Adobe Photoshop 및 SVG 파일
게시 됨: 2022-12-23Adobe Photoshop에서 SVG 레이어를 추가하려고 하는데 표시되지 않는 경우 이전 버전의 소프트웨어를 사용하고 있기 때문일 수 있습니다. SVG 형식 은 Photoshop CC 2015.5에서 처음 도입되었으므로 이전 버전에서는 SVG 파일을 읽거나 가져올 수 없습니다.
SVG를 사용하려면 *img src=image 속성이 있는지 확인하십시오. svg 이미지 또는 CSS 배경 이미지로 보이며 모든 것이 올바르게 연결되어 있는 것처럼 보이지만 브라우저에 표시되지 않습니다. 이는 서버의 콘텐츠 유형이 올바르지 않기 때문일 수 있습니다.
svg 소스 코드 에 속성 값이 포함되어 있지 않으면 Chrome 브라우저에 표시되지 않습니다. SVG 소스 코드를 변경하고 너비 속성에 대한 값을 추가할 수 있습니다.
Svg가 WordPress에 표시되지 않는 이유는 무엇입니까?

WordPress에서 SVG 파일을 보려고 할 때 SVG 파일 이 표시되지 않는 몇 가지 가능한 이유가 있습니다. 파일이 손상되었거나 WordPress가 호스팅되는 서버에 SVG 파일을 표시하는 데 필요한 권한이 없을 수 있습니다. 또 다른 가능성은 WordPress 테마가 SVG 파일과 호환되지 않는다는 것입니다. 문제가 무엇인지 확실하지 않은 경우 WordPress 지원 포럼에서 도움을 요청할 수 있습니다.
WordPress를 사용하면 PNG, JPG 및 GIF를 포함한 다양한 이미지 형식을 사용할 수 있습니다. 둘 다 래스터화된 이미지인 JPEG 및 PNG와 달리 Scalable Vector Graphics 파일은 회색조입니다. SVG 사용의 단점은 보안 문제로 잘 알려져 있다는 것입니다. 벡터 파일은 벡터 형식으로 구성되며 모든 크기 또는 치수로 확장할 수 있습니다. JPG 및 PNG 파일은 일반적으로 이 유형의 파일보다 크기가 큽니다. 아키텍처에 픽셀이 포함되어 있지 않기 때문에 픽셀이 아닌 벡터를 사용하여 많은 정보를 저장합니다. 고화질 이미지에 관해서는 SVG 파일을 사용하는 것이 쉽지 않습니다.
파일 크기가 더 크지만 JPG 및 PNG보다 낮은 품질의 이미지를 제공합니다. 블로그 게시물과 같이 세부 사항이 많은 큰 이미지가 있는 경우 JPG 또는 PNG를 계속 사용해야 합니다. 이미지의 기존 픽셀 버전이 이미 있는 경우 Vector Magic을 사용하여 이미지를 벡터로 변환할 수 있습니다. WordPress 웹사이트용 무료 벡터 아이콘을 찾을 수 있는 여러 온라인 라이브러리가 있습니다. 벡터 파일을 다운로드한 후 다양한 웹 브라우저에서 열어 어떻게 보이는지 확인할 수 있습니다. 구텐베르크에서는 SVG 지원 플러그인을 사용하여 이미지 크기, ALT 텍스트, URL 구조 및 기타 측면을 사용자 정의할 수 있습니다. 사용이 간편하고 추가 설정이 필요하지 않습니다.
사용을 원하지 않으시면 사용하지 마시기 바랍니다. SVG 지원 솔루션 을 만들기 위한 플러그인은 간단하게 만들 수 있습니다. 우선 WordPress를 활성화해야 합니다. usevg 지원에는 테마 파일 시스템의 functions.php 파일만 필요합니다. 여기에는 심각한 보안 문제가 발생할 수 있는 파일 삭제가 포함되지 않는다는 점에 유의하십시오. SVG 지원을 수동으로 활성화하기 전에 무료이며 WordPress 보안 플러그인에서 사용할 수 있는 iThemes Security Pro를 사용해 봐야 합니다.
SVG 옵션을 사용할 수 없는 경우 Photoshop > 환경 설정 > 내보내기로 이동하고 "다음으로 레거시 내보내기 사용" 옆의 확인란을 선택하여 레거시 내보내기를 사용하여 형식을 사용할 수 있습니다. HTML 문서에서 직접 SVG 이미지 를 사용하려면 본문에 *svg 태그를 포함하십시오. VS 코드 또는 선호하는 IDE에서 SVG 이미지를 열고 코드를 복사하여 HTML 문서의 본문 요소 안에 붙여넣으면 됩니다. 모든 것이 순조롭게 진행된다면 아래의 데모가 귀하의 데모와 똑같이 보일 것입니다.
Elemento에서 Svg 문제를 해결하는 방법
이것이 발생하는 이유에 대한 몇 가지 가능성이 있습니다. SVG를 사용하는 경우 포맷해야 할 수 있습니다. 파일에 태그가 있는 경우 형식이 올바르고 적절하게 태그가 지정되어야 합니다.
SVG가 제대로 업로드되지 않으면 문제가 될 수 있습니다. 올바른 방법과 위치를 사용하여 파일을 올바르게 업로드했는지 확인하십시오.
Elementor가 없는 경우 SVG에 문제가 있을 수 있습니다. SVG 파일이 XML 호환이고 Elementor가 최신인지 확인하십시오.
SVG 파일에 계속 문제가 있는 경우 WordPress 플러그인 사용을 고려할 수 있습니다. 몇 가지가 현재 사용 가능하며 모두 유사하게 작동합니다. 이를 찾으려면 WordPress 플러그인 리포지토리를 사용하여 Silverlight 플러그인을 찾을 수 있습니다. 자신에게 맞는 플러그인을 찾으면 플러그인 페이지의 양식에 세부 정보를 입력한 다음 '새로 추가' 버튼을 클릭하세요.
스스로 문제를 해결할 수 없는 경우 Elementor 개발자에게 문의할 수 있습니다.
Svg 레이어는 어떻게 열 수 있습니까?

SVG 레이어를 여는 몇 가지 방법이 있습니다. 한 가지 방법은 Adobe Illustrator, Inkscape 또는 CorelDRAW와 같은 벡터 편집 프로그램을 사용하는 것입니다. 또 다른 방법은 Photoshop이나 GIMP와 같은 래스터 편집 프로그램을 사용하는 것입니다. 마지막으로 Notepad++와 같은 텍스트 편집기를 사용하여 SVG 코드 를 직접 열고 편집할 수 있습니다.
이 튜토리얼에서는 Photoshop을 사용하여 SVG(Scalable Vector Graphics)를 여는 방법을 보여드리겠습니다. Adobe Illustrator는 일반적으로 문서를 만들고 편집하는 데 사용됩니다. 그러나 경우에 따라 추가 정보가 필요할 수 있습니다. Photoshop을 사용하여 SVG 파일을 저장할 수 있습니다. 두 가지 방법으로 온라인 계정을 개설할 수 있습니다. 이 파일은 래스터화된 레이어이거나 벡터화된 레이어일 수 있습니다. 열리는 창에서 파일을 선택하여 오른쪽 하단 모서리에 배치할 파일을 찾습니다.
벡터 레이어 가 켜져 있으면 레이어의 개구부에서 볼 수 있습니다. 이미지를 드래그하여 크기를 변경하거나 해상도를 변경할 수 있습니다. 레이어를 래스터화하려면 레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 래스터화를 선택합니다. 래스터 레이어는 경로로 구성되므로 픽셀이라고 합니다. 경로는 이미지를 조작할 수 있는 수학 공식으로 구성됩니다. 흐릿한 요소 없이 벡터 레이어를 원하는 크기로 확장할 수 있습니다. 디자이너는 이 방법을 사용하여 선명하고 선명한 상태를 유지하면서 가장 큰 크기로 확대할 수 있는 로고와 아이콘을 만들 수 있습니다.

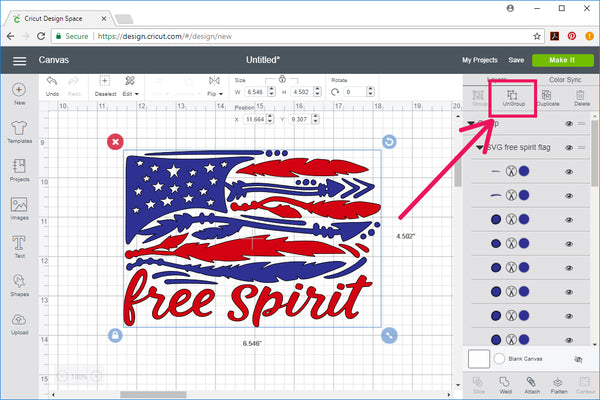
절단 탭은 SVG 파일을 절단하는 데 사용됩니다. 잘라낼 레이어와 원하는 자르기 유형을 선택할 수 있습니다. 한 번에 한 시트에서 여러 레이어를 선택하거나 원하는 컷을 선택할 수 있습니다.
레이어 유지 확인란을 사용하여 레이어가 파일에 있는지 확인할 수 있습니다. 레이어를 삭제하려면 레이어 유지 상자를 선택 취소한 다음 레이어 삭제 버튼을 클릭합니다.
Svg 파일에 레이어가 있습니까?
"레이어"는 SVG의 기능이 아니며 깊이의 개념도 없습니다. SVG는 CSS의 z-index 속성을 지원하지 않기 때문에 도형은 x/y 평면에만 배열됩니다. 요소의 깊이 순서는 요소가 배치된 코드화된 순서에 따라 결정됩니다. 자주색 사각형은 코드에서 가장 먼저 나타나기 때문에 먼저 렌더링해야 합니다.
Photoshop에서 Svg를 열 수 있습니까?
많은 그래픽 프로그램이 SVG 파일을 지원한다는 사실에도 불구하고 Photoshop은 그 중 하나가 아닙니다. 이를 통해 사용자는 SVG 파일의 내용을 열고 볼 수 있지만 기본적으로 편집하거나 저장할 수는 없습니다.
Photoshop에서 Svg 파일을 편집할 수 있습니까?
Photoshop에서는 파일 메뉴에서 SVG 파일을 선택하기만 하면 됩니다. Photoshop은 모든 이미지를 픽셀 이미지로 자동 변환하므로 다른 이미지처럼 편집할 수 있습니다.
Svg가 Chrome에 표시되지 않는 이유는 무엇입니까?
Chrome에서 SVG 파일이 올바르게 표시되지 않는 잠재적인 이유 중 하나는 파일이 UTF-8로 인코딩되지 않았기 때문입니다. SVG 파일이 모든 브라우저에서 올바르게 표시되려면 UTF-8로 인코딩되어야 합니다. 또 다른 가능한 이유는 파일이 올바른 MIME 유형으로 제공되지 않는다는 것입니다. SVG 파일이 모든 브라우저에서 올바르게 표시되려면 MIME 유형 "image/svg+xml"과 함께 제공되어야 합니다.
Treehouse 커뮤니티의 구성원으로서 모든 기술 수준의 다른 개발자, 디자이너 및 프로그래머를 만나 아이디어와 솔루션에 대해 토론할 수 있습니다. 우리 학생과 졸업생은 이제 커뮤니티에서 평생 친구를 사귈 수 있습니다. 서비스에 처음 등록하는 학생은 7일 무료 평가판 기간에 액세스할 수 있습니다. 같은 생각을 가진 사람들의 커뮤니티와 수천 시간의 콘텐츠에 액세스할 수 있습니다. 브라우저 호환성 등급이 높습니다. 이미지가 이미지처럼 작동하게 하려면 그림 1과 같이 이미지의 중심을 명확한 여백으로 설정할 수 있습니다. 또는 div가 이미지처럼 작동하도록 하려면 div의 표시를 인라인으로 설정할 수 있습니다. 이렇게 해도 문제가 해결되지 않거나 이미 수행한 경우 svg를 배치하는 데 사용한 코드를 붙여넣을 수 있습니까?
웹 사이트 또는 웹 앱에서 SVG(기본 지원)를 사용하는 경우 Google Chrome 94에서 LambdaTest를 사용하여 URL을 다시 확인하여 테스트할 수 있습니다. 기능을 사용할 수 있어야 합니다.
웹 사이트 및 웹 앱에서 사용할 수 있는 그래픽을 만드는 것은 SVG(단순 지원)의 기본 지원으로 간단합니다. 이 지원을 사용하여 보고 탐색하기 쉬운 그래픽을 만들 수 있습니다. 이 프로그램을 사용하여 웹 사이트나 웹 앱에서 사용할 수 있는 로고, 아이콘 및 기타 그래픽을 만들 수 있습니다.
구글 크롬과 Svg
Google 크롬에서 아직 지원하지 않는 SVG 기능 을 사용하려는 경우 폴리필을 활성화할 수 있습니다. Nicolas Gallagher의 Chrome SVG 폴리필은 좋은 선택입니다.
Svg가 Photoshop에서 옵션이 아닌 이유는 무엇입니까?
Photoshop에서 SVG가 옵션이 아닌 데는 여러 가지 이유가 있습니다. 첫째, SVG는 벡터 그래픽 형식이고 Photoshop은 주로 래스터 그래픽 편집기입니다. 둘째, SVG 파일은 종종 래스터 파일보다 훨씬 크기 때문에 많은 디스크 공간과 메모리를 차지할 수 있습니다. 셋째, Photoshop에는 SVG 파일 편집을 기본적으로 지원하지 않습니다. 마지막으로 많은 Photoshop 사용자는 SVG에 익숙하지 않아 효과적으로 사용할 수 없습니다.
Scalable Vector Graphics(SV)는 벡터 그래픽 생성을 위한 프레임워크입니다. 픽셀이 아닌 설명 그래픽은 수학적 모양을 사용하여 설명됩니다. 아무리 작더라도 품질을 손상시키지 않으면서 어떤 크기로도 확장할 수 있습니다. Inkscape 또는 Adobe Illustrator와 같은 SVG 편집기 를 사용하거나 직접 생성하고 편집할 수 있습니다.
Adobe Photoshop은 Svg 파일을 지원하지 않습니다.
Adobe Photoshop은 SVG 파일을 전혀 지원하지 않습니다. Illustrator는 SVG 파일을 내보낼 수 있지만 일반적으로 래스터 이미지 데이터보다 더 많은 벡터 이미지 데이터를 포함합니다. Photoshop에서 SVG 파일을 사용하려면 먼저 SVG 파일을 다운로드하거나 생성해야 합니다. Photoshop에서 파일을 열고 열기 버튼을 누르면 프로그램이 자동으로 픽셀 이미지로 변환합니다. 임베드 코드를 HTML 코드에 직접 삽입하여 일반적으로 다른 파일과 마찬가지로 이미지를 편집할 수도 있습니다. Photoshop에서 PNG 이미지를 SVG로 변환하려면 이미지 > 이미지 레이어로 변환 메뉴 항목을 사용할 수 있습니다. 결과 이미지는 크기가 PNG 크기이지만 in.sva도 됩니다.
포토샵 SVG 플러그인
Adobe Photoshop은 Adobe Inc.에서 Windows 및 macOS용으로 개발 및 게시한 래스터 그래픽 편집기입니다. 그것은 원래 Thomas와 John Knoll에 의해 1988년에 만들어졌습니다. 그 이후로 이 소프트웨어는 래스터 그래픽 편집을 위한 업계 표준이 되었으며 그 이름이 일반적인 상표가 되었습니다. Photoshop은 여러 레이어에서 래스터 이미지를 편집하고 구성할 수 있으며 마스크, 알파 합성 및 RGB, CMYK, CIELAB, 별색 및 듀오톤을 비롯한 여러 색상 모델을 지원합니다. Photoshop은 자체 PSD 및 PSB 파일 형식을 사용하여 이러한 기능을 지원합니다. 래스터 그래픽 외에도 Photoshop에는 텍스트, 벡터 그래픽, 3D 그래픽, 비디오 및 애니메이션을 편집하거나 렌더링하는 기능이 제한되어 있습니다.
Adobe Illustrator는 SVG를 지원하는 벡터 파일 형식입니다. Adobe Creative Suite는 사용자가 Photoshop과 같은 다른 Adobe 응용 프로그램에서 이 유형의 파일을 열도록 요구할 수 있습니다. 가장 간단한 솔루션은 SVG Kit 라는 타사 도구를 사용하는 것입니다. InDesign 또는 Photoshop을 시작한 후 저장할 SVG 파일을 선택합니다.
Adobe Photoshop에서 Png 파일을 Svg로 내보낼 수 있음
PNG 파일은 Adobe Photoshop을 사용하여 SVG로 변환할 수 있습니다. Photoshop은 벡터 편집에 사용할 수 있지만 이미지 편집에는 사용할 수 없습니다. 결과적으로 시스템은 SVG 파일을 직접 편집하거나 생성할 수 없습니다. 대신 Photoshop은 PNG 파일을 SVG로 변환하여 코덱을 활용할 수 있습니다.
