시도해야 할 최고의 WordPress 이미지 상자 플러그인 6개!
게시 됨: 2024-06-14아름다운 이미지는 매력적인 웹사이트의 초석입니다. 하지만 단순히 페이지에 배치하는 것만으로도 밋밋하게 느껴질 수 있습니다. WordPress 이미지 상자 플러그인이 들어오는 곳입니다! 이러한 플러그인은 창의적인 컨테이너, 호버 효과 및 대화형 요소를 추가하여 시각적 효과를 향상시킵니다.
그러니 계속 매달리지 말고 시도해야 할 최고의 WordPress 이미지 상자 플러그인을 찾아보세요!
이미지를 표시하기 위해 WordPress 플러그인이 필요한 이유
이미지 상자에 플러그인을 사용하는 데는 여러 가지 이유가 있습니다.
향상된 시각적 매력 : 플러그인은 기본 WordPress 이미지 옵션보다 더 넓은 범위의 레이아웃과 스타일을 제공합니다.
사용자 상호 작용 : 호버 효과, 클릭 유도 문구, 라이트박스 기능을 추가하여 이미지를 더욱 매력적으로 만듭니다.
반응성 : 데스크톱부터 스마트폰까지 모든 장치에서 이미지가 환상적으로 보이도록 보장합니다.
쉬운 사용자 정의 : 대부분의 플러그인은 코딩할 필요 없이 이미지 상자의 모양과 느낌을 사용자 정의할 수 있는 사용자 친화적인 인터페이스를 제공합니다.
6 최고의 WordPress Image Box 플러그인 비교
이제 사용 가능한 최고의 이미지 상자 플러그인 중 일부를 살펴보겠습니다.
| 플러그인 | 가격 | 대상 고객 | 최고의 대상 | 제한사항 |
|---|---|---|---|---|
| 구텐킷 | 무료 | Gutenberg 편집기 내에서 이미지 상자 솔루션을 원하는 예산에 민감한 사용자. | Gutenberg 편집기 내의 강력하고 사용자 정의 가능한 이미지 상자 | 고급 디자인 요소보다는 본질적인 기능에 중점을 두었습니다. |
| ElementsKit | 무료(요소 추가 기능) | 이미 Elementor를 사용하고 있으며 해당 생태계 내에서 강력한 이미지 박스 솔루션을 원하는 사용자입니다. | Elementor 내의 강력하고 사용자 정의 가능한 이미지 상자 | Elementor 페이지 빌더가 필요합니다. |
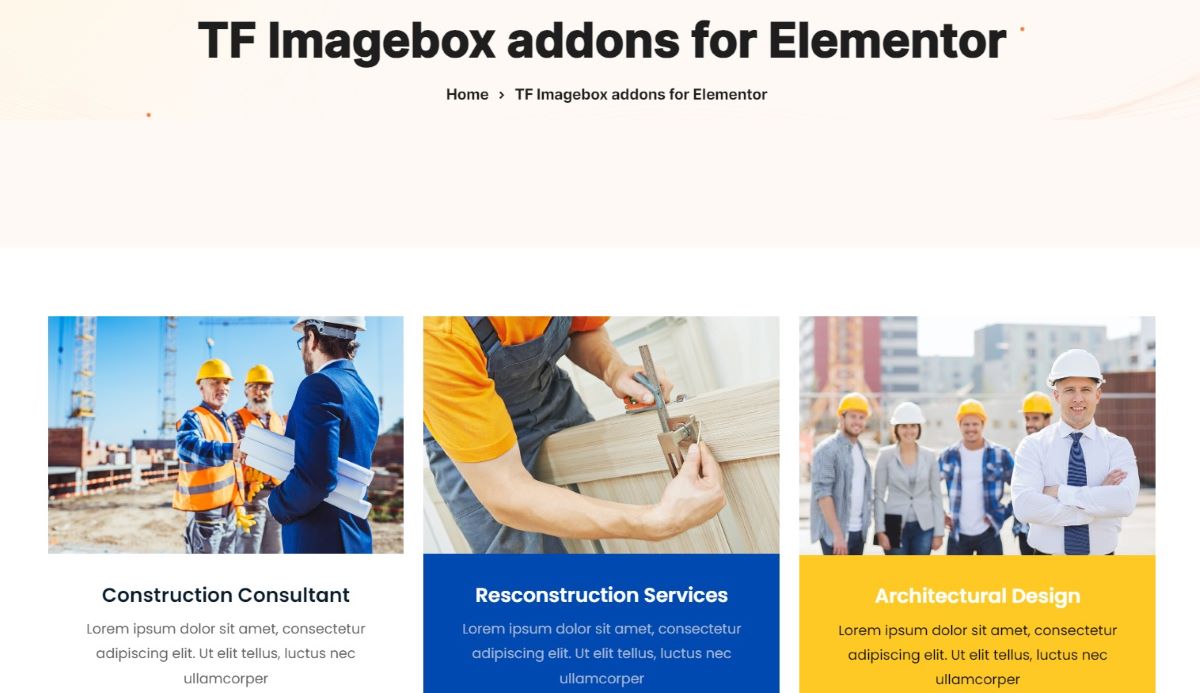
| Elementor용 ThemesFlat 애드온 | 유료(요소 추가 기능) | Elementor를 사용하고 고급 이미지 상자 모듈을 포함한 포괄적인 위젯 세트를 원하는 사용자. | Elementor 내의 풍부한 기능을 갖춘 이미지 상자 | Elementor 페이지 빌더가 필요합니다. |
| 쌓을 수 있음 | 유료(페이지 빌더) | 드래그 앤 드롭 페이지 작성 경험을 선호하고 페이지 작성 작업 흐름의 일부로 이미지 상자를 원하는 사용자. | 드래그 앤 드롭 페이지 빌더 워크플로우 내의 통합 이미지 상자(고유한 기능을 제공할 수 있음) | 생성하려면 Stackable 빌더 인터페이스가 필요합니다. |
| 무제한 요소 | 유료(요소 추가 기능 컬렉션) | Elementor를 사용하고 고급 이미지 상자 모듈을 포함한 대규모 추가 기능 라이브러리에 액세스하려는 사용자. | 잠재적으로 고급 이미지 상자를 포함한 Elementor 애드온 라이브러리에 액세스 | Elementor 페이지 빌더가 필요합니다. |
| SeedProd | 유료(랜딩 페이지 플러그인) | 주로 랜딩 페이지를 구축하고 해당 컨텍스트 내에서 전환에 맞게 맞춤화된 이미지 상자를 원하는 사용자입니다. | 랜딩 페이지용으로 특별히 설계된 전환 중심 이미지 상자 | 일반적인 사용을 위한 제한된 설계 유연성. 랜딩 페이지 기능의 일부일 수 있습니다. |
구텐킷

GutenKit은 Gutenberg 편집기를 위해 잘 디자인된 이미지 상자 블록을 제공합니다. 가볍고 WordPress 편집 환경과 완벽하게 통합됩니다.

핵심 기능:
- 이미지, 제목, 설명을 추가하는 기능을 갖춘 기본 이미지 상자 생성 기능을 제공합니다.
- HTML 태그로 이미지를 표시합니다.
- 사용자가 버튼, 아이콘 및 콘텐츠를 추가하는 옵션을 사용하여 중앙의 하단 테두리를 사용자 정의할 수 있습니다.
- 사용자가 사이드바와 왼쪽 테두리가 있는 이미지 상자를 표시할 수 있습니다.
ElementsKit

ElementsKit은 드래그 앤 드롭 빌더를 갖춘 다목적 이미지 상자 위젯을 제공합니다. 여기에는 호버 효과, 라이트박스 옵션 및 다양한 레이아웃이 포함됩니다.
핵심 기능:
- 선택할 수 있는 다양한 레이아웃.
- 색상, 글꼴, 레이아웃과 같은 디자인 측면에 대한 사용자 정의 옵션입니다.
- 더욱 매력적인 사용자 경험을 위해 호버 효과와 애니메이션을 추가하는 기능.
- 응집력 있는 디자인을 위해 다른 ElementsKit 위젯과 통합될 가능성이 있습니다.

Elementor용 ThemesFlat 애드온

인기 있는 Elementor 페이지 빌더를 위한 이 프리미엄 추가 기능은 다양한 스타일과 애니메이션을 선택할 수 있는 포괄적인 이미지 상자 위젯을 제공합니다.
핵심 기능:
- 여러 이미지 상자 레이아웃.
- 개인화된 모양을 위한 사용자 정의 옵션을 디자인하십시오.
- 호버 효과와 애니메이션을 추가하는 기능.
쌓을 수 있음

Stackable은 Gutenberg 편집기를 위한 무료 및 프리미엄 이미지 상자 블록을 제공합니다. 무료 버전은 기본 기능을 제공하지만 프리미엄 버전은 라이트박스 사용자 정의 및 소셜 공유 버튼과 같은 고급 기능을 제공합니다.
핵심 기능:
- 이미지 상자는 Stackable Builder 워크플로우에 통합되어 드래그 앤 드롭 배치 및 사용자 정의가 가능합니다.
- 기본, 일반, 상자, 캡션, 페이드 및 라인을 포함하는 다양한 블록 레이아웃을 제공합니다.
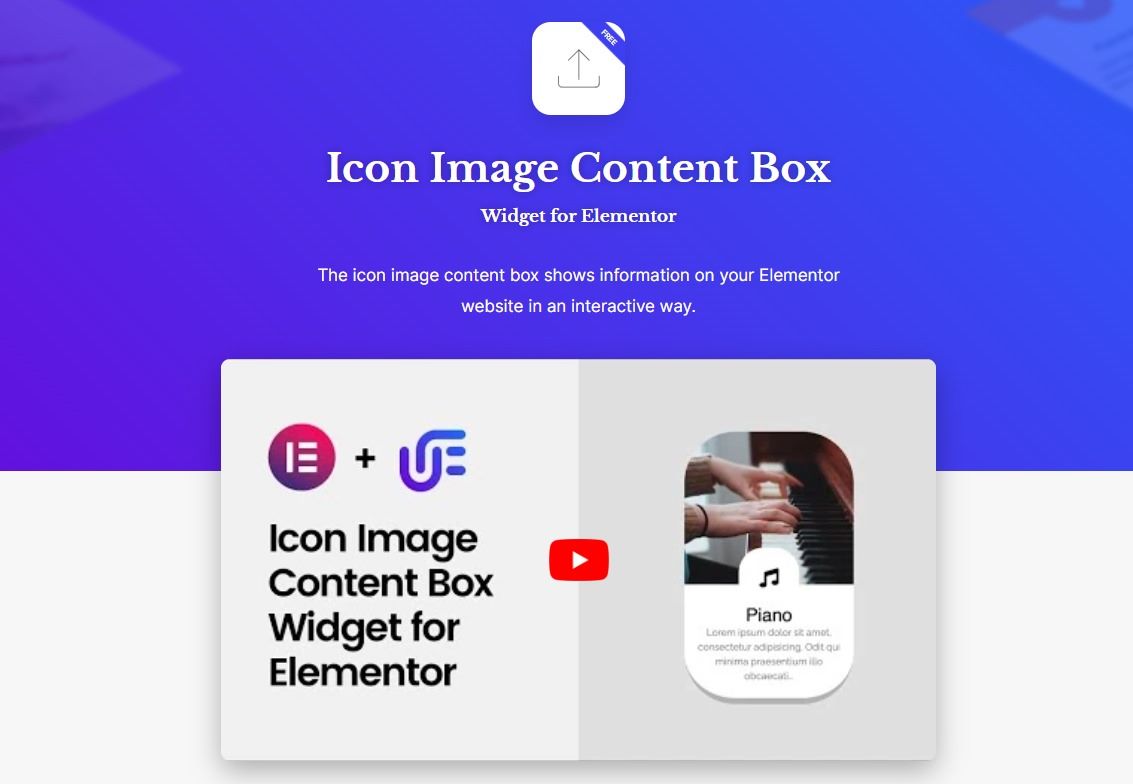
무제한 요소

Unlimited Elements는 아이콘 이미지 콘텐츠 상자 위젯을 제공합니다. 이 위젯은 아이콘과 이미지를 결합하여 전달하려는 정보를 나타냅니다. 아이콘 라이브러리에서 선택하거나 자신의 이미지를 업로드할 수 있습니다.
핵심 기능:
- 다양한 레이아웃과 스타일.
- 맞춤형 외관을 위한 심층적인 디자인 사용자 정의 옵션.
- 호버 효과와 애니메이션을 추가하는 기능.
SeedProd

SeedProd 이미지 상자 블록은 SeedProd 랜딩 페이지 또는 웹 사이트 섹션에 제목 및 설명과 함께 이미지를 추가하는 데 사용할 수 있는 콘텐츠 요소입니다. 기본적으로 이미지와 텍스트 요소를 결합하여 정보를 시각적으로 더욱 매력적으로 표현합니다.
핵심 기능:
- 사용자가 이미지 크기와 정렬을 조정하고, 접근성을 위한 대체 텍스트를 추가하고, 사전 디자인된 템플릿 중에서 선택하여 이미지 상자에 테두리를 추가할 수도 있습니다.
- 사용자가 자신의 이미지를 업로드하거나 미디어 라이브러리에서 하나를 선택할 수 있습니다.
Image Box 플러그인을 선택하는 방법
귀하에게 가장 적합한 이미지 상자 플러그인은 귀하의 특정 요구 사항과 선호도에 따라 다릅니다. 고려해야 할 몇 가지 요소는 다음과 같습니다.
기능 : 기본 이미지 상자가 필요합니까, 아니면 라이트박스 사용자 정의나 소셜 공유와 같은 고급 기능이 필요합니까?
무료 vs. 프리미엄 : 많은 플러그인이 기본 기능을 갖춘 무료 버전을 제공하는 반면, 프리미엄 버전은 더 많은 기능을 제공합니다.
사용 편의성 : 단축 코드나 드래그 앤 드롭 인터페이스를 얼마나 편안하게 사용할 수 있는지 생각해 보세요.
호환성 : 플러그인이 WordPress 테마 및 사용하는 다른 플러그인과 호환되는지 확인하세요.
이러한 요소를 고려하면 ElementsKit과 GutenKit의 이미지 상자 기능이 뛰어납니다. Elementor 사용자라면 ElementsKit이 최선의 선택입니다 . Gutenberg 편집기에 익숙하다면 GutenKit이 최선의 선택입니다 .
왜?
ElementsKit 및 GutenKit 이미지 상자의 장점은 다음과 같습니다.
- 더욱 뛰어난 설계 유연성
- 고급 레이아웃
- 애니메이션 및 호버 효과
마지막 말
이미지 상자 플러그인은 웹 사이트의 시각적 매력과 사용자 경험을 크게 향상시킬 수 있습니다. 사용할 수 있는 훌륭한 옵션이 너무 많기 때문에 이미지를 스타일있게 선보일 수 있는 완벽한 플러그인을 찾으실 수 있을 것입니다!
최고의 플러그인을 선택할 때 이러한 요소를 고려하면 반드시 보석을 찾을 수 있을 것입니다.
이제 최고의 이미지 상자 플러그인을 사용하여 웹사이트에 이미지를 추가해 보세요!
