정리된 방식으로 콘텐츠를 제공하는 WidgetKit용 고급 탭 소개
게시 됨: 2023-01-16귀하의 웹 사이트가 수백 또는 수천 명의 방문자를 잃는 이유가 궁금한 적이 있습니까?
연구에 따르면 웹사이트 디자인은 웹사이트의 신뢰도에 75%의 영향을 미치며 정리되지 않은 콘텐츠가 있으면 웹사이트 디자인이 심하게 손상될 수 있습니다.
웹사이트의 유일한 목적은 고객을 유치하고 콘텐츠와 상호 작용하도록 장려하며 궁극적으로 구매하도록 설득하는 것입니다.
그러나 잘 조직되지 않고 고의로 고객을 유치/서비스하지 못하면 잠재 방문자를 잃을 수 있습니다. 이로 인해 결국 판매 및 수익 손실이 동시에 발생합니다.
그렇다면 해결책은 무엇입니까? 콘텐츠를 그렇게 간단하게 정리된 방식으로 제시해야 합니다.
이제 WordPress 웹사이트를 소유하고 있고 공간을 절약하여 콘텐츠를 보다 효과적으로 구성하려는 경우 웹사이트에서 탭 디자인 레이아웃을 사용하는 것이 게임 체인저가 될 수 있습니다.
고급 탭을 사용하면 콘텐츠를 구성하고 사용자에게 훌륭한 브라우징 경험을 제공할 수 있습니다. 또한 독자의 관심을 유지하는 데 도움이 됩니다.
이 기사에서는 WidgetKit용 고급 탭 의 이점을 살펴보고 이를 사용하여 자료를 풍부하게 표시하는 방법을 보여줍니다.
고급 탭이란 무엇입니까?
고급 탭은 고급 디자인 설정으로 페이지 및 게시물의 디자인을 변경할 수 있는 WidgetKit의 섹션 또는 위젯입니다.
사용자 지정 CSS를 추가하고, 여백과 안쪽 여백을 설정하고, 색상을 조정하고, 페이지의 전체적인 모양과 느낌을 변경할 수 있습니다. 또한 사용자 정의 글꼴 크기, 애니메이션 등과 같은 기타 고급 옵션을 사용할 수 있습니다.
고급 탭의 가장 좋은 점은 작은 영역 내에서 많은 양의 정보를 간결하게 표현할 수 있다는 것입니다. 탭 섹션을 추가하려는 경우 고급 탭 위젯을 사용하면 WidgetKitsite의 어느 곳에서나 추가할 수 있습니다.
WidgetKit에 고급 탭을 사용해야 하는 이유
디자인이 깔끔하고 깨끗한지 확인하는 것은 웹 아키텍처의 가장 중요한 구성 요소입니다. 잘 정리된 웹사이트는 고급 탭을 통해 원활한 탐색과 포스트 메이킹 프로세스를 간소화했습니다.
WidgetKit의 고급 탭을 사용해야 하는 몇 가지 핵심 사항에 대해 논의해 보겠습니다.
- 고급 탭을 사용하면 긴 콘텐츠를 관리 가능한 섹션으로 정리할 수 있습니다. 각 탭을 클릭하면 해당 섹션 내의 정보가 프로세스에 나타납니다. 결과적으로 탭 레이아웃은 많은 공간을 절약하고 방문자가 쉽게 탐색할 수 있도록 합니다.
- 원하는 정보를 찾기 위해 전체 페이지를 스크롤하는 고통을 참을 필요가 없습니다. 연구에 따르면 사람들은 이 레이아웃을 사용할 때 주변에 남아서 제공해야 하는 것을 볼 가능성이 더 높습니다. 결과적으로 소비자 전환율이 크게 증가합니다.
- 개요, 기능, 사양, 리뷰 등의 탭으로 콘텐츠를 더 유연하게 구분할 수 있습니다.
- Elementor Page Builder를 사용하는 경우 기본적으로 '탭' 기능을 제공한다는 점에 유의해야 합니다. 이 위젯을 사용하여 콘텐츠에 대한 멋진 탭 레이아웃을 디자인할 수 있습니다. 이 요소는 확실히 기본 요구 사항을 충족할 수 있습니다.
- 기능을 확장하고 더 많은 옵션을 추가하려면 WidgetKit용 고급 탭에서 제공하는 '고급 탭' 요소를 사용해 보십시오.
주요 기능 요약
- 탐색 제목 및 설명도 사용할 수 있습니다.
- 어떤 내용이든 추가 가능
- 콘텐츠에 모든 이미지를 추가할 수 있습니다.
- 개별 이미지 추가 가능
- 모든 요소 또는 섹션을 추가할 수 있습니다.
- 탭을 아코디언으로 사용할 수 있습니다.
- 모든 브라우저 및 장치에 대한 응답 제어 기능이 있습니다.
- 체계적이고 탐색하기 쉬운
- 쉬운 사용자 정의
- 위, 왼쪽, 오른쪽 방향 / 가로, 세로 레이아웃도 가능
- 모든 내장 아이콘 라이브러리 또는 SVG 아이콘을 사용할 수 있습니다.
- 중첩된 레이아웃 디자인
- 맞춤 제목
웹사이트에 고급 탭을 추가하는 방법
먼저 고급 탭을 사용하려면 워드프레스 웹사이트에서 WidgetKit이 활성화되어 있는지 확인해야 합니다. 그러면 웹사이트에 적용할 수 있습니다. 이제 선호도에 따라 개인화하는 방법을 안내해 드리겠습니다.
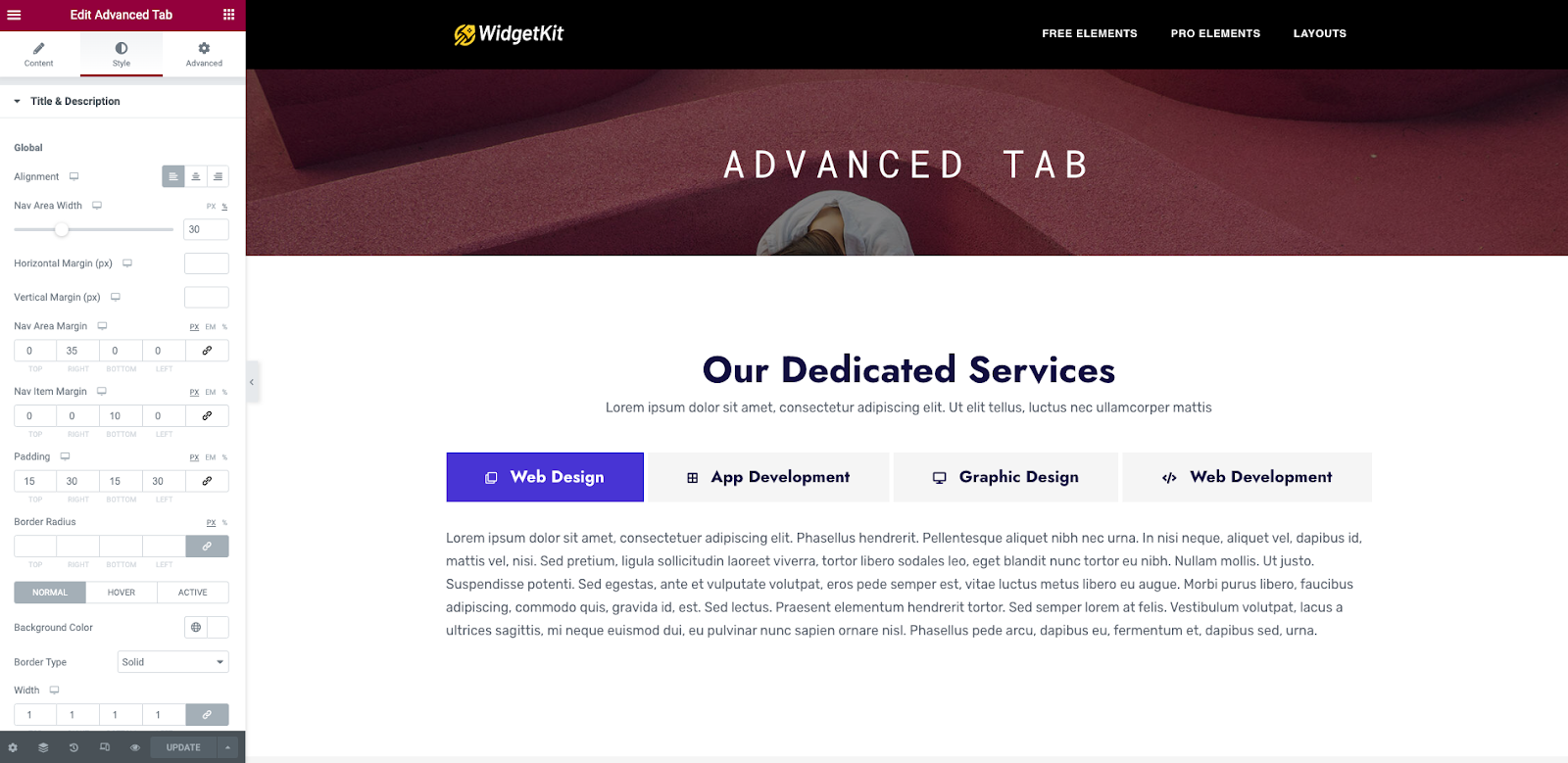
콘텐츠 탭 구성
고급 탭은 가로 및 세로 탭에서 선택할 수 있는 두 가지 레이아웃을 지원합니다. 그런 다음 각 탭에 제목과 설명을 제공하고 원하는 경우 아이콘을 선택할 수 있습니다.

또한 개별 탭에 대해 선호하는 '콘텐츠 유형'을 설정할 수 있습니다. 예를 들어 고유한 사용자 지정 텍스트 콘텐츠를 사용하거나 저장된 템플릿을 사용하여 표시하거나 콘텐츠의 이미지를 설정할 수 있습니다.
게다가 '기본값으로 활성화' 토글을 켜서 페이지 로드에 표시할 항목 중 하나를 선택할 수 있습니다.
또한 '탭 항목'을 원하는 만큼 추가할 수 있습니다. 텍스트 스타일을 변경하고 여러 이미지를 탭에 추가할 수도 있습니다. 제목 옵션을 활성화하여 제목을 자유롭게 추가할 수 있습니다. 탭 제목과 탭 아이콘 위치는 옵션 섹션에서 변경할 수 있습니다. 고급 탭에는 아코디언 옵션도 있습니다. 버튼을 클릭할 때 콘텐츠를 표시하려면 이 옵션을 활성화할 수 있습니다.
스타일 탭 구성 
'스타일' 탭으로 전환하면 다른 옵션 중에서 탭, 콘텐츠, 제목 스타일을 변경할 수 있습니다.
고급 탭을 사용하면 기능의 글꼴 스타일, 색 구성표 및 정렬을 수정할 수 있습니다.
반응성 덕분에 모든 장치에 대한 디자인의 모습을 실시간으로 미리 볼 수도 있습니다.
고급 탭 구성
'고급' 탭을 선택하면 콘텐츠를 더욱 멋지게 변경할 수 있습니다. 이 옵션을 사용하면 매력적인 동작 효과와 호버 효과를 콘텐츠에 추가할 수 있습니다.
그 위에 배경 디자인과 테두리 디자인을 할 수 있습니다. 탭 위로 마우스를 가져가기 전에 디자인 모양을 정의할 수 있습니다. 배경에 이미지를 추가할 수 있습니다.
또한 콘텐츠에 속성과 사용자 정의 CSS를 자유롭게 추가하여 디자인을 더욱 아름답게 만들 수 있습니다.
예상되는 결과
고급 탭의 구성 및 스타일 지정을 마치면 원하는 결과를 얻을 수 있습니다. 사용자 정의 기능이 쉽기 때문에 올 수도 있습니다.
나만의 디자인과 아이디어로 따라서 귀하의 독창성을 과시하고 귀하의 웹사이트를 위한 놀라운 탭 섹션을 구성할 수 있습니다.
전자상거래 웹사이트를 소유하고 있다면 전자상거래 상점의 '위젯킷용 고급 탭' 을 사용할 수 있습니다. 제품 페이지에 탭 섹션의 레이아웃을 구현하는 것이 이상적인 예입니다.
이 시나리오에서 가장 좋은 방법은 콘텐츠를 개요, 기능, 사양, 리뷰 등과 같은 탭으로 나누는 것입니다. 각 항목을 클릭하기만 하면 소비자는 구매하거나 찾고 있는 항목에 대한 주요 정보에 쉽게 액세스할 수 있습니다.
이 놀라운 위젯을 사용하면 매력적이고 멋진 디자인으로 웹사이트를 만들고 웹사이트 트래픽을 늘릴 수 있습니다.
마무리
방문자의 관심은 잘못 설계된 콘텐츠로 인해 크게 영향을 받을 수 있으며 심지어 사이트를 떠날 수도 있습니다. 따라서 잘 정리된 방식으로 게시물을 표시하는 것을 목표로 해야 합니다. WordPress 웹 사이트에서 시도하고 사용할 수 있는 디자인 전략 중 하나는 "고급 탭"입니다.
결론적으로 이 가이드를 통해 이 기능을 활용하고 콘텐츠를 쉽게 아름답게 표현할 수 있기를 바랍니다.
