새 위젯: 필수 애드온으로 Elementor에서 고급 검색 만들기
게시 됨: 2022-01-14원하는 특정 결과를 얻기 위해 온라인에서 검색하는 동안 몇 가지 필터를 추가하고 싶었던 적이 있습니까? 고급 검색 옵션을 만들기 위해 Elementor에 고급 검색을 도입했습니다. 새로운 Essential Addons 5.0 및 향상된 사용자 경험으로 고급 검색 표시줄이 어떻게 도움이 되며 어떻게 만드는지 살펴보고 시작하겠습니다.

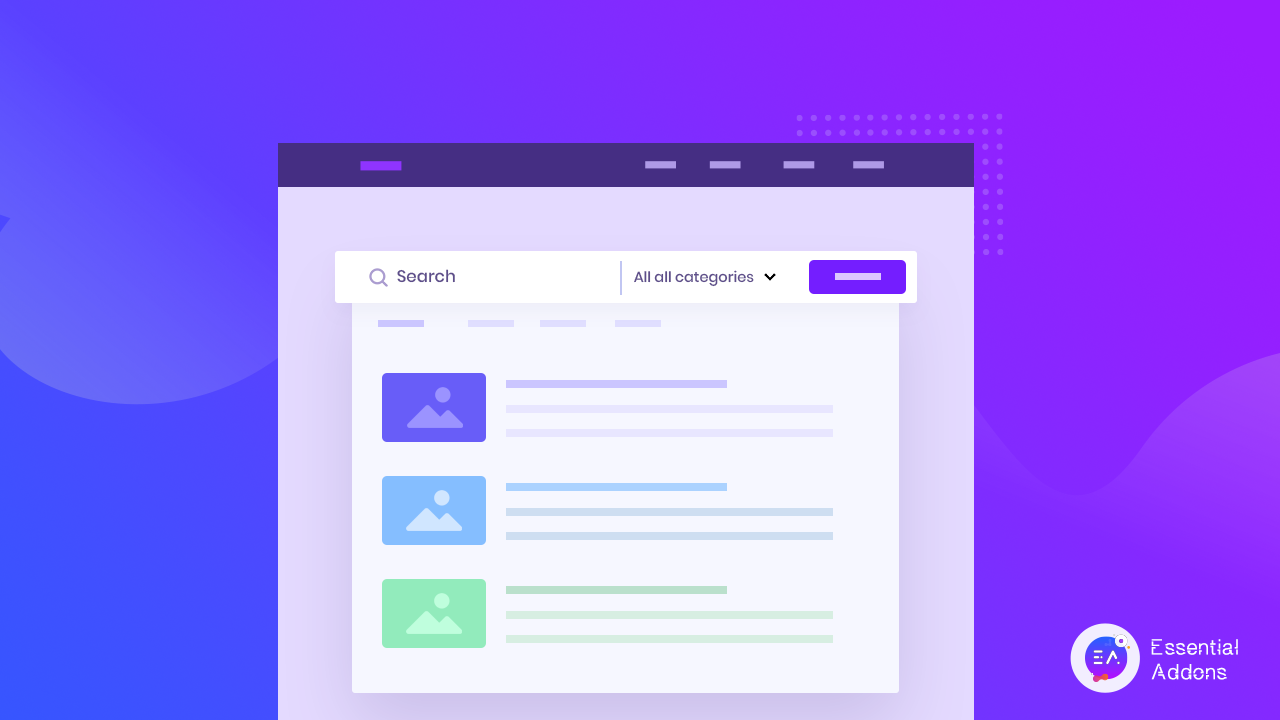
고급 검색 표시줄은 소비자를 웹사이트 또는 제품 카탈로그에 빠르고 정확하게 연결하는 비즈니스별 검색 엔진을 제공하여 경쟁을 유지합니다. 기업은 고급 검색을 활용하여 검색 및 사용자 경험을 평가, 수정 및 개선하여 고객에게 항상 최고 수준임을 보장할 수 있습니다. 이는 회사 목표와 즐거운 고객 경험 모두에 이점을 제공하는 기본적인 기능입니다.
고급 검색 표시줄은 웹사이트 소유자에게 어떤 도움이 됩니까?
Essential Addon의 고급 검색 위젯 을 사용하면 대화형의 세련된 검색 창을 즉시 디자인하여 사용자에게 보다 즐겁고 만족스러운 경험을 제공할 수 있습니다. 또한 이 검색 표시줄을 사용하여 사용자가 카테고리 또는 태그별로 제품을 찾도록 도울 수도 있습니다.
검색 경험을 보다 효율적으로 만듭니다.
모든 웹사이트에는 콘텐츠를 표시하기 위한 고유한 형식이 있습니다. 전자 상거래 상점을 소유하고 있더라도 고객에게 관련 제품을 표시할 수 있도록 고급 검색 창을 만들어야 합니다. 고객이 형식을 파악하는 데 시간을 소비하지 않으므로 즉시 웹사이트에서 멀어지게 됩니다. 연구에 따르면 약 43%의 사람들이 웹사이트를 방문할 때 검색창을 클릭합니다 . 그렇기 때문에 적절하게 최적화된 고급 검색창은 누구에게나 필수적인 것입니다. Essential Addons를 사용하면 코딩 없이 Elementor에서 만들 수 있습니다.
고급 검색을 통해 각 쿼리의 관련성 확인
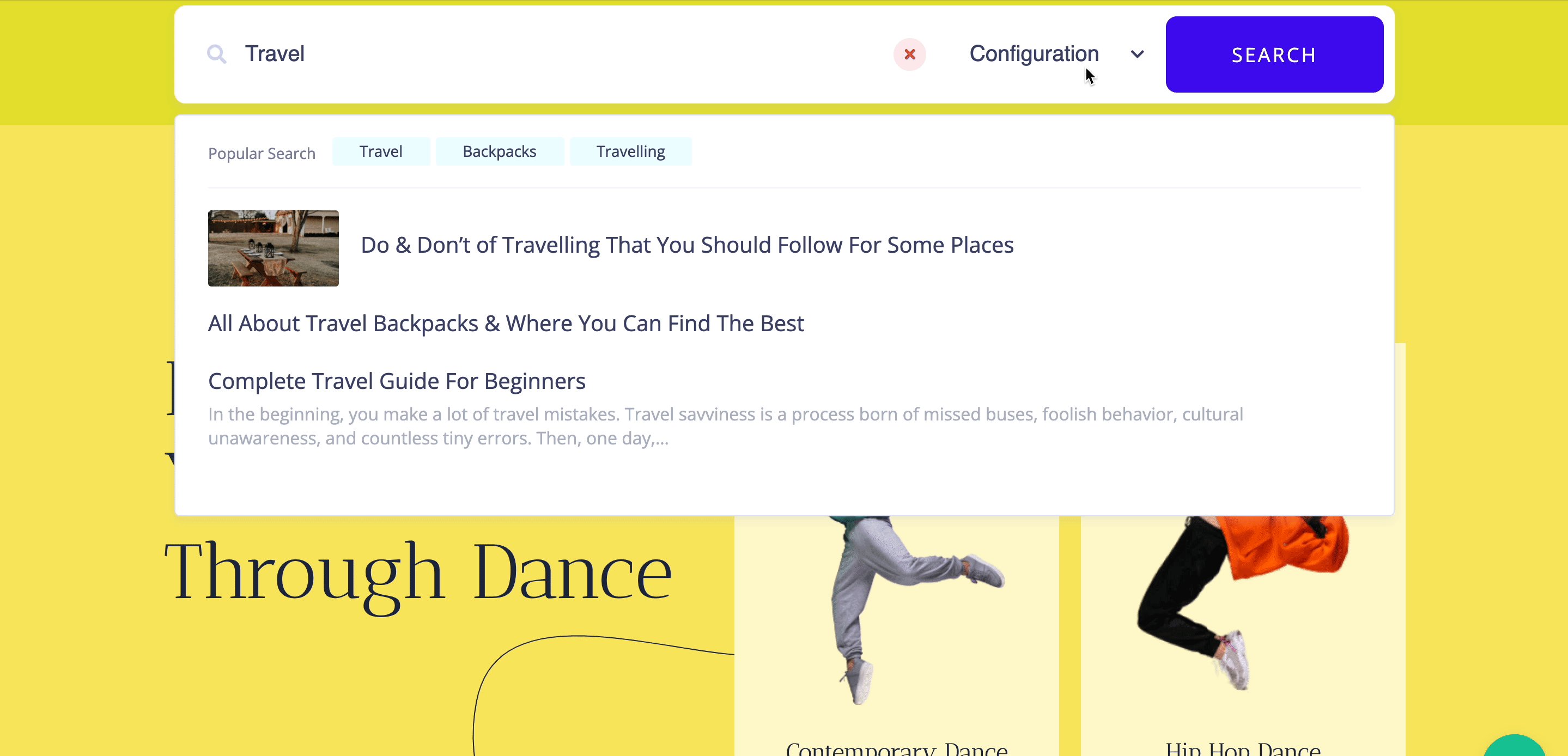
온라인 고객은 종종 타겟을 벗어난 검색 결과, 비효율적인 결과 또는 결과가 전혀 없는 일반적인 문제에 직면하고 있습니다. 웹사이트 콘텐츠에서 키워드를 찾을 수 없는 경우 기존 검색 표시줄은 더 이상 결과를 표시하지 않습니다. 이 경우 WordPress 사용자인 경우 Essential Addons를 사용하여 Elementor의 검색 창을 업그레이드해야 합니다.
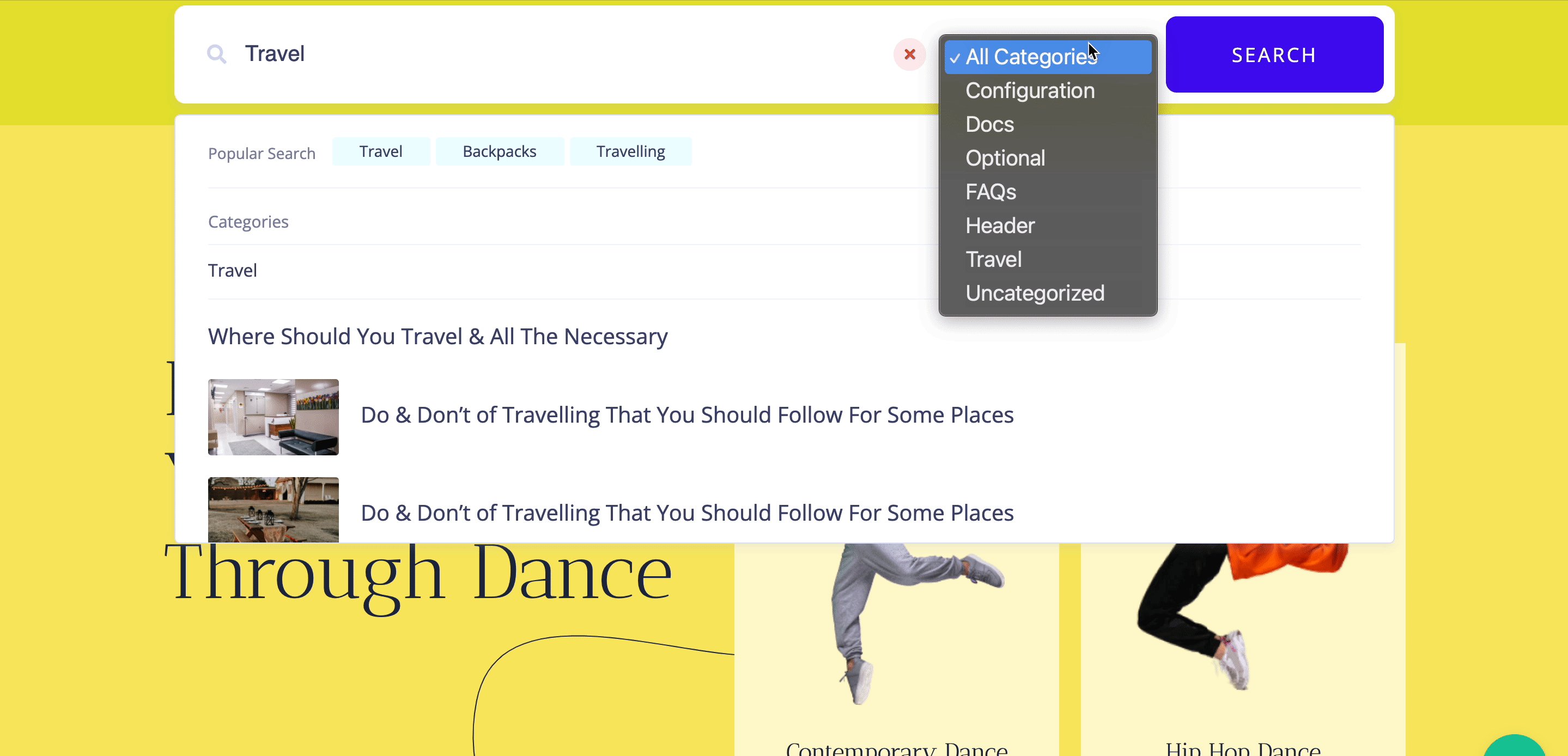
고객은 비효율적인 검색 결과를 볼 때 그것을 기억하는 경향이 있습니다. 이 경우 고급 검색창에서 키워드와 함께 태그 및 카테고리를 활성화하여 반발을 최소화할 수 있습니다. 사용자 경험 결과를 기반으로 온라인 사용자의 행동을 측정하고 기대치를 충족할 수 있습니다. 고객에게 이러한 유연성을 보장할 수 있다면 즉시 가장 높은 전환율을 쉽게 얻을 수 있습니다.
Elementor에서 고급 검색을 추가하여 직관적인 웹사이트 만들기
직관적인 웹 사이트를 만드는 임무를 수행 중인 경우 고급 검색 표시줄도 도움이 될 수 있습니다. WordPress 사용자의 경우 Essential Addons를 사용하여 Elementor에서 고급 검색을 만드는 것이 훨씬 쉽습니다. 사용자가 태그나 카테고리를 추가하면 관련 결과를 가져와 표시합니다. 키워드를 기반으로 검색 표시줄은 직관적인 방식으로 작동합니다. 이러한 방식으로 고급 검색 표시줄에는 필요하다고 생각하지 않은 콘텐츠가 표시됩니다. 따라서 직관적인 웹사이트가 있어야 합니다.
고급 검색이 비즈니스에 어떻게 도움이 됩니까?
Essential Addons의 고급 검색으로 이익을 얻는 것은 사용자만이 아닙니다. 고객이 검색 경험에 대해 높은 기대치를 갖는 세상에서 종합적인 검색 기능을 제공하는 것은 경쟁력을 유지하는 데 중요합니다. 또한 사용자의 검색이 성공할수록 회사도 더 성공적입니다.
WordPress 웹 사이트가 성장함에 따라 특정 콘텐츠를 찾기가 어려울 것입니다. 고급 검색 표시줄을 사용하면 특정 페이지, 항목 또는 정보를 더 쉽게 찾을 수 있습니다. 콘텐츠 검색 가능성을 높이고 고객 의도를 향상시킵니다.
필수 애드온을 사용하여 Elementor에서 고급 검색을 만드는 방법은 무엇입니까?
WordPress 사용자의 경우 Elementor를 사용하여 고급 검색 표시줄을 만드는 것은 모든 놀라운 스타일 옵션을 손에 넣을 수 있는 곳에서 매우 쉽습니다. 아래에서 하나를 만드는 과정을 살펴보겠습니다.
1단계: 필수 애드온 고급 검색 위젯 활성화
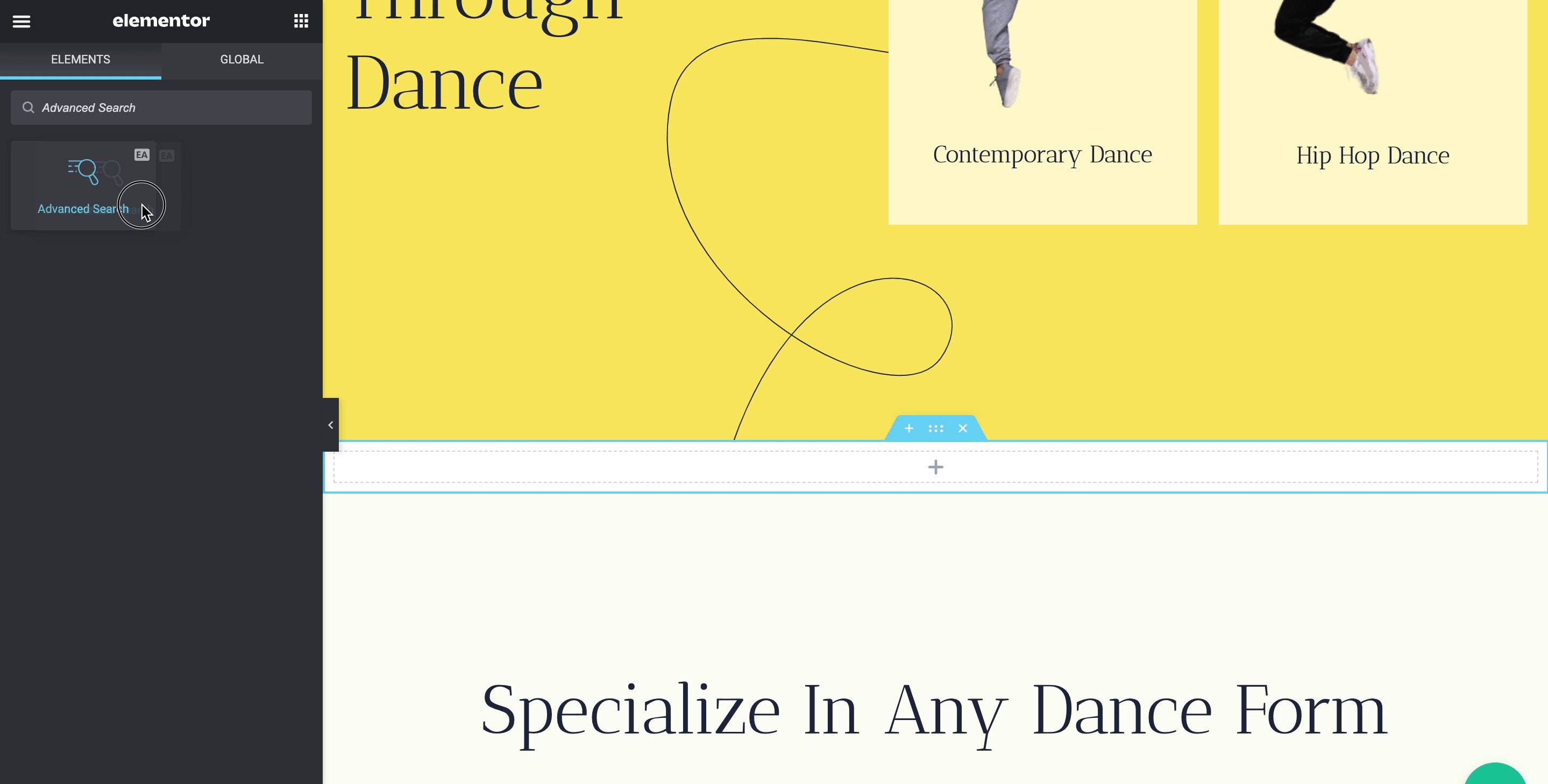
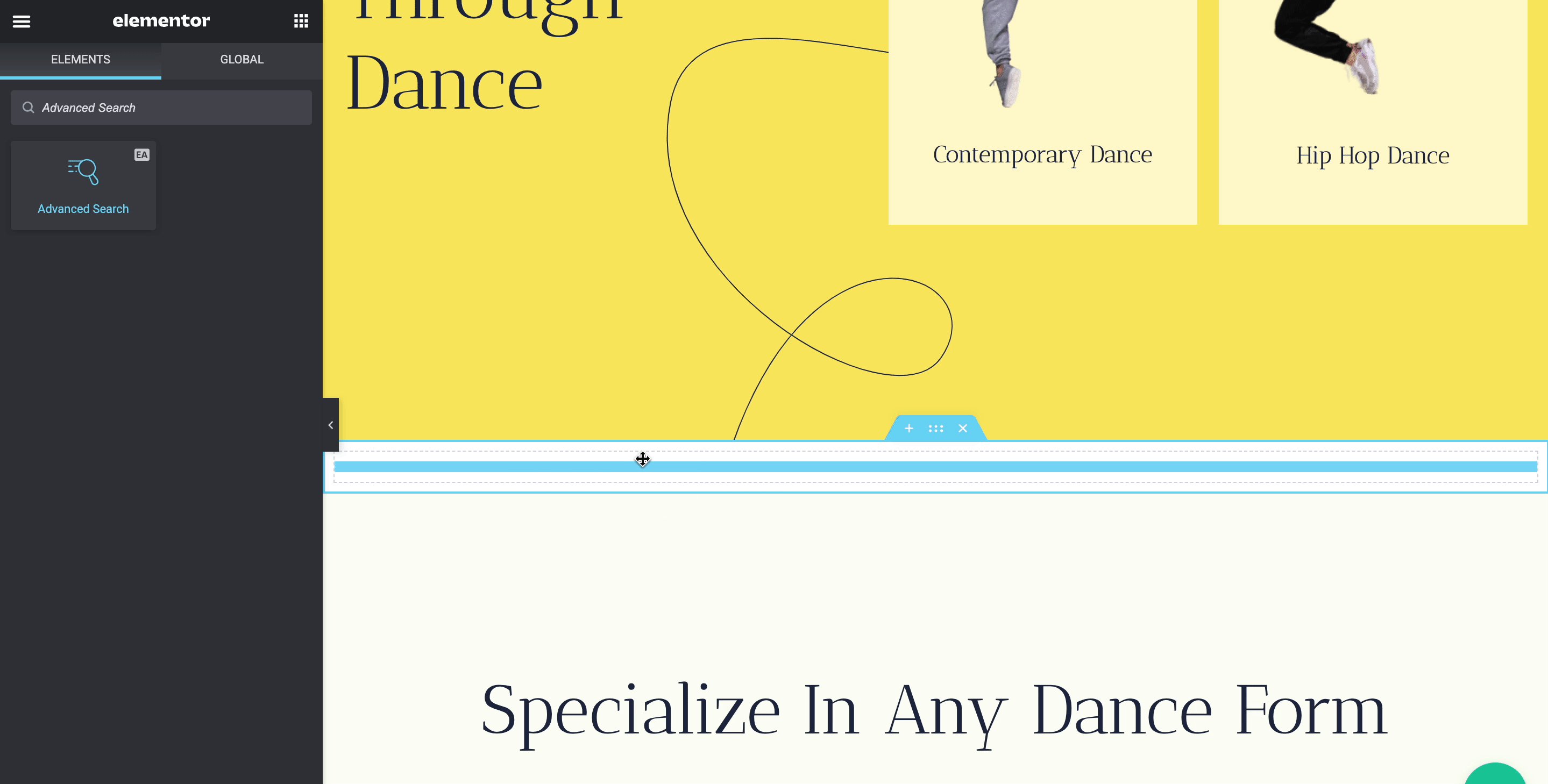
Elementor에서 고급 검색을 생성하려면 먼저 Elementor 및 Essential Addons 플러그인을 설치해야 합니다. 이 기능은 Essential Addons의 고급 기능이므로 프리미엄 버전으로 업그레이드 할 수 있습니다 . Essential Addons 요소를 사용하려면 'ELEMENTS' 탭으로 이동하여 검색 옵션에서 'EA Advanced Search' 요소를 선택하십시오. 'EA 고급 검색' 위젯을 '여기에 위젯 드래그' 또는 '+' 섹션으로 끌어다 놓습니다.


2단계: Elementor에서 고급 검색 콘텐츠 구성
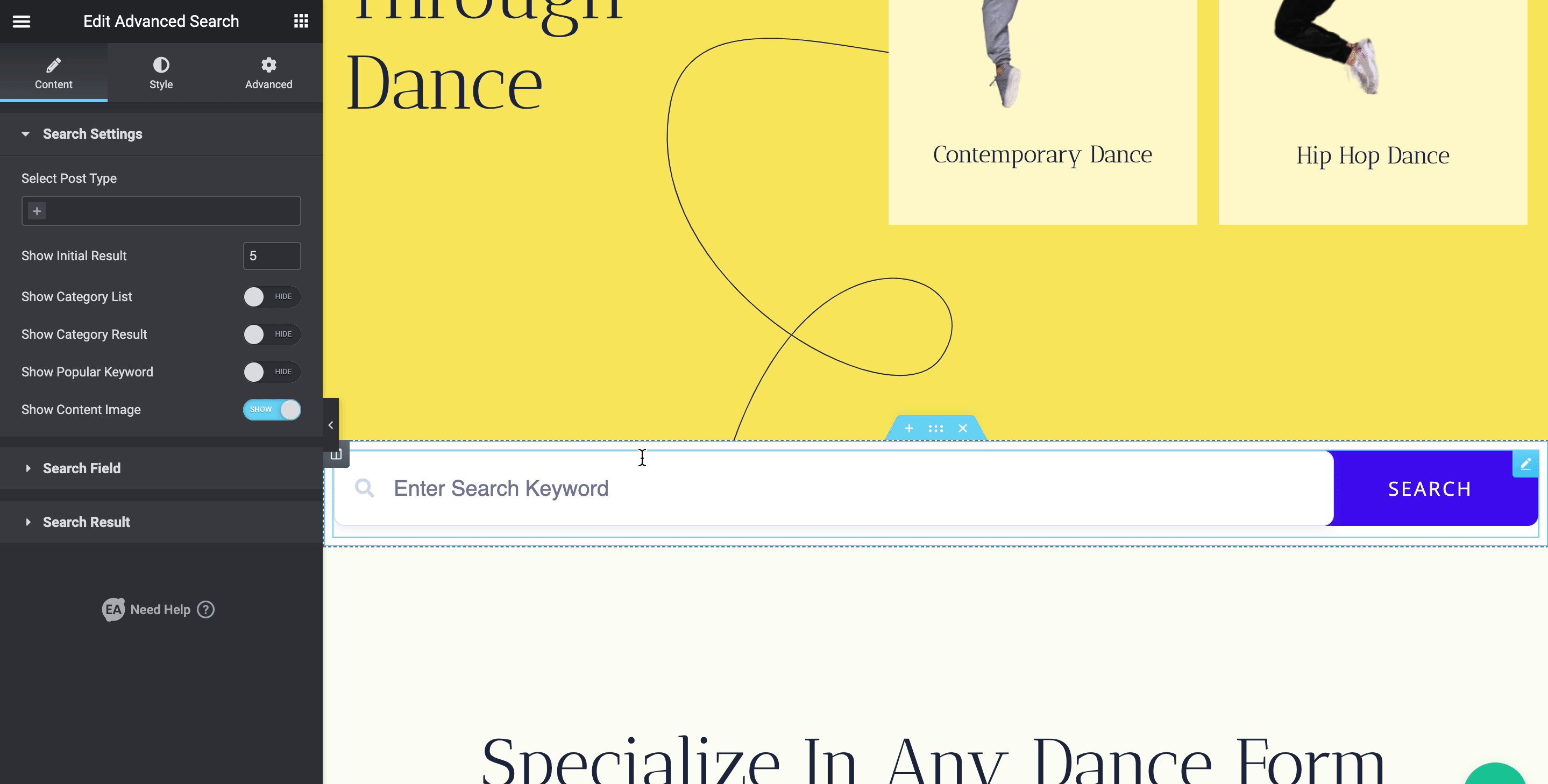
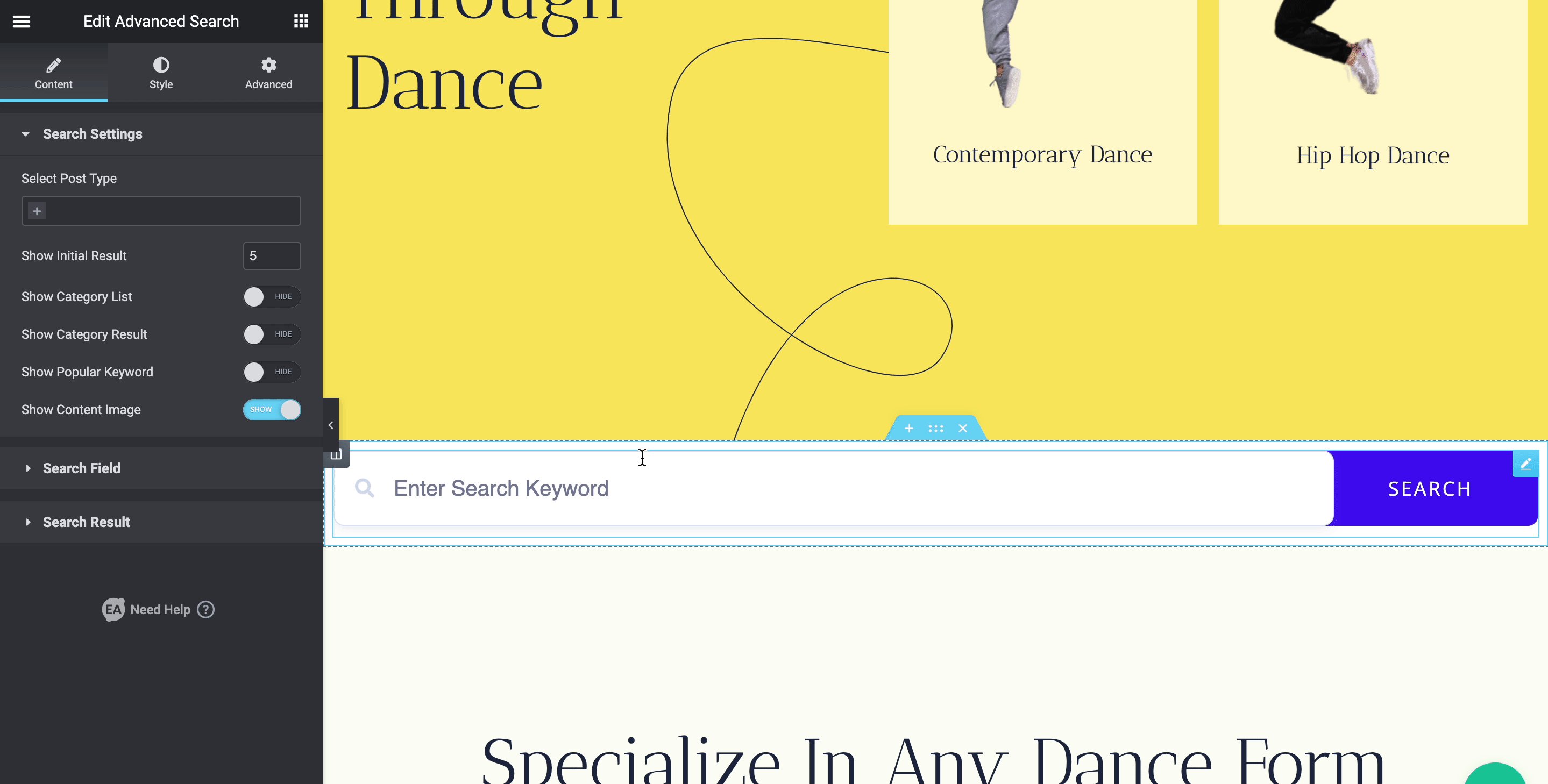
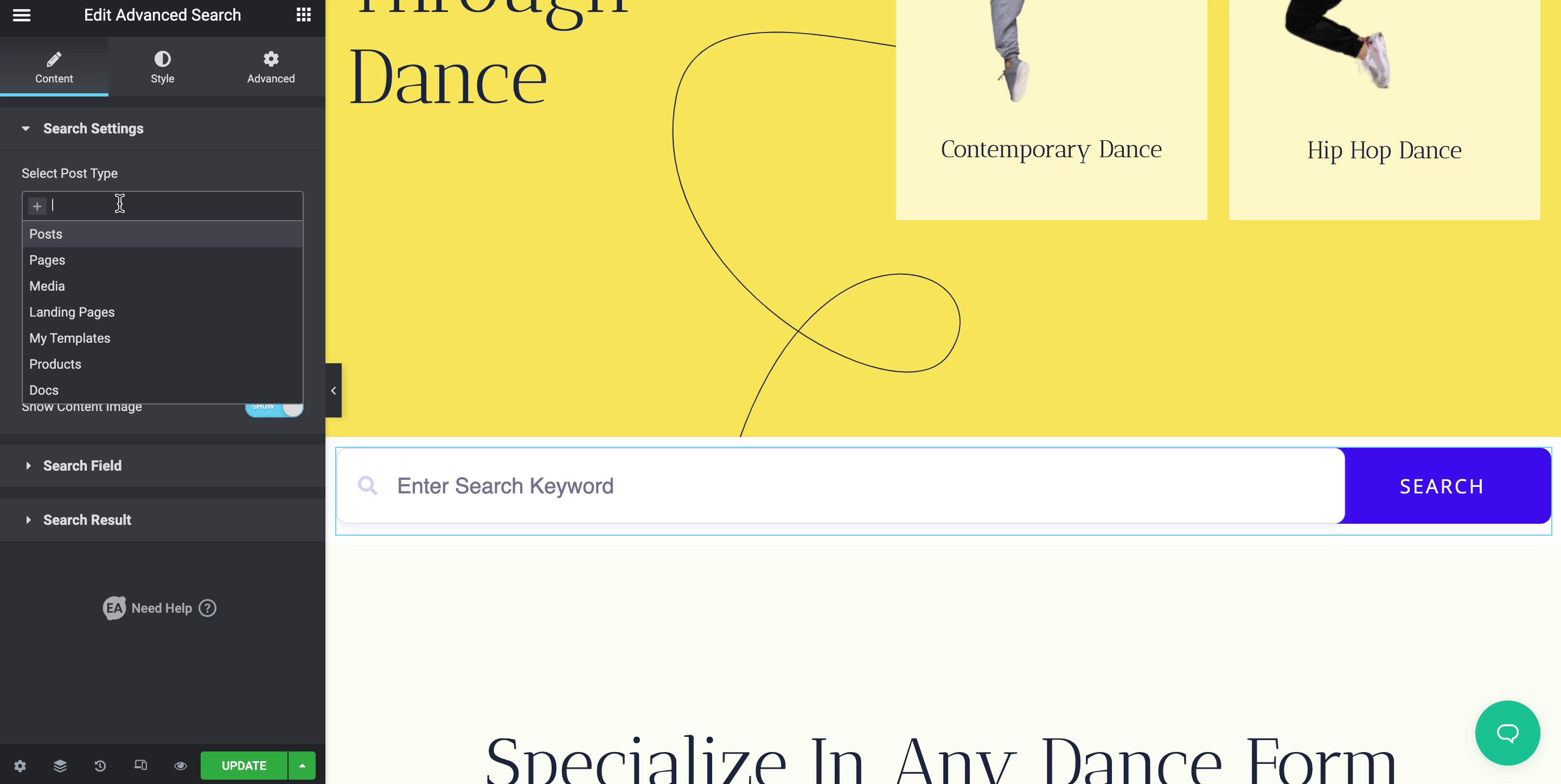
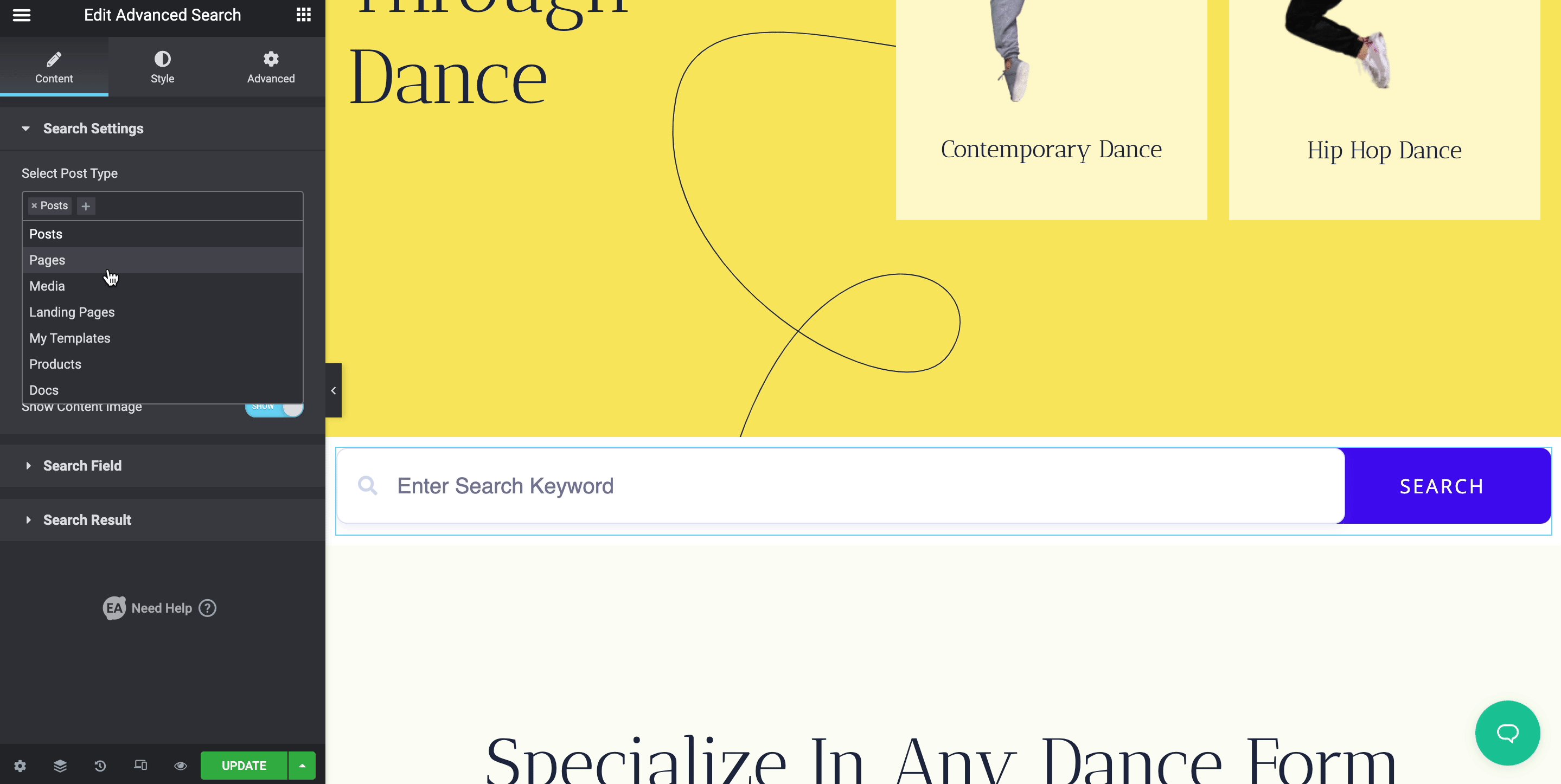
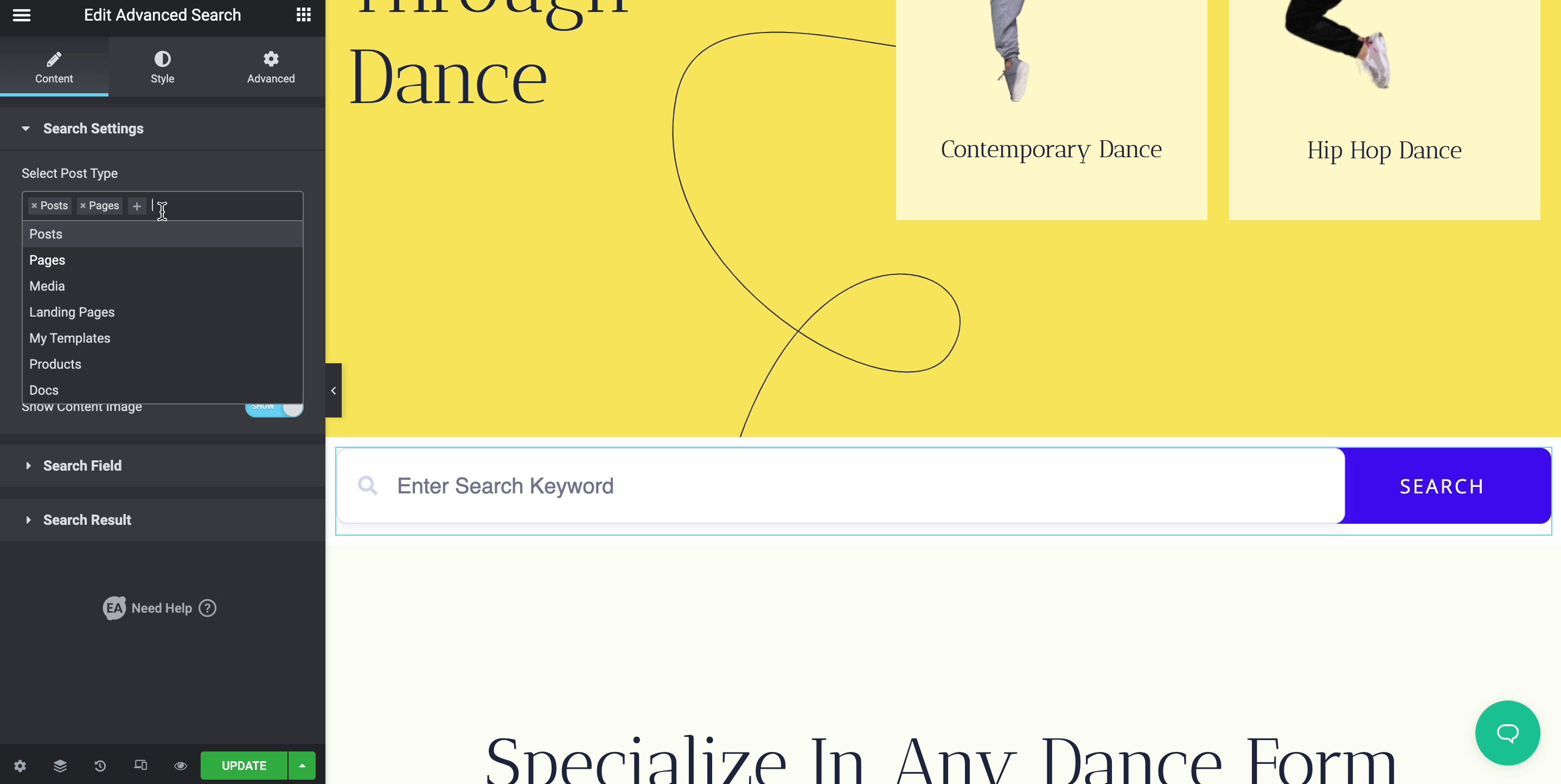
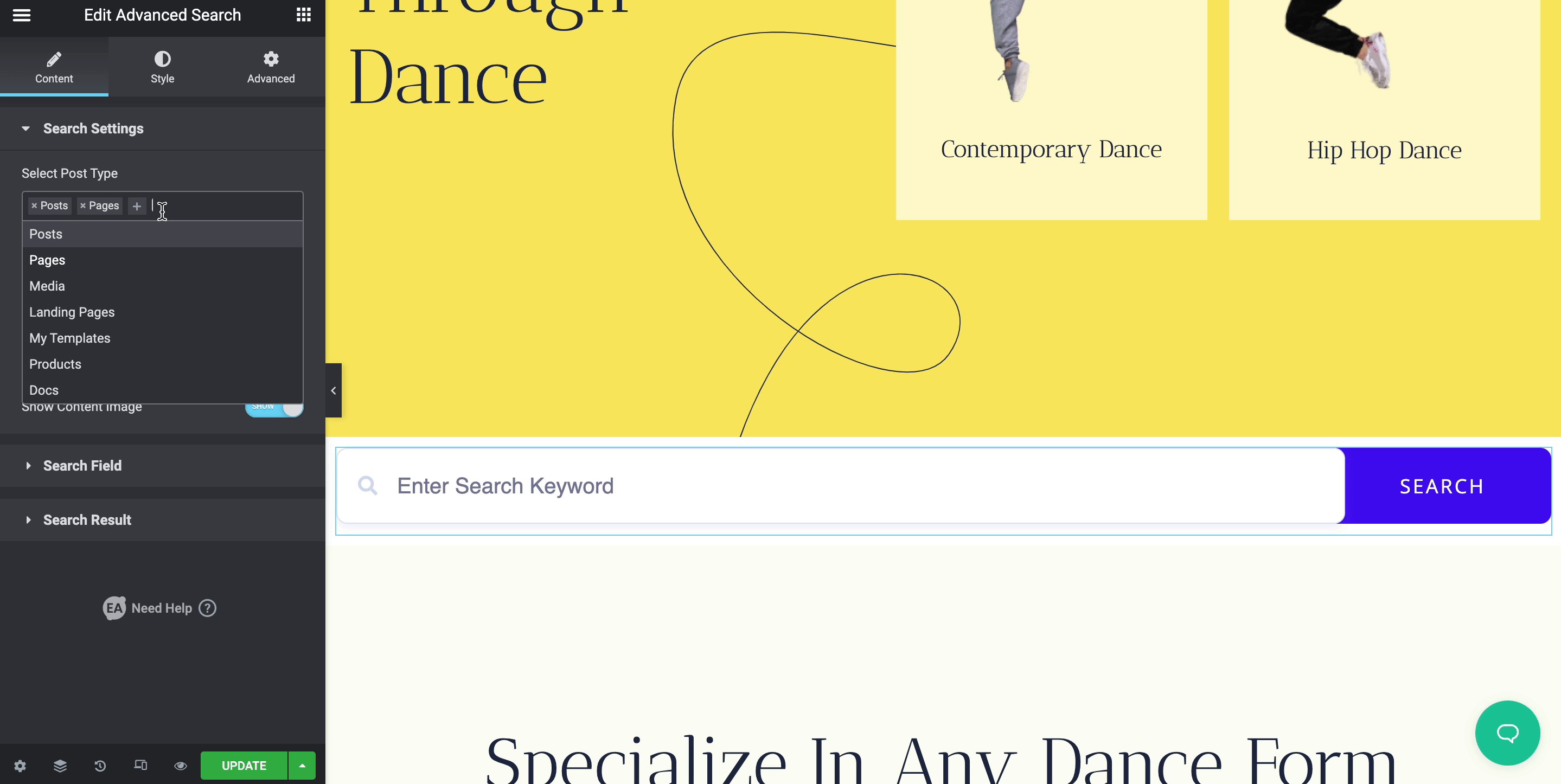
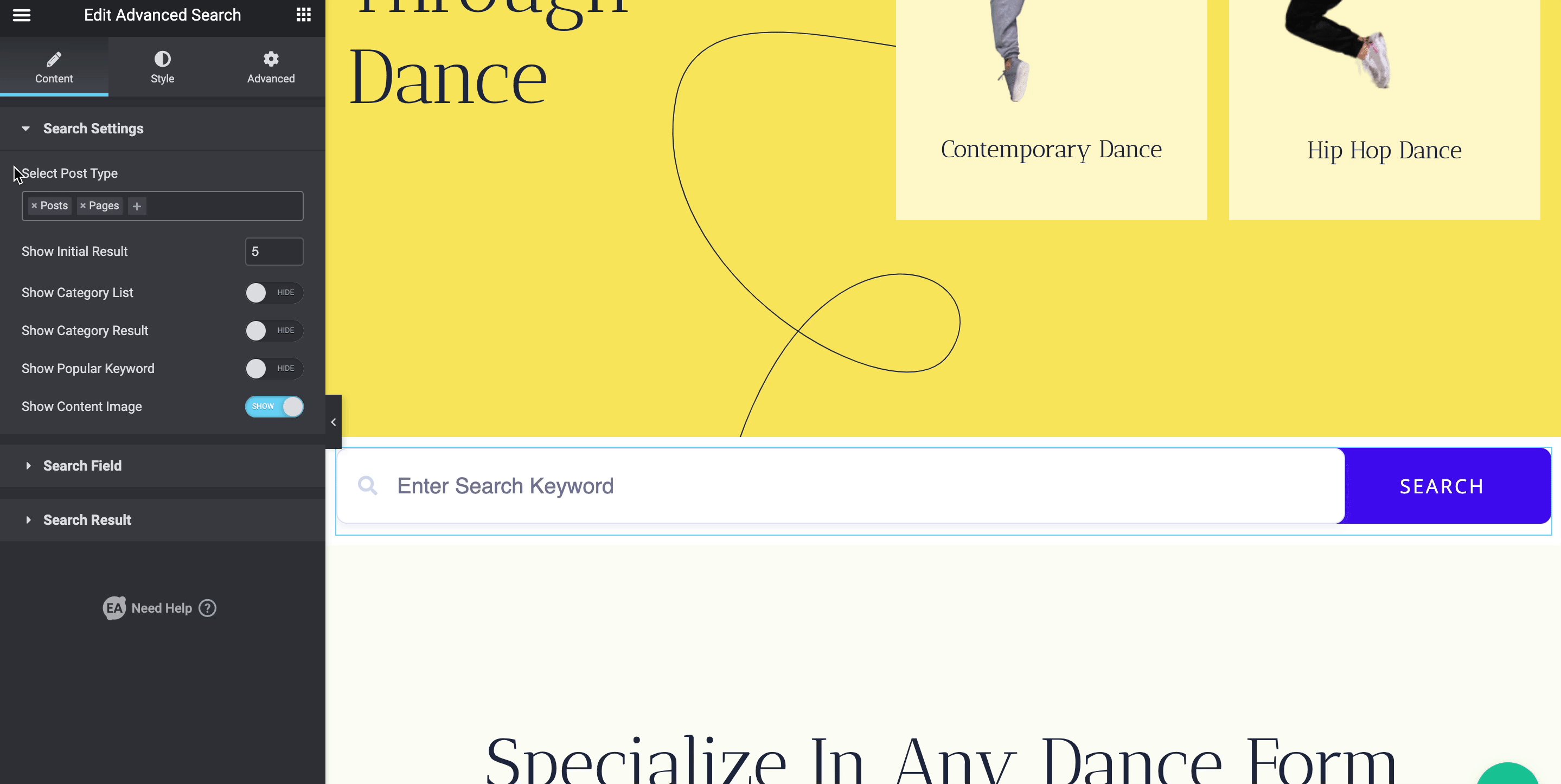
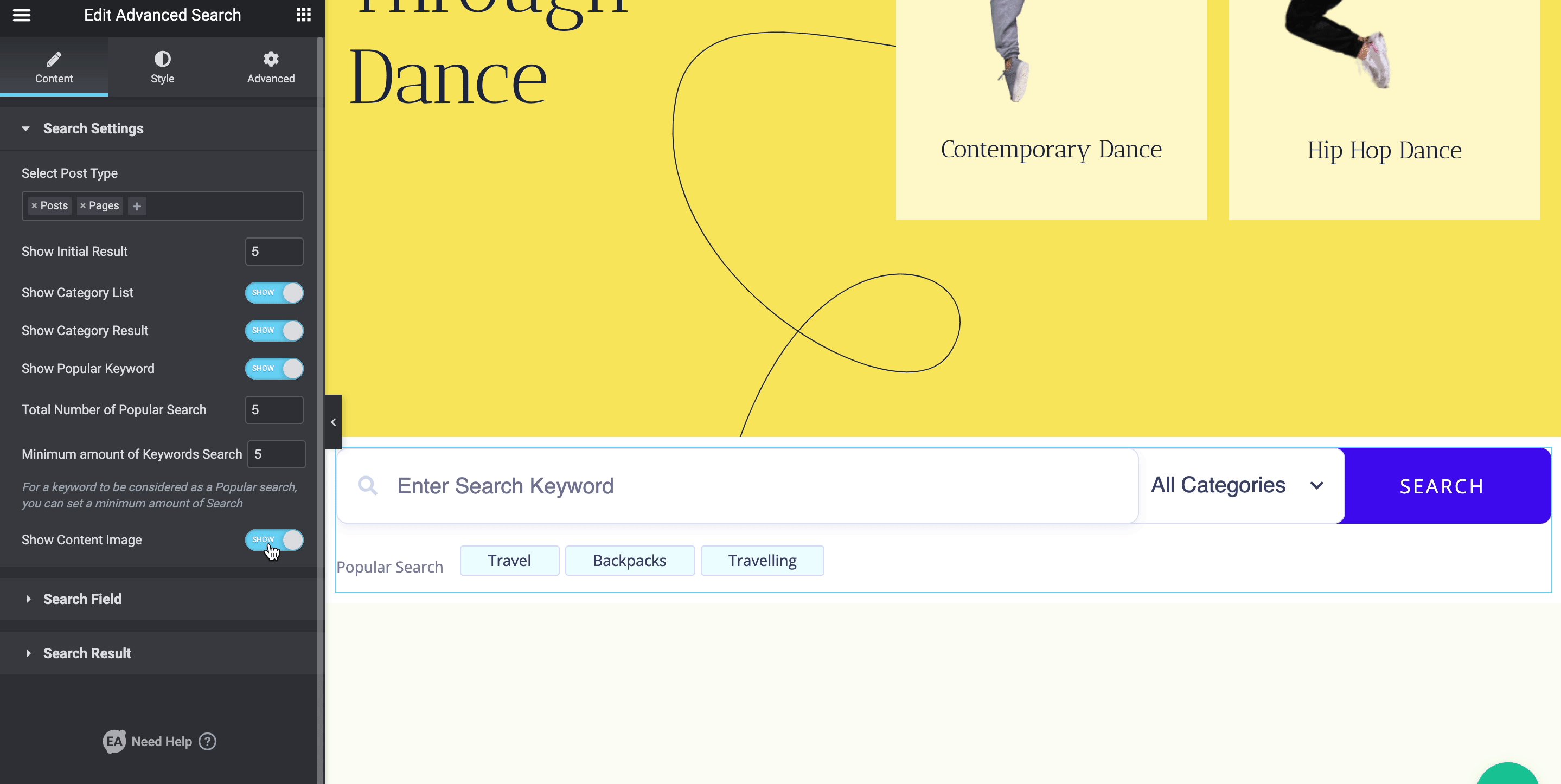
Elementor의 '콘텐츠' 탭 에서 콘텐츠를 쉽게 구성할 수 있습니다 . 검색 패널에 블로그 게시물을 표시하려는 경우 '검색 설정' 옵션에서 게시물 유형을 선택하거나 기본 설정에 따라 다양한 옵션을 지정할 수 있습니다.

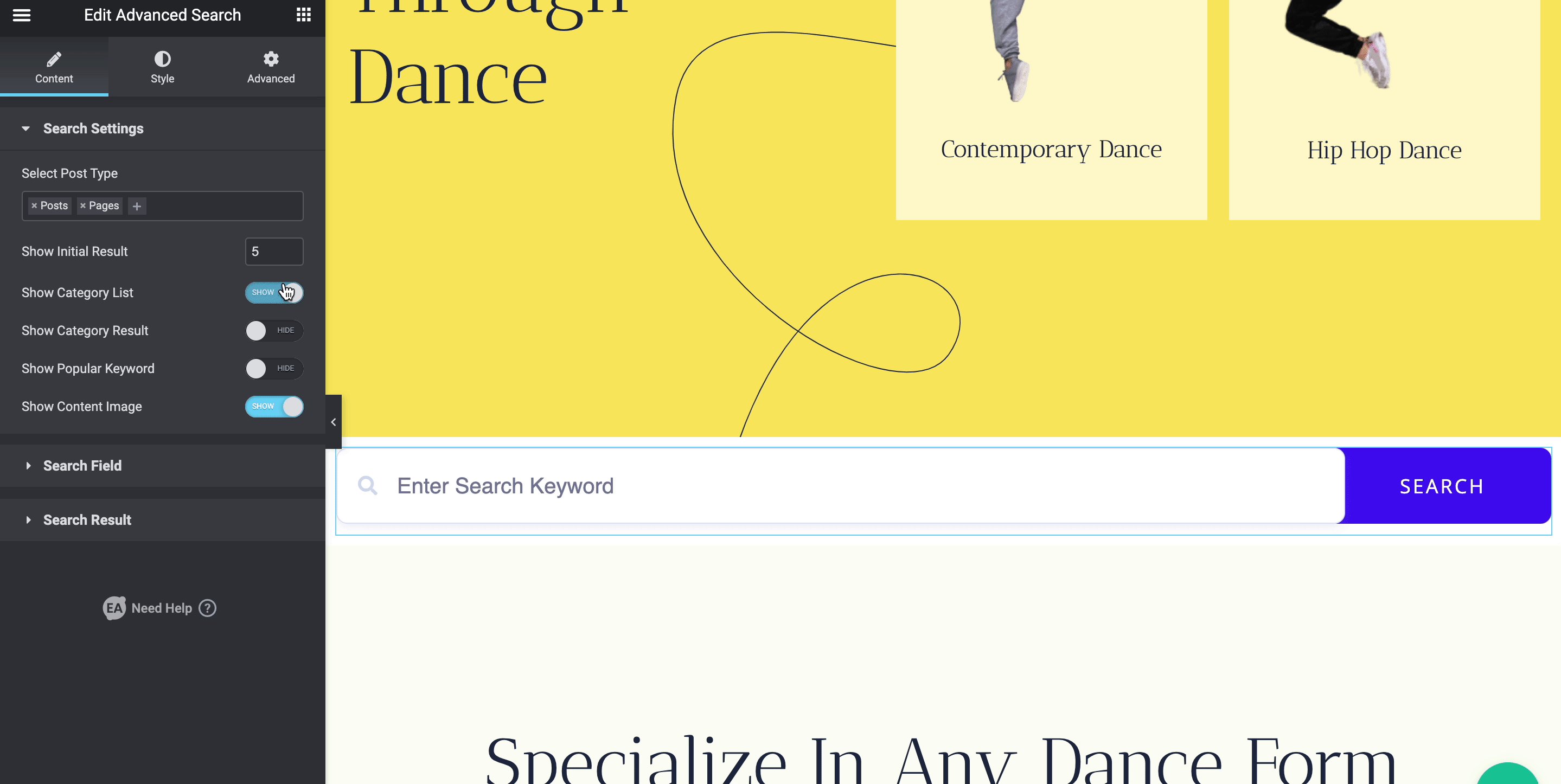
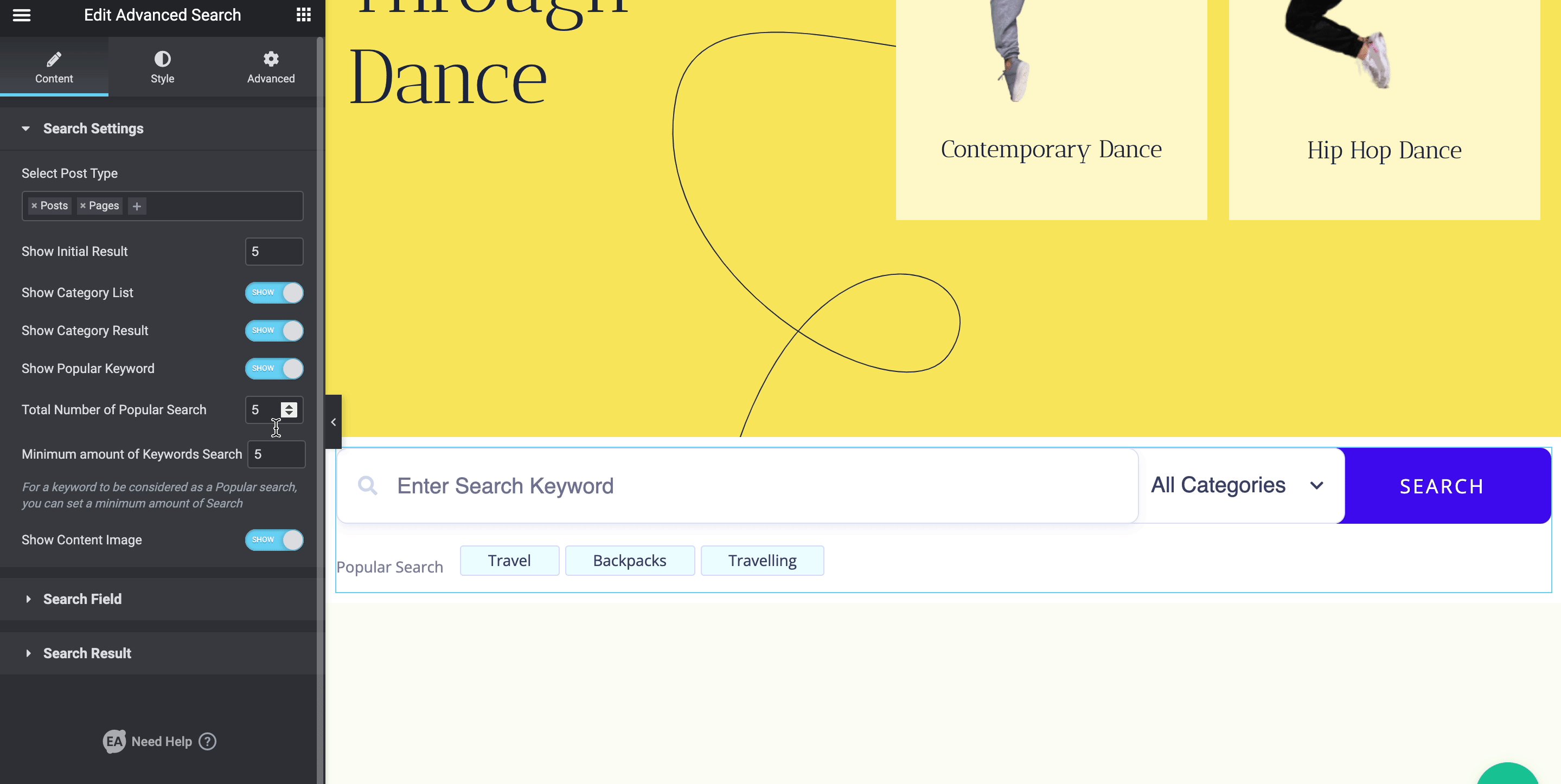
카테고리 목록과 콘텐츠 이미지가 있거나 없는 결과를 허용하여 고급 검색의 첫 번째 검색 결과 수를 사용자 지정할 수도 있습니다.

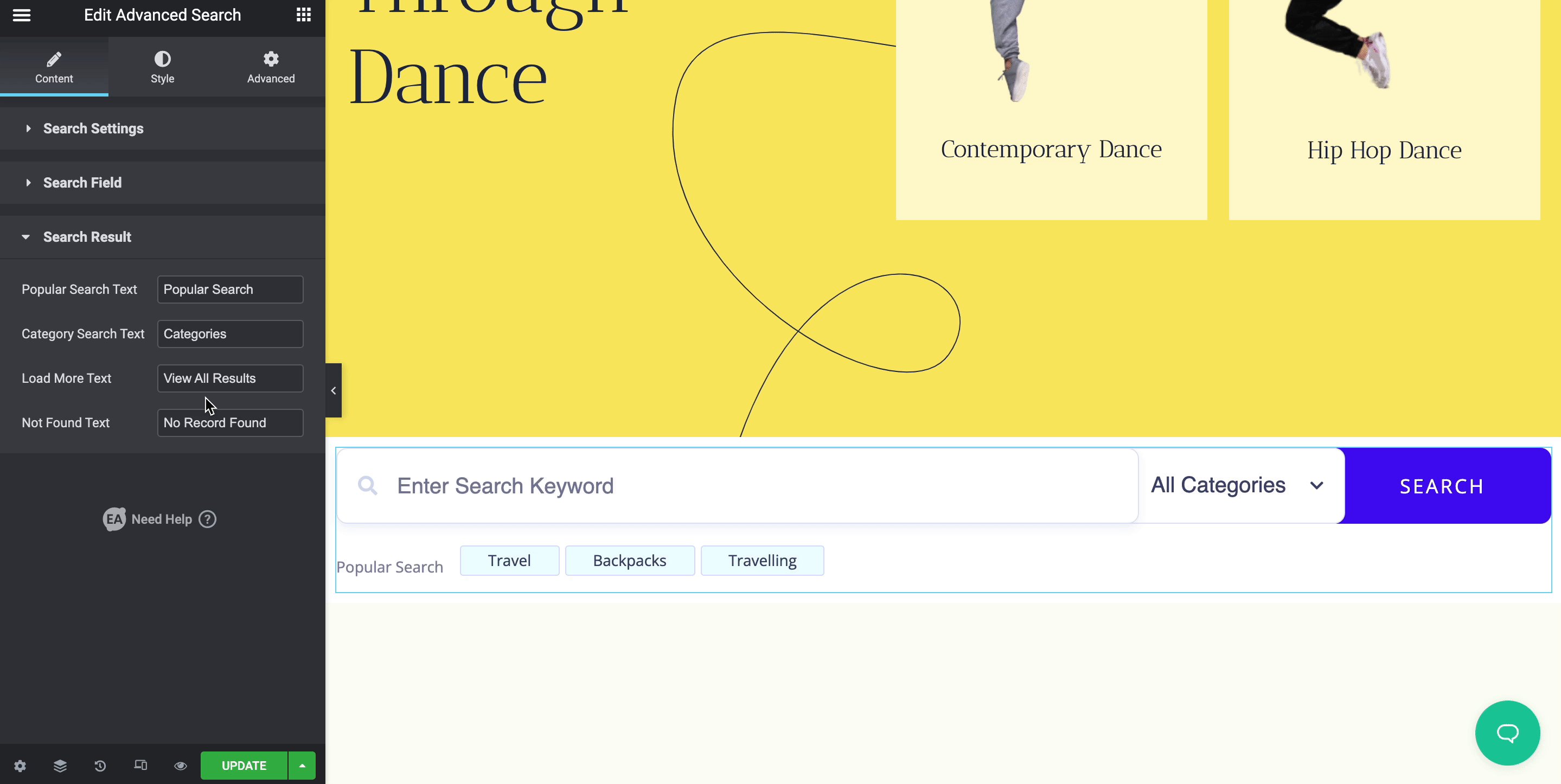
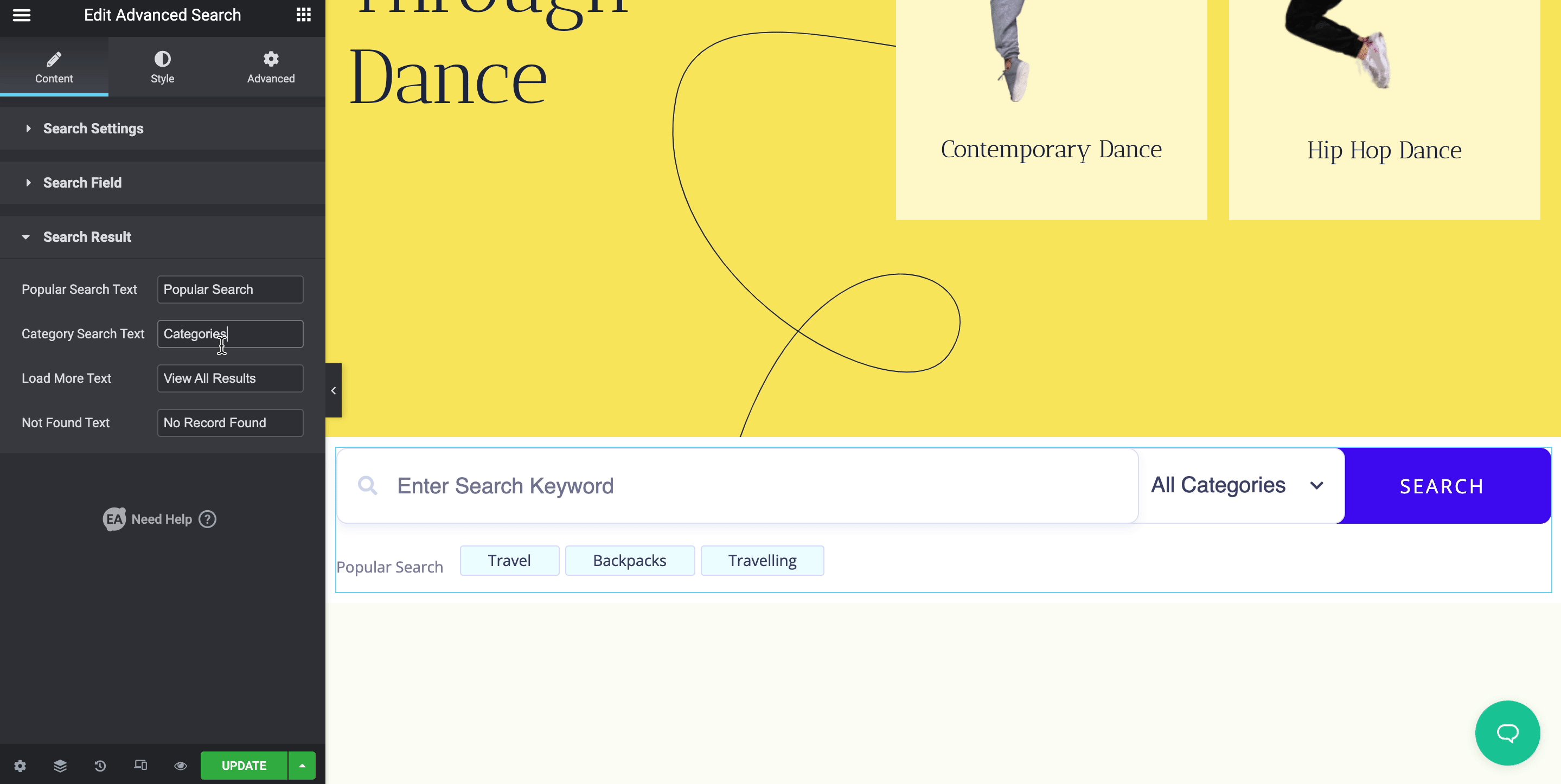
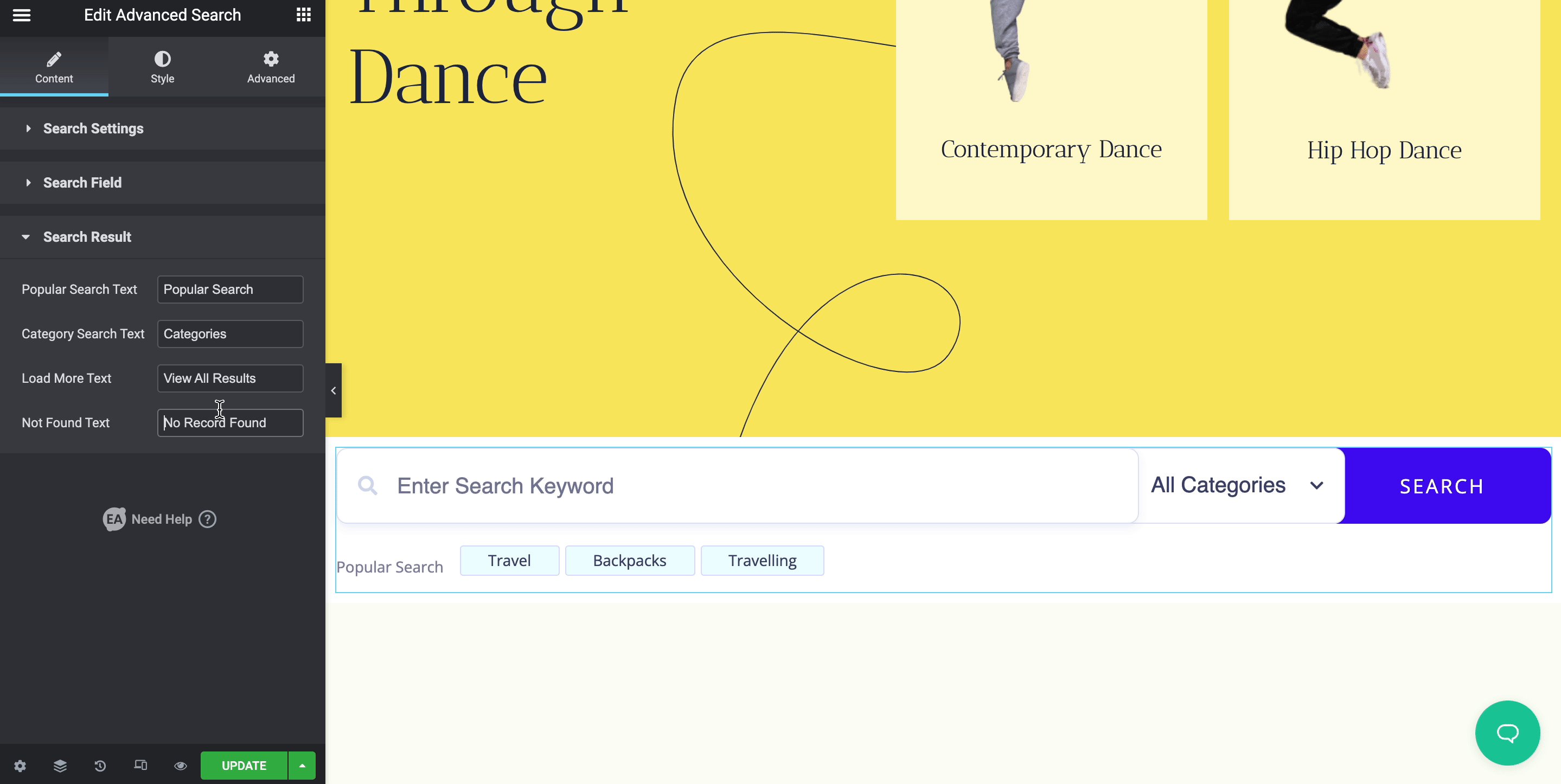
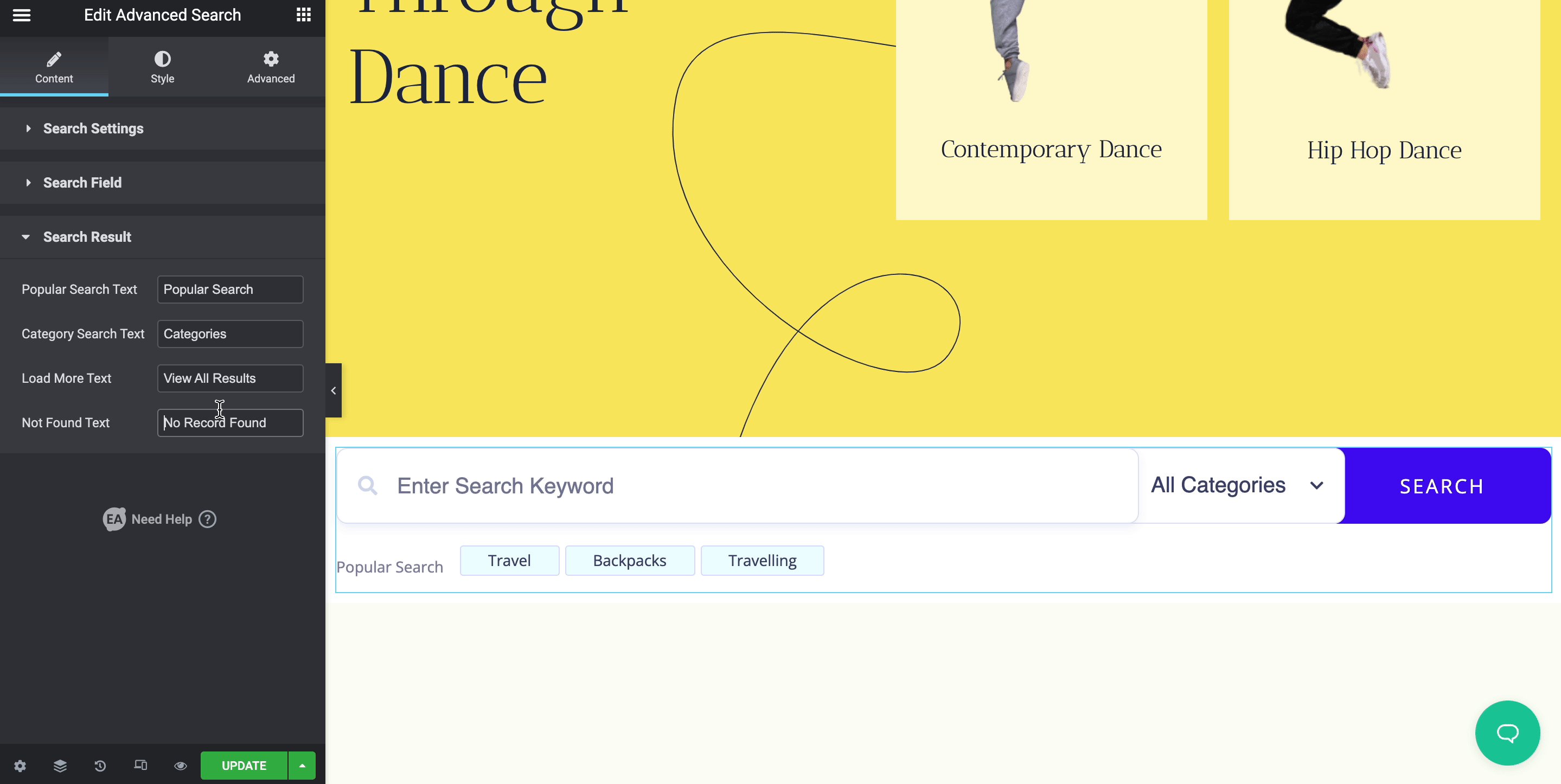
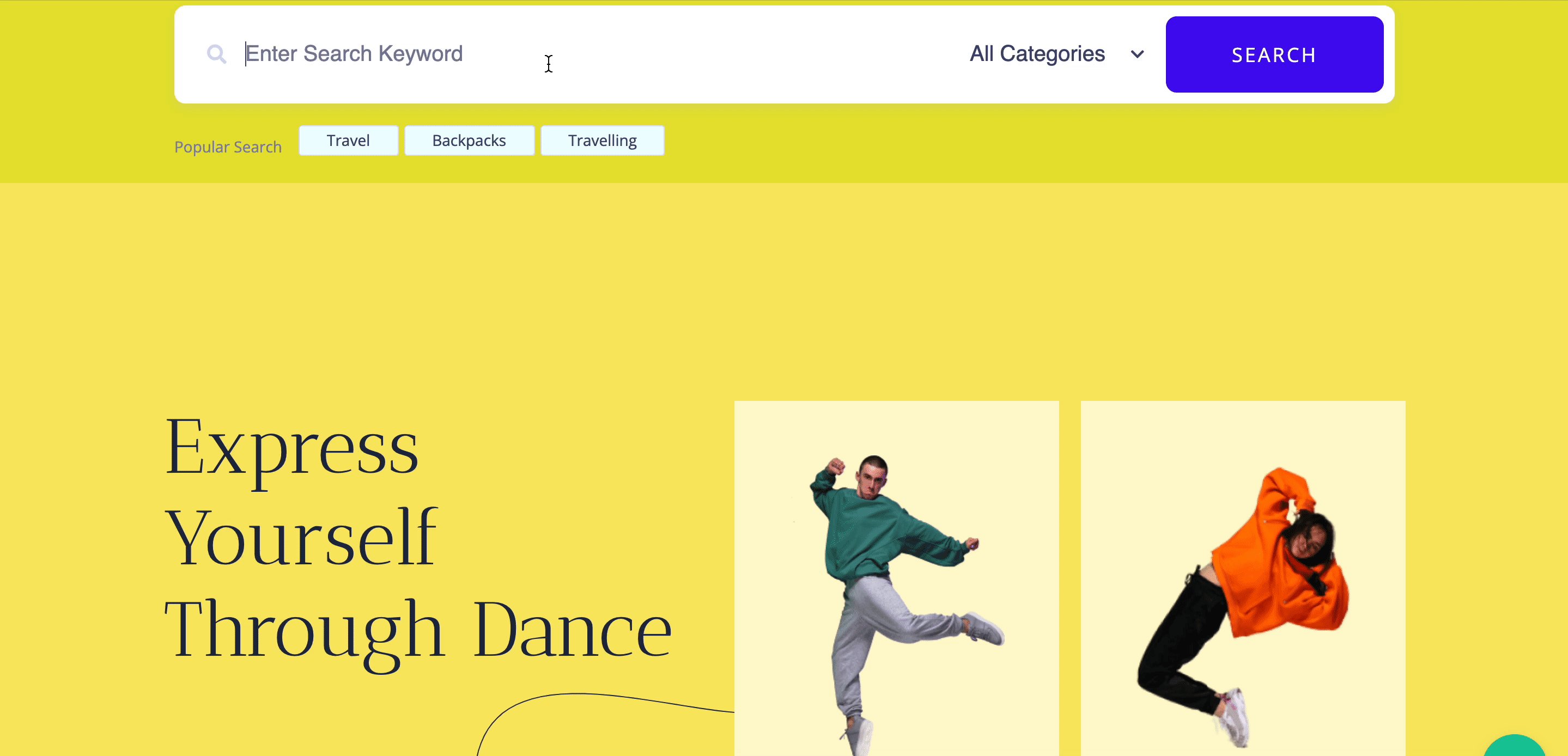
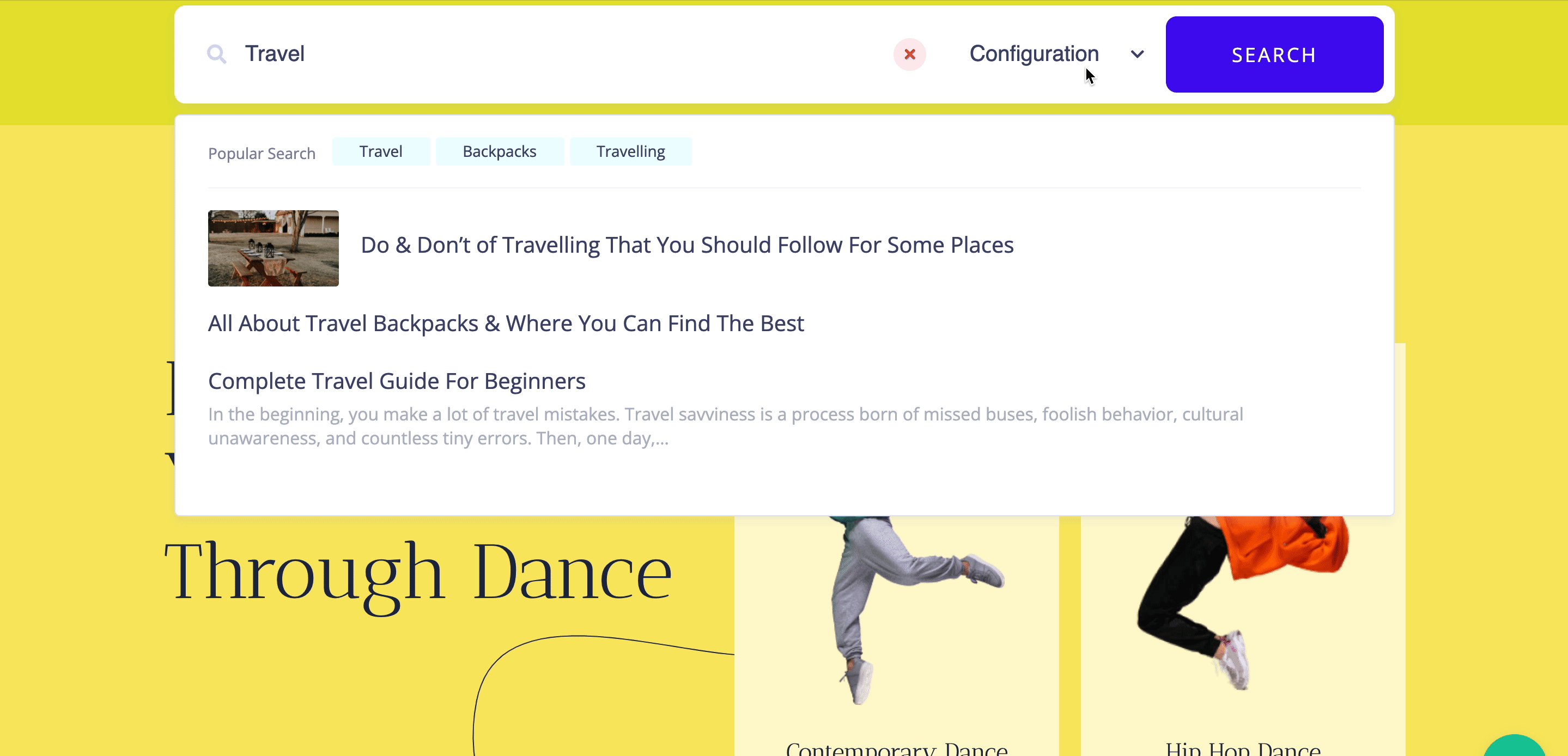
이 '검색 필드'를 사용하여 원할 때마다 자리 표시자 텍스트, 카테고리 목록 텍스트 및 버튼 텍스트를 변경할 수 있습니다. '검색 결과'를 구성하여 방문자가 검색할 때 표시할 텍스트를 선택할 수 있습니다. 콘텐츠 검색 결과를 더 흥미롭게 만들기 위해 기본 '인기 검색 텍스트', '카테고리 검색 텍스트', '추가 텍스트 로드' 및 '찾을 수 없는 텍스트'를 변경할 수 있습니다.

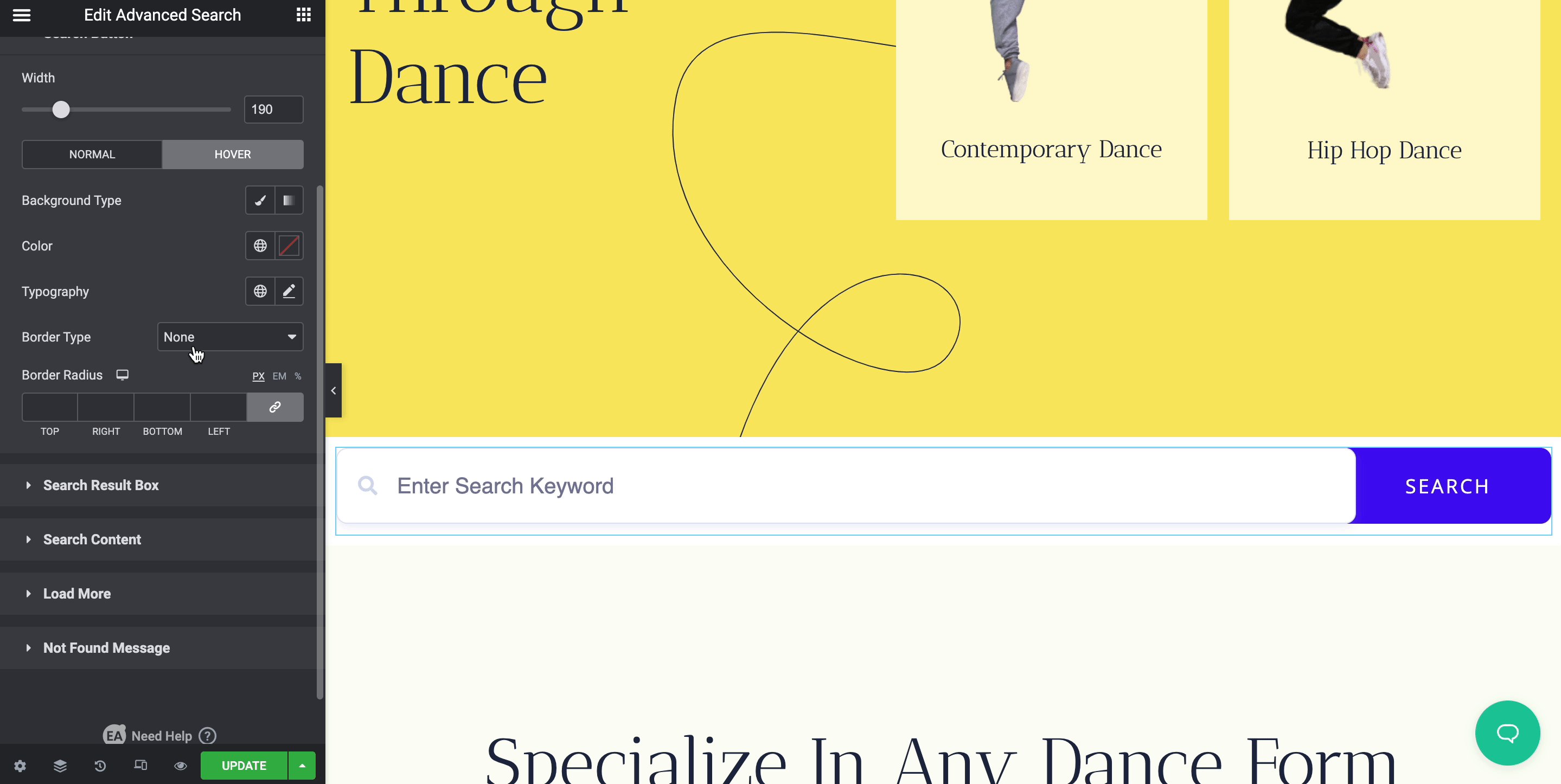
3단계: 고급 검색 콘텐츠 사용자 지정
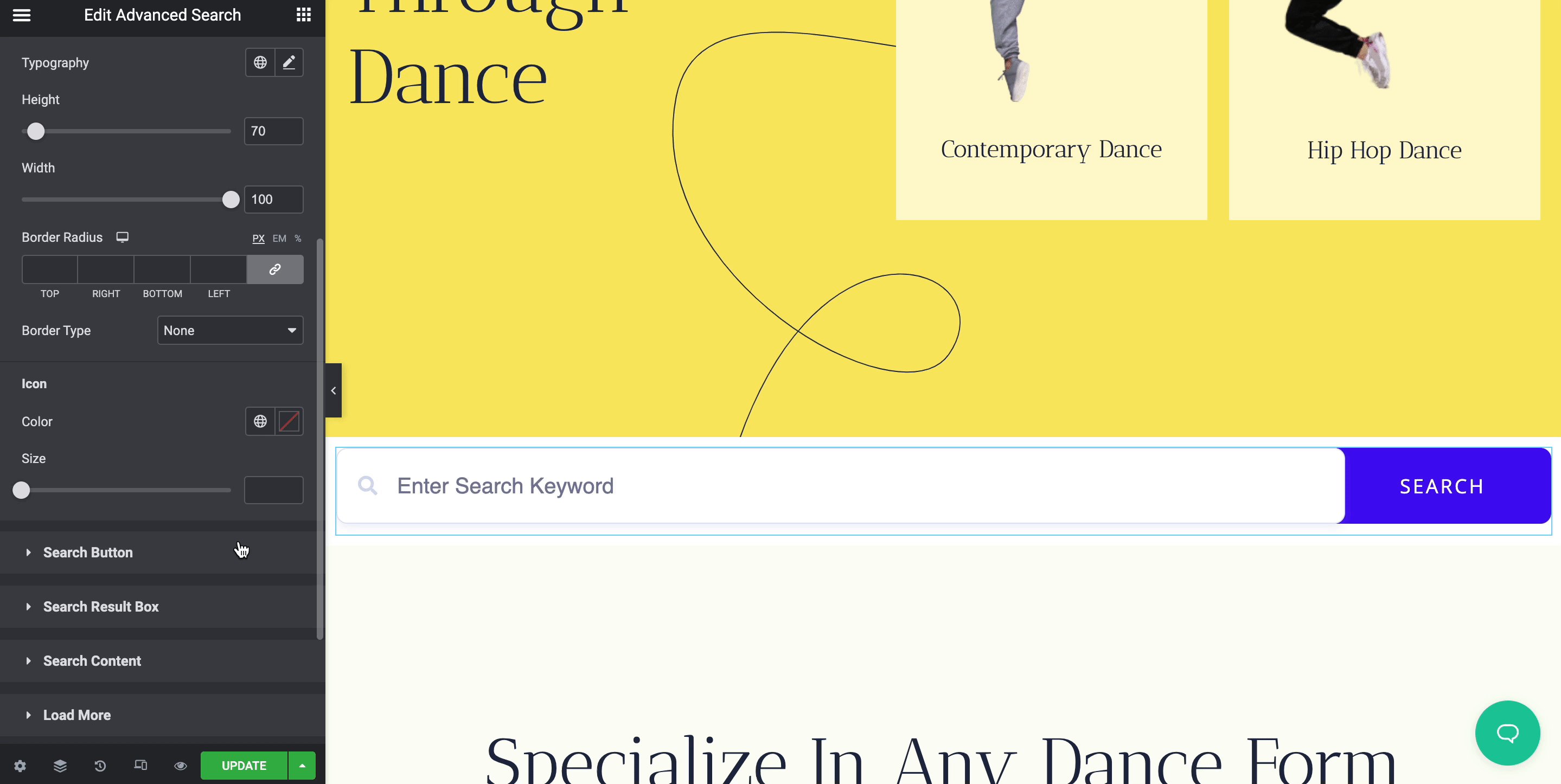
'검색 상자' 영역에서 '클래식' 및 '그라데이션' 작업 모두에서 '배경 유형'을 변경할 수 있습니다. 이미지, 배경색, 유형, 여백, 패딩, 상자 그림자 등을 설정하여 EA 고급 검색의 모양을 변경하고 미리 스타일을 지정하십시오.

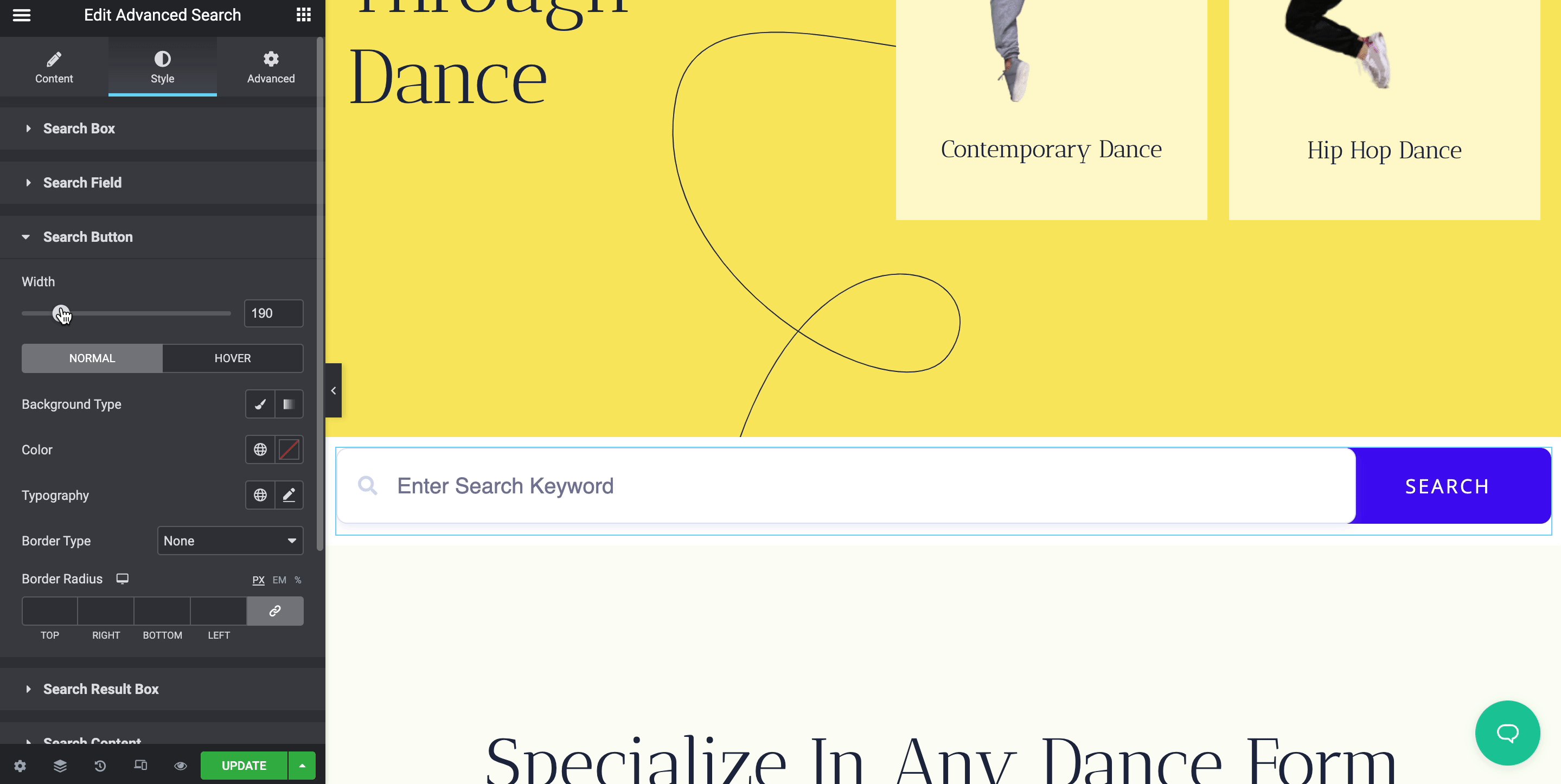
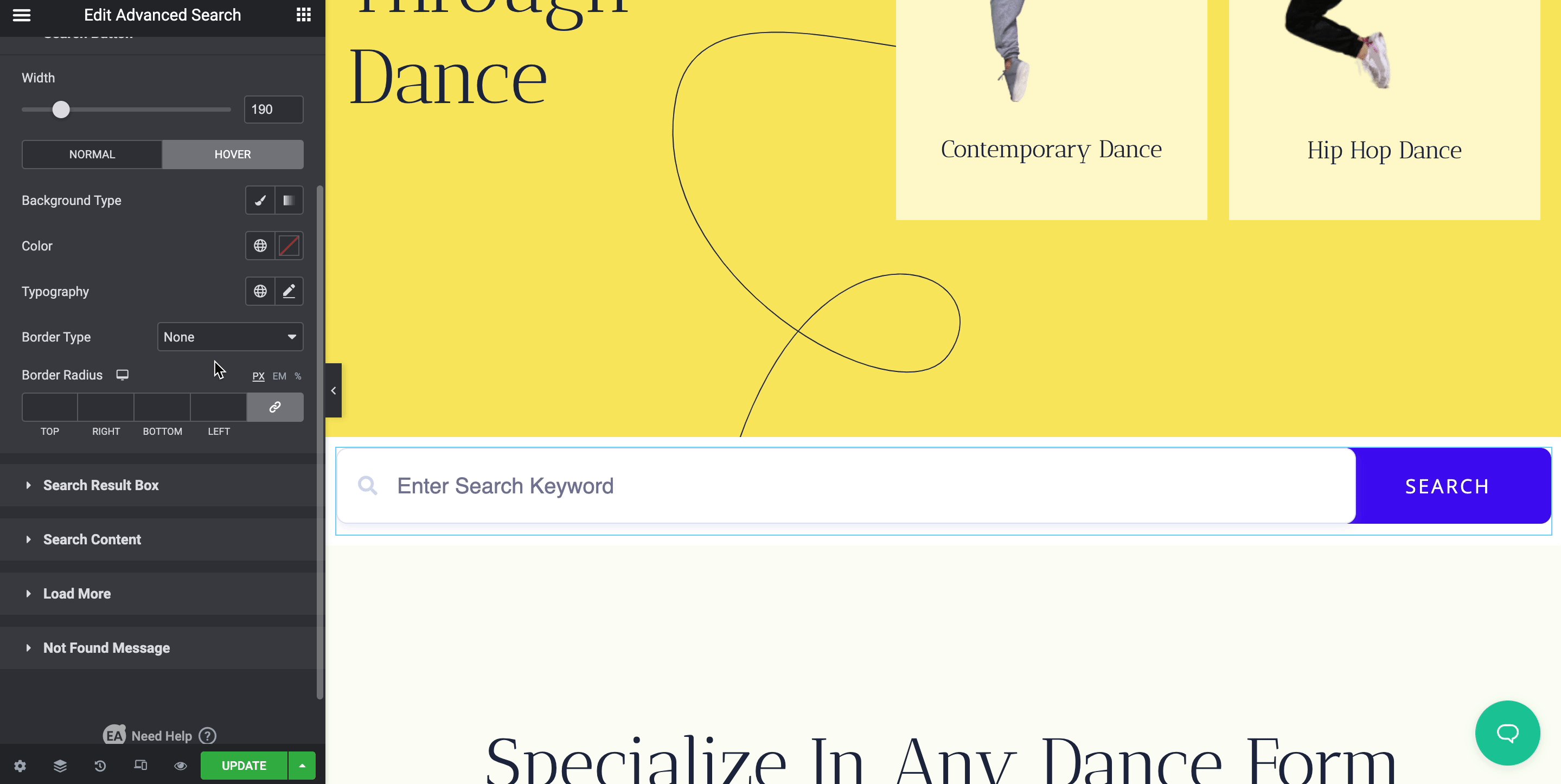
'검색 버튼' 영역으로 이동하면 '일반'과 '호버'의 두 가지 스타일 옵션을 사용하여 버튼 너비를 조정하고 수정할 수 있습니다. 두 선택 모두 필요에 따라 색상, 글꼴, 테두리 유형 및 반경을 조정할 수 있습니다. 반면에 고급 검색 콘텐츠의 기본 디자인을 '검색 콘텐츠'의 두 레이아웃 중 하나로 변경할 수 있습니다.
'일반' 및 '호버' 섹션을 사용자 지정하여 선택한 레이아웃에 대해 여러 스타일을 설정할 수 있습니다. 원하는 경우 배경색, 패딩, 여백 및 기타 옵션을 미리 수정할 수 있습니다.

사용자 지정이 완료되면 Elementor의 고급 검색을 게시할 준비가 된 것입니다. 원하는 대로 페이지를 바로 시작할 수 있습니다. 사이트를 탐색하는 동안 고객 또는 검색자의 사용자 경험을 간소화합니다.

Essential Addons를 사용하면 Elementor에서 고급 검색을 더 쉽게 만들 수 있습니다. 이 블로그가 유용하다고 생각되면 우리 블로그 를 구독하여 이와 같은 블로그를 더 읽으십시오. 커뮤니티에 가입하고 생각을 공유하세요.
