Elementor로 웹사이트 레이아웃을 최적화하는 모범 사례
게시 됨: 2021-11-12웹 제작자가 원하는 마지막 것은 탐색하기 어려운 어수선한 레이아웃으로 인해 좌절한 사용자가 웹사이트를 떠나는 것입니다. 웹사이트 디자인의 가장 사소한 세부 사항이 이탈률, 전환율 등에 상당한 영향을 미칠 수 있다고 믿는 것이 중요합니다. 따라서 이 블로그에서는 Elementor를 사용하여 웹사이트 레이아웃을 최적화 하는 최고의 모범 사례를 제공합니다.

Stanford에서 수행한 웹 신뢰도 조사에 따르면 웹 사이트 사용자의 75%가 시각적 디자인에 따라 사이트의 신뢰도를 판단합니다 . 다른 연구 에 따르면 사용자의 38%는 레이아웃이 매력적이지 않다고 생각하면 웹사이트를 포기합니다 .
복잡한 레이아웃, 충돌하는 색 구성표 또는 읽기 및 탐색하기 어려운 디자인으로 느린 웹 사이트를 탐색하는 것을 좋아하는 사람은 아무도 없습니다. 클라이언트가 그러한 웹사이트를 방문할 때마다 가장 일반적인 반응은 클릭을 하고 그 자리에 방문할 다른 웹사이트를 찾는 것입니다.
따라서 최적의 기술을 사용하여 사이트에 대한 웹 게시물과 페이지를 만드는 것이 필수적입니다. 모범 사례에 따라 생성된 놀랍고 최적화된 웹사이트 레이아웃 은 사이트 트래픽을 증가시키고, 전환율을 높이고, 참여를 늘리고, 사이트 순위를 높일 수 있습니다. Elementor 를 사용하여 이 모든 것을 달성하고 손쉽게 웹사이트 레이아웃을 최적화할 수 있는 방법을 설명하려면 계속 시청하십시오 .
사용자 경험을 향상시키기 위해 Elementor로 웹사이트 레이아웃 최적화

Elementor 는 가장 인기 있는 무료 WordPress 웹 사이트 빌더 중 하나이며 이 유연한 페이지 빌더를 사용하여 웹 페이지를 만드는 것은 아주 쉽습니다. 몇 초 만에 코딩 없이 웹사이트를 만들 수 있는 완전히 사용자 정의 가능한 드래그 앤 드롭 페이지 빌더입니다.
Flexia 참고: 'Hello' 또는 웹 사이트 레이아웃을 최적화하기 위한 모범 사례에 따라 Elementor를 사용하여 고성능 WordPress 웹 사이트 레이아웃을 쉽게 만들 수 있습니다.
웹 페이지 의 머리글 및 바닥글 섹션 개선
머리글과 바닥글 은 콘텐츠를 함께 묶고 전문가 수준의 웹 사이트를 즉시 만드는 데 도움이 됩니다. 이들은 웹사이트 로고와 가장 주목할만한 웹 콘텐츠 또는 페이지에 대한 링크를 포함하는 두 섹션이므로 세상에 귀하의 브랜드를 알리는 데 필수적입니다.

그러나 이러한 섹션에 너무 많은 열, 위젯 및 로고가 포함된 경우 사이트 성능이 저하될 수도 있습니다 .
헤더 섹션 최적화:
헤더 섹션에 최소한의 열 을 사용하는 것이 좋습니다 (레이아웃 최적화를 위해 최대 2개).
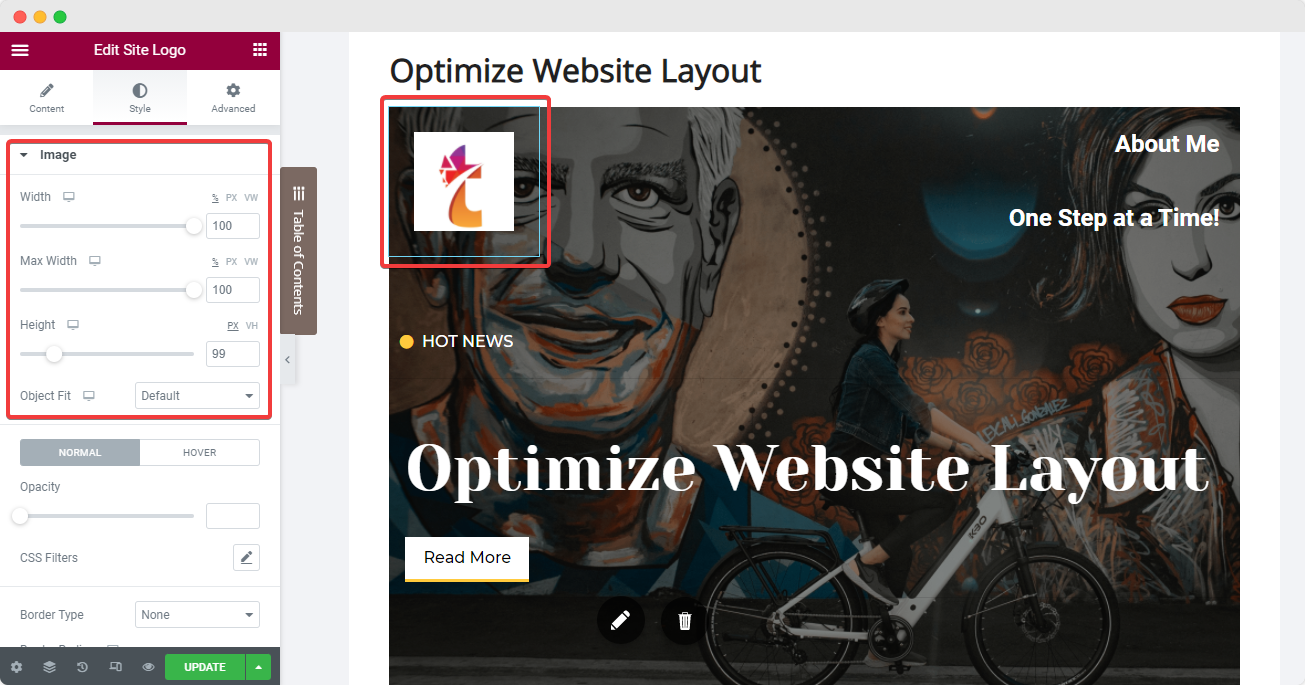
Elementor는 웹사이트 로고를 만들고 스타일을 지정하고 비즈니스 미학에 따라 개인화할 수 있는 독점적인 사이트 로고 위젯 을 제공합니다. 웹 페이지가 로드될 때 레이아웃 이동을 방지하는 데 도움이 되는 로고를 업로드할 때 Elementor 편집기의 ' 스타일 탭 '에서 올바른 이미지 크기 를 설정해야 합니다. 또한 SEO 순위를 향상시키기 위해 관련 이미지 제목과 Alt 태그를 추가하는 것을 잊지 마십시오.

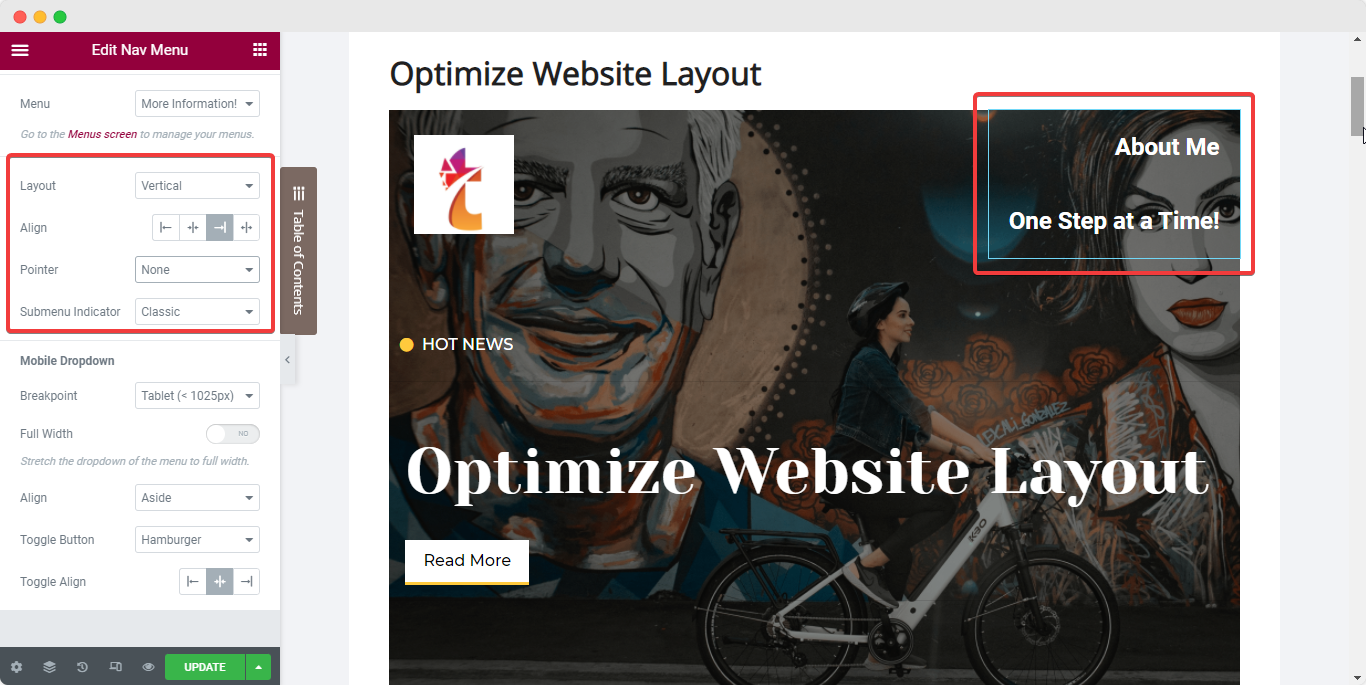
다음으로 두 번째 열에 설정할 수 있는 Elementor 의 탐색 메뉴 위젯 이 있습니다. 여기에서 웹사이트 대시보드의 '메뉴 화면'을 구성하여 중요한 페이지와 게시물을 모두 추가한 다음 Elementor의 ' 콘텐츠 ' 및 ' 스타일 ' 탭을 사용하여 레이아웃을 수정할 수 있습니다. 여기에서 한 가지 모범 사례 는 복잡한 모양을 피하기 위해 포인터를 ' 없음 '으로 설정하는 것입니다.

헤더에 다른 필수 위젯을 추가할 수 있습니다(예: 아이콘 목록 위젯 ). 동일한 열 내 탐색 메뉴 바로 아래에 있습니다.
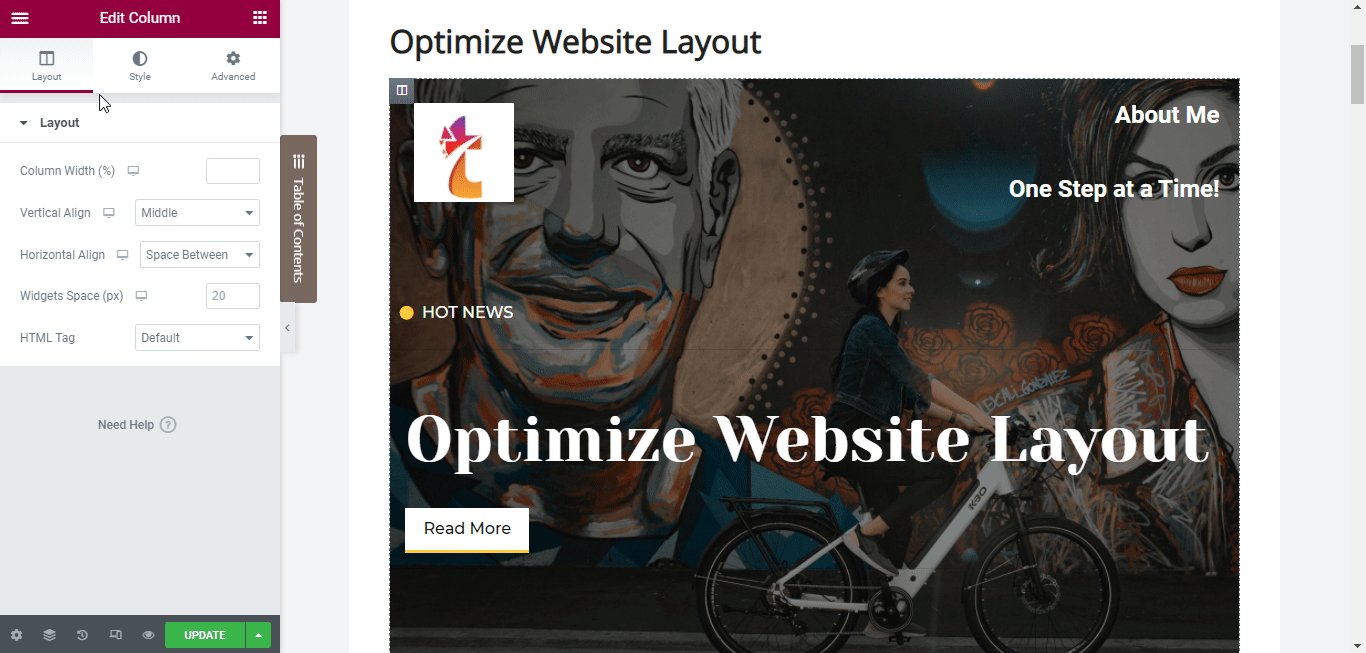
헤더 열과 위젯에 만족하면 요소를 서로 일렬로 설정하고 열의 위치도 위젯과 일렬로 설정합니다. 이 최적화된 레이아웃을 얻으려면 아래 단계를 따르세요.
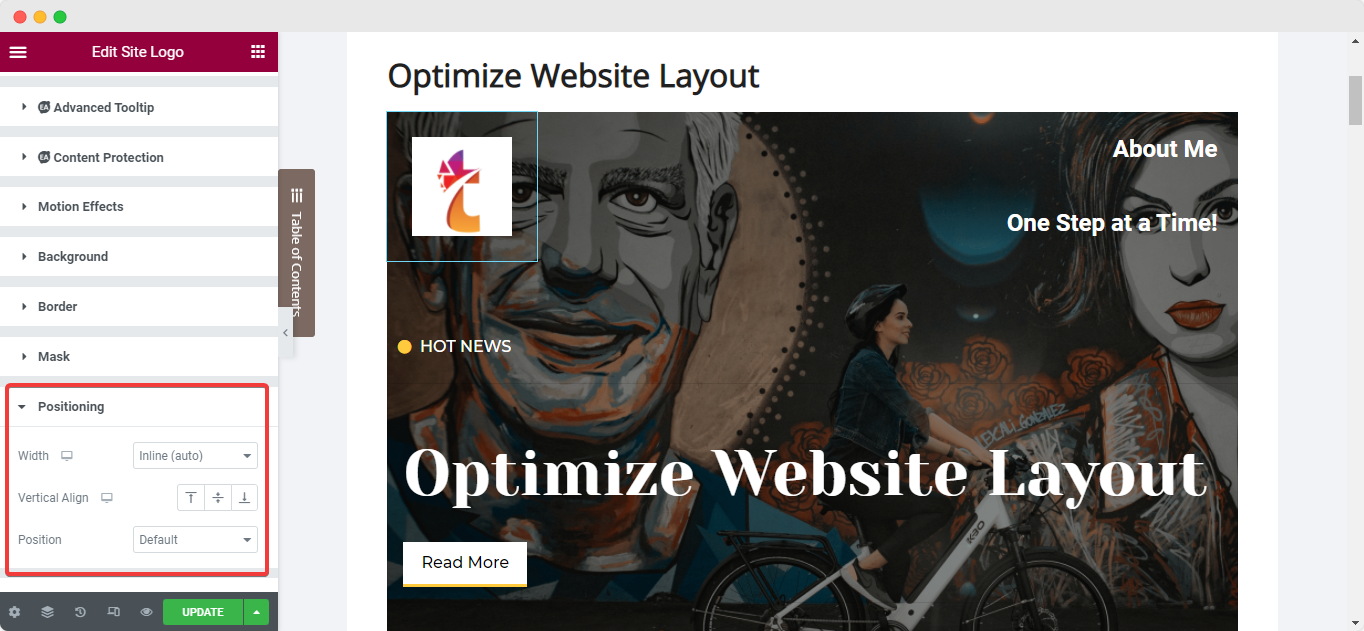
위젯을 선택 하고 Elementor 측면 패널에서 '고급' 탭 으로 이동한 다음 ' 위치 지정 ' 옵션 에서 위젯의 너비를 ' 인라인 '으로 설정합니다. 이렇게 하면 위젯이 즉시 서로 일직선으로 배치됩니다.

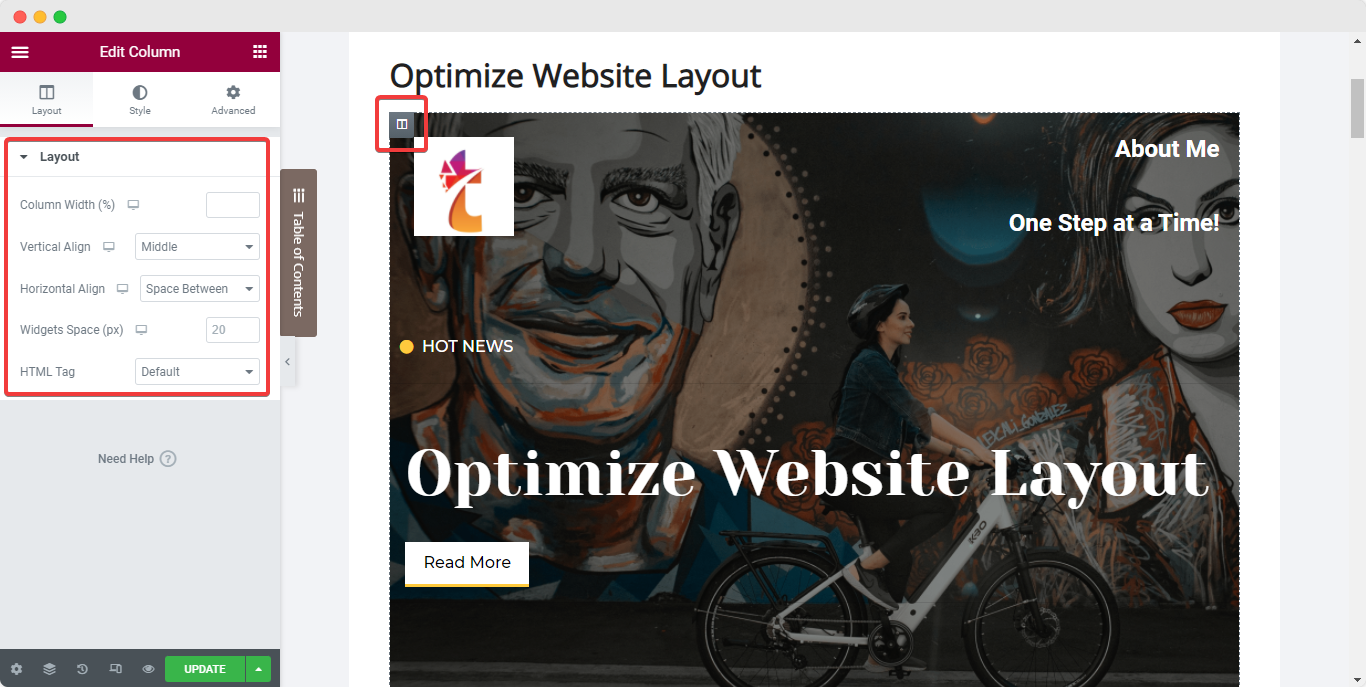
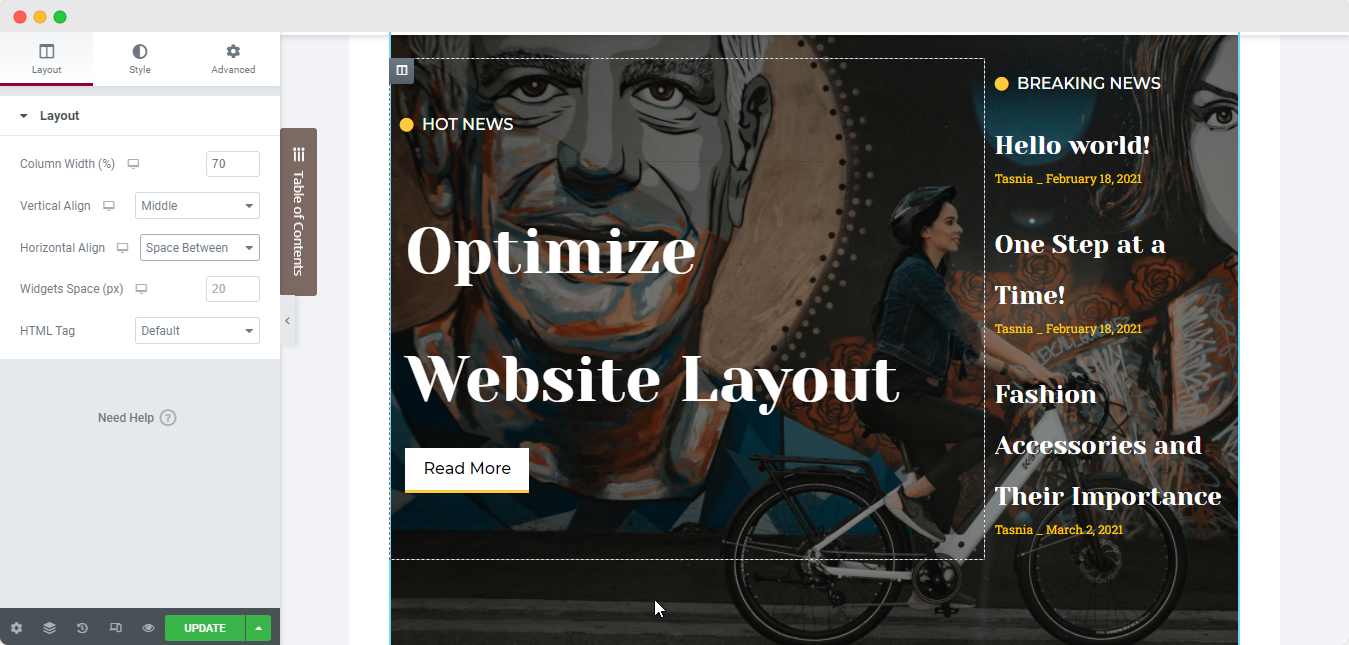
다음으로 열을 위젯과 인라인으로 설정하려면 열을 선택하고 '레이아웃' 탭 으로 이동합니다 . 그런 다음 '수직 정렬'에서 '하단' 을 선택하고 '수평 정렬'에 대한 ' 사이 간격' 옵션을 선택합니다.

바닥글 섹션 최적화:
마찬가지로 웹 사이트 제작자는 설명, 링크 및 저작권 기호를 추가하기 위해 바닥글 섹션 에 여러 위젯을 사용하는 일반적인 실수를 범합니다 . 이 경우 웹사이트 레이아웃을 최적화하는 가장 좋은 방법은 여러 기능을 제공하고 바닥글에서 섹션의 과도한 사용을 줄이는 위젯을 사용하는 것입니다.
특정 위젯을 하나의 섹션으로 병합하여 바닥글을 깨끗하고 더 매력적으로 유지할 수 있습니다. 이제 Elementor 의 Dynamic 태그 로 계속 업데이트되는 바닥글을 만들 수도 있습니다. 자세한 내용은 이 전용 문서 를 읽어보십시오 .
매력적인 영웅 배너로 즉시 시선을 사로잡으세요
다음으로 웹사이트 페이지의 영웅 섹션 또는 배너가 있습니다. 이 섹션 레이아웃을 최적화하는 가장 좋은 방법은 웹사이트 사용자에게 명확하게 보이는 굵은 텍스트가 포함된 배너를 사용하는 것입니다.

영웅 배너의 배경이나 이미지 위에 텍스트가 명확하게 보이도록 하려면 열 정렬 옵션을 사용하여 텍스트를 배치하세요. 다시 헤더 섹션에 대해 수행한 것처럼 열을 선택하고 '수직 정렬'을 ' 중간 '으로 설정한 다음 레이아웃이 최대한 최적화되도록 필요에 따라 패딩을 구성합니다.
글로벌 스타일링 옵션으로 일관된 모양 유지
웹 사이트의 일관된 전망을 보장하려면 글로벌 스타일 표준 을 따르는 것이 좋습니다 . Elementor로 웹사이트 레이아웃을 최적화하기 위한 적절한 스타일 지정 방법은 아래 나열된 전략을 확인하십시오.

전역 글꼴 사용:
사이트 레이아웃을 최적화하는 가장 좋은 방법은 다양한 텍스트 글꼴을 최소 2개 이하로 사용하지 않는 것입니다. 대신 Elementor의 글로벌 글꼴 을 사용 하여 전체 웹사이트에서 일관된 글꼴을 설정하는 것이 좋습니다.
Elementor의 디자인 시스템 기능을 사용하면 한 곳에서 웹사이트 전체의 모든 위젯과 웹 페이지에 적용할 수 있는 색상 팔레트와 글꼴 스타일 모음을 쉽게 설정할 수 있습니다. 이렇게 하면 모든 웹 페이지와 회사 브랜드의 게시물을 통해 균일성을 유지하는 데 도움이 될 뿐만 아니라 웹 사이트의 로딩 속도도 줄일 수 있습니다.

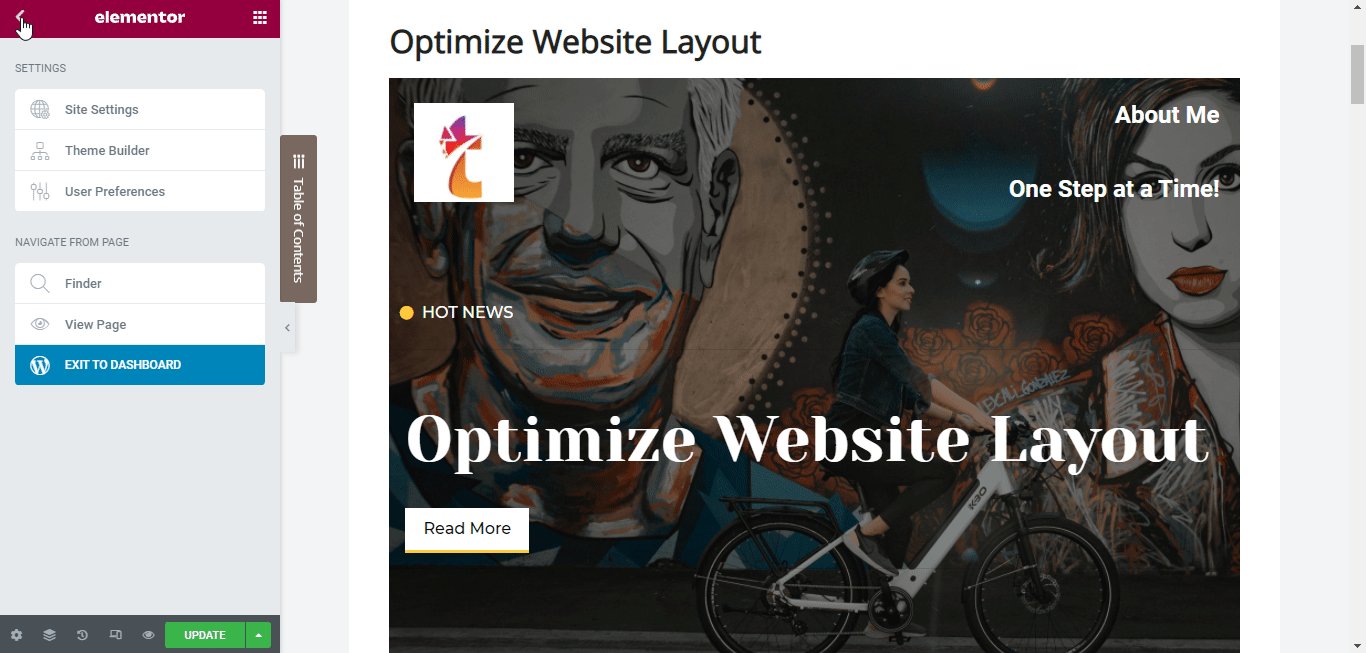
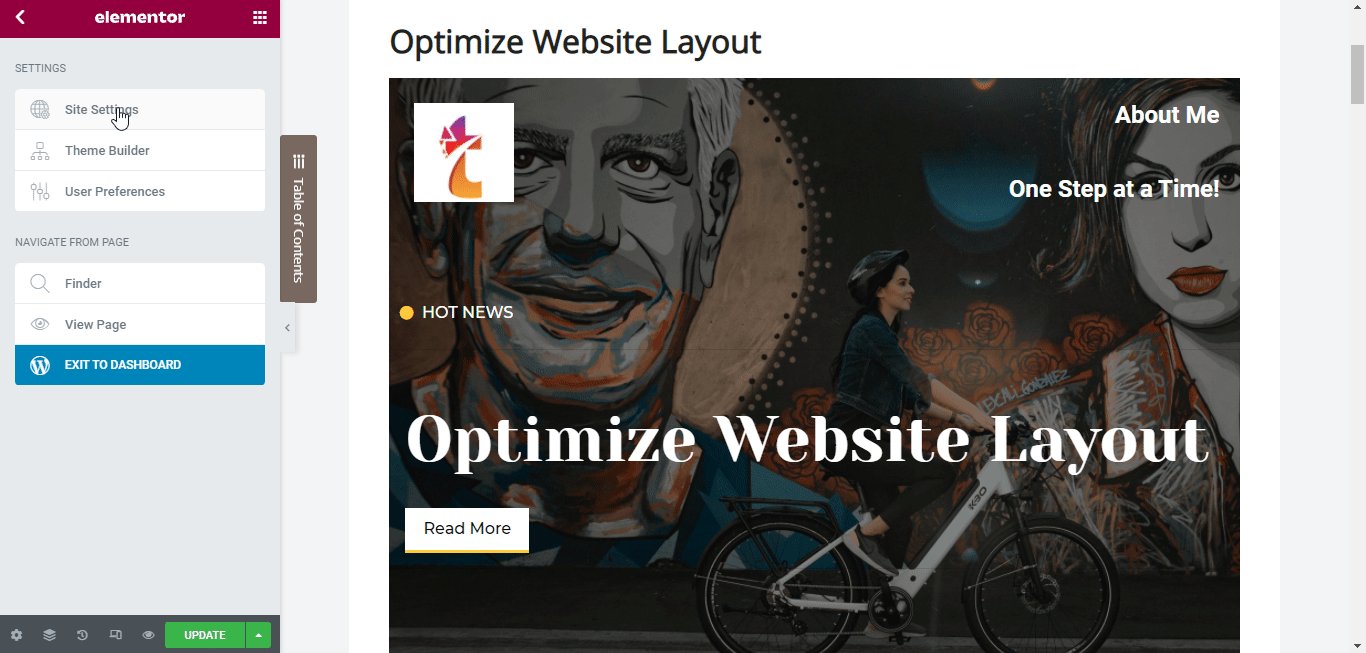
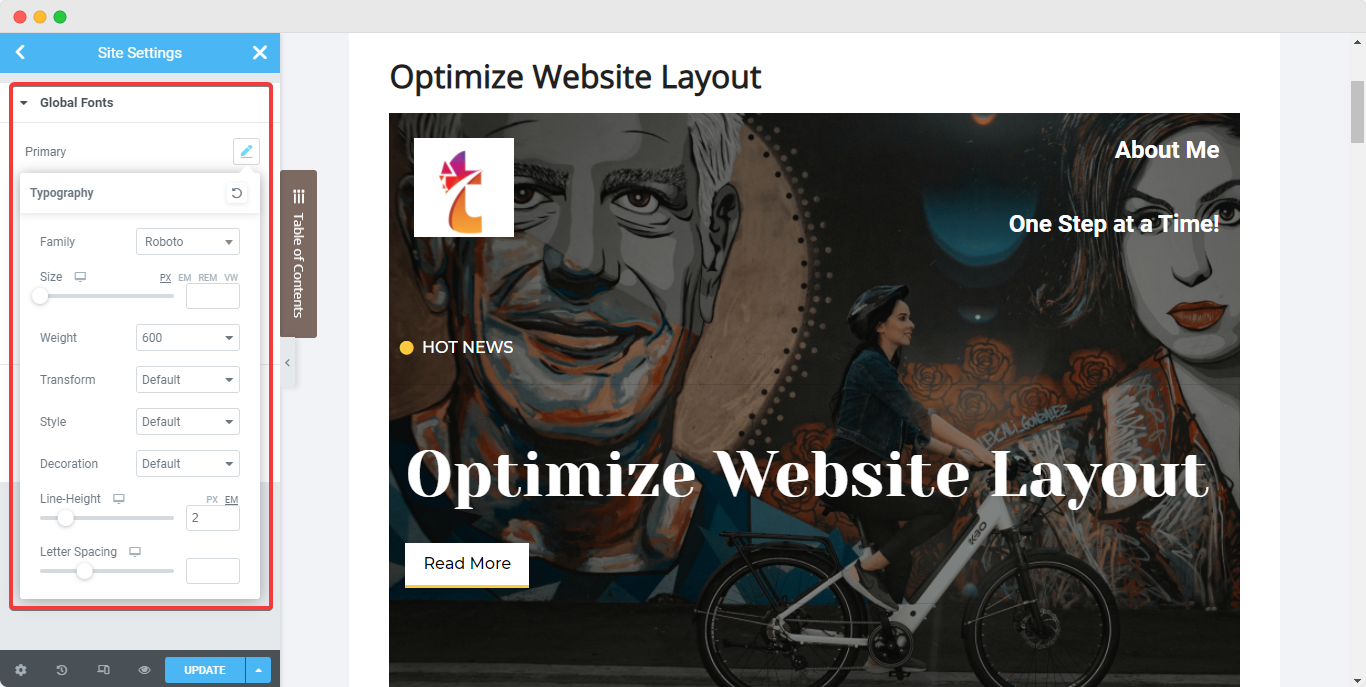
안정적인 ' 글로벌 글꼴 '을 설정하려면 Elementor 측면 패널의 왼쪽 상단 모서리에 있는 햄버거 메뉴를 클릭하고 ' 사이트 설정 ' 탭으로 이동합니다.
' 디자인 시스템 ' 섹션 에서 '글로벌 글꼴' 옵션을 클릭한 다음 아래와 같이 기본, 보조, 텍스트 및 강조 글꼴을 원하는 대로 구성합니다.

전체 색상 설정:
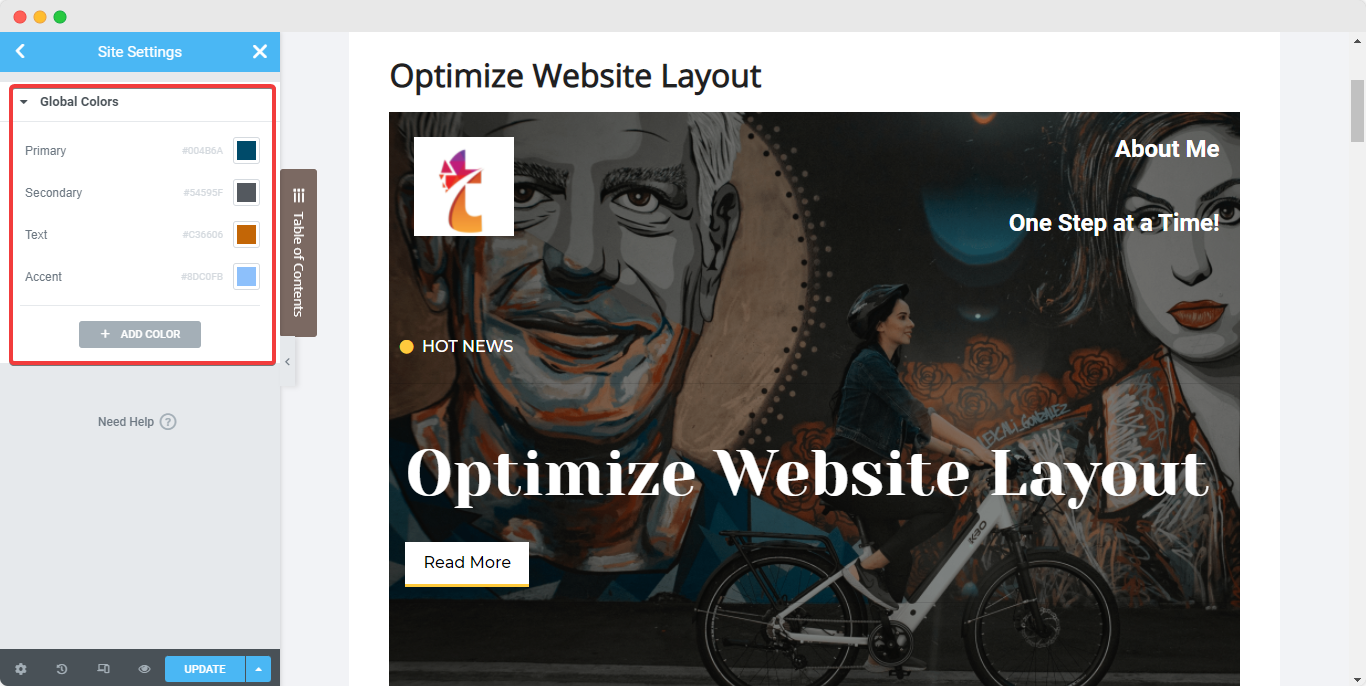
전역 글꼴과 유사하게 Elementor를 사용하면 웹사이트에 대한 전역 색상을 설정할 수도 있습니다 . 다시 말하지만, 모든 웹 페이지 의 Elementor 측면 패널 에서 ' 사이트 설정 ' 옵션으로 이동합니다.

이번에는 ' 글로벌 색상 ' 옵션을 클릭하면 기본, 보조, 텍스트 및 악센트의 4가지 기본 기본 색상인 Elementor 기본 색상이 표시됩니다. 이러한 기본 색상을 변경하고 다른 이름을 지정할 수 있으며 새 색상을 추가할 수도 있습니다. 이러한 전역 색상을 변경하면 변경 사항을 실시간으로 볼 수 있으며 사이트 전체에 동시에 적용됩니다.

웹 사이트 디자인을 한 단계 더 발전시키려면 Elementor에서 사용자 정의 글꼴, 색상 및 스타일을 사용하는 방법 에 대한 블로그를 살펴보십시오.
텍스트와 배경 사이에 좋은 대비 설정
모든 웹사이트는 텍스트와 배경이 잘 대조되도록 하는 것이 중요합니다. 읽을 수 없는 정보는 웹사이트 점수에 영향을 미치고 방문자를 멀어지게 할 수도 있습니다. 무엇이든 텍스트는 항상 명확하게 읽을 수 있어야 합니다.
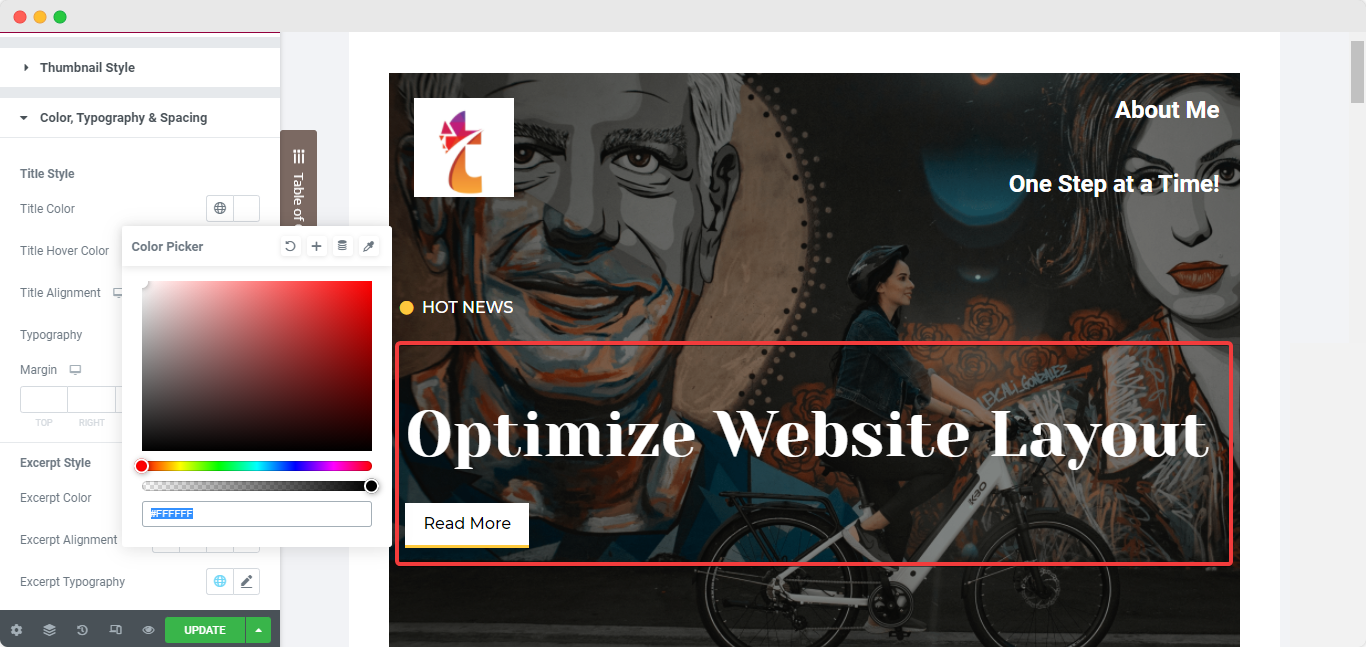
항상 웹사이트의 텍스트와 텍스트가 배치되는 배경색 또는 이미지 사이에 뚜렷한 대비가 있는지 확인하여 웹사이트의 텍스트가 명확하게 보이고 쉽게 읽을 수 있는지 확인하십시오. 그리고 Elementor는 Elementor 측면 패널의 '스타일링' 탭 을 사용하여 사용되는 모든 위젯의 텍스트 색상을 변경할 수 있는 기능을 제공합니다 .

사이트 페이지의 이미지 크기 구성
블로그 게시물이 청중들 사이에서 좋은 성과를 거두려면 이미지가 필수입니다. 이미지와 GIF 는 사용자의 관심 을 더 오랫동안 유지하는 데 도움이 됩니다. 최상의 사용자 경험과 최적화된 웹사이트 레이아웃을 위해서는 웹사이트에 고품질 이미지 를 사용해야 합니다 . 그리고 위에서 언급했듯이 페이지 접근성을 향상시키려면 사이트의 모든 이미지에 이미지 ALT 텍스트와 속성을 사용해야 합니다 .
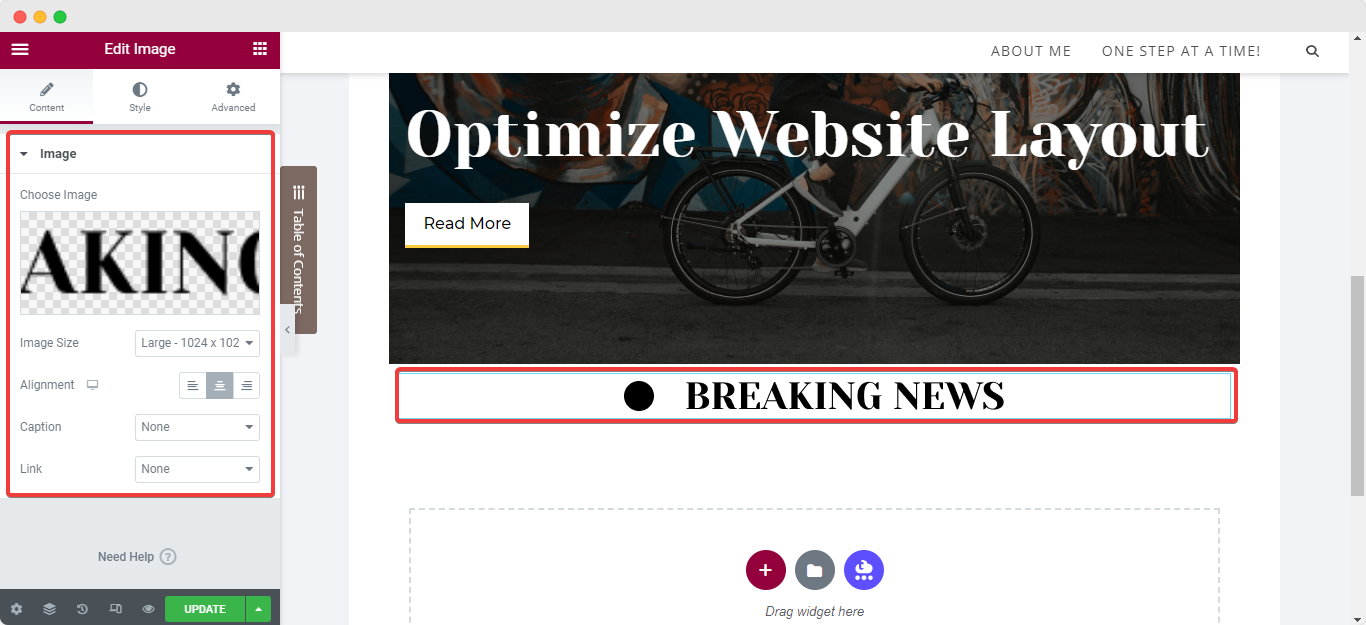
이미지 크기를 설정 하는 것은 사이트 성능을 최적화하는 또 다른 방법입니다. 좋은 품질을 유지하면서 더 빠른 로딩 시간을 보장합니다. 낮은 압축률을 사용하면 사이트에서 더 나은 품질의 이미지를 얻을 수도 있습니다. Elementor의 '이미지' 위젯을 사용하여 웹페이지에 이미지를 추가하면 위젯의 '콘텐츠' 탭 으로 쉽게 이동 하여 이미지 정렬과 함께 원하는 '이미지 크기'를 설정할 수 있습니다.
'스타일' 탭 에서 치수, CSS 필터, 불투명도, 테두리 등을 사용자 정의할 수 있으며 '고급' 탭 에서는 이미지의 패딩 및 위치를 결정하는 데 도움이 됩니다.

레이지 로드를 사용하여 클릭 한 번으로 비디오 최적화
Elementor 의 '비디오' 위젯 을 사용할 때 웹사이트 레이아웃을 최적화하는 가장 좋은 방법은 가능한 한 지연 로드를 사용하는 것입니다. 이렇게 하면 웹사이트의 로딩 시간과 성능이 즉시 향상됩니다. 이 독점적이고 매우 유용한 기능을 활성화하려면 위젯을 선택하고 '스타일' 탭으로 이동하여 '지연 로드' 를 선택하기만 하면 됩니다.
모든 장치에서 웹 페이지의 반응성 보장
이 디지털 시대에 사용자는 휴대전화에서 웹사이트를 스크롤하는 것을 선호합니다 . 이제 모바일 사용자가 컴퓨터 사용자를 크게 앞질렀 습니다. WordPress 웹 사이트 레이아웃을 업데이트하거나 최적화하지 않고 다른 장치에서 반응하도록 하면 판매를 늘릴 수 있는 주요 기회를 놓치게 됩니다.

모바일 장치에서 우수한 사용자 경험을 보장하려면 모든 크기의 화면에 대해 최대 응답성을 제공하는 간단하고 깨끗하며 최적화된 웹사이트 레이아웃을 만들어야 합니다. Elementor 위젯 및 요소 에 대한 ' 사용자 정의 너비 ' 설정을 사용하여 이를 달성할 수 있습니다 . 사용자 정의 너비를 사용하면 웹사이트의 섹션이 변경되지 않습니다. 모든 장치에서 전체 콘텐츠를 볼 수 있도록 섹션의 크기만 수정합니다.
웹사이트 레이아웃을 최적화하기 위한 기타 전략
레이아웃 디자인을 사용하여 사이트의 성능을 최적화하는 데 사용할 수 있는 다른 많은 전략이 있습니다. 저희는 귀하가 탐색할 수 있는 몇 가지 더 많은 옵션을 제공하고 귀하의 웹사이트에 가장 적합한 것이 무엇인지 확인하고자 합니다. 더 자세히 알아보려면 계속 읽어 봅시다.
웹사이트를 만드는 동안 염두에 두어야 할 첫 번째 기술 중 하나는 부정적인 공간 이 웹사이트 레이아웃에 긍정적인 영향을 미친다는 것입니다. 많은 사이트에는 과도한 그래픽, 정보, 클릭 유도문안 버튼 및 다른 페이지로의 백링크가 있습니다. 사이트에 유용한 콘텐츠가 있으면 사용자의 관심을 끌 수 있지만 대부분의 경우 어수선한 웹사이트는 사람들의 관심을 앗아가는 경향이 있습니다. 웹사이트 디자인을 단순하게 유지하고 공백을 잘 활용하십시오.
WordPress의 효과적인 웹사이트 디자인 원칙
많은 가치 있는 WordPress 웹사이트 레이아웃 전술과 원칙이 있지만 일부는 나머지보다 더 효과적입니다. 아래에 언급된 웹 사이트 디자인 원칙은 오늘날 인터넷에서 사용할 수 있는 수천 개의 사이트와 귀하의 사이트를 차별화하는 데 도움이 될 수 있습니다.

웹사이트 디자인 원칙의 최신 동향에 대해 알아보려면 가장 효과적인 10가지 웹사이트 디자인 원칙에 대한 블로그를 방문하는 것이 좋습니다. 그러나 요약하면 아래에 나열된 요즘 사용되는 최신 최적화된 웹 사이트 레이아웃 디자인 기술 상위 5가지가 될 것입니다.
모두를 위한 접근성 및 포괄성에 중점
차분한 파스텔 색상으로 눈을 진정시키세요.
시차 효과 를 사용하여 필수 콘텐츠 강조 표시
우아하고 읽기 쉬운 글꼴 구현
대화형 사진 갤러리 로 참여도 증가
보너스: 웹사이트 페이지의 성능을 테스트하는 방법
이제 웹 사이트 레이아웃을 최적화하는 모든 모범 사례를 알았으므로 다음 단계는 최적화된 웹 페이지 의 성능 테스트 를 실행하는 것입니다. 다음은 테스트를 쉽게 수행하는 방법에 대한 단계입니다.
1단계: 시크릿 창에서 웹 페이지 열기
테스트를 수행하려면 ' 시크릿 모드 ' 의 새 창에서 WordPress 웹사이트에서 선택한 최적화된 웹 페이지를 열어야 합니다 . 웹페이지의 URL을 복사하고 시크릿 탭의 검색창에 링크를 붙여 넣으면 쉽게 할 수 있습니다.
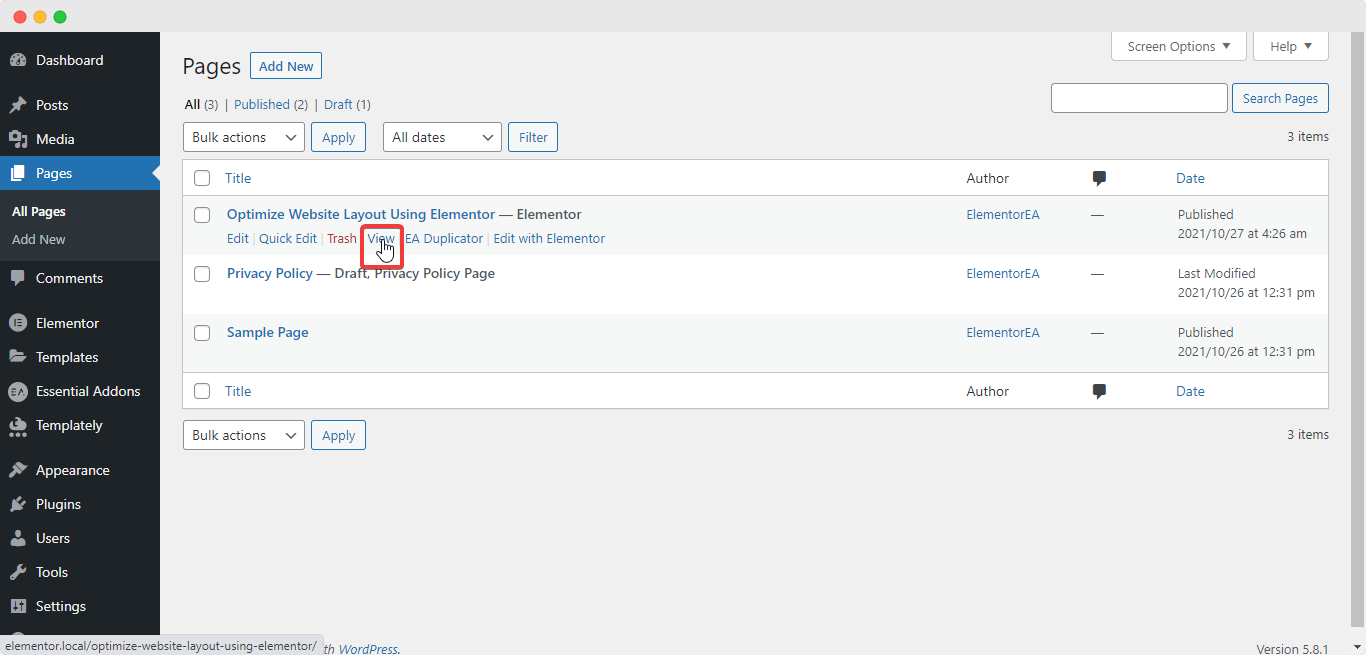
웹 페이지의 URL을 복사하려면 WordPress 대시보드에서 '페이지'로 이동합니다. 그런 다음 최적화하려는 페이지 또는 방금 최적화한 페이지 위로 마우스를 가져갑니다. 옵션은 웹 페이지 제목 아래에 나타납니다. '보기' 옵션을 마우스 오른쪽 버튼으로 클릭하고 나타나는 드롭다운 메뉴에서 링크를 복사한 다음 URL을 시크릿 탭의 검색창에 붙여넣기만 하면 됩니다.

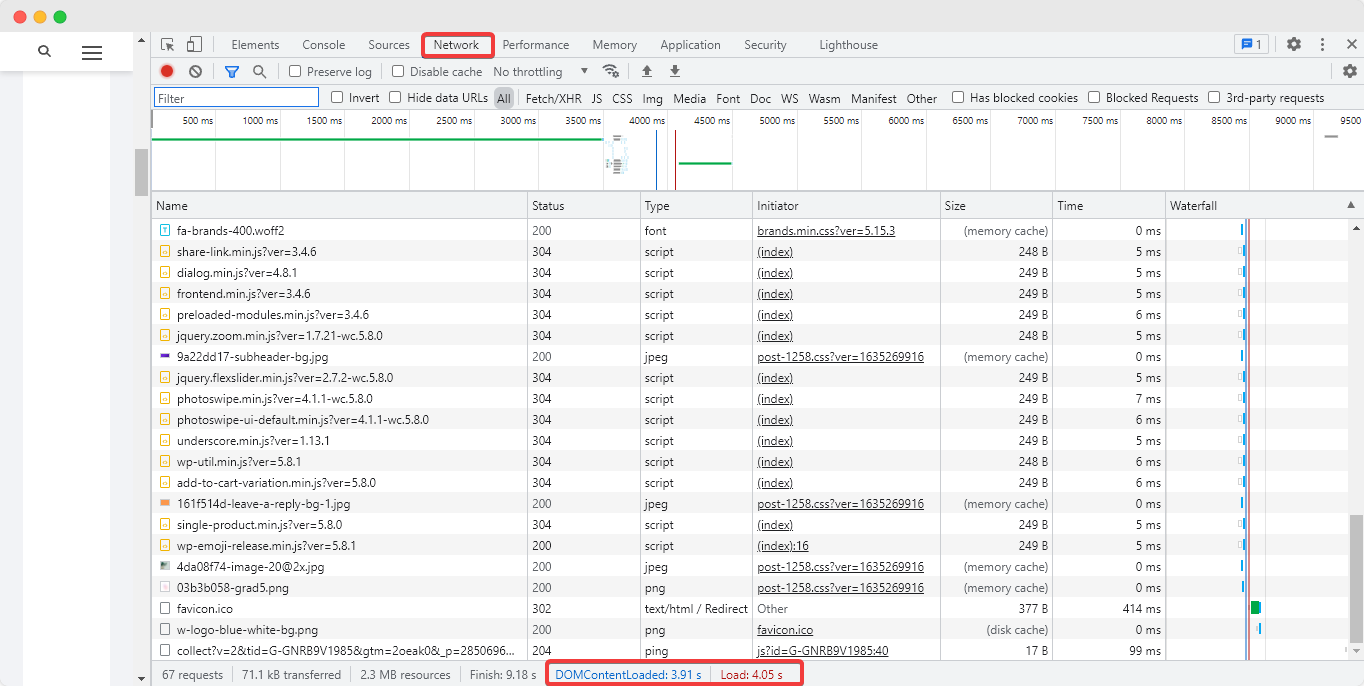
2단계: HTML 및 CSS 콘텐츠 검사
그런 다음 페이지의 HTML 및 CSS 콘텐츠를 검사해야 합니다. 그렇게 하려면 웹 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 '검사' 옵션을 누르십시오. HTML 및 CSS가 포함된 여러 탭을 보고, 오류를 찾고, SEO 결과 를 얻고, 다양한 유형의 테스트를 수행할 수 있는 사이드 화면이 나타납니다.
'네트워크 탭' 을 선택하고 'ctrl + R' 버튼을 누르십시오. 그러면 위와 같이 로드 시간 및 쿼리 최적화 요청을 포함하여 웹페이지의 백엔드 데이터베이스가 즉시 로드됩니다.

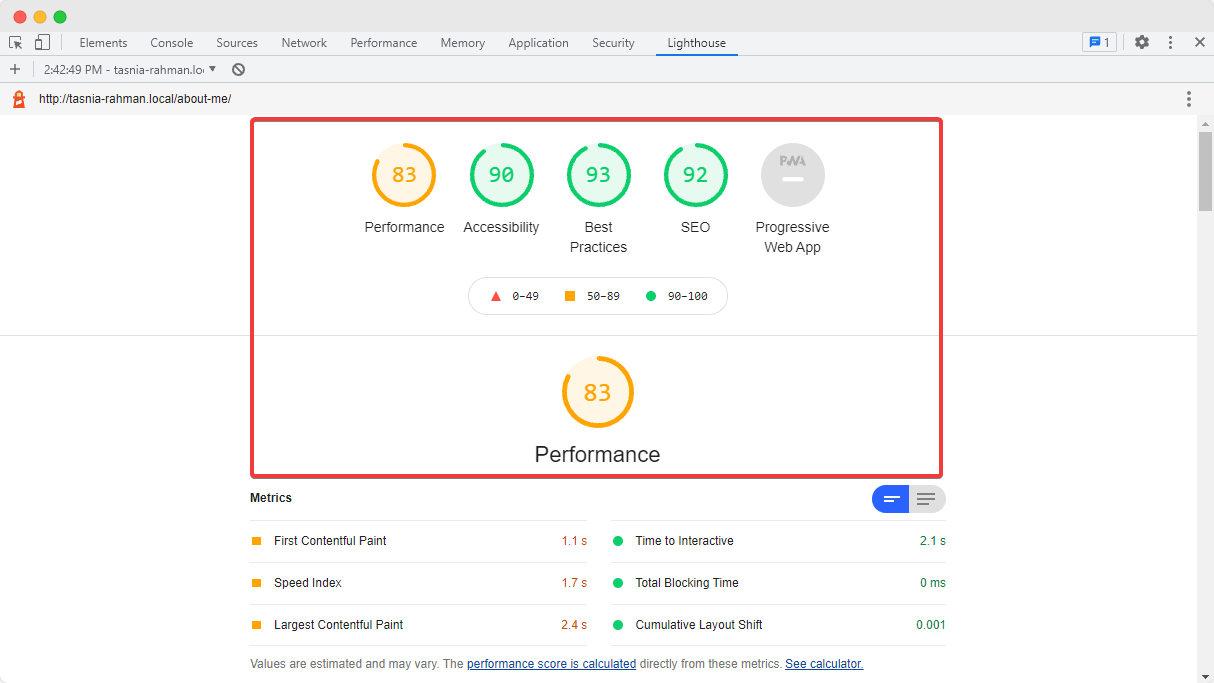
2단계: 페이지 성능 보기
그런 다음 'Lighthouse 탭' 으로 전환하고 페이지에서 '보고서 생성' 버튼을 클릭 하여 현재 웹 페이지의 성능 통찰력을 봅니다. 위의 화면에서 볼 수 있듯이 성능 결과가 표시됩니다. 항상 90% 이상의 점수 를 목표로 해야 합니다 .

이것으로 Elementor를 사용하여 웹사이트 레이아웃을 쉽게 최적화하는 데 사용할 수 있는 모범 사례에 대한 궁극적인 가이드를 마치겠습니다. 이 블로그가 도움이 되셨다면 아래에 댓글로 알려주세요. 우리는 알고 싶습니다.
이와 같은 유용한 팁을 얻고 최신 업데이트에 대해 알아보려면 블로그를 구독 하고 친근한 Facebook 커뮤니티 에 가입하세요 .
