여러 결제 방법으로 WooCommerce용 Apple Pay 설정
게시 됨: 2023-02-11PayPal, Stripe 및 신용 카드 외에도 WooCommerce 스토어에서 인기 있는 다른 결제 방법을 제공하지 않으면 포기, 판매 및 고객 손실로 이어질 수 있습니다.
오늘날 고객은 디지털 및 UPI 모바일 결제 솔루션에 점점 더 의존하고 있으며 Apple Pay 및 Google Pay가 차트 1위를 차지하고 있습니다.
이 기사에서는 WooCommerce Payments, Stripe, Square 및 기타 결제 게이트웨이용 Apple Pay를 설정하는 방법을 살펴보겠습니다.
먼저 WooCommerce Apple Pay가 필수인 이유부터 시작합니다.
상점에서 Apple Pay WooCommerce 결제 솔루션을 구성하는 이유는 무엇입니까?
Apple Pay는 근거리 통신(NFC) 기술을 사용하여 사용자가 Apple 기기(iPhone, iPad, Apple Watch 등)를 사용하여 결제할 수 있도록 합니다.
사용자는 신용 카드 또는 직불 카드를 Apple Pay에 추가할 수 있으므로 실제 카드를 휴대할 필요가 없습니다.
Apple Pay는 생체 인식 인증(예: Touch ID 또는 Face ID)을 사용하고 판매자에게 카드 번호를 공개하지 않기 때문에 기존 카드 거래보다 더 안전한 것으로 간주됩니다.
다음은 Apply Pay 사용의 몇 가지 이점입니다.
- 간단하고 빠른 체크아웃 보장 – 고객이 여러 필드가 있는 긴 양식을 작성할 필요가 없기 때문에 고객은 한 번의 터치로 더 빠른 체크아웃과 구매 완료를 경험할 수 있습니다.
- 고객을 위한 높은 보안 및 개인 정보 보호 – 생체 인식 인증은 사기 및 지불 거절을 크게 방지합니다.
- 더 높은 구매 빈도 – 디지털 결제 솔루션의 단순성으로 인해 고객이 WooCommerce 매장으로 돌아가 제품을 구매할 가능성이 높아집니다.
- 거대한 시장 점유율 – Apple Pay는 기하급수적으로 성장하고 있는 상당한 시장 점유율을 보유하고 있습니다. 미국에서만 무려 43.9%의 점유율을 기록했습니다.
이제 WooCommerce에서 다양한 결제 게이트웨이로 Apply Pay를 설정하기 위해 이동합니다.
WooCommerce 결제를 위해 Apple Pay를 설정하는 방법은 무엇입니까?
WooCommerce 결제 솔루션은 WooCommerce 팀에서 구축합니다. 설치 비용이나 월 사용료 없이 사이트에서 주요 신용 카드 및 직불 카드, 현지 결제 방법을 수락할 수 있습니다.
가장 좋은 점은 Apple Pay가 WooCommerce 결제에서 자동으로 활성화된다는 것입니다 .
활성화하는 방법은 다음과 같습니다.
- 결제 > 설정으로 이동합니다.
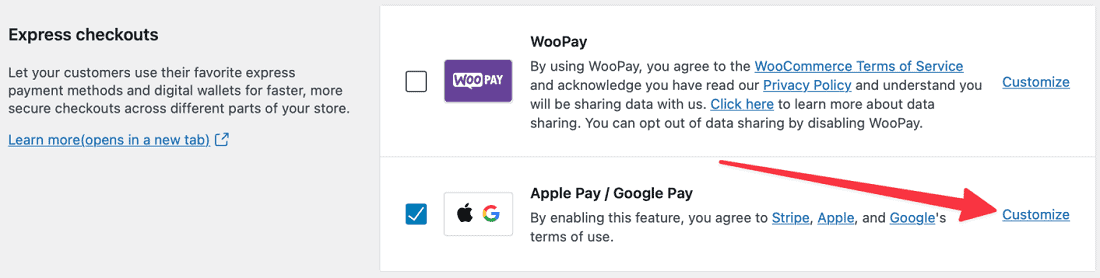
- Express Cceckouts 섹션에서 Apple Pay / Google Pay 확인란을 선택합니다.
- 변경 사항 저장을 클릭합니다.
참고 – Google Pay 없이 Apple Pay만 활성화하는 방법은 없습니다. 두 가지를 함께 활성화해야 합니다.
Apple Pay가 활성화되면 Apple Pay 버튼이 다음에 나타날 수 있습니다.
- 결제 페이지
- 카트 페이지
- 개별 제품 페이지

Payments > Settings 으로 이동한 다음 Express checkouts 섹션에서 Apple Pay / Google Pay 링크 사용자 지정을 클릭하여 Apple Pay 버튼이 표시되는 위치를 사용자 지정합니다.

Touch ID 또는 Face ID를 통해 거래가 승인되면 WooCommerce Payments는 거래를 처리하고 고객을 주문 접수 또는 감사 페이지로 리디렉션합니다.
Apple Pay 테스트, Apple Pay로 환불, Apple Pay 구독 제품 및 지원되는 국가에 대한 자세한 내용은 이 문서를 참조하십시오.
Stripe로 WooCommerce용 Apple Pay를 활성화하려면 어떻게 해야 합니까?
Stripe 지불 게이트웨이는 Apple Pay 지원을 제공하며 합리적인 수수료와 직관적인 설정 프로세스로 평판이 좋은 프로세서입니다.
단계는 이 비디오를 참조하거나 아래 지침을 따를 수 있습니다.
WooCommerce Stripe 플러그인 설치
WooCommerce Stripe 플러그인을 다운로드하여 설치하고 활성화합니다. 무료 플러그인이며 900,000개 이상의 사이트에서 활성화되어 매우 인기가 있습니다.
WooCommerce에서 Stripe을 설정하는 방법에 대한 이 자습서를 참조할 수 있습니다.
결제 요청 버튼 활성화
- WordPress 관리자 패널로 이동하여
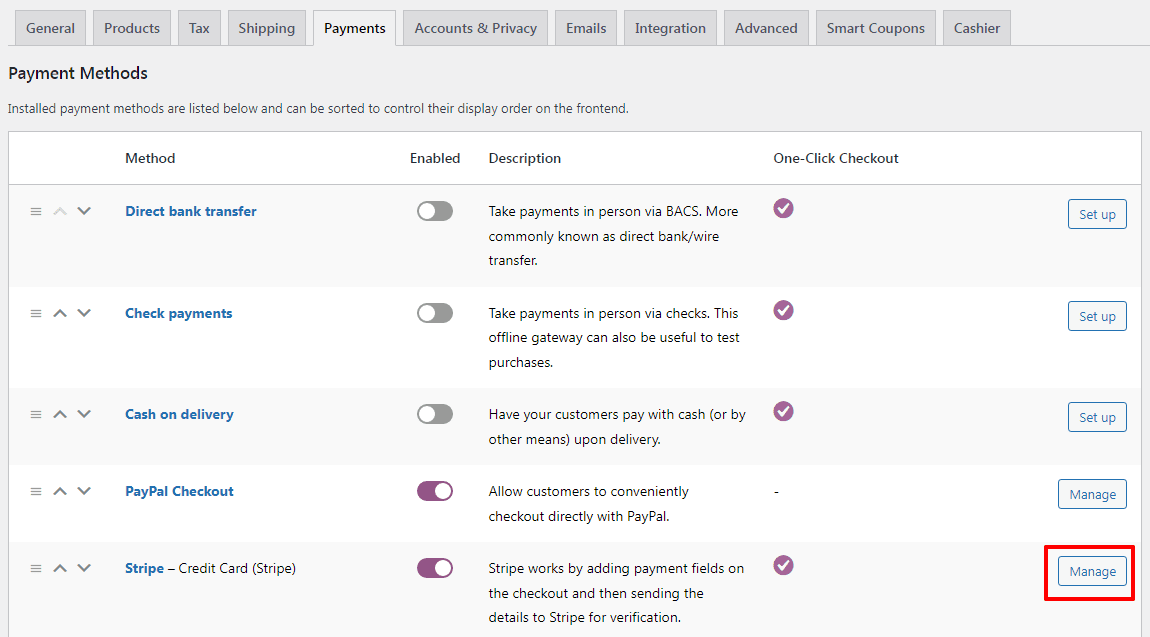
WooCommerce > Settings > Payments클릭합니다. -
Stripe - Credit Card (Stripe)방식은 맨 오른쪽에 위치한Manage버튼을 클릭합니다. -
Payment Request Buttons상자를 체크하고 저장을 클릭하십시오.

Stripe에서 Apple Pay에 도메인 추가
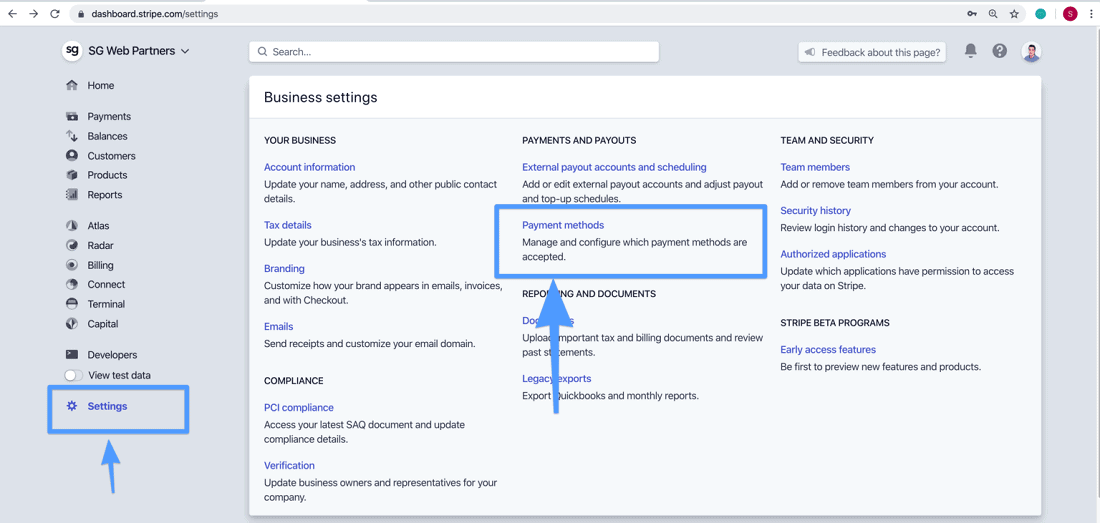
- 이제 Stripe 대시보드에 로그인하십시오.
-
Settings > Payment Methods > Apple Pay로 이동합니다. -
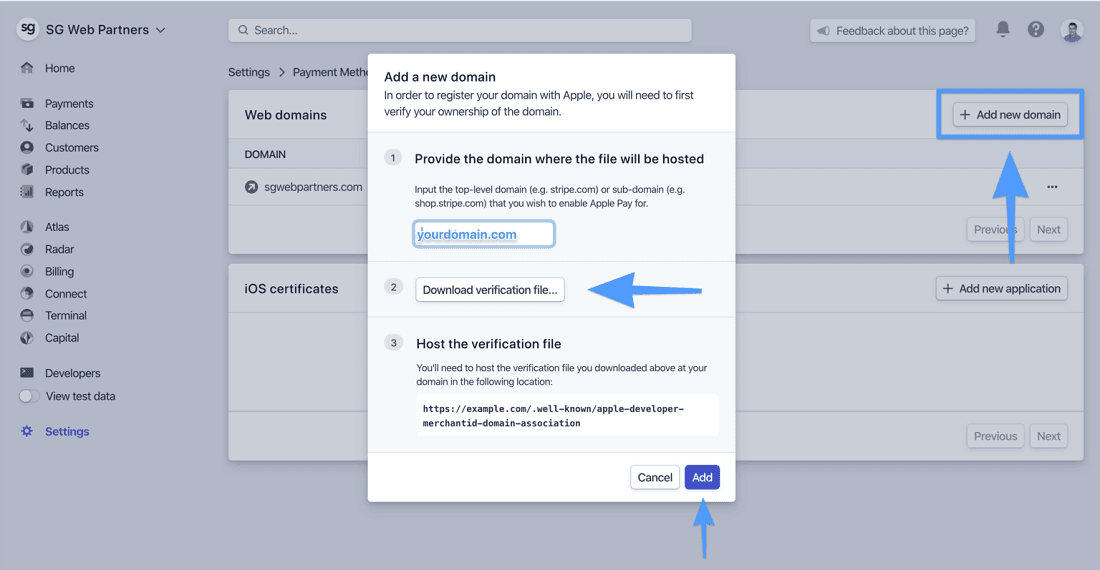
Add new domain클릭하고 도메인을 입력합니다. - 확인 파일을 컴퓨터에 다운로드합니다.


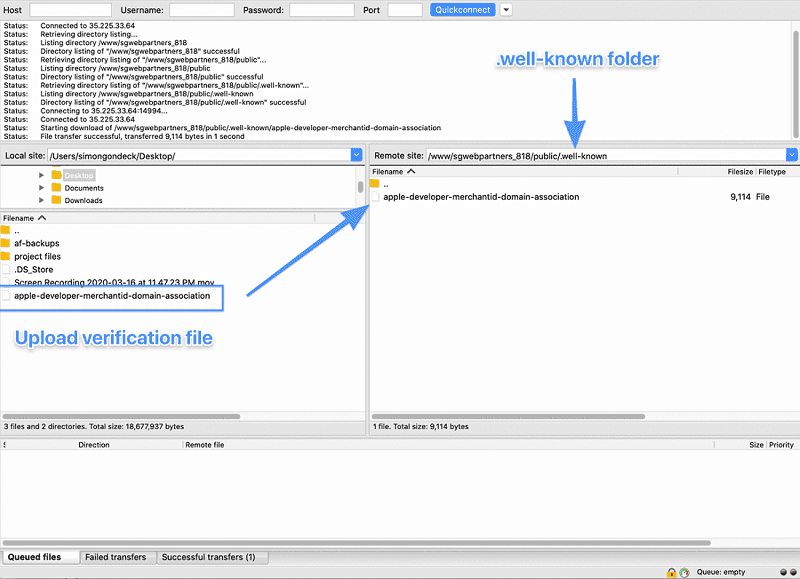
확인 파일을 문서 루트에 업로드
- FileZilla와 같은 도구를 사용하여 SFTP 또는 SSH를 통해 서버에 연결합니다.
- 그런 다음
apple-developer-merchantid-domain-association파일을 문서 루트의 .well-known 폴더 에 업로드합니다. - 이 단계를 올바르게 수행했는지 확인하려면 https://yourdomain.com/.well-known/apple-developer-merchantid-domain-association으로 이동하십시오.

임의로 생성된 많은 숫자의 문자열이 표시되어야 합니다.
Apple Pay가 작동하는지 테스트
- 컴퓨터 또는 모바일에서 Safari 브라우저를 엽니다.
- 웹사이트로 이동하여 장바구니에 제품을 추가합니다.
- Apple Pay로 결제하는 옵션이 표시됩니다.
- Checkout 프로세스를 진행합니다.
그게 다야. 이미지 및 단계 참조 – SimonGondeck.com
우커머스 스퀘어 애플페이
WooCommerce용 Apple Pay는 Square 지불 게이트웨이를 사용하여 설정할 수 있습니다.
Square는 미국, 캐나다, 호주, 일본, 영국, 프랑스, 스페인, 아일랜드에서 사용할 수 있습니다.
단계는 이 문서를 참조하세요.
우커머스 브레인트리 애플페이
WooCommerce용 Apple Pay는 Braintree, Authorize.Net 및 20개 이상의 기타 결제 방법을 통해서도 사용할 수 있습니다. 그러나 가용성은 국가에 따라 다릅니다.
지원되는 게이트웨이 및 국가 목록을 확인하세요.
마지막 생각들
WooCommerce Apple Pay는 귀하와 고객에게 보안, 더 많은 지불 옵션 및 모바일 우선 접근 방식을 제공합니다.
Stripe, WooCommerce Payments 또는 Square 결제 방법을 사용하는 경우 이 블로그가 매우 유용할 수 있습니다.
Braintree 또는 기타 결제 방법으로 Apple Pay 설정을 자세히 다루시겠습니까? 아래에 댓글을 달아주세요.
