께 그룹화하는 방법입니다. 예를 들어 음식에 대한 블로그가 있는 경우 요리법, 레스토랑 리뷰 및 집에서 요리하기 위한 팁에 대한 카테고리가 있을 수 있습니다. 태그는 각 게시물의 특정 키워드에 레이블을 지정하는 방법입니다. 예를 들어 초콜릿 케이크 레시피에 대한 게시물에는 "초콜릿", "케이크", "레시피" 및 "디저트"라는 태그가 붙을 수 있습니다. 새 게시물이나 페이지를 만들 때 카테고리와 태그를 추가할 수 있습니다. 이렇게 하려면 해당 필드에 범주 또는 태그의 이름을 입력하기만 하면 됩니다. 여러 카테고리 또는 태그를 추가하려면 각각을 쉼표로 구분하면 됩니다.
WordPress의 카테고리 기능을 사용하여 주제별로 게시물을 정리할 수 있습니다. 이러한 소프트웨어 도구는 일반적으로 웹 사이트의 탐색 및 메뉴를 개선하는 데 사용됩니다. 하위 범주는 토론 중인 주제에 대해 보다 구체적인 상위 범주 내의 그룹입니다. WordPress에 카테고리를 어떻게 추가합니까? 카테고리 섹션 에서 현재 웹사이트에서 사용할 수 있는 카테고리 목록을 조회할 수 있습니다. 사이트에 대한 카테고리를 아직 만들지 않았다면 유일한 옵션은 WordPress 테마를 사용하는 것입니다. 그런 다음 여기를 클릭하여 고유하고 구체적인 새 하위 범주 이름을 추가할 수 있습니다.

WordPress 카테고리 또는 하위 카테고리를 사용하면 간단하고 효율적인 방식으로 게시물을 구성할 수 있습니다. 관리 대시보드의 게시물 섹션으로 이동하여 카테고리를 찾고 수정하고 최적화할 수 있습니다. WordPress를 최대한 활용하려면 호스팅 서비스를 업그레이드하세요.
WordPress의 하위 카테고리는 무엇입니까?
WordPress의 게시물을 다양한 카테고리와 태그로 구성할 수 있습니다. 추가 조직을 위한 하위 범주가 가능합니다. 카테고리 및 하위 카테고리를 사용하면 독자가 가장 관심 있는 콘텐츠를 빠르게 찾고 웹사이트의 검색 엔진 최적화 순위를 높일 수 있습니다.
WordPress의 슬러그 란 무엇입니까?
슬러그는 WordPress에서 키워드별로 게시물과 페이지를 구성하는 데 사용됩니다. 예를 들어 게시물을 만들 때 WordPress는 게시물의 키워드를 기반으로 슬러그를 자동으로 할당합니다. 예를 들어, pitbull이라는 단어가 포함된 개에 대한 게시물은 pitbulls라고 부를 수 있습니다.
현재 블로그에 없는 게시물이나 페이지를 보고 있는 경우 브라우저 주소 표시줄에 게시물의 URL을 입력하여 해당 게시물의 슬러그를 찾을 수 있습니다. 게시물의 URL( http://www.myblog.com/post/slug-pitbulls/ )은 핏불스를 테마로 한 URL로, 바로 그 URL입니다.
슬러그는 WordPress에서 게시물, 페이지 및 페이지에 대한 사용자 지정 URL 외에 게시물, 페이지 및 페이지에 대한 사용자 지정 URL을 생성하는 데 사용됩니다. 예를 들어 My First Post라는 게시물을 만들고 사용자 지정 URL을 만들려는 경우 슬러그는 "myfirstpost.html"이 됩니다.
슬러그는 WordPress 게시물이 생성될 때 자동으로 할당되지만 수동으로 슬러그를 게시물에 할당할 수도 있습니다. 슬러그를 할당할 게시물을 선택한 다음 게시물 제목 표시줄에서 슬러그 아이콘("Slug"로 표시됨)을 클릭한 다음 WordPress 관리 화면에서 게시물 링크를 클릭합니다.
WordPress에서 하위 카테고리를 어떻게 변경합니까?
게시물 카테고리로 이동하여 새 카테고리를 추가하거나 삭제할 수 있습니다. 이름, 상위 범주 및 범주 설명 을 범주 오른쪽에 있는 줄임표(점 3개)에 입력하면 다음 옵션이 표시됩니다. 편집: 이름, 상위 범주 및 범주 설명을 변경합니다. 카테고리가 도용되었습니다.
소셜 미디어 성공을 위해 WordPress 사이트 구성
당신의 워드프레스 사이트가 당신의 청중이 콘텐츠와 상호작용하는 동안 콘텐츠를 소비할 수 있는 방식으로 구성되어 있는지 확인하세요. 소셜 미디어에서 공유하는 게시물이 너무 많기 때문에 WordPress 사이트를 효과적인 방식으로 구성하는 것이 중요합니다. 게시물은 카테고리와 태그를 사용하여 레이블이 지정되지만 페이지는 하위 또는 상위 페이지로 레이블이 지정됩니다. 페이지는 보다 정적이고 웹사이트에 보다 포괄적인 모양을 제공하기 위한 것입니다. 예를 들어 상위 페이지에는 특정 카테고리의 모든 게시물이 포함될 수 있지만 하위 페이지에는 동일한 카테고리의 가장 최근 게시물만 포함될 수 있습니다.
카테고리와 하위 카테고리의 차이점은 무엇입니까?
범주의 항목은 해당 범주가 비활성화된 경우에만 볼 수 있습니다. 일반적으로 하위 범주를 사용하면 범주 내 항목을 더 쉽게 범주화할 수 있습니다. 예를 들어 탑 카테고리가 있는 경우 항목을 티셔츠, 드레스 셔츠, 블라우스와 같은 하위 카테고리로 분류할 수 있습니다.
주문 관리자: 의미 있는 하위 범주 만들기
하위 범주를 만드는 것은 주문 관리자가 제품을 구성하고 고객이 원하는 것을 더 빨리 찾을 수 있도록 지원하는 데 필수적입니다. 주문 관리자는 거품 및 아기 세척제, 수건 및 장난감, 목욕 폭탄 및 거품 목욕과 같은 목욕 항목 하위 범주를 만들 수 있습니다. 주문 프로세스를 간소화하여 쇼핑객이 제품을 더 쉽게 찾고 주문 관리자가 판매를 추적할 수 있습니다.
다이내믹 메뉴 제품 카테고리
동적 메뉴는 사용 가능한 제품에 따라 변경되는 메뉴입니다. 예를 들어 레스토랑에는 계절이나 신선도에 따라 변경되는 동적 메뉴가 있을 수 있습니다. 이를 통해 레스토랑은 핵심 메뉴 항목 을 유지하면서 새롭고 흥미로운 요리를 제공할 수 있습니다.
동적 범주 기능을 사용하면 동적 범주에 속하는 제품을 제어하는 동적 표현식을 지정할 수 있습니다. 동적 범주는 미리 계산되거나 동적으로 표시될 수 있습니다. 일반적으로 Kibo eCommerce는 사전 범주 참조 범주 집합을 사용할 것을 권장합니다. 할인 후 가격 책정과 같은 동적 제품 필드는 실시간 카테고리별로 실시간으로 평가됩니다. 동적 범주 표현식은 제품 멤버십을 정의하는 데 사용됩니다. 시각적 표현 작성기 또는 고급 표현 편집기는 두 가지 방법으로 수행할 수 있습니다. 조건은 예제 제품 코드가 Blue-Shirt와 같음에 표시된 대로 표현식 필드, 연산자 및 값으로 구성됩니다.
일부 필드에서는 null 또는 음수 값이 허용될 수 있습니다. "판매 가격에 대한 가치 없음"과 같은 조건을 생성할 수 있습니다. 동적 범주 표현식을 작성하려면 지원되는 필드의 값을 지정해야 합니다. 미리보기 그리드의 오른쪽 하단 모서리에는 총 일치 결과 링크가 있습니다. 합계를 사용하여 표현식이 모든 기준을 충족하는지 여부를 빠르게 결정할 수 있습니다. 카테고리 페이지 의 미리보기를 사용하여 게시하기 전에 라이브 사이트에 표시할 수 있습니다. 범주를 복제하여 기존 범주를 기반으로 새 범주를 쉽게 만들 수 있습니다. 동적 범주는 다양한 컨텍스트에서 사용되지 않도록 일시적으로 또는 영구적으로 비활성화할 수 있습니다. 카테고리를 생성하거나 수정하면 즉시 적용됩니다.
동적 표현식을 사용하여 범주 만들기
동적 카테고리를 추가하려면 모양 섹션으로 이동하여 페이지 오른쪽 상단의 화면 옵션 버튼을 선택한 다음 동적 카테고리를 선택합니다. 다음 표현식을 추가한 후 범주 필드에 다음 필드를 입력하십시오. 다음은 범주입니다. 이들은 몇 주 동안 사용할 수 있는 30일 된 제품입니다. 페이지를 새로고침하면 추가한 표현식과 함께 새로운 범주 항목 선택 항목 이 표시됩니다.
우커머스 제품 카테고리가 메뉴에 표시되지 않음
모양 – 메뉴에서 오른쪽 상단의 "화면 옵션"을 클릭하고 "제품 카테고리"를 선택합니다. 결과적으로 WooCommerce 제품 카테고리를 메뉴에 추가할 수 있습니다. 웹사이트에 카테고리를 표시하기 위해 모양 - 위젯에서 "제품 카테고리" 위젯을 사용하는 것도 가능합니다.
Woocommerce 사용자 정의 분류
사용자 정의 분류가 있는 사용자 정의 게시물 유형이 있는 경우 WordPress 검색 엔진의 분류 목록에 포함해야 합니다.
