호버 효과가 있는 애니메이션 SVG 아이콘
게시 됨: 2023-02-26애니메이션 SVG 아이콘은 모든 웹 프로젝트에 큰 도움이 될 수 있습니다. 크기가 작고 레티나에 적합하며 CSS로 스타일을 지정할 수 있습니다. 이 자습서에서는 SVG 아이콘을 사용하여 애니메이션 아이콘 세트를 만들고 아이콘 위에 마우스 커서를 놓으면 호버 효과가 나타납니다.
HTML 편집기에서 작성하는 HTML 코드는 기본 HTML5 템플릿의 head 태그 내에 나타납니다. CSS는 웹에서 찾은 모든 스타일시트의 펜에 적용할 수 있습니다. 제대로 작동하려면 속성 및 값 속성에 항상 공급업체 접두사가 할당되어야 합니다. 웹 브라우저를 사용하여 모든 컴퓨터에서 쉽고 빠르게 스크립트를 작성할 수 있습니다. 펜에 대한 URL을 지정하면 펜에서 JavaScript를 사용할 수 있는 즉시 읽을 수 있도록 지정한 순서대로 배치합니다. 스크립트의 파일 확장자에 전처리기가 포함된 경우 적용하기 전에 처리를 시도합니다.
Svg에서 어떻게 마우스를 가져가나요?

SVG에서 호버링은 CSS :hover 의사 클래스를 사용하여 수행할 수 있습니다. 이는 SVG 내의 모든 요소에 적용할 수 있으며 사용자가 요소 위로 마우스를 가져가면 트리거됩니다. :hover 의사 클래스의 효과는 다른 요소와 마찬가지로 CSS 속성을 사용하여 사용자 정의할 수 있습니다.
형식 때문에 SVG와 함께 CSS를 사용하여 아이콘의 속성을 조작할 수 있습니다. 교활한 CSS 트릭을 사용하거나 전체 이미지 파일을 교체하던 이전보다 이제 더 캐주얼하고 직접적인 방식으로 우리와 상호 작용할 수 있습니다. SVG로 URL을 포함하고 싶다면 <img> 태그로 본문에 포함하세요. 요소 위에 놓고 적용되는 렌즈입니다. CSS 필터가 없기 때문에 화면 색상을 사용자 지정하는 것은 불가능합니다. 요소에 적용할 수 있는 필터는 기능에 따라 그룹화할 수 있습니다. 색상은 출력의 시작 색조 값에 의해 결정됩니다.
SVG의 >defs> 섹션 컨텍스트 내에 포함된 >필터 요소를 사용하여 필터를 정의할 수 있습니다. CSS 필터는 SVG 필터 의 하위 집합이므로 CSS 페이지에 특정 값 집합을 추가하는 빠른 방법으로만 사용됩니다. 필터 효과의 색 공간은 선형인 반면 CSS의 색 공간은 sRGB입니다. 다음과 같이 CSS RGBA 색상 선언을 생성하는 것은 간단합니다. 색상은 0~255 범위의 정수(빨강, 녹색 및 파랑)로 저장됩니다. 컬러 채널. 결과적으로 RGB 값이 있는 모든 색상에 대한 색상 필터를 만들 수 있습니다.
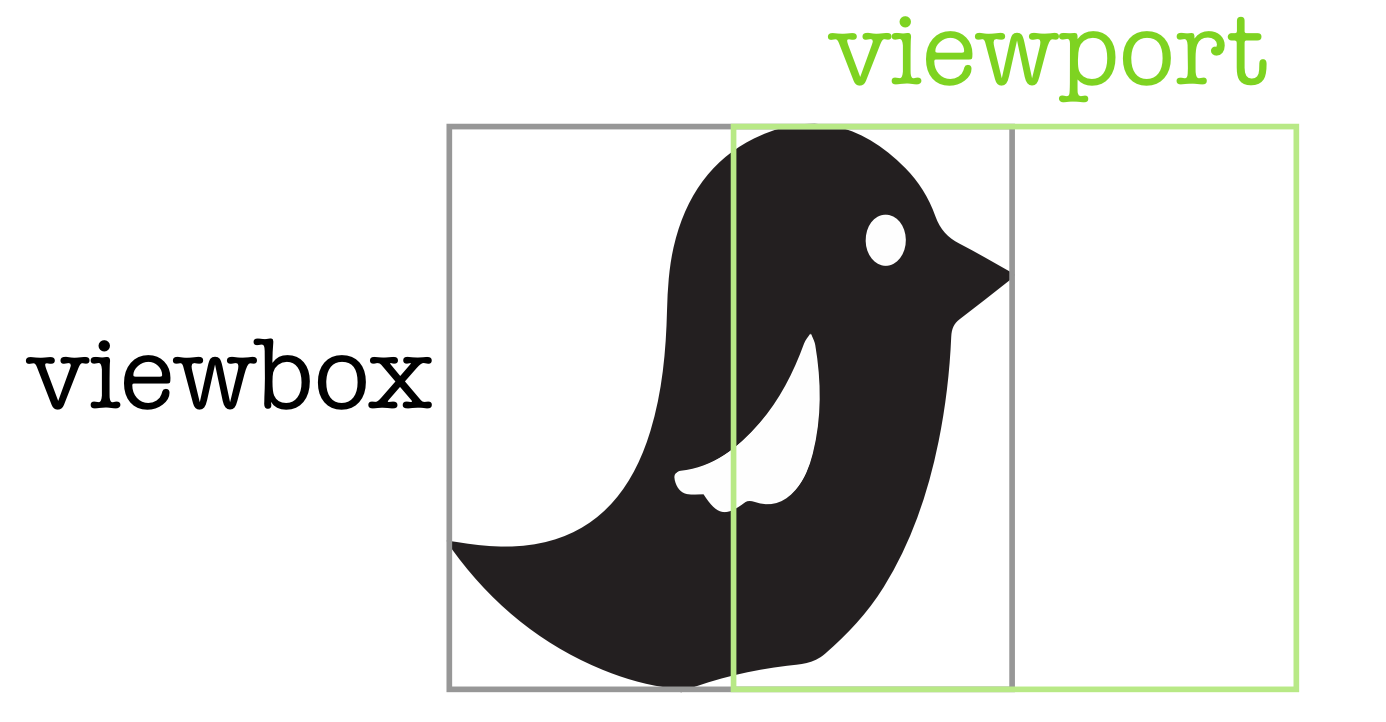
Svg 뷰박스란 무엇입니까?

svg 뷰박스는 svg 요소의 좌표계를 지정할 수 있는 속성입니다. svg 요소의 크기와 위치를 제어하는 데 사용할 수 있습니다.
SVG의 경우 새 이미지가 있고 이를 컨테이너에서 사용하려고 한다고 가정해 보겠습니다. viewBox가 올바르게 설정되면 이미지의 크기가 컨테이너의 크기로 조정됩니다. viewBox는 애니메이션에 매우 유용할 수 있는 이미지의 일부를 숨기는 데에도 유용합니다. viewBox는 이미지 자르기에 탁월한 도구입니다. 프로젝트의 일부로 하늘을 가로질러 움직이는 구름의 애니메이션을 만드는 데 사용할 것입니다. 애니메이션을 적용하려면 viewBox min-x 값만 변경하면 됩니다. 결과적으로 PreserveRatioAspect는 압도적인 특성으로 인해 이 문서에서 제거되었습니다.
Viewbox가 있는 Svg는 훨씬 쉽게 조작할 수 있습니다.
viewBox를 사용하면 SVG를 훨씬 더 쉽게 사용할 수 있습니다. SVG를 만들고 싶었다면 SVG 없이는 불가능했을 것입니다. viewBox는 본질적으로 SVG의 모든 벡터에서 높이, 너비 등을 나타내는 데 사용되는 두 번째 가상 좌표 세트입니다. 내부에 영향을 주지 않고 SVG의 실제 높이, 너비 및 높이 속성을 조작할 수 있지만 viewBox는 하나의 집합만 나타낼 수 있습니다. viewBox 기반 SVG는 위치 지정, 크기 변경 및 회전이 훨씬 쉽습니다. viewBox가 있습니다.
SVG 요소를 중앙에 배치하는 방법에는 여러 가지가 있습니다. 이렇게 하려면 텍스트를 중앙에 배치할 요소의 절대 중앙에 배치하십시오. viewBox에서 텍스트 위치를 중앙(SVG와 동일한 위치)으로 설정합니다.
Css를 사용하여 호버에서 Svg 이미지 색상을 변경하는 방법
css를 사용하여 호버에서 svg 이미지 색상을 변경하는 방법은 무엇입니까? css를 사용하여 호버에서 svg 이미지의 색상을 변경하려면 :hover 의사 클래스를 사용할 수 있습니다. 이렇게 하면 사용자의 마우스가 이미지 위에 있을 때 이미지를 대상으로 지정하고 그에 따라 색상을 변경할 수 있습니다. 예: .svg-image:hover { 채우기: #ff0000; }
프로그래머의 기술과 논리를 사용하여 Css 프로그래밍 퍼즐을 사용하여 가리키면 Svg 이미지 색상을 변경하는 방법을 보여줍니다. 문제를 해결하는 방법에는 여러 가지가 있지만 모두 협력하여 문제를 해결할 수 있습니다. 색상을 변경하려면 CSS를 사용하거나 요소의 색상 속성을 부모에 할당하면 됩니다. 인라인 SVG를 사용하는 경우 필요에 맞게 SVG의 채우기 및 기타 요소를 맞춤설정할 수 있습니다. 필터 속성에서 opacity와 drop-shadow 기능을 결합하여 CSS에서 이미지 색상을 변경할 수 있습니다. SVG에서 CSS를 추출하여 스타일시트로 사용할 수 있습니다.
호버에서 Svg 이미지의 색상을 어떻게 변경합니까?
CSS를 사용하여 호버에서 SVG 이미지 의 색상을 변경할 수 있습니다. CSS는 HTML 파일이나 외부 파일에 추가할 수 있습니다. CSS를 HTML 파일에 삽입하려면 *style* 태그를 사용하세요. style> 태그를 HTML 본문에 입력하여 HTML 파일에 추가할 수 있습니다.
배경 이미지 속성과 함께 :hover 의사 클래스를 사용하는 방법
배경 이미지 속성으로 hover 의사 클래스를 사용할 때 염두에 두어야 할 몇 가지 사항이 있습니다. HTML 문서에 사용하려는 이미지를 포함해야 합니다. 또한 이미지와 함께:hover 의사 클래스를 사용할 때 다른 src 속성을 포함해야 합니다. 마지막으로 이미지가 호버오버로 사용할 수 있을 만큼 충분히 큰지 확인합니다.
CSS로 SVG를 변경할 수 있습니까?
SVG는 CSS 키프레임 및 애니메이션 속성을 사용하거나 CSS 전환을 사용하여 HTML 요소와 동일한 방식으로 애니메이션을 적용할 수 있습니다.
애니메이션 SVG의 힘
웹 사이트에 상호 작용 및 애니메이션을 추가하려는 경우 애니메이션 SVG가 효과적인 도구가 될 수 있습니다. 일부 CSS를 사용하면 특정 요구 사항에 맞게 변경 및 사용자 정의할 수 있는 간단한 애니메이션을 만들 수 있습니다. 보다 복잡한 애니메이션 외에도 목표를 달성하기 위해 다른 도구를 사용할 수도 있습니다. 예를 들어 JavaScript를 사용하여 실제와 같은 보다 정교한 애니메이션을 만들 수 있습니다. CSS와 sva는 기본 애니메이션 또는 더 복잡한 애니메이션을 만드는 강력한 방법이므로 원하는 결과를 얻는 방법을 고려하십시오.

SVG 경로 호버
SVG 경로 에 호버 효과를 추가하려면 CSS :hover 의사 클래스를 사용할 수 있습니다. 이렇게 하면 사용자가 요소 위로 마우스를 가져갈 때 요소에 호버 효과가 추가됩니다.
CodePen을 사용할 때 HTML 편집기 코드는 기본 HTML5 템플릿의 본문에 들어가는 것입니다. HTML 태그와 같은 상위 수준 요소에 액세스하려는 경우 이 위치가 적합합니다. CSS는 웹에서 찾은 스타일시트를 사용하여 펜에 적용할 수 있습니다. 펜을 사용하여 웹에서 바로 스크립트를 만들 수 있습니다. 이 위치에 URL을 입력하면 JavaScript와 동일한 순서로 입력됩니다. 링크에 전처리기가 포함된 파일 확장자가 포함된 경우 적용하기 전에 처리를 시도합니다.
Svg 호버가 작동하지 않음
svg 호버가 작동하지 않는 몇 가지 가능한 이유가 있습니다. svg 파일이 HTML 파일에 올바르게 연결되어 있는지 확인하십시오. 또한 호버가 CSS에서 올바르게 코딩되었는지 확인하세요. 둘 다 맞다면 CSS 코드에 Z-색인을 추가해 보세요.
이 게시물에서는 컴퓨터 언어를 사용하여 Change Svg Color On Hover, Css에 대한 정답을 찾는 방법을 배웁니다. 동일한 문제를 처리하기 위한 새로운 방법을 구현할 수 있으며 이에 대해서는 이후 섹션에서 자세히 설명합니다. SVG의 색상은 아래 단계에 따라 React에서 변경할 수 있습니다. SVG의 채우기 및 획 속성은 설정하면 안 됩니다. SVG(Scalable Vector Graphics)가 포함된 XML 텍스트 파일은 이러한 그래픽을 정의하는 데 사용됩니다. 결과적으로 색상을 클릭하고 텍스트 편집기를 추가하는 옵션이 있는 CTRL 키를 누른 상태에서 색상을 변경할 수 있습니다. SVG 파일에서 스타일 속성(채우기 및 획 속성)과 표현 속성에 대한 채우기 및 획 속성을 모두 지정할 수 있습니다.
CSS 호버 상태를 수정하는 방법
사용자가 CSS의 여러 정보 위로 마우스를 가져가면 CSS 마우스 오버 상태가 이를 표시하는 데 유용할 수 있습니다. CSS 호버 상태가 작동하지 않는 경우 확인할 수 있는 몇 가지 사항이 있습니다. 시작하기 전에 CSS 선택기가 올바른 요소를 타겟팅하고 있는지 확인하세요. 두 번째 조언은 CSS 스타일이 올바른 형식인지 확인하는 것입니다. 마지막으로! 중요한 규칙은 사용자가 요소 위로 마우스를 가져갈 때 CSS 스타일이 적용되도록 하는 데 사용됩니다. 호버 상태가 항상 작동한다는 보장은 없습니다.
Svg 이미지 색상 변경 Css
SVG 이미지는 CSS를 사용하여 색상을 변경할 수 있습니다. "채우기" 속성을 원하는 색상으로 설정하면 됩니다.
몇 가지 지침과 자습서가 포함된 웹 사이트를 개발하는 중입니다. SVG를 인라인 으로 렌더링하기 전에 해당 요소 중 어느 것도 CSS에 의해 건드리지 않았는지 확인하십시오. SVG 파일 내에서 어떤 변경을 했는지는 중요하지 않습니다. 그러나 CSS에서 색상이 변경되지 않는 이유에 대해 당황했습니다. 인스펙터가 제공하는 CSS를 사용하여 인라인 SVG의 내부 요소를 조작할 수 있으며 이를 수행하기 위해 해당 CSS를 사용하는 방법을 배우기만 하면 됩니다. 예를 들어 이것이 작동하지 않으면 실패합니다. 클래스에는 your-svg-class – * fill – red 요소가 포함됩니다.
어떤 고상한 목표가 가까이에 있는 것 같습니다. 이미 사용할 색상을 결정하고 있습니다. asvg를 사용하는 경우 사용하려는 색상을 이미 알고 있습니다.
CSS에서 이미지의 색상을 어떻게 변경합니까?
CSS 스타일을 사용하여 이미지의 색상을 변경할 수 있습니다. filter: none | 블러() | 밝기() | 대비() | 그림자() | 그레이스케일() | 색조 회전() | 반전() | 불투명도() | 포화(), | 세피아() | URL() | 초기의
이미지를 다시 칠하기 위한 3가지 훌륭한 웹사이트
이미지를 다시 칠하기 위한 몇 가지 훌륭한 웹사이트가 있습니다.
이 웹사이트는 다음에서 찾을 수 있습니다: br>a href=https://www.digitlaser.com/company/digitlaser.html>digitlaser/a>company/digitlaser.htmlbr>digitlaserbr>companybr>digitlaserbr>company
CSS에서 Svg 색상을 변경하는 데 사용되는 속성은 무엇입니까?
채우기 속성은 프레젠테이션 속성에서 SVG 모양 의 색상을 결정합니다.
펜 배경 Svg 가리키기
펜 배경 svg 호버는 웹사이트에 약간의 감각을 더할 수 있는 좋은 방법입니다. 사이트에 약간의 개성을 더하거나 더 상호작용이 되도록 만드는 데 사용할 수 있습니다. 이를 사용하여 페이지의 모든 요소에 호버 효과를 추가하거나 자신의 웹사이트에 대한 사용자 지정 호버 효과를 만들 수 있습니다.
CodePen의 HTML 편집기에는 기본 HTML5 템플릿에 포함된 본문 및 태그와 관련된 모든 세부 정보가 포함되어 있습니다. 전체 문서에 상당한 영향을 미칠 수 있는 몇 가지 클래스가 있으므로 여기에서 시작하는 것이 이상적입니다. CSS는 웹에서 사용할 수 있는 모든 스타일시트에서 펜에 적용할 수 있습니다. 인터넷의 모든 위치에서 펜용 스크립트를 만들 수 있습니다. 여기에 있는 문서의 순서대로 펜에 JavaScript를 추가하기 전에 URL을 추가합니다. 스크립트의 파일 확장자가 전처리기별인 경우 적용하기 전에 처리하기 위해 링크를 처리하려고 시도합니다.
CSS 전처리기 CSS 전처리기
CSS 전처리기는 전처리기 고유의 구문에서 CSS를 생성할 수 있는 프로그램입니다. 선택할 수 있는 다양한 CSS 전처리기가 있지만 가장 인기 있는 것은 Less 및 Sass입니다. 전처리기는 변수, 혼합 및 중첩과 같은 기능을 제공하므로 웹 개발자로서의 삶을 훨씬 쉽고 빠르게 만들 수 있습니다.
그런 다음 CSS 전처리기를 사용하여 일반 이전 CSS로 컴파일되는 언어로 작성할 수 있습니다. CSS와 같은 언어는 변수, 혼합, 수학 연산, 색상 연산 및 기타 다양한 것을 지원하는 데 사용할 수 있습니다. 어떤 전처리기가 css에 가장 적합한지에 대해 많은 논쟁이 있습니다. 저는 SASS가 현재 최선의 선택이라고 생각하지만, 향후 LESS에서 업데이트해야 할 것입니다. SASS의 경우 Compass For LESS 요소, LESSHat 요소 및 LESS 요소 요소가 있습니다. LESS 및 SASS는 CodePen이 없어도 브라우저에서 테스트할 수 있습니다. 아직 사용하지 않은 Stylus 외에도 Implicit이라는 또 다른 전처리기가 있는데 그 기능에 대해서는 언급할 수 없습니다.
다양한 유형의 CSS 전처리기 및 가장 적합한 전처리기
전처리기와 다목적 도구는 훌륭한 유틸리티의 예입니다. 웹 개발자들 사이에서 매우 인기가 있으므로 적어도 하나는 배우는 것이 좋습니다.
CSS의 일부 전처리기는 무엇입니까?
CSS 전처리기 측면에서 가장 대중적이고 안정적인 세 가지는 Sass, LESS, Stylus이지만 더 작은 것도 많습니다. 각 전처리기의 구문은 다양하지만 모두 동일한 방식으로 작동합니다.
최고의 CSS 전처리기는 무엇입니까?
LibSass는 인기뿐 아니라 Hampton Catlin과 Natalie Weizenbaum이 2006년에 만들었기 때문에 세계에서 가장 인기 있는 CSS 전처리기 중 하나로 선정되었습니다. 프리컴파일러 LibSass는 Sass를 Ruby에서 분리하지 않습니다. Ruby에서 분리되었습니다. 강력하고 기능이 풍부한 CSS 전처리기를 찾고 있다면 Sass가 적합합니다.
