Avada Review 2022 – 가장 인기 있는 WordPress 테마이지만 그만한 가치가 있습니까?
게시 됨: 2022-03-31Avada 테마에 대한 솔직한 리뷰 를 찾고 계십니까? 아니면 이 가장 인기 있는 WordPress 테마가 귀하의 사이트에 가치가 있는지 여부를 결정하지 못하셨습니까?
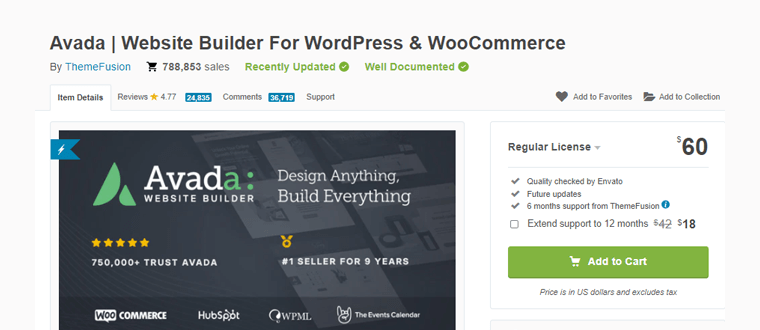
ThemeFusion에서 개발한 Avada는 ThemeForest 마켓플레이스에서 가장 많이 팔리는 WordPress 테마 입니다. 모든 유형의 웹 사이트를 만드는 데 유용한 강력한 다목적 WordPress 테마입니다. 대규모 조정을 수행할 수 있는 뛰어난 유연성과 스타일 도구를 갖춘 완벽한 웹사이트 빌더입니다.
지금까지 780,000 개 이상의 판매를 달성했습니다. 또한 24,000명 이상의 실제 사용자가 평가한 별점 5점 만점에 4.7점 이라는 인상적인 평가를 받았습니다.
환상적인 테마 같죠? 그러나 그것이 들리는 것만큼 훌륭합니까, 아니면 단지 과대 광고입니까?
이 기사에서는 Avada 테마에 대해 알아야 할 모든 것을 알려드립니다. 이 심층 Avada 리뷰에서 기능, 구매 프로세스, 설치, 비용, 사용자 정의, 지원 등을 살펴보겠습니다. 의 시작하자!
A. Avada 테마 개요
무엇보다도 Avada 는 지난 9년 동안 시장에서 판매 1위 WordPress 테마 입니다. 완벽한 디자인 유연성을 위해 780,000명 이상의 초보자, 전문가, 대행사, 기업 및 크리에이티브가 신뢰합니다.

또한 다양한 옵션과 기능을 갖춘 최고의 표준으로 구성되어 있습니다. 이 다재다능하고 사용자 친화적인 테마를 사용하면 누구나 쉽게 웹사이트를 만들 수 있습니다.
다양한 유형의 웹사이트를 위한 다양한 데모 레이아웃이 포함된 매우 적응력이 뛰어난 테마입니다. 클릭 한 번으로 적합한 데모 웹사이트를 가져올 수 있습니다. 또한 페이지 빌더 도구인 Avada Builder(이전에는 Fusion Builder로 알려짐)를 사용하여 추가로 사용자 정의할 수 있습니다.
또한 사용자 정의 페이지 레이아웃을 간단하게 생성할 수 있습니다. 웹사이트에 다양한 요소를 쉽게 추가할 수 있습니다. 메시지, 버튼, 가격표 등과 같은 간단한 애드온을 사용합니다.
뿐만 아니라 외부 플러그인과도 쉽게 연결하여 사이트 기능을 향상시킬 수 있습니다.
또한 빈번한 업데이트, 응답성, 품질 지원, 접근성 등과 같은 다른 표준 기능을 사용할 수 있습니다. 또한 쉽게 시작할 수 있도록 광범위한 문서를 사용할 수 있습니다.
그런 다음 Avada 테마 리뷰의 다음 섹션으로 넘어 갑시다.
B. Avada 테마의 주요 기능
웹사이트를 군중들 사이에서 돋보이게 하려면 유용한 기능이 많은 테마가 필요합니다. Avada는 최고의 아이디어를 실현하고 완전한 기능을 갖춘 사이트를 구축하는 데 도움이 되는 기능이 풍부한 테마입니다.
따라서 이 리뷰 섹션에서는 Avada 테마의 주요 기능에 대해 자세히 살펴보겠습니다.
1. 86 사전 제작된 웹사이트 템플릿
아래에서 위로 웹 사이트를 구축하려면 시간과 노력이 필요합니다. 기술에 정통하지 않은 경우 특히 어렵습니다.
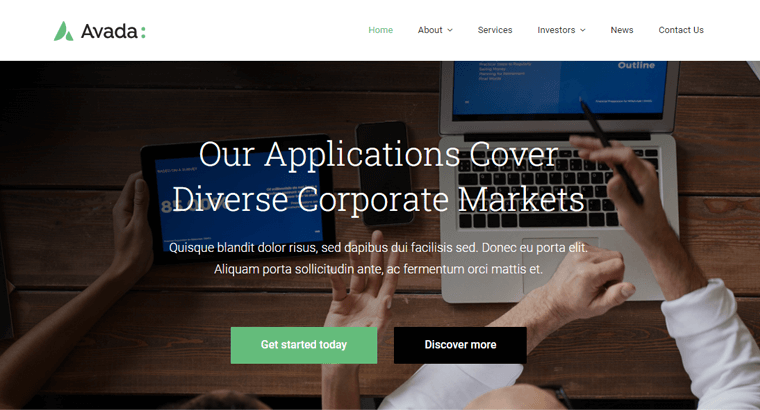
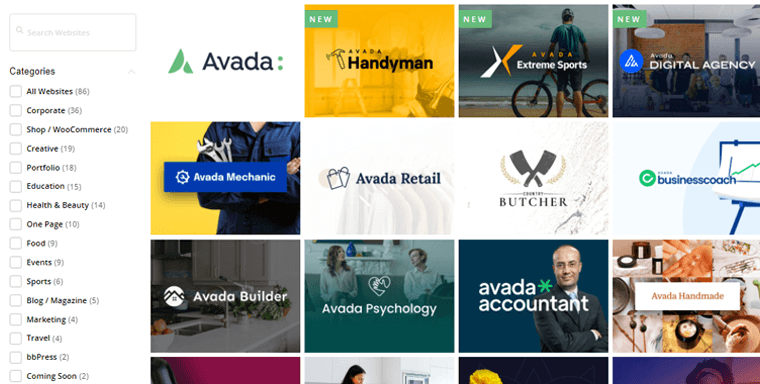
한편 Avada는 아름답게 디자인된 86개 이상의 사전 구축된 예제 웹 사이트 에 대한 액세스를 제공하여 이 문제를 해결합니다. 이러한 웹 사이트는 블로그, 비즈니스, 전자 상거래 상점, 포트폴리오 등을 포함한 다양한 주제를 다룹니다.
다음은 사전 구축된 Avada 템플릿의 몇 가지 예입니다.

간단한 클릭으로 이러한 데모 웹사이트 중 하나를 가져올 수 있습니다. 또한 정보를 업데이트하고 원하는 대로 조정할 수 있습니다. 이렇게 하면 5분 안에 멋진 웹사이트를 만들 수 있습니다!
2. Avada의 자체 페이지 빌더: Avada Builder
Avada의 또 다른 가장 좋은 점은 페이지 빌더, 즉 Avada Builder 가 있다는 것입니다. 이전에는 Fusion Builder로 알려졌습니다.
Avada Builder는 고유한 웹 레이아웃을 만들기 위한 간단한 드래그 앤 드롭 페이지 빌더로 이해할 수 있습니다. 백엔드를 통해 변경할 때 이전에는 백엔드 와이어프레임 편집기라고도 했습니다.
Avada Builder의 도움으로 거의 모든 디자인 스타일을 만들 수 있으며 상상력이 유일한 한계입니다. 컨테이너, 열, 요소 프레임워크를 활용하여 손쉽게 콘텐츠를 생성할 수 있습니다. 코딩 지식이 필요하지 않습니다.
또한 Avada Live 를 제공하여 프런트 엔드에서 실시간으로 웹 사이트를 사용자 정의합니다.
3. Avada의 고급 옵션 네트워크
Avada의 다양한 사용자 정의 가능성으로 WordPress 웹사이트의 구석구석을 완전히 변경할 수 있습니다.
가장 진보된 옵션 네트워크와 빠른 그래픽 디자인 및 편집 기능을 통해 모든 것을 손쉽게 사용할 수 있습니다. Avada Form, Avada Slider, 차트, 버튼 등과 같은 90개 이상의 디자인 요소와 함께 제공됩니다. 따라서 원하는 대로 페이지 레이아웃을 디자인한 다음 별도의 창에서 출력을 미리 볼 수 있습니다.
의심의 여지 없이 Avada를 사용하여 웹사이트 디자인 및 개발의 모든 측면을 미세 조정할 수 있습니다. 따라서 궁극적인 웹사이트 구축 툴킷이라고도 합니다.
4. 우커머스 지원
전자 상거래 웹 사이트를 만들 계획입니까? 언제 어디서나 24시간 연중무휴로 매장에 액세스할 수 있습니다.
예라고 답했다면 Avada 테마는 WooCommerce와 긴밀하게 통합된 훌륭한 옵션입니다.

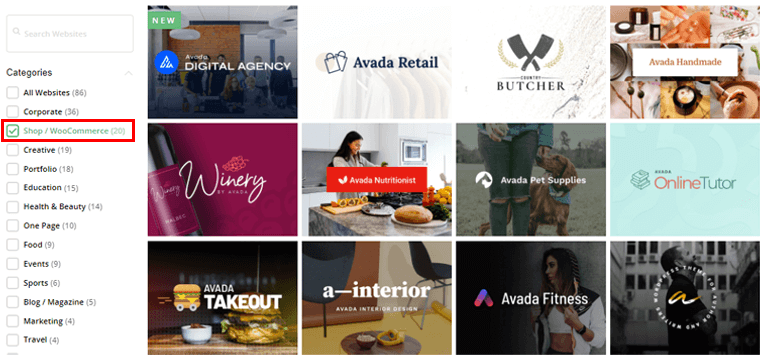
또한 신중하게 설계된 WooCommerce 사전 제작 웹 사이트 템플릿이 포함되어 있습니다. 결과적으로 신속하게 가져오고 즉시 온라인 상점 만들기를 시작할 수 있습니다.
5. 인기 플러그인과의 통합
Avada 테마의 또 다른 중요한 핵심은 디자인이 주요 인기 플러그인과 통합되어 있다는 것입니다. 이벤트 캘린더, 문의 양식 7, bbPress 등. 이것은 WordPress 웹 사이트에 향상된 기능을 제공합니다.
Avada 테마를 구매하면 다양한 프리미엄 플러그인도 제공됩니다. Slider Revolution , Fusion White Label Branding , Convert Plus , FileBird 등. 말할 것도 없이 이 플러그인 을 무료로 설치할 수 있습니다.
6. 성능 최적화
Avada 테마는 성능을 위해 제작되었습니다. Google PageSpeed Insights, GTMetrix 등과 같은 속도 테스트 프로그램을 사용하여 Avada 사이트 속도를 확인할 수 있습니다. 지금까지의 사례 연구는 멋진 사이트 속도를 제안합니다.
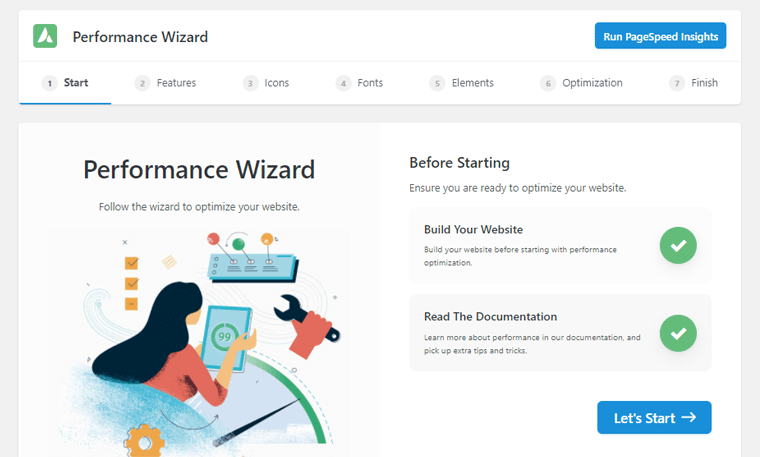
또한 Avada를 사용하면 WordPress 대시보드에서 독점적인 성능 마법사를 사용할 수 있습니다. Avada 사이트의 성능을 최적화하는 데 도움이 되는 단계별 가이드입니다.

예를 들어 , 사용하지 않는 기능을 비활성화 하고, 이미지와 비디오를 최적화하고 , 아이콘을 스캔하는 등의 작업을 수행할 수 있습니다. 결과적으로 더 나은 성능을 얻을 수 있습니다.
7. 내장된 GDPR 및 개인정보 보호 지원
GDPR(일반 데이터 보호 규정)은 유럽의 새로운 데이터 보호 규제 프레임워크입니다. Avada 테마에는 기본 제공되는 GDPR 및 개인 정보 보호 지원이 포함됩니다. 따라서 GDPR 요구 사항을 완전히 준수하는 모든 종류의 데이터를 수집하지 않도록 선택할 수 있습니다.
또한 개인 정보 배너를 사용자 정의하고 연락처 양식 동의, Google 글꼴 관리 및 사용자 정의 등록 메시지를 제어할 수 있습니다. 또한 타사 삽입, 추적 코드 동의 및 문의 양식 동의를 제어할 수도 있습니다.
8. 번역 및 RTL 준비
아시다시피 WordPress 사이트에서 많은 언어를 지원하는 것이 유리합니다. 이를 통해 귀하의 사이트는 다양한 언어를 말하고 이해하는 전 세계 사용자에게 다가갈 수 있습니다.
Avada는 30개 이상의 언어를 지원하는 번역 가능한 테마입니다. 또한 오른쪽에서 왼쪽 및 왼쪽에서 오른쪽 스크립트 모두에서 사이트를 읽을 수 있도록 하는 기본 제공 RTL 지원이 포함되어 있습니다.
또한 번역 플러그인인 WPML이 통합되어 있습니다. 이렇게 하면 언어별 옵션을 설정하는 데 사용하는 각 언어에 대한 전체 테마 설정 패널이 제공됩니다.
9. 기타 추가 기능
위에서 언급한 기능 외에도 Avada에는 동적 웹사이트를 구축하는 데 도움이 되는 다양한 추가 기능이 있습니다. 와 같은:
- 모바일에서 데스크톱 및 태블릿에 이르기까지 모든 종류의 장치에서 부드럽고 반응이 좋습니다.
- 웹사이트에 고유한 페이지 및 게시물 레이아웃을 생성하는 동적 콘텐츠 기능을 제공합니다.
- 대시보드를 사용하여 웹사이트의 다양한 레이아웃 섹션을 관리하기 쉽습니다.
- Social Link 위젯, Recent Works 위젯 등 아름답게 디자인된 커스텀 위젯을 제공합니다.
- 전용 검색 결과 페이지와 검색 아이콘이 있는 고급 검색 옵션.
- 각 사진에 이상적인 시나리오를 자동으로 생성하는 맞춤형 반응형 이미지 배열.
- 색상 선택은 매우 광범위하여 테마 전체에서 색상을 선택할 수 있습니다.
- WordPress 사이트를 위한 검색 엔진 및 접근성 지원 테마.
그것으로 Avada 테마 리뷰의 다음 섹션, 즉 구매 프로세스로 넘어 갑시다.
C. Avada 테마 구매
아시다시피 Avada는 프리미엄 테마이므로 가장 먼저 할 일은 Avada 테마를 구입하는 것입니다. 구매 과정은 상당히 간단합니다.
따라서 Avada 테마 검토의 이 부분에서 수행하는 방법에 대한 단계별 가이드가 있습니다.
1단계: 장바구니에 추가

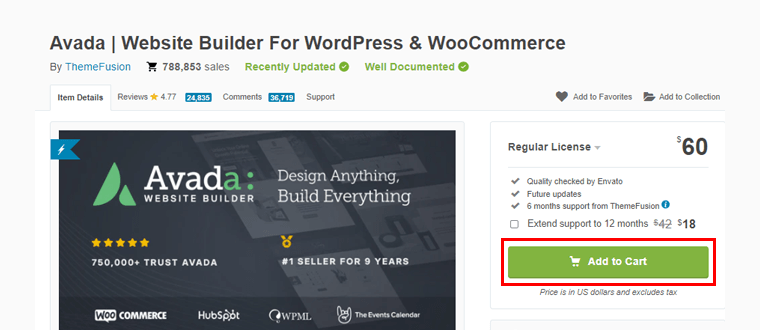
가장 먼저 해야 할 일은 Avada의 ThemeForest 페이지로 이동하여 '장바구니에 추가' 옵션을 클릭하는 것입니다.
2단계: 계정 생성, 청구, 결제
그 다음에는 Envato 계정 을 만들고 결제 세부 정보 를 입력하고 위 이미지와 같이 결제 방법을 선택해야 합니다 . 그런 다음 '신용카드 결제' 옵션을 클릭합니다.
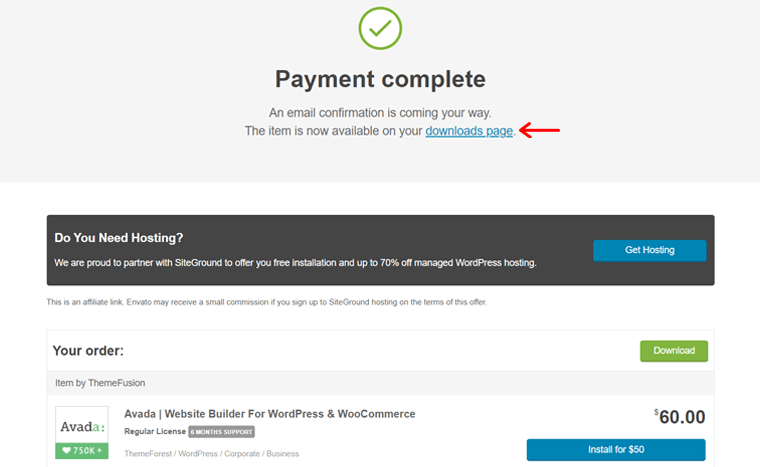
3단계: 대시보드의 다운로드 페이지

결제가 완료되면 '다운로드 페이지' 로 이동합니다. 그것을 클릭하십시오.
4단계: 테마 파일 및 라이선스 키 다운로드

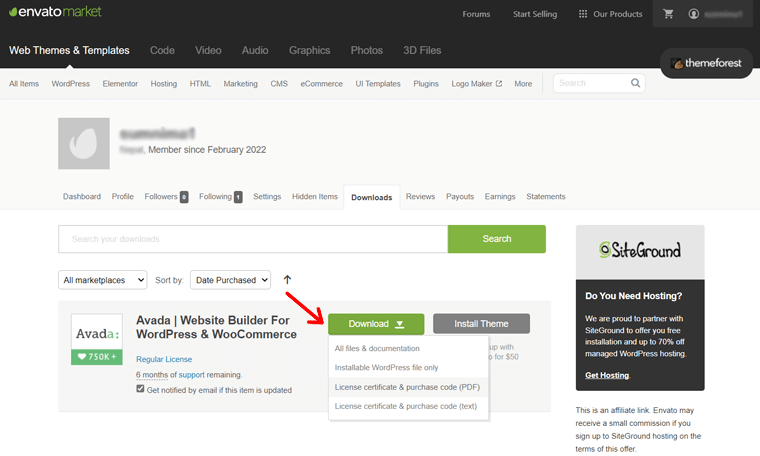
안내된 페이지에 드래그 다운 옵션이 포함된 다운로드 옵션 이 표시됩니다. 거기에서 테마 파일과 라이센스 키(예: 나중에 필요할 구매 코드)를 다운로드하십시오.
그리고 이것이 ThemeForest에서 Avada 테마를 쉽게 구입할 수 있는 방법입니다.
D. Avada 테마 설치
이 리뷰 섹션에서 Avada 테마를 설치하는 방법을 살펴보겠습니다.
이제 가장 먼저 할 일은 WordPress 대시보드에 로그인하여 Avada 테마를 설치하는 것입니다.
그런 다음 아래의 단계별 가이드에 따라 이 테마를 쉽게 설치할 수 있습니다.
1단계: 모양으로 이동하여 새 테마를 추가합니다.

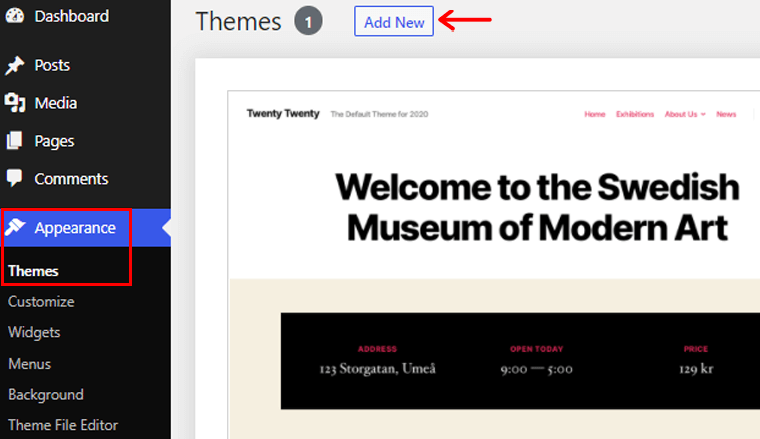
WordPress 대시보드의 왼쪽 탐색 메뉴에서 '모양' 옵션으로 이동합니다. 그런 다음 '테마' 옵션을 클릭합니다. 상단에 '새 항목 추가' 옵션이 표시되면 클릭합니다.
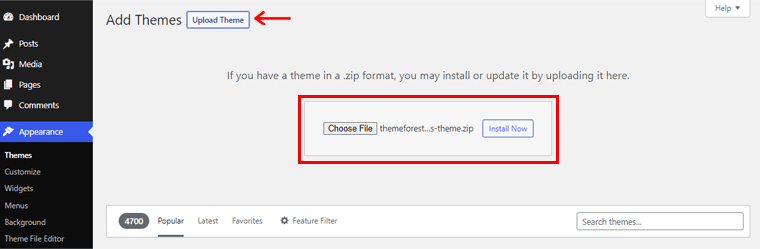
2단계: 테마를 업로드하고 설치합니다.

그런 다음 '테마 업로드' 버튼을 클릭합니다. 그러면 '파일 선택' 옵션이 표시됩니다. 여기에 이전에 다운로드한 테마의 zip 파일을 업로드해야 합니다. 그런 다음 '지금 설치' 옵션을 클릭합니다.

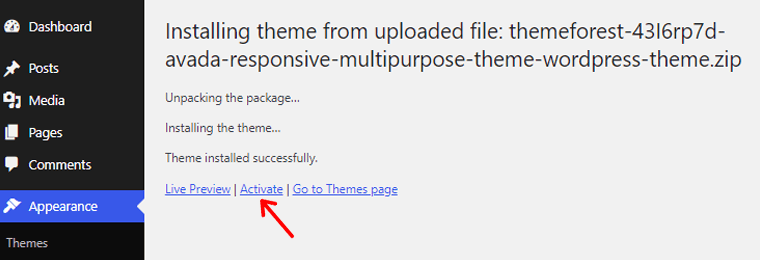
그런 다음 위와 같이 '활성화' 옵션을 클릭합니다. 자세한 내용은 WordPress 테마 설치 가이드를 확인하세요.
3단계: 구매 코드 입력 및 테마 활성화
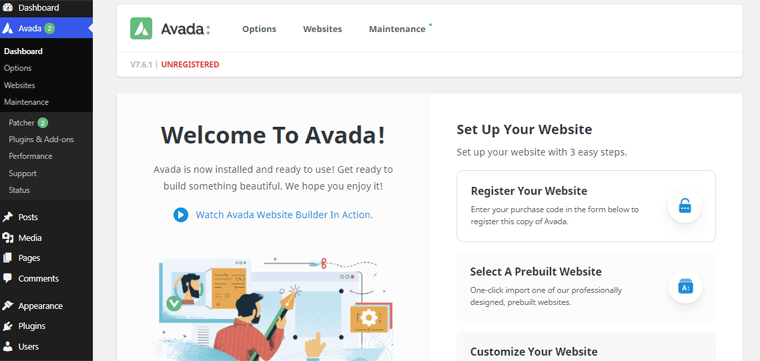
테마가 활성화되면 Avada의 환영 페이지가 표시됩니다.

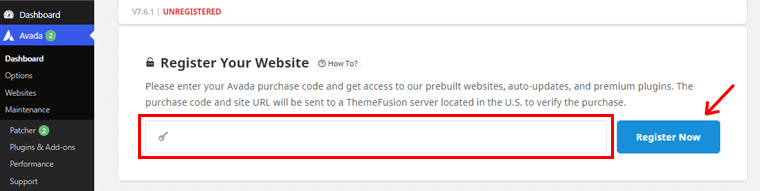
환영 페이지 탐색을 아래로 스크롤하면 '웹사이트 등록' 옵션이 표시됩니다. 거기에 이전에 테마를 구매할 때 받은 '구매 코드' 를 입력해야 합니다.

그런 다음 '지금 등록' 옵션을 클릭합니다.
그리고 사이트에 Avada 테마가 설치되고 활성화된 상태로 이동합니다.
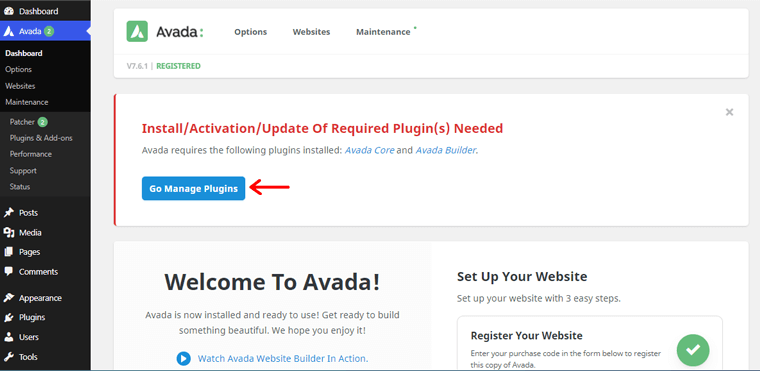
4단계: 권장 플러그인 설치

이제 몇 가지 권장 플러그인을 설치하라는 알림을 받게 됩니다. 정확히는 Avada Core 와 Avada Builder 입니다. 이를 위해 ' 플러그인 관리 이동' 옵션을 클릭하십시오.

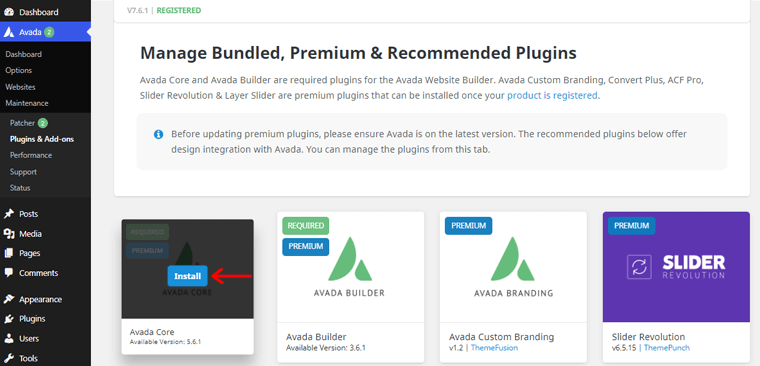
그러면 위와 같은 페이지가 나타납니다. 그런 다음 Avada Core 옵션 위로 마우스를 가져갑니다. 거기에 '설치' 옵션이 표시됩니다. 플러그인을 설치하려면 클릭하십시오. 같은 방법으로 Avada Builder 플러그인도 설치해야 합니다.
이제 Avada 테마 리뷰의 다음 부분에서 미리 빌드된 데모 사이트를 가져오는 방법을 살펴보겠습니다.
E. Avada 데모 사이트 가져오기
앞에서 언급했듯이 Avada 테마에는 빠르게 가져올 수 있는 수많은 아름다운 데모 사이트가 있습니다.
이 Avada 테마 리뷰 섹션에서 이러한 데모 사이트를 가져오는 방법을 살펴보겠습니다.
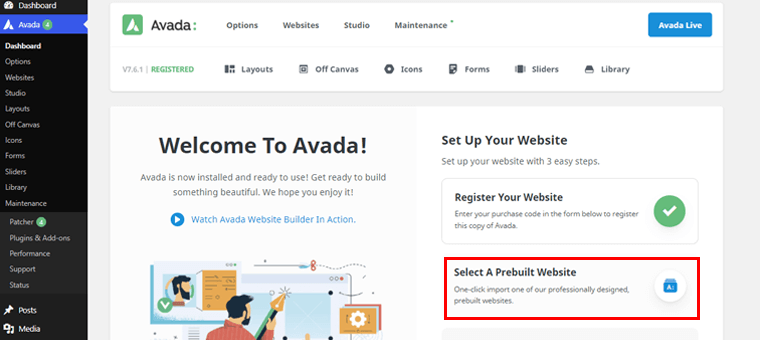
이제 Avada 데모 사이트를 가져오기 위해 시작 페이지로 돌아와야 합니다.

거기에서 '미리 구축된 웹사이트 선택' 을 클릭해야 합니다.
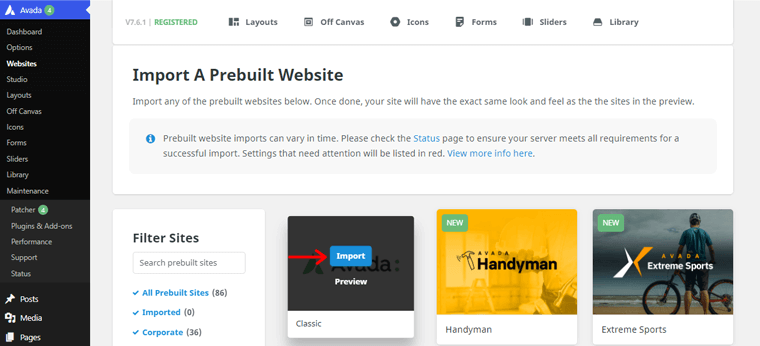
그 다음에는 사용 가능한 수많은 데모 사이트를 볼 수 있습니다. 필요에 가장 적합한 데모 사이트를 가져올 수 있습니다.

여기에서 '클래식' 데모 웹사이트를 가져올 것입니다. 데모 위로 마우스를 가져가면 '가져오기' 옵션이 표시되면 클릭합니다.

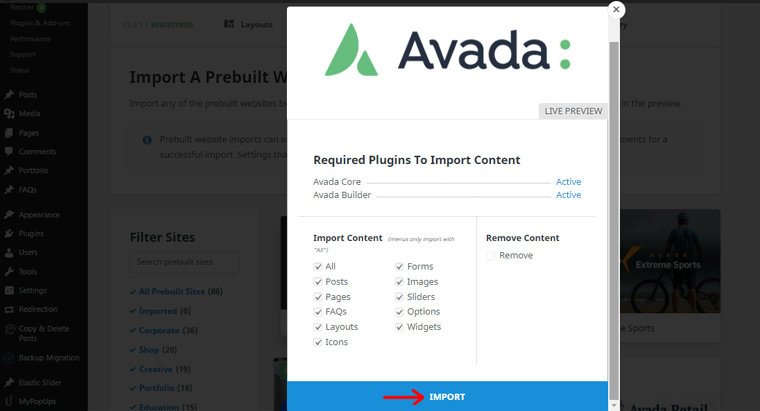
그러면 위와 같은 페이지가 나타납니다. 여기에서 데모 사이트에서 가져올 콘텐츠를 선택할 수 있습니다. '전체' 옵션을 클릭하여 데모 콘텐츠를 가져올 수 있습니다. 또한 '가져오기' 옵션을 클릭합니다.
그런 다음 특정 데모 사이트를 가져오기 위한 요구 사항을 나열하는 경고 옵션이 표시됩니다. '확인' 옵션을 클릭합니다.

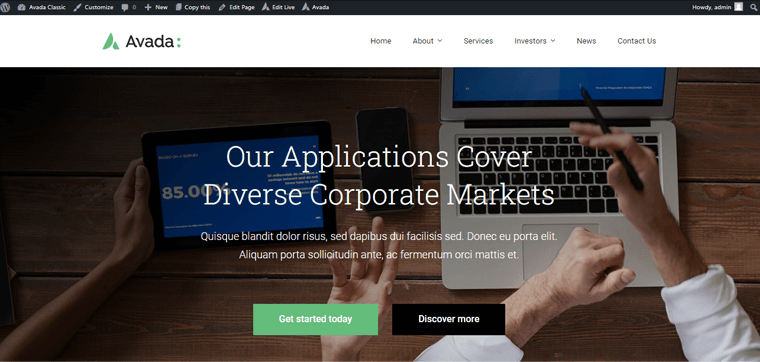
이제 웹사이트를 확인하면 Avada Classic 데모 웹사이트가 라이브임을 확인할 수 있습니다. 보세요, 간단합니다.
이제 리뷰의 다음 섹션에서 Avada 테마의 사용자 정의 프로세스로 넘어 갑시다.
F. Avada 웹사이트 커스터마이징
앞서 언급했듯이 Avada 테마는 기능이 풍부하고 기능이 풍부한 웹 사이트를 만들기 위한 방대한 사용자 지정 옵션을 제공합니다.
Avada Live가 함께 제공되어 프런트 엔드에서 바로 웹사이트를 사용자 정의할 수 있습니다. 이제 실행에 옮길 때입니다.
이제 이 검토 섹션에서 Avada 테마의 몇 가지 기본 사용자 지정 옵션을 조정합니다.
1. Avada 테마로 헤더 사용자 정의
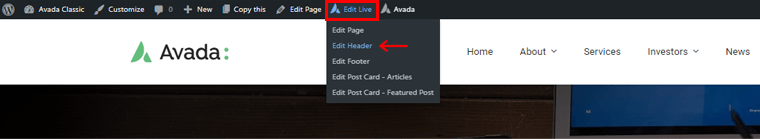
따라서 우리가 조사할 첫 번째 사용자 지정 옵션은 헤더입니다. 사이트 헤더를 맞춤설정하려면 먼저 사이트 미리보기를 엽니다. 그런 다음 대시보드 프런트 엔드 상단에 있는 '실시간 편집' 옵션을 클릭합니다.

마우스를 가져가면 다양한 옵션이 표시됩니다. 이제 '헤더 편집' 옵션을 클릭해야 합니다.

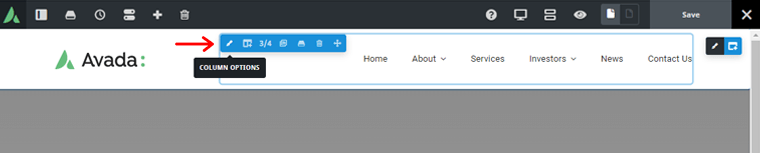
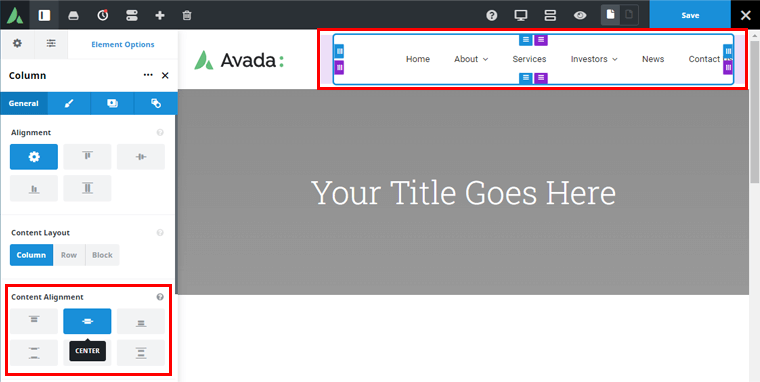
그러면 위와 같은 페이지가 나타납니다. 거기에서 헤더 영역의 탐색을 클릭하면 전체 헤더 영역의 약 3/4을 차지한다는 것을 알 수 있습니다.
따라서 열 옵션을 클릭하면 탐색의 일반 정렬, 콘텐츠 레이아웃 및 콘텐츠 정렬을 사용자 지정할 수 있습니다.

여기에서 콘텐츠 정렬 을 중앙 위치로 사용자 정의했습니다. 당신은 또한 당신의 선택에 따라 다양한 다른 옵션에 맞출 수 있습니다.
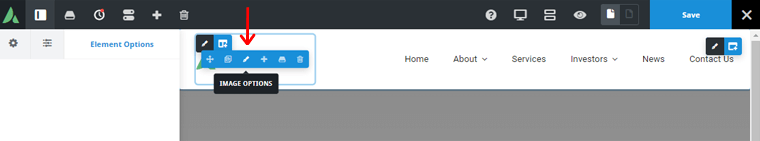
다시 헤더 영역으로 돌아가면 Avada의 로고 이미지가 표시됩니다. 사용자 정의하려면 이미지 내부에서 마우스를 가져갑니다.

거기에서 '이미지' 옵션을 찾아 클릭합니다.

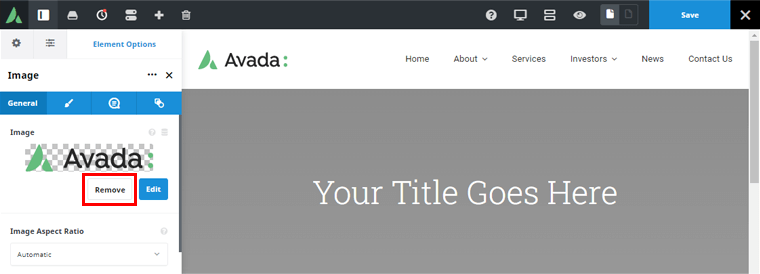
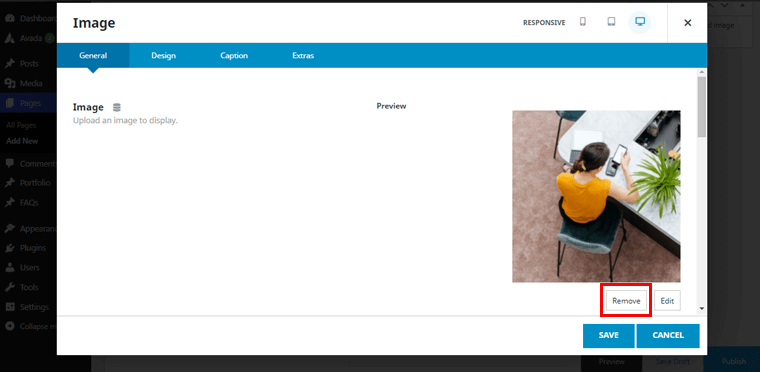
그러면 위와 같은 페이지가 나타납니다. 따라서 헤더 영역에 로고를 삽입하려면 먼저 Avada의 현재 로고 이미지를 제거해야 합니다. 이렇게 하려면 왼쪽에 있는 '제거' 옵션을 클릭하십시오.

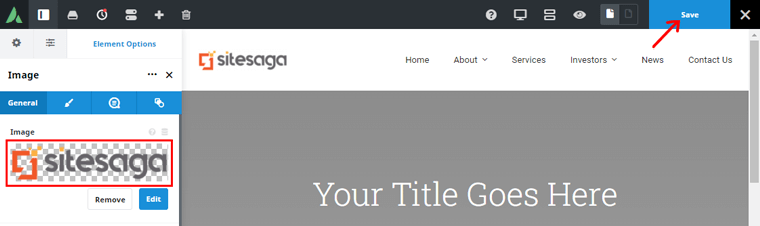
그런 다음 자신의 로고 이미지를 넣을 수 있습니다. 예를 들어, 여기에 우리 웹사이트 SiteSaga의 로고 이미지를 넣었습니다. 완료되면 오른쪽 상단에서 변경 사항을 '저장' 하는 것을 잊지 마십시오.
그리고 라이브 편집의 가장 좋은 점은 작업을 진행하면서 올바른 섹션에서 변경 사항을 볼 수 있다는 것입니다.
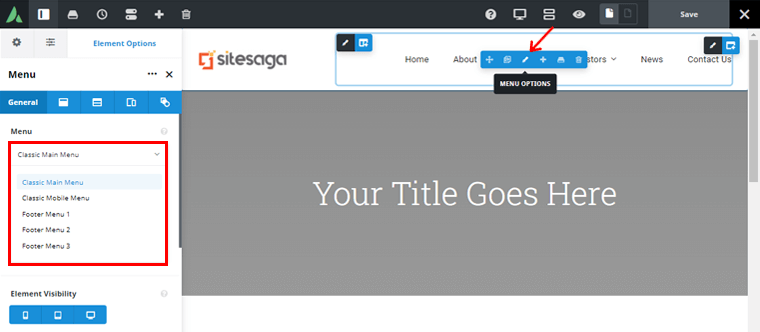
마찬가지로 헤더 영역의 메뉴 섹션을 사용자 정의할 수도 있습니다. 메뉴에 마우스를 올리면 '메뉴 옵션' 을 찾을 수 있습니다. 클릭하십시오. 그런 다음 오른쪽에서 헤더 영역에 정확히 어떤 메뉴가 있는지 찾을 수 있습니다.

위 이미지와 같이 헤더 영역의 메뉴가 Classic Main Menu 임을 알 수 있습니다. 대시보드의 백엔드에서 메뉴를 추가로 사용자 정의할 수 있습니다.

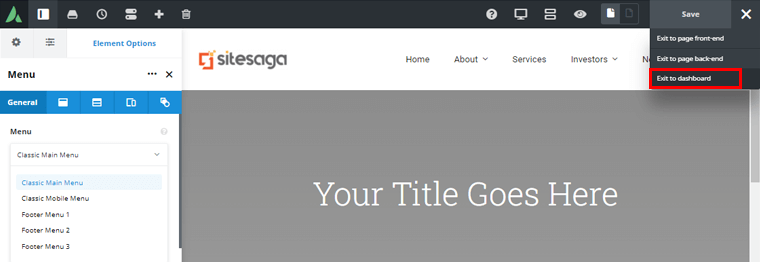
그렇게 하려면 오른쪽 상단 모서리에 있는 ( X ) 옵션을 클릭합니다. 그러면 다양한 종료 옵션이 표시됩니다. '대시보드로 나가기' 옵션을 클릭합니다.
WordPress 메뉴 편집
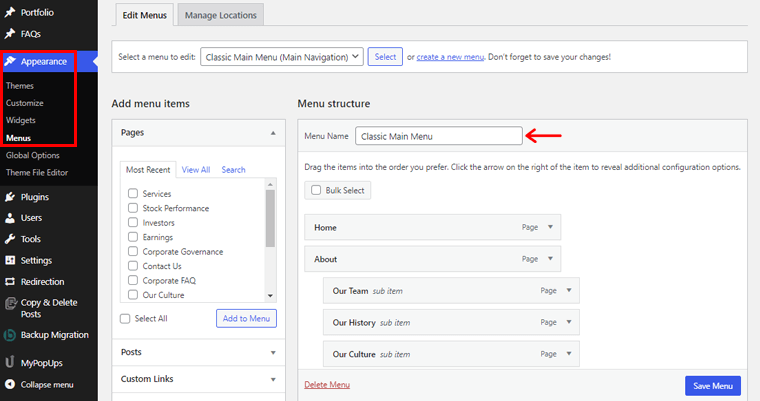
이제 대시보드에서 '모양' 으로 이동하여 '메뉴' 옵션을 클릭합니다.

여기에서 데모 웹사이트에서 원하지 않는 섹션을 추가/제거할 수 있습니다. 그러나 올바른 메뉴가 선택되었는지 확인하십시오!

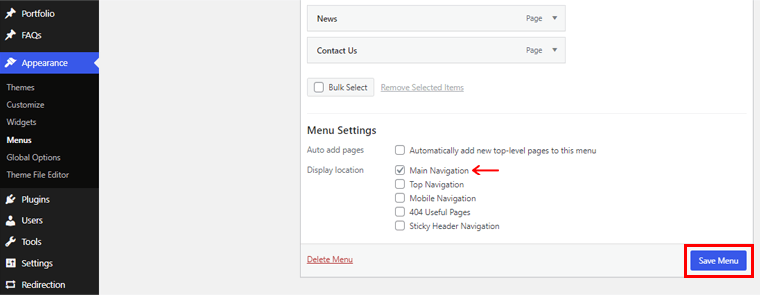
또한 메뉴 표시 위치 영역과 같은 메뉴 설정에서 기타 다양한 변경을 수행할 수 있습니다. 여기서는 '메인 탐색' 영역으로 설정했습니다. 완료되면 바로 아래에 있는 '메뉴 저장' 옵션을 클릭합니다.
WordPress 헤더 스타일 변경
마찬가지로 Avada를 사용하여 웹사이트에 다른 헤더 스타일을 가져올 수 있습니다.

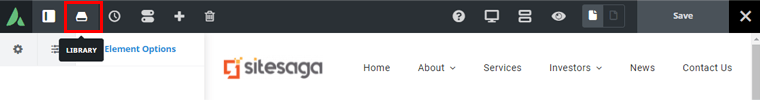
이렇게 하려면 프런트 엔드 대시보드의 상단 탐색에서 라이브러리 아이콘을 클릭해야 합니다.
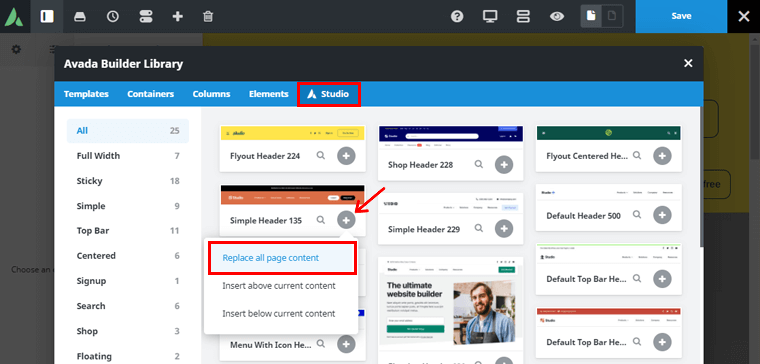
그런 다음 'Studio' 옵션으로 이동하면 미리 빌드된 수많은 헤더 템플릿을 찾을 수 있습니다. 여기에서 웹 사이트의 요구 사항에 가장 적합한 이상적인 헤더 템플릿을 선택할 수 있습니다.

예를 들어 여기에서는 'Simple Header 135' 템플릿을 가져옵니다. 가져오려면 오른쪽에 있는 + 버튼을 클릭하기만 하면 됩니다. 다양한 옵션이 표시되면 '모든 페이지 콘텐츠 바꾸기' 옵션을 클릭합니다.
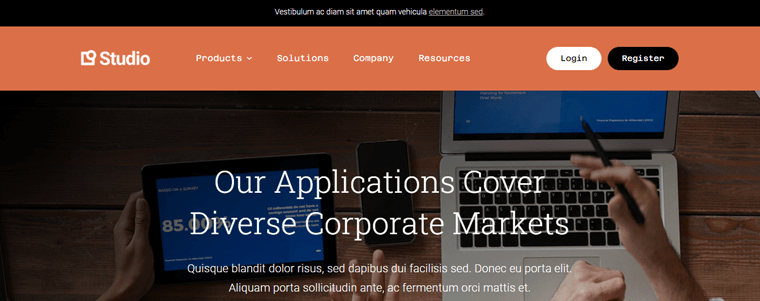
이제 라이브 웹사이트를 미리 보면 방금 선택한 헤더를 볼 수 있습니다.

또한 위와 같은 과정을 거쳐 방금 가져온 헤더를 커스터마이징할 수 있습니다.
2. Avada로 바닥글 커스터마이징하기
우리가 조사할 또 다른 사용자 지정 옵션은 바닥글입니다.
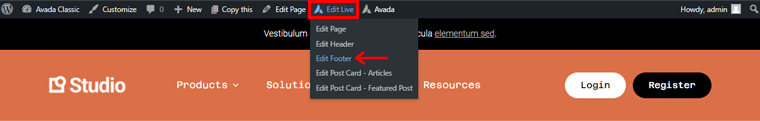
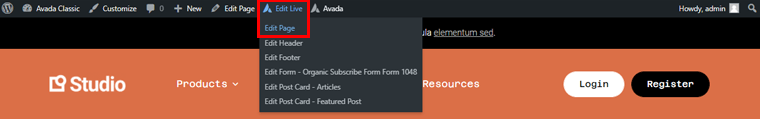
이전과 마찬가지로 이렇게 하려면 대시보드의 프런트 엔드로 이동합니다. 상단에서 '라이브 편집' 옵션에 마우스를 올려야 합니다.

그런 다음 위와 같이 '바닥글 편집' 옵션을 클릭해야 합니다.
그런 다음 웹 사이트의 바닥글 영역을 보려면 페이지를 아래로 스크롤해야 합니다.
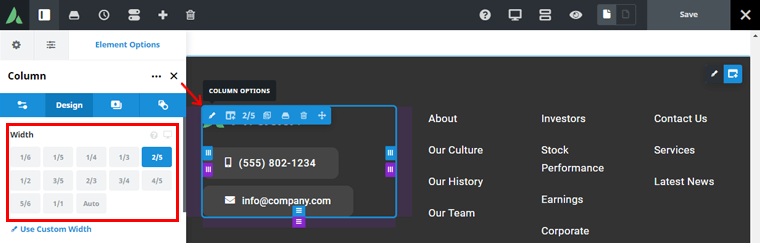
거기에서 바닥글 탐색의 오른쪽을 클릭하면 전체 바닥글 영역의 1/3을 차지하는 것을 볼 수 있습니다.

클릭하면 오른쪽에 디자인 옵션이 표시됩니다. 거기에서 특정 섹션의 너비 영역을 원하는 대로 변경할 수 있습니다.
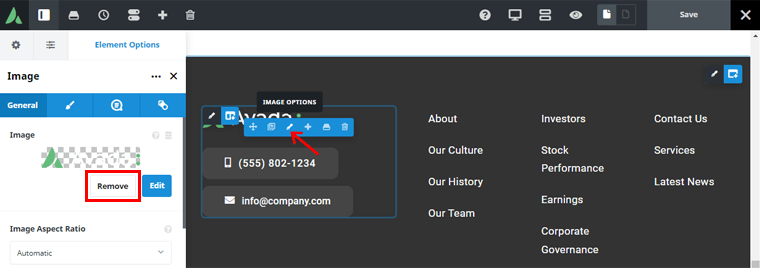
마찬가지로 바닥글 영역의 로고 이미지를 변경하려면 Avada 로고 위에 마우스를 올려야 합니다. 마우스를 가져가면 이미지 옵션이 표시되며 이를 클릭합니다.

그런 다음 오른쪽에서 '제거' 옵션을 클릭하여 미리 설정된 Avada 로고 이미지를 제거합니다.
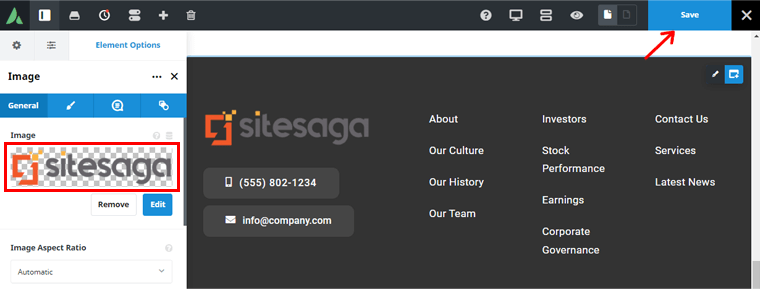
그런 다음 로고 이미지를 업로드할 수 있습니다.

예를 들어, 여기에 우리 웹사이트 SiteSaga의 로고 이미지를 업로드했습니다. 오른쪽에서 변경 사항을 확인할 수 있습니다. 그런 다음 오른쪽 상단의 '저장' 버튼을 클릭합니다.

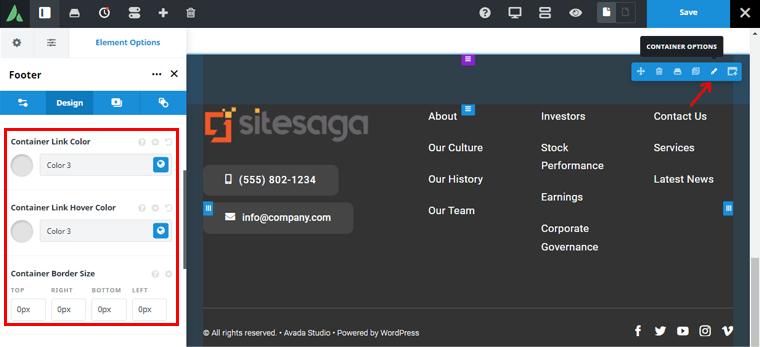
마찬가지로 특정 컨테이너를 클릭하여 컨테이너 옵션 을 얻을 수 있습니다.

이런 식으로 컨테이너의 색상을 원하는 대로 조정할 수 있습니다. 링크 호버 색상, 테두리 크기 등을 변경할 수도 있습니다.
마찬가지로 숫자 자체를 두 번 클릭하기만 하면 다른 편집을 쉽게 할 수 있습니다. 연락처 번호, 소셜 아이콘, 이메일 주소 변경 등.
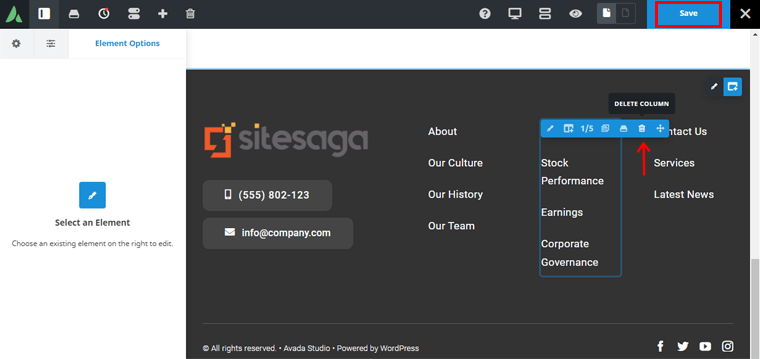
또한 바닥글 영역의 열 섹션을 원하지 않는 경우 해당 특정 열을 클릭하기만 하면 됩니다.

그것을 클릭하면 두 번째 마지막 옵션에서 열 삭제 버튼을 볼 수 있습니다. 해당 열을 삭제하고 변경 사항을 '저장' 하려면 해당 항목을 클릭하기만 하면 됩니다.
바닥글 위젯 편집
또한 데모 웹사이트의 바닥글 영역에 있는 바닥글 위젯을 편집할 수도 있습니다.

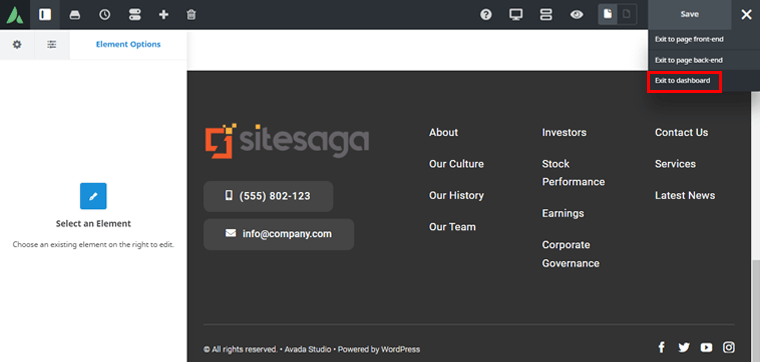
이를 위해 오른쪽 상단 모서리에 있는 (X) 버튼을 클릭하고 ' 대시보드 종료' 옵션을 클릭합니다.

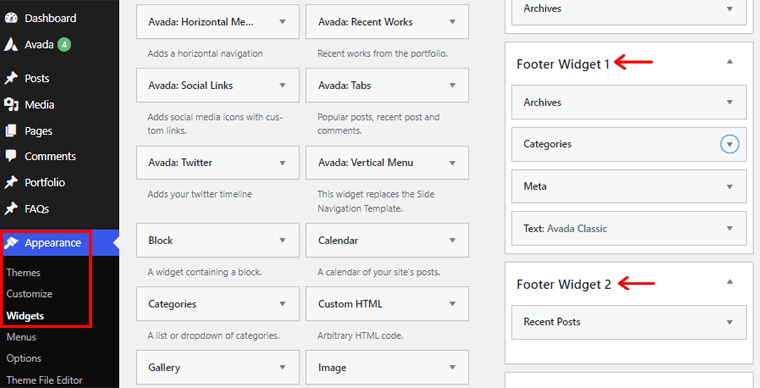
이제 '모양' 으로 이동하여 대시보드에서 '위젯' 옵션을 클릭합니다. 조금 아래로 스크롤하면 다양한 바닥글 위젯을 찾을 수 있습니다.
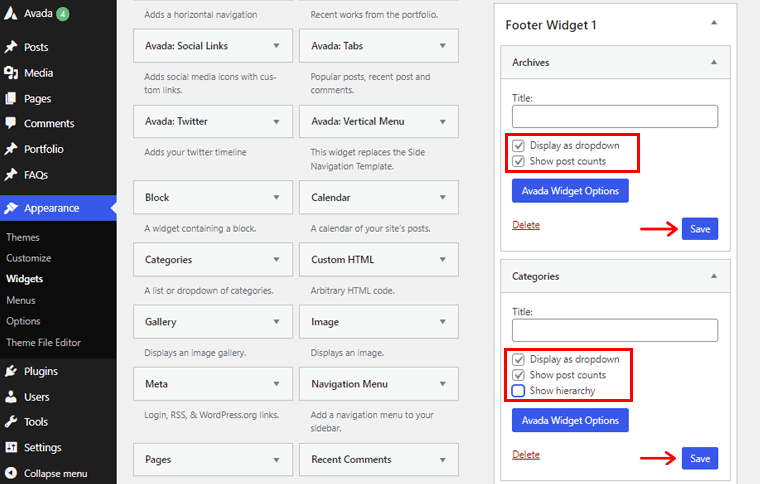
특정 바닥글 위젯을 클릭하면 사용 가능한 사용자 정의 옵션을 볼 수 있습니다.

그런 다음 웹 사이트의 요구 사항에 따라 바닥글 위젯에서 모든 사용자 정의를 수행할 수 있습니다. 그리고 완료되면 '저장' 버튼을 클릭합니다.
바닥글 스타일 변경
마찬가지로 다른 바닥글을 원하는 경우에도 문제가 되지 않습니다. Avada는 귀하의 요구 사항에 가장 적합한 많은 아름다운 바닥글을 제공합니다.
이렇게 하려면 프론트 엔드 대시보드로 돌아가서 이전과 같이 '바닥글 편집' 옵션을 클릭해야 합니다.

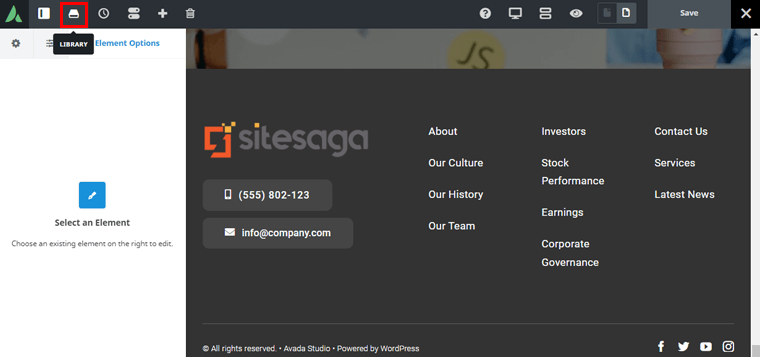
그런 다음 위와 같이 '라이브러리' 아이콘을 클릭합니다.
그런 다음 'Studio' 옵션에서 원하는 바닥글 템플릿을 쉽게 가져올 수 있습니다. 이전에 헤더 템플릿을 가져올 때 했던 것처럼. 그것만큼 쉽습니다.
그런 다음 위와 동일한 프로세스를 수행하여 방금 가져온 바닥글을 사용자 지정할 수 있습니다.
3. 홈페이지 콘텐츠 사용자 정의
마찬가지로 Avada 테마의 또 다른 사용자 정의 기능, 즉 홈페이지 콘텐츠 사용자 정의를 살펴보겠습니다.
이렇게 하려면 이전과 마찬가지로 대시보드의 프런트 엔드로 이동합니다. 페이지 상단의 '실시간 편집' 옵션 위로 커서를 이동합니다.

그런 다음 위와 같이 드롭다운 메뉴에서 '페이지 편집' 을 클릭해야 합니다.
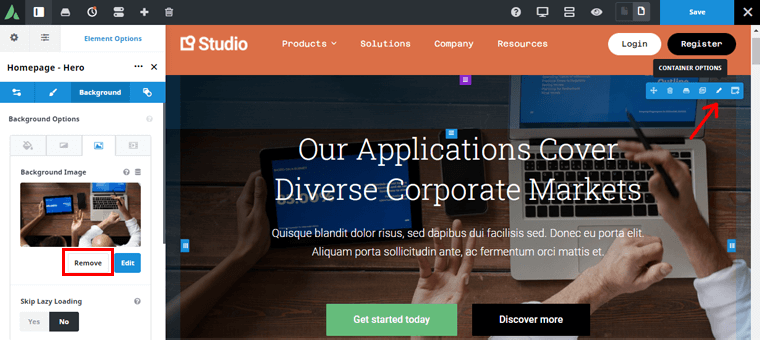
자, 여기에서 웹사이트 홈페이지의 배경 이미지를 변경해 보겠습니다. 이를 위해 배경 이미지에 마우스를 가져갑니다. 그런 다음 '컨테이너' 옵션이 표시되면 클릭합니다.

왼쪽 탐색 메뉴에서 다양한 설정을 찾을 수 있습니다. 배경 옵션으로 이동하여 '제거' 옵션을 클릭합니다. 클릭하면 기본 배경 이미지가 제거됩니다.
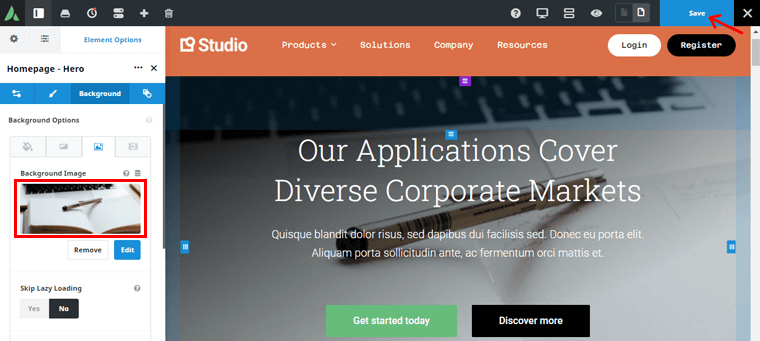
그런 다음 홈페이지에 적합한 배경 이미지를 업로드할 수 있습니다.

데모를 위해 여기에 미디어 라이브러리의 기본 배경 이미지 중 하나를 업로드했습니다. 오른쪽에서 변경 사항을 확인할 수 있습니다. 그런 다음 오른쪽 상단의 '저장' 버튼을 클릭합니다.
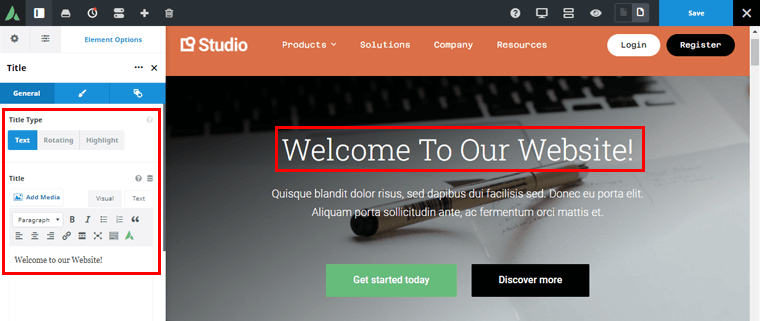
마찬가지로 홈페이지 제목을 변경할 수 있습니다. 제목을 직접 두 번 탭하고 내용을 편집할 수 있습니다.

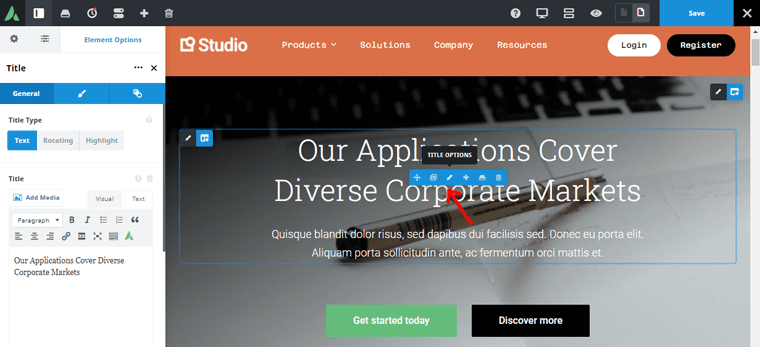
또는 제목 위에 마우스를 놓고 위 이미지와 같이 펜 아이콘을 클릭하기만 하면 됩니다. 오른쪽에 제목 상자 가 표시됩니다.

거기에서 내용을 편집할 수 있습니다. 예를 들어 ' 웹사이트에 오신 것을 환영합니다! ' 화면 오른쪽에서 변경 사항을 확인할 수 있습니다.

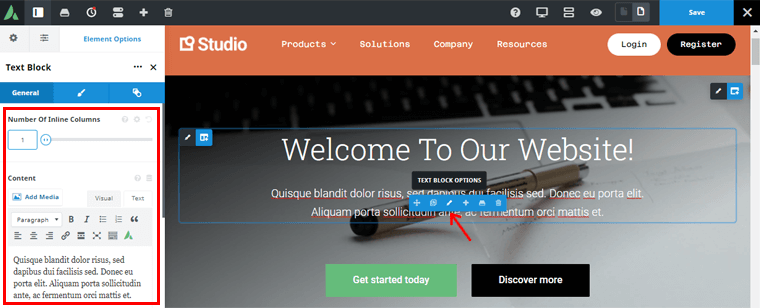
같은 방식으로 제목 바로 아래에 있는 텍스트 콘텐츠를 추가로 편집할 수 있습니다.
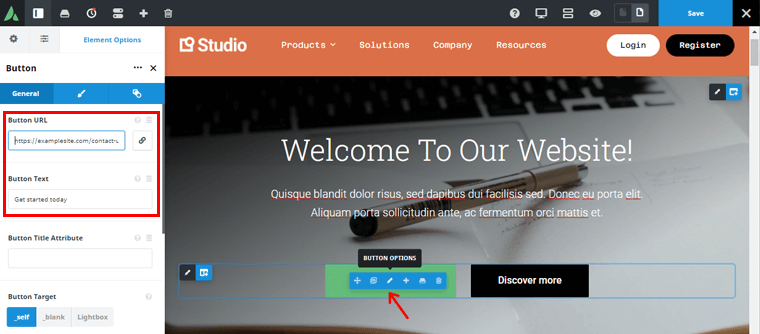
마찬가지로 버튼을 편집할 수 있습니다. 해당 버튼에 마우스를 올리기만 하면 됩니다.

펜 아이콘을 클릭하면 화면 왼쪽에 사용자 정의 가능성이 표시됩니다. 여기에서 버튼 URL 및 버튼 텍스트 를 변경할 수 있습니다.
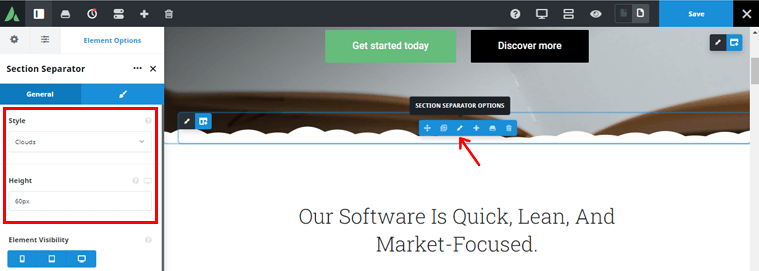
또한 구분 기호 스타일을 변경할 수 있습니다. 기본적으로 데모에는 큰 반원 구분 기호가 있습니다. 그런 다음 구분 기호에 마우스를 가져갑니다. 그리고 왼쪽에서 사용자 정의 가능성을 여는 펜 아이콘을 클릭하십시오.

여기에서 구분 기호 스타일을 Clouds 로 변경했습니다. 오른쪽에서 변경 사항을 확인할 수 있습니다. 이런 식으로 사이트의 요구 사항에 가장 적합한 구분 기호를 넣을 수 있습니다.
동일한 프로세스에 따라 홈페이지의 구석구석을 원하는 대로 사용자 지정할 수 있습니다.
4. 추가 사용자 정의 옵션
마찬가지로 이제 Avada 테마에서 제공하는 추가 사용자 지정 옵션을 확인해 보겠습니다.
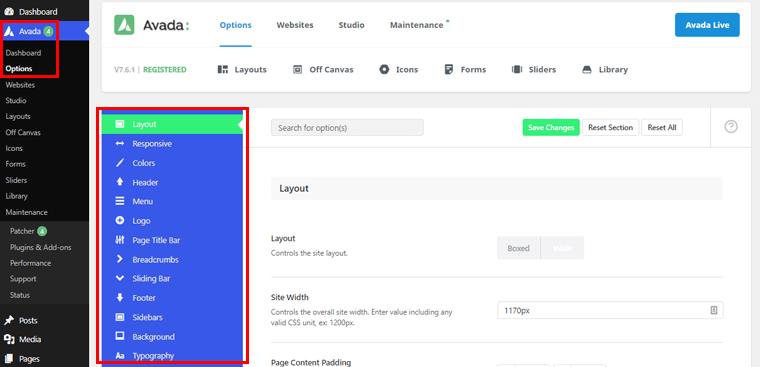
이를 위해 대시보드의 백 엔드에서 왼쪽 탐색 메뉴의 'Avada' 로 이동하여 '옵션' 버튼을 클릭합니다.

그것을 클릭하면 수많은 추가 사용자 정의 옵션을 찾을 수 있습니다. 이러한 사용자 정의 옵션을 사용하여 사이트를 원하는 대로 정확하게 조정할 수 있습니다.
여기에서 몇 가지 필수 항목을 사용자 지정해 보겠습니다.
형세
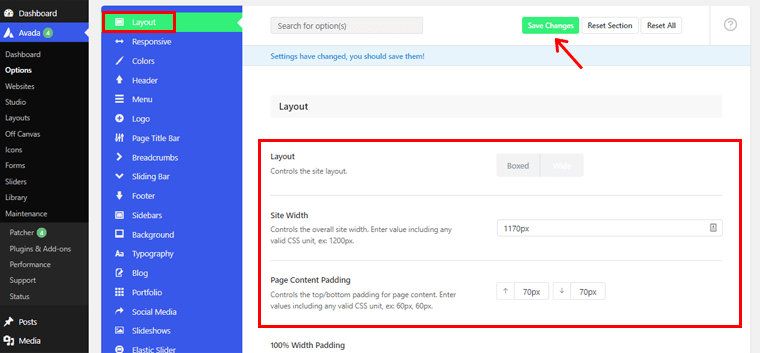
따라서 여기에서 찾을 수 있는 첫 번째 사용자 지정 옵션은 '레이아웃' 입니다. 여기에서 웹사이트의 전체 레이아웃을 제어할 수 있습니다.

레이아웃을 박스형 또는 와이드형으로 선택할 수 있습니다. 또한 측면 너비 상자를 사용하여 사이트의 전체 너비를 변경할 수 있습니다. 또한 단일 사이드바 레이아웃 및 듀얼 사이드바 레이아웃을 사용자 정의할 수 있는 옵션도 제공합니다.
완료되면 상단의 '변경 사항 저장' 옵션을 클릭합니다. 또한 라이브 사이트에서 변경 사항이 발생했는지 여부를 볼 수 있습니다.
반응형
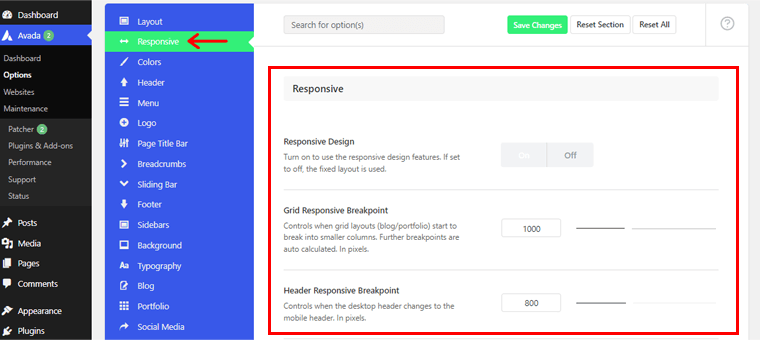
우리가 조사할 또 다른 사용자 지정 옵션은 '반응형' 옵션입니다. 이미 알고 계시겠지만 Avada는 반응성으로 널리 알려져 있습니다. 따라서 반응형 옵션을 클릭하면 다음 페이지가 표시됩니다.

여기에서 반응형 디자인을 켜고 끌 수 있습니다. 이 기능을 켜면 사이트 방문자의 각 장치에 따라 웹사이트가 조정됩니다. 한편, 끄면 고정 레이아웃이 사용됩니다.
마찬가지로 그리드 반응형 중단점, 헤더 반응형 중단점, 사이트 콘텐츠 반응형 중단점 등도 찾을 수 있습니다. 이러한 사용자 지정 옵션은 완전한 반응형 웹 사이트를 만드는 데 도움이 됩니다.
완료되면 '변경 사항 저장' 옵션을 클릭할 수 있습니다.
검색
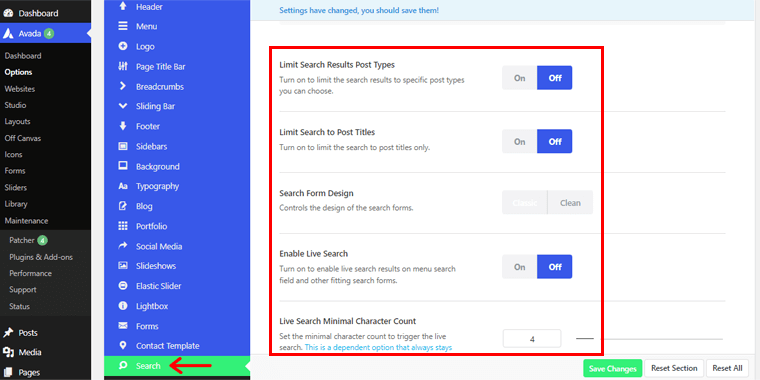
마찬가지로 '검색' 옵션을 클릭하면 다음 설정을 사용자 지정할 수 있습니다.

- 검색 결과 게시물 유형 제한: 검색 결과를 특정 게시물 유형으로 제한하려면 활성화/비활성화합니다.
- 게시물 제목으로 검색 제한: 검색을 게시물 제목 으로만 제한하려면 이 옵션을 활성화합니다.
- 검색 양식 디자인: 이 필드에서 클래식 또는 정리 여부에 관계없이 검색 양식이 디자인되는 방식을 제어합니다.
- 라이브 검색 활성화: 메뉴 검색 필드 및 기타 적절한 검색 양식에서 실시간 검색 결과를 보려면 이 옵션을 켜십시오.
게다가 라이브 검색 게시물 수, 라이브 검색 결과 컨테이너 높이 등과 같은 옵션도 있습니다.
은둔
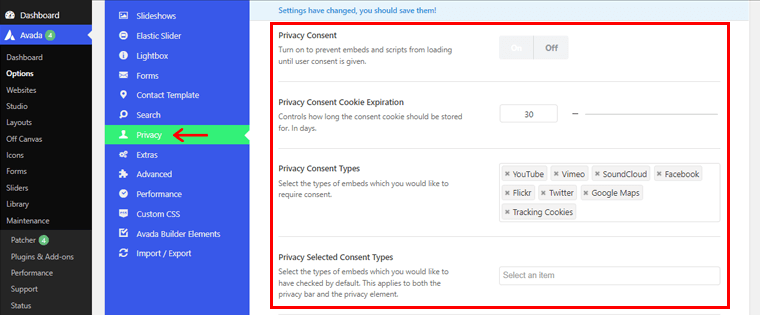
우리가 조사할 또 다른 사용자 정의 옵션은 'Privacy' 입니다. 따라서 개인 정보 보호 버튼을 클릭하면 다음 설정을 변경할 수 있습니다.

- 사용자가 권한을 부여하지 않는 한 임베드 및 스크립트가 로드되지 않도록 하려면 개인 정보 보호 동의 를 켜십시오.
- 개인 정보 동의 쿠키 만료 를 통해 동의 쿠키가 저장되는 기간(일)을 설정합니다.
- 개인 정보 동의 유형 에서 권한을 요구할 포함을 선택합니다. 추적 쿠키, YouTube 등과 같은
- Privacy Selected Consent Types 에서 기본적으로 선택해야 하는 삽입 유형을 선택합니다. 개인 정보 보호 표시줄과 개인 정보 요소 모두에 해당합니다.
게다가, 개인 정보 자리 표시자 배경색, 개인 정보 자리 표시자 텍스트 제어를 개인화하고 개인 정보 표시줄을 활성화/비활성화할 수 있습니다.
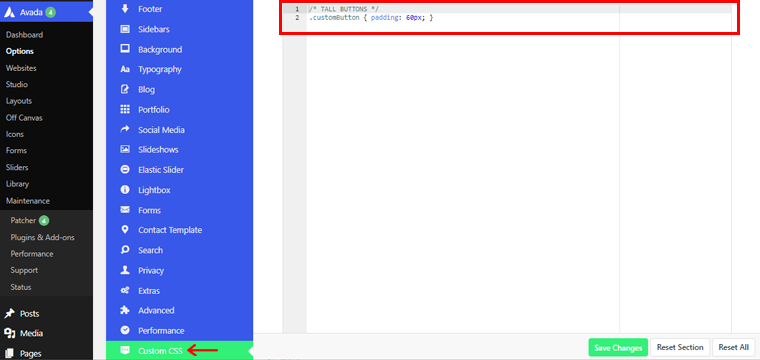
맞춤 CSS
마찬가지로 사용자 정의 CSS 옵션은 기술 전문가인 경우 유용합니다.

CSS 코드를 추가하여 웹사이트의 모양과 느낌을 변경할 수 있습니다.
5. Avada Builder를 사용하여 Avada 웹사이트에 새 페이지 추가하기
이제 Avada 웹사이트에 새 콘텐츠를 추가하는 방법을 자세히 살펴보겠습니다. 이를 위해서는 웹사이트에 새 페이지를 만들어야 합니다.
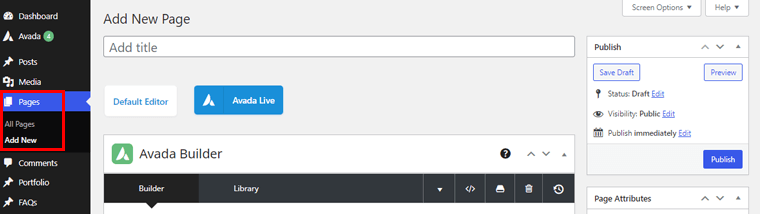
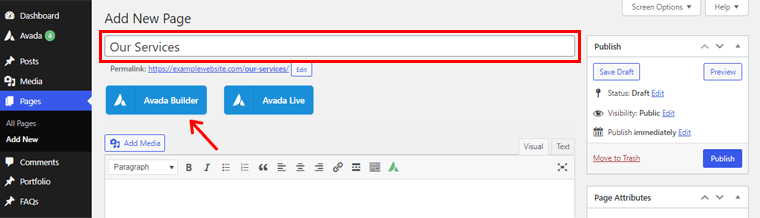
이렇게 하려면 대시보드의 왼쪽 탐색 메뉴에서 '페이지' 옵션으로 이동합니다. 그런 다음 '새로 추가' 옵션을 클릭합니다.

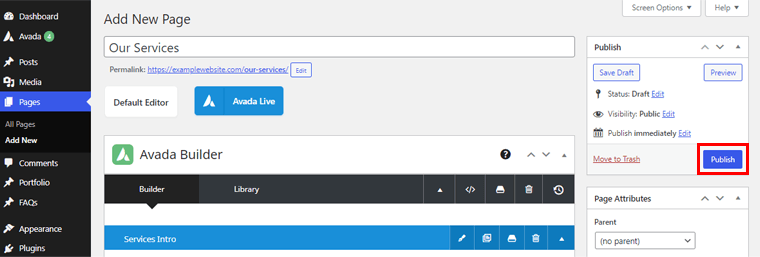
이제 위 그림과 같이 제목 추가 섹션에서 'Our Services' 라는 제목을 지정해 보겠습니다. 그런 다음 'Avada Builder' 옵션을 클릭해야 합니다.

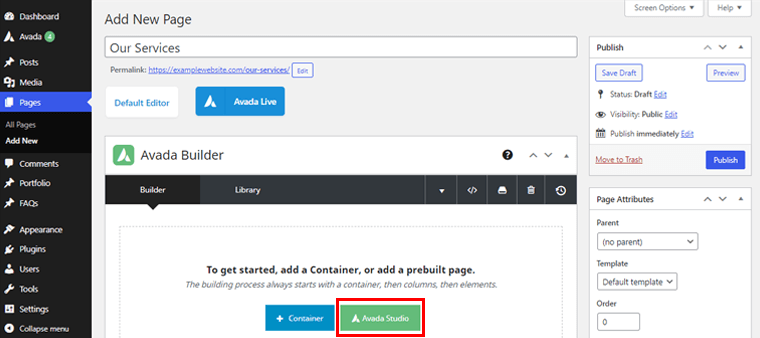
클릭하면 2개의 옵션이 표시됩니다. 하나는 Container 이고 다른 하나는 Avada Studio 입니다.
페이지를 처음부터 작성하려면 컨테이너 옵션을 클릭하면 됩니다.

한편 Avada Studio는 사용할 수 있는 수많은 아름다운 사전 제작된 페이지 템플릿을 제공합니다. 결과적으로 페이지를 처음부터 만들 필요가 없습니다. 여기에서 'Avada Studio' 옵션을 클릭했습니다.
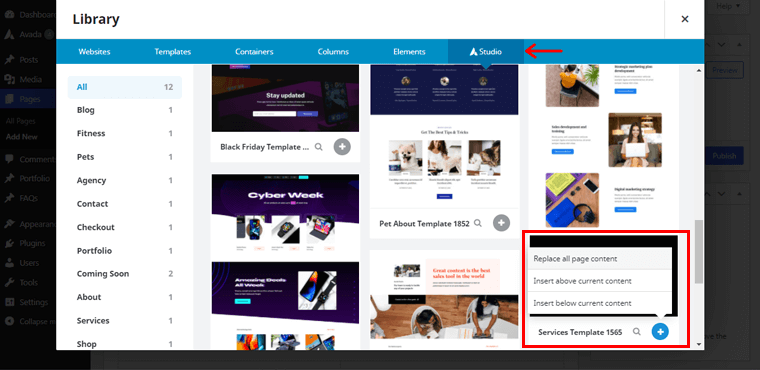
클릭하면 아래와 같이 아름다운 사전 제작 페이지가 포함된 페이지가 표시됩니다.

그래서 여기에서 '서비스 템플릿 1565' 페이지 템플릿을 선택했습니다. ( + ) 아이콘을 클릭하면 다양한 옵션이 표시됩니다. 그런 다음 '모든 페이지 내용 바꾸기' 옵션을 클릭해야 합니다.
이제 가져온 페이지 템플릿을 원하는 대로 추가로 사용자 지정할 수 있습니다.

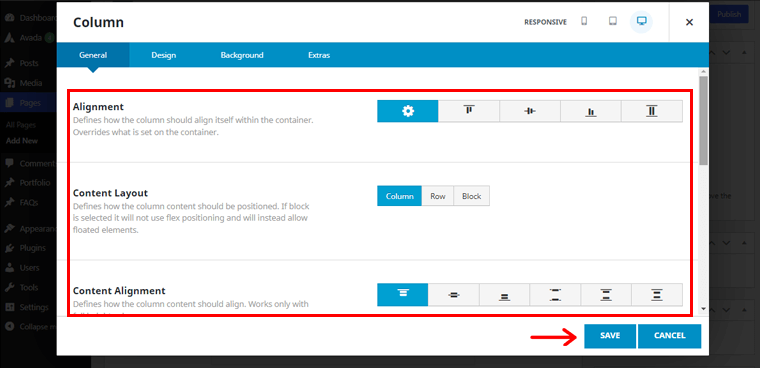
위와 같이 가져온 페이지의 열에 대한 일반 설정을 변경할 수 있습니다. 일반 설정에서 정렬, 콘텐츠 레이아웃, 콘텐츠 정렬 등을 사용자 지정할 수 있습니다. 완료되면 '저장' 옵션을 클릭합니다.
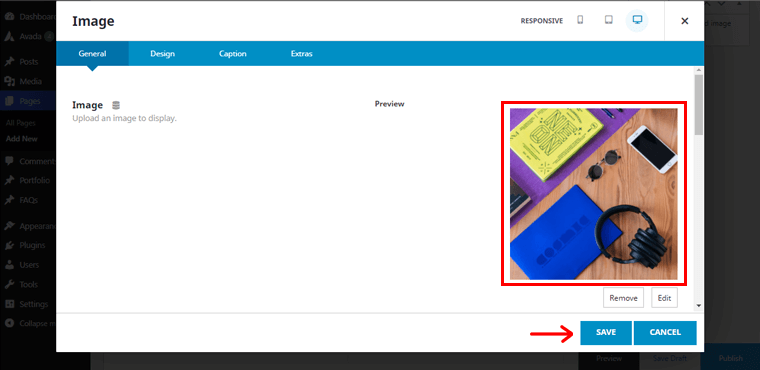
마찬가지로 템플릿의 기본 이미지를 제거할 수 있습니다.

이렇게 하려면 '제거' 옵션을 클릭하십시오. 또한 같은 위치에서 원하는 이미지를 넣을 수 있습니다.

완료되면 '저장' 버튼을 클릭합니다.
같은 방법으로 가져온 페이지의 다른 다양한 내용을 편집할 수 있습니다. 그리고 Avada Builder를 사용할 때 생각했던 그대로 사이트의 페이지를 만드십시오.

모든 것이 완료되면 오른쪽 상단 모서리에 있는 '게시' 버튼을 클릭할 수 있습니다.
위의 사용자 정의 옵션 외에도 웹 사이트의 더 많은 영역을 쉽게 쉽게 변경할 수 있습니다.
그런 다음 검토 섹션에서 Avada 테마의 지원 서비스로 넘어 갑시다.
G. Avada 테마 지원
테마를 사용하는 동안 고려해야 할 또 다른 요소는 제공되는 고객 지원 또는 지원 서비스입니다.
Avada는 사용하기 쉬운 테마이지만 사용하는 동안 특정 문제가 발생할 수 있습니다. 지원팀이 중요한 이유입니다.
그럼 이제 Avada 테마의 지원 서비스에 대해 알아보겠습니다.
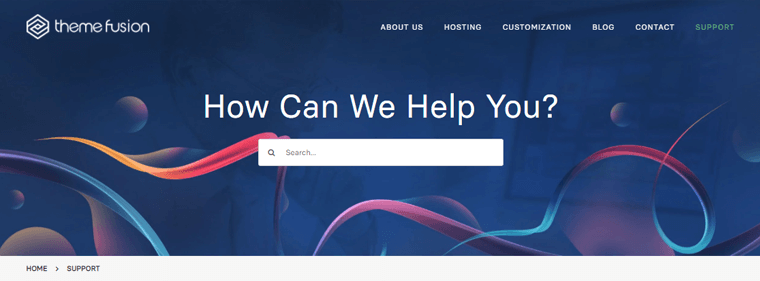
Themeforest에서 Avada에는 지원 섹션이 있습니다. 이 주제와 관련된 모든 일반적인 문제가 솔루션 링크와 함께 여기에 나열됩니다.
또한 포괄적인 설명서 참조도 함께 제공됩니다. 이 주제에 대해 자세하고 포괄적인 방식으로 자세히 알아볼 수 있는 수많은 지식 기반이 있습니다.

비디오를 통한 학습에 관심이 있는 경우 많은 비디오 자습서를 확인할 수도 있습니다.
또한 문제가 긴급한 경우 즉각적인 지원을 위해 티켓을 제출할 수도 있습니다. 이를 위해서는 먼저 지원 계정을 만들어야 합니다. 단계별 프로세스는 이 문서를 참조하십시오.
의심할 여지 없이 Avada 테마가 제공하는 지원 서비스에 의존할 수 있습니다.
이제 이 Avada 테마 리뷰의 다음 부분으로 넘어가겠습니다.
H. Avada 테마 가격
지금까지 Avada가 프리미엄 테마라는 것을 알고 있었을 것입니다. 즉, 사용하려면 일정 비용을 지불해야 합니다. 이제 Avada 리뷰의 이 부분에서 Avada 테마 비용이 얼마인지 확인할 때입니다.
Envato ThemeForest 마켓플레이스에서 Avada WordPress 테마는 USD 60 에 사용할 수 있습니다. 이 구매에는 6개월의 ThemeFusion 지원 및 모든 향후 테마 업그레이드 가 포함됩니다.

18달러 를 추가로 지불하면 6개월 지원 기간을 6개월 더 연장할 수 있습니다. 결과적으로 Avada WordPress 테마 관련 문제가 있는 개발자에게 연락할 수 있는 기간은 총 12개월입니다.
이제 Avada WordPress 테마 리뷰의 다음 섹션으로 넘어가겠습니다.
I. Avada 테마의 장단점
주제를 결정하기 전에 주제의 긍정적인 측면과 나쁜 측면을 모두 알고 있어야 합니다. 이를 염두에 두고 Avada 테마의 장단점을 요약해 보았습니다. Avada 테마 리뷰의 이 섹션을 살펴보겠습니다.
Avada 테마의 장점:
- 모든 종류의 웹사이트를 번거롭지 않게 만들 수 있는 다목적 WordPress 테마입니다.
- 웹 사이트의 원활하고 건강한 실행을 위한 성능 최적화 테마입니다.
- 웹 콘텐츠 접근성 지침을 완전히 준수합니다. 이를 통해 귀하의 웹사이트는 광범위한 청중에게 접근할 수 있습니다.
- Avada Live를 제공하므로 사용자 지정을 위해 프런트엔드와 백엔드로 앞뒤로 전환할 필요가 없습니다.
- 자체 페이지 빌더, 즉 귀하의 사이트를 위한 아름다운 페이지를 만들기 위한 Avada Builder와 함께 제공됩니다.
- 웹 사이트를 처음부터 구축할 필요 없이 아름답고 시각적으로 매력적인 데모 사이트를 제공합니다.
- 추가 기능을 위해 번들로 제공되는 다양한 프리미엄 플러그인을 포함합니다.
- 이 테마는 완벽하게 반응하며 모든 장치에서 작동합니다.
- 고해상도 장치에서 웹 사이트가 놀랍도록 선명하고 또렷하게 보이도록 도와주는 Retina 지원 기능.
Avada 테마의 단점:
- 일반 요금제는 웹사이트당 하나의 라이선스로 제한됩니다.
- 프리미엄 지원은 6개월 동안만 제공됩니다. 그 후에는 추가 비용을 지불해야 합니다.
- Avada 테마에는 학습 곡선이 있습니다. 사용자 정의 옵션의 과다는 신규 사용자에게 압도적일 수 있습니다.
J. Avada 테마 대안
Avada 테마가 마음에 들지 않더라도 걱정할 필요가 없습니다. 그 자리에서 사용할 수 있는 Avada 테마에 대한 몇 가지 훌륭한 대안이 있습니다.
따라서 Avada 테마 리뷰의 이 부분에서 조금 더 자세히 알아보겠습니다.
1. 케이던스
Kadence는 초보자와 전문가 모두에게 친숙한 다목적 WordPress 테마입니다. 이 끌어서 놓기 테마를 사용하면 정교한 웹 사이트를 쉽게 만들 수 있습니다.

Avada와 마찬가지로 Kadence는 미리 디자인된 데모 웹사이트도 제공합니다. 또한 글꼴, 색상, 소셜 아이콘, 드롭다운 메뉴 등을 포함하여 사용자 정의할 수도 있습니다. 라이브 편집 옵션을 사용하여 편집하는 동안 디자인이 어떻게 보이는지 확인할 수도 있습니다.
또한 웹사이트 디자인을 완벽하게 제어할 수 있습니다. 페이지 및 게시물에 대한 사이트 전체 옵션을 포함하여 다양한 레이아웃을 사용할 수 있습니다. 무엇보다도 간단하고 초보자에게 친숙한 머리글 및 바닥글 빌더가 있습니다.
강력한 Kadence Blocks 플러그인으로 구동되는 완전히 Gutenberg 기반 테마라는 것을 잊지 마세요. 플러그인에는 콘텐츠 편집기를 위한 추가 블록이 포함되어 있어 코딩 없이 고급 페이지를 만들 수 있습니다.
가격:
Kadence 테마는 WordPress.org 테마 저장소에서 무료로 다운로드할 수 있습니다.
마찬가지로 프리미엄 버전은 다음 가격으로 제공됩니다.
- Kadence Pro 플랜: $59/년에 헤더 추가 기능, WooCommerce 추가 기능 및 더 많은 기능을 받습니다. 또한 무한한 수의 사이트에서 사용할 수 있으며 1년 동안 무료로 업그레이드 및 지원을 받을 수 있습니다.
- 필수 번들 플랜: 연간 $129입니다. 또한 Kadence Theme Pro, Kadence Block Pro, Pro 스타터 템플릿, 1년 지원 및 업데이트가 포함됩니다.
2. 디비
Divi WordPress 테마는 수많은 웹사이트 구축 가능성이 있는 또 다른 다목적 테마입니다. 그것은 당신이 꿈의 웹사이트를 만드는 데 도움이 되는 800개 이상의 사전 제작된 디자인 요소와 함께 제공됩니다.

중요한 것은 Divi 테마는 자체 페이지 빌더 ' Divi Builder '와 함께 제공됩니다. 이것은 Divi를 Avada의 가장 큰 경쟁자 중 하나로 만듭니다. 그것을 사용하면 웹 사이트의 프런트 엔드에서 간단히 추가, 삭제 및 이동할 수 있습니다. 따라서 실시간으로 페이지를 구성하고 결과를 즉시 확인할 수 있습니다.
가격:
이 프리미엄 WordPress 테마는 다음 가격으로 제공됩니다.
- 연간 액세스: 수백 개의 웹 사이트 팩, 제품 업데이트, 프리미엄 지원 및 무제한 웹 사이트 사용이 포함된 $89.
- 평생 액세스: 수백 개의 웹 사이트 팩, 평생 업데이트, 평생 프리미엄 지원 및 무제한 웹 사이트 사용이 포함된 $249.
3. 아스트라
Astra는 빠르고 가벼우며 다기능적인 인기 있는 WordPress 테마입니다. 중요한 것은 Elementor, Beaver Builder와 같은 주요 페이지 빌더와 통합된다는 것입니다. 이것은 가장 강력한 WordPress 테마 중 하나이며 Avada의 중요한 경쟁자입니다.

Astra는 페이지 빌더 통합과 함께 'Ultimate Addons' 플러그인을 제공하여 각 페이지 빌더의 기능을 확장합니다. Elementor용 Ultimate Addons와 같은.
말할 것도 없이, 이 테마에는 대부분의 웹사이트 종류에 대해 사전 제작된 템플릿과 웹사이트가 포함되어 있습니다. 웹 사이트 컨테이너, 헤더, 아카이브, 단일 페이지, 기사, 사이드바 등을 추가로 사용자 정의할 수 있습니다.
가격:
Astra는 무료 및 유료 버전을 모두 사용할 수 있는 프리미엄 WordPress 테마입니다. WordPress.org에는 다운로드할 수 있는 무료 버전의 Astra가 있습니다.
다음 요금제에서 프리미엄 버전으로 업그레이드할 수 있습니다.
- Astra Pro 플랜: 비용은 연간 $49입니다(평생 유료인 경우 $239). 화이트 라벨, 고정 헤더, 메가 메뉴 등이 함께 제공됩니다.
- 필수 번들 플랜: 비용은 연간 $169입니다(평생 유료인 경우 $499). 여기에는 모든 Astra Pro 기능, Elementor/Beaver Builder 애드온 및 180개 이상의 프리미엄 스타터 템플릿이 포함됩니다.
자세한 Astra 테마 리뷰를 확인하여 더 많은 통찰력을 얻을 수 있습니다.
K. Avada- 가장 인기 있는 WordPress 테마이지만 가치가 있습니까?- 우리의 평결
자, 여러분의 오랜 기다림이 드디어 끝났습니다! 이제 가장 중요한 질문에 답해야 합니다. 가장 인기 있는 WordPress 테마인 Avada가 그만한 가치가 있습니까?
확실히 맞아요! Avada 테마 는 꿈에 그리던 웹사이트를 구축할 수 있는 기회의 세계를 열어줍니다. Avada 테마의 장점은 단점의 일부보다 훨씬 큽니다. 주저없이 Avada 테마를 사용해야 합니다.
이봐, 하지만 기술 전문가가 아닌 경우 잠시만 기다려 주십시오. 그러면 데모 사이트를 가져오는 것이 최선의 선택입니다. 사전 구축된 사이트를 사용하고 싶지 않다면 학습에 시간을 투자할 준비를 하십시오!
간단히 말해서 Avada 테마는 사용 가능한 가장 다재다능한 WordPress 테마 중 하나입니다. 고객을 위한 웹사이트를 구축하는 대행사에 가장 적합하다고 생각합니다! 또는 세련되고 강력한 웹 사이트를 만들고 싶은 개인!
이번 리뷰에서는 가능한 모든 면에서 Avada 테마를 보여드리기 위해 최선을 다했습니다. 따라서 어떤 유형의 비즈니스를 운영하든 이 테마를 사용하여 사이트를 운영할 수 있습니다.
첫 번째 웹사이트를 만드시겠습니까? 전혀 걱정할 필요가 없습니다! 아래 버튼을 클릭하여 단계별 가이드에 액세스하십시오!
결론
이상으로 Avada 테마 리뷰를 마칩니다! 이 Avada 테마 리뷰 기사의 끝에 도달했습니다. 우리는 그것이 당신에게 도움이 되었기를 진심으로 바랍니다.
Avada 테마를 사용하는 경우 아래 댓글 섹션에서 리뷰를 공유해 주세요.
이 Avada 테마 리뷰에 대해 질문이나 우려 사항이 있으면 언제든지 저희에게 연락하십시오.
웹 사이트를 만든 적이 없는 초보자입니까? 우리는 당신의 등을 얻었다! 처음부터 웹사이트를 만드는 방법 – 초보자 가이드에 대한 단계별 가이드를 확인하세요.
Avada 테마 리뷰가 마음에 드셨다면 친구 및 가족과 공유하십시오. 마지막으로 Facebook과 Twitter에서 유사한 콘텐츠를 팔로우하세요.
