WordPress에 하위 메뉴 추가하기
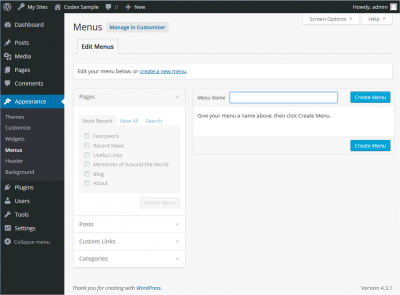
게시 됨: 2022-09-05WordPress에 하위 메뉴를 추가하는 것은 WordPress 관리 인터페이스에 대한 기본적인 이해가 있는 사람이라면 누구나 쉽게 수행할 수 있는 간단한 프로세스입니다. 하위 메뉴는 최상위 메뉴와 하위 메뉴 모두에 추가할 수 있습니다. WordPress 관리자에서 모양 > 메뉴로 이동합니다. 드롭다운 메뉴에서 하위 메뉴를 추가할 메뉴를 선택합니다. 상위 메뉴에 하위 메뉴를 추가하려면 하위 메뉴의 상위가 될 메뉴 항목을 선택합니다. 하위 메뉴에 하위 메뉴를 추가하려면 새 하위 메뉴의 상위가 될 하위 메뉴 항목을 선택합니다. "메뉴에 추가" 버튼을 클릭합니다. "메뉴 항목 추가" 상자에서 하위 메뉴에 추가하려는 페이지 또는 게시물을 선택합니다. "메뉴에 추가" 버튼을 클릭합니다. 이제 WordPress 관리자에서 하위 메뉴를 볼 수 있습니다.
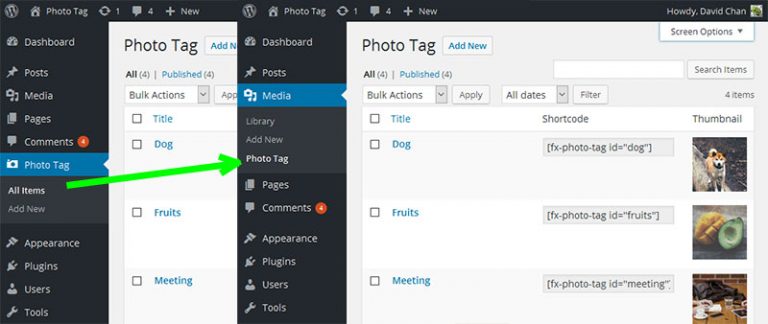
WordPress에 드롭다운 목록을 어떻게 추가합니까?
WP Admin에서 모양 > 메뉴로 이동하여 드롭다운 메뉴를 만듭니다. 메뉴에서 항목을 드래그 앤 드롭하여 항목의 순서를 변경할 수 있습니다. 각 항목을 오른쪽으로 드래그하여 바로 위에 있는 항목 아래에 "중첩"하여 드롭다운 메뉴를 만듭니다. 다시 왼쪽으로 드래그하여 이 작업을 취소할 수 있습니다.
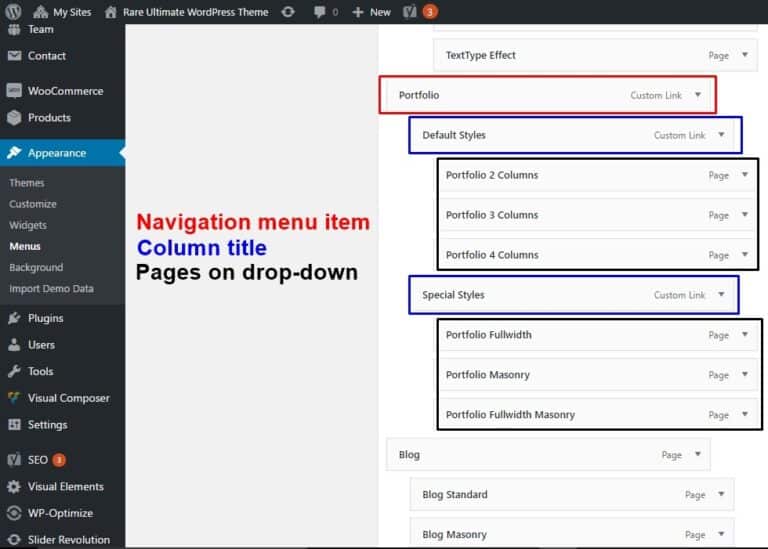
WordPress에 드롭다운 메뉴 를 어떻게 추가합니까? 빠르고 쉽게 수행할 수 있는 몇 가지 방법이 있습니다. 게시물의 드롭다운 목록을 만드는 방법에는 두 가지가 있습니다. 보다 기술적인 방식(코드)이 먼저 표시되고 더 간단한 방식(WordPress admin)이 뒤따릅니다. WordPress를 사용하면 새 드롭다운 메뉴를 간단하게 만들 수 있습니다. 페이지를 드래그하거나 드롭할 필요가 없습니다. 하위 메뉴로 만들고 싶은 페이지로 페이지를 드래그하면 즉시 하위 메뉴로 전환됩니다. 관리자에서 편집하여 WordPress의 어디에서나 메뉴를 수정할 수 있습니다.
WordPress에서 최상위 메뉴를 어떻게 추가합니까?
 크레딧: 워드프레스
크레딧: 워드프레스WordPress 관리에 새 메뉴 를 추가하는 것은 add_menu_page() 함수를 사용하는 것만큼 간단합니다.
add_menu_page() 함수를 사용하여 WordPress 관리에 새 최상위 메뉴를 추가할 수 있습니다. 매개변수 목록과 매개변수가 하는 일을 보려면 참조에서 addMenu() 함수를 참조하십시오. 모범 사례로 이식 가능한 코드를 생성할 때 PHP 파일을 포함해야 하거나 허용하는 콜백을 생성할 수 있습니다. menu_page_url의 첫 번째 값은 옵션 페이지의 $menu_slug 매개변수입니다. 즉, 클릭하면 자동으로 기본적으로 URL을 이스케이프하고 양식으로 안내하도록 에코합니다. 페이지가 추가되면 지정한 $function이 디스플레이에 사용됩니다.
WordPress에서 메뉴를 만드는 방법 WordPress에서 메뉴를 만드는 방법
메뉴 항목의 제목과 헤더 이미지를 포함할 수 있습니다. 완료 후 화면 하단의 저장 버튼을 클릭하여 데이터를 저장할 수 있습니다. 새로 만든 메뉴를 블로그 프런트 엔드에 추가하려면 프런트 엔드로 이동하여 아래로 드래그합니다.
WordPress 플러그인에 메뉴 및 하위 메뉴를 추가하는 방법
 크레딧: shellcreeper.com
크레딧: shellcreeper.comWordPress 플러그인에 메뉴와 하위 메뉴를 추가하는 것은 매우 간단한 과정입니다. 먼저 menu.php라는 플러그인 디렉토리에 새 파일을 생성해야 합니다. 이 파일에 다음 코드를 추가해야 합니다. // AddMenu.php // 플러그인 이름: 메뉴 추가 // 플러그인 URI: http://example.com/ // 설명: 이 플러그인은 메뉴와 하위 메뉴를 추가합니다. 워드프레스 사이트로 이동합니다. // 버전: 1.0 // 작성자: John Doe // 작성자 URI: http://example.com/ // 라이선스: GPLv2 // 메뉴 및 하위 메뉴를 추가하는 함수 호출 add_action('admin_menu', 'add_menu_and_submenu') ; // 함수 정의 function add_menu_and_submenu() { // 최상위 메뉴 추가 add_menu_page('메뉴 추가', '메뉴 추가', 'manage_options', 'add-menu', 'add_menu_display'); // 하위 메뉴 추가 add_submenu_page('add-menu', 'Add Submenu', 'Add Submenu', 'manage_options', 'add-submenu', 'add_submenu_display'); } ? > 위의 코드에서는 먼저 메뉴와 하위 메뉴를 추가하는 함수를 정의했습니다. 그런 다음 add_action() 함수를 사용하여 방금 만든 함수를 호출했습니다. 다음으로 add_menu_page() 함수를 사용하여 최상위 메뉴를 추가했습니다. 첫 번째 매개변수는 페이지 제목, 두 번째 매개변수는 메뉴 제목, 세 번째 매개변수는 메뉴에 액세스하는 데 필요한 기능, 네 번째 매개변수는 메뉴 슬러그입니다. 마지막으로 add_submenu_page() 함수를 사용하여 하위 메뉴를 추가했습니다. 첫 번째 매개변수는 상위 메뉴 슬러그, 두 번째는 페이지 제목, 세 번째는 메뉴 제목, 네 번째는 메뉴에 액세스하는 데 필요한 기능, 다섯 번째는 메뉴 슬러그입니다. 메뉴와 하위 메뉴를 만드는 코드를 추가했으므로 이제 각 페이지의 내용을 표시하는 함수를 만들어야 합니다. add-menu-display.php 및 add-submenu라는 두 개의 새 파일을 만들어 이를 수행합니다.
다른 플러그인 메뉴에 새 사용자 정의 하위 메뉴 를 추가하는 단계는 무엇입니까? 하위 메뉴 슬러그 파일을 사용할 때 잘못된 권한 오류가 나타납니다. add_action의 우선 순위를 낮추는 add_submenu_page()를 사용하여 플러그인의 상위 메뉴를 사용할 수 있습니다. 기존 사용자 정의 메뉴(다른 플러그인에서 추가)에 하위 메뉴를 약간 까다로운 방식으로 추가할 수 있습니다. 해당 플러그인 메뉴 외부에서는 다른 플러그인을 해킹할 수 없습니다. 모양은 화면 왼쪽에서 액세스할 수 있습니다. 왼쪽 메뉴에서 Custom Links를 선택하면 오른쪽에 새 메뉴를 만들 수 있습니다. 상단 메뉴에 끌어다 놓기만 하면 끝입니다.

WordPress에서 하위 메뉴를 얻는 방법
 크레딧: visualmodo.com
크레딧: visualmodo.comWordPress 메뉴에 하위 메뉴를 추가하면 콘텐츠를 구성하고 방문자가 원하는 것을 쉽게 찾을 수 있습니다. 다음은 WordPress 메뉴에 하위 메뉴를 추가하는 네 가지 쉬운 단계입니다. 1. 하위 메뉴 항목 의 상위 항목이 될 메뉴 항목을 선택합니다. WordPress 관리자 대시보드에서 모양 > 메뉴로 이동합니다. 2. 메뉴 항목 옆에 있는 화살표를 클릭하여 확장합니다. 3. "항목 추가" 섹션에서 하위 메뉴에 추가하려는 페이지 또는 게시물을 선택합니다. 4. "메뉴에 추가" 버튼을 클릭합니다. 이제 하위 메뉴 항목이 상위 메뉴 항목 아래에 나타납니다.
WordPress 프로그래밍 방식으로 하위 메뉴 항목 추가
기존 메뉴에 새 항목이 추가되면 wp_nav_menu_objects 후크를 사용하여 액세스할 수 있습니다. 현재 메뉴 구조 를 사용하여 부제목을 만들 수 있습니다. 스니펫에 있는 특정 메뉴의 자식이 되려면 ID를 추가해야 합니다.
하위 메뉴를 만들기 위해 WordPress의 현재 메뉴를 검색할 수 있습니다. 각 하위 메뉴 항목은 특정 항목의 ID를 사용하여 해당 항목의 하위 항목으로 만듭니다. $vehicles 배열은 하위 메뉴 요소 의 이름을 정의합니다. 메뉴에 드롭다운 항목이 있으면 전기 자동차라는 제목이 표시됩니다. wp_nav_menu_objects 함수를 사용하여 조작 중인 메뉴를 결정할 수 있습니다. 이 기능의 각 항목은 특정성을 기준으로 정렬됩니다. 나는 그것에 대한 스 니펫을 좋아하지만 다소 오래된 것입니다.
하위 메뉴를 만드는 다른 방법을 생각해내는 것도 나쁘지 않습니다. WP_update_menu_item이 호출되면 지정된 메뉴 항목에 자식을 추가합니다. 하위 메뉴 항목 을 추가하려면 항목의 제목, URL 및 ID가 포함된 배열을 만들어야 합니다. 처음부터 WordPress 테마를 만든 후에는 추가 CSS 스타일 시트를 포함하여 새 항목을 만들 수 있습니다.
WordPress Elementor에서 하위 메뉴를 추가하는 방법
페이지로 이동하려면 페이지로 이동합니다. 대시보드의 왼쪽 모서리에 새 탭을 만들 수 있습니다. 그런 다음 Elementor로 편집에서 편집을 클릭합니다. 새 섹션 추가를 클릭하면 해당 구조를 정의해야 합니다. 섹션 구조를 생성하려면 섹션 중 하나를 선택합니다.
WordPress 하위 메뉴가 작동하지 않음
WordPress 하위 메뉴가 작동하지 않을 수 있는 몇 가지 잠재적인 이유가 있습니다. 테마에 문제가 있거나 설치한 플러그인과 충돌이 있을 수 있습니다. 또 다른 가능성은 WordPress 메뉴가 올바르게 설정되지 않았을 수 있습니다. 여전히 문제가 발생하면 호스팅 회사에 문의하거나 WordPress 지원 포럼에서 도움을 요청할 수 있습니다.
게임의 하위 메뉴가 내 화면의 오른쪽 상단에 나타나지 않는 이유는 무엇입니까? Magicex21은 제가 도움이 필요한 블로그입니다. 2012년 8월 1일 오전 1시 51분에 글을 썼습니다. 대시보드에서 모양 탭과 메뉴 탭을 차례로 찾을 수 있습니다. 축구 하위 메뉴 항목을 열정 메뉴 항목으로 이동하고 저장하려면 이동한 상자에서 메뉴 저장을 클릭합니다. 축구 하위 메뉴의 네 가지 항목을 모두 포함하는 메뉴 항목 열정이 필요합니다. 5개의 메뉴 항목이 있기 때문에 내 테마에 해당 항목에 대한 하위 메뉴가 있으므로 여러분도 할 수 있을 것입니다. 귀하의 블로그를 제공하십시오. 귀하의 5가지 메뉴를 보고 싶습니다. 알렉스, 고마워!
WordPress에서 하위 메뉴의 배경색을 변경하는 방법
내 사이트 > 개인화 > 사용자화를 클릭하여 메뉴의 배경색을 변경할 수 있습니다. CSS를 클릭하면 사용자 지정 프로그램이 로드되기 시작합니다. 메뉴를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택하면 내비게이션 시스템을 검사할 수 있습니다. Inspector 패널은 화면 하단에 있으며 웹사이트의 코드 요소 목록을 표시합니다.
부제목은 특정 옵션 또는 범주 위에 마우스를 올리거나 클릭할 때 표시되는 보조 옵션 목록입니다. 하위 메뉴는 특정 제목과 관련된 옵션을 숨기는 훌륭한 방법입니다. 워드프레스에서는 하위 메뉴 색상 을 변경하는 두 가지 방법이 있습니다. 하위 메뉴의 색상을 선택하면 코드가 자동으로 변경됩니다. 이 방법을 사용하는 사람은 글로벌 솔루션을 사용할 수 없습니다. CSS를 기본적으로 이해하면 하위 메뉴의 색상을 쉽게 변경할 수 있습니다. 코드를 작성한 후 페이지 하단으로 이동하여 메뉴 저장 버튼을 클릭합니다. 배경색을 제대로 조정할 수 없기 때문에 이 방법은 어렵습니다.
Astra에서 하위 메뉴 색상을 어떻게 변경합니까?
하위 메뉴 옵션은 모양으로 이동하여 사용자 정의할 수 있습니다. 구분선 크기, 상단 오프셋, 하위 메뉴 애니메이션 , 테두리 및 하위 메뉴 색상과 같은 다양한 스타일 옵션을 사용할 수 있습니다.
날짜 위로 마우스 이동
색상 위에 마우스를 가져가면 굵은 색상으로 나타납니다. - Post-metadata #ebebeb이 배경에 나타납니다.
포스트 메타데이터를 찾으려면 포스트 메타데이터 링크로 이동하여 날짜를 클릭하십시오. 이 색상의 번호는 #333입니다.
날짜는 포스트 메타데이터를 기반으로 합니다. 이미지는 img로 저장해주세요. 이 경우 국경이 없습니다. 날짜와 시간은 .post-metadata.date:hover와 같습니다.
이미지에서 배경색은 #fff이고 텍스트는 br입니다.
