Adobe Animate CC: SVG로 내보내는 방법
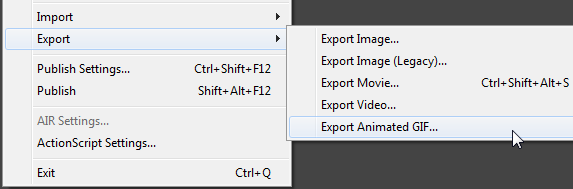
게시 됨: 2022-12-04Animate CC 에서 애니메이션을 SVG 파일로 저장할 수 있습니다. 이 파일은 Adobe Illustrator와 같은 벡터 편집 프로그램에서 열고 편집할 수 있습니다. 파일을 SVG로 내보내려면: 1. 파일 메뉴를 열고 내보내기 > SVG 내보내기를 선택합니다. 2. SVG 내보내기 대화 상자에서 파일을 저장할 위치를 선택합니다. 3. 사용할 파일 형식을 선택합니다. 4. 내보내기를 클릭합니다.
Animate 1.1에서는 SVG 형식으로 내보낼 수 있습니다. Animate의 강력한 디자인 도구를 사용하여 시각적으로 풍부한 아트웍을 만들고 디자인 도구를 사용할 때 sva로 내보낼 수 있습니다. Animate를 사용하면 애니메이션 장면에서 선택한 프레임과 키프레임을 내보낼 수 있습니다.
Svg 파일을 어떻게 내보내나요?
SVG 파일을 내보내려면 Adobe Illustrator, Inkscape 또는 CorelDRAW와 같은 벡터 그래픽 편집기를 사용해야 합니다. 편집기에서 파일을 열었으면 파일 메뉴로 이동하여 내보내기를 선택합니다. 내보내기 대화 상자에서 SVG 파일 형식을 선택하고 파일을 저장할 위치를 선택합니다.
이미지를 SVG로 사용하면 원본 파일 크기를 유지하면서 Inkscape에서 보고 편집할 수 있습니다. sva로 변환하기 전에 Inkscape를 사용하여 이미지를 사용자 지정하거나 크기를 조정할 수 있습니다. 파일을 다른 사람과 쉽게 공유하거나 SVG 형식으로 변환하여 자신의 프로젝트에서 사용할 수 있습니다.
Adobe Indesign에서 SVG 내보내기
Adobe InDesign을 사용하는 경우 SVG 내보내기가 더 어려울 수 있습니다. 파일 메뉴에서 첫 번째 옵션으로 '다른 이름으로 내보내기...'를 선택했는지 확인하십시오. 다른 형식으로 내보내기 대화 상자에서 이제 '확장 가능한 벡터 그래픽'을 선택하라는 메시지가 표시됩니다. 그런 다음 평소와 같이 파일 이름을 지정하고 '내보내기'를 클릭합니다.
Adobe에서 Svg를 내보낼 수 있습니까?

Illustrator를 사용하여 SVG 파일을 저장하기만 하면 됩니다. 파일 메뉴에서 '다른 이름으로 저장'을 선택하고 유형을 선택하여 파일을 .Vw로 내보낼 수 있습니다(아래 이미지 참조).
벡터 그래픽 형식인 이 파일 형식을 사용하면 XML 하위 집합에서 고품질 그래픽을 만들 수 있습니다. SVG의 이미지, 로고 및 그래픽은 웹 사이트 및 응용 프로그램에서 사용할 수 있습니다. Adobe Express의 무료 PNG- SVG 변환기 도구 를 사용하여 PNG 이미지를 SVG로 변환할 수 있습니다. 이 도구를 사용하여 PNG 이미지를 빠르고 쉽게 변환할 수 있습니다.
애니메이션 Cc에서 이미지를 내보내려면 어떻게 해야 합니까?

Animated CC 에서 이미지를 내보내려면 "파일" 메뉴를 열고 "내보내기"를 선택해야 합니다. 드롭다운 메뉴에서 사용하려는 파일 형식을 선택합니다. Animated CC는 다양한 파일 형식을 지원하므로 필요에 맞는 형식을 찾을 수 있습니다. 파일 형식을 선택한 후 "확인"을 클릭하여 이미지를 내보냅니다.
애니메이션 Svg를 만들 수 있습니까?
이 튜토리얼에서는 애니메이션을 적용하려는 프레임을 선택한 다음 내보내기를 활성화하여 SVG 애니메이션 을 내보내는 방법을 알려줍니다. 해당 프레임의 노드를 사용하여 X 위치, Y 위치, 크기 조정, 회전 및 불투명도와 같은 애니메이션을 만들 수 있습니다. 내장된 라이브 미리보기를 사용하여 만족할 때까지 애니메이션을 조정하십시오.

SVG 라이브러리는 애니메이션을 만들기 위한 몇 가지 옵션을 제공합니다. 첫 번째 단계는 SVG의 애니메이션 요소를 사용하는 것입니다. 이 방법으로 애니메이션을 만들려면 애니메이션이 시작되고 중지되는 이미지 표면의 지점인 키프레임을 정의해야 합니다. SVG 문서 조각을 사용하는 것은 SVG에 애니메이션을 적용하는 또 다른 방법입니다. 이러한 유형의 콘텐츠는 SVG 콘텐츠인 한 언제든지 변경할 수 있습니다. 이렇게 하면 이러한 조각을 결합하여 더 복잡한 애니메이션 을 만들 수 있습니다. Inkscape는 SVG 요소에 대한 시간 기반 변경도 지원합니다. 요소에 애니메이션을 적용하려면 먼저 시간 경과에 따라 속성을 변경해야 합니다. 이것은 SVG에 애니메이션을 적용하는 고급 방법이지만 올바르게 사용한다면 여전히 매우 강력할 수 있습니다.
Adobe Animate에서 애니메이션 SVG 내보내기
Adobe Animate 에서 애니메이션 SVG를 내보내는 원클릭 솔루션은 없지만 몇 가지 해결 방법을 사용할 수 있습니다. 한 가지 방법은 애니메이션을 일련의 PNG 파일로 내보낸 다음 ImageMagick과 같은 도구를 사용하여 SVG로 변환하는 것입니다. 또 다른 방법은 애니메이션을 Adobe Flash 파일로 내보낸 다음 swftools와 같은 도구를 사용하여 SVG로 변환하는 것입니다.
Adobe Animate의 SVG 애니메이션
sVG를 지원하는 Adobe Animate로 애니메이션을 만드는 것은 간단합니다. SVG 파일 형식은 벡터 그래픽을 만드는 데 가장 널리 사용되는 형식 중 하나이며 Adobe Animate에서는 이를 가져오고 내보낼 수 있습니다. Adobe Animate에서는 동영상이나 이미지를 내보내거나 특정 프레임이나 이미지를 내보낼 수 있습니다.
After Effects에서 SVG 애니메이션 내보내기
SVG 애니메이션 은 파일 크기가 작고 Adobe Illustrator와 같은 벡터 편집 프로그램에서 쉽게 편집할 수 있기 때문에 점점 더 대중화되고 있습니다. 또한 After Effects에서 내보내고 HTML5를 지원하는 모든 브라우저에서 재생할 수 있습니다.
어도비 애니메이트 SVG
Adobe Animate는 Adobe Systems에서 게시한 벡터 애니메이션 소프트웨어 프로그램입니다. 웹 사이트용 애니메이션을 만드는 데 자주 사용되며 대화형 벡터 애니메이션 을 만드는 데 사용할 수도 있습니다. 이 소프트웨어에는 강력한 그리기 도구 세트, 프레임별 애니메이션, 여러 파일 형식 지원을 비롯한 다양한 기능이 있습니다.
Illustrator에서 애니메이션 SVG를 만드는 방법
일러스트레이터에서 애니메이션 svg를 만들 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 타임라인 패널을 사용하여 시간 경과에 따라 요소의 위치를 지시하는 키프레임을 만드는 것입니다. 또 다른 방법은 애니메이션 메뉴를 사용하여 페이드, 회전 및 배율 변경과 같은 보다 복잡한 애니메이션을 만드는 것입니다.
애니메이션 프로젝트
애니메이션 프로젝트 에서 모든 프레임은 퍼즐 조각과 같습니다. 작업이 완료되면 완전한 그림이 생깁니다. 하지만 퍼즐과 달리 조각을 한 번에 하나씩 맞추지는 않습니다. 전체 그림에 대해 생각하고 각 부분이 그림에 어떻게 들어맞는지 생각해야 합니다. 애니메이션을 만들려면 아이디어부터 시작해야 합니다. 아이디어가 떠오르면 스토리보드를 작성해야 합니다. 여기에서 애니메이션의 각 장면을 매핑합니다. 스토리보드가 있으면 개별 프레임 만들기를 시작할 수 있습니다. 각 프레임을 손으로 그리는 것과 같은 전통적인 방법을 사용하여 애니메이션을 만들 수 있습니다. 또는 컴퓨터 소프트웨어를 사용하여 프레임을 만들 수 있습니다. 어느 쪽이든 완성된 애니메이션을 만드는 데는 많은 시간과 노력이 필요합니다.
애니메이션 프로젝트란?
애니메이션 프로젝트(TAP)는 디지털 예술 기술을 사용하는 젊은이들을 위한 치료 매체이자 인력 개발 도구입니다. 더 많은 정보를 사용할 수 있습니다.
애니메이터는 어떤 프로젝트를 하나요?
애니메이터의 작업에는 비디오, 광고 및 기타 미디어에 대한 특수 효과 및 기타 애니메이션이 포함됩니다. 애니메이션은 핸드 드로잉, 3D 캐릭터 디자인 또는 컴퓨터 생성 이미지(CGI) 생성과 같은 전문성 개발을 포함합니다.
