첫인상 수: 홈페이지로 새로운 청취자를 유치하는 방법 (5가지 팁)
게시 됨: 2021-11-10귀하의 팟캐스트 웹사이트는 귀하의 팟캐스트 및 에피소드만큼 중요하므로 완벽하게 만들고 아름답고 빠르게 로드하는 것이 좋은 아이디어인지 확인하십시오. 많은 방문자가 사이트에 도달하자마자 떠나나요? 그렇다면 귀하의 홈페이지가 첫인상을 제대로 남기지 못할 수 있습니다. 사용자는 일반적으로 50밀리초 이내에 웹 페이지에 대한 의견을 형성합니다. 이는 평균적인 인간의 눈 깜박임보다 2~3배 빠른 속도입니다.
다행히도 방문자가 계속해서 행동을 취하도록 권장하는 홈 페이지 디자인에 사용할 수 있는 전략이 있습니다. 우리가 보게 되겠지만, 약간의 심리학과 약간의 체계적인 테스트가 먼 길을 갈 수 있습니다.
이 게시물에서 우리는 팟캐스트 비즈니스에 좋은 첫인상이 무엇을 할 수 있는지에 대해 논의할 것입니다. 그런 다음 홈페이지를 개선하고 더 많은 청취자를 유치할 수 있는 5가지 방법을 살펴보겠습니다. 시작하자!
첫인상이 중요한 이유
사이트의 시각적 디자인은 방문자가 사이트를 인식하는 방식에 얼마나 영향을 미칩니까? 대답은 꽤 있습니다.
페이지에 로드된 초기 콘텐츠에서 방문자는 웹사이트와 팟캐스트에 대한 첫인상을 얻을 수 있습니다. 본질적으로 자신의 스토리 라인에 대한 빠른 배경을 제공합니다.
2백만 개가 넘는 팟캐스트가 있는 이 공간은 매우 혼잡해지고 있습니다. 귀하의 사이트가 청취자를 즉시 유인하지 않으면 경쟁에서 잃을 수 있습니다.
홈페이지로 새로운 청취자를 유치하는 방법 (5가지 팁)
귀하의 홈페이지는 귀하에 관한 것이 아니라 방문자에 관한 것입니다. 웹을 탐색하는 자신의 경험을 고려하십시오. 새로운 웹사이트에 접속할 때 단어 하나하나를 다 읽습니까?
답은 아마 아닐 것입니다. 대부분의 경우 사이트가 귀하를 위해 무엇을 할 수 있는지 찾고 있습니다. 빨리 알아내지 못한다면, 당신은 떠날 것입니다.
그러나 이점 이 분명하다면 계속 머물고 탐색하고 경청자가 될 가능성이 더 큽니다. 다음은 팟캐스트 사이트 방문자를 위한 5가지 방법입니다.
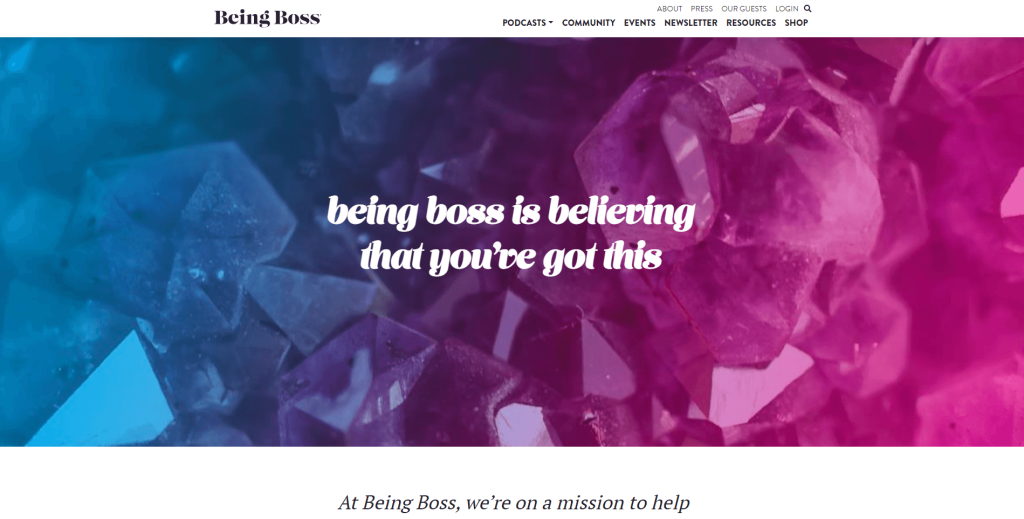
1. 영웅 배너를 영웅적으로 만드세요
영웅 배너는 페이지 상단 또는 그 부근에 있는 큰 이미지로, 종종 오버레이 텍스트가 있습니다.

영웅 배너는 분위기를 조성하고 브랜드 스토리를 선보일 수 있는 좋은 장소입니다. 또한 명확한 클릭 유도문안(CTA)을 포함하여 방문자의 참여를 유도할 수도 있습니다.
어떤 이미지를 선택하든 시각적으로 매력적이며 연상을 통해 생각이나 감정을 불러일으킵니다. 예를 들어, 당신의 얼굴은 최고의 마케팅 도구 중 하나일 수 있습니다.
우리는 인간의 얼굴과 즉각적인 감정적 관계를 형성합니다. 따라서 자신의 얼굴(해당하는 경우 동료 배우의 얼굴도 포함)이 눈에 잘 띄는 고품질 영웅 배너 사진을 찍는 것이 좋습니다.
2. 오디오 및 비주얼 콘텐츠 모두 보여주기
팟캐스트의 본고장인 귀하의 웹사이트는 다른 많은 사이트에는 없는 장점이 있습니다. 즉, 시각적 콘텐츠와 오디오 콘텐츠를 모두 결합한 것입니다. 두 감각을 동시에 자극하는 강력한 조합이다.
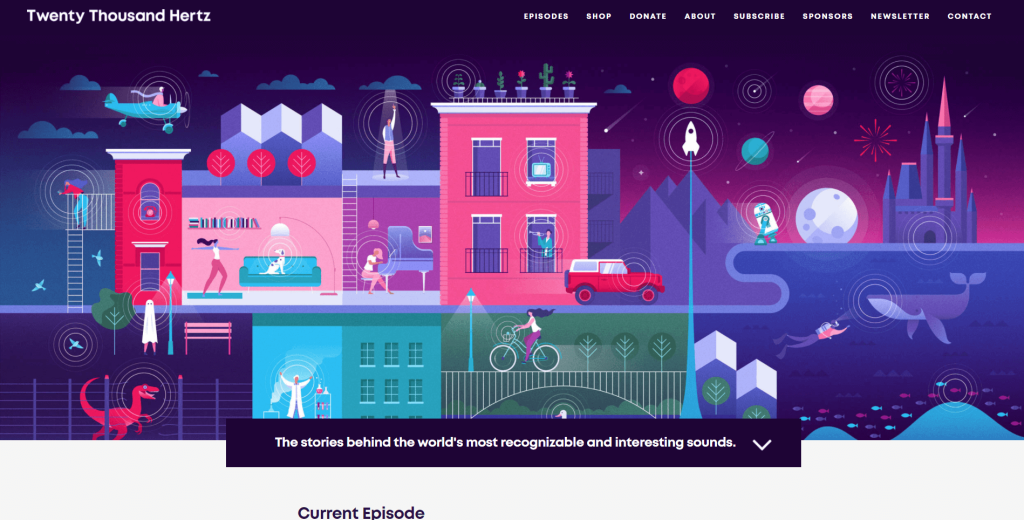
예를 들어, Twenty Thousand Hertz 팟캐스트의 강력한 시각적 요소를 확인하십시오.

이러한 시각 자료는 팟캐스트의 톤을 명확하게 하고 방문자가 더 많은 것을 배우고 싶게 만듭니다.
이렇게 정교한 영상은 필요하지 않습니다. 그러나 쉬운 방법을 선택하고 플랫폼의 기본 스타일을 사용하지 않는 것이 가장 좋습니다. 대신 팟캐스트의 테마와 어조를 강화하는 색상과 이미지를 의도적으로 선택하십시오.

무료 이미지 및 비디오를 제공해야 하는 경우 픽사베이 및 Pexels와 같은 로열티 프리 이미지 사이트를 검색하여 시작할 수 있습니다.
3. 스크롤 없이 볼 수 있는 강력한 클릭 유도문안 제공
무제한 옵션이 사람들을 행복하게 한다고 생각할 수도 있지만 우유부단할 수 있습니다. 웹사이트가 사용자에게 명확한 조치를 제공하지 않으면 사용자는 혼란스러워 하고 떠날 수 있습니다.
다행히 행동 유도(CTA)를 사용하여 방문자에게 다음에 취해야 할 특정 단계를 알릴 수 있습니다. 가장 효과적인 홈페이지 CTA는 일반적으로 간단합니다. "지금 듣기", "팟캐스트 구독" 및 "연락하기"와 같은 문구를 사용할 수 있습니다.
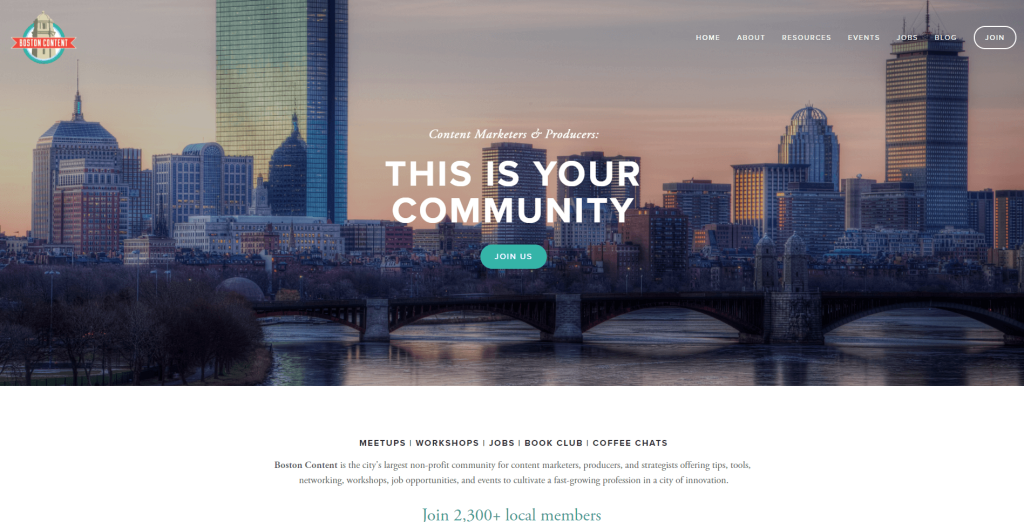
사이트의 기본 CTA는 종종 '스크롤 없이 볼 수 있는 부분 위' 버튼에 배치됩니다. 방문자가 스크롤하지 않고도 볼 수 있는 웹사이트의 일부입니다.

이 CTA는 명확하고 간결합니다. 또한 조치를 취함으로써 얻을 수 있는 이점이 매우 명확해집니다.
방문자가 팟캐스트 사이트와 처음 상호작용할 때 CTA를 통해 참여를 유도할 수 있습니다. 간결하고 단순하게 유지하되 사용자가 링크나 버튼을 클릭할 때 어떤 일이 일어날지 명확하게 해야 합니다.
4. 사용성을 고려한 디자인
사용성은 사용자가 인터페이스와 상호 작용할 수 있는 용이성을 말합니다. 귀하의 웹사이트는 처음 방문자가 쉽게 알아볼 수 있습니까? 상호 작용이 빠르고 마찰이 없는가? 페이지가 상호 작용하기에 즐거운가요?
이것들은 모두 사용 가능한 인터페이스로 들어가는 요소입니다. 사이트를 사용할 수 없으면 방문자가 머물고 팬이 될 가능성이 낮아집니다.
다행히도 사용 가능한 웹 사이트를 만들기 위해 전문가가 필요하지는 않습니다. 기본적인 이해는 먼 길을 갈 수 있습니다.
무엇보다도 레이아웃이 보편적으로 친숙한지 확인하십시오. 예를 들어 기본 탐색 기능을 페이지 하단이나 사용자가 검색하도록 강제하는 다른 위치에 두지 마십시오. 바퀴를 재발명하려고 시도하지 않는 것이 가장 좋습니다. 간단한 버튼과 링크는 수십 년 동안 작동해 왔기 때문에 멋진 새 상호 작용 방식을 생각해낼 필요가 없습니다.
가장 중요한 것은 레이아웃을 단순하고 깔끔하게 유지하는 것입니다. 방문자가 원하는 것을 얻기 위해 클릭할 위치를 쉽게 파악할 수 있어야 합니다.
5. 사이트 A/B 테스트
마지막으로 웹사이트 디자인을 테스트하는 것을 잊지 마십시오. A/B 테스트 또는 분할 테스트는 사이트에서 작동하는 것과 작동하지 않는 것을 발견하는 방법입니다. 페이지의 두 가지(또는 그 이상) 버전을 만들고 각 방문자에게 무작위로 하나 또는 다른 버전을 제공합니다.
여기에서 목표에 따라 효과가 있는 항목을 결정할 수 있습니다. 어떤 버전의 사이트에서 더 많은 전환이 발생합니까? 사용자가 가장 많이 참여하는 것은 무엇입니까? 최소한?
A/B 테스트를 수행하기 위해 많은 사용자 친화적인 도구 중 하나를 사용할 수 있습니다. 일부는 무료이지만 기본 기능만 제공합니다. 대부분의 경우 간단한 팟캐스팅 사이트에 필요한 모든 것입니다.
결론
방문자의 참여를 유도하는 웹사이트 콘텐츠를 구축하는 것은 어려운 일이 아닙니다. 홈페이지를 약간 수정하면 사람들을 끌어들이고 오랫동안 유지할 수 있습니다.
요약하자면, 다음은 팟캐스트 웹사이트의 홈 페이지로 관심을 끌 수 있는 최고의 전략입니다.
- 효과적인 영웅 배너를 만드십시오.
- 오디오 및 영상 콘텐츠를 모두 사용합니다.
- 스크롤 없이 볼 수 있는 강력한 CTA가 있어야 합니다.
- 홈페이지를 유용하게 만드십시오.
- A/B 테스트를 수행합니다.
팟캐스트 웹사이트를 시작하고 실행하는 방법에 대한 자세한 내용은 블로그를 검색하세요!
