13가지 베스트 스티커 장바구니에 담기 버튼 예시 및 사례
게시 됨: 2023-08-15장바구니에 추가 버튼은 모든 온라인 상점에서 불가피한 요소이며 전환을 유도하고 사용자 경험을 형성하는 데 중추적인 역할을 합니다. 효과적인 장바구니에 추가 버튼을 만들려면 직관적인 디자인과 사용자 중심의 관행이 조화를 이루어야 합니다. 이 기사에서는 온라인 소매업체가 판매 퍼널을 최적화하고 고객을 원활하게 참여시킬 수 있도록 하는 혁신적인 접근 방식과 모범 사례를 조명하는 가장 좋은 장바구니에 고정 추가 버튼 예제를 자세히 살펴봅니다.
이제 시작합시다!
- 스티커 장바구니에 담기 버튼과 그 이점은 무엇입니까?
- 스티커 장바구니에 추가 버튼을 만들 때 고려해야 할 5가지 요소
- #1. 다양한 장치에서 고정 장바구니에 추가 버튼 조정
- #2. 올바른 고객 의도 표시
- #삼. 추가 정보 포함
- #4. 장바구니에 추가 버튼을 배치할 올바른 위치를 선택하십시오.
- #5. 다른 결제 요소 고려
- 8 모바일 전자 상거래 사이트의 고정 카트에 추가 버튼 예
- #1. 짐샤크
- #2. 훑어보기
- #삼. 베일리 넬슨
- #4. 홀랜드 쿠퍼
- #5. 게으른 귀머거리
- #6. 견고함
- #7. 캐러웨이 홈
- #8. 그리블
- Woostify를 사용하여 WooCommerce에서 끈적한 장바구니에 추가 버튼 만들기
- 마지막 단어,
스티커 장바구니에 담기 버튼과 그 이점은 무엇입니까?
고정 장바구니에 추가 버튼은 사용자가 제품 페이지를 스크롤할 때 계속 표시되는 지속적인 웹사이트 또는 앱 요소입니다. 이 버튼을 사용하면 사용자가 위로 스크롤할 필요 없이 장바구니에 항목을 쉽게 추가할 수 있으므로 사용자 경험이 향상되고 구매 프로세스가 간소화되어 잠재적으로 전환율이 높아집니다.
"장바구니에 추가" 버튼은 전자 상거래에서 향상된 사용자 경험과 향상된 전환율에 기여하는 몇 가지 이점을 제공합니다.
- 단순화된 쇼핑 프로세스: 이 버튼은 쇼핑 여정을 간소화하여 사용자가 제품 페이지에서 다른 곳으로 이동하지 않고도 원하는 항목을 장바구니에 신속하게 추가할 수 있도록 합니다.
- 즉각적인 만족: 사용자는 장바구니에 제품을 추가하여 구매 의도를 강화함으로써 즉각적인 만족을 경험할 수 있습니다.
- 결정 유연성: 이 버튼을 사용하면 사용자가 여러 제품을 탐색하고 탐색을 계속하면서 카트에 추가할 수 있으므로 구매를 완료하기 전에 더 쉽게 비교할 수 있습니다.
- 포기 감소: 장바구니 추가에 대한 원활한 경로를 제공함으로써 이 버튼은 구매 프로세스가 복잡할 때 흔히 발생하는 문제인 장바구니 포기를 방지하는 데 도움이 됩니다.
- 시각적 피드백: 버튼과의 상호 작용은 애니메이션이나 색상 변경과 같은 시각적 신호를 트리거하여 사용자의 작업을 확인하고 보증을 제공합니다.
- 모바일 친화성: 모바일 사용자에게 특히 중요한 이 버튼은 쉽게 액세스할 수 있도록 하여 작은 화면에서 과도하게 스크롤할 필요가 없습니다.
- 교차 판매 및 상향 판매: 카트 상호 작용을 활용하여 관련 제품을 추천하여 잠재적으로 평균 주문 금액을 높일 수 있습니다.
- 더 빠른 전환: 제품 선택과 체크아웃 시작 사이의 단계가 줄어들어 버튼이 전환 프로세스를 가속화합니다.
- 지속적인 가시성: 고정식 "장바구니에 추가" 버튼을 사용하면 사용자가 스크롤하는 동안에도 지속적인 가시성이 보장되어 페이지 상단으로 돌아갈 필요 없이 즉각적인 조치를 취할 수 있습니다.
따라서 잘 디자인되고 전략적으로 배치된 "장바구니에 추가" 버튼을 통합하면 사용자 만족도, 참여 및 궁극적으로 전자 상거래 플랫폼의 성공을 크게 향상시킬 수 있습니다.
스티커 장바구니에 추가 버튼을 만들 때 고려해야 할 5가지 요소
전자 상거래와 관련하여 장바구니에 고정 버튼을 전략적으로 구현하면 사용자 경험과 전환율을 재정의할 수 있습니다. 이 필수 기능을 만들 때 고려해야 할 5가지 핵심 요소를 살펴보겠습니다.
#1. 다양한 장치에서 고정 장바구니에 추가 버튼 조정
여러 장치에서 일관된 사용성이 중요합니다. 반응형 디자인은 다양한 화면 크기에서 버튼의 원활한 성능을 보장하여 사용자가 사용하는 장치에 관계없이 장바구니에 항목을 추가할 수 있는 균일하고 접근 가능한 방법을 제공합니다.
#2. 올바른 고객 의도 표시
사용자 작업의 명확성은 매우 중요합니다. 직관적인 아이콘과 함께 눈에 잘 띄는 라벨이 붙은 "장바구니에 추가" 버튼은 고객의 의도와 일치합니다. 이러한 직접적인 상관 관계는 모호성을 줄이고 자신감을 심어주고 신속한 의사 결정을 지원합니다.
#삼. 추가 정보 포함
정보에 입각한 선택을 강화하면 전환율이 높아집니다. 스티커 버튼과 함께 가격, 색상, 제품 이미지와 같은 필수 세부 정보를 표시하면 사용자가 뒤로 물러날 필요가 없어 구매 프로세스가 빨라지고 쇼핑 경험이 풍부해집니다.
#4. 장바구니에 추가 버튼을 배치할 올바른 위치를 선택하십시오.
전략적 포지셔닝은 참여를 유도합니다. 페이지 상단이나 제품 설명 근처에 스티커 버튼을 배치하면 브라우징 중에 원활한 액세스가 가능하고 상호 작용을 촉진하며 사용자 편의성을 높일 수 있습니다.
#5. 다른 결제 요소 고려
원활한 전환은 사용자 여정을 증폭시킵니다. "장바구니 보기" 또는 "결제 진행" 버튼과 같은 다른 결제 구성 요소와의 일관성을 디자인하여 일관된 쇼핑 흐름을 유지하고 마찰을 최소화하고 사용자가 구매를 완료하도록 원활하게 안내합니다.
이러한 요소를 신중하게 고려함으로써 전자 상거래 플랫폼은 고정 장바구니 버튼의 기능을 향상시켜 궁극적으로 사용자 만족도와 전환율을 혁신할 수 있습니다.
8 모바일 전자 상거래 사이트 의 고정 카트에 추가 버튼 예
#1. 짐샤크
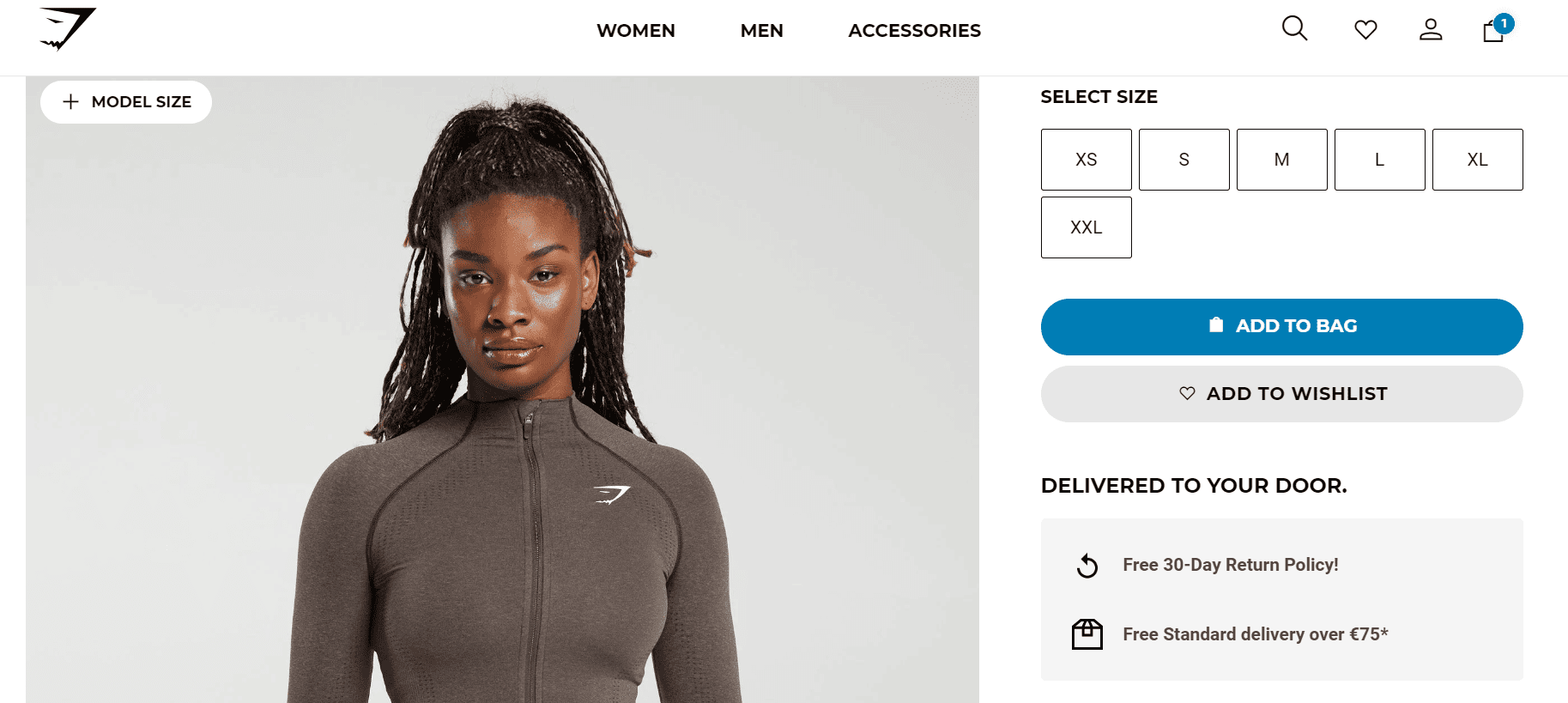
Gymshark의 지역별 복사 적응은 사용자 경험을 개인의 선호도에 맞추는 훌륭한 예입니다. 쇼핑객의 위치에 따라 클릭 유도문안을 변경함으로써 친숙함의 심리를 활용합니다. 영국 고객의 경우 "가방에 담기"라는 용어는 현지 구어체와 일치하여 친근감을 줍니다.
반면에 미국 쇼핑객의 경우 "장바구니에 추가"라는 용어는 해당 지역의 전자 상거래 환경에서 일반적으로 사용되는 언어와 공감합니다. 이 사소하지만 영향력 있는 수정은 쇼핑객이 익숙한 언어를 반영하는 문구를 접하게 하여 더 강력한 연결을 촉진하고 신뢰를 불러일으킴으로써 사용자 여정을 향상시킵니다. 글로벌 시장에서 이러한 세부 사항에 대한 관심은 사용자 중심에 대한 Gymshark의 약속을 보여주고 참여 및 전환율을 높이는 개인화된 콘텐츠의 힘을 보여줍니다.

#2. 훑어보기
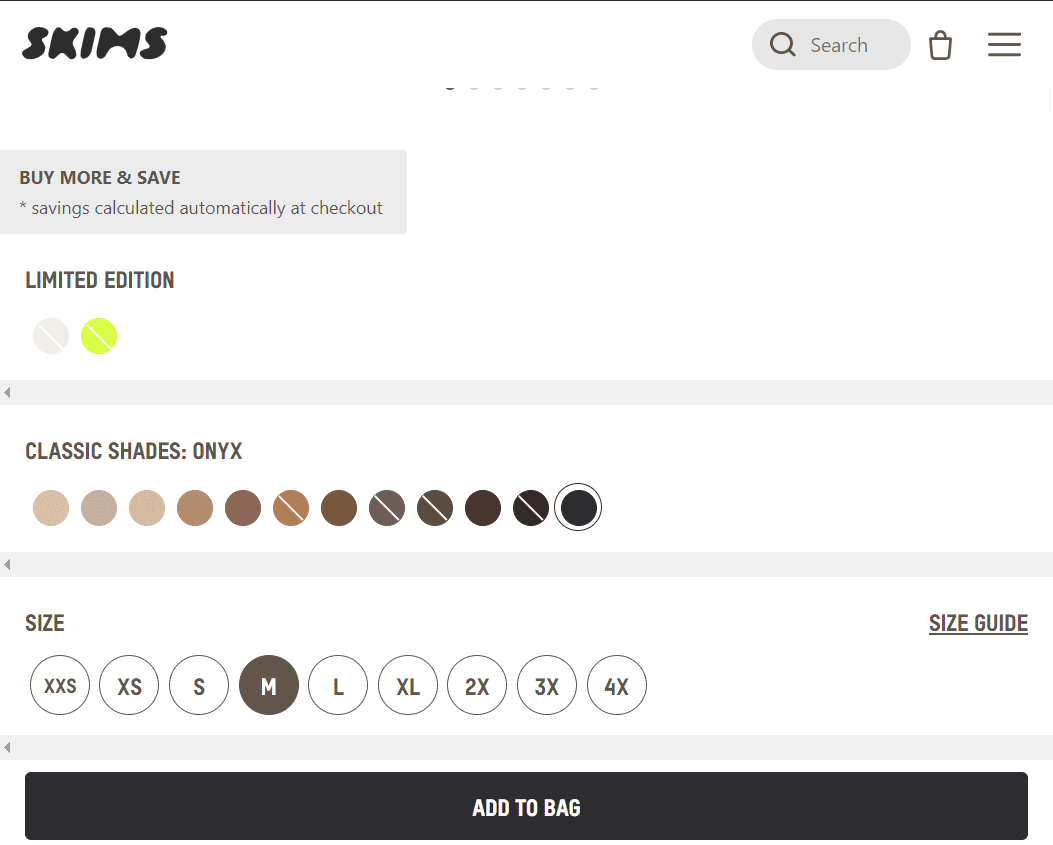
Skims의 끈적한 카트에 추가 버튼은 디자인 독창성의 획입니다. 기존 버튼 대신 전체 페이지에 걸쳐 펼쳐지는 배너를 선택했습니다. 이 독특한 접근 방식은 사용자가 페이지를 탐색할 때 버튼이 계속 보이도록 합니다. 더욱 인상적인 것은 이 배너가 Skims의 전체 웹사이트 미학과 얼마나 매끄럽게 조화를 이루고 있는지입니다. 브랜드 비주얼과 일치하도록 유지하면 버튼이 브라우징 경험의 필수적인 부분이 됩니다.
Skims의 선택은 기능을 우선시할 뿐만 아니라 응집력 있는 디자인 내러티브에 대한 그들의 약속을 강조합니다. 브랜드의 전체 길이 스티커 추가 배너를 정교하게 사용하는 것은 사용자 중심 디자인에 대한 Skims의 헌신을 말하며 일상적인 쇼핑 요소를 브랜드 정체성의 필수적인 부분으로 변환합니다.

#삼. 베일리 넬슨
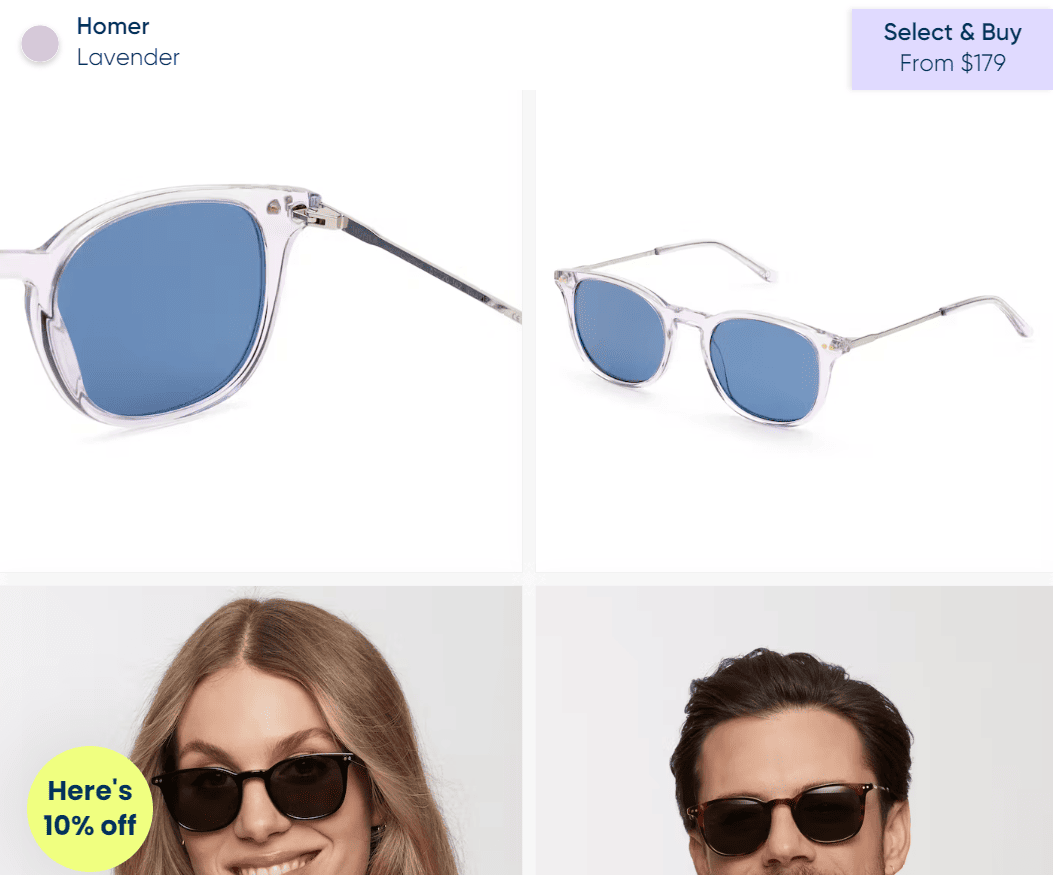
Bailey Nelson의 체크아웃 버튼의 전략적 배치는 사용자 중심 접근 방식의 좋은 예입니다. 페이지 상단에 배치하여 구매 여정의 다음 단계에 즉시 액세스할 수 있도록 합니다. 구현을 차별화하는 것은 버튼의 사본 자체에 포괄적인 제품 세부 정보를 포함한다는 것입니다.

Bailey Nelson은 상품명, 색상, 가격을 통합하여 쇼핑객이 결제를 진행하기 전에도 중요한 정보를 제공합니다. 이러한 투명성은 사용자가 정보에 입각한 결정을 내릴 수 있도록 할 뿐만 아니라 앞뒤 참조의 필요성을 최소화하여 체크아웃 프로세스를 간소화합니다. Bailey Nelson의 사려 깊은 디자인 선택은 구매 경로를 단순화할 뿐만 아니라 사려 깊고 전략적인 디자인 요소를 통해 고객 경험을 향상시키려는 노력을 보여줍니다.

#4. 홀랜드 쿠퍼
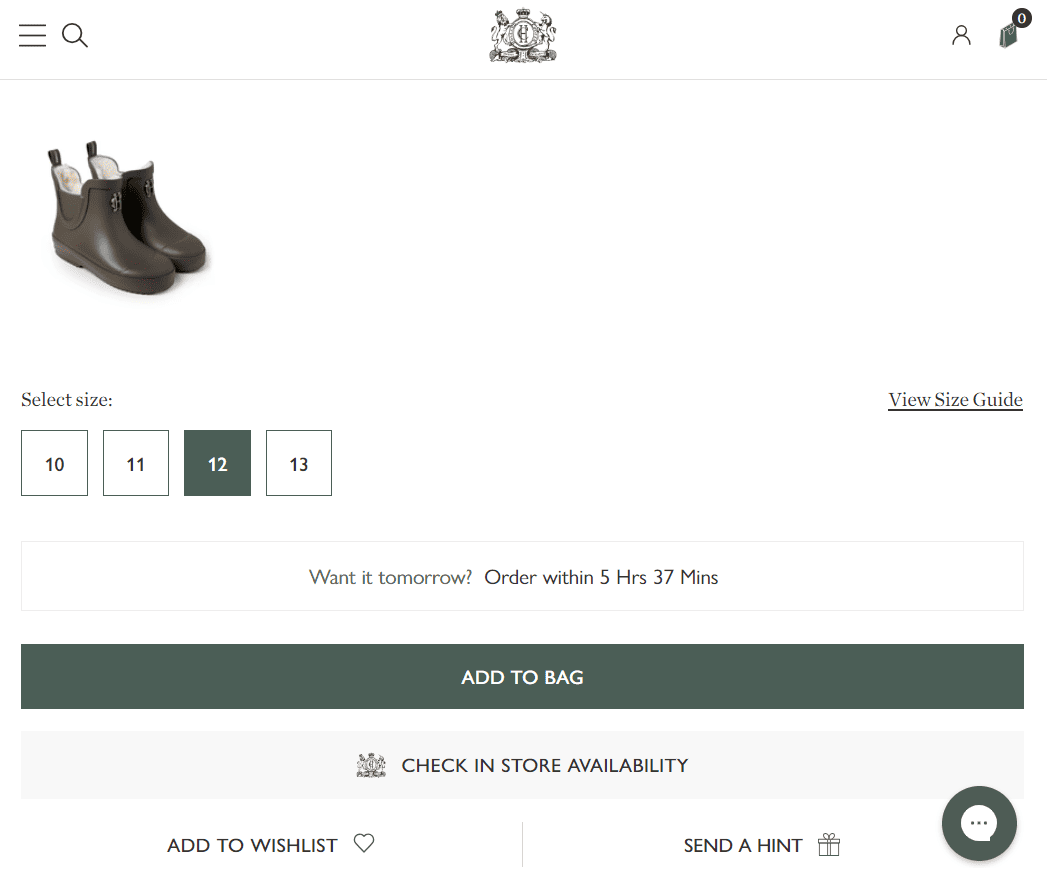
끈끈한 막대에 대한 Holland Cooper의 독특한 접근 방식은 표준과 차별화됩니다. 기존 구현과 달리 막대가 눈에 띄게 더 크고 전략적으로 페이지 하단 근처에 고객으로 표시됩니다. 이러한 신중한 결정은 영향력을 극대화하여 사용자가 조치를 취할 준비가 되었을 때 정확하게 주의를 끌게 합니다. 배너의 강력한 클릭 유도문안인 "선택하기"는 참여를 유도하고 사용자의 선택을 안내하려는 브랜드의 욕구를 강조합니다.
또한, 사본에 중요한 제품 정보를 포함하는 Holland Cooper의 사려 깊은 내용은 쇼핑 경험을 향상시킵니다. 제품 이름, 색상 및 가격을 보여줌으로써 쇼핑객에게 중요한 세부 정보를 한눈에 볼 수 있도록 합니다. 이것은 의사 결정을 풍부하게 할 뿐만 아니라 선택 프로세스를 간소화합니다.
홀랜드 쿠퍼(Holland Cooper)는 크기가 크고 전략적으로 시간을 정한 끈적끈적한 막대를 혁신적으로 사용하여 사용자 참여와 경험에 대한 헌신을 보여줍니다. 이 대담한 디자인 선택과 유익한 카피는 원활한 상호 작용과 정보에 입각한 구매를 촉진하여 쇼핑 여정을 편리하고 즐겁게 만들겠다는 약속을 강조합니다.

#5. 게으른 귀머거리
끈끈한 구매 버튼에 대한 Lazy Oaf의 접근 방식은 디자인 응집력의 마스터 클래스입니다. 버튼은 사이트의 흑백 색상 팔레트에 매끄럽게 통합되어 시각적 조화를 보여줍니다. 이러한 신중한 정렬은 미적 무결성에 대한 그들의 노력을 강조할 뿐만 아니라 버튼이 웹 사이트의 전체 모양과 느낌의 필수적인 부분처럼 느껴지도록 합니다.
10% 할인을 제공하는 또 다른 스티커 요소 바로 위에 위치한 구매 버튼의 전략적 배치는 사용자 행동을 안내하는 요령을 보여줍니다. 이 조합은 쇼핑객이 구매를 유도할 뿐만 아니라 매력적인 인센티브를 제시하는 동시에 사용자가 사이트를 탐색할 때 이러한 상호 작용을 보기 내에서 편리하게 유지합니다.
Lazy Oaf의 디자인 일치와 사려 깊은 배치에 대한 관심은 사용자 참여에 대한 그들의 이해를 잘 보여줍니다. 형태와 기능을 쉽게 혼합하여 매끄러운 디자인과 전략적 기능이 공존하는 경험을 만들어 궁극적으로 사용자 여정을 풍부하게 하고 잠재적으로 전환을 유도합니다.

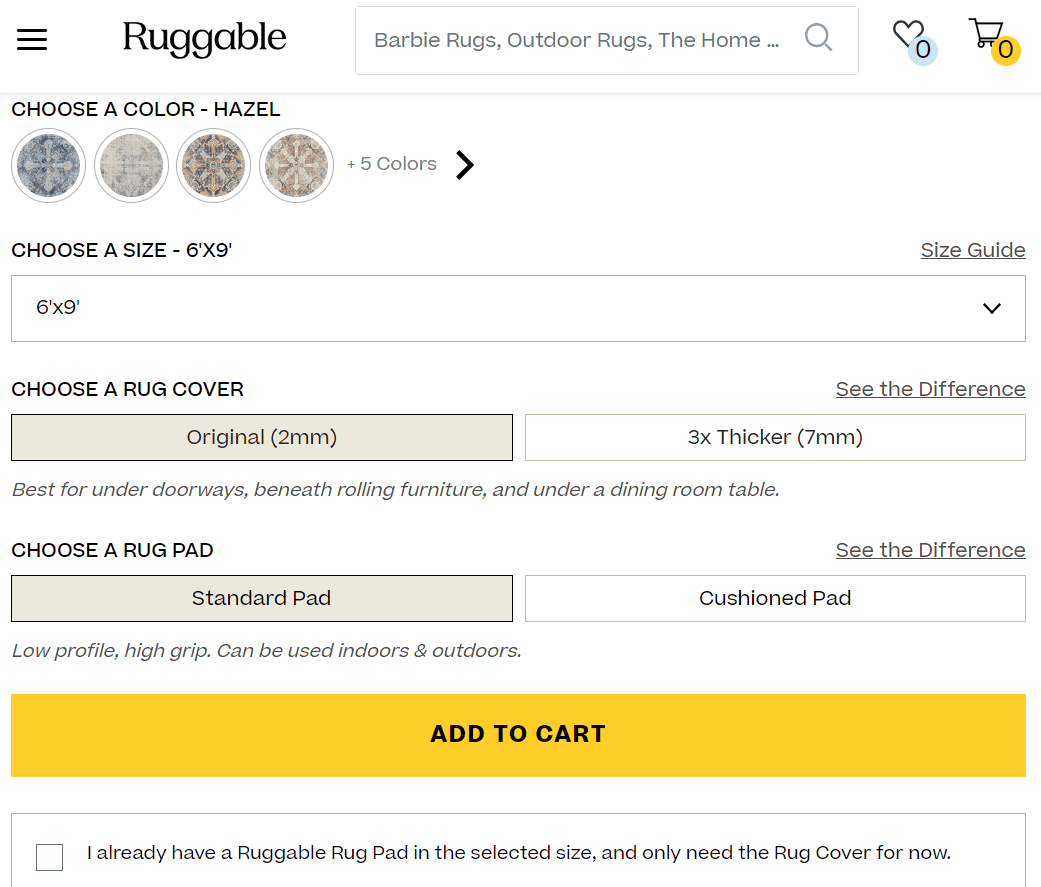
#6. 견고함
Ruggable의 빠른 구매 버튼은 페이지 하단에 배너 형식을 채택하여 독특한 접근 방식을 사용합니다. 눈에 잘 띄고 생생한 노란색 색조의 사용은 사이트의 차분한 파란색 브랜딩에서 벗어나 의도적인 시각적 대비를 생성합니다. 이 선택은 주변 요소 사이에서 버튼이 눈에 띄지 않도록 독창적으로 주의를 끕니다.
페이지 하단의 전략적 포지셔닝은 사용자가 제품을 철저히 탐색했을 때 참여를 장려합니다. 이렇게 하면 결정을 내린 사람들이 빠른 구매 옵션에 쉽게 액세스할 수 있습니다. 사이트의 일반적인 색 구성표와 완전히 다른 점은 사용자를 행동으로 안내하는 시각적 단서 역할을 합니다.
Ruggable의 위치 지정 및 색상 선택의 혁신적인 조합은 시각적 단서 및 사용자 행동에 대한 이해를 보여줍니다. 페이지 하단에 눈에 잘 띄는 색상 대비 배너를 배치하여 매력적이고 효과적인 사용자 경험의 프레임워크 내에서 대담한 시각적 표현을 하는 동시에 빠른 구매를 효과적으로 촉진합니다.

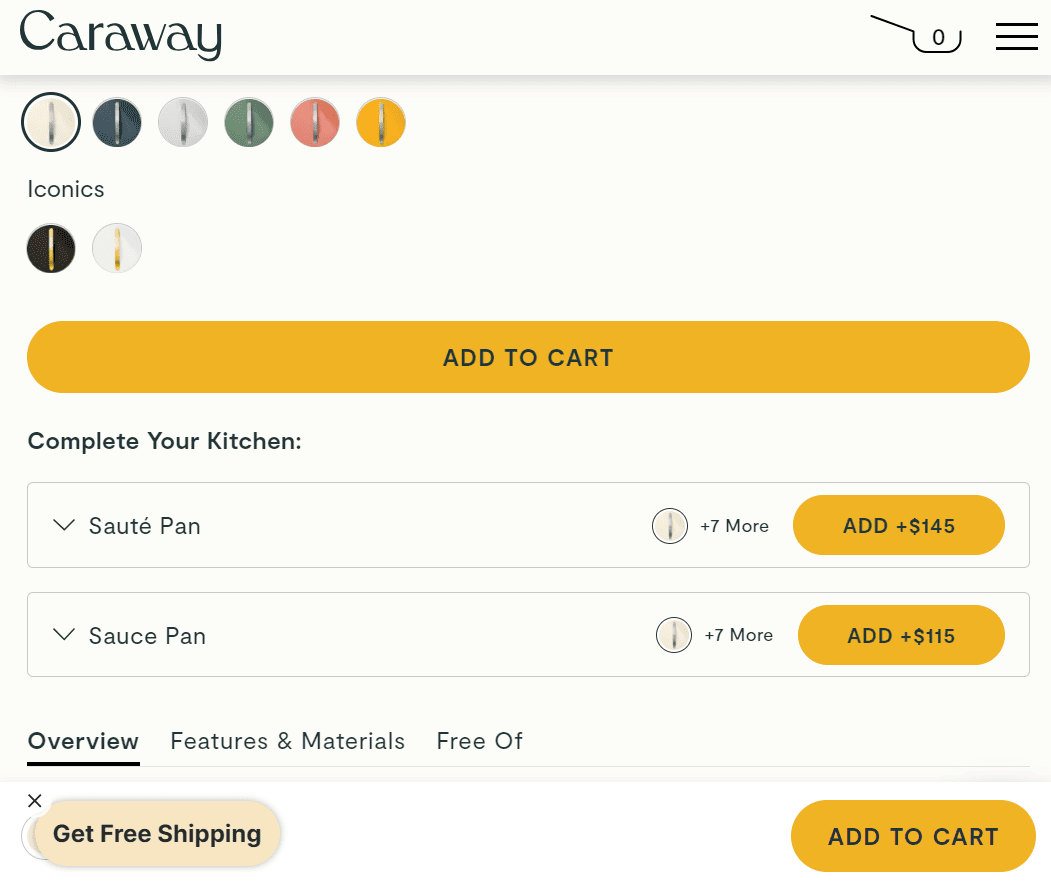
#7. 캐러웨이 홈
Caraway의 팝업 카트에 추가 버튼은 영리하고 사용자 친화적인 접근 방식을 보여줍니다. 이 고유한 기능을 통해 쇼핑객은 페이지 어디에 있든 표시되는 드롭다운 메뉴를 통해 원하는 제품의 색상을 원활하게 선택할 수 있습니다. 이 전략을 사용하면 사용자가 제품 페이지로 다시 이동하거나 선택 항목을 수정하기 위해 광범위하게 스크롤할 필요가 없습니다.
팝업 내에서 색상 선택을 통합함으로써 Caraway는 의사 결정 프로세스를 단순화하여 사용자의 시간과 노력을 절약합니다. 이 구현은 탐색 모멘텀을 유지하면서 빠른 사용자 정의를 가능하게 하여 사용자의 편의를 제공합니다.
Caraway의 팝업 카트에 추가 버튼은 사용자가 손쉽게 개인화된 선택을 할 수 있도록 하는 효율적인 디자인의 모범입니다. 이 사려 깊은 기능은 쇼핑 여정을 최적화하고 편의성을 높이며 전반적인 사용자 만족도를 높이려는 그들의 노력을 반영합니다.

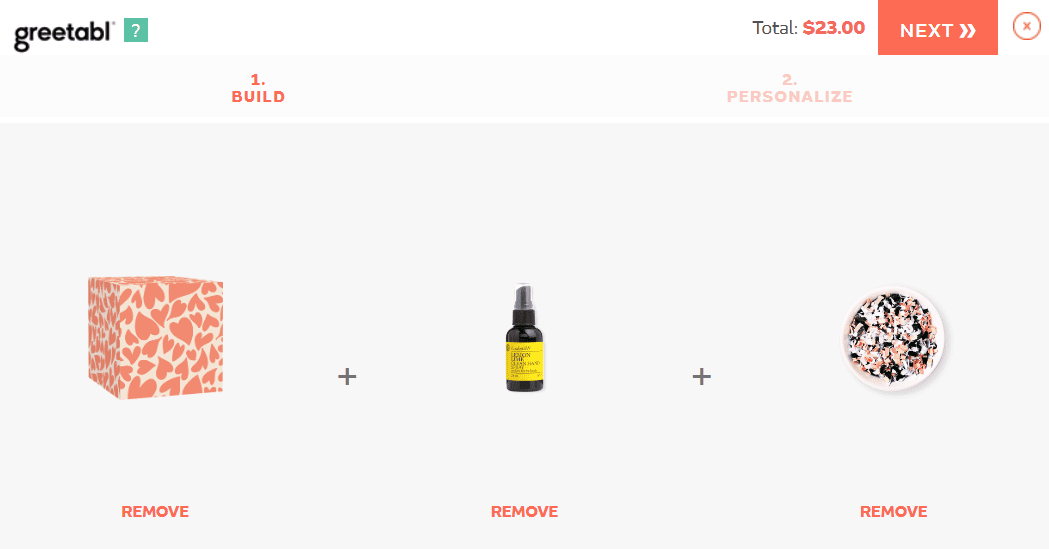
#8. 그리블
Greetabl의 혁신적인 장바구니 담기 버튼 사용은 기존 관행을 뛰어넘습니다. 고객이 이미 장바구니에 항목이 있는 경우 버튼은 상향 판매를 촉진하여 새로운 역할을 수행합니다. 쇼핑객에게는 "보너스 추가" 또는 "보너스 건너뛰기"에 대한 매력적인 선택이 제공됩니다.
이 전략적 접근 방식은 사용자 참여를 향상시킬 뿐만 아니라 의사 결정 심리를 활용합니다. 스티커 버튼을 통해 매력적인 상향 판매 옵션을 직접 제공함으로써 Greetabl은 평균 주문 가치를 높일 수 있는 잠재력을 극대화합니다. 동시에 "건너뛰기 보너스" 대안은 사용자의 자율성을 존중하여 인지된 압력을 방지합니다.
Greetabl의 고정 장바구니에 추가 버튼 내 상향 판매 통합은 소비자 행동에 대한 이해와 원활한 쇼핑 경험에 대한 약속을 잘 보여줍니다. 이 고유한 기능은 기능적 요소를 부가가치 기회로 변환하여 궁극적으로 수익 성장과 사용자 만족도 향상에 모두 기여하는 능력을 보여줍니다.

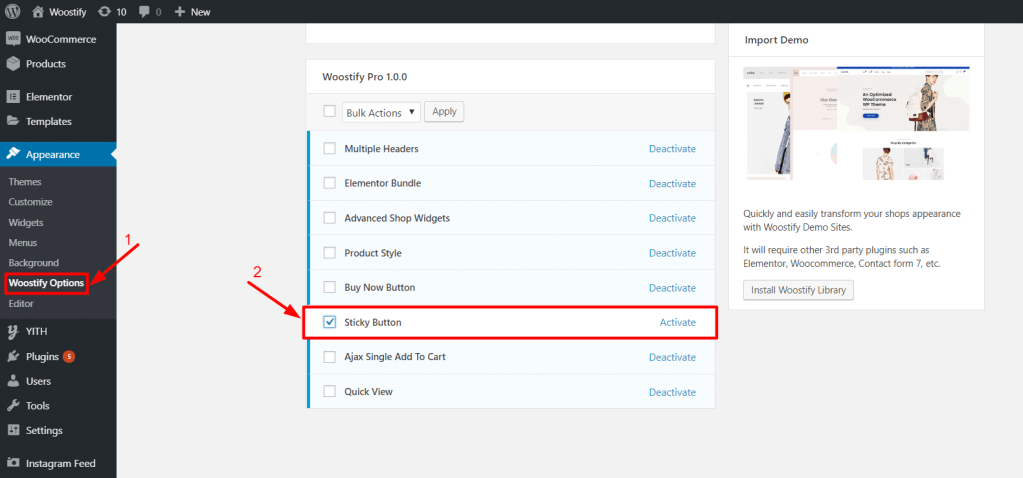
Woostify를 사용하여 WooCommerce에서 끈적한 장바구니에 추가 버튼 만들기
WooCommerce로 온라인 상점을 운영 중이고 장바구니에 고정 버튼을 추가하여 고객의 관심을 끌고 싶다면 Woostify를 사용할 수 있습니다.
Woostify 테마에서 제공하는 Sticky 장바구니에 추가 버튼 애드온은 사용자가 제품 페이지를 스크롤할 때 지속적으로 표시되는 동적 요소를 도입합니다. 이는 잠재 고객이 맨 위로 스크롤하는 번거로움 없이 장바구니에 항목을 신속하게 추가할 수 있음을 의미합니다.

이 상세 가이드를 따르면 이 애드온을 사용하여 우커머스 스토어에 장바구니에 스티커 추가 버튼을 쉽게 추가할 수 있습니다.
마지막 단어,
전자 상거래 영역에서 고정 장바구니에 추가 버튼은 사용자 여정을 최적화하고 전환을 유도하는 강력한 도구입니다. 시연된 예는 반응형 디자인, 명확한 의도 커뮤니케이션 및 원활한 통합의 중요성을 조명합니다. 이러한 관행은 온라인 쇼핑 경험을 재정의하기 위한 창의성과 기능의 융합을 강조합니다. 이러한 모범 사례를 통해 비즈니스는 사용자 참여에 대한 접근 방식을 혁신하여 편의성, 미학 및 전환 능력이 조화롭게 수렴되는 환경을 조성할 수 있습니다.
