6 WordPress를 위한 최고의 이미지 최적화 플러그인
게시 됨: 2020-09-30이미지 최적화 ? 이게 정말 필요하세요?
우리 대부분은 이미지가 웹사이트에 올라오면 나중에 생각하게 되지만 그렇게 되어서는 안 됩니다.
세상에서 가장 아름답고 가치 있는 콘텐츠를 가질 수 있지만 이미지를 잘못 사용하면 웹사이트가 청중에게 깊은 인상을 주지 못할 것입니다. 이미지는 콘텐츠를 덩어리로 나누고 전체 이야기를 더 읽기 쉽게 만드는 데 매우 중요합니다.
이미지를 올바르게 사용하면 사용자의 주의를 끌 수 있고 콘텐츠 전체에서 사용자의 관심을 유지할 수 있습니다. 반대로 웹 페이지에서 최적화되지 않은 이미지를 많이 사용하면 웹 사이트가 느리게 로드되어 웹 사이트가 망가질 뿐입니다.
다행히 WordPress는 수많은 이미지 최적화 플러그인을 제공하여 이미지 최적화 를 쉽게 처리할 수 있도록 합니다. 플러그인은 모든 이미지가 최적화되었는지 확인하기 위해 모든 작업을 수행합니다.
나는 부피가 큰 이미지를 최적화하는 데 탁월하고 내가 가장 좋아하는 플러그인인 최고의 이미지 최적화 플러그인 목록을 만들었습니다. 목록을보고 세부 사항을 즐기십시오.
목록에 들어가기 전에 WordPress 이미지 최적화 와 관련된 몇 가지 사항을 이해하겠습니다.
이미지 최적화란 무엇입니까?
이미지 최적화는 이미지 치수, 이미지 크기, 해상도, 형식 및 속성과 같은 특정 기준 측면에서 이미지를 개선하기 위해 작업하는 것을 의미합니다.
이미지를 최적화하면 웹사이트가 더 빨리 로드되고 방문자에게 향상된 사용자 경험을 제공할 수 있습니다.
이미지 최적화가 왜 중요한가요?
웹사이트의 이미지를 최적화하면 웹사이트의 사용자 경험이 크게 향상됩니다. 최적화된 이미지의 주요 이점은 다음과 같습니다.
- 페이지 로드 시간을 향상시킵니다.
- 사이트의 사용자 경험 향상
- 순위가 향상되므로 SEO에 좋습니다.
- 서버의 부하를 줄입니다
- 전환율 향상
WordPress용 상위 6개 이미지 최적화 플러그인
| 플러그인 | 허용되는 파일 크기 | 특징 | 가격 |
| 상상하다 | 무료 플랜의 경우 2MB/ 유료 플랜에서 무제한. | 이미지 압축/ 이미지 크기 조정. | 최대 25MB의 이미지에 대해 무료입니다. 그 이후에는 $4.99/월부터 시작합니다. |
| 스매쉬 | 무료 플랜의 경우 최대 5MB. Smush Pro의 경우 최대 32MB. | 무료 버전의 무손실 압축/이미지 지연 로딩/이미지 크기 조정/최적화되지 않은 이미지 감지기. | 무료로 사용할 수 있습니다. Smush Pro는 월 $7부터 시작합니다. |
| 작은PNG | 제한 없음. | 자동 압축/ WooCommerce 호환/ 모바일 업로드에서 크기 조정 | 한 달에 500건의 업로드가 무료입니다. 월 $40.50/4500 이미지 크레딧 이후 |
| 짧은 픽셀 | 제한 없음. | 이미지 압축/ 스마트 자르기/ 게으른 로딩. | 한 달에 100개의 이미지를 무료로 제공합니다. 그 이후에는 $4.99/월부터 시작합니다. |
| WP 압축 | 제한 없음 | 손실 및 무손실 압축/ 자동 이미지 크기 조정/ 지연 로딩, 하이브리드 CDN. | 100MB의 이미지에 대해 무료입니다. 그 이후에는 1GB 이미지에 대해 월 $5.95부터 시작합니다. |
| 옵티몰 | 제한 없음. | 이미지 압축/ CDN 지원/ 동적 이미지 크기 조정/ 게으른 로딩. | 최대 5000명의 월간 방문자에게 무료입니다. 그 이후에는 $22.52/월부터 시작합니다. |
상상하다

Imagify를 사용하면 원본 품질을 잃지 않고 더 밝은 이미지를 얻을 수 있습니다. WordPress 이미지 최적화를 위한 가장 고급 플러그인 중 하나인 이 도구는 업로드 시 이미지를 자동으로 최적화합니다.
Imageify를 사용하는 이유는 무엇입니까?
웹사이트에 최적화되지 않은 대용량 이미지가 이미 많이 있는 경우 Imagify는 클릭 한 번으로 모든 이미지를 자동으로 최적화합니다. 이렇게 하면 이미지를 수동으로 최적화할 때 시간을 절약할 수 있습니다.

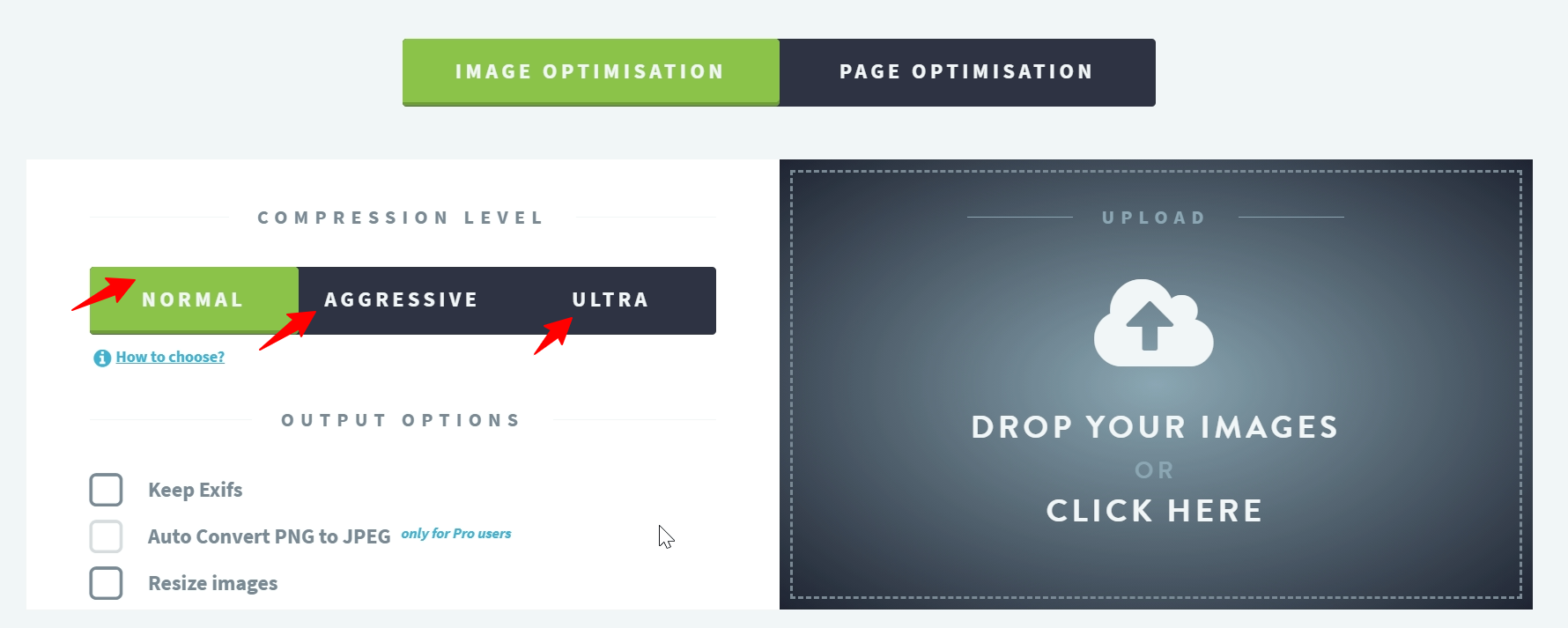
플러그인에는 세 가지 수준의 압축이 있습니다.
- 무손실 압축: 품질 유지
- 적극적인 압축: 이미지 품질의 작은 손실(보통 눈에 띄지 않음)
- 초압축: 이미지 품질이 약간 떨어지는 가장 진보된 압축이지만 성능은 더 좋습니다.
한 달에 최대 1GB 까지 업로드하면 플러그인 사용은 무료입니다. 한 달에 1GB 이상의 이미지 업로드가 예상되는 경우 $4.99/월부터 시작하는 프로 플랜트를 선택할 수 있습니다.
스매쉬

Smush는 속도와 품질에 대해 테스트 및 벤치마킹된 수상 경력에 빛나는 플러그인입니다. WordPress 커뮤니티에서 가장 사랑받는 플러그인 중 하나입니다.
Smush는 이미지 품질을 눈에 띄게 저하시키지 않으면서 이미지를 최적화하는 가장 쉬운 방법입니다.

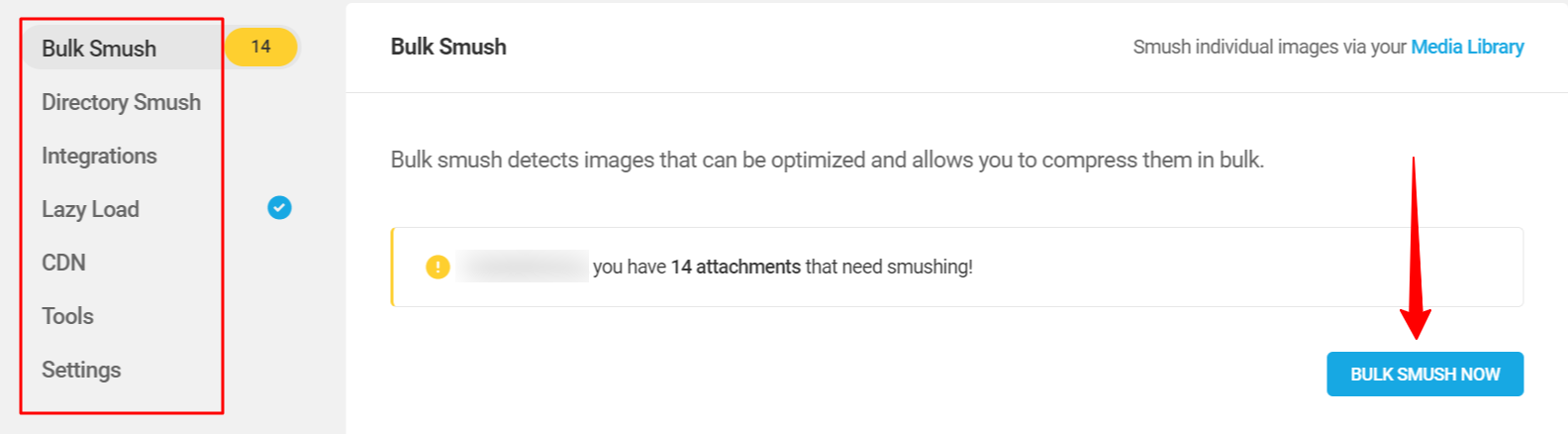
왜 Smush를 사용합니까?
이 무료 이미지 스머셔를 사용하여 지연 로드를 켜고, 이미지 크기를 조정 및 압축하고, 이미지를 최적화하고, 페이지 로드 시간을 크게 줄이십시오.
- 이미지 품질의 눈에 띄는 저하 없이 압축
- 더 나은 사용자 경험을 만들기 위해 지연 로드 활성화
- 한 번의 클릭으로 대량의 이미지를 압축합니다(최대 50개).
- 미디어 라이브러리에 없는 이미지를 최적화합니다. 이 플러그인은 디렉토리 이미지도 smush합니다.
- 구텐베르크 블록과 함께 작동
- 모든 인기 있는 테마와 호환됩니다.
Smush는 또한 무료로 무제한 이미지를 최적화할 수 있다는 점에서 더 나은 선택입니다. 그러나 크기가 1MB를 초과하면 빨간색 플래그가 나타납니다. 또한 무료 버전은 무손실 압축만 제공합니다.

JPEG 및 PNG 이미지 압축

TinyPNG 플러그인은 흠집 없는 대시보드와 함께 제공되며 최적화 설정을 매우 쉽게 설정할 수 있습니다. 이 플러그인은 업로드 시 이미지를 자동으로 최적화합니다.
왜 Smush를 사용합니까?
- 업로드 시 자동으로 최적화된 이미지
- 파일 크기 제한 없음
- 미디어 라이브러리의 모든 대용량 이미지 최적화
- WooCommerce와 호환 가능
- WordPress 모바일 앱으로 업로드 최적화 및 크기 조정
파일 크기에 제한이 없으며 WooCommerce를 지원합니다. 꽤 매력적으로 보입니다. 한 달에 최대 500개까지 무료로 업로드할 수 있습니다.
ShortPixel 이미지 최적화

ShortPixel은 사용하기 쉬운 무료 이미지 압축 플러그인입니다. 이것은 웹사이트의 모든 이미지를 관리하는 또 다른 훌륭한 설치 후 삭제 플러그인입니다.
ShortPixel은 이전에 업로드된 모든 이미지를 압축하고 업로드 시 새 이미지의 크기를 자동으로 조정합니다.
플러그인은 갤러리, 슬라이더 및 전자 상거래 플러그인과 호환되며 pdf 압축에 적합합니다.
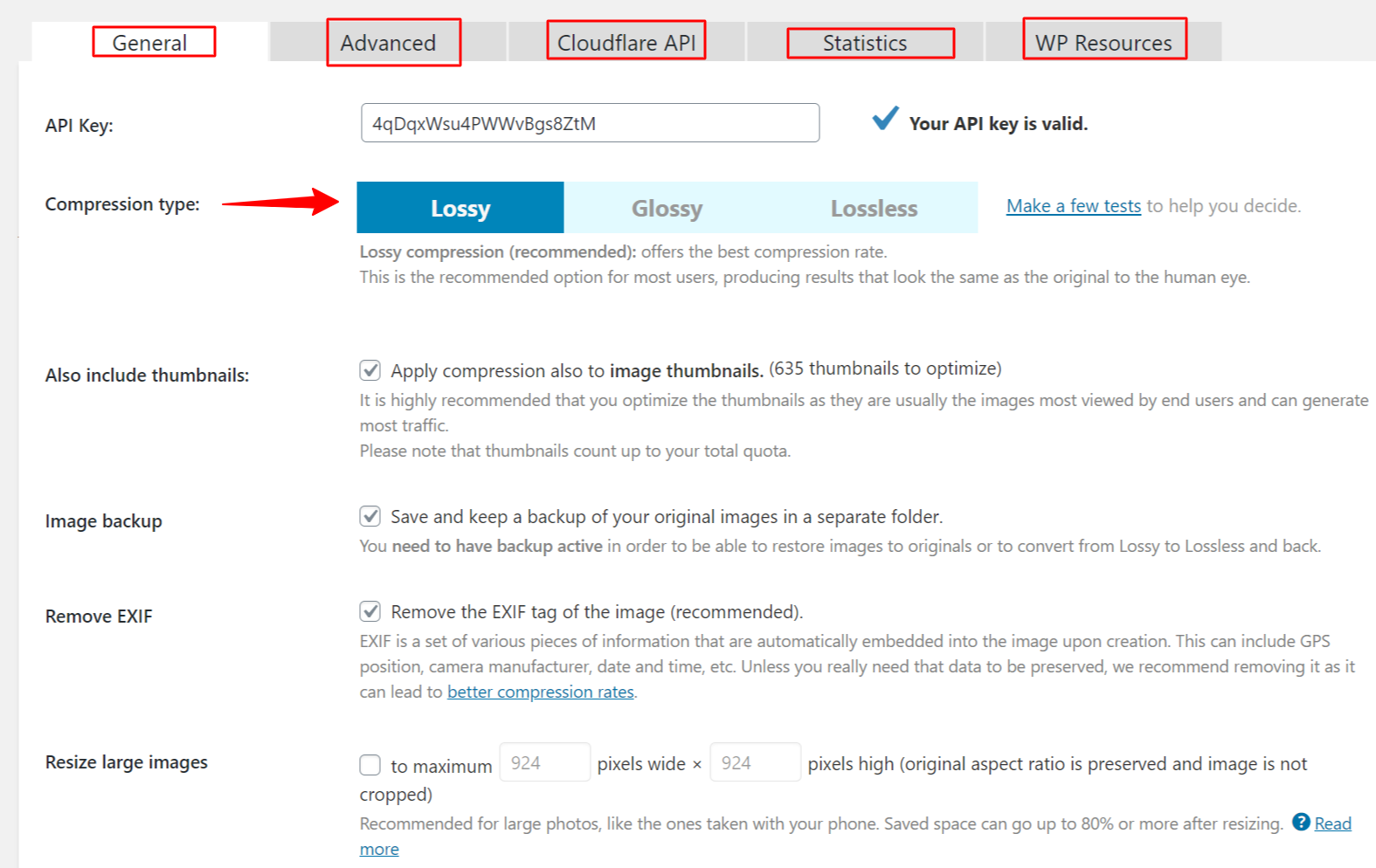
플러그인 설정 대시보드는 인터페이스가 깔끔하고 사용하기 쉽습니다.

ShortPixel을 사용하는 이유:
- 200000개 이상의 활성 설치가 있는 인기 플러그인
- 이미지 및 PDF 압축에 적합
- 갤러리 및 슬라이더 이미지를 포함하여 웹사이트의 모든 이미지를 최적화합니다.
- 이미 최적화된 이미지를 건너뛸 수 있습니다.
- WooCommerce를 사용하는 전자 상거래 웹사이트 에 적합
- 클라우드플레어 통합
매월 100개의 무료 이미지 업로드가 가능하며 개별 이미지에 대한 파일 크기 제한이 없습니다. 이보다 더 많은 비용은 최대 5000개 이미지까지 매월 4.99입니다.
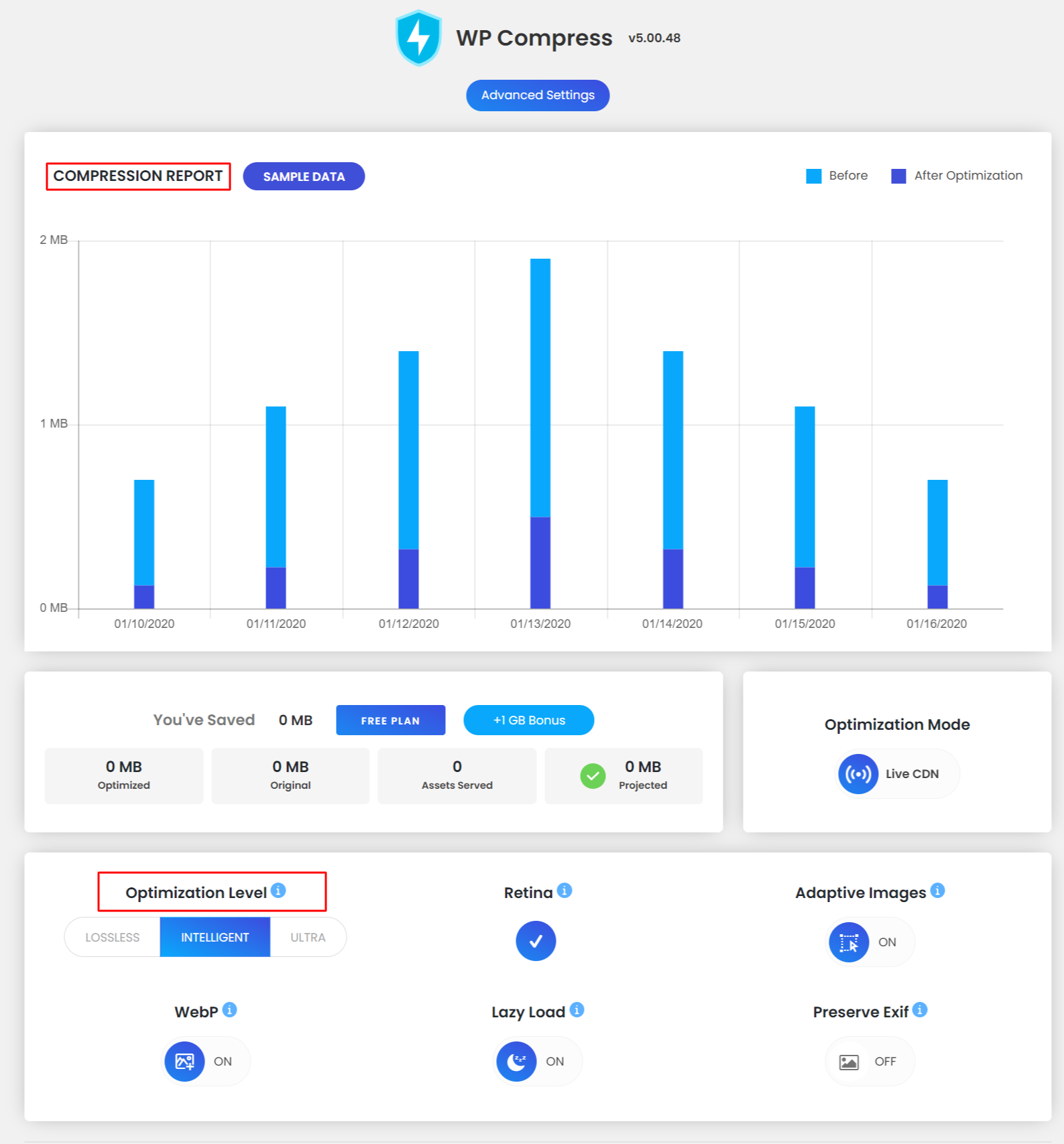
WP 압축

WP Compress는 올인원 옵티마이저입니다. 로드 시간을 개선하고 변환을 향상시키기 위해 이미지의 파일 크기를 줄이는 완전한 이미지 최적화 플러그인 입니다.
WP 압축은 자동 조종 장치에서 실행됩니다. 귀하의 웹사이트를 연결하고 이동하는 것이 좋습니다.

WP 압축을 사용하는 이유
- 플러그인에는 에이전시 기능이 로드됩니다.
- 로컬 및 라이브 최적화 모드 가용성
- 매번 완벽한 이미지를 제공합니다
- WebP 이미지 변환 및 생성
- 초고속 CDN
- 자동 이미지 크기 조정
- 원클릭 일괄 최적화
- 대행사용 PDF 보고서 다운로드 가능
- 자세한 압축 보고서
옵티몰

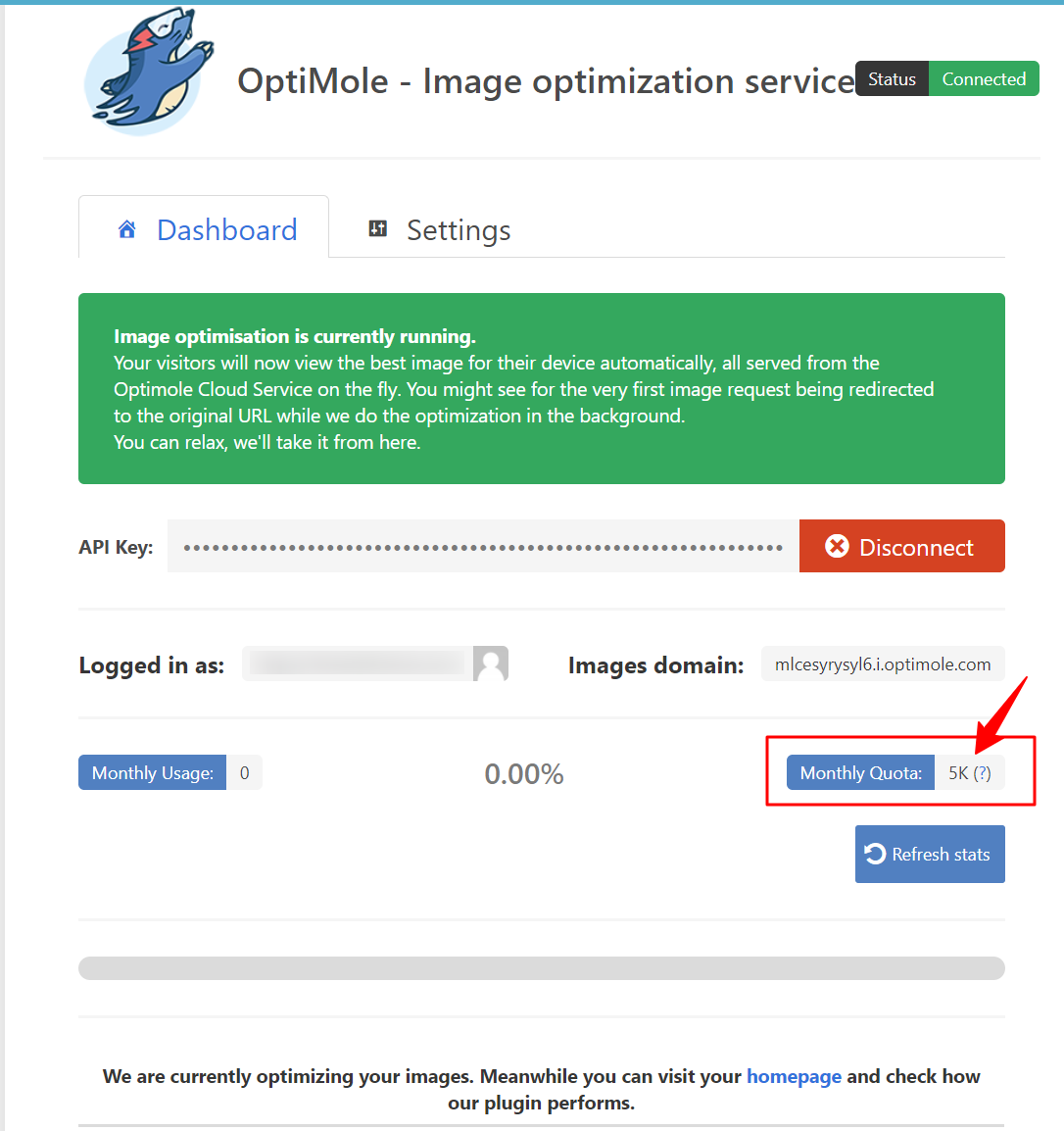
Optimole은 수많은 초현대적 기능이 탑재된 차세대 이미지 최적화 플러그인 입니다. 이 플러그인은 이미지 최적화 프로세스를 완전히 자동화하기 위해 자동 조종 장치에서 실행됩니다.
플러그인을 설치하고 활성화하면 완료됩니다. 플러그인을 사용하면 이미지 품질을 저하시키지 않으면서 최대 80%까지 압축할 수 있습니다.

옵티몰을 사용하는 이유
Optimole은 완전히 클라우드 기반이며 서버에 부하를 생성하지 않습니다.
- 방문자의 브라우저에 적합한 크기 선택
- 플러그인은 빠른 이미지 CDN을 통해 이미지를 제공합니다.
- 지연 로딩을 사용하여 이미지를 표시합니다.
- 페이지 빌더와 호환
- Retina 이미지 및 WebP 지원
모든 이미지는 실시간으로 생성됩니다. 그들은 WordPress 데이터베이스에 저장되지 않습니다.
플러그인은 최대 5000명의 월간 방문자가 있는 웹사이트에서 무료로 사용할 수 있습니다. 그 외에도 최대 25000명의 월간 방문자에게 $22.52의 비용이 듭니다.
무료 플러그인을 사용하여 내 웹사이트의 이미지를 최적화할 수 있습니까?
예, 추가 요구 사항이 없는 한 무료 플러그인을 사용하는 것이 좋습니다. 위에서 언급한 모든 플러그인을 사용할 수 있습니다. 그들은 무료 버전에서도 매우 잘 수행됩니다.
크기가 조정된 이미지를 최적화하려면 어떻게 해야 합니까?
GTmetrix에서 사이트를 실행하고 이미지의 최대 표시 크기를 확인하십시오. 이미지의 크기를 해당 크기로 조정합니다. 이제 이미지를 압축합니다. 최적화되지 않은 이미지를 제거하고 새 이미지를 업로드하십시오.
이미지 압축은 이미지 최적화와 동일합니까?
이미지 압축은 전체 이미지 최적화 프로세스의 일부입니다. 이미지 압축에서는 이미지의 품질이 전체적으로 유지되도록 이미지 크기가 줄어듭니다.
이미지 최적화 플러그인이 웹사이트 로드 속도를 높이는 데 어떻게 도움이 됩니까?
잘! 먼저 이미지가 사이트 로드를 느리게 만드는 방법을 이해하겠습니다. 이미지는 항상 일반 텍스트보다 더 광범위합니다. 즉, 일반 텍스트에 비해 로드하는 데 시간이 조금 더 걸립니다. 이미지가 올바르게 최적화되지 않으면 사이트 로드가 느려질 수 있습니다.
그러나 이미지를 로드하는 데 텍스트보다 시간이 더 오래 걸린다고 해서 콘텐츠에 텍스트만 사용하고 이미지를 피해야 한다는 의미는 아닙니다.
대신 훨씬 더 빠른 방법으로 웹사이트에 제공되는 방식으로 이미지를 사용해야 합니다. 위에서 언급한 다양한 이미지 최적화 도구를 사용하여 이 작업을 수행할 수 있습니다.
이미지 최적화 플러그인이 필요한지 어떻게 알 수 있나요?
이미지 최적화 확인 을 하기 전에 사이트 속도를 확인하여 사이트가 평균 속도로 로드되는지 확인하는 것이 좋습니다. 사이트가 평균 로드 시간보다 오래 걸리는 경우 최적화되지 않은 이미지가 그 이유 중 하나일 수 있습니다.
Gtmetrix에서 사이트 속도를 확인하는 데 가장 좋아하는 도구입니다.
Dotcom 도구 및 Pingdom과 같은 도구를 사용할 수도 있습니다.

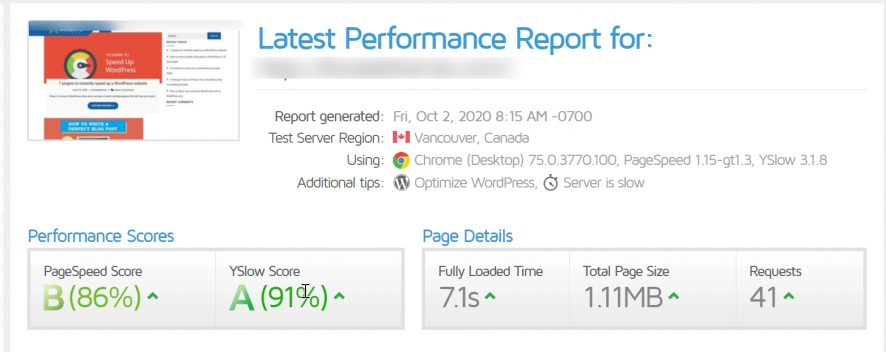
여기에서 블로그 페이지에 대한 Gtmetrix 속도 테스트를 수행했습니다. 여기에서 페이지 로드 시간은 7.8초(평균 로드 시간보다 높음)로 최적화되지 않은 이미지가 이유 중 하나일 수 있는 나쁘지 않습니다.
다음은?
이제 WordPress 이미지 압축 플러그인을 설치하여 웹사이트의 이미지를 자동으로 최적화하겠습니다.
여기에서 내가 가장 좋아하는 이미지 최적화 플러그인은 Smush 입니다.
이 플러그인은 업로드하는 동안 이미지를 자동으로 최적화하고 모든 이전 이미지를 일괄적으로 최적화합니다.
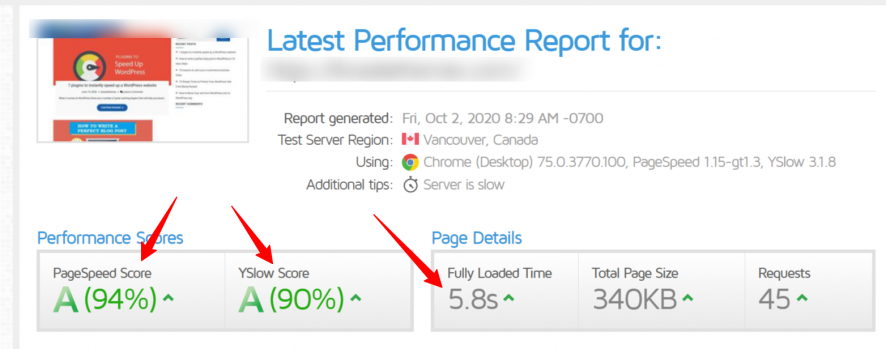
이제 새로운 속도 테스트(재 테스트 아님)를 다시 수행하여 페이지 로딩 시간에 영향을 미쳤는지 확인했습니다.

플러그인 활성화 후 페이지 속도가 7.1초에서 5.8초로 감소했습니다.
이것이 플러그인을 사용하면 이미지 최적화 플러그인 을 사용하여 이미지를 최적화하여 WordPress 웹사이트를 더 빠르게 로드하는 데 도움이 되는 방법입니다.
