WooCommerce 쿠폰 코드 초보자 가이드(업데이트됨)
게시 됨: 2021-01-15
WordPress로 구축된 온라인 상점을 운영하는 경우 WooCommerce 쿠폰 코드는 이미 액세스할 수 있는 귀중한 도구입니다. 그러나 할인을 효과적으로 사용하는 방법에 대해 배울 것이 많습니다.
다행히 WooCommerce를 사용하면 쿠폰 코드를 쉽게 만들 수 있으므로 최소한의 노력으로 할인 마케팅 게임을 향상할 수 있습니다. 몇 번의 클릭만으로 시작할 수 있습니다.
이 기사에서는 WooCommerce 쿠폰 코드를 사용하는 방법에 대한 모든 기본 사항을 다룹니다. 또한 작동 방식에 대해 자주 묻는 질문(FAQ)에 대한 답변도 제공합니다. 본격적으로 뛰어들자!
WooCommerce 쿠폰 코드 소개
쿠폰을 사용하여 온라인에서 제품을 구매한 적이 있다면 아마도 체크아웃 과정에서 소매점에서 제공한 코드를 입력해야 할 것입니다.
WooCommerce에는 고유한 쿠폰 코드를 생성할 수 있는 기능이 내장되어 있습니다. 그런 다음 다양한 할인 마케팅 캠페인의 일환으로 이를 고객에게 배포할 수 있습니다.
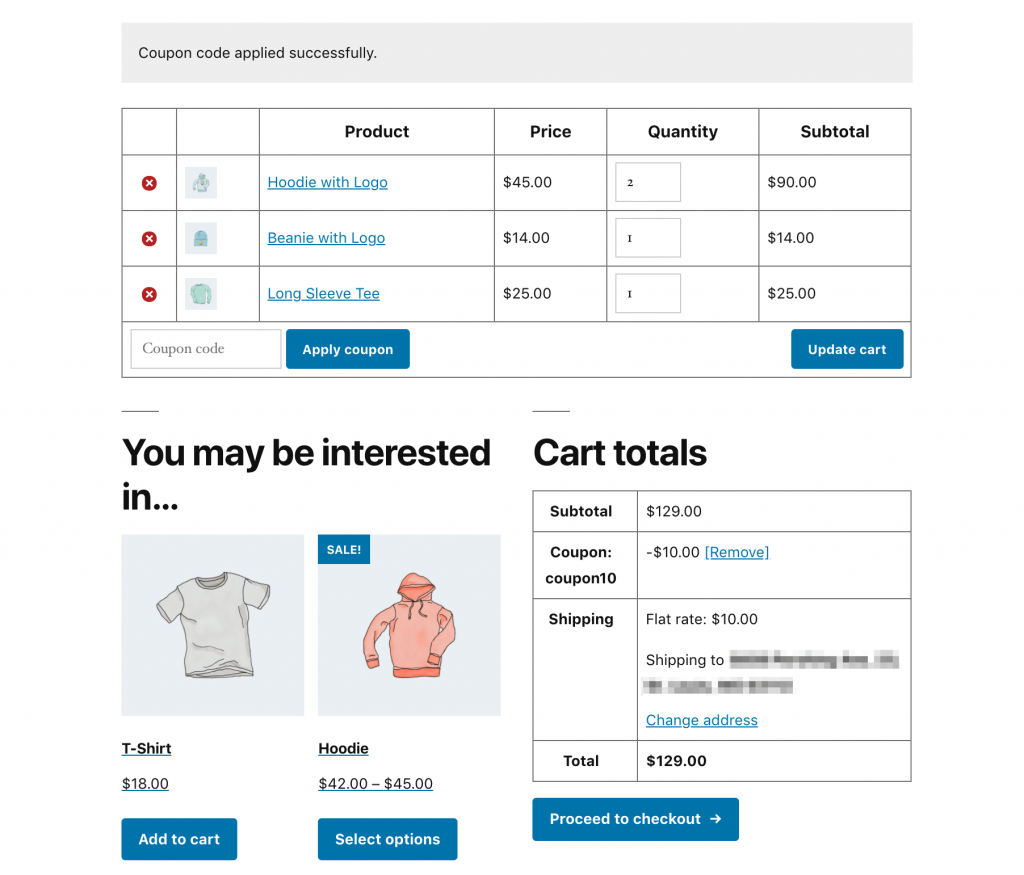
쇼핑객은 체크아웃 페이지에 다음과 같은 할인을 적용할 수 있는 쿠폰 코드 필드가 표시됩니다.

WooCommerce에서 기본적으로 생성할 수 있는 세 가지 유형의 할인이 있습니다.
- 백분율 할인: 고객의 소계를 지정된 백분율만큼 내립니다.
- 고정 장바구니 할인: 고객의 장바구니 소계에서 일정 금액을 차감합니다.
- 고정 상품 할인: 1개 품목을 지정된 금액만큼 할인합니다.
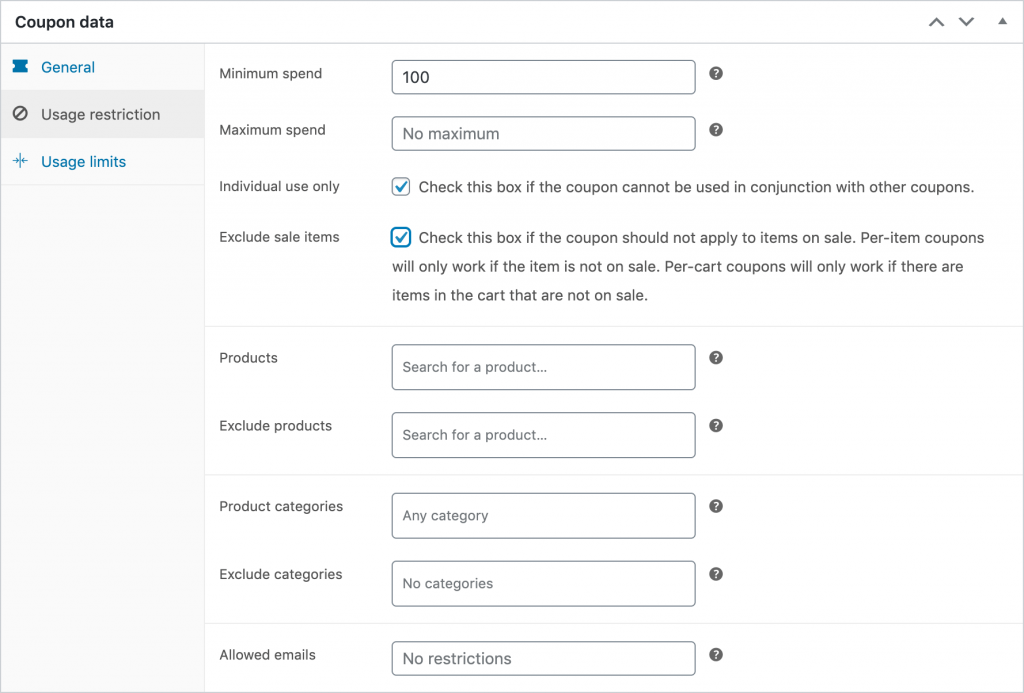
또한 다음과 같이 쿠폰 코드 사용을 제한하도록 구성할 수 있는 몇 가지 설정이 있습니다.
- 최소 및 최대 지출
- 쿠폰을 다른 할인과 함께 사용할 수 있는지 여부
- 쿠폰을 사용하여 세일 상품을 구매할 수 있는 경우
- 쿠폰을 사용할 수 있는 특정 제품 또는 카테고리
- 이 쿠폰을 사용할 수 있는 개인 고객
- 쿠폰 사용 횟수
- 개별 고객이 특정 쿠폰 코드를 사용할 수 있는 횟수
WooCommerce 쿠폰 코드를 통해 무료 배송을 활성화하도록 선택할 수도 있습니다. 간단히 말해서, 이 기능은 온라인 상점을 할인 마케팅할 수 있는 많은 가능성을 제공합니다. 게다가 사용하기가 상당히 쉽습니다.
WooCommerce 쿠폰 코드를 만드는 방법
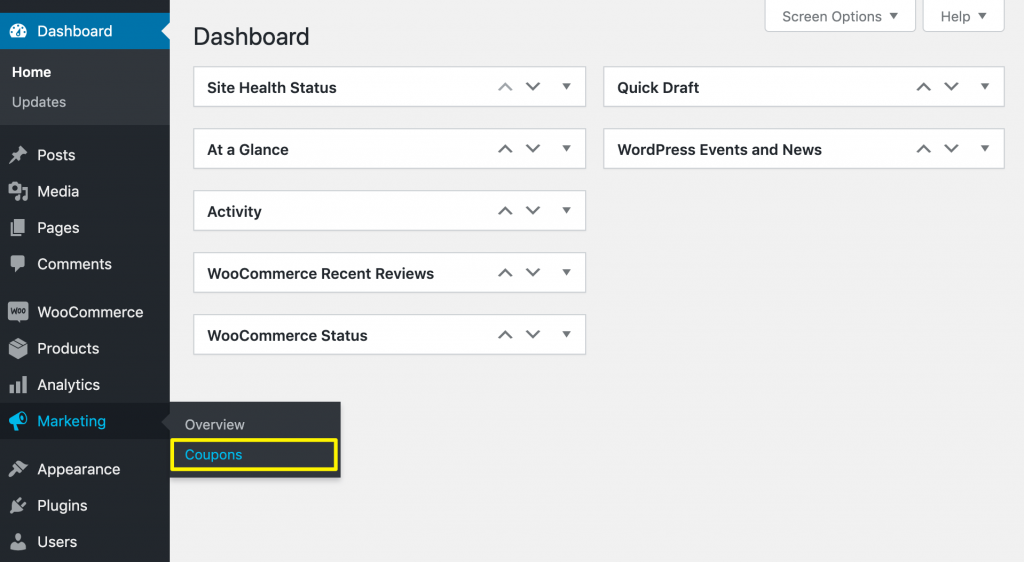
새 WooCommerce 쿠폰 코드를 설정하려면 WordPress 대시보드에 로그인하고 마케팅 > 쿠폰 으로 이동합니다.

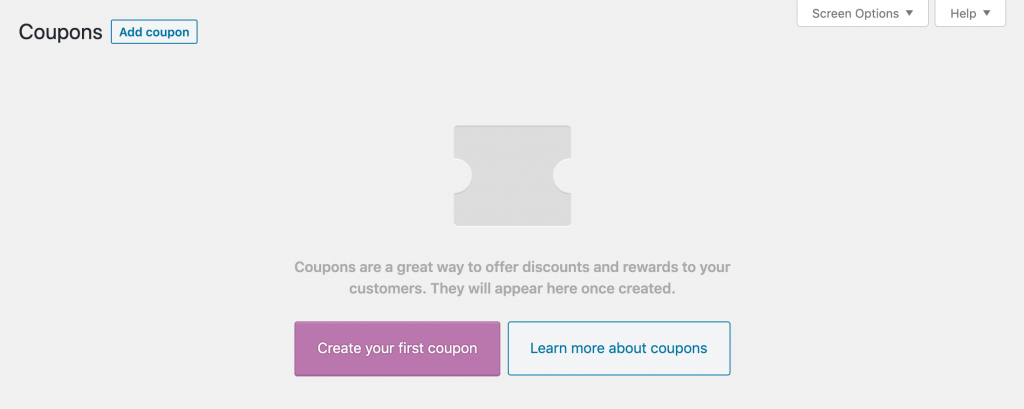
그런 다음 쿠폰 추가 또는 첫 번째 쿠폰 만들기 를 클릭하여 시작할 수 있습니다.

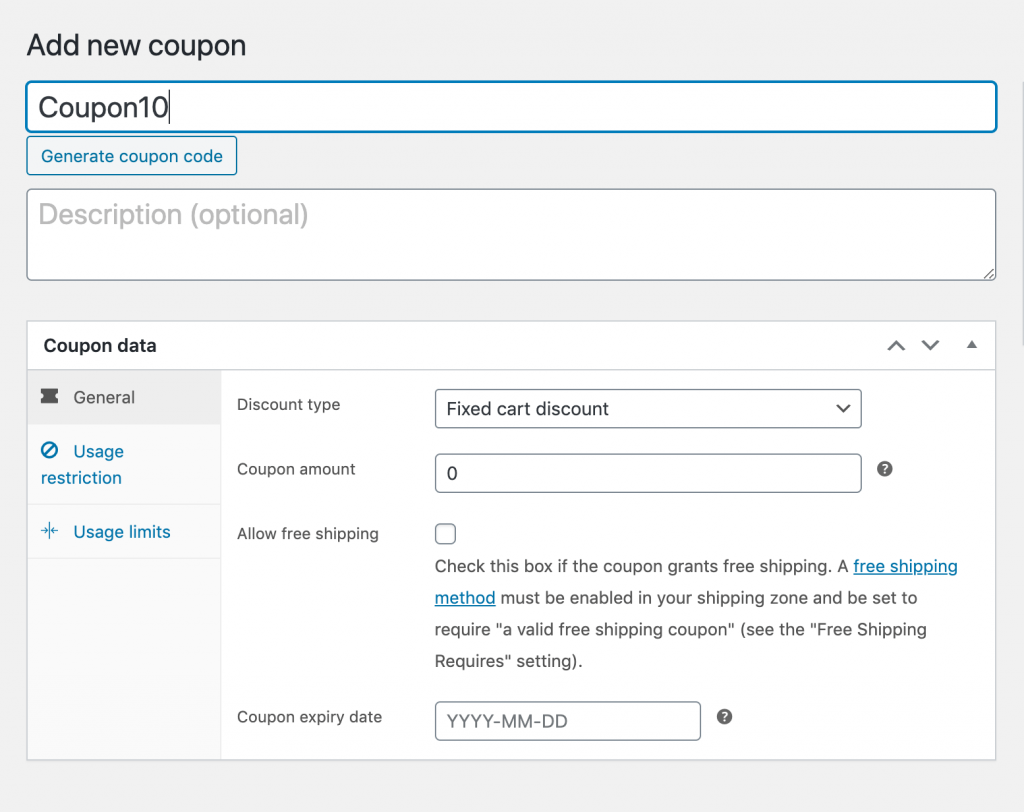
WooCommerce 쿠폰 편집기가 열립니다. 고객이 할인을 받기 위해 결제 시 제공할 코드를 입력하십시오.

원하는 경우 설명을 추가할 수도 있습니다. 이는 내부 전용이며 고객에게는 표시되지 않습니다. 그런 다음 쿠폰 데이터 섹션까지 아래로 스크롤합니다. 여기에서 할인 유형과 금액, 제한 사항 또는 한도를 지정할 수 있습니다.

이미 언급했듯이 여기에는 많은 옵션이 있습니다. 제품의 과도한 할인을 방지하는 데 도움이 될 수 있으므로 사용 제한 및 제한에 세심한 주의를 기울이는 것이 좋습니다.
WooCommerce에서 쿠폰을 활성화하는 방법
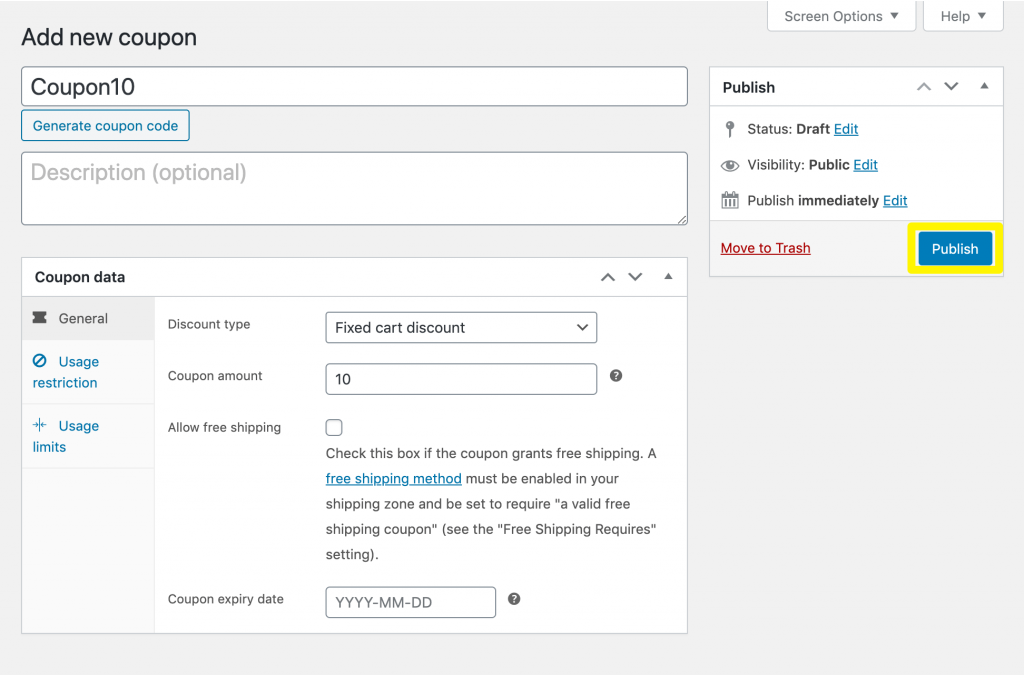
쿠폰 코드를 활성화하려면 편집기에서 파란색 게시 버튼을 클릭하기만 하면 됩니다.

결제 시 코드를 입력하는 모든 고객은 지정된 할인을 받게 됩니다.

WooCommerce 쿠폰 코드 FAQ
위의 정보는 WooCommerce 쿠폰 코드를 시작하는 데 필요한 모든 것입니다. 그러나 이 기능과 관련하여 궁금한 점이 있을 수 있는 몇 가지 FAQ가 있습니다.
1. WooCommerce에서 프로모션 코드를 받으려면 어떻게 해야 합니까?
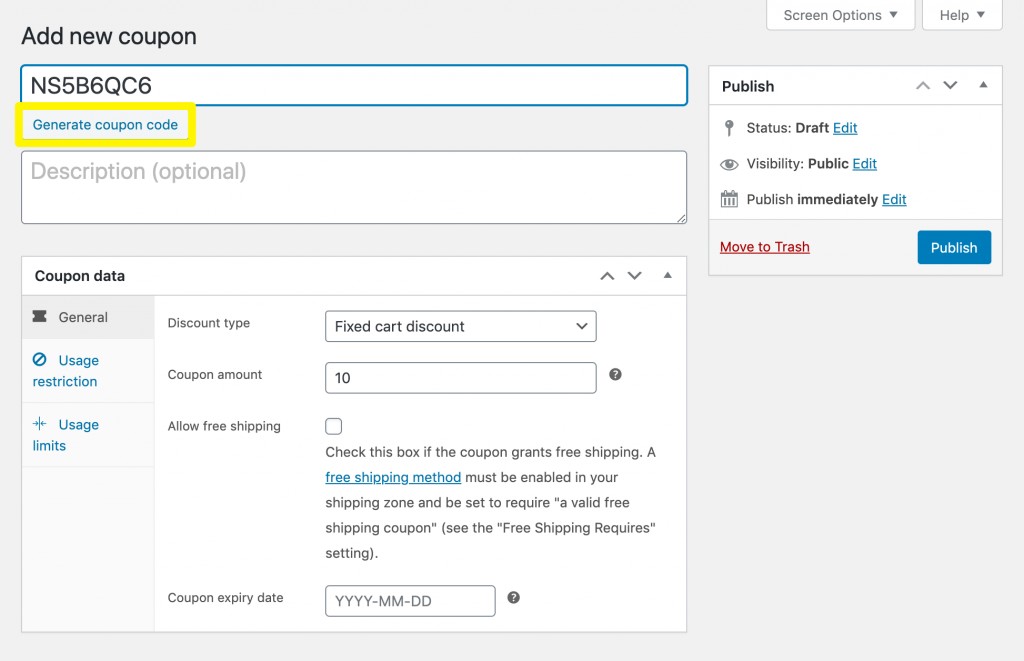
WooCommerce 할인에 사용할 쿠폰 코드를 찾는 것은 매우 쉽습니다. 그러나 캠페인에 무작위 프로모션 코드가 필요한 경우 편집기에서 쿠폰 코드 생성 버튼을 클릭할 수 있습니다.

위 이미지와 같은 임의의 문자열이 쿠폰 코드 필드에 삽입됩니다.
2. WooCommerce에서 쿠폰 코드를 비활성화하려면 어떻게 합니까?
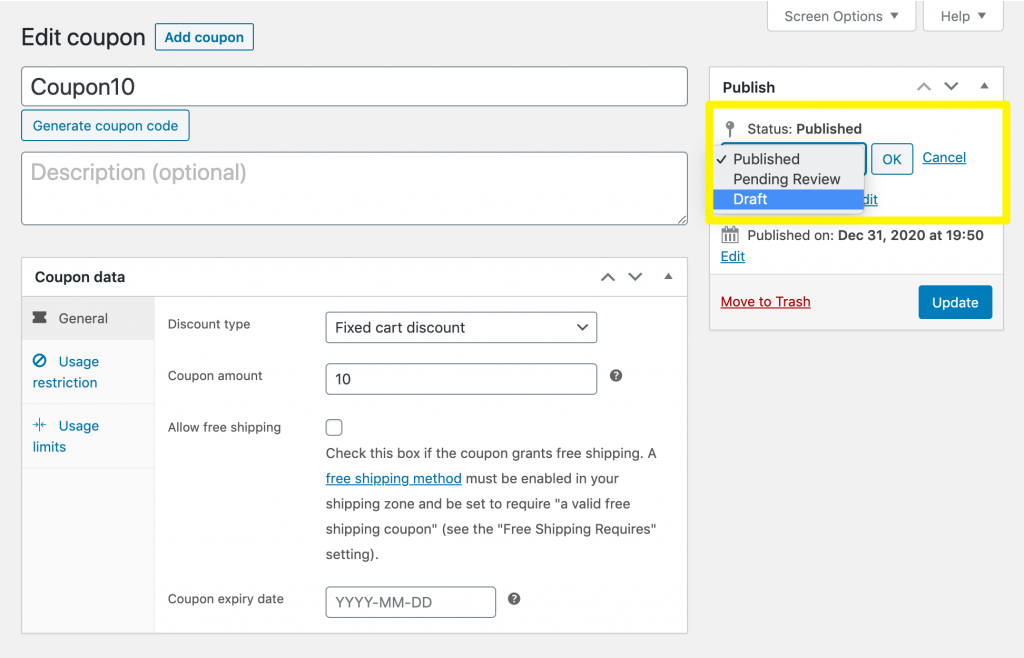
비활성화하려는 활성 쿠폰 코드가 있는 경우 몇 가지 옵션이 있습니다. 먼저 편집기에서 쿠폰을 열고 상태를 게시됨 에서 초안 으로 변경할 수 있습니다.

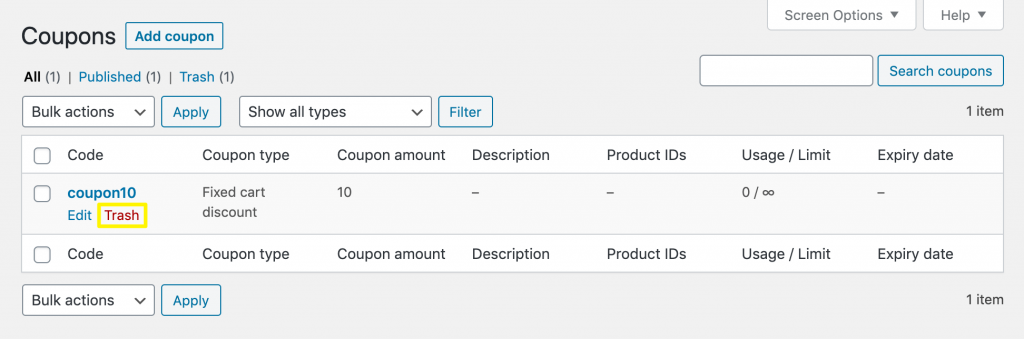
모든 쿠폰 화면에서 쿠폰을 휴지통 으로 이동할 수도 있습니다.

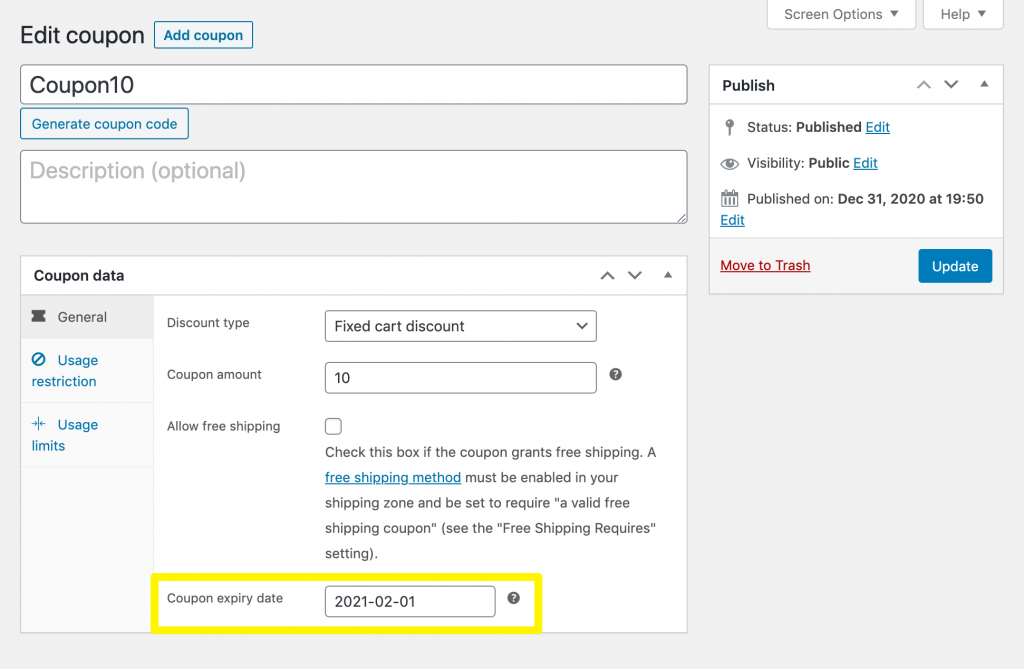
특정 기간이 지나면 쿠폰이 비활성화되도록 설정하려면 만료 날짜를 추가할 수 있습니다. 편집기의 쿠폰 데이터 섹션에 있는 일반 탭에서 이 옵션을 찾을 수 있습니다.

코드는 입력한 날짜 이후에 작동을 멈춥니다. 기존 할인을 업데이트하는 경우 변경 사항을 저장하는 것을 잊지 마십시오.
3. WooCommerce 쿠폰 코드는 대소문자를 구분합니까?
아니요, WooCommerce 쿠폰 코드는 대소문자를 구분하지 않습니다. 플러그인의 이전 버전에서는 그렇지 않았지만 복사본이 최신 상태라면 고객이 코드를 입력할 때 소문자를 입력하든 대문자를 입력하든 상관없습니다.
이는 사용자 마찰을 최소화하므로 유용합니다. 즉, 고객이 적절한 대소문자를 사용하여 입력하지 않아 할인이 적용되지 않는다고 불평하는 고객에 대해 걱정할 필요가 없습니다.
4. WooCommerce에서 쿠폰 코드를 자동으로 적용하려면 어떻게 하나요?
고객이 적격 주문에 대해 할인을 받을 수 있도록 하려면 쇼핑객이 코드를 입력하도록 하는 대신 쿠폰을 자동으로 적용하는 것이 좋습니다. 불행히도 WooCommerce는 이 기능을 기본적으로 지원하지 않습니다.
좋은 소식은 고급 쿠폰 플러그인이 있다는 것입니다. 다음을 포함하여 다양한 시나리오에서 쿠폰을 자동으로 적용하는 방법에 대한 자습서를 게시했습니다.
- 고객 소계 기준으로 쿠폰 자동 적용
- BOGO(Buy One Get One) 제품을 적격 장바구니에 자동으로 추가
- 자동으로 적용되는 쿠폰으로 계층 할인 활성화
- 일정 금액 이상 주문시 자동으로 무료배송 적용
- 고객이 입력할 필요 없이 쿠폰 적용
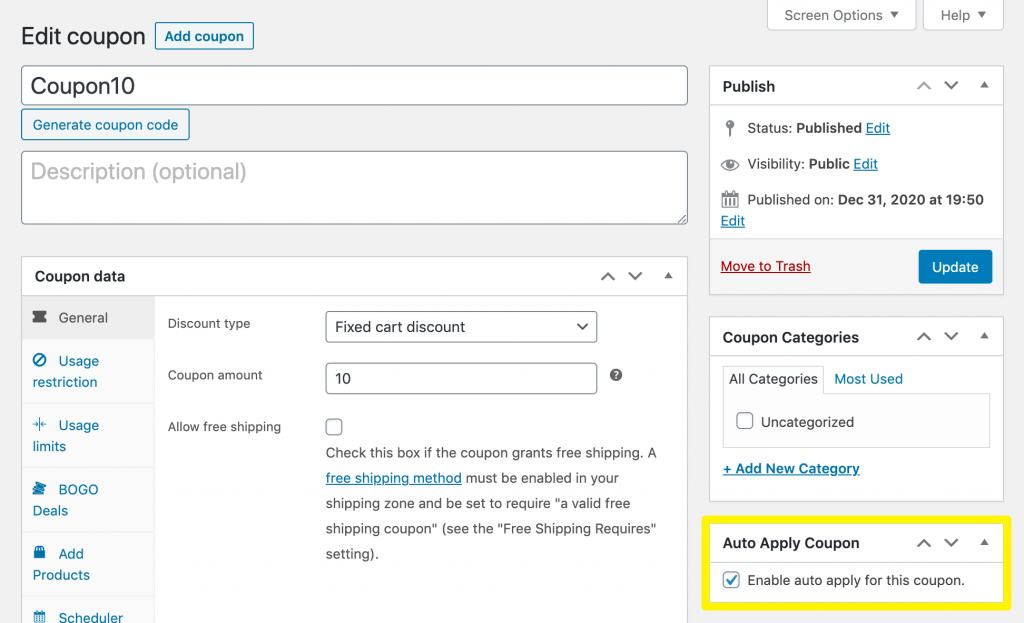
간단히 말해서 할인을 게시하기 전에 자동 적용 쿠폰 옵션이 활성화되어 있는지 확인하기만 하면 됩니다.

이 기능에 액세스하려면 프리미엄 버전의 플러그인이 필요합니다.
결론
WooCommerce 쿠폰 코드는 온라인 상점에 대한 할인 마케팅을 구현하는 좋은 방법입니다. 플러그인에는 즉시 사용할 수 있는 쿠폰 코드를 만들고 관리하는 데 도움이 되는 기능이 포함되어 있으며 사용하기가 매우 쉽습니다.
이 게시물에서는 WooCommerce 쿠폰 코드 사용의 기본 사항을 안내하고 다음과 같은 몇 가지 FAQ에 답변했습니다.
- WooCommerce에서 프로모션 코드를 받으려면 어떻게 해야 합니까? 쿠폰 코드 생성 버튼을 사용하여 임의의 코드를 생성할 수 있습니다.
- WooCommerce에서 쿠폰 코드를 비활성화하려면 어떻게 합니까? 쿠폰 상태를 변경하거나 폐기하거나 만료 날짜를 설정하여 비활성화할 수 있습니다.
- WooCommerce 쿠폰 코드는 대소문자를 구분합니까? 아니요, 쿠폰 코드는 대소문자를 구분하지 않습니다.
- WooCommerce에서 쿠폰 코드를 자동으로 적용하려면 어떻게 하나요? 고급 쿠폰 프리미엄 플러그인을 사용하여 쿠폰을 쉽게 자동 적용할 수 있습니다.
WooCommerce 쿠폰 코드를 시작하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에 남겨주세요!
