초보자 가이드: Elementor에 앵커 링크를 추가하는 방법
게시 됨: 2021-02-19
Elementor에 앵커 링크를 추가하는 방법을 알고 있다면 가장 쉽게 할 수 있는 작업입니다. 귀하의 사이트가 Google, Bing 등과 같은 검색 엔진에서 높은 순위에 오르는 데 도움이 됩니다.
하지만 정확한 추가 방법을 알아야 합니다. 이제 더 이상 걱정할 필요가 없습니다. 여기 이 블로그에서 Elementor에 앵커 링크를 추가하는 각 가능한 방법, 이점 등을 알게 될 것입니다. 시작하자!
목차
앵커 링크 및 다양한 유형을 정의하는 방법은 무엇입니까?
링크되어 방문자를 웹사이트의 다른 페이지, 외부 사이트 페이지, 블로그 또는 기타 유형의 콘텐츠로 리디렉션하는 특정 단어 또는 단어 그룹을 텍스트 '앵커 텍스트' 라고 하며 여기에 추가되는 링크 앵커 링크 라고 합니다.
일반적으로 링크를 추가한 후 앵커 텍스트를 파란색으로 만듭니다. 그러나 해당 섹션의 스타일을 지정하고, 굵게 만들고, 색상을 변경하는 등 사이트 환경에 맞게 더 많은 작업을 수행할 수 있습니다. 앵커 텍스트 선택은 한 단어, 두 단어 또는 대부분 세 단어처럼 짧아야 합니다. 선택하는 단어 그룹에 따라 링크를 사용해야 합니다.

앵커 링크를 추가하는 데 사용할 수 있는 앵커 텍스트에는 여러 유형이 있습니다. 다양한 종류를 한 눈에 확인해보자.
완전 일치: 특정 단어를 선택하고 앵커 텍스트에 정확한 키워드를 추가한 다음 사이트의 관련 콘텐츠에 링크하면 해당 앵커 텍스트를 '정확히 일치'라고 합니다. "소셜 미디어 사이트"처럼, 당신은 정확히 이 주제와 페이지를 연결하고 있습니다.
부분 일치: 앵커 텍스트가 선택한 키워드의 변형을 사용하는 경우 '부분 일치'로 간주됩니다. "최고의 SEO 도구"라는 페이지로 'SEO 도구'라는 텍스트를 고정한다고 가정하면 부분 일치로 간주됩니다.
브랜드 일치: 브랜드 이름도 연결할 수 있습니다. 예를 들어 'Elementor'라는 단어는 Elementor의 공식 웹사이트에 연결할 수 있습니다. '브랜드 매치'의 예시입니다.
네이키드 링크: 텍스트를 사용하지 않고 https://elementor.com/과 같은 링크를 직접 제공합니다.
일반: 일반 앵커는 '여기를 클릭하세요', '시작하기', '버튼 누르기' 등과 같은 문구입니다. 우리가 이러한 유형의 텍스트를 사용하고 사이트의 관련 페이지로 리디렉션하는 것과 같습니다.
이미지: 이미지 를 업로드하고 이미지에 대체 텍스트를 제공하면 Google과 같은 검색 엔진은 크롤링에 대체 텍스트를 사용합니다. 예를 들어, 블로그 포커스 키워드는 "SEO 팁 및 트릭"이고 이미지를 업로드하는 동안 이를 대체 텍스트로 사용하고 검색 엔진은 이 대체 텍스트로 크롤링합니다.

앵커 링크 사용의 궁극적인 이점
앵커 링크의 전체 정의 와 사용 방법을 이미 알고 있으므로 웹 사이트, 블로그 또는 아래의 모든 콘텐츠에서 앵커 링크를 사용할 때의 궁극적인 이점을 알아보겠습니다.
앵커 링크는 귀하의 웹사이트가 검색 엔진에서 빠르게 순위를 매길 수 있도록 도와줍니다. 그렇기 때문에 연결에 신경을 써야 합니다.
검색 엔진이 앵커 텍스트, 특정 블로그, 페이지 또는 웹사이트에서 관련 콘텐츠에 대한 링크를 찾으면 매우 빠르게 순위를 높이는 데 도움이 됩니다.
관련 없는 앵커 링크를 추가하면 사이트가 부정적으로 표시되고 결과 페이지에 표시되지 않을 수 있습니다.
따라서 SEO 순위를 높이려면 내부 또는 외부 사이트 링크, 블로그 또는 그 안에 있는 다른 유형의 콘텐츠 링크에 대한 관련 앵커 링크를 사용해야 합니다.
또한 트래픽을 늘리려는 원하는 섹션으로 사용자를 안내합니다.
고객의 경우 클릭하고 원하는 정확한 솔루션을 얻으면 사용자 경험이 향상됩니다.
검색 엔진에서 최고 순위
Google 또는 기타 검색 엔진에서 웹사이트 순위를 더 빠르게 높이려면 매우 주의해야 하며 앵커 텍스트에 대한 관련 앵커 링크 를 사용해야 합니다. 그것은 당신에게 SEO 혜택을 제공할 것이고 짧은 시간 안에 당신은 쉽게 당신의 타겟 청중에게 다가갈 것입니다.

Elementor에 앵커 링크를 추가하는 초보자 단계별 가이드
다음 두 가지 방법 으로 Elementor에서 앵커 링크를 쉽게 추가할 수 있습니다 . 하나는 Menu Anchor 요소 를 사용하여 Elementor에 앵커 링크를 별도로 추가하고 강조 표시하는 것입니다. 또는 텍스트 요소의 앵커 텍스트 를 연결하고 필요에 따라 연결할 수 있습니다. 그리고 그것을 올바르게 수행하는 방법을 알아야 합니다. 아래의 단계별 지침을 통해 자세히 알아보겠습니다.
방법 1: 메뉴 앵커 요소를 사용하여 Elementor에 앵커 링크 추가
Elementor Menu Anchor 요소 를 사용하면 사용자 측에서 숨겨지며 WordPress 메뉴에서도 원하는 위치에 추가할 수 있습니다. 시작하는 방법은 다음과 같습니다.
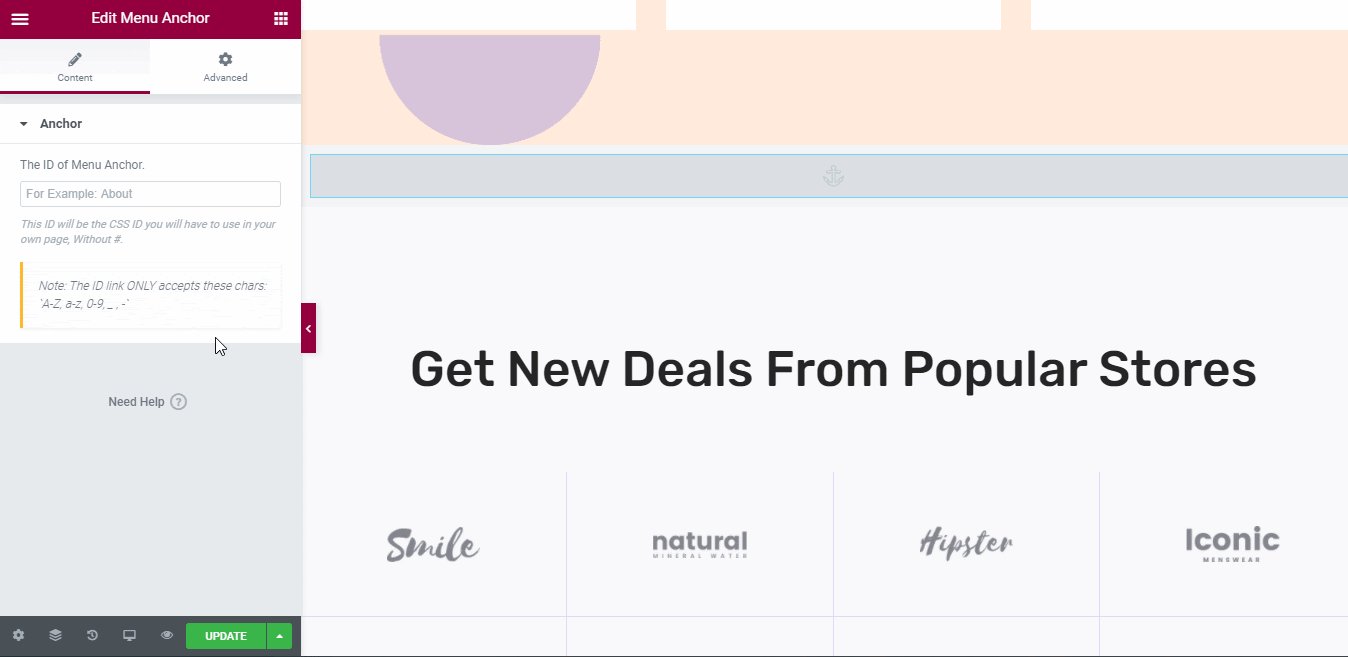
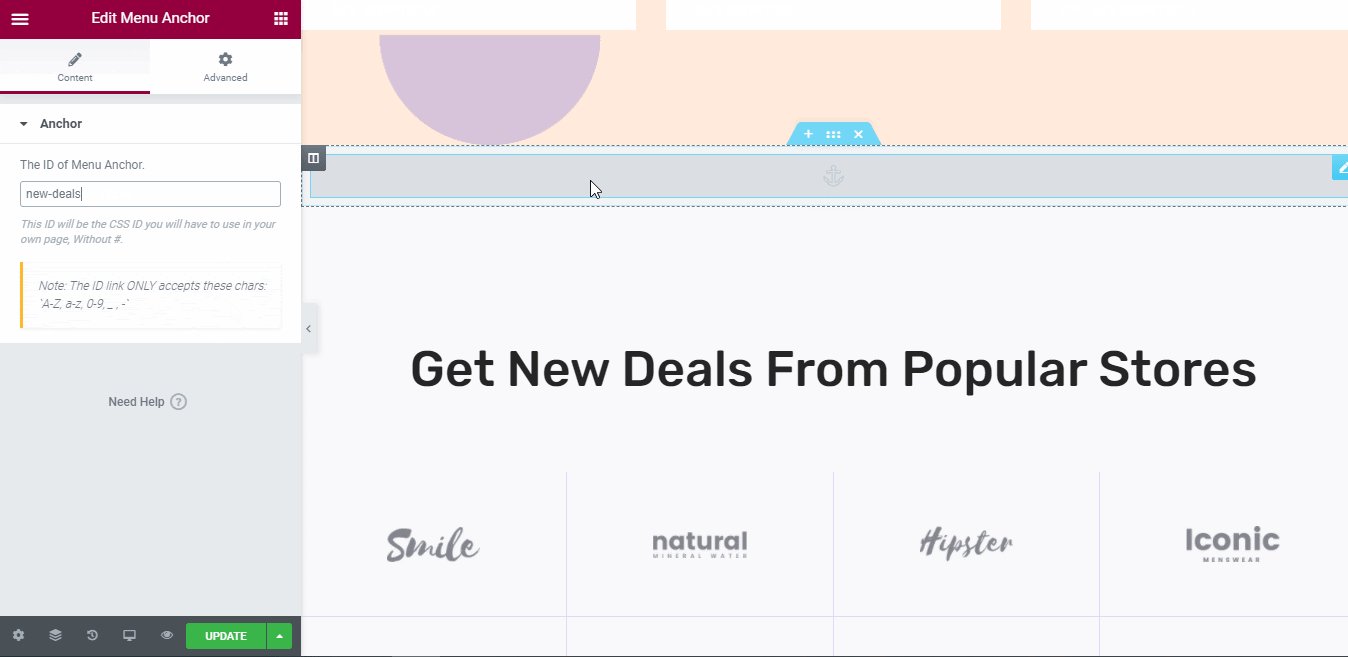
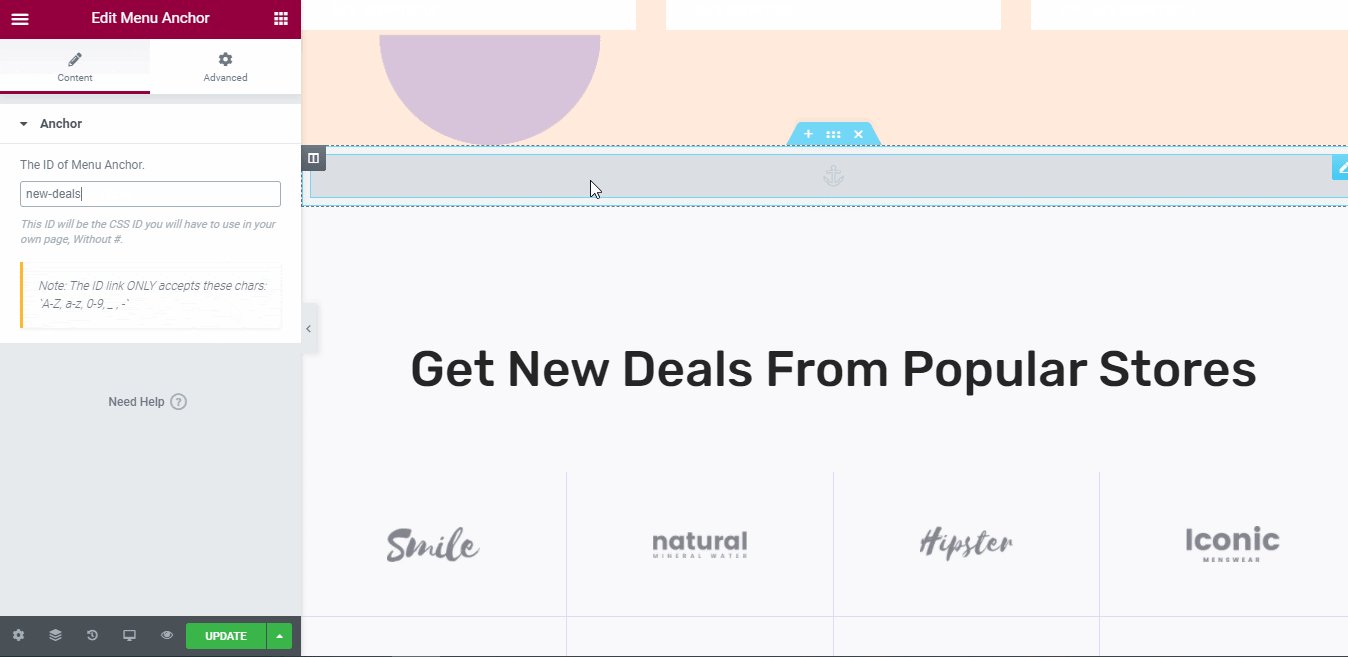
먼저 앵커 링크를 만들고 싶은 섹션 바로 위에 Menu Anchor 위젯 을 드래그 앤 드롭해야 합니다.

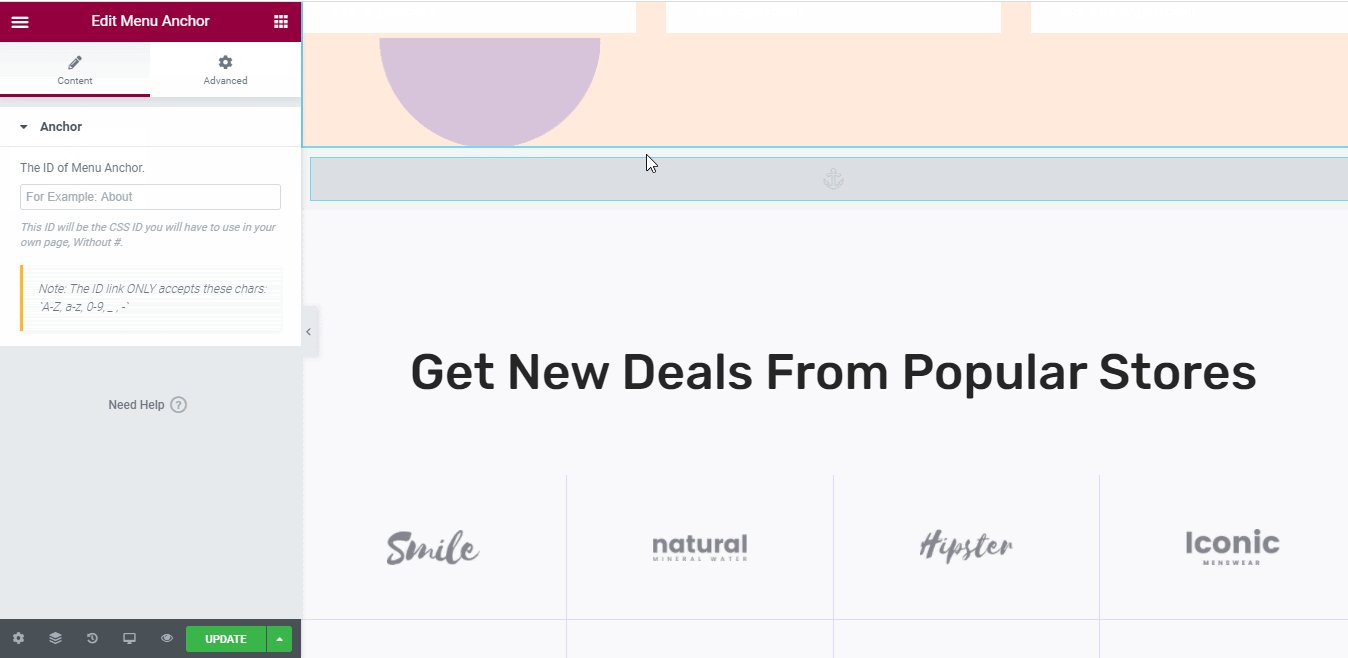
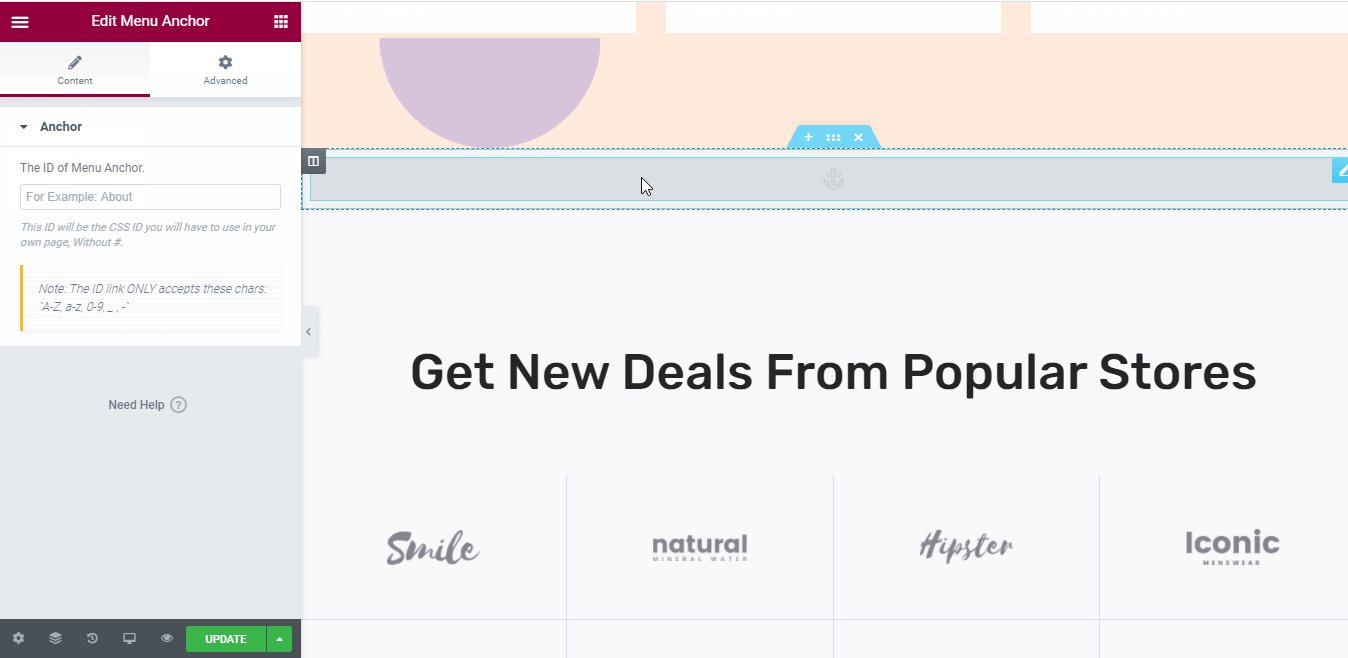
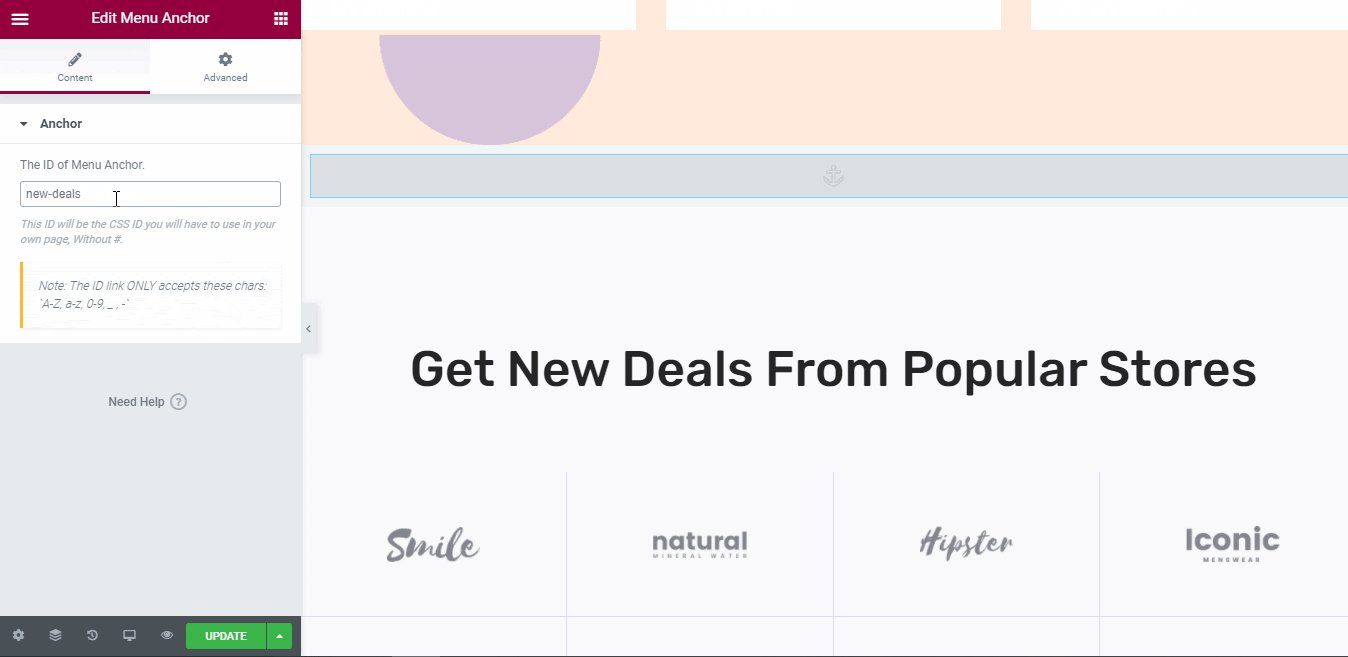
다음으로 해당 요소의 '콘텐츠' 탭을 클릭하여 아래와 같이 Elementor에서 앵커 링크를 생성하려면 '메뉴 앵커의 ID' 를 추가해야 합니다.


앵커 링크를 만들기 위해 여러 단어를 추가하려면 '-' 기호를 사용하여 각 단어 사이에 간격을 만들어 링크로 만들기만 하면 됩니다.
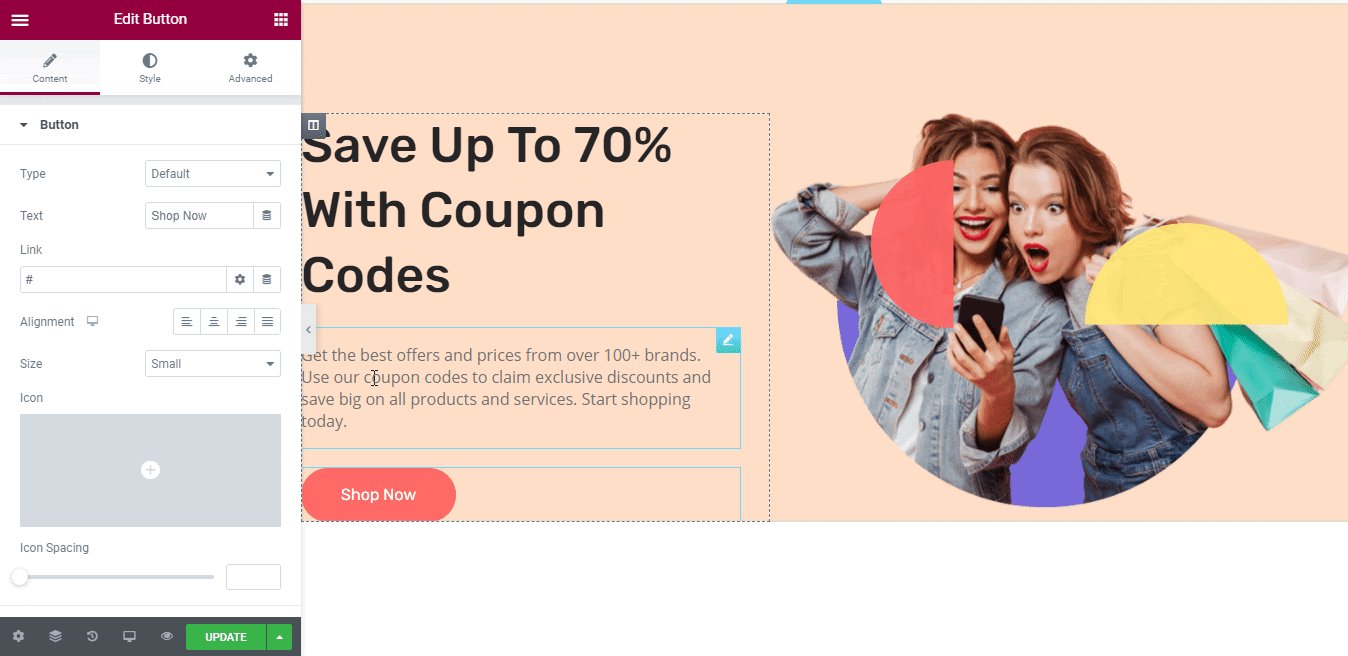
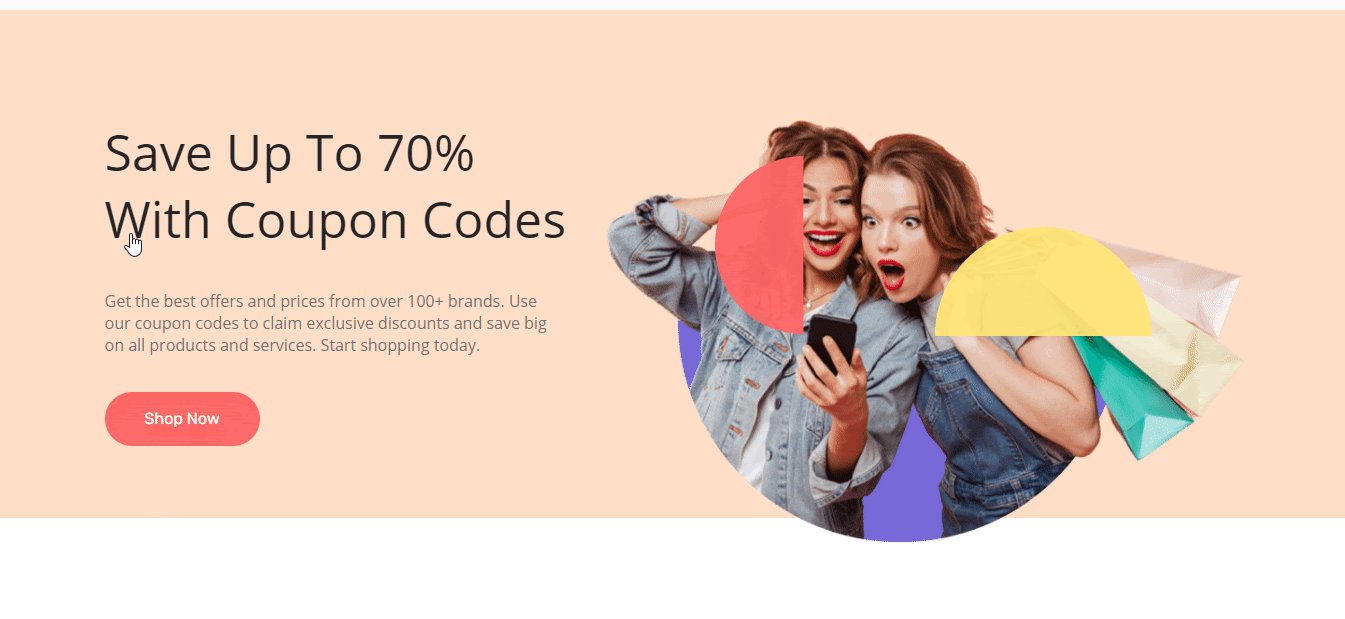
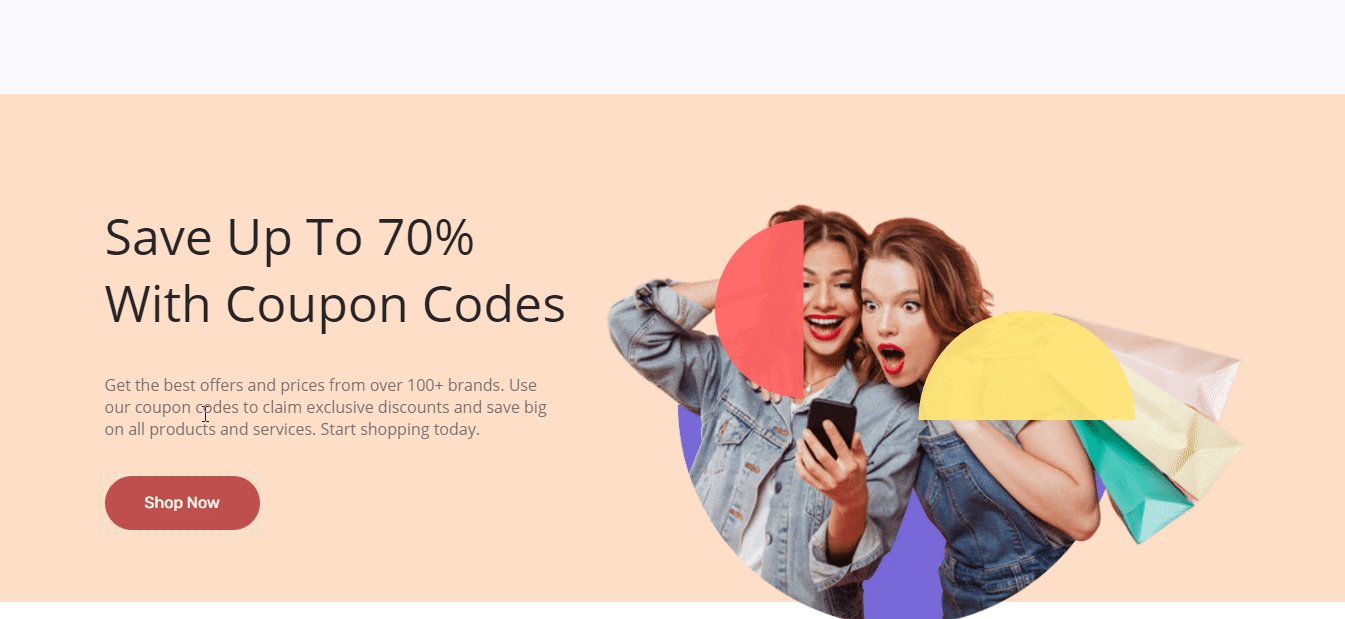
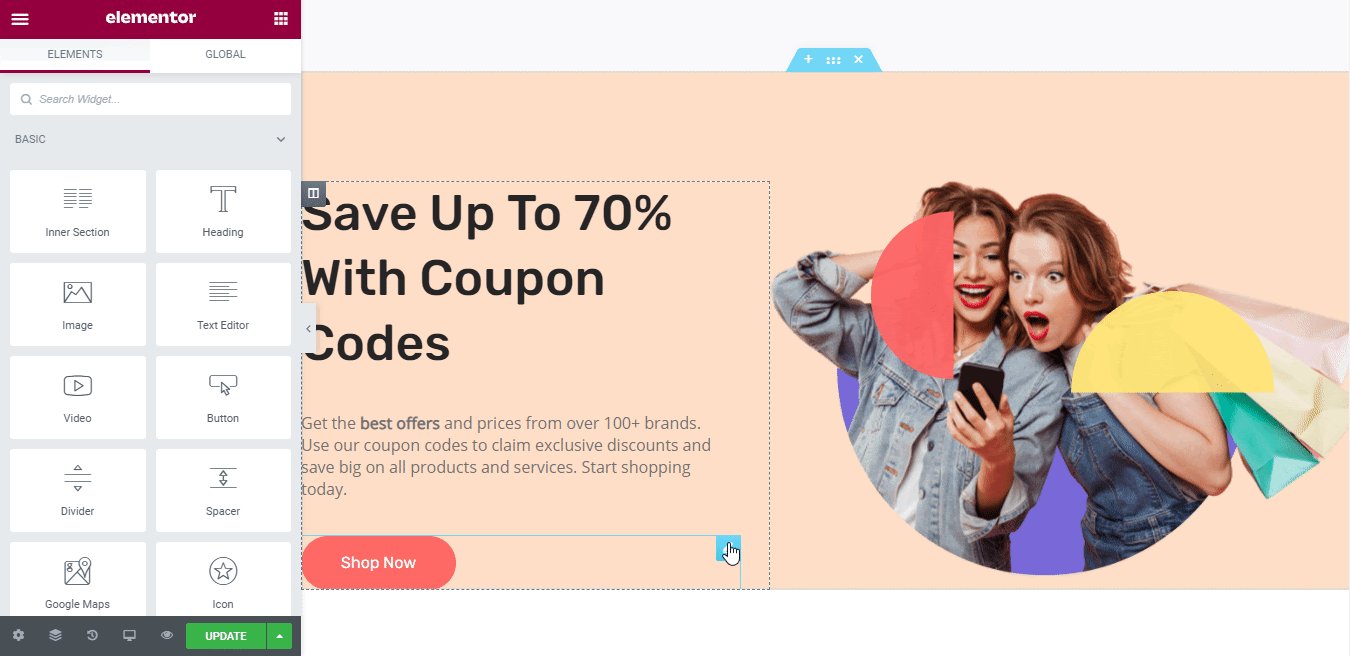
그런 다음 위에서 방금 만든 앵커 링크를 추가하려는 Elementor 위젯을 클릭합니다. 이 예에서는 앵커 링크를 '지금 쇼핑' 버튼에 추가합니다. 이렇게 하려면 Button 요소를 클릭하고 Elementor Editor 의 '콘텐츠' 탭으로 이동합니다.

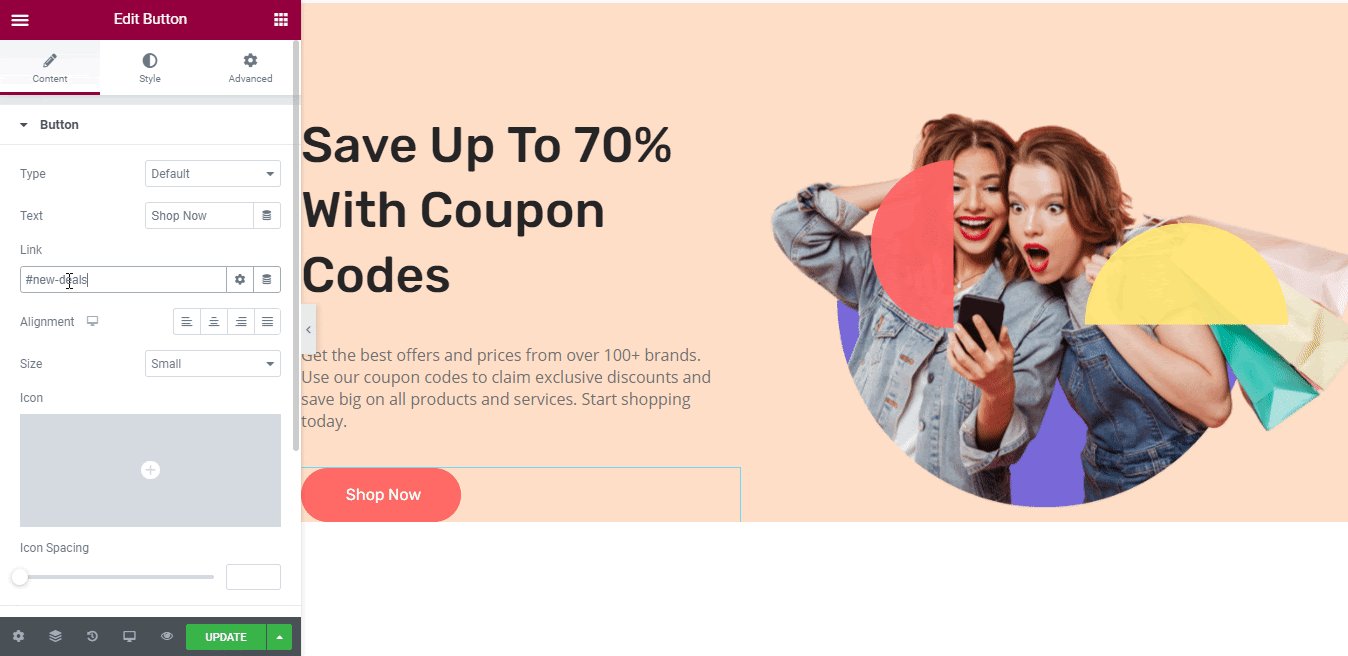
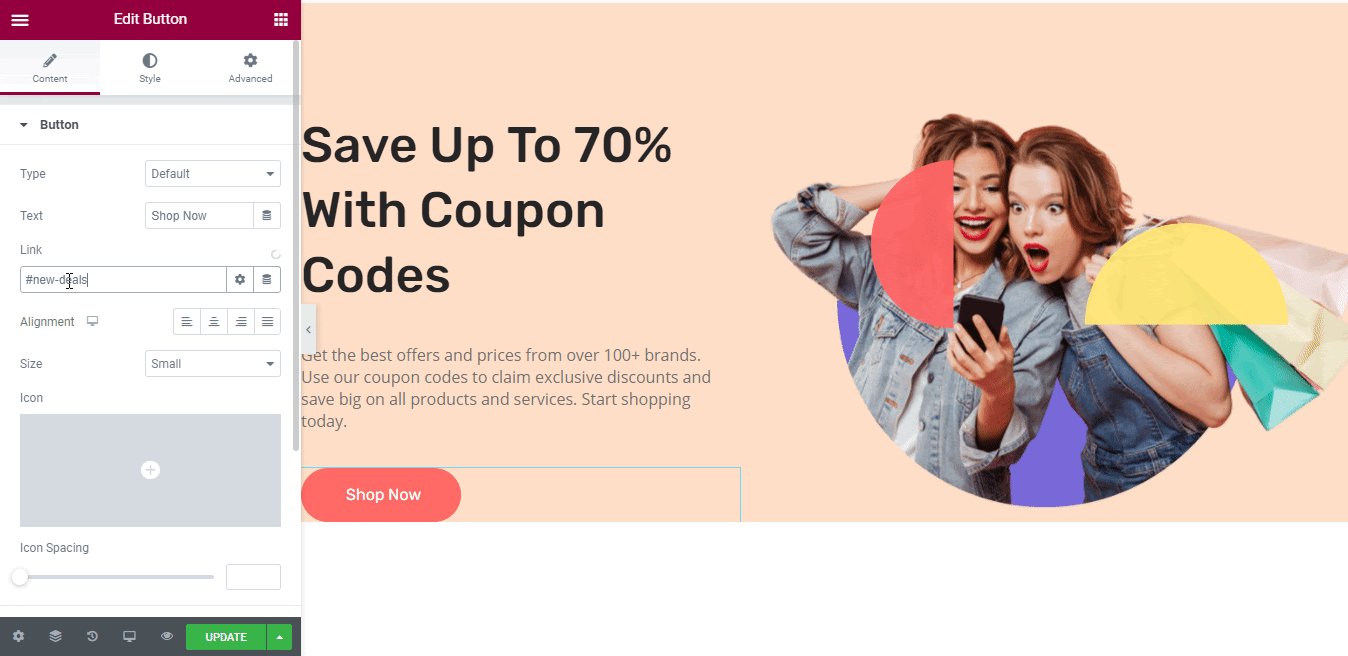
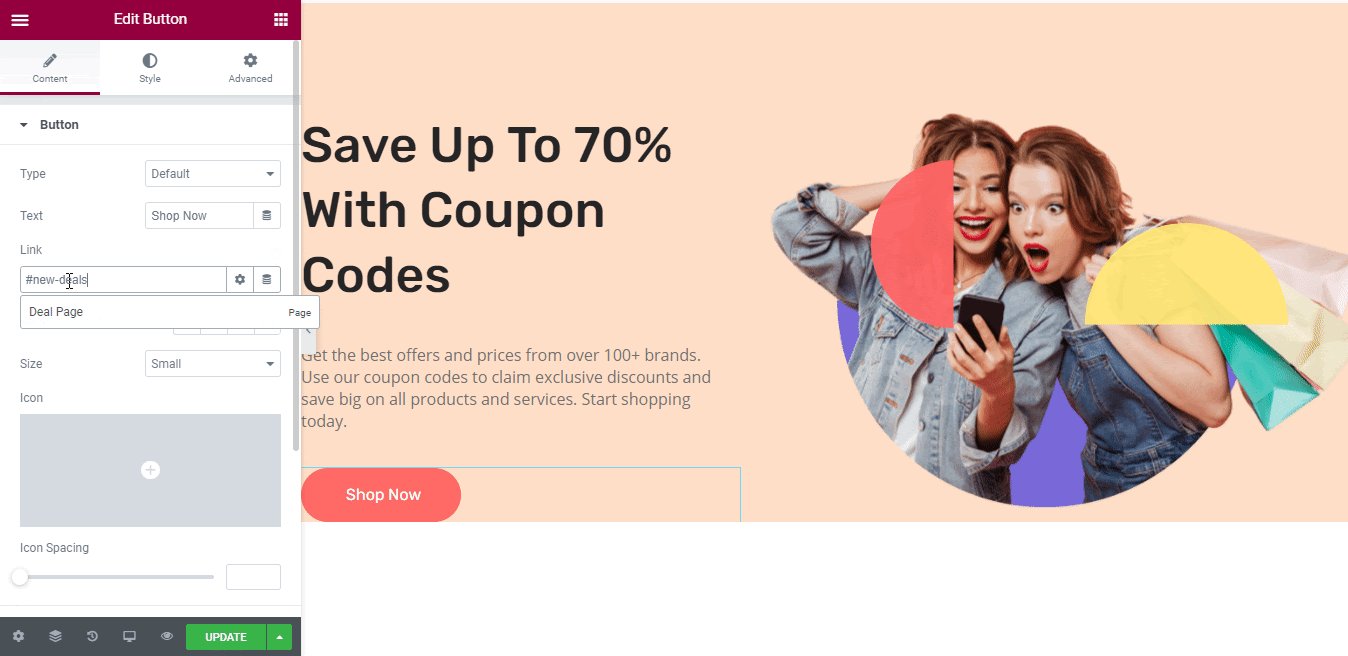
그런 다음 '#' 기호를 사용하고 원하는 클릭 유도문안 버튼 링크에 Menu Anchor의 ID를 복사하여 붙여넣어야 합니다. 이렇게 하면 사용자가 '지금 쇼핑' 버튼을 클릭하면 이전에 만든 메뉴 앵커로 즉시 이동합니다. 최종 결과 이미지는 더 명확하게 하기 위해 아래에 제공됩니다. 봐!

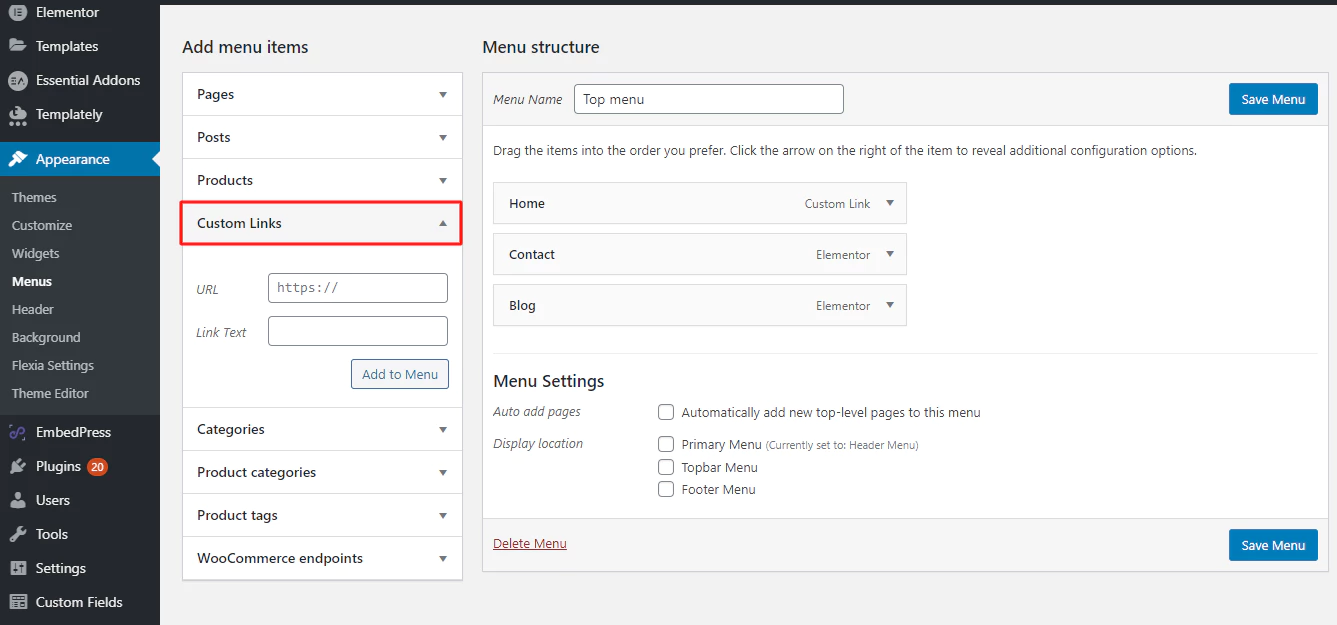
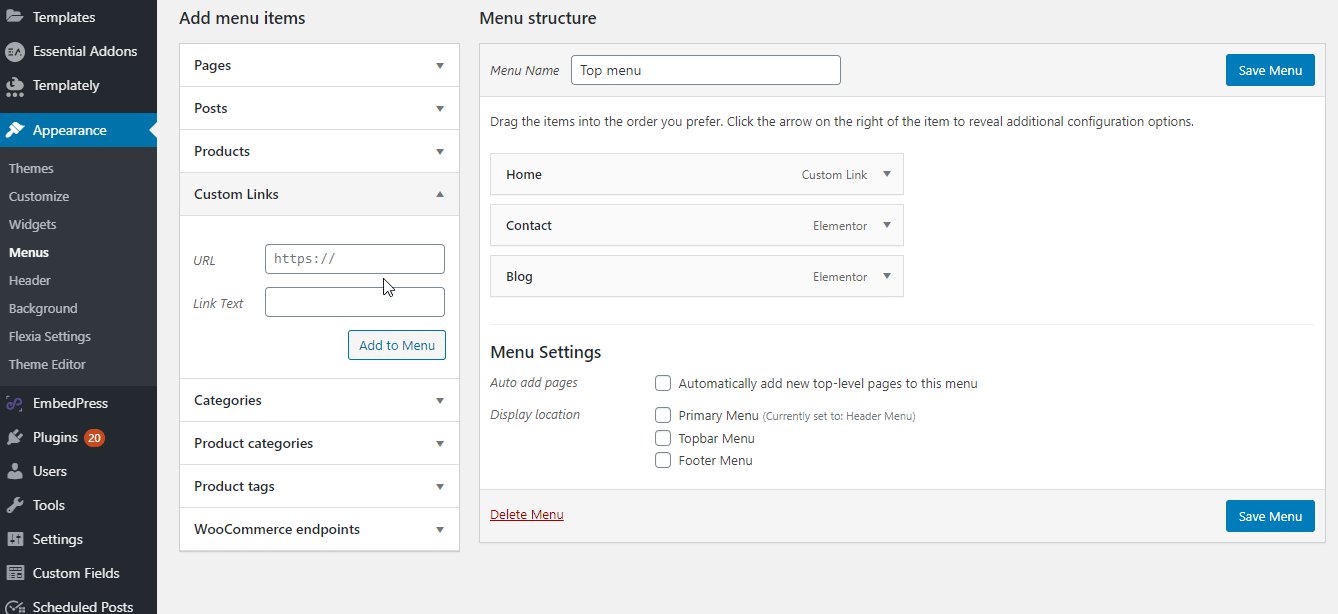
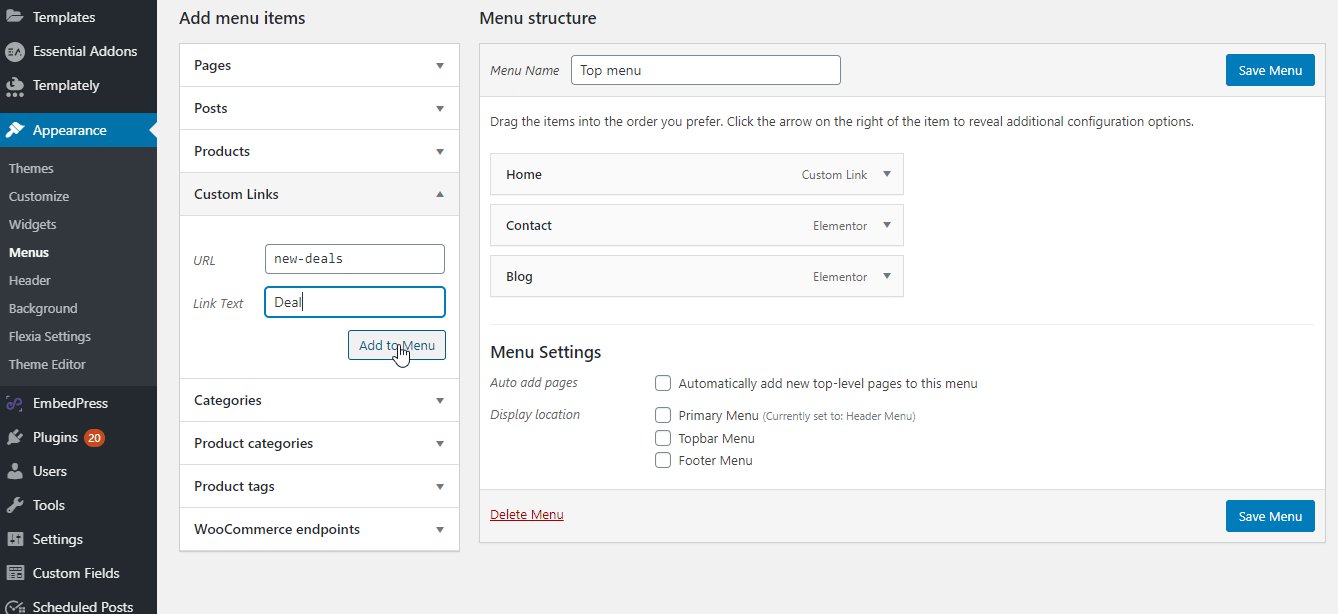
WordPress 메뉴 에 이 Elementor Menu Anchor 링크 를 사용할 수도 있습니다 . 링크 ID를 복사하여 붙여넣고 WordPress > Appearance > Custom Links 로 이동하세요 .

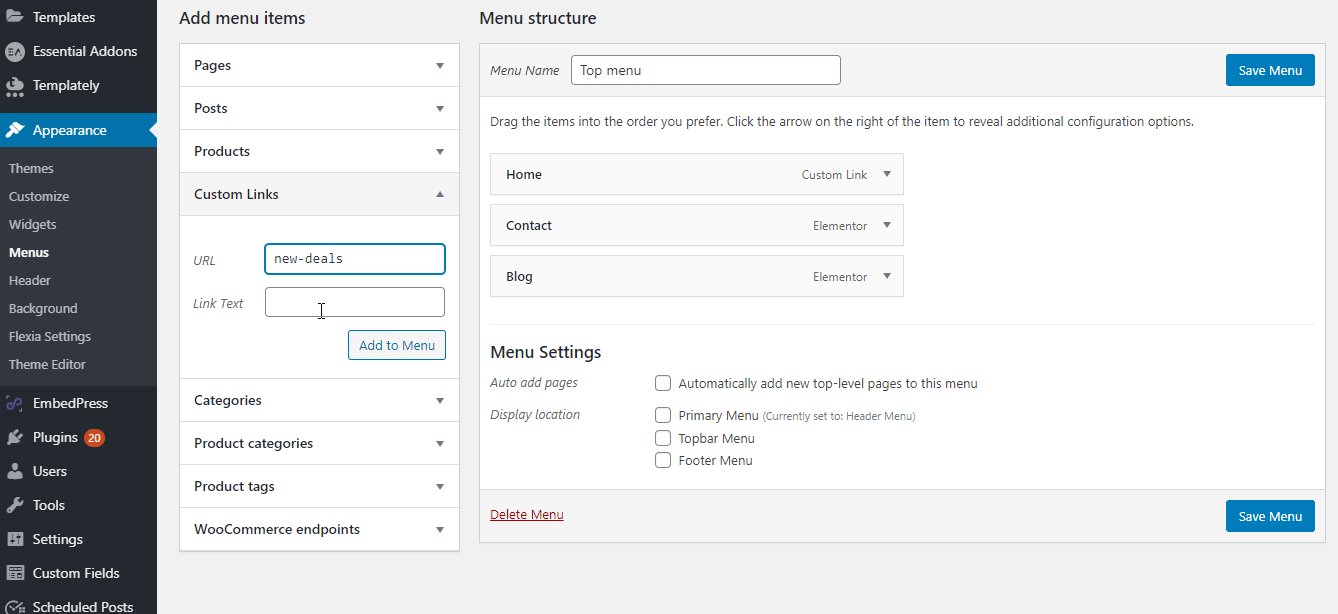
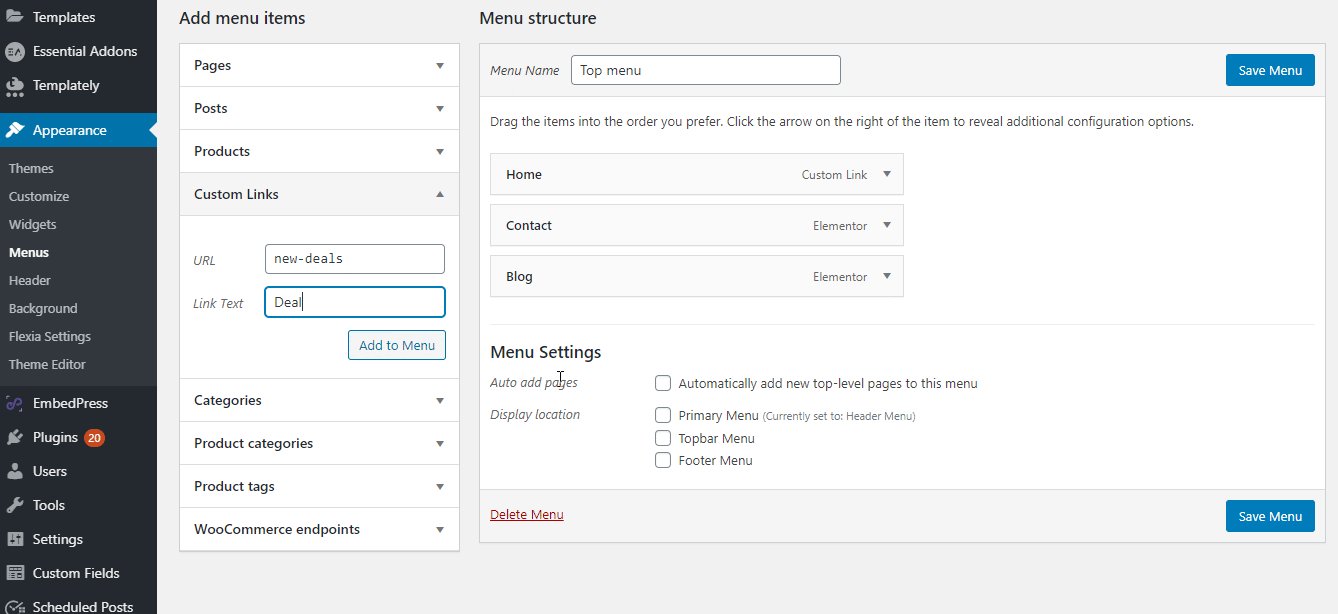
이제 WordPress 사용자 정의 메뉴 'URL' 에 원하는 Elementor Anchor Link 를 추가하기 전에 '#' 기호 를 사용해야 합니다 . 그런 다음 '링크 텍스트' 섹션 을 사용하여 메뉴에 이름을 지정하고 ' 메뉴에 추가' 버튼을 눌러야 합니다.

그러면 WordPress 메뉴 탭에 자동으로 추가됩니다. 간단하지 않나요? 올바른 절차를 알기 전에는 어려운 것 같습니다.
방법 2: 일반적으로 모든 텍스트 요소에 앵커 링크 추가
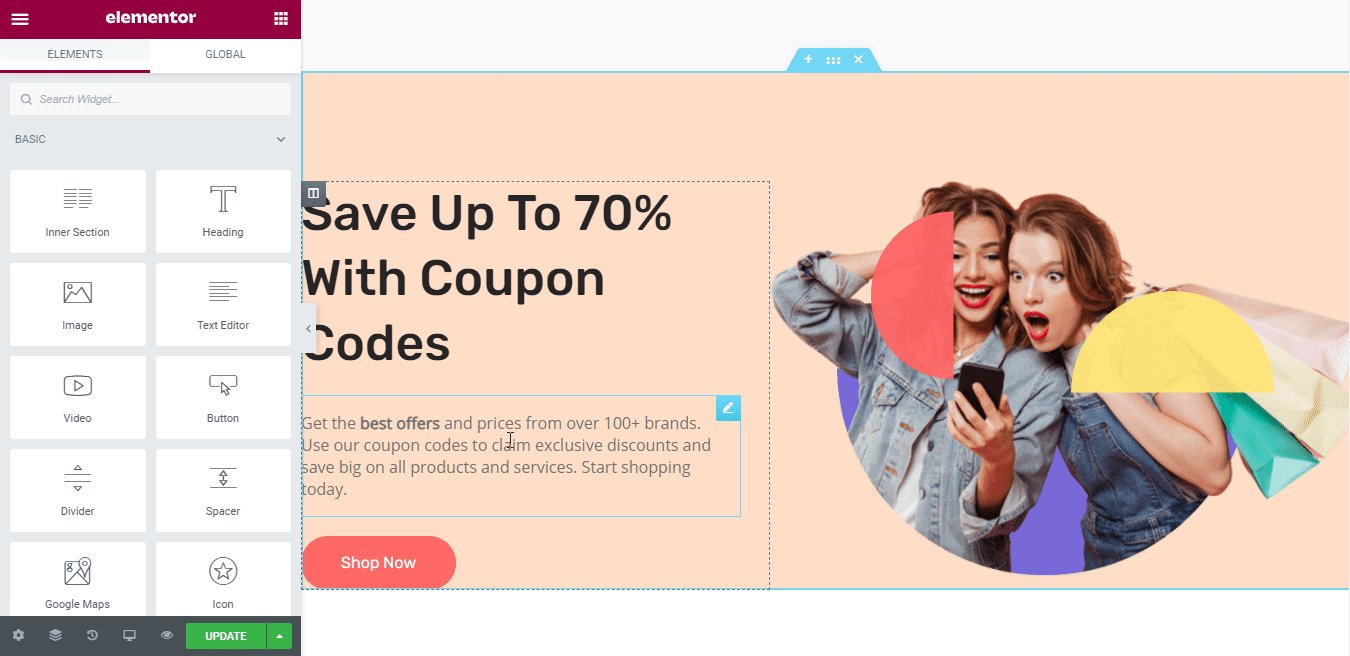
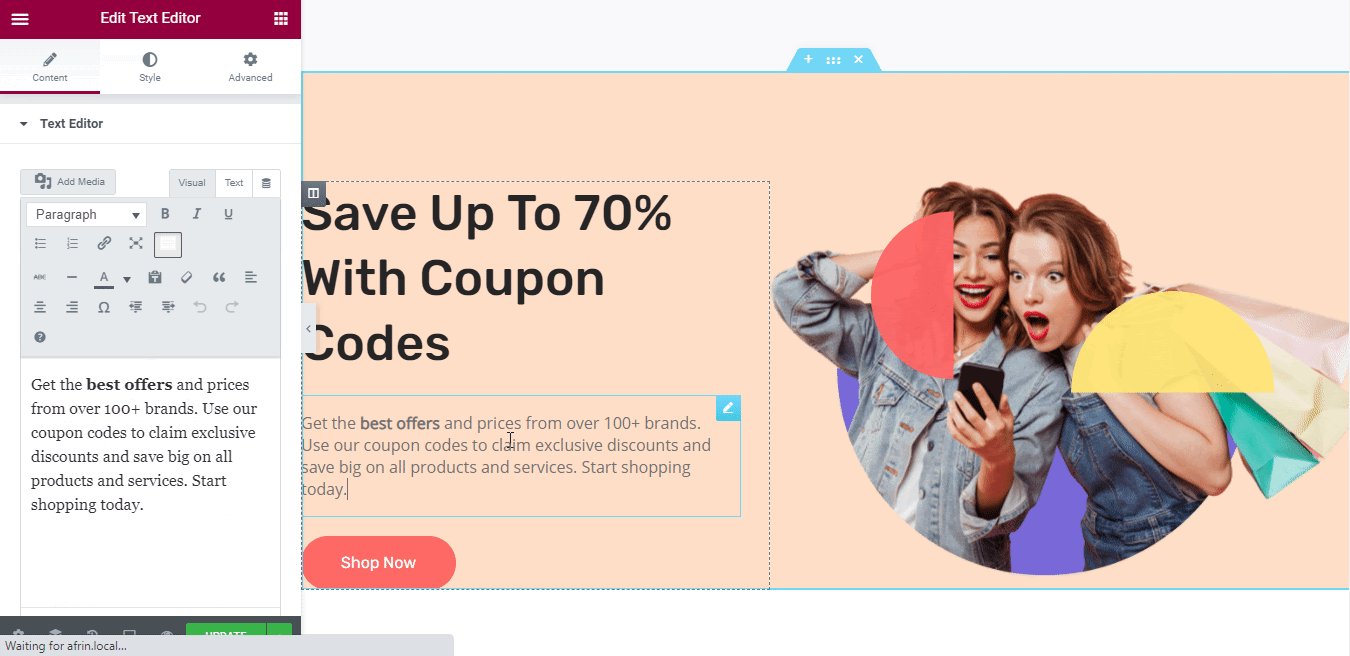
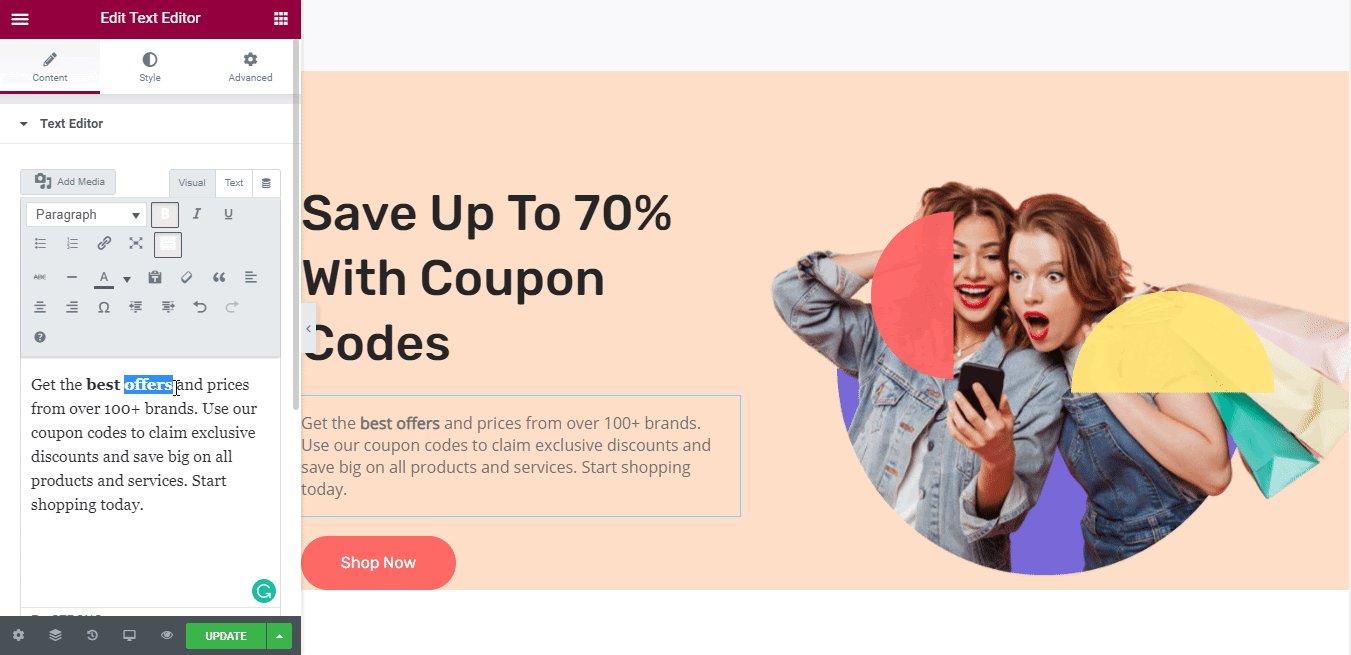
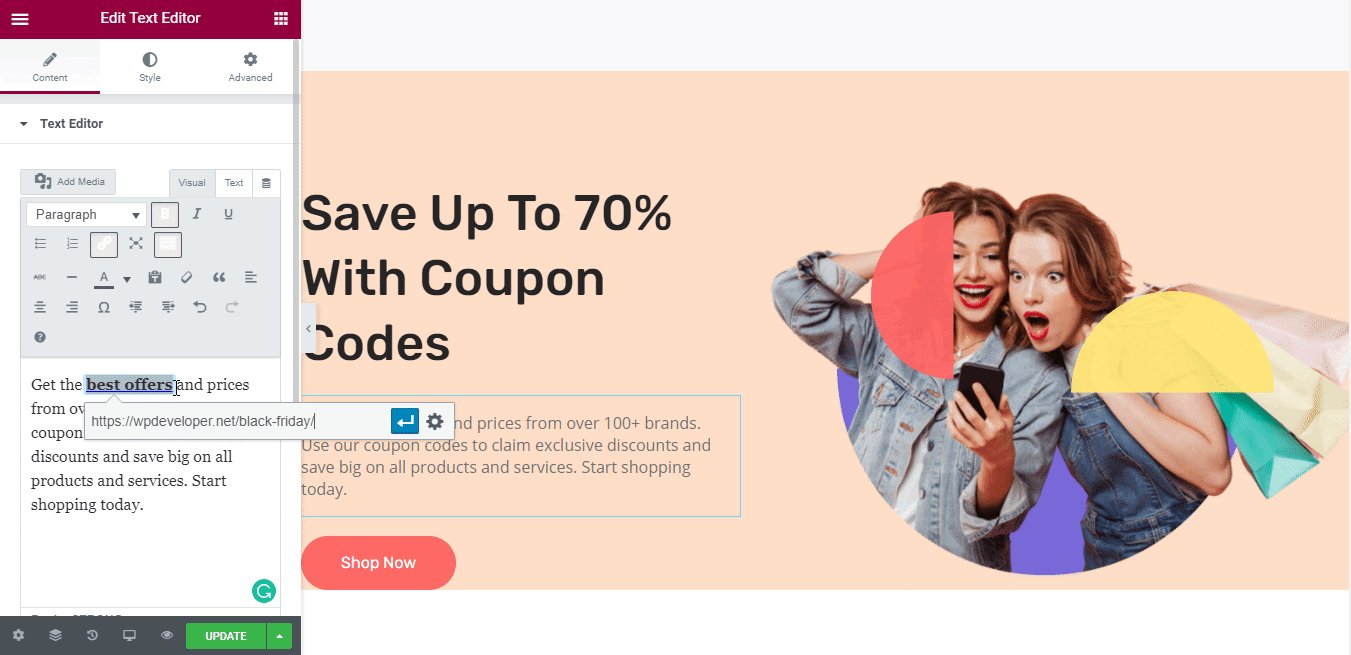
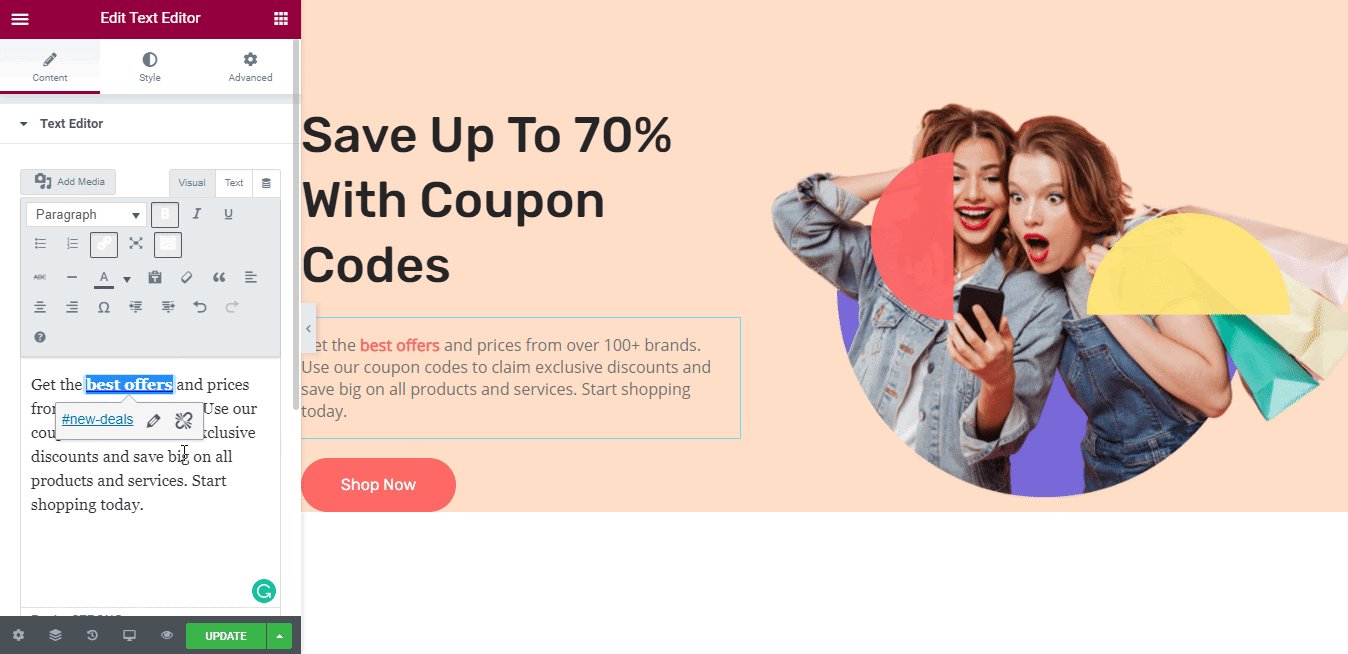
웹사이트 콘텐츠에 앵커 링크를 추가하려면 Elementor Editor에서 텍스트 요소를 쉽게 클릭할 수 있습니다.

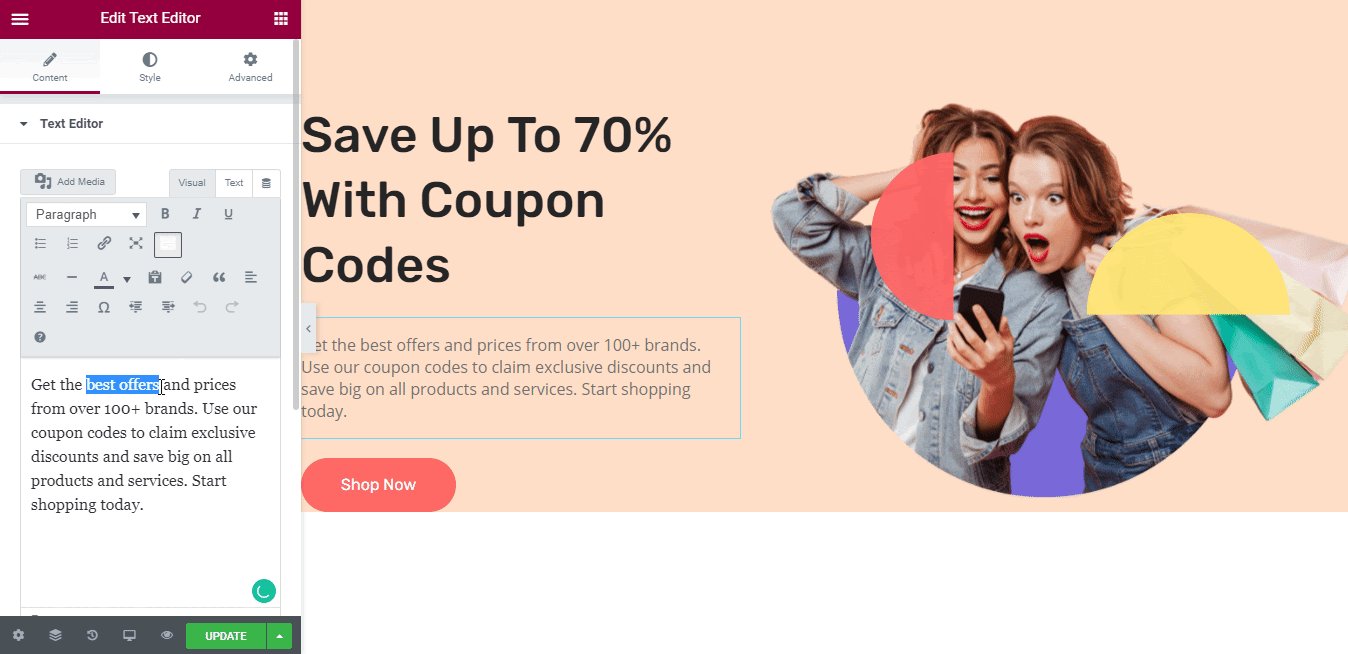
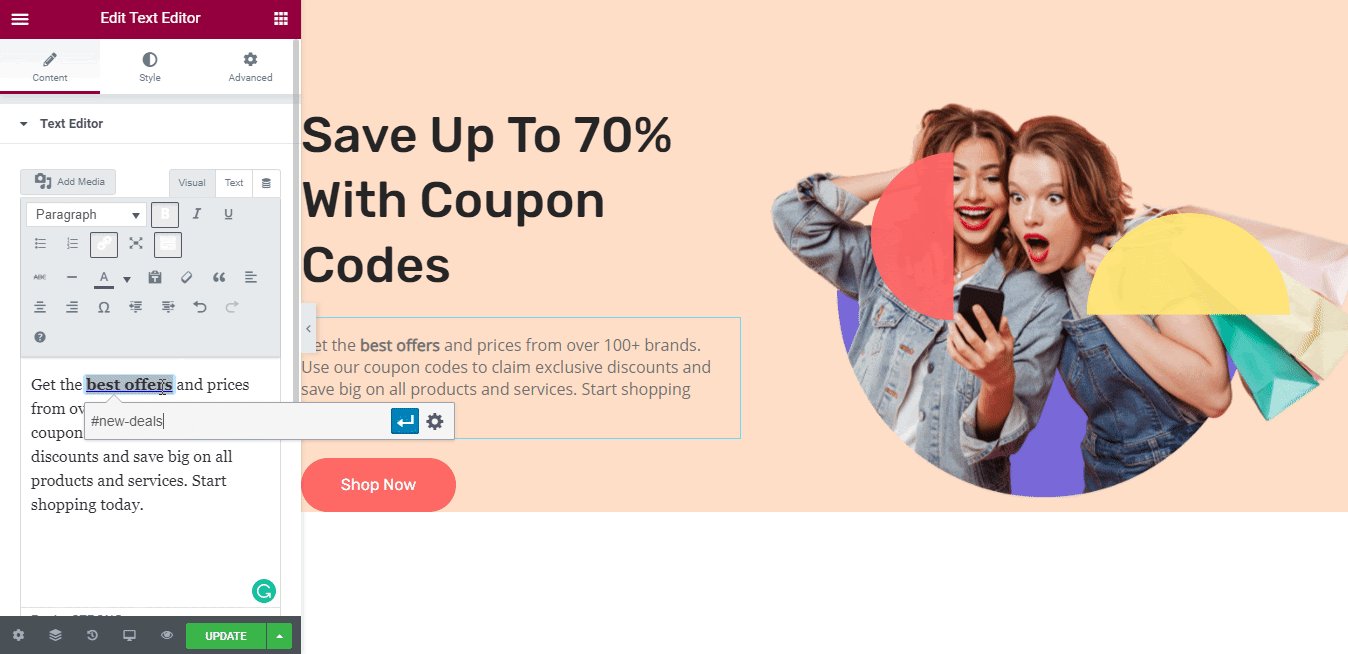
그런 다음 원하는 텍스트를 선택하고 앵커 텍스트에 가장 관련성이 높은 링크 를 삽입하고 빠르게 연결하십시오.

방문자를 페이지의 특정 위치로 안내하는 콘텐츠를 링크하려는 경우 메뉴 앵커 요소의 링크를 사용할 수 있습니다.

따라서 고객이 섹션을 클릭하면 원하는 특정 섹션으로 리디렉션됩니다.

이것이 Menu Anchor 요소를 사용하여 Elementor에 Anchor Link를 추가 하고 Elementor Editor 의 텍스트 콘텐츠에 연결하는 방법 입니다. 또한 몇 초 만에 WordPress 메뉴에 언제든지 Elementor 사이트 앵커 링크를 추가하여 작업을 유연하고 쉽게 관리할 수 있습니다.
이 블로그가 도움이 되기를 바랍니다. 자세한 내용을 보려면 블로그 페이지 로 이동 하거나 친근한 Facebook 커뮤니티 에 가입하여 다른 웹사이트 제작자와 연락할 수 있습니다.
