2022년에 꼭 봐야 할 10가지 최고의 방문 페이지 예
게시 됨: 2022-05-292022년 최고의 랜딩 페이지 예를 확인하여 비즈니스 랜딩 페이지가 어떠해야 하는지에 대한 아이디어를 얻으러 왔습니까?
방문 페이지는 방문자가 주로 전환하는 독립형 페이지입니다. 전환하는 방문 페이지가 없으면 방문자는 조치를 취할 수 없습니다. 요즘에는 제대로 작동하는 랜딩 페이지를 만들기 위해 개발자가 될 필요가 없습니다.
성공적인 비즈니스 랜딩 페이지를 시작하는 데 도움이 되는 다양한 품질의 랜딩 페이지 샘플을 웹에서 찾을 수 있습니다. 그렇기 때문에 이 블로그에서 2022년 전환율이 가장 좋은 랜딩 페이지를 모았습니다. 또한 좋은 방문 페이지의 핵심 요소 를 알게 될 것입니다. 이제 더 이상 고민하지 않고 시작하겠습니다...
성공적인 랜딩 페이지의 핵심 요소는 무엇입니까?
방문 페이지는 방문자가 사이트에 들어간 후 방문하게 되는 웹페이지입니다. 매력적인 랜딩 페이지를 만들기 위한 서면 또는 표준 규칙은 없습니다. 그러나 랜딩 페이지를 만드는 데에는 몇 가지 핵심 요소가 있습니다. 방문 페이지의 요소를 살펴보겠습니다.
- 방문 페이지에는 방문자나 고객이 귀하의 제품이 무엇인지 또는 귀하의 제품이 어떻게 도움이 되는지 알 수 있는 헤드라인이 포함 되어야 합니다.
- 방문 페이지에는 항상 귀하의 제품이 다른 제품과 어떻게 다른지 식별할 수 있는 고유한 판매 포인트 가 있어야 합니다.
- 제품 혜택 은 방문 페이지에 포함되어야 합니다.
- 방문 페이지 카피 는 매력적이어야 합니다. 또한 명확하고 문제를 해결해야 합니다.
- 동영상이나 이미지 를 사용하면 방문 페이지의 콘텐츠를 더 쉽게 이해할 수 있습니다.
- 소셜 증거 는 랜딩 페이지를 성공적으로 만들기 위한 필수 요소입니다. 고객의 마음에 대한 신뢰가 높아지기 때문입니다.
- 좋은 방문 페이지에는 적절한 클릭 유도문안 버튼 이 있어야 합니다. 클릭 유도문안 버튼이 없으면 방문자는 원하는 작업을 수행할 수 없습니다.
따라서 이들은 성공적인 랜딩 페이지를 만들기 위한 핵심 요소입니다. 이러한 요소를 포함하지 않으면 실적이 좋은 랜딩 페이지를 만드는 것이 거의 불가능합니다.
이제 2022년 최고의 랜딩 페이지 예시를 확인하고 싶으십니까? 그렇다면 간단하면서도 매력적인 방문 페이지의 예에 대해 알게 될 다음 섹션을 건너뛰지 마십시오.
2022년 최고의 랜딩 페이지 예시
여기에 2022년에 반드시 확인해야 할 10가지 최고, 탁월하고 매력적인 랜딩 페이지 샘플을 나열했습니다. 따라서 하나씩 살펴보겠습니다.
엘리멘터:

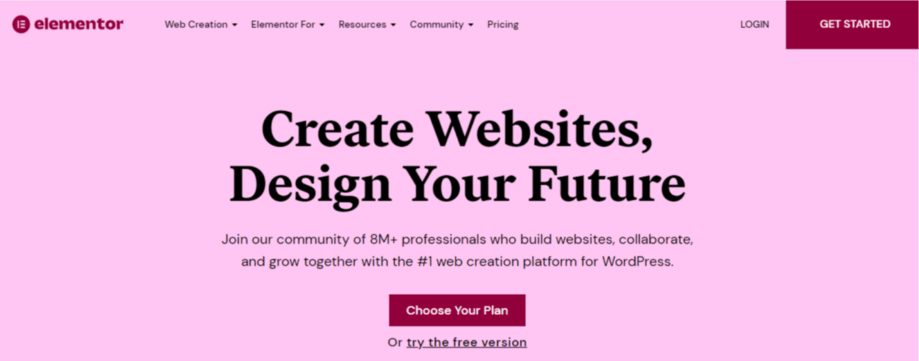
Elementor의 랜딩 페이지는 매력적인 랜딩 페이지의 완벽한 예입니다. 방문 페이지를 훌륭하고 매력적으로 만드는 모든 것이 있기 때문입니다. 문제 해결 헤드라인 과 함께 작동 방식을 보여주는 헤드라인 바로 뒤에 있는 비디오가 포함되어 있습니다. 게다가, 그것의 방문 페이지 내용은 유익 하고 문제를 해결합니다.

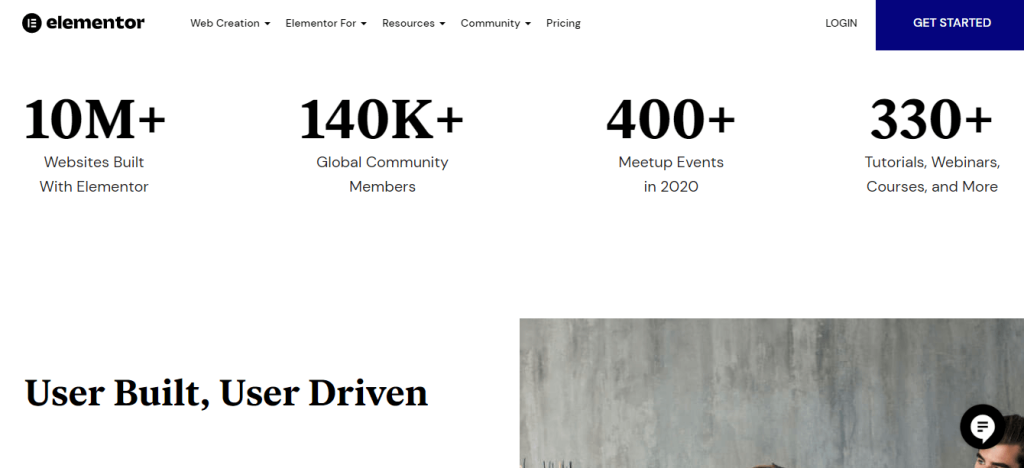
방문 페이지의 가장 좋은 부분은 아래로 스크롤한 후 Elementor로 구축된 웹 사이트 수와 커뮤니티 구성원 수, 모임 이벤트, 자습서 또는 웹 세미나를 알게 된다는 것입니다.
이 정보는 제품의 신뢰성과 신뢰성을 높입니다. 또한 랜딩 페이지에서 사용후기와 CTA를 적절하게 사용했습니다. 또한 Elementor 랜딩페이지의 디자인 은 심플하고 차분합니다.
도어대시:

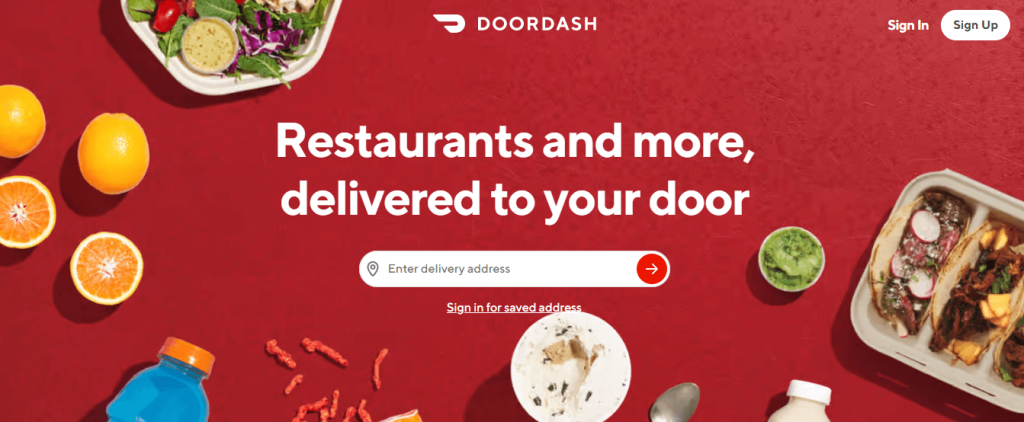
DoorDash는 랜딩페이지에 들어가면 누구나 찾을 수 있는 음식배달업체 랜딩페이지입니다. 그들은 방문 페이지의 모든 곳에서 음식 이미지를 사용했습니다. 게다가, 제목은 간단 합니다. 헤드라인을 읽고 나면 누구나 이 사이트에서 어떤 서비스를 받게 될지 이해할 수 있습니다.
또한 방문 페이지에 최소한의 콘텐츠를 사용 하여 가독성을 높였습니다. 랜딩 페이지의 다른 지원 헤드라인은 메인 헤드라인과 같습니다. 간단하지만 문제를 해결 합니다. DoorDash의 색상과 디자인은 브랜드 이미지와 잘 어울립니다.
웹플로우:

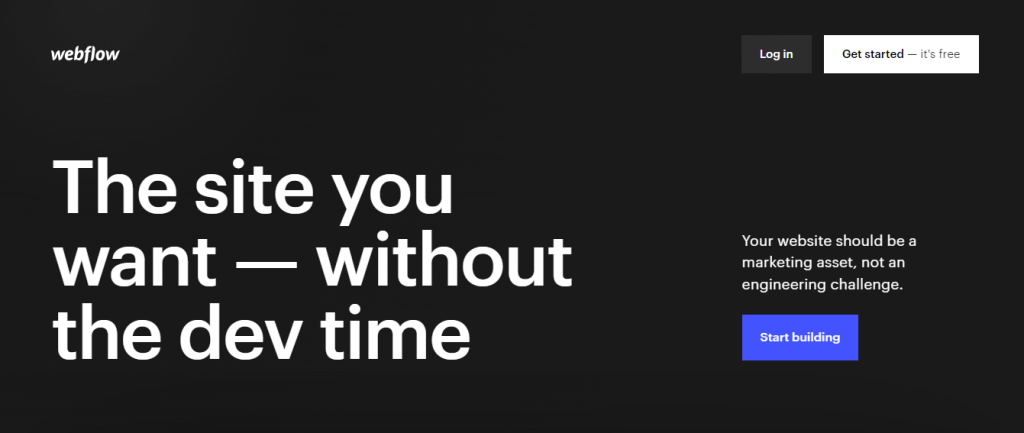
Webflow는 간단한 랜딩 페이지의 또 다른 예입니다. 방문 페이지의 주요 매력은 스크롤할 때마다 변경되는 첫 번째 이미지입니다. 이 이미지를 통해 방문자는 제품 또는 서비스에 대한 여러 아이디어를 얻을 수 있습니다. 또한 방문자의 관심을 끌기 위해 방문 페이지에 더 큰 텍스트 를 사용했습니다.
뿐만 아니라, 랜딩 페이지의 비주얼은 독특함 을 더하고, 이를 배치하는 것도 마찬가지입니다. 또한 랜딩페이지 상단에 이용자 수가 기재되어 있어 해당 제품이나 서비스의 인기도를 쉽게 알 수 있습니다. 랜딩 페이지에서 고객의 신뢰를 높일 수 있는 강력한 평가 를 찾을 수 있습니다.
얼리버드:

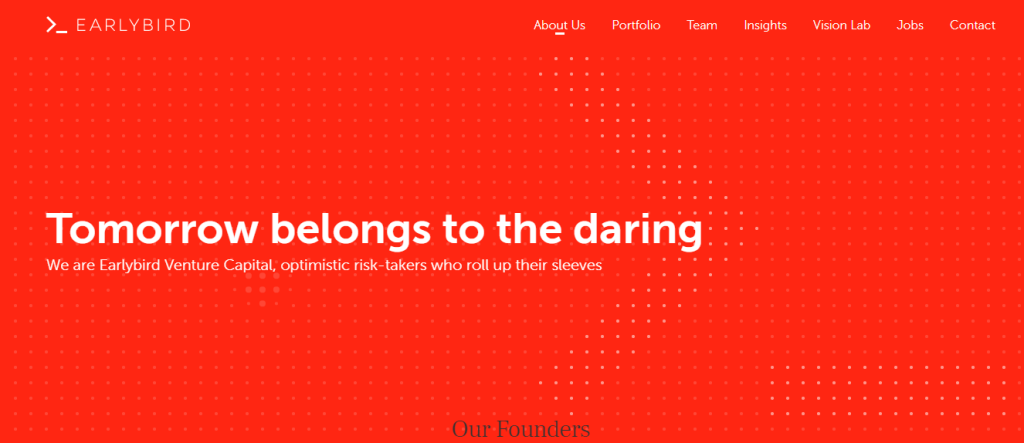
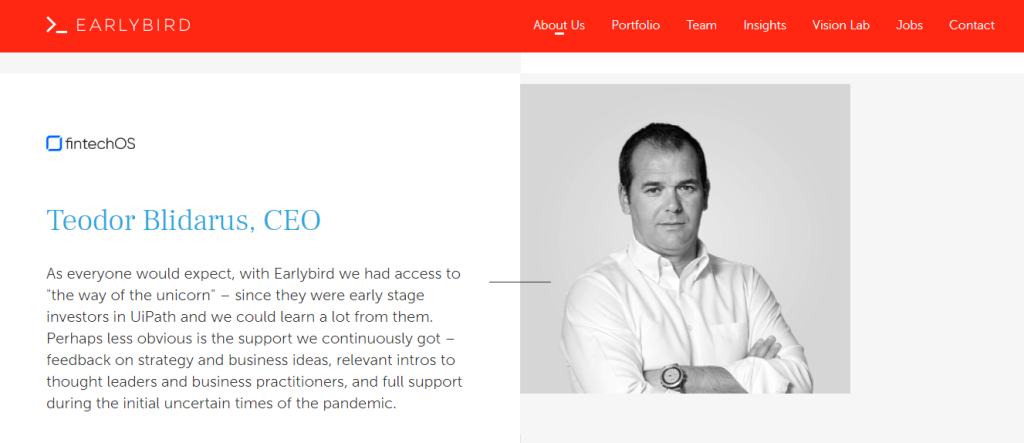
얼리버드는 자금 조달은 물론 전략적 지원까지 받을 수 있는 캐피탈 투자 회사의 랜딩 페이지입니다. 그들 은 빛나는 미래 를 나타내기 위해 랜딩 페이지 에 밝은 색상 을 사용 했습니다 . 캐피탈 투자회사인 만큼 창업자들의 정보 공유에 더욱 힘을 쏟고 있다.

Earlybird는 랜딩 페이지에서 비즈니스 성공 스토리 를 공유하는 것을 잊지 않았습니다. 이 외에도 고정 헤더 섹션 을 사용하면 다른 페이지를 쉽게 탐색할 수 있습니다. 마지막으로 아름답고 매력적인 랜딩 페이지의 완벽한 예라고 할 수 있습니다.
새로이:

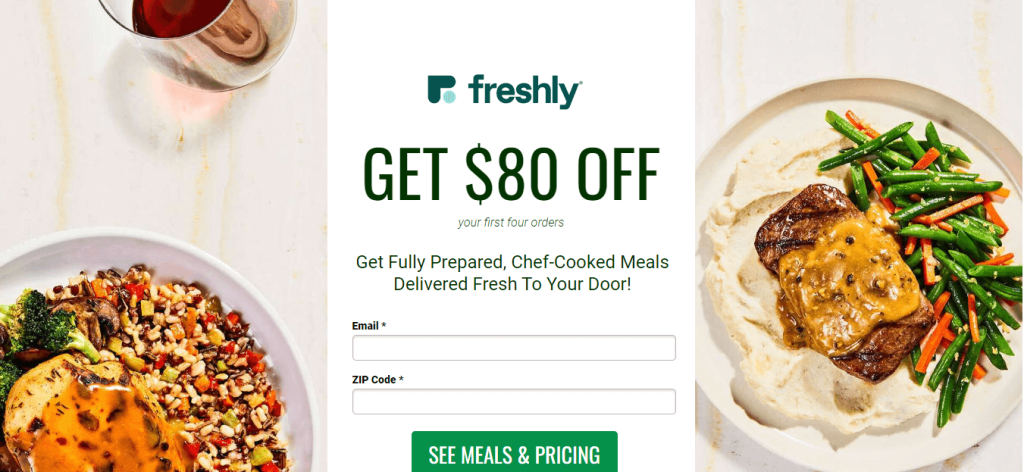
음식배달업체의 또 다른 랜딩페이지 예시입니다. 이 방문 페이지의 디자인과 색상은 깨끗하고 차분 합니다. 주로 랜딩 페이지에 맛있는 음식 이미지를 추가하여 방문자의 이목을 집중시켰습니다. 또한 방문 페이지 상단에 매력적인 음식 리뷰 가 추가되어 방문 페이지가 더 많이 전환됩니다.

또한 Freshly의 헤드라인, 하위 헤드라인 및 랜딩 페이지 콘텐츠가 딱 맞습니다. 가장 매력적인 부분은 리드 생성 및 전환을 용이하게 하는 처음 4개의 주문에 대해 할인을 제공한다는 것입니다. 또한 방문 페이지에 CTA 를 하나만 추가하면 방문자가 매우 쉽게 행동할 수 있습니다.
EF 얼티밋 브레이크:

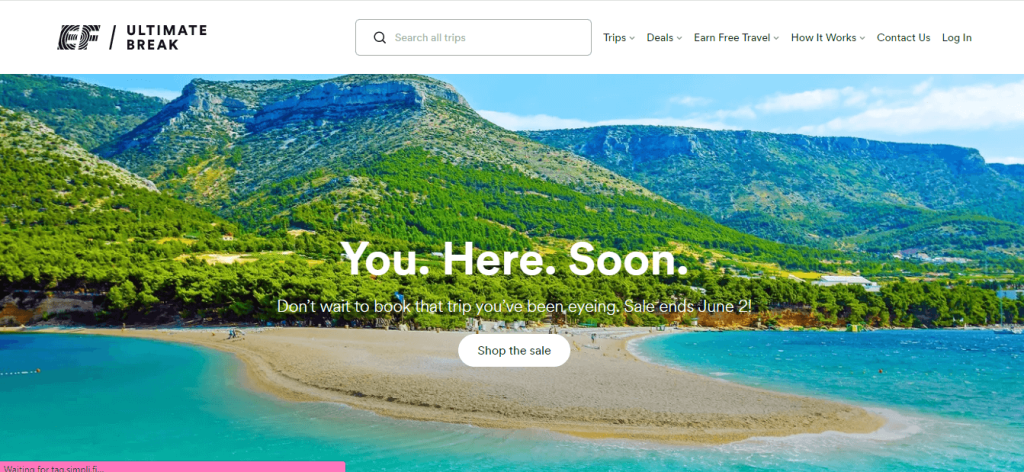
EF Ultimate Break는 매혹적인 여행 사진 을 랜딩 페이지에 사용한 여행사의 랜딩 페이지입니다. 게다가, 그들의 헤드라인 은 누군가가 여행을 예약하도록 설득하기에 충분합니다. 그들은 텍스트보다 이미지에 훨씬 더 집중했습니다.
그 외에도 고객의 평가 는 방문 페이지에 멋지게 표시됩니다. EF Ultimate Break의 랜딩 페이지는 여행사의 랜딩 페이지에 필요한 평온한 분위기를 제공합니다. 그들은 독특한 디자인을 추가하여 방문자의 관심을 끌지 않고 방문자에게 영향을 미치는 자연의 이미지를 전환에 사용했습니다.
넷플릭스:

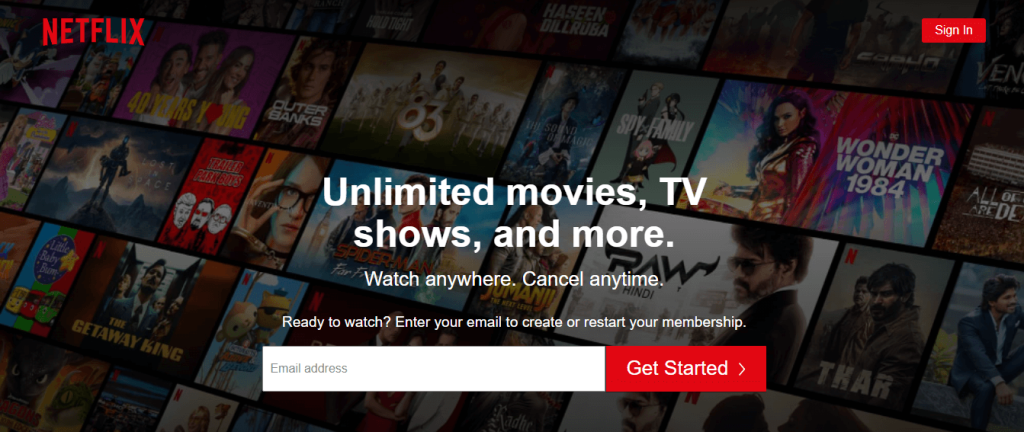
넷플릭스는 랜딩페이지를 통해 누구나 알 수 있는 스트리밍 서비스다. 헤드라인, 지원 텍스트, 이미지 모두가 이를 반영합니다. 방문 페이지에서 250단어 미만 을 찾을 수 있습니다. 그러나 미디어 및 엔터테인먼트 산업에서는 짧은 방문 페이지 사본이 긴 페이지 사본보다 전환율이 더 높다는 것이 입증되었습니다. Netflix는 랜딩 페이지에 이 전략을 정확히 적용했습니다.
또한 랜딩 페이지 콘텐츠의 가독성을 높이기 위해 굵은 텍스트 를 사용했습니다. 또한 방문 페이지의 클릭 유도문안 버튼은 명확하고 방문자의 관심을 쉽게 끌 수 있습니다. 전반적으로 전환이 잘 되는 스트리밍 서비스 랜딩 페이지의 좋은 예입니다.
에어비앤비:

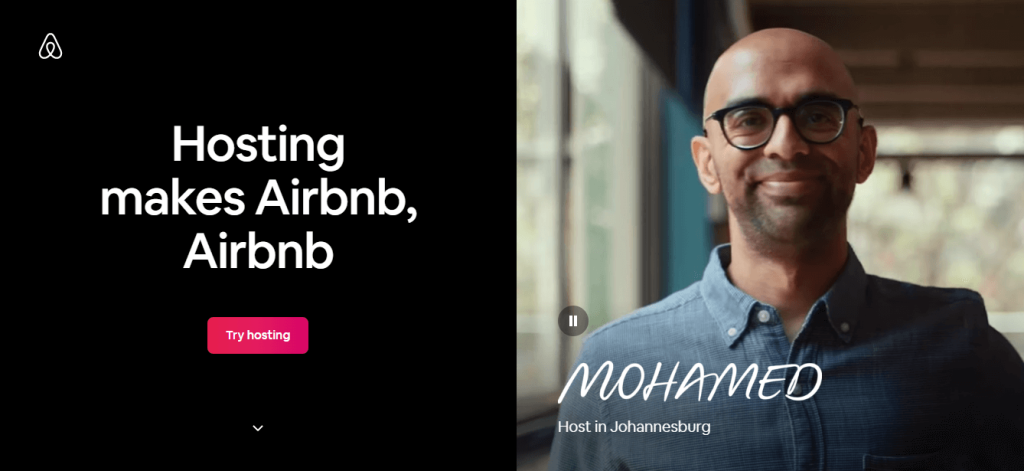
에어비앤비의 호스팅 랜딩 페이지에 들어가면 세계 여러 지역의 사람들로부터 환대를 받는 느낌을 받을 수 있습니다. 임대할 장소가 있는 경우 매력적인 예상 수입 을 보여줌으로써 호스트가 될 수 있습니다. 또한 말이 아닌 이미지로 소통 하려 했다. 그렇기 때문에 방문 페이지에 최소한의 콘텐츠가 표시됩니다.

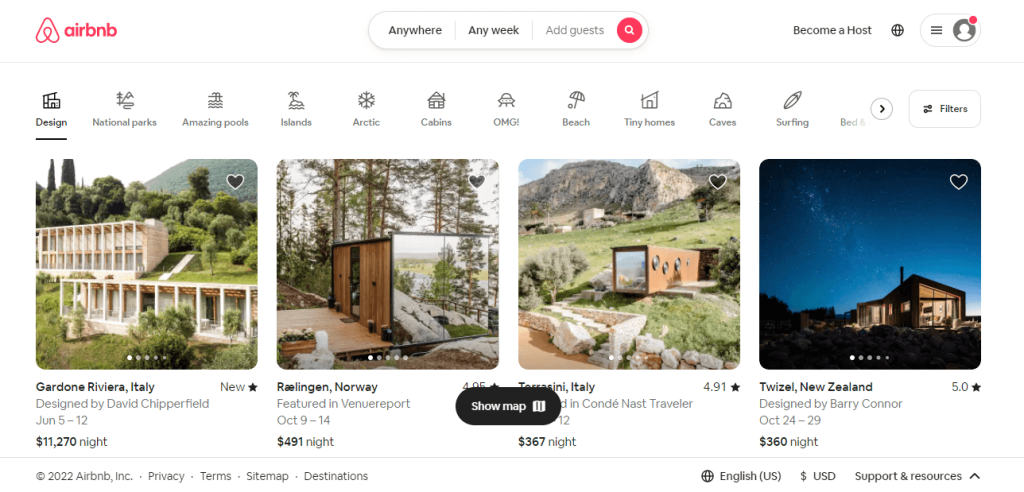
관광객을 위한 랜딩페이지도 훌륭합니다. 관광객들은 예산에 따라 쉽게 집을 선택할 수 있습니다. 게다가, 랜딩 페이지 디자인 은 그들이 원하는 정확한 별장을 제공하기 위해 다양한 유형의 홈 카테고리가 추가되는 명확하고 간결 합니다. 의심의 여지 없이 이것은 최고의 방문 페이지 예 중 하나입니다.
SEM러쉬:

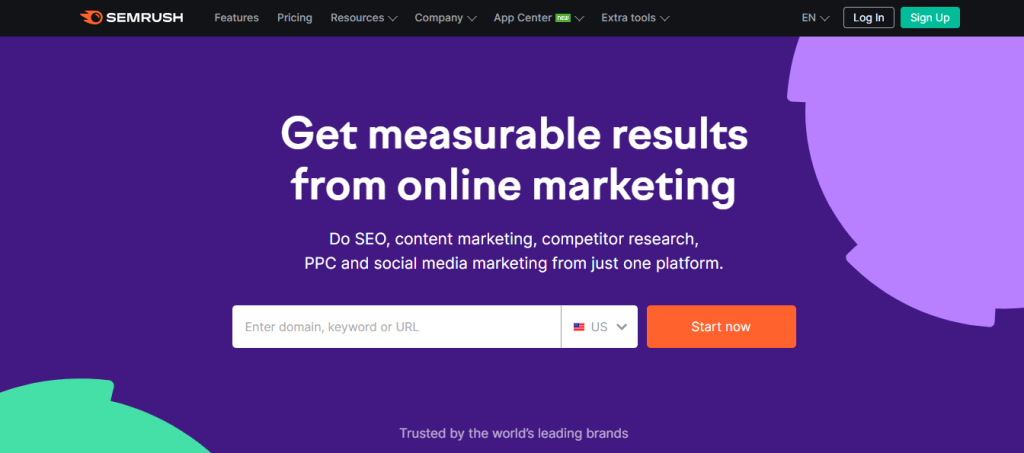
SEMrush는 디자인, 랜딩 페이지 카피, CTA 버튼이 모두 일치하기 때문에 최고의 랜딩 페이지의 또 다른 예가 될 수 있습니다. SEMrush의 영웅 영역은 서비스에 대한 아이디어를 제공합니다. 아래로 스크롤할 필요가 없습니다. 또한 방문 페이지 사본 은 매우 유익 하고 명확한 메시지를 전달합니다.

또한 눈에 띄는 고객 리뷰 는 무시하기 어려운 방문 페이지에 추가됩니다. 마찬가지로 사용자, 업적 및 성장에 대한 정보가 랜딩 페이지에 멋지게 표시되어 전환 랜딩 페이지가 됩니다.
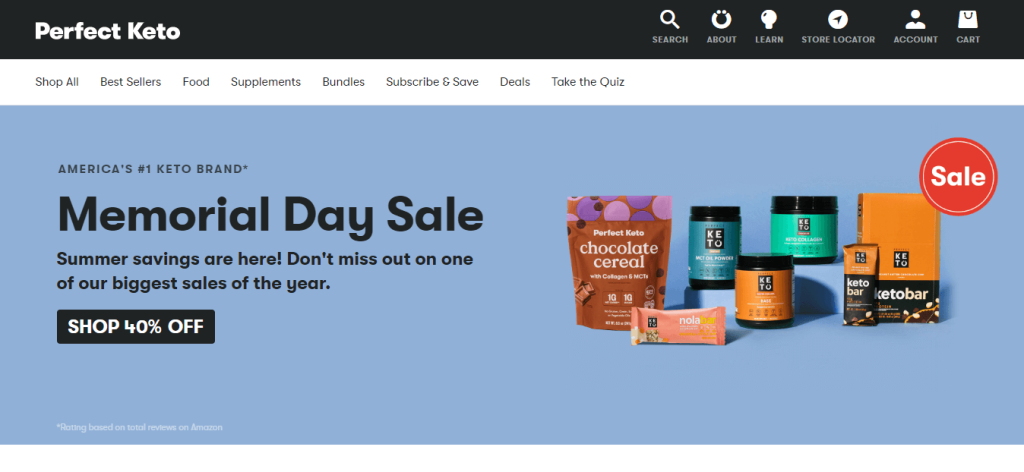
완벽한 케토:

케토 보충제를 찾을 수 있는 미국 케토 브랜드 의 랜딩 페이지입니다. Perfect Keto의 랜딩 페이지는 그곳에서 어떤 유형의 제품이나 서비스를 받게 될 것인지에 대한 명확한 아이디어를 줄 것입니다. 랜딩페이지의 디자인과 색상 은 심플하면서도 브랜드와 잘 어울려서 매력적 입니다.
또한 방문 페이지에 리뷰와 평점으로 제품을 멋지게 홍보했습니다. 이것은 누구나 제품을 구매하도록 쉽게 설득할 것입니다. 색상, 디자인, 이미지 및 콘텐츠의 적절한 사용은 방문 페이지에 반영되어 또 다른 최고의 방문 페이지 샘플이 됩니다.
당신이 모르는 유명한 웹사이트가 많이 있습니다. 당신은 또한 그 랜딩 페이지를 확인할 수 있습니다. 블로그 읽기:
. 당신이 몰랐던 11개의 유명한 워드프레스 웹사이트 .
강력한 랜딩 페이지를 구축하는 방법은 무엇입니까?
강력한 랜딩 페이지를 구축하는 목적은 전환을 증가시켜 비즈니스 목표를 달성할 수 있도록 하는 것입니다. 이제 전환 랜딩 페이지를 만들려면 랜딩 페이지의 핵심 요소에 집중할 뿐만 아니라 최상의 도구를 선택해야 합니다.
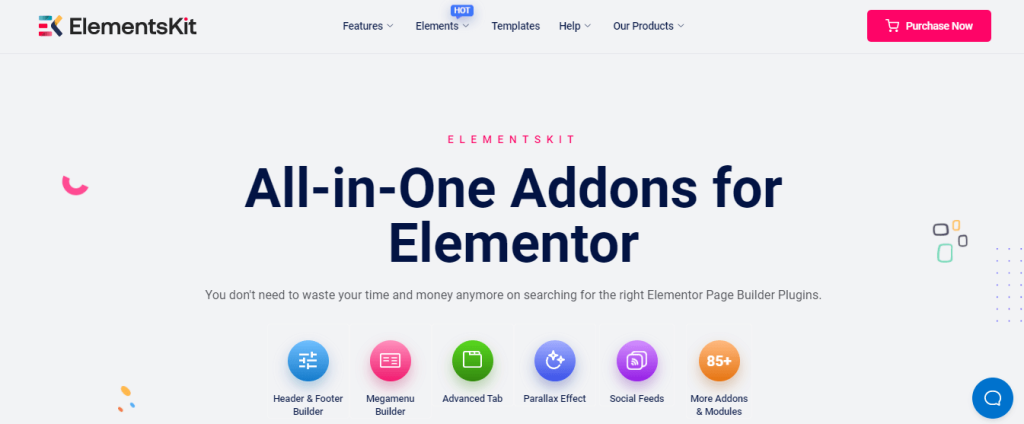
좋은 소식은 이제 Elementor 및 ElementsKit 의 가장 쉬운 끌어서 놓기 기능 으로 만들 수 있으므로 동적 방문 페이지를 만들기 위해 많은 노력을 기울일 필요가 없다는 것입니다. 게다가 이들은 랜딩 페이지를 쉽게 만들 수 있는 최고의 페이지 빌더입니다.

Elementor는 다양한 위젯, 드래그 앤 드롭 편집기, 완벽한 픽셀 디자인을 찾을 수 있는 훌륭한 웹사이트 빌더입니다. 그리고 ElementsKit과 같은 애드온을 사용하면 Elementor의 기능이 향상되고 페이지 구축 잠재력이 최대한 발휘됩니다. ElementsKit은 85개 이상의 위젯 , 8개 이상의 모듈 및 몇 분 안에 멋진 랜딩 페이지를 만드는 많은 템플릿 을 제공하는 올인원 Elementor 애드온입니다.
심지어 기능과 이점 때문에 많은 상위 웹 사이트가 ElementsKit으로 구축되었습니다 . 간단히 말해서 Elementor와 ElementsKit은 강력한 랜딩 페이지를 만들기 위한 최고의 조합 이라고 할 수 있습니다.

마무리:
랜딩 페이지를 훌륭하게 만드는 요소를 파악하고 2022년에 가장 실적이 좋은 랜딩 페이지 예제를 확인했으므로 이제 만들 차례입니다. 주저하지 말고 랜딩 페이지를 만드세요. 올바른 랜딩 페이지 빌더와 WordPress 테마 를 선택하지 않으면 어려울 수 있습니다. 따라서 작업을 쉽게 수행할 수 있도록 가장 적합한 페이지 빌더를 선택하십시오 .
Elementor와 ElementsKit은 가장 사용자 친화적인 도구 입니다. 게다가 이러한 도구를 사용하기 위해 코드를 배울 필요도 없습니다. 또한 이러한 도구는 SEO 및 로딩 속도에 최적화 되어 있어 몇 시간 내에 성공적인 랜딩 페이지를 구축할 수 있습니다.
