WordPress 웹 사이트를 위한 9가지 최고의 Gutenberg 차단 플러그인
게시 됨: 2019-04-20안녕하세요, 여기 귀하의 블로그 게시물을 매력적으로 만들기 위해 최고의 Gutenberg Blocks 플러그인 을 생각해 냈습니다.
Word Press는 모든 블로거에게 더 매력적일 뿐만 아니라 사이트를 더 효율적이고 사용자 친화적으로 만드는 동시에 과다한 새로운 기능을 도입하여 시장을 확대하는 여러 가지 새로운 기능과 플러그인을 도입했습니다.
고전적인 TinyMCE 편집기 의 경우와 같이 단일 통합 상자가 아니라 . 이 경우 Gutenberg의 각 콘텐츠 비트는 자체 블록입니다.
이에 대한 개념은 단락, 사진 또는 블록 인용문이 자체 블록이 될 수 있다는 것입니다.
Gutenberg가 플러그인을 차단하는 이유는 무엇입니까?
또한 본질적으로 제3자 사용자가 Gutenberg로 콘텐츠를 만드는 동안 사용할 수 있는 자신의 블록을 추가할 수 있도록 합니다.
예를 들어, 기본 텍스트 블록이 증가하여 텍스트와 배경색이 변경됩니다. 이미지 블록을 사용하면 오버레이 색상을 수정할 수 있습니다.
마찬가지로, 매력적이고 맞춤형 콘텐츠를 형성하는 데 사용할 완전히 다른 블록이 있습니다. 소셜 미디어 아이콘에 대한 블록이 함께 있습니다. 이를 통해 콘텐츠 간격에 따라 소셜 공유 선택 사항을 통합할 수 있습니다.
Gutenberg 플러그인은 실제로 어떻게 작동합니까?
이는 Gutenberg에서 Block Plugins가 작동 하는 매우 사용자 친화적이고 간단한 방법입니다. 이 모든 플러그인은 기본적으로 연결되어 플레이됩니다.
플러그인을 설치하고 활성화하는 것은 처음에 해야 할 일입니다. 그런 다음 간단히 일반 Gutenberg 인터페이스에서 자신의 새 블록을 즉시 사용할 수 있습니다.
아래는 최근에 소개된 최고의 Gutenberg 블록 플러그인입니다.
WordPress 블로그를 최고로 충전하는 최고의 Gutenberg 차단 플러그인
바라건대, 오랫동안 최고의 WordPress Gutenburg 블록 플러그인에 대해 더 많이 알고자 하는 모든 사람들이 아래에서 논의한 내용이 그들 모두에게 확실히 도움이 될 것입니다.
1. Gutenberg Blocks – Gutenberg를 위한 궁극적인 추가 기능

Ultimate Add – On은 모든 좋은 이유로 인기가 있습니다. 이 플러그인은 웹마스터를 위한 블록을 더 쉽게 만들 수 있도록 염두에 두고 Brainstorm Force에서 개발했습니다. 그것은 몇 가지 멋진 블록을 포함합니다.
| 1. 고급 제목 | 2. 고급 열 |
| 3. 인용구 | 4. 클릭 유도문안 |
| 5. 양식 7 스타일러에 문의 | 6. 콘텐츠 타임라인 |
| 7. 구글 지도 | 8. 그래비티 폼 스타일러 |
| 9. 아이콘 목록 | 10. 정보 상자 |
| 11. 마케팅 버튼 | 12. 멀티 버튼 |
| 13 포스트 캐러셀 | 14. 포스트 그리드 |
| 15. 포스트 맨토리 | 16. 포스트 타임라인 |
| 17. 가격표 | 18. 섹션 |
| 19. 소셜 공유 | 20. 팀원 |
| 21. 후기 |
2. 원자 블록

기능 원자 블록은 Array Themes를 도입한 동일한 팀에서 도입했습니다.
Array Themes는 양질의 코드를 작성하는 것으로 명성이 높은 인기 있는 테마 샵입니다.
Atom Blocks에 새로운 블록이 도입되면서 다음과 같은 기능이 업로드되었습니다.
| 1. 포스트 그리드 | 2. 컨테이너 |
| 3. 후기 | 4. 인라인 공지 |
| 5. 아코디언 | 6. 드롭캡 |
| 7. 아이콘 공유 | 8. 클릭 유도문안 |
| 9. 사용자 정의 버튼 | 10. 스페이서 및 디바이더 |
| 11. 가격 책정 블록 | 12. 저자 프로필 |
3. 쌓을 수 있는 – 궁극적인 구텐베르크 블록

Stackable은 청중의 엄청난 관심을 받은 또 다른 Gutenberg 블록 플러그인입니다.
사용자에게 23개 이상의 새로운 블록 을 제공하는 동시에 사이트가 사용자에게 제공해야 하는 가장 고급 블록 중 하나를 포함합니다. 가장 인기 있는 것은 다음과 같습니다.
| 1. 컨테이너 블록 | 2. 분리 블록 |
| 3. 포스트 블록 | 4. 기능 그리드 블록 |
| 5. 아코디언 블록 | 6. 이미지 박스 블록 |
| 7. 추천 블록 | 8. 아이콘 목록 블록 |
| 9. 클릭 유도문안 블록 | 10. 카드 블록 |
| 11. 헤더 블록 | 카운트업 블록 |
| 13. 비디오 팝업 블록 | 14. 가격 책정 블록 |
| 15. 평가 블록 | 16. 팀원 차단 |
| 17. 알림 차단 | 18. 번호 상자 블록 |
| 19. 더 많은 블록 확장/표시 | 20. 버튼 블록 |
| 21. 인용 블록 | 22. 디바이더 블록 |
| 23. 스페이서 블록 |
지금까지 Stackable에는 이러한 멋진 블록이 더 많이 추가되어 링크에 추가될 예정입니다. 최고의 구텐베르크 블록 편집기 중 하나로 알려져 있습니다.
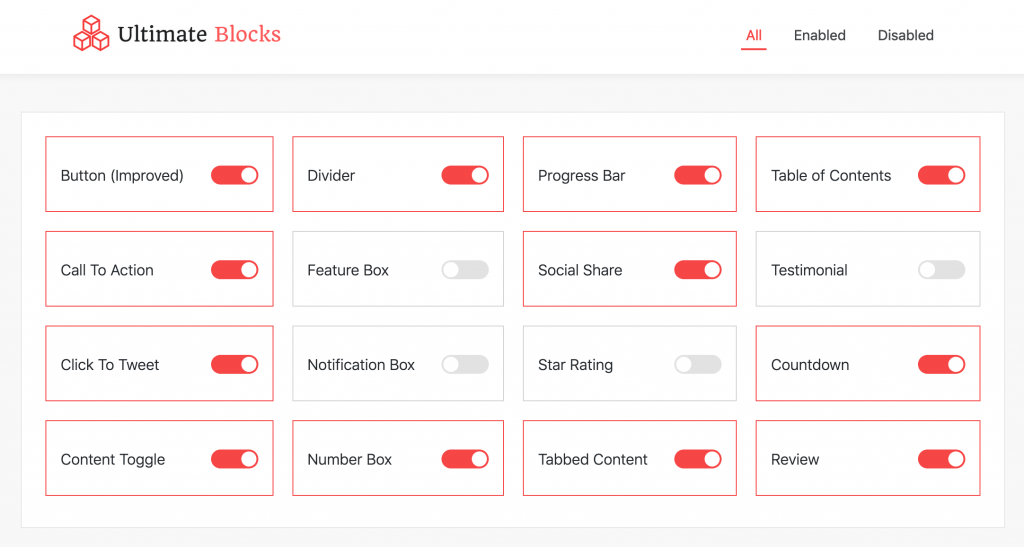
4. 궁극의 블록 – 맞춤형 구텐베르크 블록

Ultimate Blocks는 현재 이 블로그 게시물을 작성하는 동안 멋진 17개의 블록 과 함께 제공되며 빠르게 라이브러리에 더 많은 깨끗한 블록을 추가하는 경향이 있습니다.
| 1. 검토(스키마 활성화) 차단 | 2. 목차 블록 |
| 3. 탭 콘텐츠 블록 | 4. 트윗 차단 클릭 |
| 5. 탭 콘텐츠 블록 | 6. 소셜 공유 차단 |
| 7. 클릭 유도문안 블록 | 8. 카운트다운 블록 |
| 9. 콘텐츠 아코디언 블록 | 10. 진행률 표시줄 블록 |
| 11. 기능 상자 블록 | 12. 별점 블록 |
| 13. 알림 상자 | 14. 버튼 |
| 15. 번호 상자 블록 | 16. 디바이더 블록 |
| 17. 이미지 슬라이더 블록 |
이 플러그인의 다른 가장 좋은 점은 사용하려는 모듈만 활성화할 수 있다는 것입니다. 그리고 Ultimate Block Manager를 사용하면 클릭 한 번으로 매우 쉽게 작업을 수행할 수 있습니다.

나는 이 플러그인이 내 지역에서 많은 시도를 한 후에 잘 코딩되었다는 것을 발견했습니다. 그리고 모든 업데이트 후에도 여전히 개선되고 있음을 관찰했습니다. 웹사이트의 로딩 속도에 영향을 주지 않고 깔끔하게 작성된 플러그인.

5. Kadence Blocks – Gutenberg Page Builder 툴킷

목록의 또 다른 큰 이름은 Kadence Blocks 입니다. Thrive Architect 또는 Elementor와 같은 타사 페이지 빌더에서 웹사이트를 디자인하거나 작업하는 느낌을 줄 수 있는 잘 만들어진 플러그인입니다.
목록에 있는 몇 가지 멋진 블록 기능은 다음과 같습니다.
| 1. 행/레이아웃 블록 | 2. 탭 블록 |
| 3. 정보 블록 | 4. 고급 제목 |
| 5. 고급 버튼 | 6. 아코디언 |
| 7. 스페이서/디바이더 | 8. 사용자 정의 아이콘 |
| 9. 아이콘 목록 |
6. 고급 구텐베르크

이 Gutenberg 블록 플러그인은 JoomUnited 에서 개발했습니다. 공식 웹 사이트에 따르면 이러한 블록은 모든 것을 더 좋게 만들고 많은 위치와 다양한 지점에서 더 나은 수행을 할 수 있습니다. 블록은 매우 멋지게 보이고 페이지를 더욱 멋지게 만듭니다.
제공하는 블록은 다음과 같습니다.
| 1. 최신 Post 및 Woo Commerce 제품 | 2. 구텐베르크 갤러리 개선 |
| 3. 콘텐츠 블록 | 4. 이미지 및 비디오 블록 |
| 5. 이메일 및 연락처 양식 블록 | 6. 아코디언 |
| 7. 탭 블록 | 8. 디자인 블록 |
| 9. 블록에 대한 사용자 정의 스타일 | 10. 고급 테이블 |
| 11. 고급 버튼 |
사용자에게 전문 분야 중 하나인 11개 이상의 블록을 제공합니다. 11 그러나 콘텐츠를 더 보기 좋게 만들고 싶다면 Gutenberg Block 플러그인을 반드시 시도해야 하는 매우 유용한 것들입니다.
7. 고급 구텐베르크 블록

구텐베르그의 가장 주목할만한 도입부 중 하나로 최대 관객수를 끌어모으는 특징 중 하나이며 높은 수요율을 가지고 있다.
16개 이상의 새로운 구텐베르크 블록이 있으며 공식 웹사이트에 설명된 대로 다음과 같습니다.
| 1. 정보/공지 블록 | 2. 포스트 블록 |
| 3. 우커머스 상품 | 4. Woo Commerce 장바구니에 담기 버튼 |
| 5. 배너 광고 차단 | 6. 목차 블록 |
| 7. 트윗 차단 클릭 | 8. 구글 맵 블록 |
| 9. 웹사이트 카드 미리보기 블록 | 10. 워드프레스 플러그인 카드 블록 |
| 11. 평가 블록 | 12. 텍스트 + 광고 블록 |
| 13. 언스플래쉬 블록 | 14. 기피 블록 |
| 15. 인트로 블록 | 16. 코드 블록 |
평가 블록도 포함되어 있어 상황을 개선하고 다른 방식으로 위치를 이동할 수 있습니다.
8. Coblocks – 페이지 빌더 Gutenberg 블록

Coblocks는 ThemeBeans 에서 설계했으며 이제 GoDaddy에서 인수했습니다 . Coblocks, ThemeBEans 및 Block Gallery는 이제 GoDaddy의 인기 있는 도메인 등록 기관 중 하나입니다.
" 컨텐츠 마케터를 위한 구텐베르크 블록 "으로 브랜드를 지정하여 사용자에게 컨텐츠 생성 및 게시를 목표로 삼아야 하는 대상 잠재고객에 대한 좋은 이해와 아이디어를 제공합니다.
이것은 Theme Beans를 디자인한 동일한 팀에 의해 구축되었으며 약 10개 이상의 새로운 블록이 있습니다. 이 기능의 고유한 기능은 다음과 같습니다.
| 1. 크기 조정 가능한 행/열 블록 | 2. 쉐이프 디바이더 블록 |
| 3. 히어로 블록 | 4. 버튼 블록(New!) |
| 5. 기능 블록 | 6. 미디어 카드 블록 |
| 7. 아이콘 블록 | 8. 맵 블록 |
| 9. 아코디언 블록 | 10. 경고 차단 |
| 11. 작성자 프로필 블록 | 12. 트윗 차단 클릭 |
| 13. 동적 분리기 블록 | 14. GIF 블록 |
| 15. GitHub 요점 블록 | 16. 하이라이트 블록 |
| 17. 가격표 블록 | 18. 소셜 공유 블록 |
따라서 언급된 블록은 WordPress Gutenberg에서 새로 도입한 최고 성능의 블록입니다.
제공된 이 정보는 독자들이 이러한 새로운 기능을 사용할 계획을 세울 때 예상해야 하는 사항에 대한 공정한 아이디어를 제공하기 위한 최소한의 정보입니다.
이에 대한 더 많은 정보를 얻으려면 사용자나 독자가 공식 링크를 확인해야 합니다. 여기에는 좀 더 자세한 분석이 제공될 뿐만 아니라 기능을 사용하고 확인하여 직접 분석할 수 있습니다. 이러한 기능이 고객에게 제공하는 이점을 완전히 이해합니다.
이러한 블록 뒤에 있는 기술은 사용자가 시도하고 테스트한 후에만 완전히 이해할 수 있습니다.
9. 구텐베르크 블록 설계 라이브러리

먼저 Gutenberg 편집기에서 직접 복잡한 페이지 레이아웃을 만듭니다. 이것은 지저분하거나 버그가 있는 열과 섹션 없이 수행되어야 합니다.
WPDesignHub 플러그인은 기본 구텐베르그 블록을 사용하여 만든 바로 사용할 수 있는 섹션 디자인 모음입니다.
페이지에 추가 JS 또는 CSS 호출이 없습니다. 모든 구텐베르크 지원 테마와의 최대 성능 및 호환성”을 통해 사용자는 이 블록이 없으면 몇 시간이 아닌 몇 분 안에 콘텐츠를 만들 수 있습니다.
고급 페이지 콘텐츠를 생성하기로 선택했지만 이전 기능이 상당히 제한적이라고 생각하는 에이전시 및 웹 디자이너를 위한 실제 자산으로 기능합니다.
결론
플러그인 페이지로 이동하여 모든 플러그인이 제공해야 하는 새 항목을 확인할 수 있습니다. 이 리소스를 사용하면 현재 최고의 WordPress Gutenberg Block 플러그인을 쉽게 찾을 수 있습니다.
이 모든 플러그인은 자주 업데이트되며 새로운 혁신적인 블록은 효과적인 콘텐츠 생성을 위해 추가됩니다.
새로운 Gutenberg 편집기는 콘텐츠 제작 및 게시를 위한 더 강력한 기능을 제공합니다. 그리고 이 플러그인은 모두 추가 블록을 제공하여 블록 기반 편집기의 기능을 향상시킵니다.
그럼 어떤게 가장 마음에 드셨나요?
