WordPress에 제휴사 공개를 추가하는 방법: 단계별 가이드
게시 됨: 2022-07-23제휴 마케팅은 추가 현금을 벌 수 있는 좋은 방법이지만 제휴 링크를 공유할 때 게시물에 이 *한 가지*를 추가해야 한다는 사실을 알고 계셨습니까? 맞습니다. 제휴사 공개 를 포함해야 합니다! 제휴사 공개가 무엇인지, 왜 필요한지, 블로그 게시물에 제휴사를 추가하는 방법에 대해 설명하기 위해 왔습니다.
제휴사 링크 공개는 FTC에서 의무화한 관행입니다. 이러한 공개는 공정한 비즈니스 관행을 보장하고 두 번째로 독자에게 투명성을 제공하기 때문에 중요합니다. 이 공개 내용을 포함하지 않으면 실제로 법적 문제에 직면할 수 있습니다. 두려워하지 마십시오. WordPress 사이트에 이러한 공개 사항을 추가하는 방법을 배울 수 있도록 도와드립니다. 그리고 우리의 플러그인인 Tasty Links를 사용하면 공개를 추가하는 것이 파이처럼 쉽습니다!
자세히 알아보기 전에 계열사 공개 FTC를 준수하는 세 가지 모범 사례를 살펴보겠습니다.
명백한 영역에 공개를 배치하십시오.
즉, 바닥글에 링크하거나 별도의 페이지에서 숨기지 마십시오. 블로그 게시물 상단에 추가하거나 링크 옆에 참조를 추가하는 것이 좋습니다(레시피 카드, 예: 다목적 밀가루 (제휴 링크) ).
적극적으로 행동하십시오.
제품을 보증하고 제휴사 링크를 통해 제품에 대한 대가를 받고 있다면 항상 공개 정보를 공유하십시오. 그러나 페이지나 게시물에 공개가 필요한지 여부가 확실하지 않은 경우 어쨌든 추가하는 것이 나쁠 것은 없습니다. 공개를 추가해도 불이익을 받지 않습니다!
명확한 언어를 사용하십시오.
귀하의 블로그에 "제휴 링크"가 있음을 분명히 하십시오. 독자들은 제휴 링크가 무엇인지 모를 수 있으므로 혼동이 없도록 "이 게시물에는 보상을 받을 수 있는 제휴 링크가 포함되어 있습니다"와 같은 간단한 언어를 사용하는 것이 좋습니다.
이러한 모범 사례를 염두에 두고 블로그에 제휴 정보를 더 쉽게 추가할 수 있도록 Tasty Links 플러그인을 만들었습니다! 다음은 공개 정보를 추가하기 위한 단계별 가이드입니다.
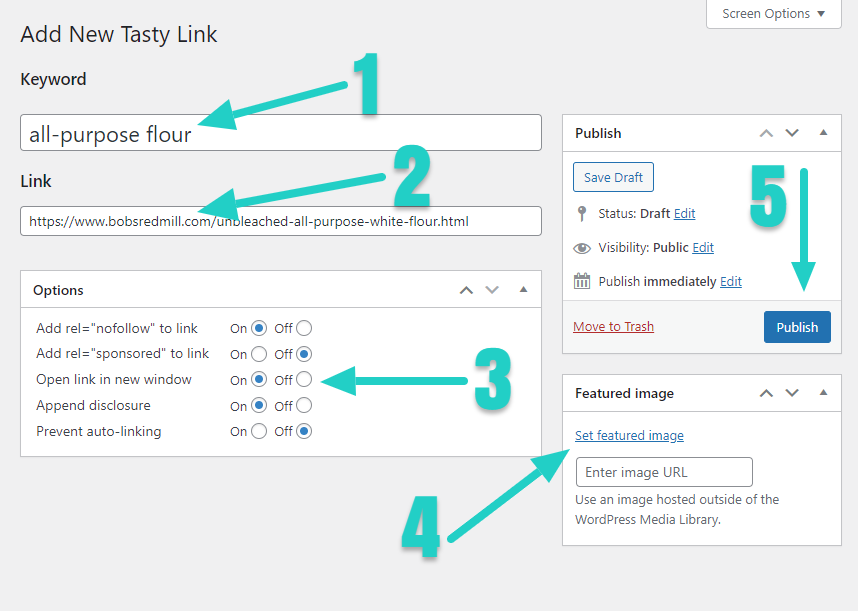
1. 새로운 Tasty Link를 생성합니다.
먼저 Tasty Link를 만들어야 합니다. 링크를 만드는 방법을 배우려면 이 유용한 가이드를 따르십시오. 이 페이지에서 해당 링크에 공개 설정을 자동으로 적용하려면 "공개 추가"를 "켜기"로 설정해야 합니다. 공개 설정은 링크별로 설정되므로 각 특정 키워드에 대해 설정 또는 해제됩니다.

2. 공개 설정을 구성합니다.
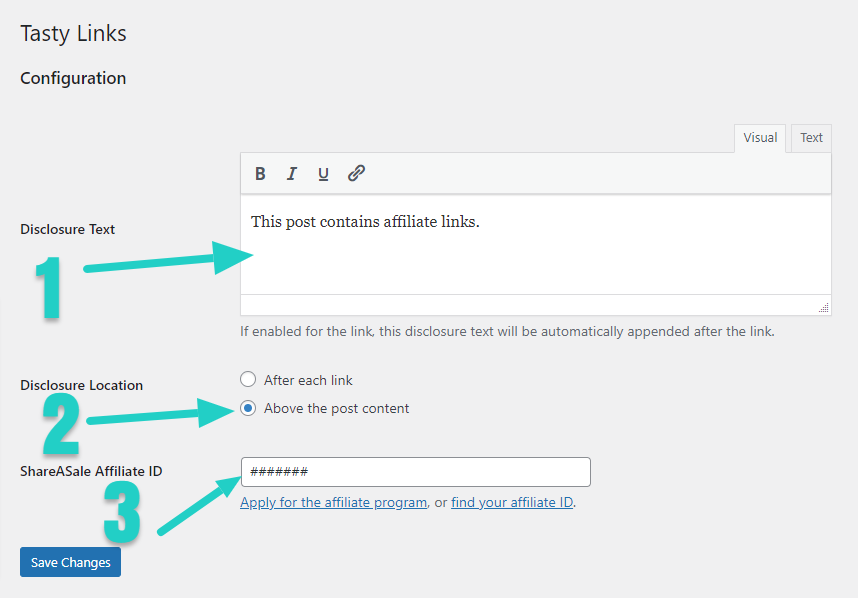
링크를 만든 후 공개 설정을 구성하고 싶을 것입니다. 그렇게 하려면 WordPress 대시보드에서 Tasty Links > 설정 으로 이동합니다.

3. 공개 메시지를 표시할 위치를 결정합니다.
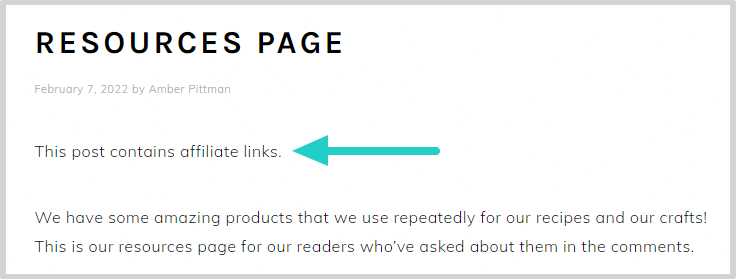
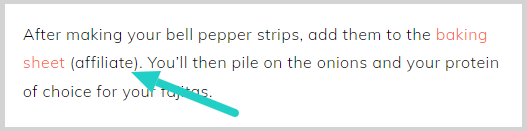
설정 페이지에서 공개 메시지를 블로그 게시물 상단에 표시할지(예 1) 각 제휴 링크 옆에 표시할지(예 2) 선택해야 합니다. 어떤 옵션을 선택하든 공개 메시지가 자동으로 표시됩니다. Tasty Links 플러그인을 통해 추가한 모든 링크를 확인하세요.


4. 공개 텍스트를 작성하십시오.
공개를 원하는 위치에 따라 공개 텍스트를 조정해야 합니다. 각 링크 뒤에 표시되도록 결정한 경우 공개 텍스트에 "제휴" 또는 "제휴 링크"와 같은 내용이 표시되기를 원할 것입니다. 게시물 내용 뒤에 공개가 표시되는 경우 공개 텍스트는 "이 게시물에는 제휴사 링크가 포함되어 있습니다. 추가 비용 없이 해당 링크에서 커미션을 받을 수 있습니다."

5. ShareASale 제휴 ID 추가(선택 사항)
이 페이지의 최종 설정을 통해 WP Tasty 제휴사 ID를 추가할 수 있습니다. 그렇게 하면 추천 링크 블록 하단에 다음 클릭 유도문안이 자동으로 채워집니다. 누군가 해당 블록을 클릭하고 플러그인에 가입하면 돈을 받게 됩니다!

아직 제휴가 아니시라면 여기에서 가입하실 수 있습니다 ! WP Tasty 제휴사로서 귀하의 사이트 방문자가 귀하의 링크를 통해 가입할 때마다 귀하는 30%의 커미션을 받게 됩니다.
6. 면책 조항 스타일링(선택 사항)
WordPress 대시보드의 모양 > 사용자 정의 > 추가 CSS 섹션으로 이동합니다. 거기에서 스타일 지정을 위한 면책조항 클래스를 대상으로 지정할 수 있습니다.
다음은 공개 텍스트의 스타일을 지정하는 예입니다.
.tasty-links-general-disclaimer { color: aquamarine; opacity: 0.8; }7. 추가 스타일링 설정(선택사항)
제휴 정보를 게시물 맨 위로 옮기고 싶다면 Tasty Recipes 빠른 링크(레시피로 이동 및/또는 인쇄 링크) 위에 이 필터를 사용하여 추가할 수 있습니다.
테마의 functions.php 파일에 다음 스니펫을 추가하기만 하면 됩니다.
/** * Move the Tasty Links disclaimer above Tasty Recipes' Jump To links. */ add_filter( 'the_content', function( $content ) { if ( false === stripos( $content, '<div class="tasty-links-general-disclaimer">' ) ) { return $content; } // Remove the existing disclaimer text. $content = preg_replace( '#<div class="tasty-links-general-disclaimer">(.+)</div>#Us', '', $content ); // Add the disclaimer text again. $content = Tasty_Links\Frontend::append_or_prepend_disclosure_to_content( $content ); return $content; }, 1000 );무슨 말인지 볼까요? Tasty Links를 사용하면 제휴사 공개를 추가하는 것이 정말 쉽습니다! 언제나처럼 플러그인과 관련하여 도움이 필요하면 지원 팀에 연락할 수 있습니다. 또한 많은 질문에 대한 답변을 찾을 수 있는 WP Tasty 도움말 센터도 있습니다!
참고: 이 게시물은 소셜 미디어 플랫폼이 아닌 웹사이트에서 발견되는 제휴사 공개 사항을 구체적으로 다루기 위해 작성되었습니다. 소셜 미디어와 같은 다른 출처에 대한 제휴사 공개 지침은 위에서 공유한 것과 다릅니다.
Tasty Links에 관심이 있으세요?
Tasty Links를 시도해볼 생각을 하고 있었다면 이번 업데이트를 통해 방아쇠를 당길 수 있습니다! 우리는 항상 Tasty Links를 개선할 수 있는 새로운 방법을 찾고 있으며 블로깅 여정에서 계속 지원해 드릴 것임을 확신할 수 있습니다.
여기에서 Tasty Links가 제공하는 모든 것을 살펴보십시오: https://www.wptasty.com/tasty-links
또한 15일 환불 보장 도 잊지 마세요! Tasty Links를 시도하는 것은 위험하지 않으며, 우리는 당신이 그것을 정말로 좋아할 것이라고 생각합니다!
