WordPress 사이트에 위젯을 추가하는 것은 쉽습니다!
게시 됨: 2022-09-11WordPress에 위젯을 추가하는 것은 쉽습니다. WordPress 대시보드의 모양 > 위젯 메뉴에서 웹사이트의 사이드바 또는 기타 위젯 준비 영역에 추가할 수 있습니다. 사이드바에 위젯을 추가하려면 위젯을 원하는 영역으로 끌어다 놓기만 하면 됩니다. 위젯을 제자리에 끌어다 놓아 위젯의 순서를 다시 정렬할 수도 있습니다.
콘텐츠 블록은 WordPress 사이드바, 바닥글 및 기타 위젯 영역에 추가할 수 있습니다. 이 기사에서는 WordPress 사이트에서 위젯을 만들고 사용하여 가능한 한 빨리 사용자 정의할 수 있는 방법을 보여줍니다. 위젯을 배치할 수 있는 각 영역은 사용 중인 테마에 따라 정의되기 때문에 위젯의 모양은 다른 영역의 모양과 다를 수 있습니다. 사이드바에 위젯을 배치하려면 "오른쪽 사이드바" 메뉴로 이동하여 "위젯"을 선택하십시오. 위젯 블록 을 선택하면 자동으로 추가됩니다. '위젯' 목록에서 '차단 제거'를 선택하여 위젯을 삭제할 수 있습니다. 해당 위젯을 다시 사용하려면 '비활성 위젯' 섹션으로 이동하세요.
WordPress 설치에는 최근 게시물, 태그, 검색 창, 카테고리 및 캘린더와 같은 내장 위젯이 함께 제공됩니다. 일반적으로 WordPress 플러그인 및 테마에는 사이트에 추가할 수 있는 자체 위젯 블록이 포함되어 있습니다. 맞춤형 WordPress 위젯을 만드는 방법에 대해 자세히 알아보려면 가이드를 참조하세요.
브랜드 웹 관리자에 로그인한 다음 페이지 상단의 위젯을 클릭하여 위젯 코드를 검색합니다. 배포하려면 위젯 페이지 로 이동하여 톱니바퀴 아이콘을 선택합니다. 위젯 코드를 웹사이트에 붙여넣을 수도 있습니다.
WordPress의 위젯 코드는 어디에 있습니까?
 크레딧: HostPapa
크레딧: HostPapaWordPress 위젯 용 코드는 WordPress Codex에서 찾을 수 있습니다. WordPress Codex는 소프트웨어와 관련된 다양한 주제를 다루는 WordPress용 온라인 설명서입니다.
WordPress의 텍스트 위젯에 기능을 어떻게 추가합니까? 이 튜토리얼의 목표는 사용자 정의 WordPress 위젯을 만드는 방법을 보여주는 것입니다. 프로그래밍을 막 시작하는 경우 이 자습서는 가격대에서 약간 벗어날 수 있습니다. 그러나 WordPress에 대해 자세히 알아볼 수 있는 초보자를 위한 WordPress Development 시리즈가 있습니다. 위젯에는 생성자 함수를 통해 ID, 제목, 클래스 이름 및 설명이 할당됩니다. 위젯의 실제 콘텐츠는 위젯() 메서드를 사용하여 생성됩니다. 위젯의 제목을 표시하기 위해 이 예제에서 get_bloginfo()를 사용할 것입니다.
이 경우 WordPress의 텍스트 위젯으로 충분합니다. widget() 메서드를 중첩하려면 jpen_example_Widget 안에 넣습니다. 위젯에서 필드를 설정할 때 form() 메서드가 사용됩니다. 이 필드는 WordPress 관리 영역에 표시됩니다. 이러한 유형의 위젯은 대부분 상당한 지식이 필요합니다. 반면에 예제 위젯 은 사용자가 사용자 정의 제목을 만들 수 있도록 허용하기만 하면 됩니다. 튜토리얼에서 HTML5 템플릿을 WordPress 테마로 바꾸는 방법을 보여 드리겠습니다. 모든 범주의 목록을 만들고 알파벳 순서로 정렬한 다음 두 개의 목록으로 나누어야 합니다.
블로그 게시물 HTML5 템플릿을 사용한 후 두 번째 예제에 두 번째 위젯이 표시됩니다. 사용자 정의 사이드바 위젯 을 생성하려면 먼저 다른 위젯 클래스보다 훨씬 복잡한 WP_Widget 클래스를 구현해야 합니다. 사용자 정의 위젯을 만들려면 상대적으로 적은 기술이 필요합니다. 먼저 위에 나열된 5가지 기능을 고려하고 WordPress 위젯을 처음부터 만드는 방법을 알아보세요.
코드 위젯 워드프레스란?
임의의 텍스트 또는 HTML을 PHP 코드 또는 짧은 코드 위젯에 포함합니다. PHP 코드는 텍스트 편집기 역할도 하는 위젯에 의해 간단한 텍스트로 구문 분석됩니다. unfiltered_html 역할이 있는 사용자만 필터링되지 않은 HTML을 입력할 수 있습니다.
WordPress에 위젯 영역을 어떻게 등록합니까?
 크레딧: qdeinteractive.com
크레딧: qdeinteractive.com'위젯 1' 상자는 헤더 사용자 정의 도구에서 찾을 수 있으며 위젯 영역 을 포함할 수 있습니다. 이제 위젯 추가 버튼을 클릭하여 위젯을 추가할 수 있습니다. '플러스' 블록 추가 아이콘은 왼쪽 메뉴에서 찾을 수 있습니다. 이제 표시되는 팝업을 통해 헤더에 추가할 위젯을 선택할 수 있습니다.
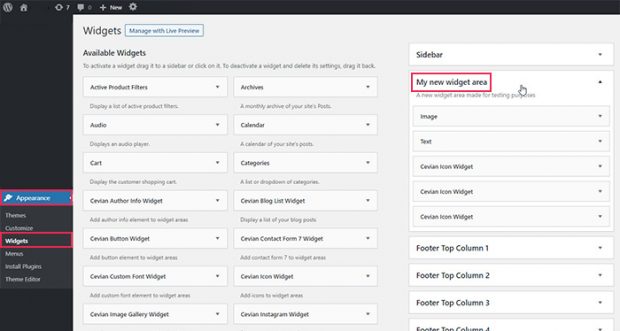
WordPress 위젯 영역을 만드는 방법에 대한 단계별 가이드가 있습니다. 이 가이드의 목표는 가능한 한 많은 위젯 영역을 추가하는 단계를 안내하는 것입니다. WordPress에 새 위젯 영역을 추가하려면 두 단계를 거쳐야 합니다. 위젯 영역을 등록하면 단순히 WordPress에 이에 대해 알리는 것입니다. 위젯 영역을 등록하면 WordPress는 이를 관리 섹션의 모양 – 위젯 아래에 옵션으로 추가합니다. 적절한 권한이 있으면 추가 위젯 영역을 간단하게 등록할 수 있습니다. 이 게시물에서는 동적 사이드바와 is_active_sidebar라는 두 가지 기본 기능과 함께 WordPress 위젯 영역을 사용할 것입니다.
특정 페이지에 특정 위젯 영역을 표시하는 방법에는 두 가지가 있습니다. 먼저 위젯 영역을 배치하려면 PHP WordPress를 수동으로 적용해야 합니다. 두 번째 옵션은 Easy Custom Sidebars와 같은 사이드바 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 더 이상 위젯 영역을 사용할 필요가 없으며 페이지, 게시물, 카테고리 또는 기타 선택 가능한 항목과 같은 다양한 요소를 기반으로 콘텐츠를 표시하는 새로운 동적 위젯 영역이 표시됩니다. 다양한 위젯 영역 중에서 선택할 수 있었던 과거에 Joomla와 같은 다른 CMS 플랫폼으로 작업했을 수 있습니다. WordPress에서도 동일한 작업을 수행할 수 있지만 조금 더 노력하면 됩니다. 그러나 결과는 결국 훨씬 더 구조화되고 관리하기 쉬워집니다. 이 위젯 영역은 그렇게 하도록 구성할 때까지 페이지에 나타나지 않습니다.
위젯의 모양 변경
또한 위젯의 모양을 변경할 수 있습니다. 위젯 위로 마우스를 가져간 다음 목록에서 모양 탭을 선택합니다. 이 버튼을 클릭하면 앱의 글꼴, 크기, 색상을 변경할 수 있습니다.
워드프레스 위젯 코드
 크레딧: hostpapasupport.com
크레딧: hostpapasupport.com위젯은 웹사이트에 배치할 수 있는 작은 콘텐츠 블록입니다. 위젯은 일반적으로 웹사이트의 주요 콘텐츠에 중요하지 않은 정보를 표시하는 데 사용됩니다. 예를 들어 날씨 위젯은 해당 위치의 현재 날씨 조건을 표시합니다. WordPress 웹사이트에 위젯을 추가하려면 웹사이트에 위젯 코드를 추가해야 합니다. 위젯마다 코드가 다르므로 추가하려는 위젯의 코드를 찾아야 합니다. 코드가 있으면 WordPress 대시보드의 위젯 섹션 으로 이동하여 웹사이트에 추가할 수 있습니다.
프로그래밍 방식으로 위젯 추가 WordPress
WordPress 사이트에 위젯을 추가하면 더 많은 기능을 추가할 수 있습니다. 위젯을 사이트에 추가하는 방법은 두 가지가 있습니다. WordPress 관리자 패널을 통하거나 테마의 functions.php 파일에 위젯 코드를 추가하는 것입니다.
프로그래밍 방식으로 사용자 정의 페이지 템플릿을 기반으로 사용자 정의 위젯을 표시하는 가장 좋은 방법은 무엇입니까? _widget() 함수가 제대로 작동하지 않습니다. 내장 위젯과 함께 작동한다고 생각하지만 register_sidebar 기능으로 등록된 매개변수를 위젯에 전달하는 방법을 모르겠습니다. 어떻게 해야 하나요? 위젯은 상품 페이지에만 등록되어 표시되어야 합니다. 함수 파일에 함수의 첫 번째 줄이 이미 있는 경우 functions.php 파일에 이를 배치합니다. 이 코드는 앞서 언급한 코드뿐만 아니라 Product라는 페이지에 위의 내용을 표시하는 데 사용됩니다.
워드프레스 위젯 목록
WordPress 위젯은 특정 기능을 수행하는 작은 블록입니다. 웹 페이지의 위젯 준비 영역이라고도 하는 사이드바에 이러한 위젯을 추가할 수 있습니다. WordPress 위젯은 원래 사용자에게 WordPress 테마의 디자인 및 구조 제어를 제공하는 간단하고 사용하기 쉬운 방법을 제공하기 위해 만들어졌습니다.
WordPress 위젯은 웹사이트가 사이드바에 다양한 기능을 추가할 수 있게 해주는 소프트웨어 구성 요소입니다. 캘린더, 갤러리, 최근 게시물 링크 및 소셜 링크는 제공되는 기능 중 일부일 뿐입니다. 일반적으로 WordPress 위젯은 미디어, 탐색 링크 또는 게시물이나 페이지와 관련 없는 추가 정보를 포함하는 웹사이트 인터페이스의 구성 요소입니다. WP 통화 버튼을 사용하면 WordPress를 사용하여 사이트에 클릭 투 콜 버튼 위젯을 추가할 수 있습니다. 라이트박스 또는 썸네일 지도 위젯을 WordPress 사이트에 추가하는 것이 Google 지도 위젯을 추가하는 가장 효과적인 방법입니다. 지도의 사용자 정의 아이콘으로 사용되는 이미지와 확대/축소 수준을 변경할 수 있습니다. 썸네일 맵 핀의 색상, 크기, 유형 및 레이블을 선택하는 것 외에도 사용자는 다른 세부 정보를 지정할 수도 있습니다.
Google 지도 위젯은 무료로 사용할 수 있지만 여러 지도 고정 및 Google 애널리틱스 통합과 같은 몇 가지 추가 기능이 함께 제공됩니다. 이 플러그인을 사용하면 끌어서 놓기 빌더로 팝업 마케팅 캠페인을 만들 수 있습니다. WordPress 플러그인을 사용하면 평가를 수집하기 위한 사용자 정의 필드를 만들 수 있습니다. 쉬운 목차를 사용하여 페이지, 게시물 또는 위젯 영역에 목차를 쉽게 삽입할 수 있습니다. 이벤트 캘린더를 만들고 관리할 수 있는 반응형 WordPress 플러그인입니다. 귀하의 웹사이트는 Google 언어 번역기 위젯을 사용하여 언어를 전환할 수 있습니다. Simple Social Icons는 소셜 아이콘 위젯을 사용하여 소셜 미디어 프로필을 웹사이트에 연결할 수 있는 무료 WordPress 위젯 플러그인 입니다.

카운트다운 타이머 Ultimate를 사용하여 위젯 영역, 게시물 또는 페이지에 카운트다운 타이머를 추가할 수 있습니다. 플러그인은 Facebook, Instagram, LinkedIn, Pinterest, Tumblr, Twitter 및 YouTube를 포함한 30개 이상의 디지털 플랫폼과 호환됩니다. GiveWP는 웹사이트의 위젯 영역에 기부 양식을 추가할 수 있는 강력한 WordPress 플러그인입니다. GiveWP를 통해 사용자는 사용자 지정 기부 양식을 만들거나 기부 양식 템플릿을 사용하거나 레거시 기부 양식을 사용할 수 있습니다. 플러그인의 기부자 관리 시스템은 기부자와 기부 활동 내역을 추적합니다. 퀴즈 및 설문조사 마스터 플러그인을 사용하여 대화형 퀴즈 또는 설문조사를 테마 위젯 영역에 추가할 수 있습니다. 간단하고 유용한 무료 Weather Atlas 위젯을 사용하여 웹사이트의 위젯 영역에 일기 예보 위젯을 추가하십시오.
플러그인의 전체 기능을 잠금 해제하려면 라이선스가 필요합니다. 프리미엄 애드온에는 reCAPTCHA, Flashcards, Google Analytics 추적 및 Advertisement Be Gone이 포함됩니다. 위젯 가져오기/내보내기 플러그인은 다음 요소를 기반으로 위젯을 가져옵니다. 이 기능을 사용하면 플러그인이 플러그인으로 직접 가져오는 대신 독점적인.wie 확장을 사용하여 JSON 형식으로 활성 위젯을 내보낼 수 있습니다. 이 플러그인의 내보내기 파일에는 다른 플러그인의 모든 파일이 포함됩니다. WordPress Gutenberg 편집기를 사용하여 특정 WordPress 사이트에 위젯을 추가할 수 있습니다. WordPress 위젯은 페이지 또는 게시물의 주요 콘텐츠와 구별되는 추가 콘텐츠 또는 정보를 제공하는 웹사이트의 구성 요소입니다. 웹사이트에 WordPress 위젯을 추가하는 가장 일반적인 세 가지 방법은 다음과 같습니다. 위젯 플러그인 을 사용하여 더 많은 위젯 유형을 추가할 수 있으며 사용자 고유의 코드를 사용하여 위젯 유형을 추가할 수도 있습니다. 웹사이트에 너무 많은 콘텐츠가 있으면 방문자가 압도당하거나 찾고 있는 콘텐츠에서 이탈할 수 있습니다.
WordPress 위젯 블록
WordPress 위젯은 원래 웹 사이트에 콘텐츠와 기능을 추가하는 간단하고 사용하기 쉬운 방법을 제공하도록 설계되었습니다. 시간이 지남에 따라 WordPress의 가장 인기 있는 기능 중 하나가 되었습니다.
간단한 텍스트 및 이미지 위젯에서 소셜 미디어 통합, 연락처 양식 및 전자 상거래 기능과 같은 강력한 기능을 제공하는 복잡한 플러그인에 이르기까지 수천 개의 위젯을 사용할 수 있습니다. WordPress 위젯은 사이드바, 머리글 및 바닥글을 포함하여 웹사이트의 모든 위젯 준비 영역에 추가할 수 있습니다.
많은 논의의 대상이 된 WordPress 블록 위젯 은 원래 WordPress 기능의 최신 버전입니다. 이 짧은 가이드에서 블록 기반 위젯이 어떻게 작동하는지 설명하고 효율적으로 사용하는 방법을 보여줍니다. 블록 위젯이 작동하려면 가장 중요한 몇 가지 요소가 사이트에 있어야 합니다. WordPress 5.8 및 호환되는 테마가 있는 경우 모양을 사용할 수 있습니다. 아래에서 블록 위젯에 대한 새 인터페이스를 참조하세요. 차단 위젯이 없는 경우 플러그인이 차단 위젯을 비활성화하지 않는지 다시 확인하십시오. 개발자는 현재 모든 플러그인에서 지원되지 않는 블록 위젯 기능과 솔루션을 점차적으로 통합할 것입니다.
아직 사용하지 않는다면 당분간 클래식 위젯을 계속 사용하고 싶을 수도 있습니다. Classic Widgets 플러그인을 설치하고 활성화하는 가장 간단한 방법은 WordPress 대시보드를 사용하는 것입니다. 그렇게 하면 이전 위젯 인터페이스가 반환됩니다.
WordPress에서 위젯 블록을 사용하는 방법
위젯 블록을 사용하여 WordPress에 대한 효과적인 콘텐츠 관리 시스템을 만들 수 있습니다. 그들 중 많은 것들이 중첩되고, 쌓이고, 연결되고, 함께 결합되어 수백 가지의 독특한 디자인을 형성하여 재미있고 도전적인 세트가 될 수 있습니다. 창의적인 도전에 참여할 수 있는 기회가 주어지고 그렇게 하는 동안 많은 즐거움을 누릴 수 있습니다. WordPress 관리 화면의 옵션 메뉴에서 모양 > 사용자 정의를 선택합니다. 위젯 사용자 정의 화면은 테마 사용자 정의 도구의 위젯 메뉴를 클릭하여 액세스할 수 있습니다. 위젯 영역에서 아래쪽 화살표를 클릭하면 등록된 모든 위젯 영역을 볼 수 있습니다. 위젯을 추가하려면 사이드바 하단에 있는 위젯 추가 버튼을 클릭합니다. 위젯 블록을 선택한 후 원하는 대로 사용자 정의할 수 있습니다. 사용자가 특정 위젯 유형을 차단할 수 있게 하려면 Classic Widgets 플러그인을 설치하고 활성화하십시오. 이 플러그인을 설치하면 Widgets Block Editor를 비활성화 및 활성화하여 켜거나 끌 수 있습니다.
워드프레스 위젯
WordPress 위젯은 특정 기능을 수행하는 작은 블록입니다. 웹사이트의 위젯 준비 영역이라고도 하는 사이드바에 이러한 위젯을 추가할 수 있습니다. WordPress 위젯은 원래 사용자에게 사이드바의 디자인 및 구조 제어를 제공하는 간단하고 사용하기 쉬운 방법을 제공하기 위해 만들어졌습니다.
위젯은 웹사이트의 사이드바, 바닥글 및 기타 콘텐츠 영역에 추가할 수 있는 콘텐츠 블록 모음입니다. 메뉴, 인기 게시물 목록, 캘린더, 배너 광고, 소셜 아이콘 등은 일반적인 위젯의 몇 가지 예에 불과합니다. 머리글, 바닥글, 사이드바 또는 WordPress 테마의 다른 곳에서 위젯 영역을 사용하여 블로그 게시물의 관련성을 높일 수 있습니다. 위젯을 추가하면 위젯에 고유한 설정 집합이 표시됩니다. 위젯을 왼쪽 메뉴에서 오른쪽으로 드래그하여 사이트의 위젯 영역에 추가할 수 있습니다. 더 자세한 지침은 WordPress 위젯을 추가하고 사용하는 방법에 대한 가이드에서 찾을 수 있습니다.
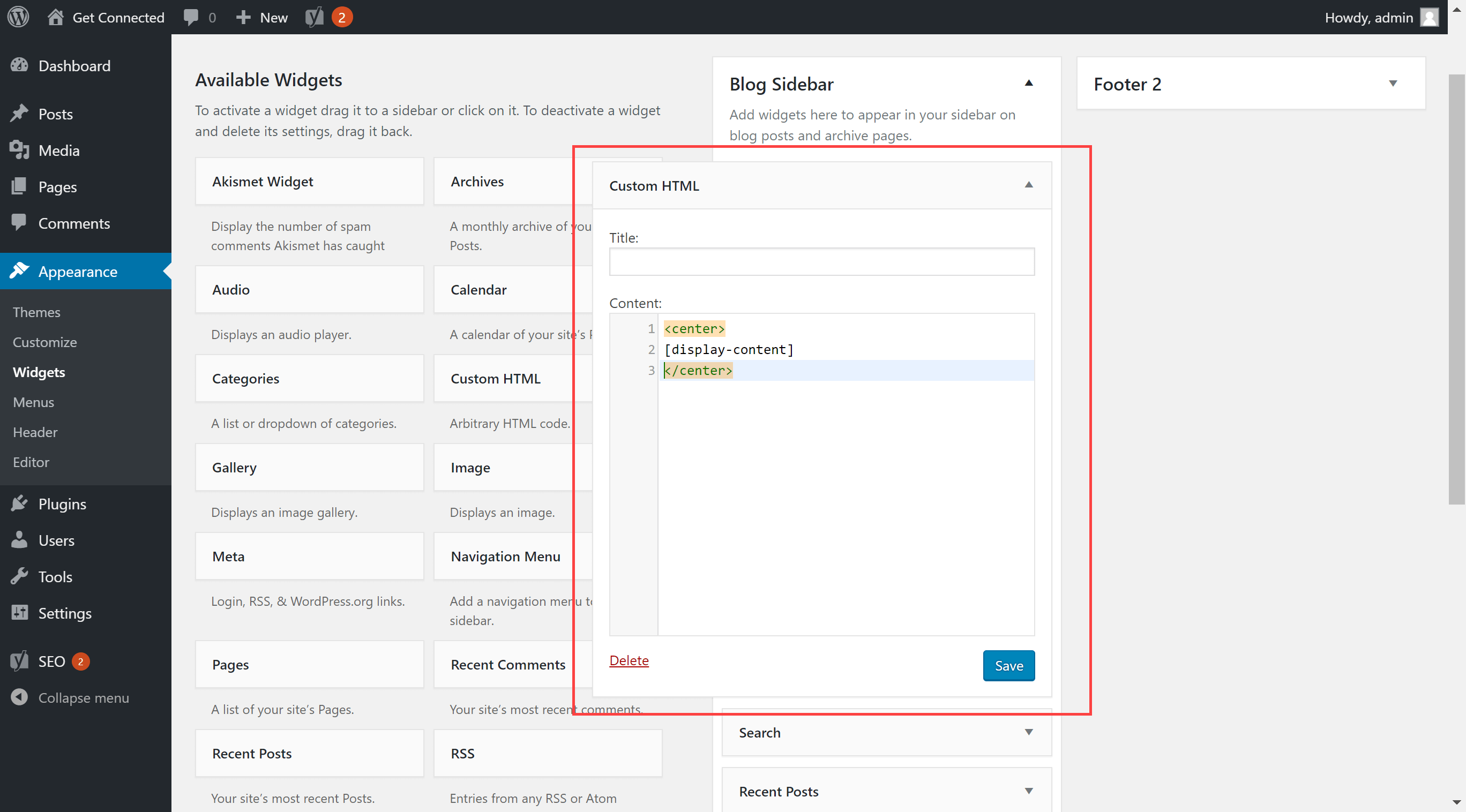
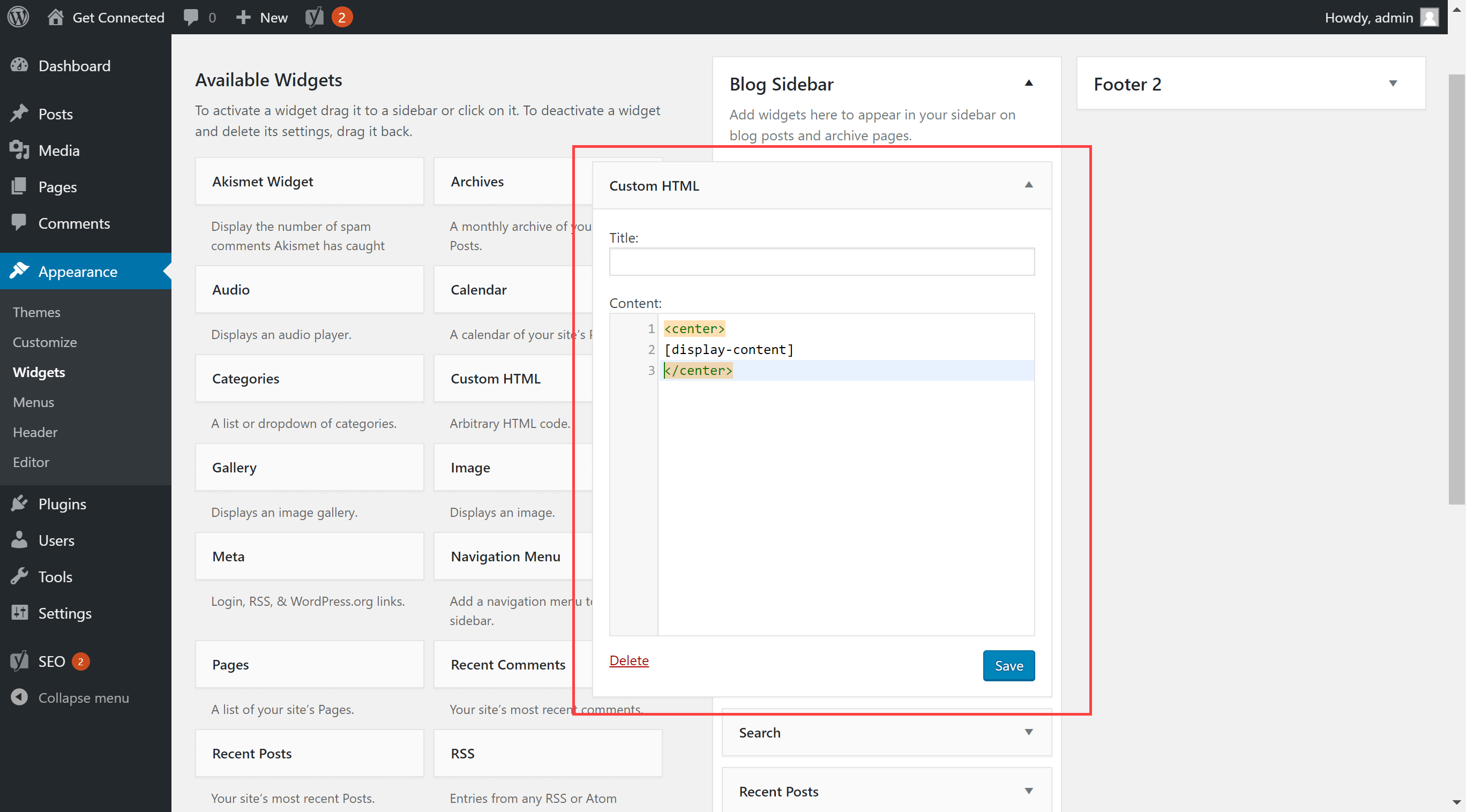
HTML 위젯 을 사용하면 다른 웹사이트의 콘텐츠를 더 쉽게 표시할 수 있습니다. 또한 상호 작용 요소인 경우 너무 길거나 페이지 본문에 포함하기 어려울 정도로 어려운 콘텐츠를 표시하는 데 사용할 수도 있습니다. HTML 위젯을 사용할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 가져오기 전에 가져오는 콘텐츠의 형식이 올바른지 확인하십시오. 타사 콘텐츠를 사용하는 경우 코드에 적절한 권한이 있는지 확인하세요. 마지막으로 위젯을 설치하기 전에 테스트하는 것이 좋습니다. HTML 위젯은 페이지에 대화형 기능을 추가하거나 페이지 자체에 포함하기에는 너무 길거나 너무 어려운 콘텐츠를 표시하는 훌륭한 방법입니다. 위젯을 설치하기 전에 위젯이 작동하는지 확인해야 합니다.
WordPress의 위젯은 어디에 있습니까?
모양으로 이동하여 위젯 영역을 찾습니다. WordPress 대시보드에는 WordPress 위젯이 있습니다. 여기를 클릭하면 액세스할 수 있는 위젯 영역을 확인할 수 있습니다. 사이드바, 헤더, 푸터가 포함된 Astra 테마를 사용하면 다양한 위치에 위젯을 추가할 수 있습니다.
Elementor: 웹사이트에 맞춤형 위젯을 추가하는 가장 좋은 방법
웹 기반 도구인 Elementor를 사용하여 웹사이트를 위한 맞춤형 위젯을 만들 수 있습니다. 위젯을 사용하면 웹사이트의 모든 페이지에 위젯을 추가할 수 있습니다. 예를 들어 동적 데이터를 추가하거나 텍스트를 추가하여 웹사이트에 기능을 추가하는 데 사용할 수 있습니다. 또한 특정 요구 사항을 충족하도록 위젯 템플릿을 간단하게 사용자 정의할 수 있습니다. 웹사이트에 요소를 추가하는 것은 추가 요소를 추가하고 자신만의 것으로 만드는 훌륭한 방법입니다.
사이드바 위젯 섹션
사이드바 위젯 섹션은 위젯이 포함된 웹사이트의 사이드바입니다. 위젯은 웹사이트에 기능을 추가하는 작은 코드 조각입니다. 콘텐츠를 표시하거나, 사용자가 사이트와 상호 작용할 수 있도록 하거나, 사용자가 자신의 경험을 사용자 지정할 수 있는 방법을 제공하는 데 사용할 수 있습니다.
WordPress 위젯으로 사이드바 추가 및 편집 사이드바를 사용하여 웹사이트에 추가 기능과 콘텐츠를 추가할 수 있는 좋은 방법입니다. 사이드바는 기본 페이지와 직접 관련이 없는 콘텐츠를 표시할 수 있는 WordPress 웹사이트의 위젯화된 영역입니다. 웹사이트의 사이드바는 선택한 WordPress 테마에 따라 다릅니다. 위젯 제목의 텍스트를 변경하거나 완전히 제거하는 방법에는 여러 가지가 있습니다. 바닐라 WordPress에 포함된 것보다 더 많은 위젯을 원하면 WordPress 위젯 플러그인을 사용할 수 있습니다. WordPress에는 여러 내장 위젯이 있지만 플러그인을 설치하여 더 추가할 수도 있습니다. 다음 섹션에서는 무료 사용자 정의 사이드바 플러그인으로 새 사용자 정의 사이드바를 만드는 방법을 보여줍니다.
사용자 정의 사이드바를 생성하면 고유한 URL을 제공할 때까지 웹사이트에서 볼 수 없습니다. 웹사이트에서 이 사이드바의 위치와 목적을 선택하는 것이 좋습니다. 게시물만 보는 경우 게시물에 대해 바닥글 1을 선택하고 뉴스로 분류된 모든 게시물에 대해 바닥글 2를 선택할 수 있습니다. 사이드바 구성을 완료한 후 변경 사항 저장 페이지로 이동하여 저장합니다.
사이드바의 힘
사이드바를 사용하여 페이지의 작은 영역으로 제한되는 콘텐츠를 표시할 수도 있습니다. 사이드바에 블로그 게시물 목록이나 이미지 모음이 포함될 수 있습니다.
사이드바는 사용자에게 정보를 제공하는 것 외에도 앱을 구성하는 효과적인 방법이 될 수 있습니다. 정보를 저장할 장소를 제공하면 일상 활동을 추적하는 것이 더 쉬울 수 있습니다. 사이드바 디스플레이는 또한 테마나 콘텐츠를 홍보하는 좋은 방법이 될 수 있습니다. 웹사이트의 사이드바에 콘텐츠를 배치하면 사이트에서 더 많은 트래픽이 발생할 가능성이 높아집니다.
사이드바는 테마에 대한 매우 강력한 도구가 될 수 있습니다. 테마에 사이드바를 포함하면 사용자에게 정보를 저장하고 콘텐츠와 테마를 홍보할 수 있는 장소를 제공할 수 있습니다. 사이드바는 사용자에게 정보를 제공하고 정리할 수 있는 좋은 방법입니다.
