WooCommerce 상점에 AJAX 검색을 추가하는 방법
게시 됨: 2023-04-23WooCommerce 상점 소유자는 사용자의 검색 경험을 향상시키는 가장 좋은 방법을 찾고 싶을 것입니다. 따라서 WooCommerce에 AJAX 검색을 추가하는 것은 상점에 좋은 방법입니다.
이 자습서에서는 AJAX 검색이 매장에 어떤 이점을 주는지 살펴보겠습니다. WooCommerce 상점에 AJAX 검색을 추가하는 방법이 궁금할 것입니다. 참을성이 없어! 우리 기사에서 이러한 모든 유형의 정보를 찾을 수 있습니다.
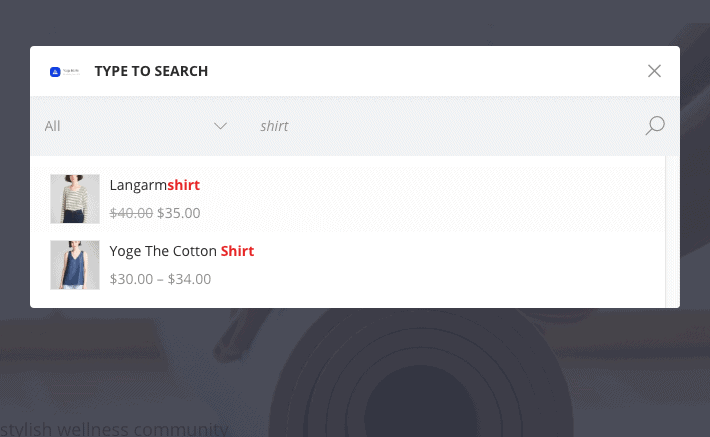
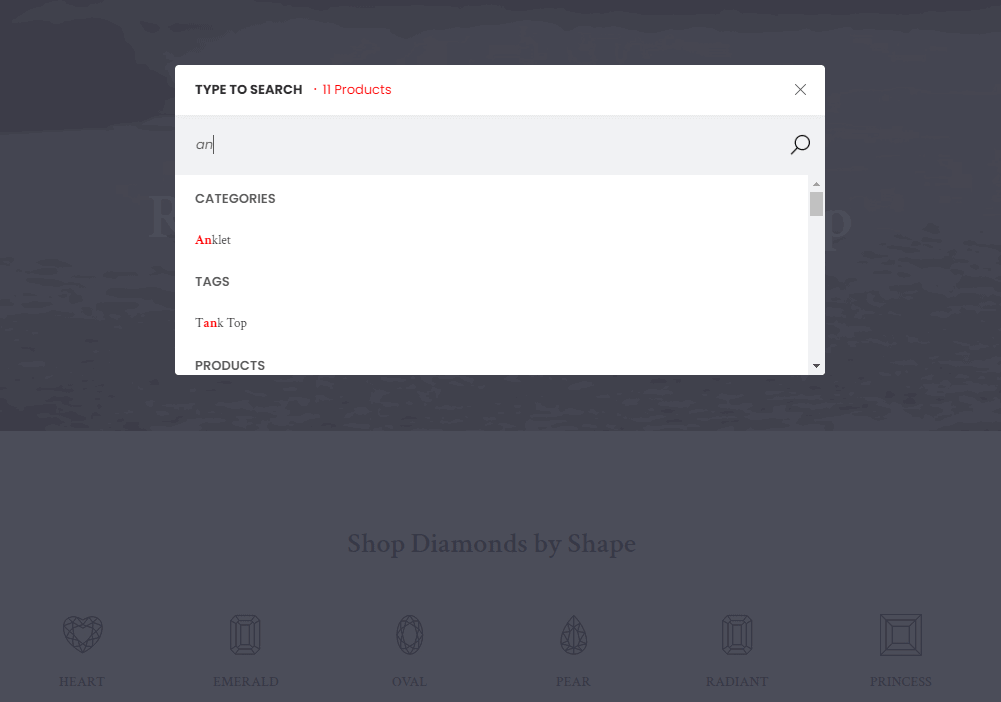
시작하기 전에 AJAX 검색이 어떻게 보이는지 확인하십시오.

이제 그것에 뛰어 들자!
- AJAX 제품 검색이란 무엇입니까?
- WooCommerce에 AJAX 검색을 사용할 때의 이점
- 사용자의 검색 경험 향상
- 웹사이트의 SEO 개선
- Woostify Ajax 검색: 최고의 WooCommerce AJAX 검색 플러그인
- Woostify Ajax 검색으로 WooCommerce AJAX 제품 검색 추가
- 1단계: Woostify에서 Ajax 제품 검색 활성화
- 2단계: Ajax 제품 검색 설정
- 1. 카테고리별로 검색 결과 필터링
- 2. 카테고리, 태그, 속성별 검색
- 3. 사용자 정의 필드에서 검색
- 4. 제목, SKU, 설명 및 짧은 설명으로 검색
- 5. 기타 상품 검색 옵션
- 6. Ajax 검색을 위한 색인 제품 데이터
- 지금 WooCommerce용 AJAX 검색 설정
AJAX 제품 검색이란 무엇입니까?
페이지에서 약간의 변경이 요청되면 사이트에서 불필요한 항목을 많이 다시 로드하게 되므로 전체 페이지를 다시 로드할 필요가 없습니다 . 그것이 AJAX가 존재하게 된 이유입니다.
Ajax는 비동기 JavaScript 및 XML을 나타냅니다. JavaScript로 작성된 AJAX는 사용자가 검색 상자에 문자를 입력할 때 실시간 검색 결과를 볼 수 있도록 합니다.
WooCommerce 사이트의 경우 AJAX 제품 검색은 쇼핑 경험을 개선하는 데 중요한 역할을 합니다. 고객이 시간을 절약하고 제품을 빠르게 찾을 수 있도록 도와줍니다.
고객 경험 향상 외에도 AJAX 검색은 WooCommerce 사이트에 다른 많은 이점을 제공합니다. 자세한 내용을 보려면 계속 읽으십시오.
WooCommerce에 AJAX 검색을 사용할 때의 이점
웹사이트에 AJAX 검색을 적용하면 많은 이점을 얻을 수 있습니다. 특히 다음을 수행합니다.
사용자의 검색 경험 향상
온라인 쇼핑에서는 매초가 소중합니다. 따라서 검색 엔진이 더 똑똑할수록 매장은 방문자의 눈에 더욱 매력적으로 보입니다. 그리고 AJAX 검색은 검색 프로세스를 최적화하는 좋은 방법입니다.
AJAX 기능을 사용하면 방문자는 처음부터 찾을 의도가 없는 관련 항목을 포함하여 제품 검색에 대한 실시간 제안을 볼 수 있습니다. 즉석 검색 결과에는 이미지 및 가격과 같은 제품 정보가 표시됩니다. 옵션을 클릭하기만 하면 방문자는 결과를 표시하기 전에 검색 페이지가 다시 로드될 때까지 기다리지 않고 즉시 제품을 방문합니다.
이러한 흥미로운 기능은 확실히 방문자를 만족스럽게 만들 것입니다. 검색이 원활하게 진행되어 방문자의 빠른 구매와 재구매를 유도하여 수익 증대에 기여할 수 있습니다.
웹사이트의 SEO 개선
AJAX는 사용자가 페이지를 다시 로드하지 않고 웹 사이트와 상호 작용할 수 있도록 작동하므로 페이지의 전체 콘텐츠가 아닌 필요한 콘텐츠만 검색합니다. 이러한 이유로 AJAX를 사용하면 대역폭 사용량을 줄이는 데 도움이 되어 웹 성능이 향상됩니다.
Google은 항상 사용자 경험에 집중하기를 원합니다. 따라서 페이지 속도가 최적화된 웹사이트는 Google에서 선호합니다. 웹사이트에 AJAX 기능을 포함하면 웹사이트의 SEO가 간접적으로 향상됩니다.
AJAX 검색이 제공하는 이점으로 인해 WooCommerce 상점의 필수 요소가 되었습니다. 그렇다면 매장에 대한 AJAX 검색을 어떻게 할 수 있습니까? 계속 읽어주세요. 그 해결책을 지금 바로 보여드리겠습니다.
Woostify Ajax 검색: 최고의 WooCommerce AJAX 검색 플러그인
기본적으로 WooCommerce는 AJAX 기능을 제공하지 않습니다. 따라서 이 기능을 생성하려면 지원 도구가 필요합니다. 이 기사에서는 강력한 AJAX 제품 검색 플러그인의 기대치를 충족할 수 있는 Woostify Ajax 검색을 소개합니다. 왜 여기에 이름을 붙일 가치가 있고 어떻게 작동하는지 봅시다.
사용자 친화적인 AJAX 기반 검색 양식을 통해 Woostify Ajax 검색은 방문자에게 훌륭한 검색 경험을 제공할 것입니다. Woostify AJAX 검색이 작동하면 방문자에게 모든 제품 데이터로 검색하고 놀라운 속도로 결과를 얻을 수 있는 실시간 검색 표시줄을 제공합니다.
Woostify Ajax 검색에는 다음과 같은 기능이 있습니다.
- 카테고리, 태그, 속성, 제목, SKU 및 설명으로 검색합니다.
- 가격, 등급, 날짜 등과 같은 사용자 지정 필드에서 검색
- 키워드 자동완성 포함
- 검색 결과의 맞춤 색상
- 가변 제품 지원
- 실시간 검색 결과에 표시되는 제품 이미지 및 가격
- 품절 상품 제거
다음 부분에서 Woostify Ajax 검색을 사용하는 방법을 지시하면서 각 기능을 자세히 설명합니다. 시작하자!
Woostify Ajax 검색으로 WooCommerce AJAX 제품 검색 추가
Woostify Ajax 검색을 설정하는 데 몇 분 정도 걸립니다. 아래 단계에 따라 WooCommerce 스토어에서 추가 기능을 사용할 수 있습니다.
1단계: Woostify에서 Ajax 제품 검색 활성화
Woostify Pro를 설정하면 대시보드 왼쪽 메뉴에 Woostify 옵션이 표시됩니다.
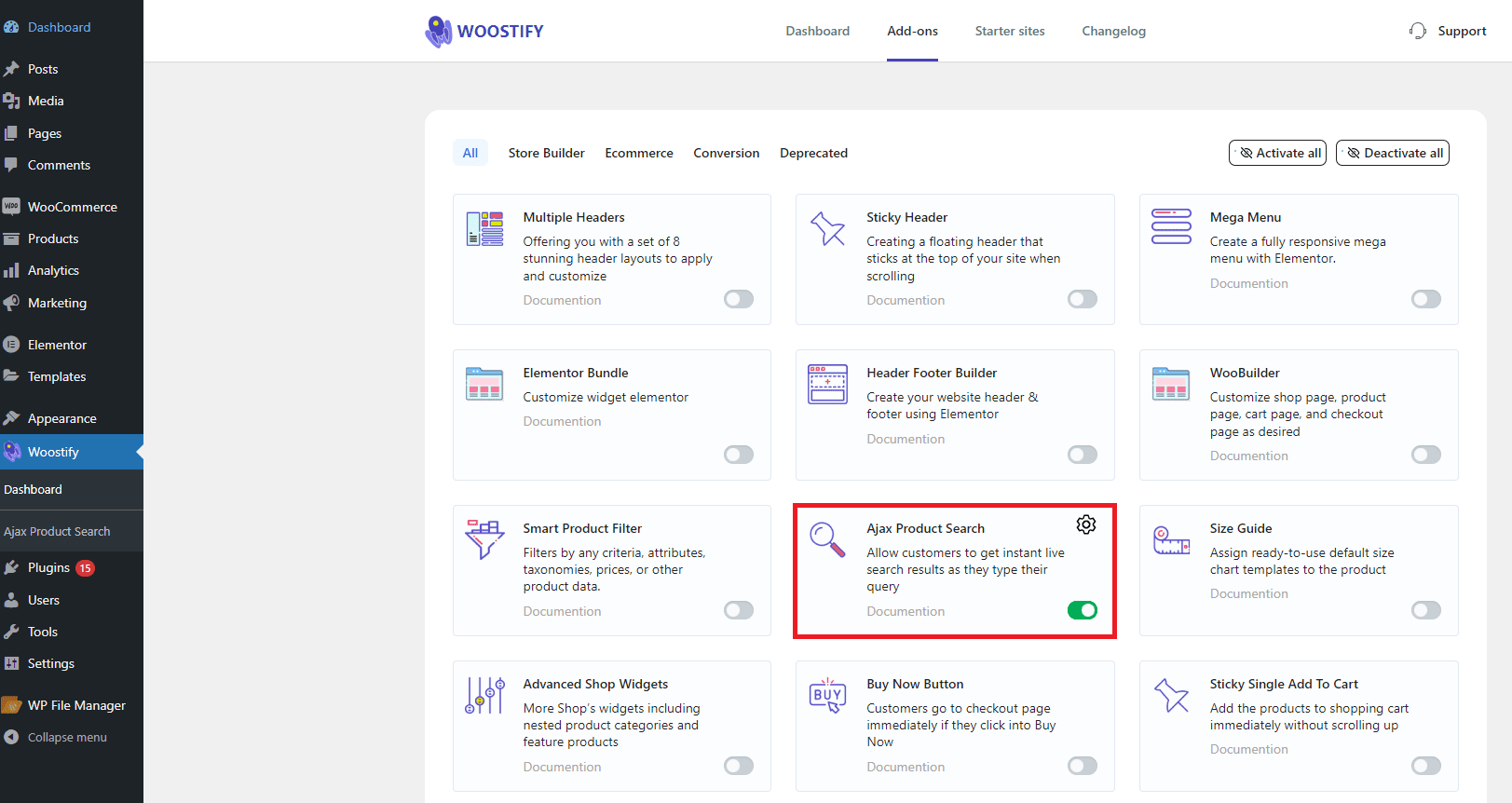
대시보드에서 Woostify로 이동하고 추가 기능 탭을 방문하여 Ajax 제품 검색 추가 기능을 찾습니다.
활성화하려면 추가 기능의 오른쪽 하단에 있는 버튼을 누릅니다.
그런 다음 설정 아이콘을 클릭하여 추가 기능으로 WooCommerce에 대한 Ajax 검색 설정을 시작합니다.


2단계: Ajax 제품 검색 설정
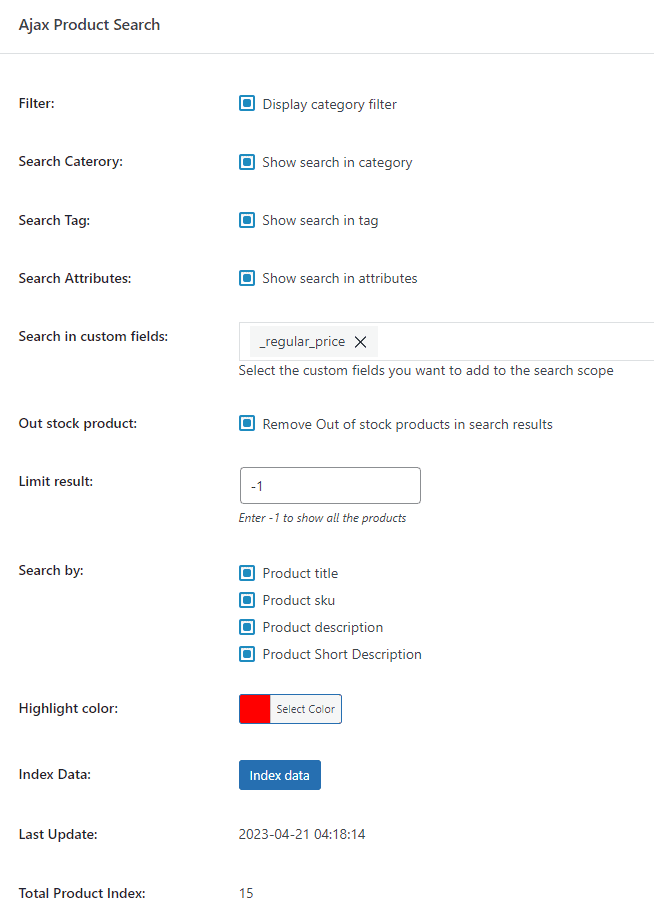
애드온 설정을 위해 다루어야 할 모든 부분은 다음과 같습니다. 이제 각 부품의 기능과 매장에서 작동하는 방식을 살펴보겠습니다.

1. 카테고리별로 검색 결과 필터링
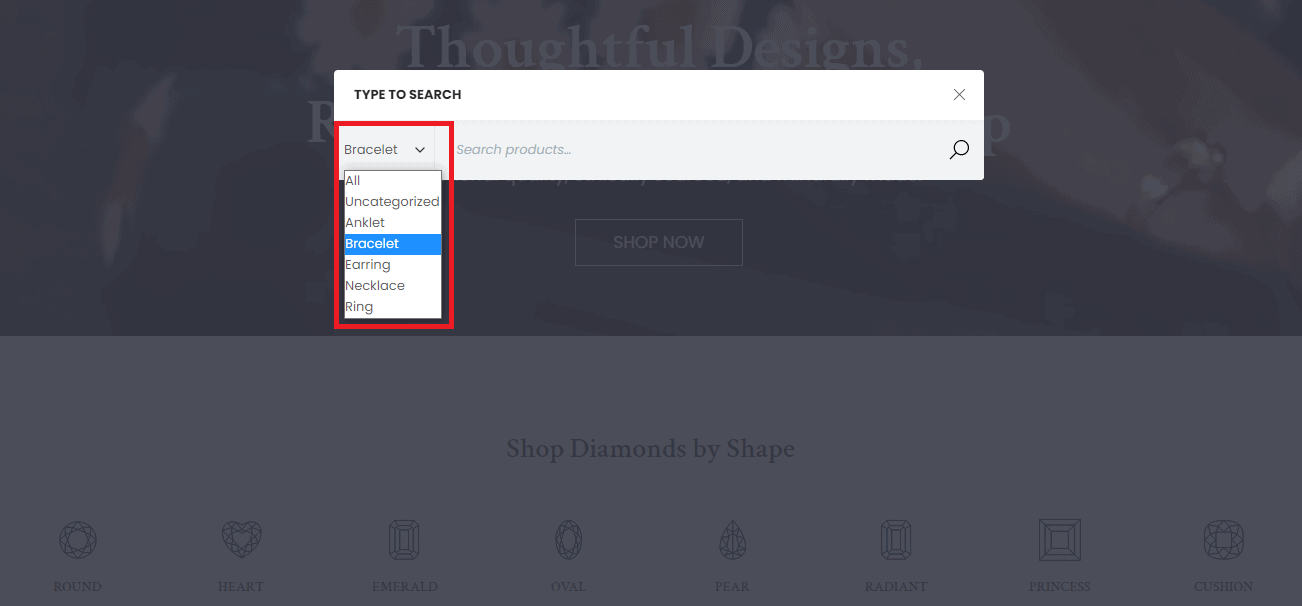
먼저 필터 부분으로 오십시오.
범주 필터 표시 상자를 선택하면 아래 이미지와 같이 범주 필터가 검색 표시줄에 나타납니다.

방문자가 특정 카테고리를 선택하고 제품 검색 상자에 문자를 입력하면 검색 표시줄에 해당 카테고리에 속하는 제품만 제안됩니다. 이 필터를 사용하면 방문자가 전체 범주 목록을 보고 검색 범위를 좁혀 원하는 항목을 더 빨리 찾을 수 있습니다.
2. 카테고리, 태그, 속성별 검색
이러한 옵션을 사용하면 검색 결과에 제품과 함께 카테고리, 태그 및 속성을 표시할 수 있습니다.

Show search in category , Show search in tag 및 Show search in attributes 를 선택한 후 결과가 어떻게 표시되는지 살펴보겠습니다.

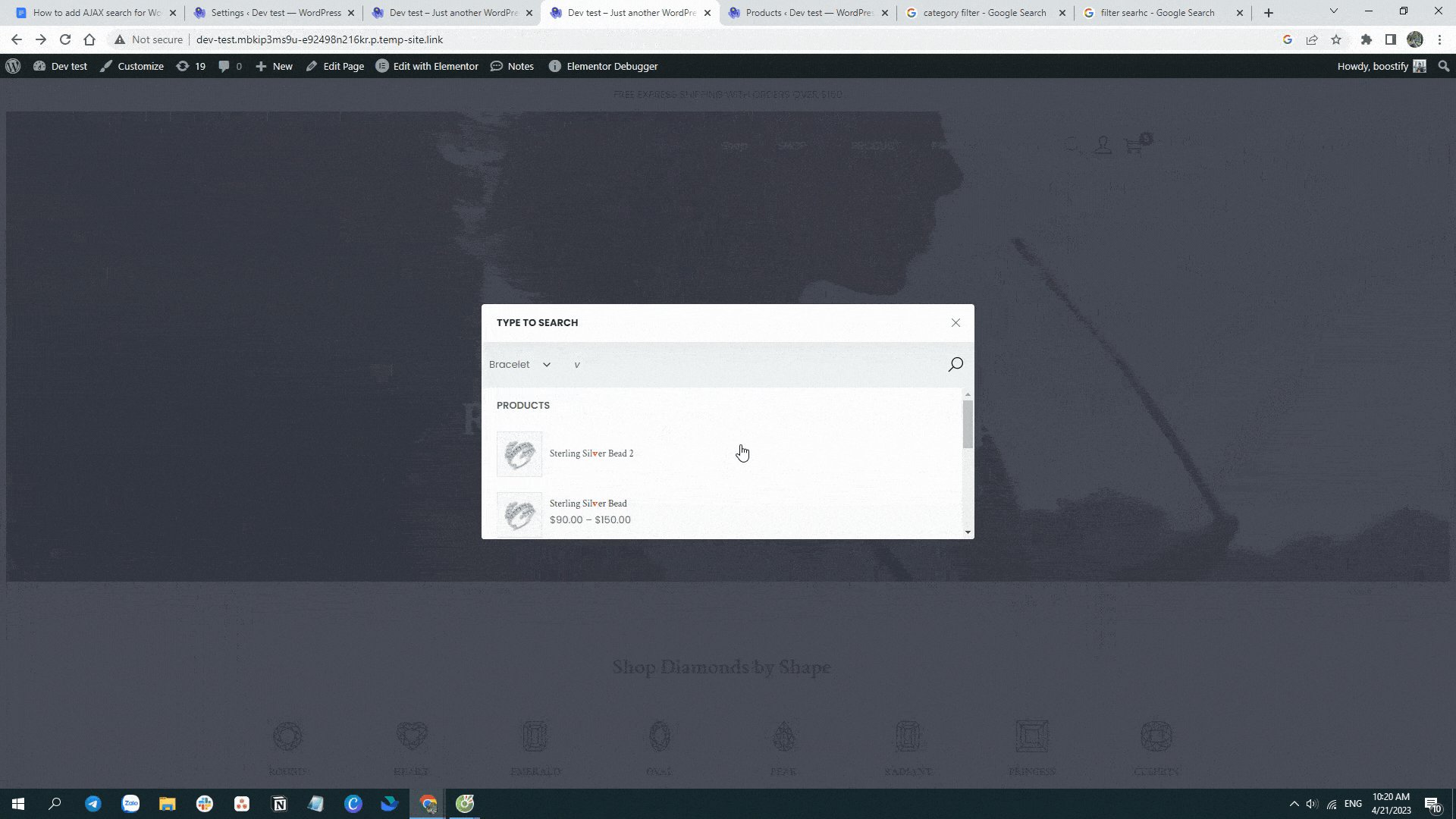
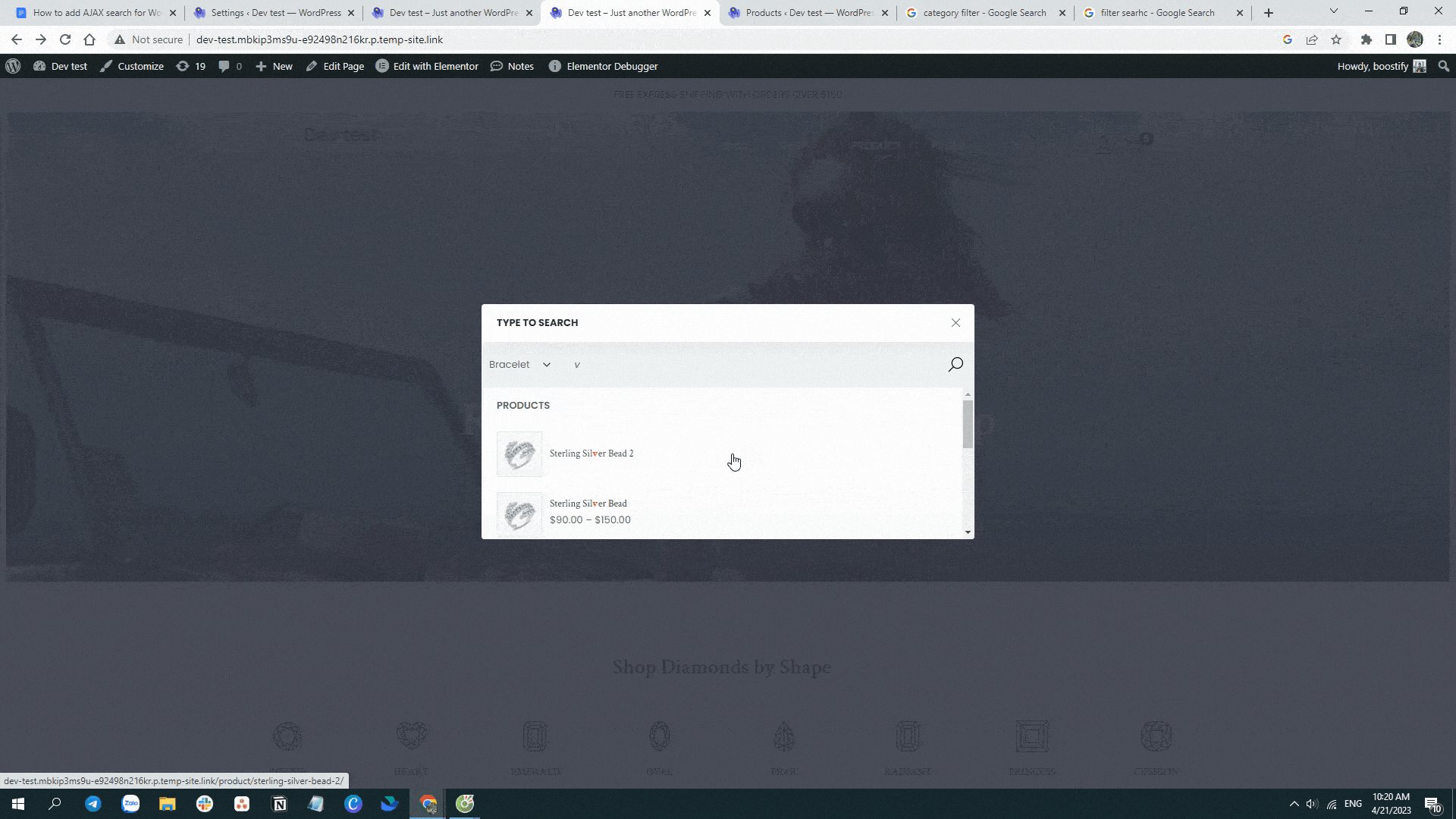
보시다시피 방문자가 검색 상자에 문자를 입력하면 카테고리와 태그가 우선적으로 표시됩니다. 제품에 대한 결과 위에 배치됩니다.
마찬가지로 검색 제안에서 제품 위에 "파란색" 속성이 표시되는 것을 볼 수 있습니다.
속성 이미지
3. 사용자 정의 필드에서 검색
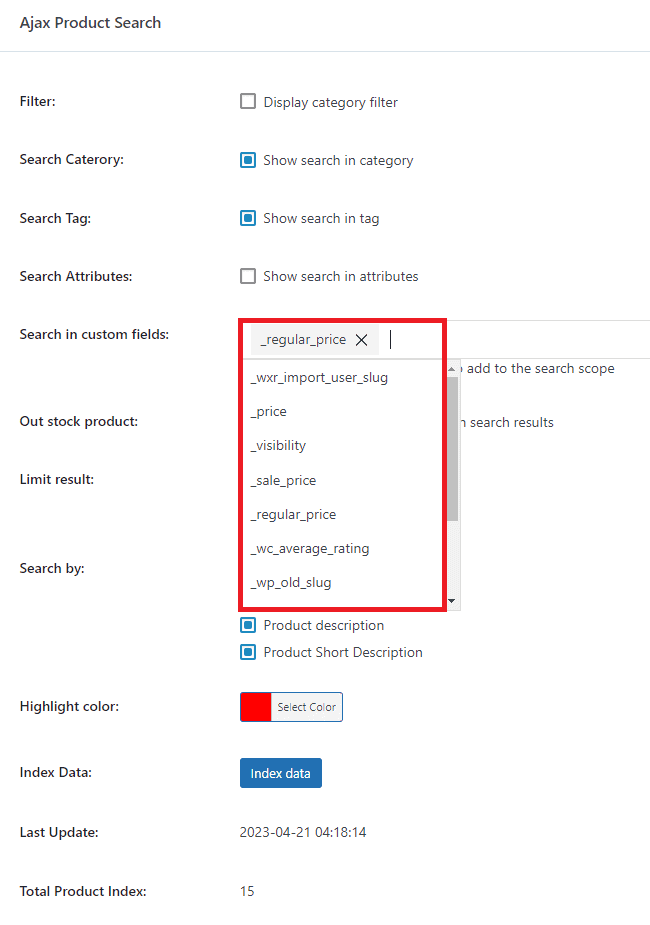
범주, 태그 및 속성 외에도 Ajax 제품 검색을 사용하면 가격, 판매 가격, 선주문 및 등급과 같은 추가 필드에서 검색을 설정할 수 있습니다.

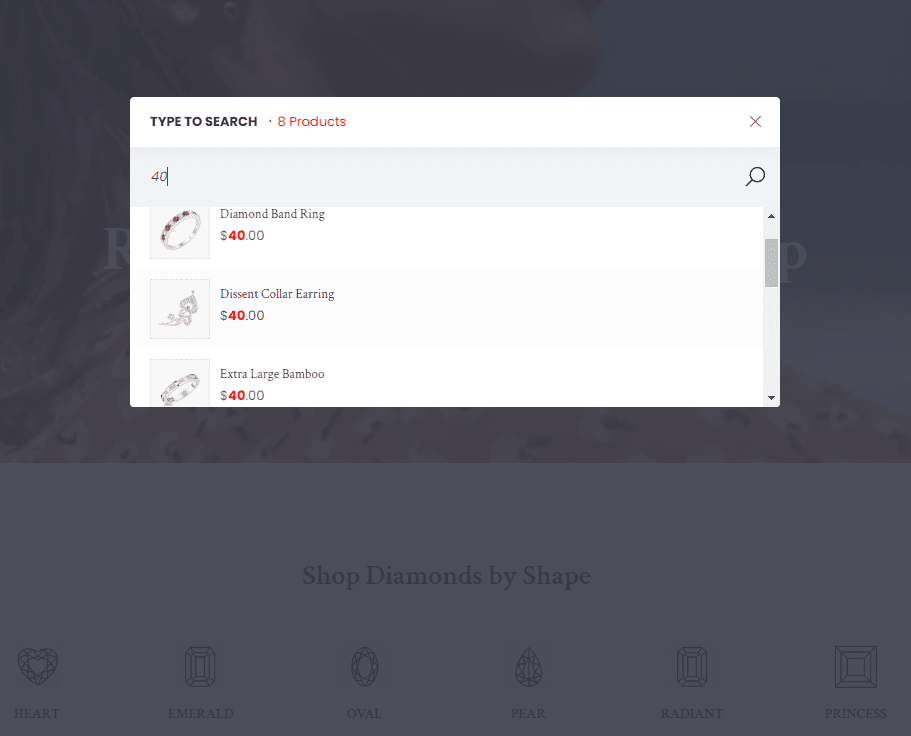
예를 들어 사용자 정의 필드로 _regular_price를 선택합니다. 방문자가 숫자를 입력하면 아래 이미지와 같이 제안된 결과를 받게 됩니다.

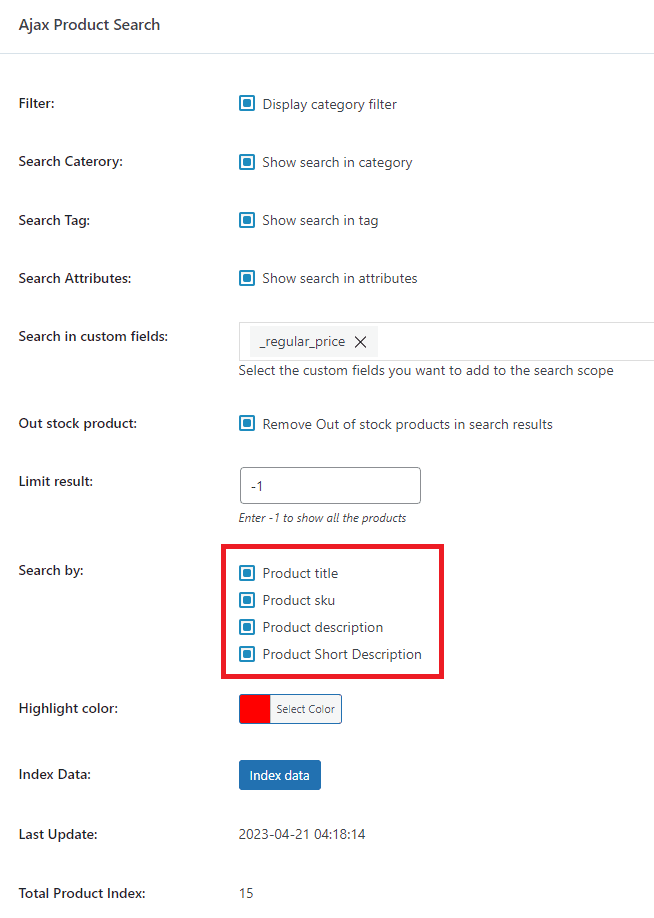
4. 제목, SKU, 설명 및 짧은 설명으로 검색
방문자가 자세한 정보를 사용하여 특정 제품을 찾을 수 있도록 하려면 이러한 옵션이 많은 도움이 될 수 있습니다. 제품 이름 또는 SKU를 알고 있으면 제품 제목 또는 SKU 로 검색할 수 있습니다. 경우에 따라 방문자는 일부 제품 특성만 기억하고 검색 상자에 제품 설명 또는 제품 간단한 설명을 입력하여 찾고 있는 제품을 쉽게 찾을 수 있습니다.

5. 기타 상품 검색 옵션
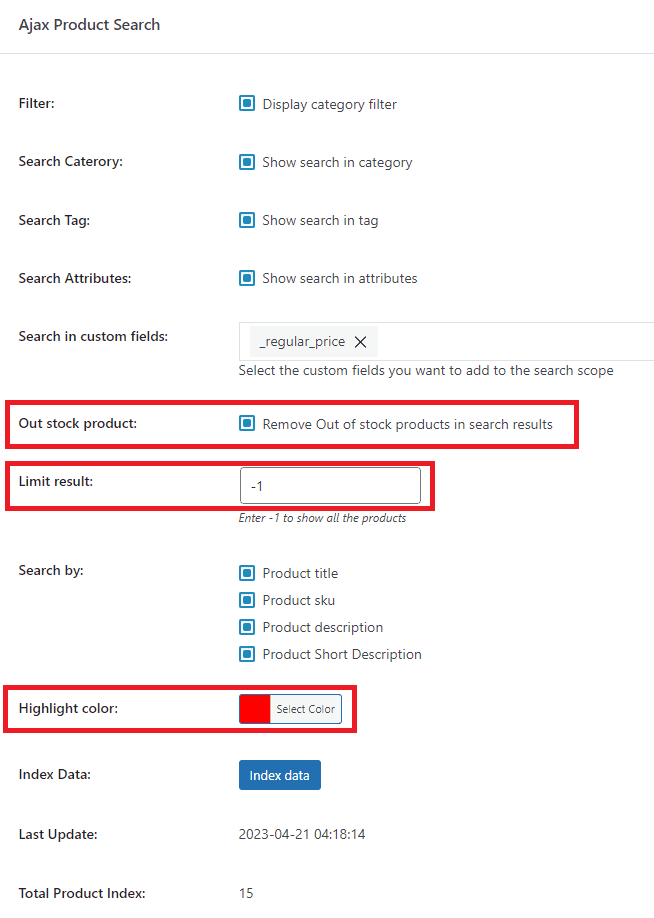
추가 기능은 다음과 같은 다른 옵션도 제공합니다.
- 품절 제품: 검색 결과에서 품절 제품을 제거할 수 있습니다.
- 결과 제한: 모든 제품을 표시하려면 -1을 입력합니다.
- 강조 색상: 표시되는 제안의 색상을 설정합니다.

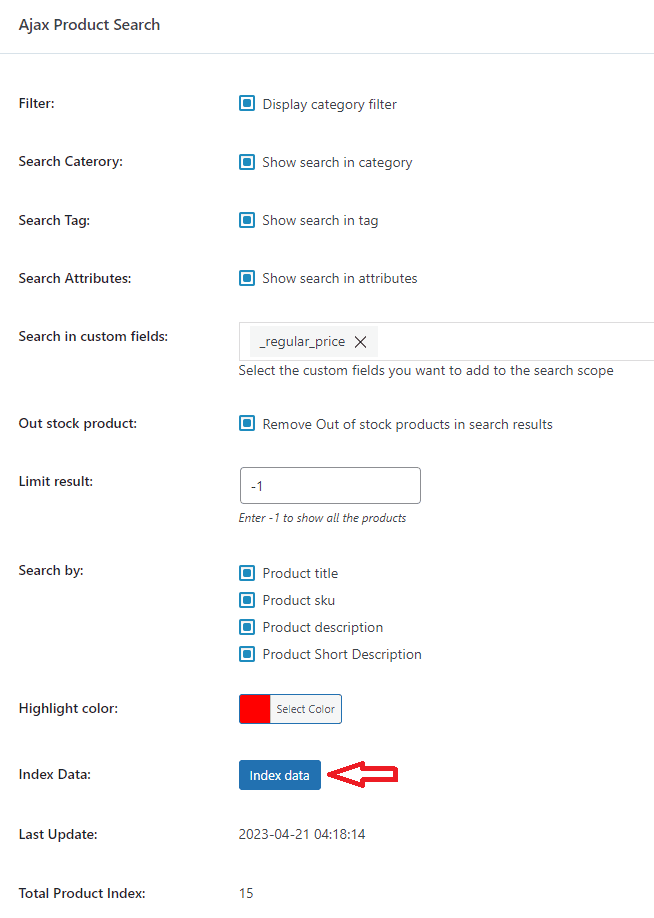
6. Ajax 검색을 위한 색인 제품 데이터
Ajax 제품 검색에 대한 모든 필드를 완료한 후 상점의 모든 제품에 대한 설정을 업데이트하려면 데이터를 인덱싱해야 합니다.

추가 기능에 대한 자세한 내용은 Ajax 검색 문서에서 자세히 읽을 수 있습니다.
지금 WooCommerce용 AJAX 검색 설정
강력한 WooCommerce Ajax 제품 검색 플러그인을 사용하면 고객에게 더 나은 쇼핑 경험을 제공하고 웹사이트의 SEO를 개선할 수 있습니다. 이러한 큰 이점을 통해 Ajax 검색은 수익 증대에도 도움이 됩니다. 혜택이 많죠?
Woostify Ajax 제품 검색은 Ajax 기반 도구를 원하는 매장에 이상적인 선택입니다. Woostify Pro로 업그레이드하면 Smart Product Filter, Header Footer Builder, WooBuilder와 같은 다른 Woostify 기능과 함께 이 기능을 사용할 수 있습니다.
