최고의 WordPress 이벤트 플러그인? (2022)
게시 됨: 2022-01-01최고의 WordPress 이벤트 캘린더 플러그인을 찾고 계십니까? 실제 Sugar Calendar 리뷰에서는 인기 있는 Easy Digital Downloads 및 AffiliateWP 플러그인( 이전에는 Restrict Content Pro 멤버십 플러그인을 개발한 팀과 동일한 팀인 Sandhills Development의 새로 개편된 플러그인을 살펴보겠습니다. 다른 회사에 판매 ).
전반적으로 Sugar Calendar는 단순한 인터페이스와 설정 영역( 그리고 개발자가 높이 평가할 깔끔한 코드)을 사용하여 매우 가벼운 접근 방식으로 대부분의 사람들이 필요로 하는 모든 중요한 기능을 제공하는 데 중점을 둡니다.
개인적으로 나는 이 접근 방식이 간단하고 가볍고 부풀어 오르는 것을 방지하기 때문에 좋아합니다. 프리미엄 버전을 사용하면 유료 티켓팅(Stripe 또는 WooCommerce를 통해), 캘린더 통합, 프런트 엔드 이벤트 제출 등과 같은 고급 기능에 계속 액세스할 수 있습니다.
전반적으로 잘 알려진 WordPress 개발 회사의 가볍고 확장 가능한 이벤트 캘린더 플러그인을 찾고 있다면 Sugar Calendar가 좋은 선택입니다.
제공해야 하는 모든 것을 직접 보려면 Sugar Calendar 리뷰를 계속 읽으십시오. 다룰 내용은 다음과 같습니다.
설탕 달력 검토: 기능 목록

모든 기능을 자세히 보여드리겠지만 다음은 Sugar Calendar가 무료로 제공하는 기능에 대한 간략한 설명입니다.
- 무제한 이벤트 생성 – 각 이벤트에는 전용 페이지가 있습니다.
- 무제한 캘린더에 이벤트 표시
- 이벤트 등록 양식을 만들기 위해 양식 플러그인과 통합
- Google 지도에 이벤트 위치 표시
프리미엄 버전으로 다음을 수행할 수 있습니다.
- 반복 일정 만들기
- Stripe 또는 WooCommerce를 통해 이벤트 티켓 판매
- 이벤트를 외부 URL에 연결(예: Zoom 회의 링크)
- 인기 있는 캘린더 서비스(Google 캘린더, iCal 등)와 통합
- 프런트 엔드 이벤트 제출 양식 만들기
설탕 달력 가격
Sugar Calendar는 WordPress.org의 무료 버전과 프리미엄 버전으로 제공됩니다. 그 외에도 무료 및 프리미엄 추가 기능도 있습니다.
무료 추가 기능은 다음과 같습니다.
- CSV에서 이벤트를 가져오기 위한 WP 모든 가져오기 통합
- Google 지도에 이벤트 위치를 표시하기 위한 Google 지도 통합
- Gravity Forms 및 Ninja Forms와 통합하여 이벤트 등록 양식 생성
다음은 Pro 추가 기능입니다.
- 프런트 엔드 이벤트 제출
- 이벤트 URL
- 이벤트 티켓팅
- Google 캘린더, iCal 등과 캘린더 피드 통합
반복 이벤트와 같은 프리미엄 기능을 포함하지만 Pro 추가 기능은 포함하지 않는 단일 사이트에서 사용하기 위해 $29부터 시작하는 핵심 프리미엄 버전을 구입할 수 있습니다.
Pro 추가 기능에 액세스하려면 1년 지원/업데이트에 대해 $89를 지불하거나 평생 지원/업데이트에 대해 $249를 지불할 수 있습니다. 이 두 계획 모두 무제한 사이트를 지원합니다.
설탕 달력 무료 버전 사용 방법
이 첫 번째 섹션에서는 WordPress.org의 무료 플러그인에서 핵심 이벤트 캘린더 기능을 사용하는 방법을 보여 드리겠습니다. 그런 다음 다음 섹션에서는 프리미엄 추가 기능을 사용하는 방법을 보여 드리겠습니다.
핵심 Sugar Calendar 플러그인은 매우 간단하고 가볍습니다. 다시 말하지만 이것이 플러그인의 가장 큰 판매 포인트 중 하나라고 생각합니다.
순식간에 이벤트를 시작할 수 있습니다. 또한, 덜 기술적인 사람들(예: 클라이언트)에게 사이트를 양도하는 경우 인터페이스가 얼마나 단순한지 알게 될 것입니다.
기본 설정 구성
플러그인을 설치하고 활성화하면 바로 이벤트를 생성할 수 있습니다. 그러나 먼저 정독해야 할 설정 영역이 있습니다.
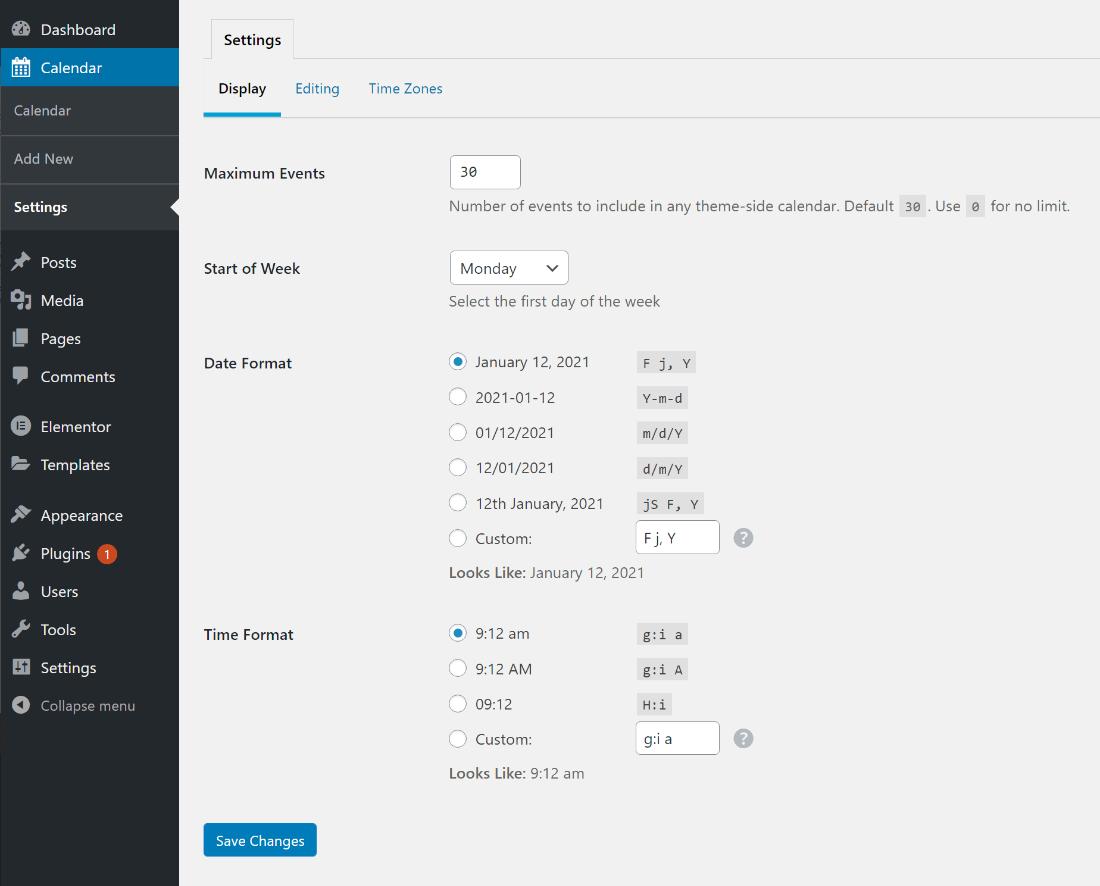
표시 탭에서 기본 날짜/시간 형식 설정을 선택할 수 있습니다.

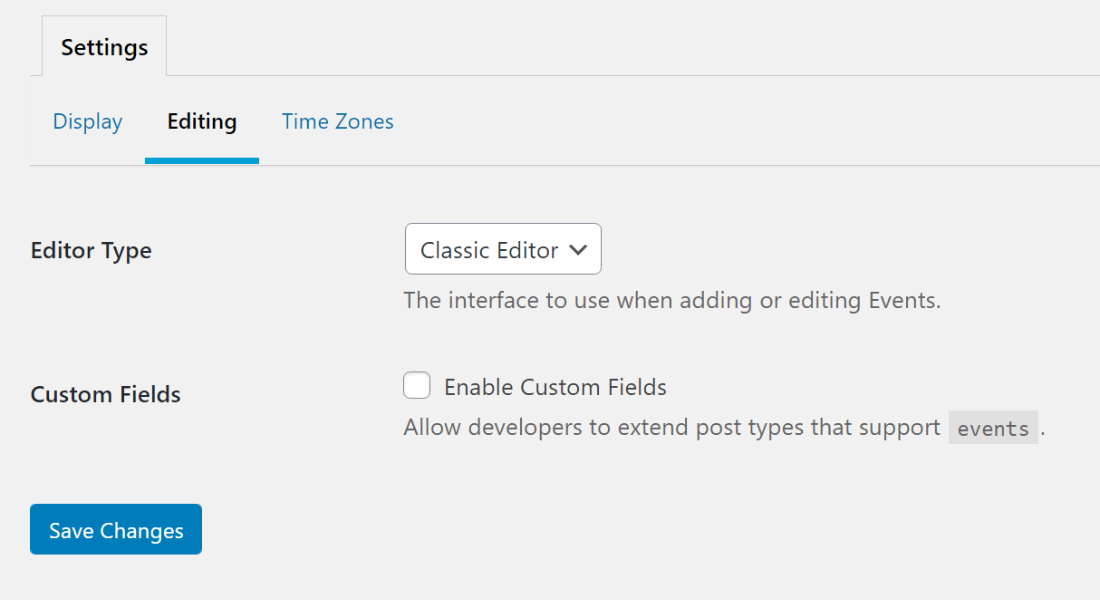
편집 설정에서 두 가지 중요한 선택을 할 수 있습니다.
먼저, 새로운 블록 편집기 또는 기본 편집기( 기본값 ) 중에서 이벤트 페이지 콘텐츠를 생성하는 데 사용할 편집기를 선택할 수 있습니다.
둘째, 사용자(또는 개발자)가 고유한 사용자 정의 필드로 이벤트 페이지를 확장할 수 있도록 사용자 정의 필드를 활성화할 수 있습니다. 이렇게 하면 상황에 고유한 각 이벤트에 대한 추가 정보를 수집, 저장 및 표시할 수 있습니다.

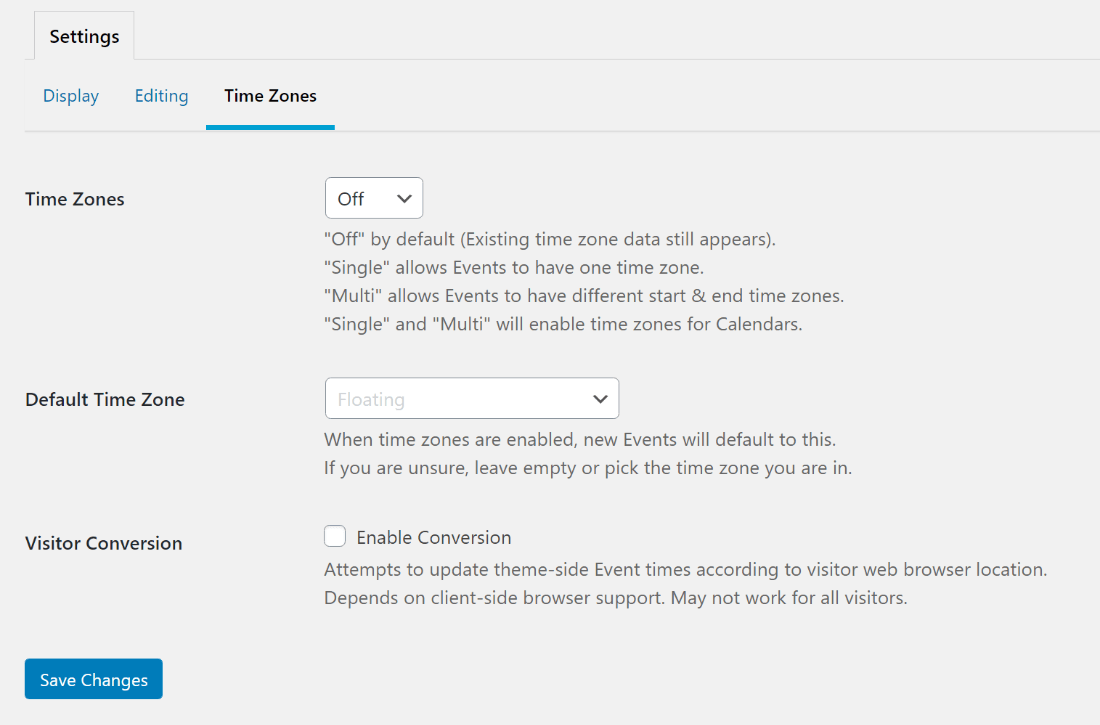
마지막으로 시간대 탭에서 단일 시간대를 제공할지 아니면 여러 시간대를 제공할지 선택할 수 있습니다. 또한 시간대를 사용자의 현지 시간대로 자동 변환할 수 있습니다. 이는 보다 사용자 친화적인 이벤트 페이지를 만드는 데 도움이 되는 깔끔한 기능입니다.

이벤트를 만드는 방법
설정을 구성했으면 첫 번째 이벤트를 만들 준비가 된 것입니다.
이벤트 페이지는 선택한 편집기와 똑같습니다. 일반 편집기 필드에 제목/내용을 추가하고 추천 이미지를 설정할 수 있습니다. 유일한 변경 사항은 다음을 수행할 수 있는 하단의 새로운 이벤트 메타 상자입니다.
- 시작/종료 시간 추가(또는 하루 종일으로 표시)
- 위치 추가
사이드바의 캘린더 옵션을 사용하여 본질적으로 이벤트 카테고리인 특정 "캘린더"에 이벤트를 할당할 수도 있습니다.

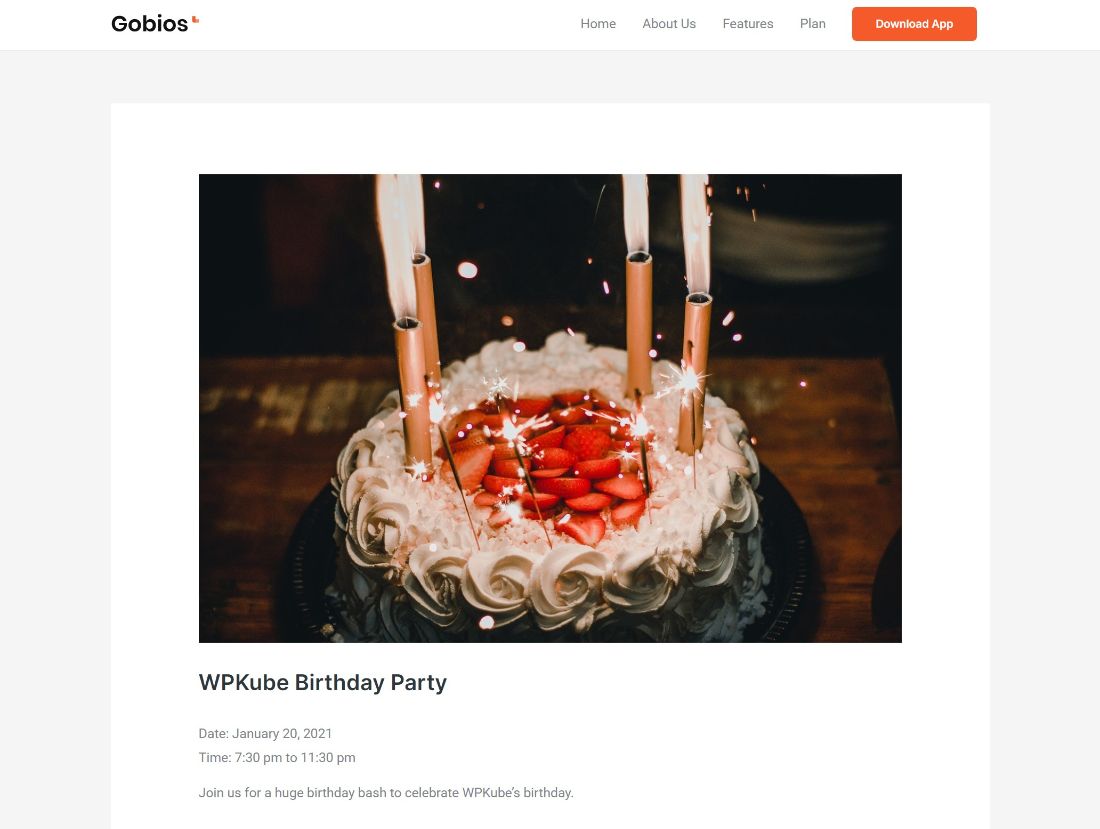
그리고 그와 마찬가지로 새로운 이벤트 페이지가 생겼습니다.

Google 지도에 이벤트 위치를 표시하려면 무료 Google 지도 추가 기능을 설치할 수 있습니다. 그러면 위치 필드의 주소와 함께 이벤트 페이지에 포함된 지도가 자동으로 표시됩니다( 그러나 Google Maps API 키를 추가해야 함 ).
이벤트 등록 양식을 만드는 방법
사람들이 이벤트에 등록할 수 있도록 양식을 만들고 싶다면 Sugar Calendar는 Gravity Forms용 무료 통합 플러그인을 제공합니다.
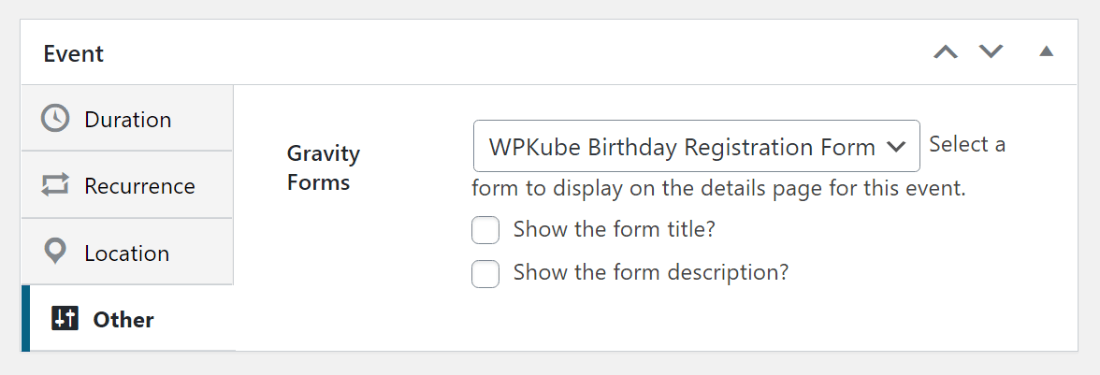
Gravity Forms를 사용하여 양식을 만들 수 있습니다. 그런 다음 해당 양식을 이벤트에 연결할 수 있습니다.

그러면 이벤트 세부정보 페이지에 양식이 표시됩니다.
캘린더를 추가하는 방법
사이트의 프런트 엔드에 이벤트의 캘린더 보기를 표시하려면 다음 세 가지 옵션이 있습니다.
- 짧은 코드
- 위젯
- PHP 함수
기본 [sc_events_calendar] 단축 코드는 기본 보기에 모든 이벤트를 표시합니다. 그러나 단축 코드 매개변수를 사용하여 다음을 수행할 수 있습니다.
- 하나 이상의 캘린더(카테고리)에서 이벤트 필터링
- 기간 변경
- 다른 레이아웃 선택
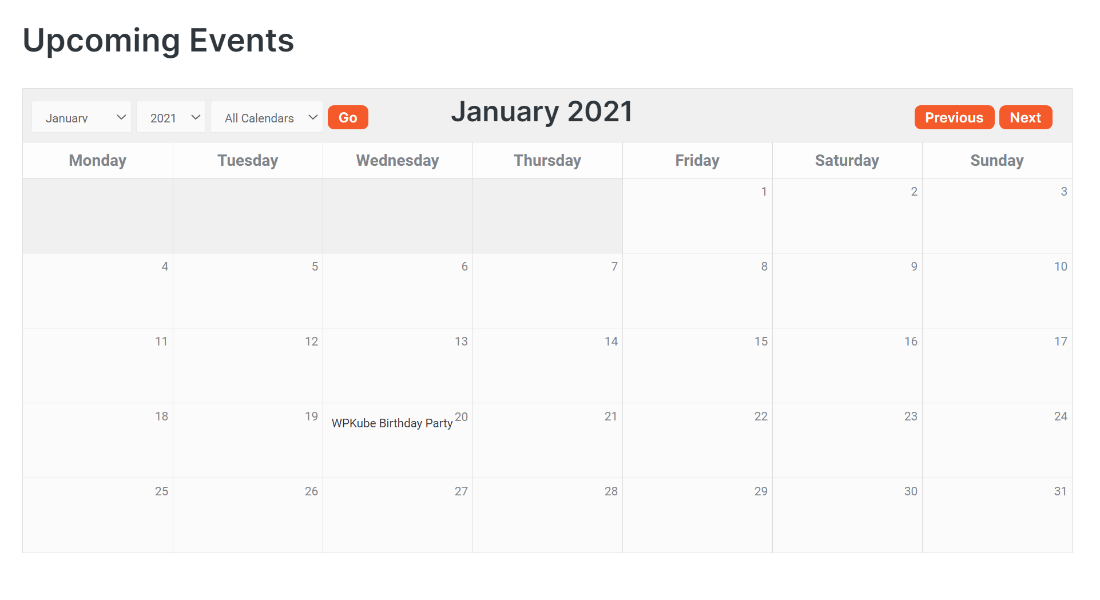
기본 캘린더는 다음과 같습니다.

이벤트를 관리하는 데 도움이 되는 WordPress 대시보드 내에서 캘린더를 볼 수도 있습니다.
이벤트 캘린더 및 페이지를 스타일링하는 것은 어떻습니까?
주목해야 할 한 가지 중요한 점은 Sugar Calendar에는 고유한 스타일/레이아웃 옵션이 포함되어 있지 않다는 것입니다.

테마의 스타일을 잘 상속하므로 사이트의 나머지 부분과 기본적으로 자동으로 일치해야 합니다. 예를 들어, 나머지 테마와 동일한 색상, 글꼴 등을 자동으로 사용합니다.
그러나 디자인을 직접 변경하려면 사용자 정의 CSS를 사용해야 하며 이는 염두에 두어야 합니다.
프리미엄 설탕 캘린더 기능을 사용하는 방법
위에서 본 것은 모든 무료 기능을 다룹니다. 그러나 더 많은 유연성이 필요한 경우 프리미엄 버전 및 추가 기능을 통해 주요 영역에서 더 많은 기능을 제공할 수 있습니다.
이러한 주요 기능 중 일부를 살펴보겠습니다.
반복 이벤트 생성
핵심 프리미엄 플러그인에서 얻을 수 있는 한 가지 기능은 자동 반복 이벤트를 생성하는 기능입니다.
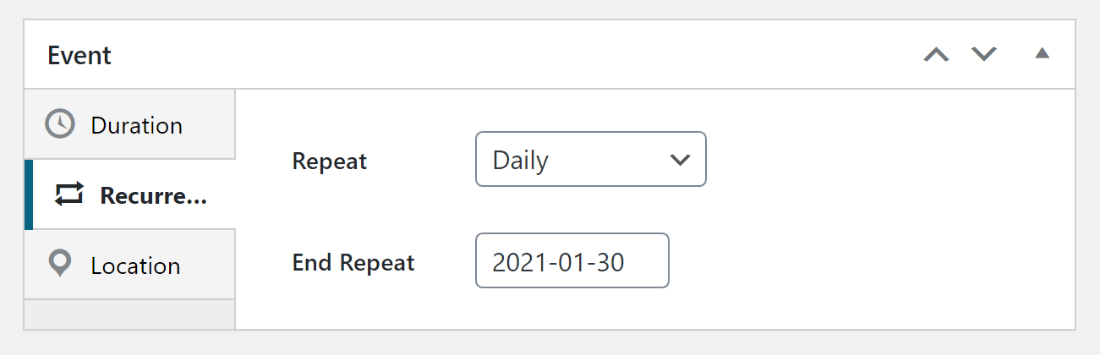
이벤트 메타 상자에 다음 일정에 따라 이벤트를 반복할 수 있는 새로운 되풀이 옵션이 제공됩니다.
다음과 같이 종료 날짜를 설정하여 반복을 중지할 수도 있습니다.

이벤트 URL 추가 기능 사용(가상 이벤트에 적합)
팬데믹으로 인해 가상 이벤트가 핫 트렌드가 되었습니다. 일단 집을 떠날 수 있게 되면 사라지지 않을 트렌드입니다.
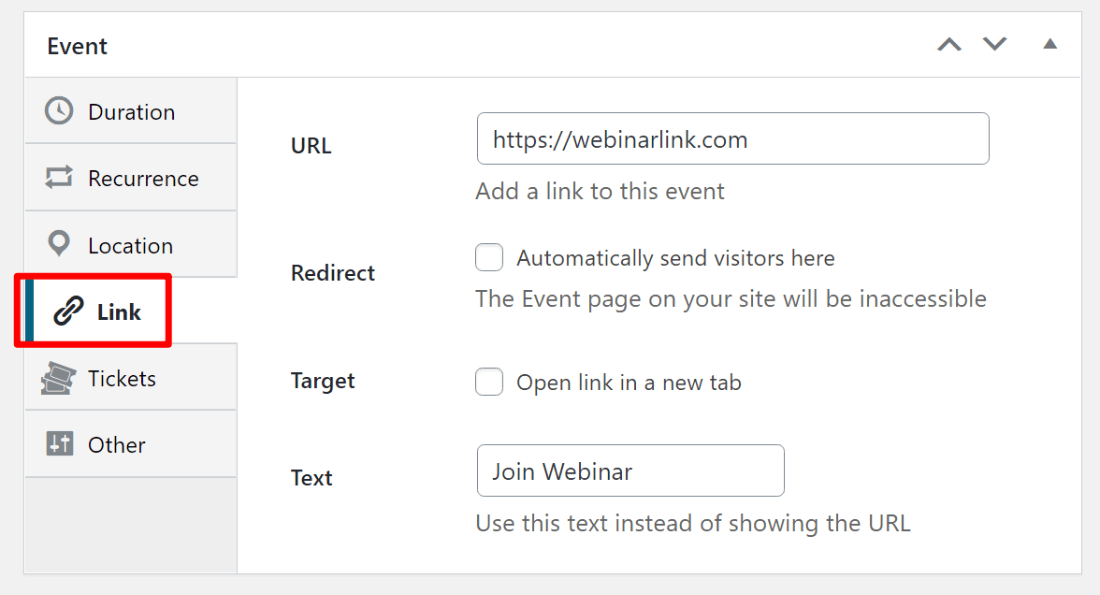
이벤트 URL 추가 기능을 사용하면 이벤트를 외부 URL에 쉽게 연결할 수 있습니다. 다음 중 하나를 수행할 수 있습니다.
- 외부 URL에 연결하는 새 옵션 추가
- 이벤트 페이지를 외부 URL로 자동 리디렉션( 사이트의 단일 이벤트 페이지 대신 )
예를 들어, 이 기능을 사용하여 사람들을 Zoom 회의 링크 또는 웨비나 소프트웨어에 연결할 수 있습니다. 또는 이벤트 장소의 웹 사이트에 연결하는 등의 직접 이벤트에 사용할 수도 있습니다.

이벤트 티켓 판매
이벤트 티켓을 판매하려는 경우 결제 게이트웨이 및 할인과 같은 항목에 대해 더 많은 유연성을 원하는 경우 Sugar Calendar에 Stripe 통합과 WooCommerce 통합이 내장되어 있습니다.
Stripe에서 어떻게 작동하는지 보여드리겠지만 WooCommerce에도 동일한 기본 아이디어가 적용됩니다.
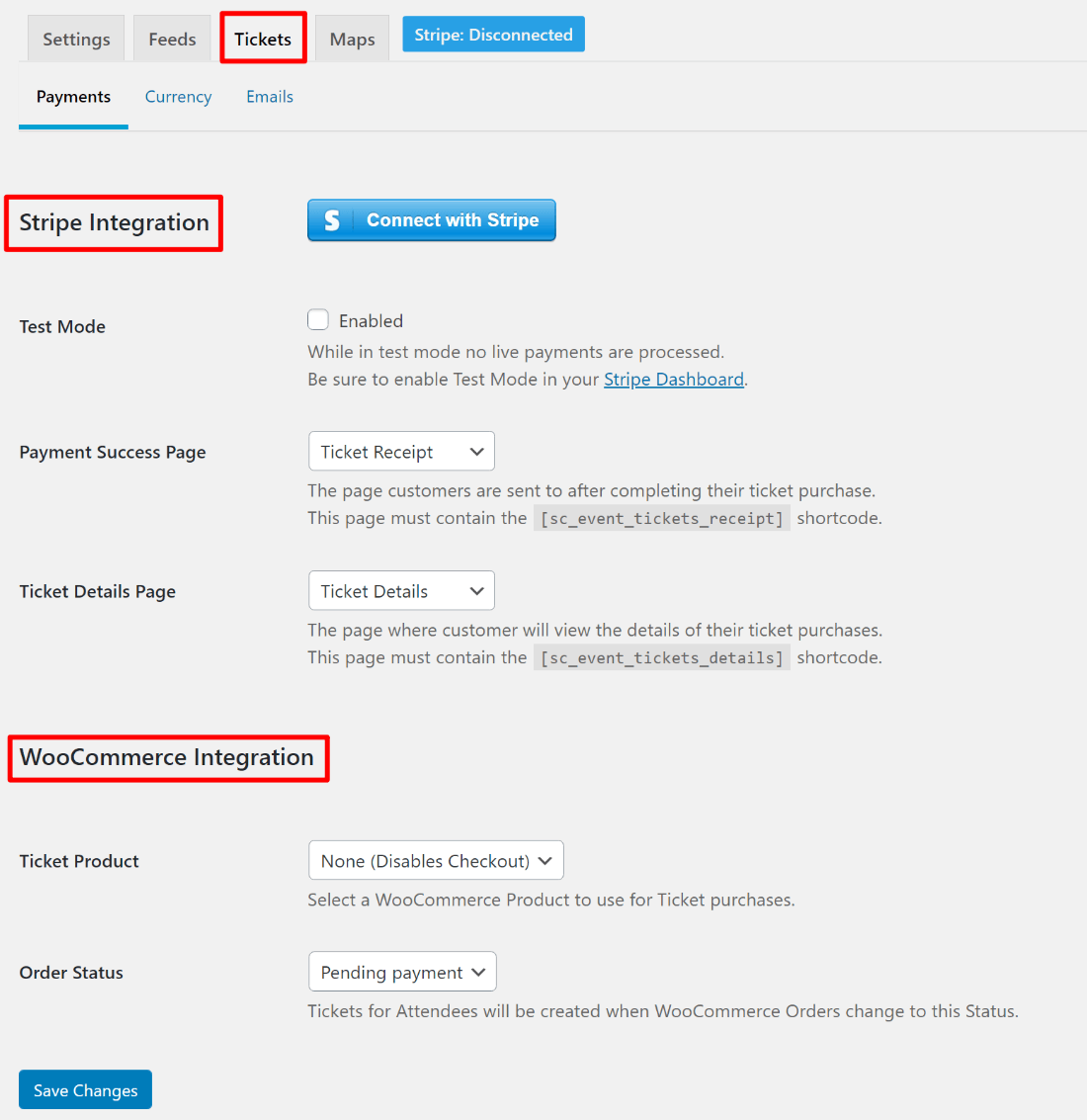
먼저 설정의 티켓 섹션으로 이동하여 몇 가지 기본 세부 정보를 구성합니다.
- 결제 성공 페이지와 같은 Stripe 또는 WooCommerce 통합 세부 정보
- 통화
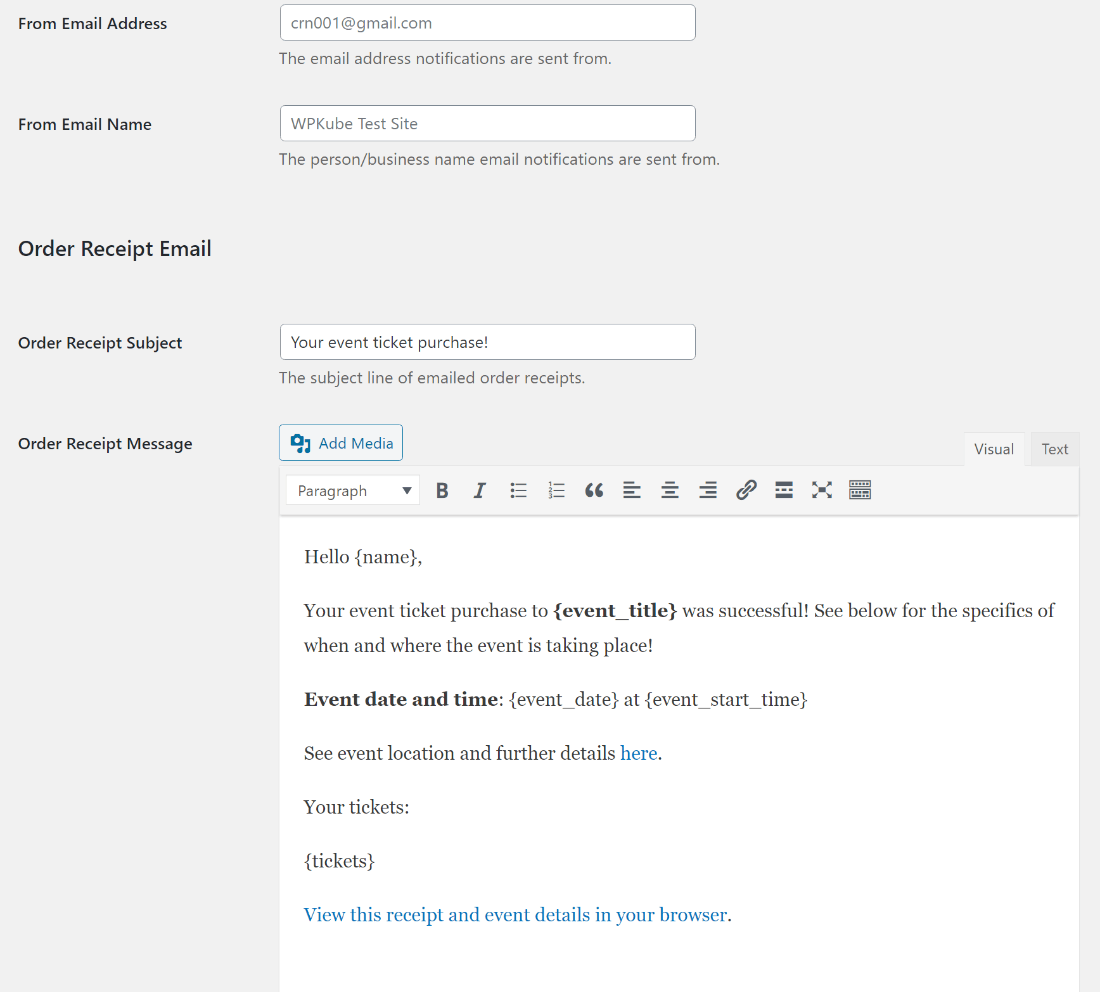
- 사람들이 받는 알림 이메일

자리 표시자 사용을 포함하여 실제로 이메일 콘텐츠를 사용자 정의할 수 있습니다.

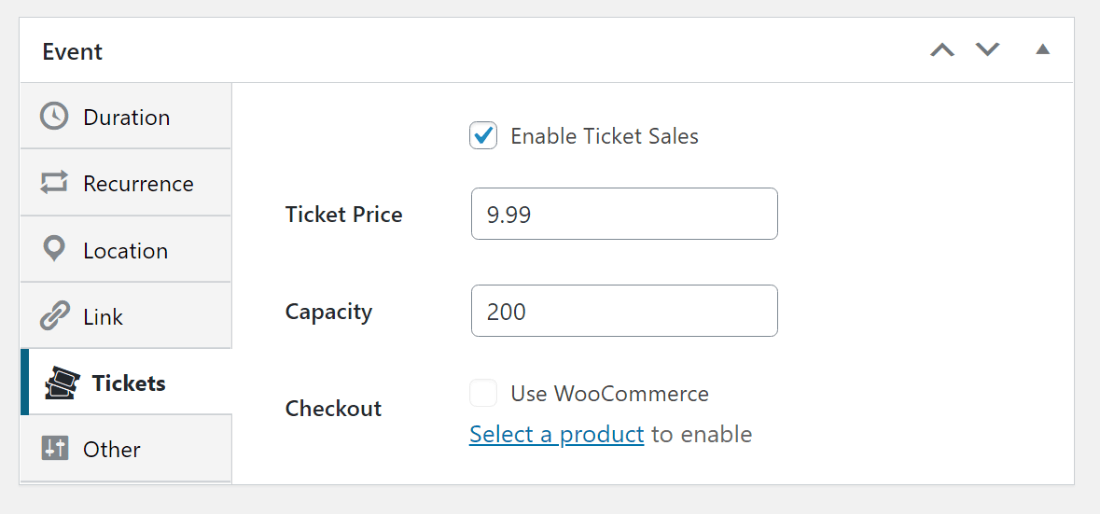
이제 시작할 준비가 되었습니다. 이벤트를 생성/편집할 때 가격과 최대 티켓 수를 설정할 수 있는 새로운 티켓 탭이 표시됩니다.
WooCommerce를 사용하는 경우 이 이벤트를 WooCommerce 제품에 연결할 수도 있습니다.

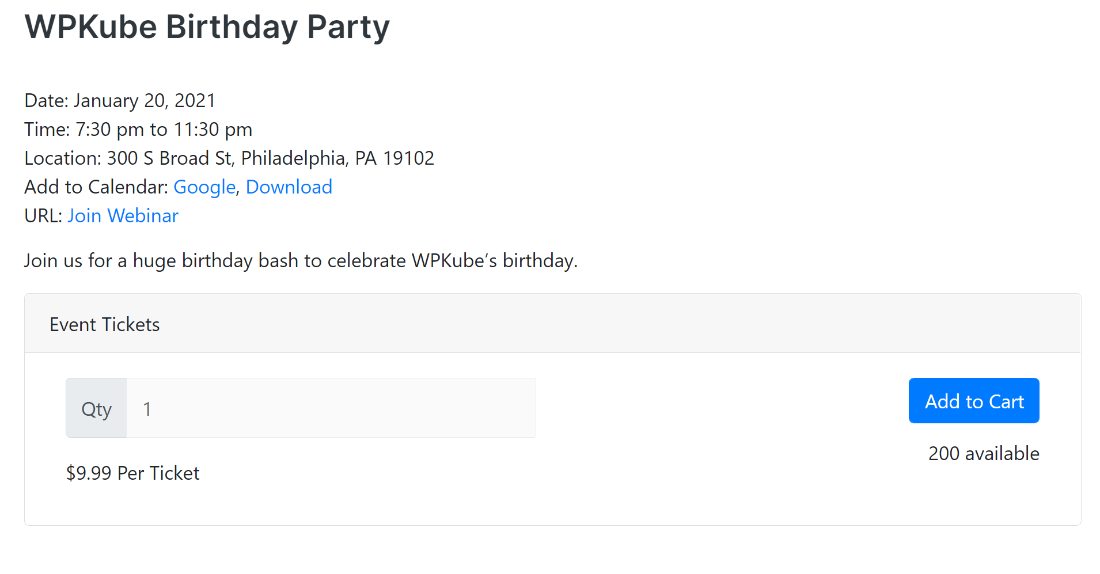
이제 사용자는 이벤트 페이지에서 새로운 구매 옵션을 볼 수 있습니다. Stripe 통합을 위한 방법은 다음과 같습니다.

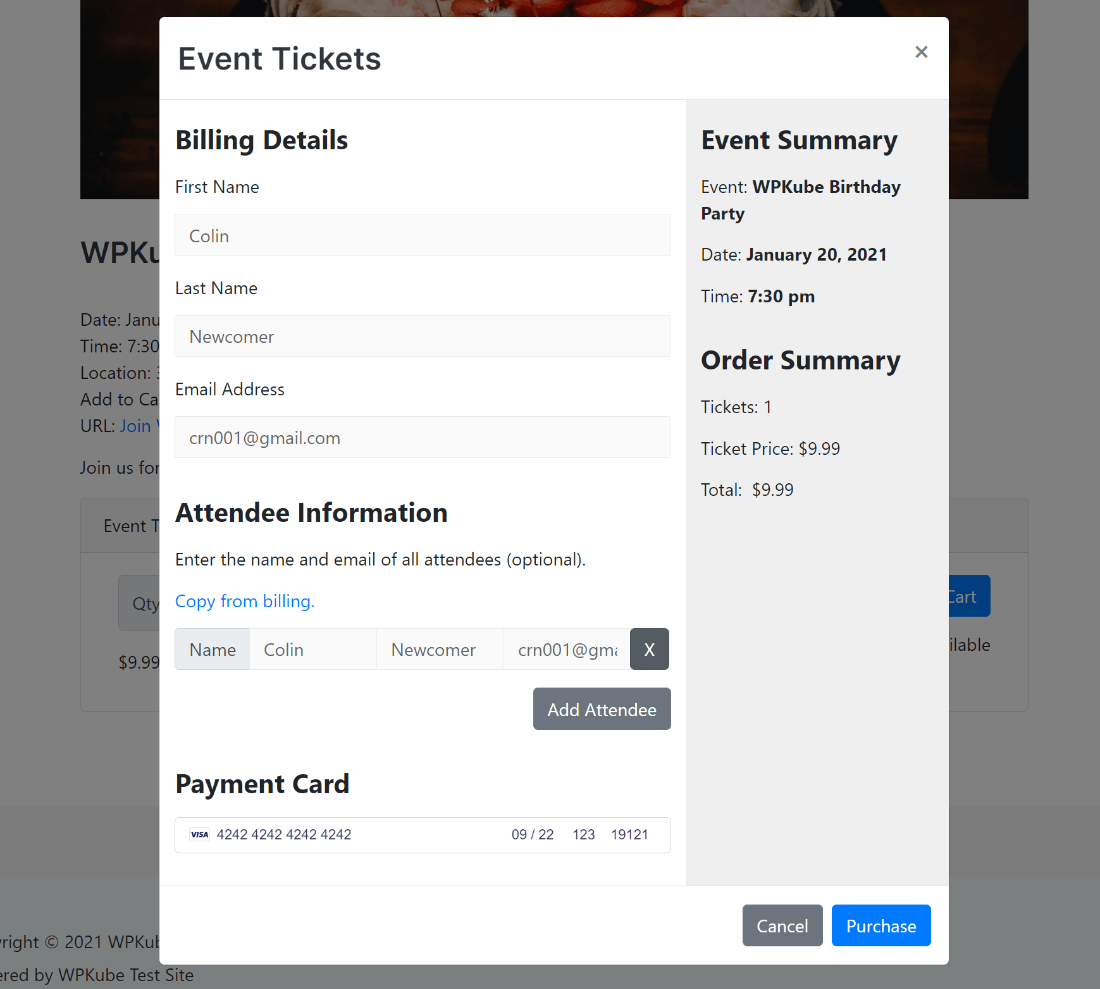
클릭하면 팝업에서 결제 세부 정보가 열립니다. 여러 티켓을 구매하는 경우 개별 참석자 정보를 추가할 수도 있습니다.

구매를 하면 확인 이메일을 받게 되며 고유한 티켓 코드와 함께 티켓 사본을 다운로드할 수 있는 확인 페이지도 표시됩니다.

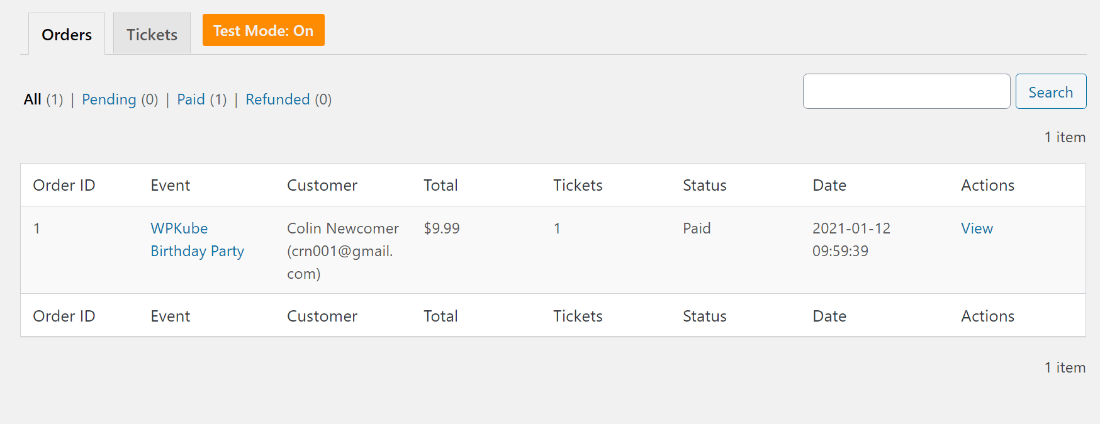
백엔드에서 구매 목록을 볼 수 있습니다.

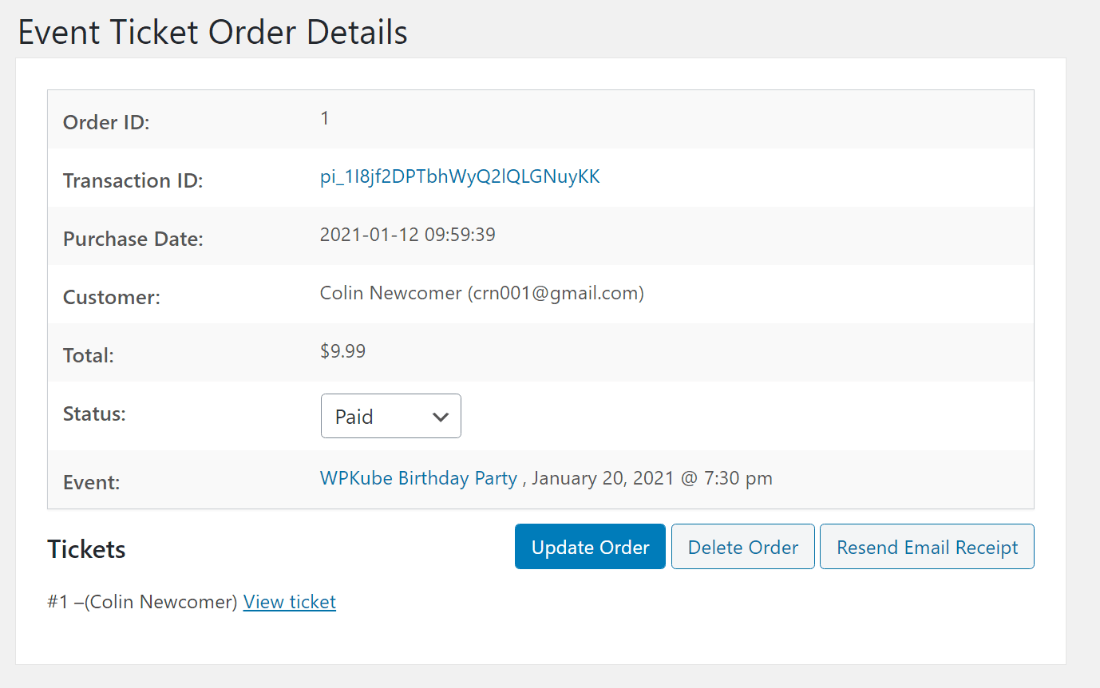
개별 티켓을 관리하고 상태를 변경할 수도 있습니다(예: 티켓 구매를 환불해야 할 수 있음 ).

이벤트에서 실제로 참석자를 체크인하려면 티켓을 CSV 파일로 내보내십시오( 클릭 한 번으로 수행 가능 ). 그런 다음 고유한 티켓 ID와 함께 이 CSV 파일을 사용하여 이벤트 참석자를 체크인할 수 있습니다.
프론트엔드 이벤트 제출 수락
다른 사람들이 이벤트를 제출할 수 있도록 하려면 Sugar Calendar가 다음 WordPress 양식 플러그인과 통합되어 프런트 엔드 이벤트 제출 양식을 만들 수 있습니다.
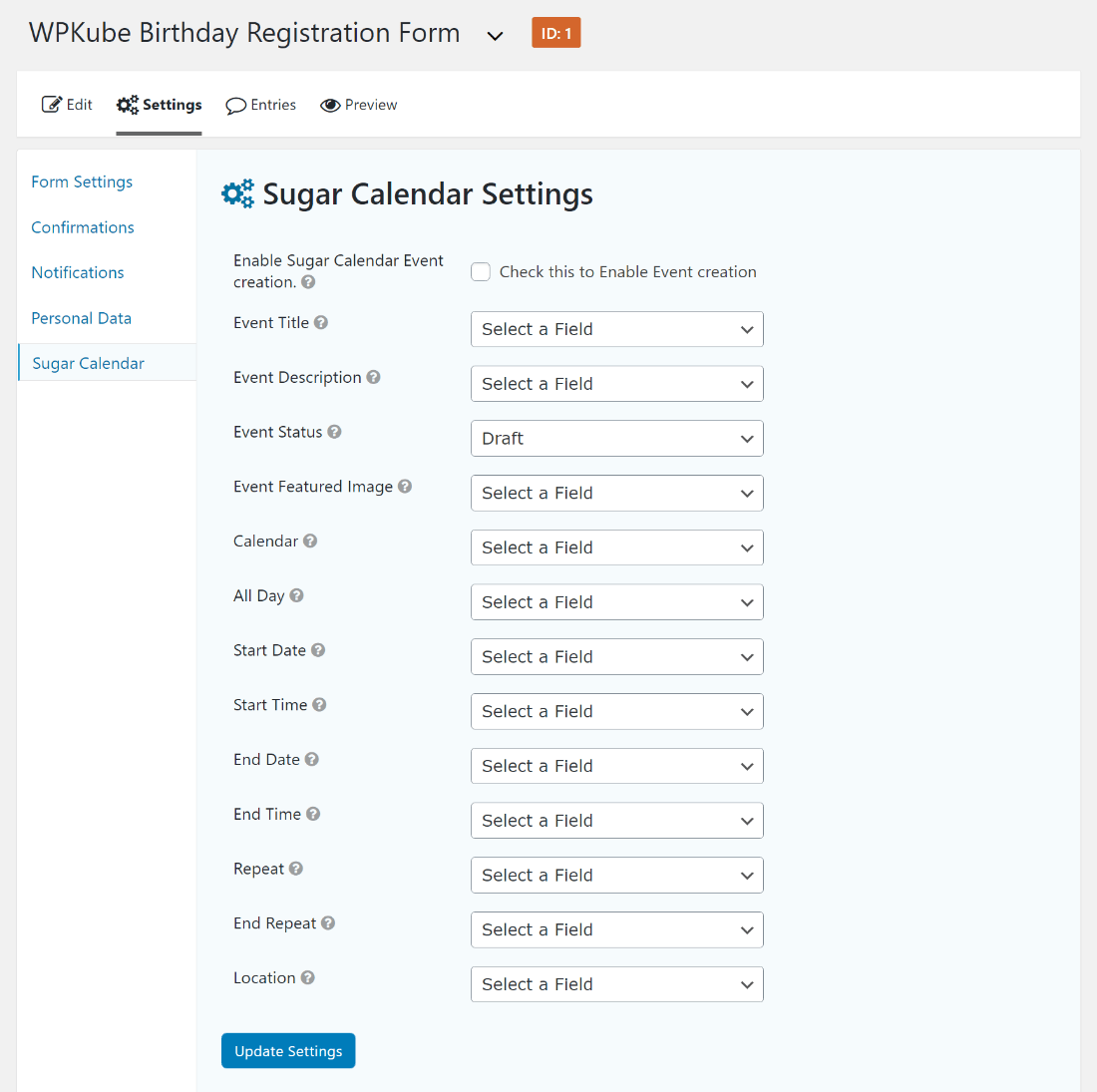
제출물을 새 이벤트에 연결하기 위해 해당 양식 빌더에 새로운 옵션이 제공됩니다. 예를 들어 Gravity Forms에서 Sugar Calendar 피드를 생성하고 이벤트 정보에 양식 필드를 일치시킬 수 있습니다.

캘린더와 통합
마지막으로 캘린더 피드 추가 기능을 사용하면 개별 이벤트와 캘린더를 Google 캘린더, iCal, Gnome 캘린더 등 거의 모든 캘린더 애플리케이션과 통합할 수 있습니다.
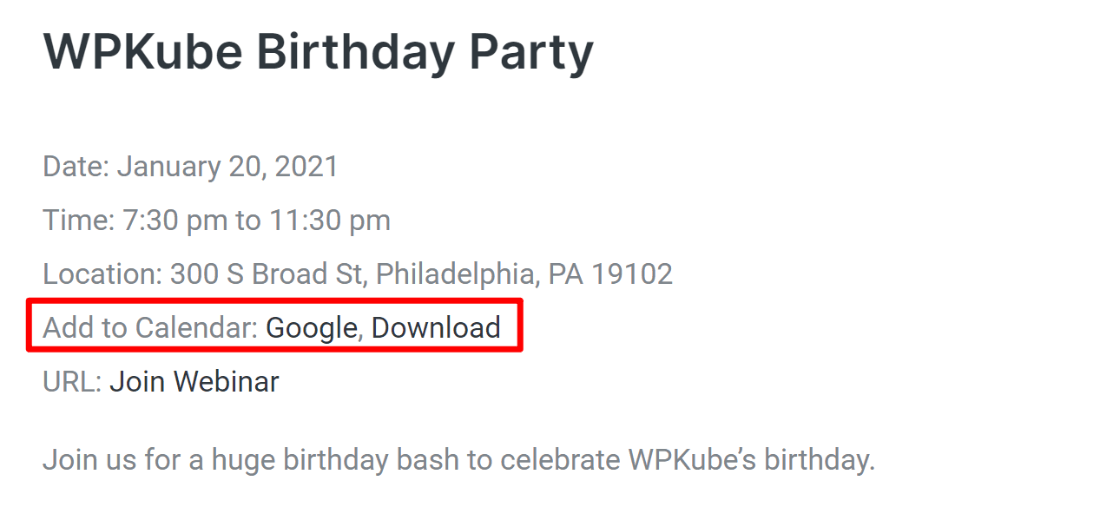
사용자는 이벤트 페이지와 캘린더 페이지에서 선호하는 캘린더에 이벤트를 추가하라는 메시지를 보게 됩니다. 단일 이벤트 페이지에서는 다음과 같이 표시됩니다.

캘린더 페이지의 경우 사용자는 예정된 이벤트의 전체 캘린더와 동기화할 수 있습니다.
설탕 달력에 대한 최종 생각
전반적으로 Sugar Calendar는 가벼운 이벤트 캘린더 플러그인을 찾고 있다면 정말 훌륭한 옵션입니다.
다른 인기 있는 옵션만큼 기능 목록이 길지는 않지만 해당 플러그인의 기능을 일치시키려고 하지도 않습니다. 대신, 부풀려짐 없이(깨끗하고 확장 가능한 코드로) 필요한 핵심 기능을 제공하는 데 중점을 둡니다.
이 플러그인이 특히 인기가 있는 곳은 이벤트 캘린더 시스템의 기반을 강화할 안정적인 플러그인을 찾고 있는 개발자 또는 고급 사용자에게 있습니다. 사용자 정의 CSS를 사용하여 단일 이벤트 페이지의 디자인을 멋지게 꾸미고 사용자 정의 필드로 추가 정보를 수집할 가능성이 거의 확실하기 때문에 이 말을 하는 것입니다.
예를 들어, 고객이 이벤트 캘린더 시스템을 사이트에 추가하기를 원할 경우 이는 반드시 확인해야 하는 옵션 중 하나여야 합니다.
따라서 – 모든 중요한 이벤트 관리 기능을 부풀리지 않고( 그리고 잘 정립되고 존경받는 개발 팀 이 제공하는) Sugar Calendar를 살펴보십시오.
