WooCommerce에서 가변 제품을 6단계로 추가하는 방법
게시 됨: 2023-03-20세계 최고의 전자 상거래 플랫폼 중 하나인 WooCommerce는 놀라운 기회로 고객을 놀라게 하고 항상 새로운 기능을 소개합니다.
WooCommerce로 온라인 판매를 할 때 크기나 색상과 같은 다양한 변형으로 제품을 제공하려는 경우 이상적인 접근 방식은 가변 제품을 적용하는 것임에 의심의 여지가 없습니다. 이는 제품에 대한 전체 개요를 제공하여 더 많은 고객을 유치하고 판매를 늘리는 궁극적인 방법입니다.
다행스럽게도 Woostify를 사용하면 단일 제품에 색상, 크기 및 사진을 쉽게 추가하여 웹 사이트를 전문적인 모양으로 만들 수 있습니다. 이 기사에서는 Woostify Variation Swatches 애드온을 사용하여 WooCommerce에 제품 변형을 추가하는 방법에 대한 최고의 가이드를 제공합니다. 게시물의 끝 부분에서 전환율을 높이기 위해 WooCommerce 가변 제품을 최적화하기 위한 몇 가지 유용한 팁도 공유할 것입니다.
목차
WooCommerce의 가변 제품이란 무엇입니까?
WooCommerce의 다양한 제품을 사용하면 가격, 재고 여부, 사진, 배송 등급 등이 각각 다른 여러 변형으로 단일 제품을 판매 할 수 있습니다. 제품마다 다르게 관리할 수 있습니다. 매번 처음부터 시작하지 않고도 단일 제품의 여러 변형을 생성할 수 있습니다.
가변 제품을 사용하면 다양한 가격으로 크기, 색상 및 재료 측면에서 고객에게 다양한 옵션을 제공할 수 있습니다.
가변 제품은 다양한 산업 분야에서 활용될 수 있습니다. 가장 기본적인 몇 가지 예가 아래에 제공됩니다.
- 티셔츠, 코트, 청바지, 바지 등 다양한 사이즈의 옷을 고객이 선택할 수 있습니다.
- 피자에 대한 다양한 토핑 옵션.
- 모바일 케이스, 책 표지 소재 등을 위한 많은 제품 소재 대안.
WooCommerce에 가변 제품을 추가해야 하는 이유는 무엇입니까?
제품을 구매할 때 고객은 항상 옵션을 원합니다. 그들은 당신이 판매하는 모든 것에 관심이 있습니다. 모두가 가능한 한 최고의 상품을 사고 싶어하기 때문입니다. 가변 상품을 사용하면 단일 항목에 대해 여러 옵션을 제공 할 수 있습니다.
색상, 크기 등의 측면에서 제품 변형이 될 수 있으므로 고객이 최상의 제품을 선택할 수 있습니다. WooCommerce 변경 가능한 제품 견본에 대해 다른 가격을 구성할 수도 있습니다. 그 외에도 WooCommerce 변형에는 더 많은 이점이 있습니다. 다음은 WooCommerce에 제품 변형을 도입할 때 얻을 수 있는 몇 가지 이점입니다.
상품의 바리에이션을 통해 선택의 폭을 넓혀 원하는 상품을 선택할 수 있어 소비자의 행복도가 높아진다 .
이 WooCommerce 기능을 통합하면 경쟁사와 다른 온라인 상점을 설정할 수 있습니다.
긍정적인 쇼핑 경험을 가진 고객은 친구와 가족에게 매장을 추천할 것입니다. WooCommerce 변형을 추가하면 입소문 마케팅도 할 수 있습니다.
고객이 여러 선택 항목이 있으면 다양한 물건을 구입할 수 있기 때문에 회사의 판매 및 수익이 향상 됩니다.
고객이 원하는 정확한 제품을 얻을 때 제품 변형은 비즈니스의 브랜드 가치를 높일 것입니다.
이것이 전자 상거래 상점에 대한 제품 다양성의 이점입니다. 이제 이러한 가변 제품을 WooCommerce 스토어에 추가하는 방법을 살펴보겠습니다.
WooCommerce는 기본적으로 제품 변형을 만들 수 있도록 허용합니까?
WooCommerce를 사용하면 기본적으로 스토어에 6가지 제품 속성을 추가할 수 있습니다. 가변 품목만 상점에서 판매하는 제품에 대한 다양한 구매 대안을 제공할 수 있습니다.
예를 들어, 전자 제품 매장은 다양한 보관 및 색상 선택이 가능한 동일한 휴대 전화를 취급할 수 있습니다.
고객에게 여러 제품 변형(속성이라고도 함) 중에서 선택할 수 있는 옵션을 제공하려면 제품을 WooCommerce 스토어에 추가할 때 가변 제품 옵션을 선택하기만 하면 됩니다.

기본 WooCommerce 기능을 사용하여 상점에 속성 및 변형을 추가하면 아래 이미지와 같이 변형 옵션이 있는 드롭다운 메뉴가 나타납니다. 다음 편에서 소개할 변형 애드온으로 만든 옵션과는 너무 다릅니다. 그것을 보려면 계속 읽으십시오.

기본적으로 WooCommerce는 제품 변형에 대해 많은 유연성과 유용성을 제공하므로 추가 플러그인을 사용하면 가변 제품에 더 많은 기능을 추가할 수 있습니다. 이 경우 이 작업을 수행하는 데 많은 도움이 되는 강력한 도구를 추천합니다. 그것이 Woostify 변형 견본입니다.
Woostify Variation Swatches를 사용하여 WooCommerce에 가변 제품 추가
Woostify Variation Swatches는 Woostify에서 만든 프로 애드온입니다. 이미지, 색상, 크기 및 레이블과 같은 여러 유형의 제품 속성을 만들 수 있습니다. 이러한 속성을 변형에 추가하면 매장에 훨씬 더 멋진 방식으로 다양한 제품이 표시됩니다.
변형 견본은 WooCommerce 기본값으로 생성된 변형 드롭다운 메뉴보다 더 쉽게 고객 참여를 생성합니다. 제품 페이지를 더욱 눈길을 끌 뿐만 아니라 변형을 표시하기 위해 드롭다운을 클릭할 필요가 없기 때문에 고객 경험을 개선하는 데도 도움이 됩니다.
또한 사용자가 가장 편리하게 사용할 수 있도록 스타일과 크기를 사용자 지정하고 빠른 보기 및 도구 설명을 활성화하고 상점 페이지에 표시할 수 있는 옵션을 추가 기능으로 제공합니다.
Woostify 변형 견본을 사용하면 WooCommerce 제품에 변형을 추가하기 위해 코딩이나 특별한 기술이 필요하지 않습니다.
WooCommerce에서 가변 제품을 추가하는 방법에 대한 비디오 가이드
이 비디오는 사용자가 제품 변형을 추가하는 방법을 배우도록 돕기 위해 제작되었습니다. 단계별 가이드를 명확하게보고 싶다면 시청합시다. 비디오는 다음을 다룹니다.
- Woostify Pro 다운로드 및 설치
- Woostify 변형 견본 활성화
- Woostify 변형 견본 설정
- 제품 속성 만들기
- 제품에 변형 추가
애드온을 사용하여 WooCommerce에서 가변 제품을 추가하는 방법을 알아보려면 아래의 자세한 프로세스를 따르십시오.
1단계: 매장에서 Woostify 변형 견본 활성화
첫 번째 단계는 상점에서 Woostify 변형 견본을 활성화하는 것입니다. 물론 WooCommerce 사이트에 Woostify Pro가 이미 설치되어 있어야 합니다.
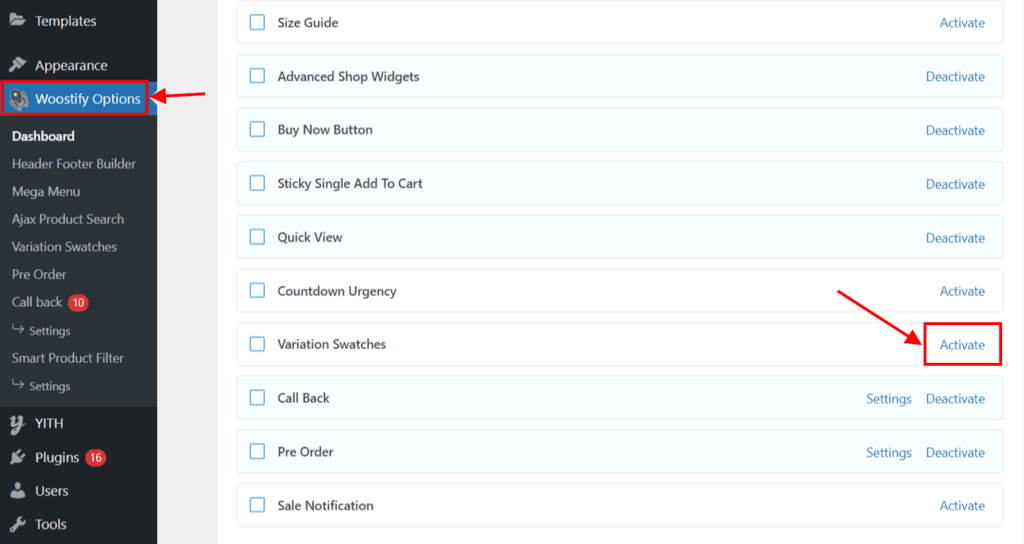
WordPress 대시보드에 로그인하고 Woostify 옵션으로 이동합니다. 그러면 Woostify 프리미엄 애드온 목록이 표시됩니다. 변형 견본을 찾고 활성화 링크 텍스트를 눌러야 합니다.

그런 다음 설정을 클릭하여 제품 변형 생성을 시작합니다.

2단계: Woostify 변형 견본 설정
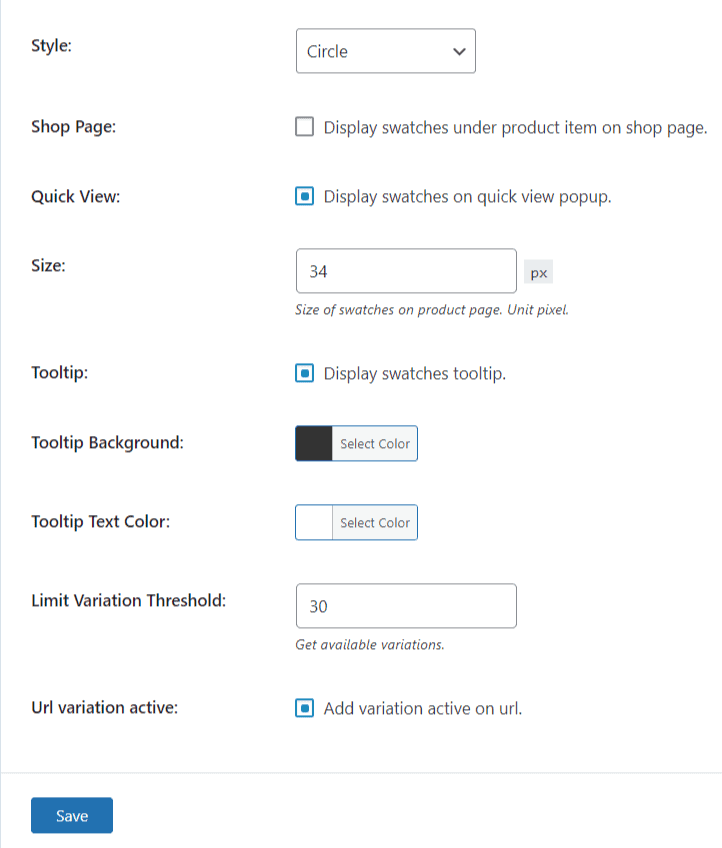
이 단계에서는 Woostify Variation Swatches의 일부 설정을 사용자 지정해야 합니다.

- 스타일 : 이 섹션에서는 둥근 모양 또는 사각형 모양 중에서 속성 스타일을 설정할 수 있습니다.
- 쇼핑 페이지 : 카테고리 페이지 또는 제품 검색 결과 페이지일 수 있는 쇼핑 페이지의 항목 아래에 견본을 표시하려면 이 옵션을 선택합니다.
- 빠른 보기 : 빠른 보기 팝업에 견본을 표시하려면 이 상자를 선택하십시오.
- 크기 : 이 섹션에서 단일 제품 페이지의 견본 크기를 수정할 수 있습니다. 단위는 픽셀입니다.
- 툴팁 : 이 옵션을 선택하면 각 제품 속성에 견본 툴팁을 표시할 수 있습니다.
- 툴팁 배경 : 여기에서 툴팁의 배경색을 변경할 수 있습니다.
- 툴팁 텍스트 색상 : 여기에서 툴팁 텍스트의 색상을 변경할 수 있습니다.
- 변형 제한 임계값 : 이 섹션에는 사용 가능한 변형 수가 표시됩니다.
- URL 변형 활성 : 고객이 해당 변형을 선택할 때 URL에 제품 변형을 표시하려면 이 확인란을 선택합니다.
완료되면 페이지 하단의 저장 버튼을 클릭하는 것을 잊지 마십시오.
3단계: 전역 속성 변형 만들기

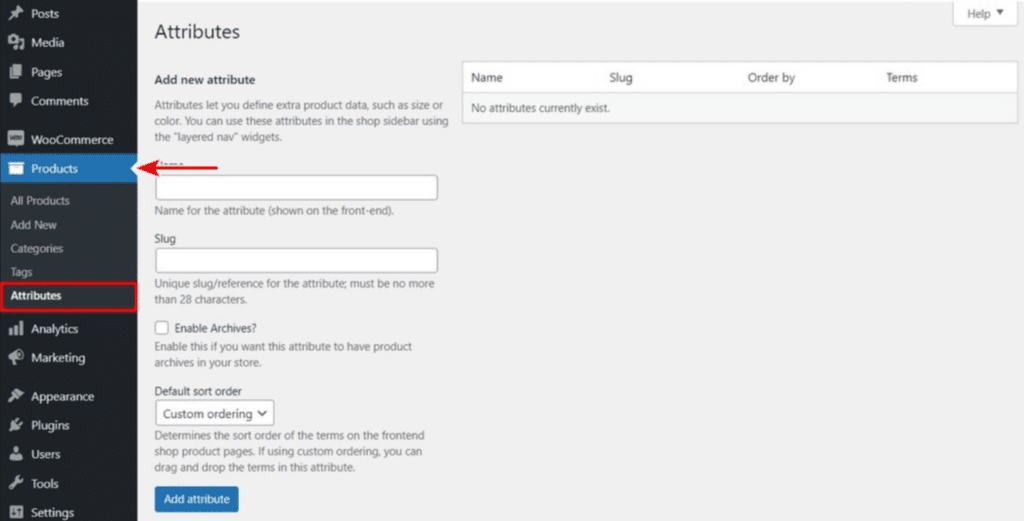
설정 단계를 완료하면 이제 제품 메뉴로 이동한 다음 속성 을 클릭하여 온라인 스토어에 대한 전역 속성을 생성해야 합니다.

이 설정 페이지에서 새 전역 속성의 모든 속성을 만들고 사용자 지정할 수 있습니다.
- 이름 : 사이트의 프런트 엔드에 표시되는 속성(예: '색상' 또는 '크기')의 제목입니다. 귀하의 사이트 방문자가 참여하게 될 첫 번째 속성입니다.
- Slug : 기본 속성 이름 외에도 속성에 다른 변형을 지정할 수 있습니다. 있는 경우 슬러그는 URL(Universal Resource Locator)의 속성 이름을 대체합니다.
- 아카이브 활성화 : 정의하는 속성에 대해 아카이브를 활성화할 수도 있습니다. 이 옵션이 활성화되면 WooCommerce는 이 속성과 연결된 모든 제품을 포함하는 페이지를 생성합니다. 그런 다음 페이지의 URL(예: https://yourstorename.com/color/red/)을 따라 제품을 볼 수 있습니다.
- 기본 정렬 순서 : 이 섹션에서는 프런트 엔드에서 이 속성의 용어를 정렬하는 방법을 결정합니다. Name , Name (Numeric) , Term ID 및 Custom ordering 과 같은 4가지 옵션 중에서 선택할 수 있습니다. 예를 들어 이름 선택으로 이동할 수 있습니다. 즉, '크기' 속성에 '소', '중', '대'와 같은 값이 있는 경우 이러한 용어는 알파벳순으로 나열됩니다. 마찬가지로 사용자 지정 순서를 선택하여 용어를 다음 페이지로 끌어다 놓을 수 있습니다.
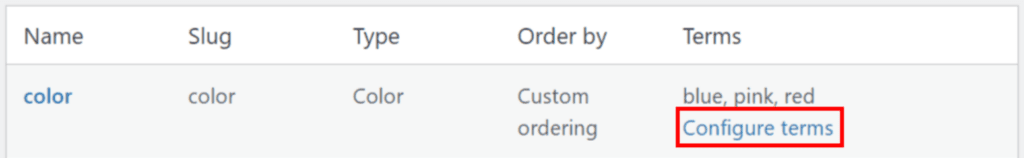
모든 변경을 마치면 페이지 왼쪽 하단에 있는 속성 추가 버튼을 눌러 선택 사항을 저장합니다. 첫 번째 전역 속성을 만든 후 조건 구성을 클릭하여 필요한 값을 추가합니다.

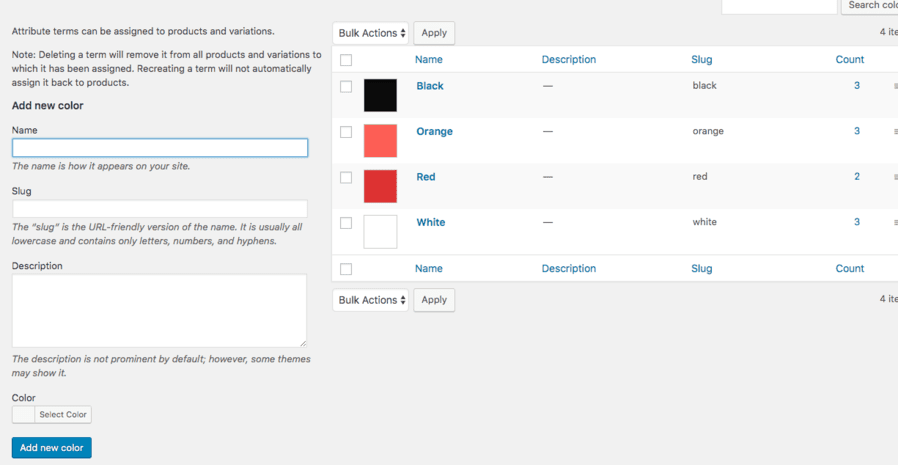
그런 다음 새 용어를 추가하거나 기존 용어를 편집할 수 있습니다. 양식 끝에 색상을 선택하거나 이미지를 업로드하거나 해당 용어에 대한 레이블을 입력할 수 있는 새로운 옵션이 있습니다.

이 단계를 반복하여 WooCommerce 스토어에 대한 다른 글로벌 제품 속성을 생성할 수 있습니다.
4단계: 제품 유형을 가변 제품으로 설정
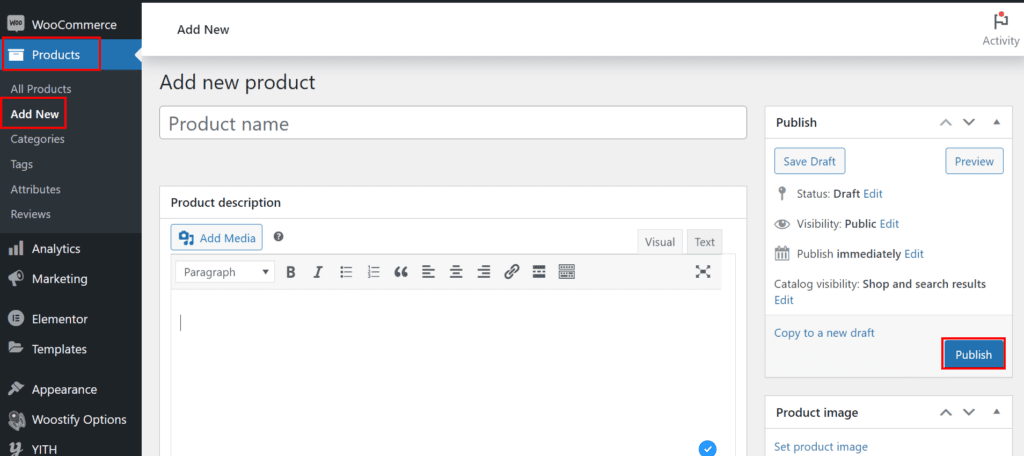
이 섹션에서는 변형을 추가할 제품을 선택해야 합니다. 제품이 스토어에 추가되지 않은 경우 제품 > 새 제품 추가 버튼을 탐색한 다음 "새 제품 추가" 페이지에 제품 제목 , 제품 과 같은 필요한 제품 정보를 입력하여 WooCommerce 사이트에 제품을 쉽게 추가해야 합니다. 설명 , 제품 이미지 등. 마지막으로 게시 버튼을 눌러 새 제품을 저장해야 합니다.

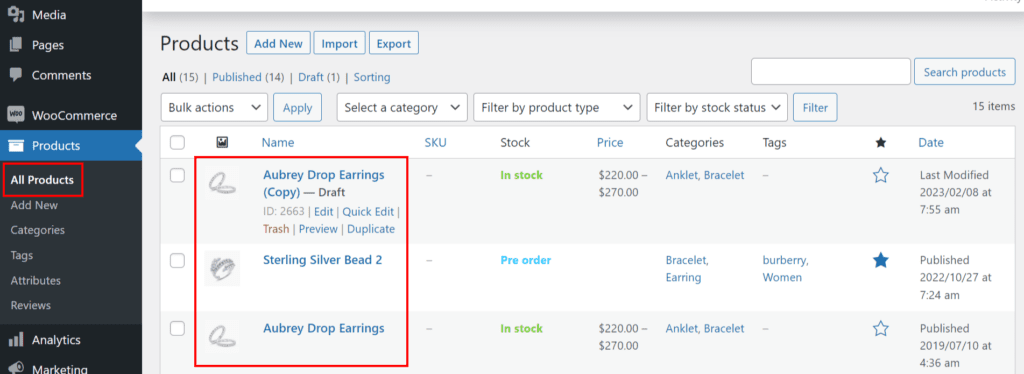
WooCommerce 스토어에 제품을 이미 추가했거나 가져온 경우 왼쪽 메뉴에서 제품 > 모든 제품 으로 이동한 다음 속성을 추가하려는 제품 아래 링크 텍스트 수정 을 클릭합니다.

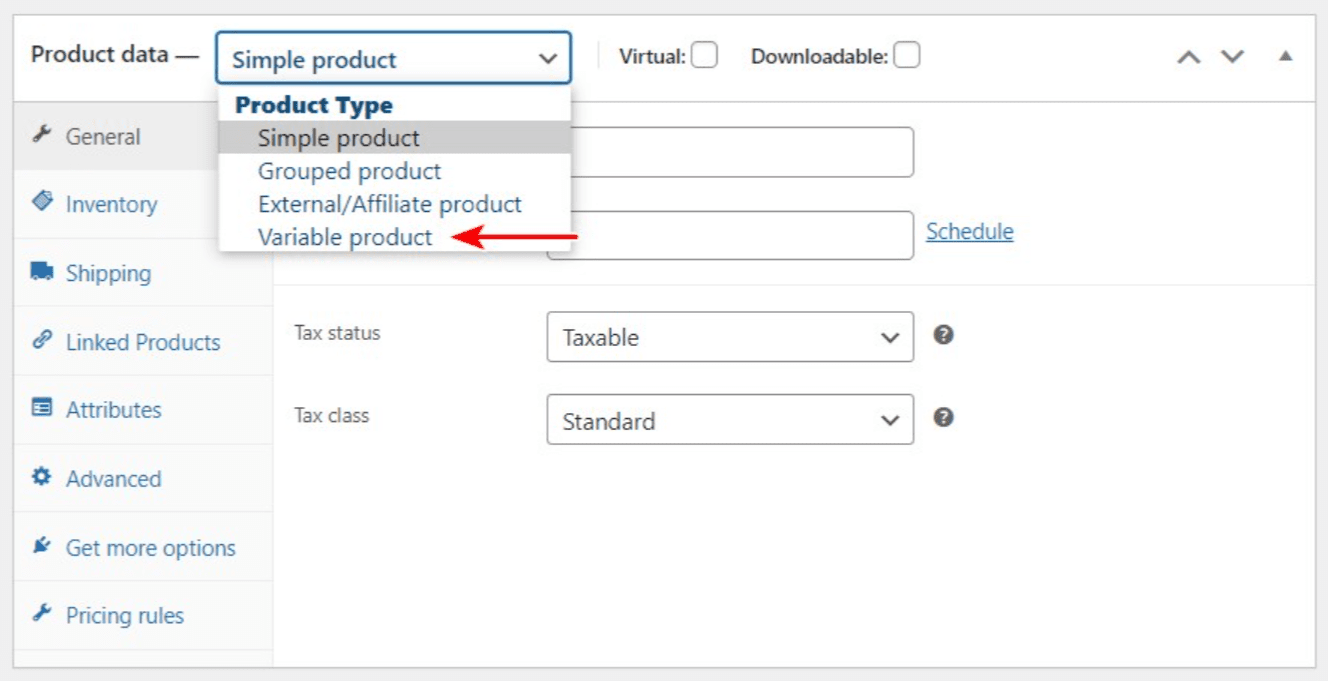
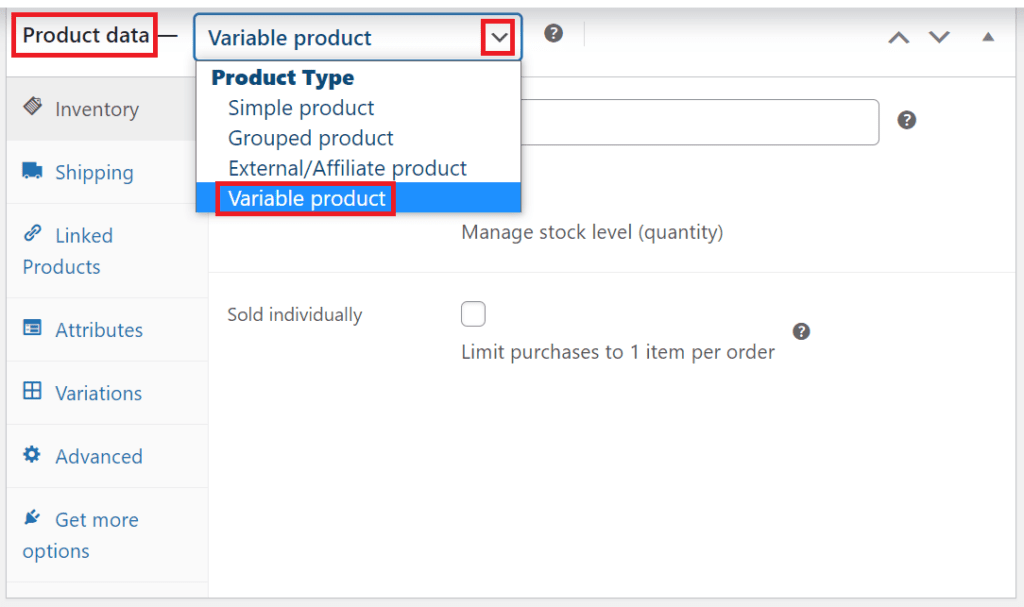
제품 설정 페이지에서 제품 데이터 섹션까지 아래로 스크롤합니다. 제품 유형 을 볼 수 있습니다. 드롭다운 선택 항목에서 변수 제품을 선택하기만 하면 됩니다.

옵션 메뉴는 가변 제품 구성을 돕기 위해 즉시 변경됩니다. Shipping , Linked Products 등 다양한 탭을 사용하여 제품을 정의할 수 있습니다.
Attributes 및 Variations 의 관점에서 다섯 번째 단계에서 자세히 읽어 보겠습니다.
5단계: WooCommerce 변수 제품에서 속성 변형 활성화
다음 단계는 속성 및 변형 섹션에서 일부 설정을 지정하는 것입니다.
속성 탭
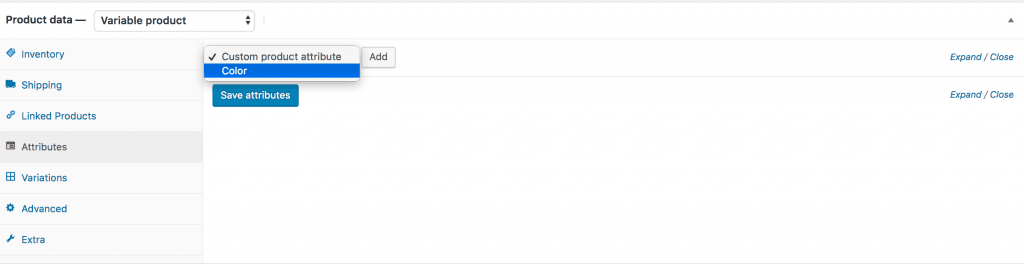
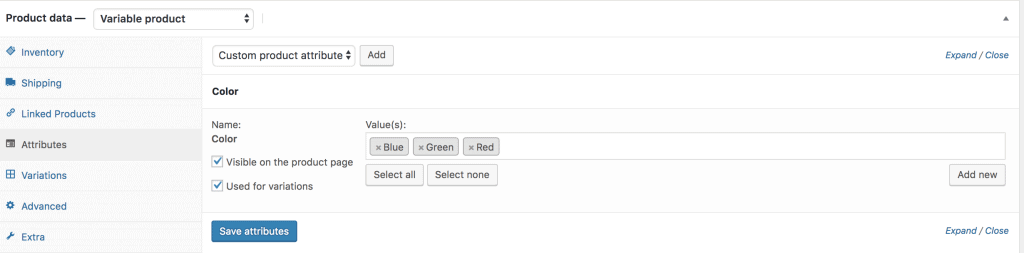
먼저 제품 데이터 섹션 아래의 속성 탭으로 이동해야 합니다. 드롭다운 옵션에서 맞춤 제품 속성을 선택합니다. 그런 다음 3단계에서 생성한 모든 전역 속성을 볼 수 있습니다. 색상 속성만 추가했기 때문에 이제 아래 이미지에 표시된 색상 속성이 표시됩니다.

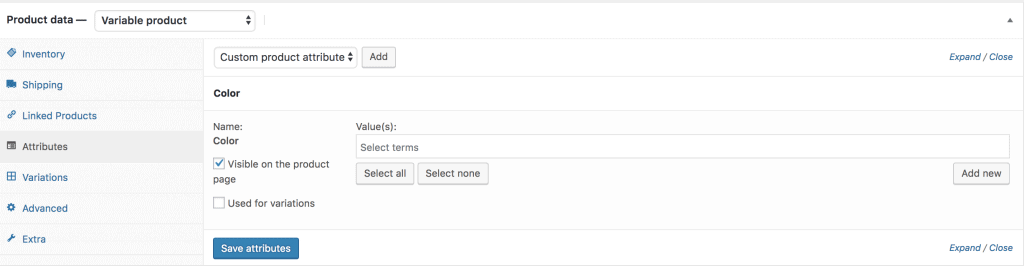
이제 색상 속성을 선택하고 추가 버튼을 클릭할 수 있습니다. 그러면 다음과 같은 화면이 나타나는 것을 볼 수 있습니다. 제품에 다양한 변형을 할당하기 위해 수행할 수 있는 몇 가지 방법이 있습니다.

사용 가능한 색상 속성의 모든 변형을 제품에 지정하려면 모두 선택 버튼을 누르기만 하면 됩니다.
마음이 바뀌어 선택한 모든 변형을 한 번에 선택하지 않으려면 선택 안 함 버튼을 클릭하십시오.
또한 상점 프런트 엔드에서 고객에게 제품 속성을 표시하려면 제품 페이지에 표시 및 변형에 사용됨 옵션을 확인해야 합니다.

완료되면 속성 저장 버튼을 클릭하는 것을 잊지 마십시오.
변형 탭
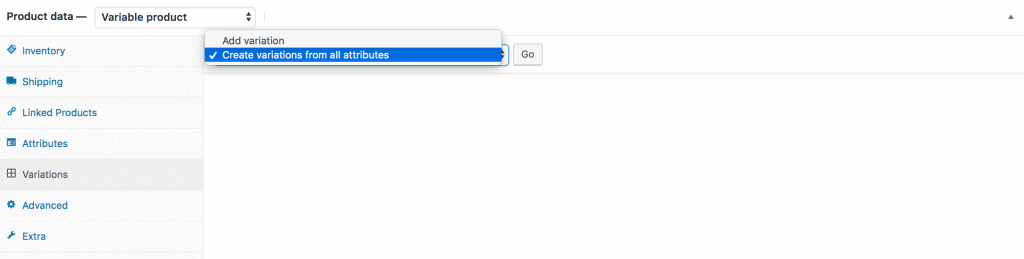
이제 변형 탭으로 이동합니다. 변형 추가 드롭다운을 누릅니다. 선택할 수 있는 2가지 옵션이 있습니다. 하나는 변형 추가 및 모든 속성에서 변형 생성입니다.

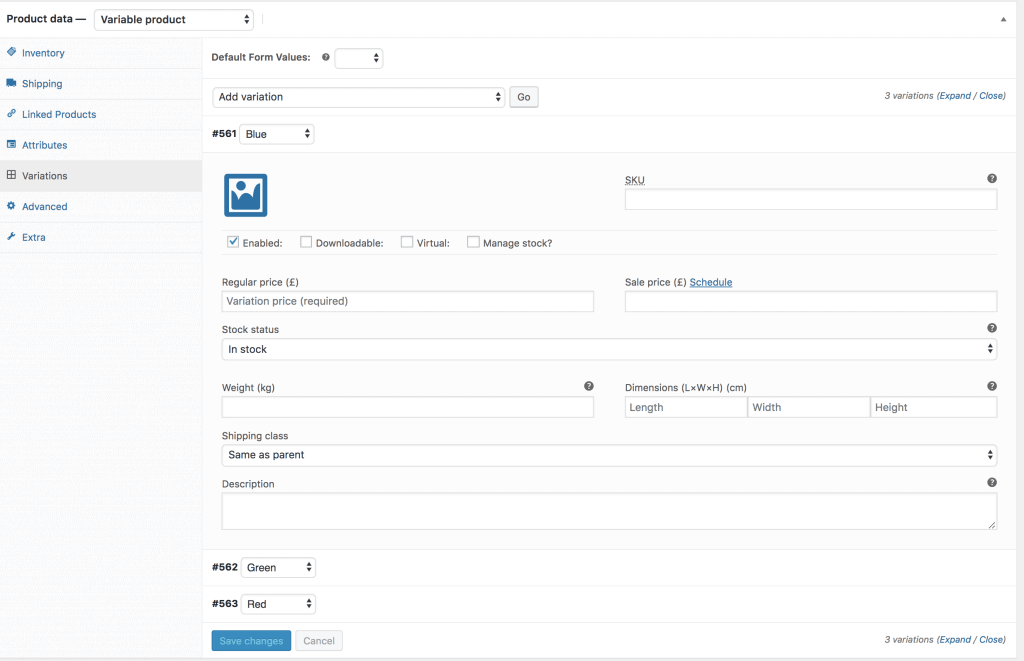
이 문서에서는 내가 만든 모든 속성에서 변형을 생성하려고 하므로 모든 속성에서 변형 만들기 옵션을 선택한 다음 이동 버튼을 클릭합니다. 그러면 아래와 같이 사용 가능한 모든 변형이 추가됩니다.

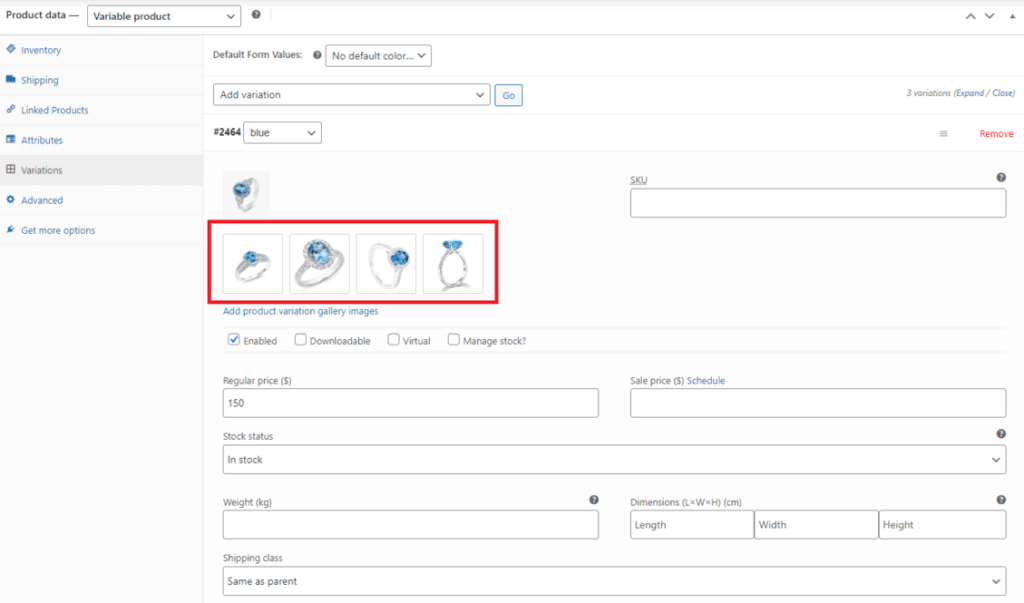
보시 다시피 Blue , Green 및 Red 색상 변형이 모두 있습니다. 각 색상 변형에 대해 항목 이미지(해당 변형 포함), 가격(이 제품 변형에 대해 할인을 제공하는 경우 정상 가격 및 할인가), 재고 상태, 무게(kg)와 같은 변형 정보를 추가해야 합니다. , 제품 치수(cm), 배송 등급, 제품 설명 및 기타 세부 정보. 중요 사항: 각 변형에 제품 가격을 포함하는 것을 잊지 마십시오. 그렇지 않으면 변형이 제품 페이지 프런트 엔드에 표시되지 않습니다.
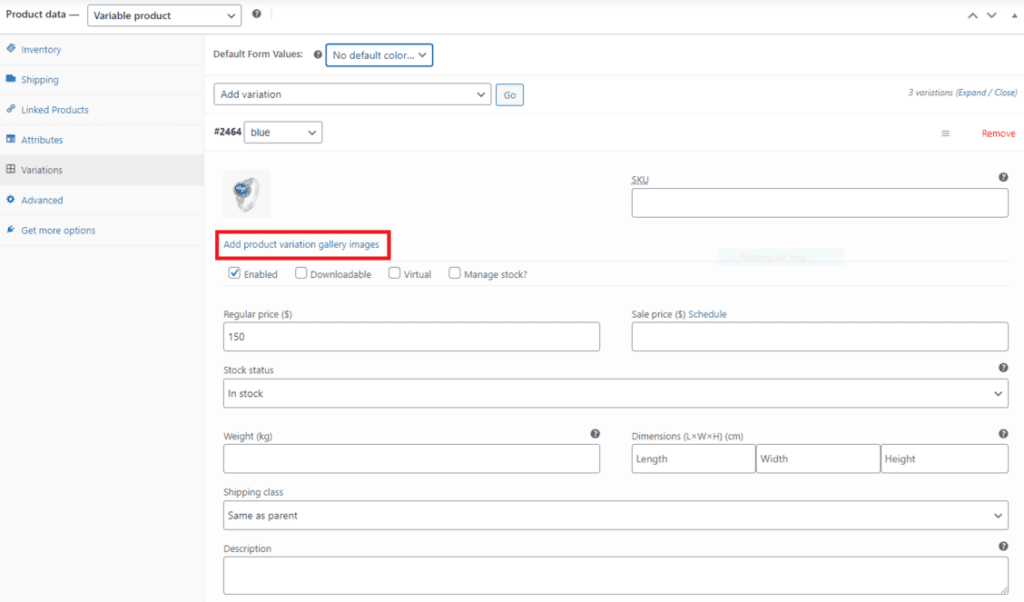
위에서 언급한 정보 외에도 Woostify Variation Swatches를 사용하면 각 변형에 대한 제품 변형 갤러리 이미지를 추가할 수 있습니다. 각 변형에 이미지를 추가하면 아래와 같이 제품 변형 갤러리 이미지 추가 옵션을 볼 수 있습니다.

제품 이미지 갤러리를 추가하려면 해당 옵션을 클릭한 다음 컴퓨터에서 갤러리 이미지를 업로드하기만 하면 됩니다. 흥미롭게도 이미지의 수는 무제한이기 때문에 원하는 만큼 이미지를 추가할 수 있습니다.
마지막으로 페이지 하단의 변경 사항 저장 버튼을 클릭하여 변경 사항을 모두 저장합니다.

6단계: 저장 및 미리보기
마지막 단계에서 페이지 오른쪽에 있는 업데이트 버튼을 눌러 WooCommerce에서 변수 제품을 추가하는 과정을 마칩니다.
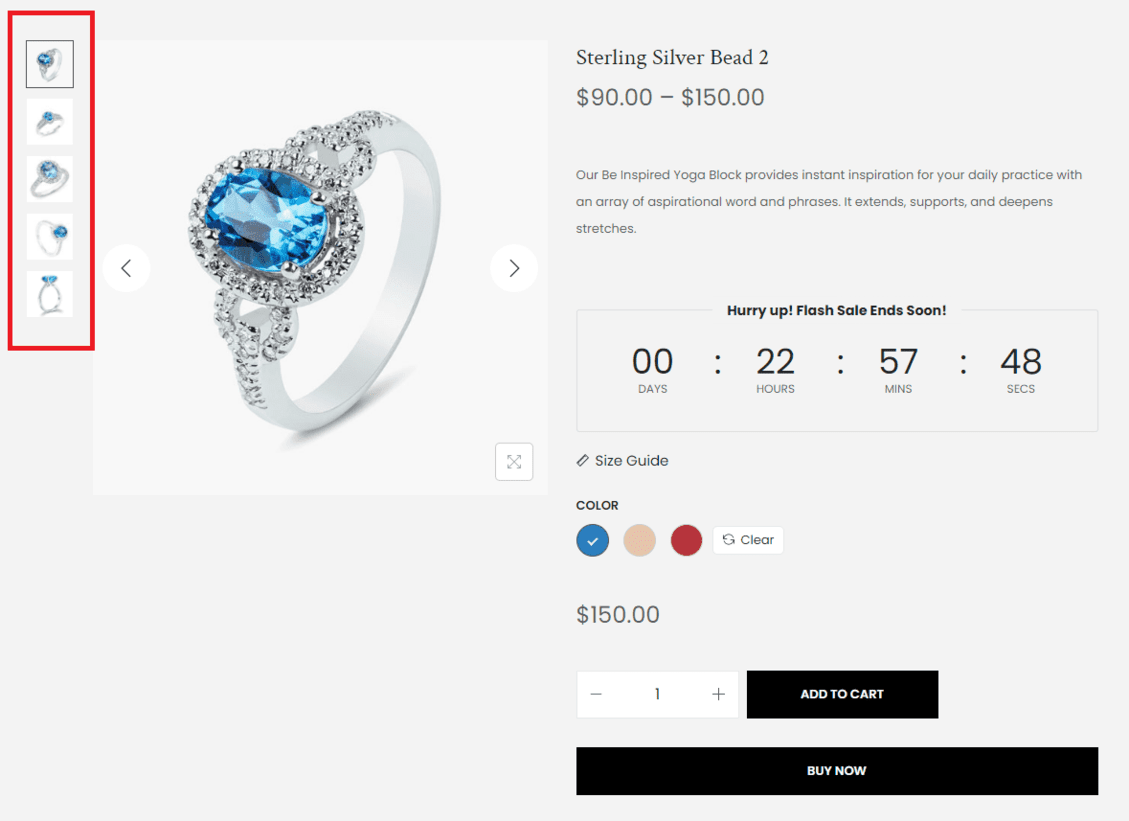
이제 가변 제품이 예상대로 작동하는지 확인하기 위해 매장 프런트 엔드를 살펴봐야 합니다.

결과가 만족스럽지 않거나 우커머스에서 가변 상품을 추가한 후 추가적인 커스터마이징을 하고 싶다면 이 가이드라인을 확인하면 쉽게 할 수 있습니다.
제품 변형을 표시하여 전환율을 높이는 모범 사례
고객을 유치하고 판매를 늘리려면 온라인 상점에서 제품 변형을 최적화해야 합니다.
다음은 온라인 판매를 늘리기 위해 시도할 수 있는 다양한 제품을 보여주는 6가지 최고의 기술입니다.
속성 라벨이 명확한지 확인하세요.
WooCommerce 상점에 대한 속성을 생성할 때 첫 번째 권장 사항은 속성 레이블이 명확하고 분명하며 이해하기 쉽고 단순하도록 하는 것입니다. 예를 들어 제품 변형의 색상을 설명하려면 "파란색" 대신 "네이비"를 사용하고, 사이즈를 설명하려면 "톨" 대신 "40인치" 또는 "20cm"와 같은 명확한 단위를 사용해야 합니다. 항목의.
고객이 이미지를 통해 각 변수 제품을 명확하게 볼 수 있도록 합니다.
WooCommerce 가변 상품을 개선하기 위해 시도할 수 있는 다음 제안은 미리 보기 쉬운 정확하고 상세한 고품질 이미지를 제공하여 구매자에게 각 가변 상품을 보다 명확하게 보여 주는 것입니다.
이는 고객이 제품의 실제 색상과 다른 분홍색 음영을 상상할 수 있기 때문에 고객에게 항목의 명확한 그림을 제공합니다.
앞서 5단계에서 언급했듯이 각 제품 변형에 제품 이미지 갤러리를 쉽게 추가할 수 있습니다. WooCommerce 상점에 가변 제품을 추가하기 위해 Woostify를 사용해야 하는 이유이기도 합니다.
고객이 장바구니에 여러 항목을 동시에 추가할 수 있습니다.
고객이 장바구니에 여러 항목을 동시에 추가할 수 있도록 허용하면 한 번의 거래로 여러 변형을 구매하도록 장려할 수 있습니다. 이것은 또한 판매를 촉진하고 훨씬 더 많은 수익을 창출하는 데 도움이 될 수 있습니다.
Variant별 재고관리
WooCommerce에서는 예를 들어 제품 수 및 이월 주문 서비스와 같은 재고를 관리할 수 있습니다.
제품 데이터 섹션 아래 또는 각 변형 내 인벤토리 탭에서 가변 제품을 편집할 수 있습니다.
재고 옵션보다는 각 변형 내에서 재고 관리 옵션을 사용하는 것이 좋습니다. 이렇게 하면 사용 가능한 각 변형의 항목 수를 제어할 수 있기 때문입니다. 한 품종이 매진되면 매장에 메모해 둘 수 있습니다. 해당 변형이 부족한 경우 선주문 또는 품절 과 같은 메모를 남길 수 있습니다.
게다가 구매자는 인벤토리 탭에서 수량을 제어하는 경우 특정 품종을 사용할 수 있는지 여부를 알 수 없습니다.
유사 콘텐츠의 가격 차이를 설명하세요.
변형 가격이 동일하지 않은 경우 발생 이유를 설명해야 합니다. 소비자는 자신이 무엇에 지불하고 있는지 알고 싶어하고 돈의 가치를 얻고 있다고 느끼고 싶어합니다. 이 제품 변형이 다른 옵션보다 더 비싼 이유를 설명하십시오. 더 좋은 재료로 만들어졌기 때문에? 아니면 디자인이 더 예뻐서? 아니면 다른 곳에서 배송되기 때문에? 아니면 다른 옵션보다 긍정적인 리뷰가 더 많기 때문인가요? 이러한 투명성을 갖추는 것이 결국 매장이 고객의 신뢰를 얻는 데 도움이 될 것입니다.
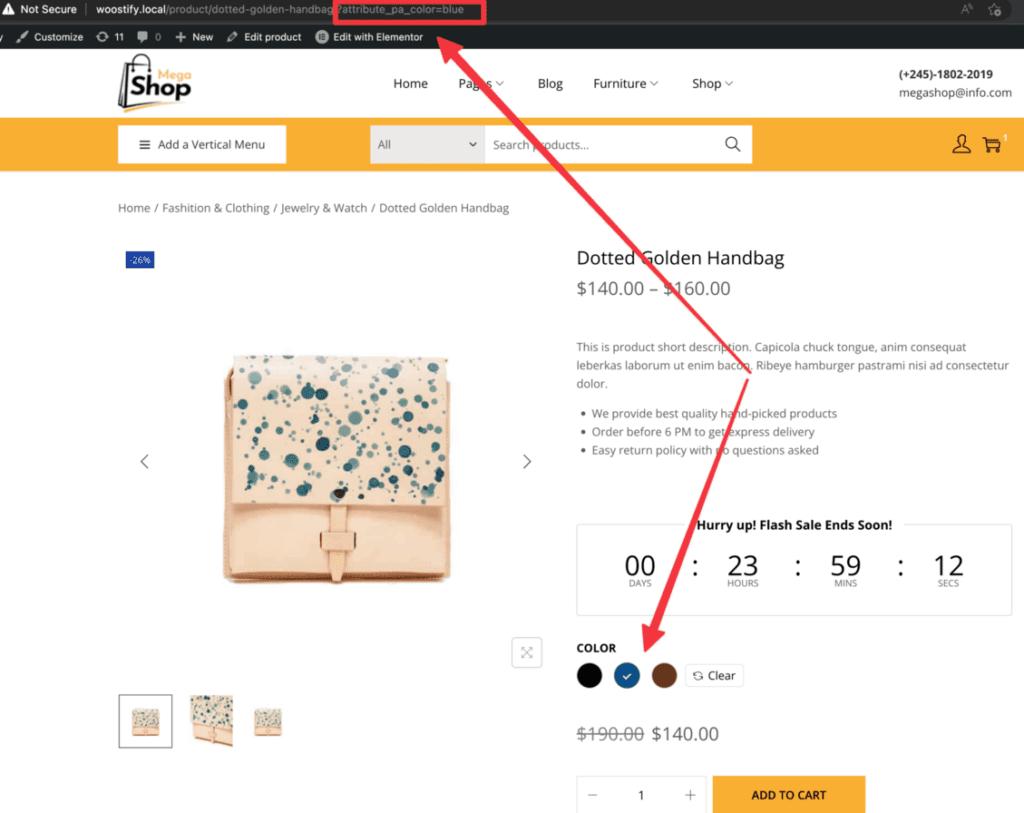
주요 제품 변형과 일치하도록 슬러그 조정
이 측면은 Woostify 테마를 사용하면 쉽게 얻을 수 있습니다. Woostify Variation Swatches를 사용하여 WooCommerce에서 변수 제품을 추가하는 동안 위에 공유된 튜토리얼의 2단계에서 URL Variation Active 옵션을 선택하고 결과를 확인하기 위해 미리 보기만 하면 됩니다.

하단 라인,
제품 변형을 사용하면 고객이 선호하는 제품을 선택할 수 있도록 단일 제품에 대해 다양한 선택을 제공할 수 있습니다. 이 기능을 사용하는 데는 몇 가지 비밀이 있지만 일단 익숙해지면 원하는 만큼 많은 변형이 있는 제품을 나열하는 것이 간단해집니다.
WooCommerce에서 다양한 제품을 추가하는 것은 Woostify 프리미엄 기능인 Variation Swatches 애드온을 사용하면 매우 간단해집니다. 설명된 방법을 따르기만 하면 제품 변형을 최적화하고 더 많은 판매를 창출할 수 있습니다.
이 솔루션이 효과가 있었고 회사의 성공에 조금이나마 기여했길 바랍니다. WooCommerce에서 가변 제품을 추가하는 방법에 대한 추가 질문이나 권장 사항이 있는 경우 아래 섹션에 의견을 남기거나 이메일을 보내 알려주십시오.
