최고의 UX 도구: 2021년에 당신의 삶을 더 쉽게 만드는 7가지 도구
게시 됨: 2021-04-27고객이 웹사이트에 대해 어떻게 생각하는지 알아보려고 하거나 새로운 앱을 출시할 때 UX 도구를 전수해서는 안 됩니다. 이러한 도구는 개인화된 분석에 기반하여 의미 있고 관련성 있는 통찰력을 제공합니다. 사용자 경험 도구를 사용하면 시장에 출시하기 전에 대상 고객에게 더 잘 맞도록 제품을 개선하는 방법을 알려 주기 때문에 처음부터 소프트웨어 제품을 최적화할 수 있습니다.
사실, 영리한 디자인의 사용자 인터페이스와 UX 도구의 좋은 선택은 웹사이트의 전환율에 눈에 띄게 기여할 수 있다고 합니다.
이를 염두에 두고 이 기사는 UX 테스트의 모든 단계에 적합한 UX 도구를 선택하는 데 도움이 되도록 작성되었습니다. 그러나 서두를 필요는 없습니다. 이 기사에서는 실제로 UX가 무엇인지부터 시작하여 알아야 할 모든 것을 설명합니다.
UX란?

UX는 말 그대로 사용자 경험이라는 구의 약어입니다. 여기에는 사람들이 회사 또는 제품과 함께 하는 모든 상호 작용이 포함됩니다. UX의 궁극적인 목표는 사용자 친화적인 디자인 접근 방식을 우선시하여 모든 사용자가 예를 들어 웹 사이트에서 가능한 가장 즐거운 경험을 할 수 있도록 하는 것입니다.
UX 디자이너가 사용자의 기대를 이해하고 충족시키는 것이 가장 중요합니다. 그렇기 때문에 그들은 사용자와 제품 자체 사이의 격차를 좁힐 수 있는 시스템을 효율적이고 성공적으로 만드는 방법을 배웠습니다. 그들의 목표는 사용자 경험의 모든 부분이 잘 고려된 단계처럼 느껴지도록 하는 것입니다. 그렇기 때문에 UX 디자이너는 제품의 외관부터 포장, 배송에 이르기까지 모든 측면을 고려해야 합니다.
UX 디자인의 4단계

UX 디자인에는 조사, 와이어프레이밍, 프로토타이핑, 평가의 4단계가 있다는 점을 강조하는 것이 중요합니다. 따라서 다양한 설계 단계에서 다양한 도구가 사용됩니다.
그러나 UX 디자인은 UI 디자인, 즉 사용자 인터페이스 디자인과 혼동되어서는 안 됩니다. UI 디자인의 주요 초점은 제품의 모양과 기능인 반면 UX 디자인의 초점은 처음부터 끝까지 사용자의 여정입니다.
이제 UX가 실제로 무엇인지 그리고 더 많은 UX 도구를 사용해야 하는 이유에 대해 설명했으므로 현재 시장에서 사용할 수 있는 상위 7개의 UX 도구가 있습니다.
최고의 UX 도구 목록
1. 발사믹

당신이 초보자라면 Balsamiq은 확실히 당신에게 적합한 도구입니다. 놀랍고 사용하기 쉬운 와이어프레임 도구로, 아직 UX 와이어프레임이나 UX 목업 도구에 대한 경험이 없는 사람들에게 적합합니다. 이 끌어서 놓기 도구를 사용하면 신속하게 저충실도 디자인을 만들 수 있습니다.
Balsamiq의 요소 표시는 다소 만화 같은 스타일을 제공하여 디자인 자체에서 복잡성을 제거하기 때문에 이례적입니다. 따라서 요소의 실제 배치에 더 집중할 수 있습니다.
Balasamiq이 제공하는 또 다른 훌륭한 기능은 와이어프레임을 위한 뛰어난 내장 UI 구성 요소 라이브러리입니다. 이를 사용하면 의심할 여지 없이 효과적이고 흥미로운 사용자 인터페이스를 즉시 만들 수 있습니다.
2. 스케치

Sketch는 훌륭한 UX 디자인 프로토타이핑 도구입니다. 이 도구는 시간 효율적인 방식으로 다양한 요소 기반 디지털 디자인을 제공합니다. 깨끗하고 사용자 친화적 인 인터페이스로 멋진 모형을 만들 수 있습니다.
Sketch는 또한 벡터 기반이므로 프로토타입을 크게 확장할 수 있습니다. 그러나 이 플랫폼의 단점은 macOS 전용으로 설계되었다는 것입니다.
3. 피그마


협업 UX 프로토타이핑 도구가 필요한 경우 놀라운 옵션은 확실히 Figma입니다. 이 훌륭한 시간 절약 도구는 학습 곡선도 낮습니다. 최고의 기능 중 하나는 간편한 공유 옵션으로 인해 동료 디자이너와 실시간으로 공동 편집할 수 있다는 사실입니다. 또한이 사용자 친화적 인 도구에는 쾌적한 인터페이스가 있습니다. 이를 통해 요소뿐만 아니라 애니메이션 및 코드를 쉽게 삽입할 수 있으므로 충실도가 높은 프로토타입을 생성할 수 있습니다.
Figma를 사용하면 즉시 완벽한 결과를 볼 수 있습니다. Sketch와 달리 Figma는 Windows 및 macOS와 모두 호환됩니다. 프로토타입을 더 쉽게 미러링할 수 있도록 모바일 앱 옵션도 있습니다.
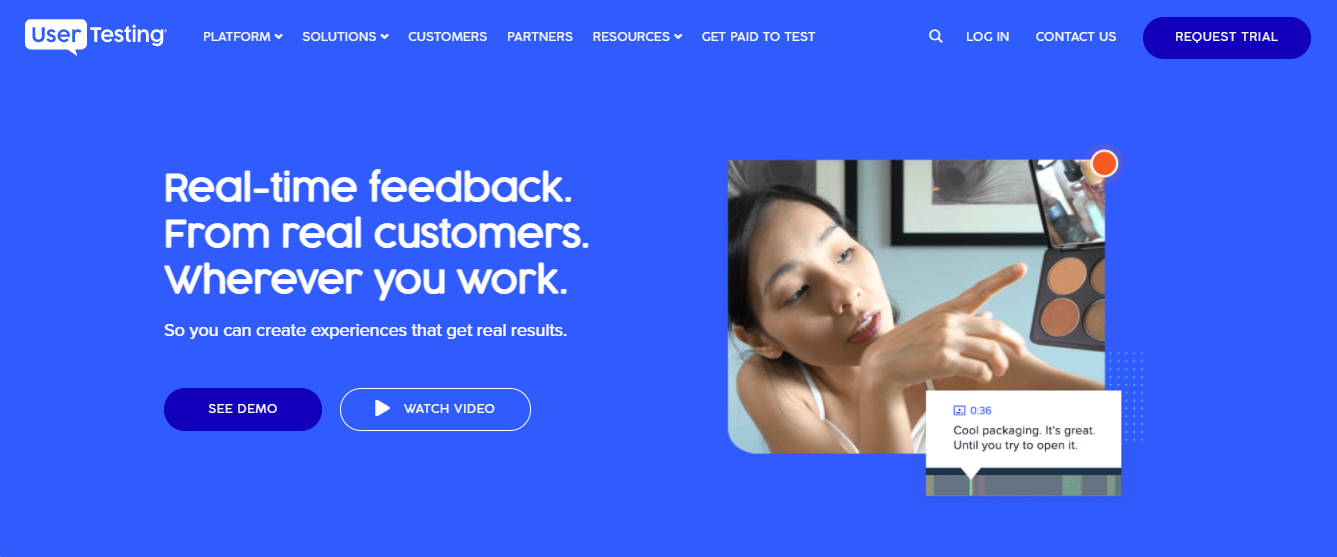
4. 사용자 테스트

이름에서 알 수 있듯이 이 놀라운 도구는 사용자 테스트에 사용됩니다. 그러나 많은 UX 디자이너는 연구 초기 단계에서 유효성 검사를 위해 이를 사용합니다. 이 도구를 사용하면 적합한 후보자를 찾고 그들과 소통할 수 있어 설계를 효율적으로 테스트할 수 있습니다.
UserTesting은 작업에 참여할 수 있는 실제 사용자로부터 실시간 피드백을 제공합니다. 매우 유용하고 가치 있는 피드백을 제공하여 최소한의 변경만 가능하게 하여 나중에 성공을 좌우할 것입니다.
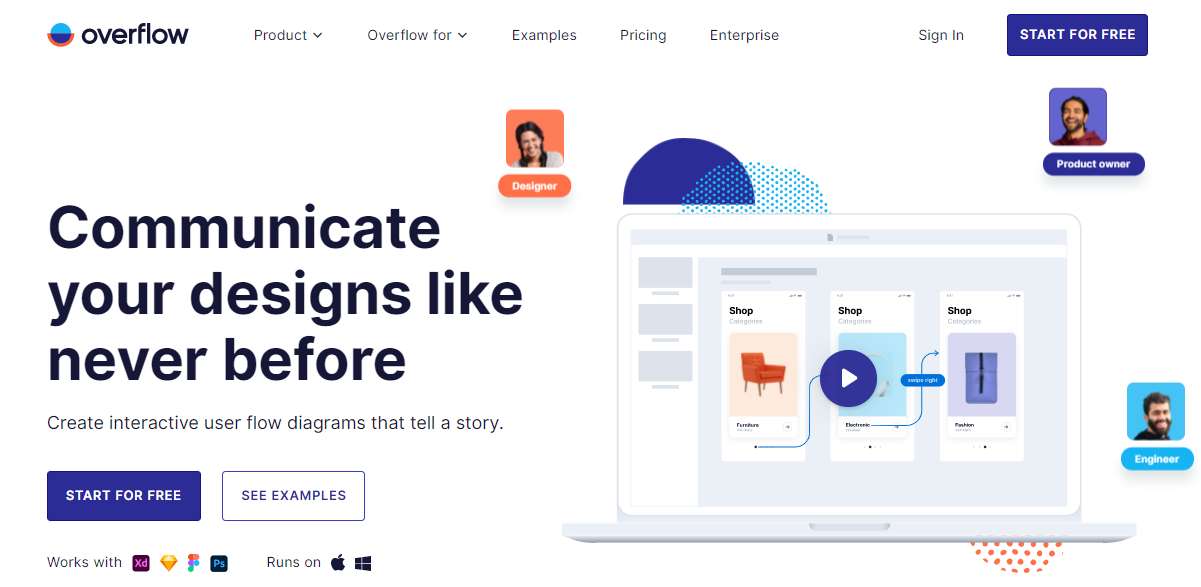
5. 오버플로

오버플로는 제품의 흐름도를 매핑할 뿐만 아니라 추적하는 데 도움이 되도록 설계된 플랫폼입니다. 이것은 Sketch 및 Figma와 쉽게 통합할 수 있는 기능을 갖춘 사용자 흐름 생성 솔루션입니다.
오버플로를 사용하면 장치 스킨을 추가하고, 가장 좋다고 생각하는 방식으로 재정렬하고, 연결할 수 있습니다.
6. 사용자 안내

UserGuiding은 코딩에 대한 지식이 필요하지 않은 사용자 온보딩 도구입니다. 이 비기술적 도구는 대화형 가이드를 디자인하는 데 도움이 되며 UX 디자인의 다른 단계에서 많은 시간과 에너지를 절약할 수 있는 좋은 방법입니다.
UserGuiding은 또한 놀랍고 광범위한 분석을 제공하여 웹사이트에서 작업을 더 간단하게 추적할 수 있습니다. 이를 통해 방문자가 원하는 목표를 달성하는 데 필요한 조치를 취할 수 있습니다.
UserGuiding은 제품 채택을 높이는 데 사용할 수 있는 우수하고 저렴한 도구입니다.
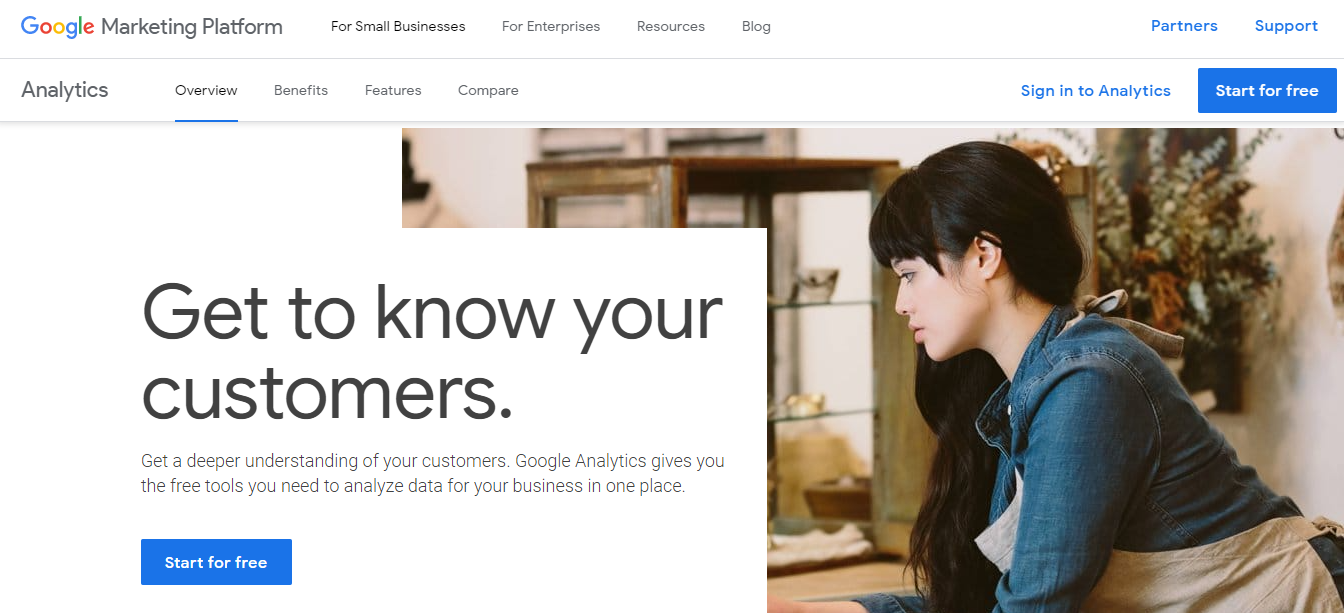
7. 구글 애널리틱스

Google에서 만든 이 뛰어난 데이터 분석 도구를 사용하면 웹사이트 데이터를 쉽게 추적할 수 있습니다. 웹사이트를 방문한 사람, 웹사이트에서 취한 조치, 발생한 상호작용, 통찰력 있는 동적 전자상거래 데이터 메트릭에 대한 개요를 제공합니다.
Google Analytics를 사용하면 실시간으로 데이터를 추적할 수 있습니다. 이를 통해 나중에 자신이나 동료가 사용할 보고서와 함께 맞춤형 목표, 다양한 대시보드를 만들 수 있습니다.
Google Analytics는 Google 플랫폼의 일부이기 때문에 Google Ads 및 Google Cloud Platform과 같이 확실히 사용하는 수많은 다른 도구와 상당히 쉽게 통합됩니다.
결론
UX 도구는 시간을 절약하는 디자인 방법이자 통찰력을 얻기 위한 가치 있고 창의적인 방법으로 사용해야 합니다. 사용자에게 최상의 경험을 제공하려는 경우 유용하게 사용할 수 있는 몇 가지 훌륭한 도구가 나열되어 있습니다. 귀하의 목표는 나중에 더 나은 결과를 얻을 수 있도록 웹사이트에서 사용자 경험을 개선하는 방법을 찾는 것이어야 합니다. 그러나 하룻밤 사이에 아무 것도 오지 않습니다. 그러므로 인내하고 끈기있게 노력해야 결과가 나타납니다.
위에서 언급한 도구를 이미 사용하고 있습니까? 그렇다면 어떤 UX 도구를 가장 좋아합니까? 이 게시물에 댓글을 남겨주세요!
