더 나은 탐색을 위한 최고의 WordPress 메가 메뉴 플러그인
게시 됨: 2020-06-12오늘 우리는 최고의 WordPress 메가 메뉴 플러그인 목록을 확인할 것입니다. WordPress 웹 사이트의 가장 중요한 지표 중 하나는 탐색입니다. 특히 트래픽이 웹 사이트의 한 페이지 이상을 통해 클릭하도록 하려는 경우 사용자 경험과 사용성에 중요한 구성 요소입니다.
물론, 방문자가 다른 콘텐츠에 대한 링크, 모든 블로그 게시물 끝에 있는 일종의 관련 게시물 섹션, 사용자에게 가장 최근 및 가장 인기있는 기사. 그러나 탐색과 관련하여 기본 메뉴를 능가하는 것은 없습니다. 기본 메뉴는 웹사이트의 모든 페이지 상단에 표시되며 거의 모든 WordPress 테마는 상단 메뉴를 지원하며 상단 메뉴 탐색을 방문자에게 더 매력적으로 만드는 방법도 있습니다(또한 WordPress 가격표를 확인할 수 있습니다. 플러그인).
이러한 이유로 메인 메뉴는 방문자가 블로그를 검색할 때 방문하게 될 장소이기 때문에 웹사이트에서 가장 중요하게 고려하는 부분 중 하나여야 합니다. 많은 블로거들은 이러한 이유로 메인 메뉴에 많은 것을 넣고 멋지게 보이게 하기 위해 계속해서 노력합니다. 이를 수행하는 가장 인기 있는 방법 중 하나는 블로그에 '메가 메뉴'를 설치하는 것입니다.
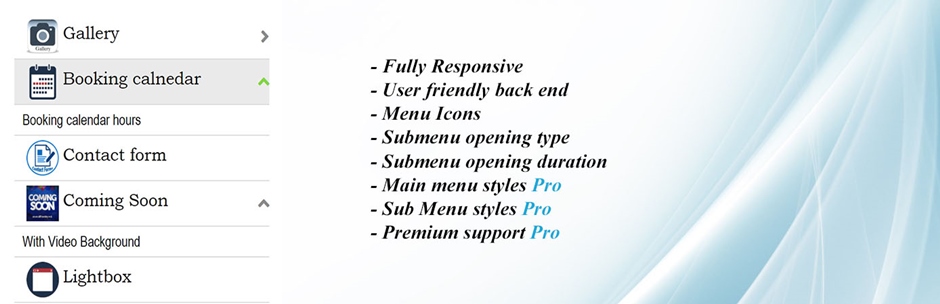
최고의 WordPress 메가 메뉴 플러그인 목록을 확인하기 전에 수직 아이콘 메뉴 플러그인을 확인하는 것이 좋습니다. 이것은 다양한 유용한 옵션이 있는 훌륭하고 간단한 메뉴 플러그인입니다.

상위 8 WordPress 메가 메뉴 플러그인
블로그에 메가 메뉴를 추가하려면 두 가지 중 하나를 수행해야 합니다. 메가 메뉴가 내장된 프리미엄 WordPress 테마를 구입하거나 개발자로부터 메가 메뉴 플러그인을 구입하세요. 이제 최고의 8 WordPress 메가 메뉴 플러그인 목록을 확인합니다.
- WP 메가 메뉴
- 우버메뉴
- 메가 메인 메뉴
- 슈퍼플라이 메가 메뉴
- CSS 메뉴 메이커
- MOBILE.NAV – 반응형 메뉴 플러그인
- Kodda 반응형 WordPress 메가 메뉴
- WP 고정 메뉴 플러그인
#1. WP 메가 메뉴
WP Mega Menu는 아마도 이 목록에서 내가 가장 좋아하는 플러그인일 것입니다. 기능이 풍부할 뿐만 아니라 MyThemeShop에서 개발했기 때문에 원하는 만큼 많은 웹사이트에서 플러그인을 사용할 수 있습니다. WP 메가 메뉴는 기본적으로 작동하며, 선택할 수 있는 세 가지 사용자 정의 레이아웃 유형이 있으며, 메가 메뉴에 리뷰를 표시하는 옵션이 있으며, 자신의 배경 이미지 등을 업로드할 수 있는 기능이 함께 제공됩니다(또한 WordPress 이미지 갤러리를 확인하십시오. 플러그인).
사용할 로딩 효과 선택, 웹사이트에 완벽하게 맞도록 색상 조정, 올바른 글꼴 선택, 애니메이션 효과 추가 등 플러그인과 함께 제공되는 많은 설정을 조정할 수도 있습니다.

#2. 우버메뉴
UberMenu는 Code Canyon 웹사이트에서 가장 인기 있는 메가 메뉴 플러그인입니다. 43,000개 이상의 판매와 견고한 4.6/5 등급을 보유하고 있습니다. 또한 아마도 이 목록에서 가장 진보된 메가 메뉴 플러그인일 것입니다. 플러그인은 터치가 활성화된 모바일 반응형이며 배경색 및 헤더를 포함하여 조정할 수 있는 50가지 이상의 스타일 설정이 있으며 범주와 같은 항목에 대한 순서 및 필터와 같이 조정할 수 있는 동적 항목 설정이 있습니다(이 멋진 연락처 양식 플러그인도 확인하십시오) .
UberMenu 플러그인은 탐색 메뉴에 놀라운 기능을 추가합니다. 플러그인은 유연한 사용자 정의로 메가 메뉴 구성을 생성할 수 있는 간단하고 사용하기 쉬운 솔루션으로 압축된 강력한 성능과 잠재력을 가지고 있습니다. 플러그인은 탐색을 멋지게 만드는 반응형 디자인을 지원합니다. 플러그인은 전체 그리드 시스템과 각 메뉴 항목에 대한 개별 레이아웃 컨트롤을 제공하므로 멋지고 훌륭한 메뉴 디자인을 쉽게 구축할 수 있습니다.
강조된 기능
- 반응형 및 모바일 최적화
- 빠르게 이미지 추가
- 맞춤형 콘텐츠 및 위젯
- 커스터마이저를 사용하여 메뉴에 대한 사용자 정의 스킨 만들기
- 자동 아이템 생성
- 탭 하위 메뉴
- 향상된 아이템 설정 UI
장점
- 사용하기 쉬운
- 사용자 경험을 통합하는 터치 인터페이스
- 고객이 사이트를 빠르게 탐색할 수 있도록 시각적 참조를 제공합니다.
- 메뉴에 HTML, 단축 코드 및 위젯 추가
- 게시물 및 용어에서 동적으로 하위 메뉴 콘텐츠 구축
- 50개의 기본 글꼴 멋진 아이콘이 포함되어 있습니다.
단점
- 우수한 기능은 유료 프리미엄 패키지에 있습니다.

#삼. 메가 메인 메뉴
Mega Main Menu는 Code Canyon의 또 다른 인기 있는 메가 메뉴 플러그인입니다. 이를 통해 10가지 유형의 메뉴 드롭다운에 액세스할 수 있으며, 모두 원하는 대로 쉽게 사용자 지정할 수 있습니다. 배경색, 사용할 글꼴 유형, 선택할 수 있는 1600개 이상의 벡터 아이콘 및 위젯, 텍스트, 링크, 이미지 및 단축 코드와 같은 메뉴 드롭다운에 모든 유형의 콘텐츠를 배치하는 옵션과 같은 설정도 사용자 정의할 수 있습니다. (또한 WordPress Countdown Timer 플러그인을 확인하십시오).

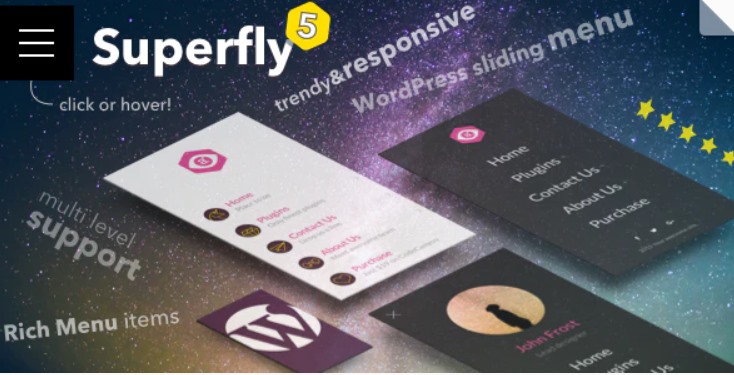
#4. 슈퍼플라이 메가 메뉴
반응이 빠르고 고유한 또 다른 메가 메뉴 플러그인이며 이 목록의 마지막 플러그인은 Superfly입니다. Superfly를 사용하면 일반적으로 메가 메뉴 플러그인에서 볼 수 있는 많은 다른 설정 및 기능 외에도 블로그 모서리에 드롭다운 메뉴를 가질 수 있습니다(위 그림 참조). Superfly를 사용하면 위젯과 단축 코드는 물론 메뉴에 아이콘을 추가하고 색상과 같은 설정을 조정하고 효과 위로 마우스를 가져갈 수 있으며 모바일 장치 및/또는 데스크탑에서 메뉴를 표시하거나 숨길지 지정할 수도 있습니다. WordPress 출시 예정 플러그인 확인).


#5. CSS 메뉴 메이커
CSS MenuMaker는 아름답고 동적인 탐색을 구축할 수 있는 강력한 WordPress 플러그인입니다. 플러그인은 WordPress 메뉴 시스템과 원활하게 통합되어 끝없는 사용자 지정 옵션을 제공합니다. 전문적으로 디자인된 100개 이상의 메뉴 테마가 제공되고 사용자 정의할 준비가 되었습니다(또한 – 최고의 WordPress 전자 상거래 플러그인 확인).
강조된 기능
- 모바일 지원
- 전문적으로 디자인된 100개 이상의 메뉴 테마
- 메뉴 테마는 사용자 정의가 가능합니다.
- 크로스 브라우저 호환
장점
- 기존 WordPress 메뉴와 통합
- 세로 및 가로 메뉴 지원
- 3단계의 하위 메뉴 지원
- 순수 jQuery 및 CSS 개선 사항 사용
- WordPress 단축 코드 지원
단점
- 문서 부분이 약간 얕습니다.

#6. MOBILE.NAV – 반응형 메뉴 플러그인
MOBILE.nav는 현대적인 기능을 갖춘 깔끔한 디자인으로 사이트를 페이지 탐색에서 훨씬 매력적이고 인상적으로 만듭니다. 테마에는 다양한 설정, 위치, 색상 및 멋진 글꼴이 있습니다. 플러그인은 설치 및 사용자 지정이 쉽고 모든 장치에서 사이트를 매력적으로 만드는 멋진 효과와 함께 제공됩니다(또한이 유용한 게시물 - WordPress에 Rich Snippet을 추가하는 방법 확인).
강조된 기능
- 기본 앱 스타일 메뉴
- 자동 통합
- 빛과 어둠의 스킨
- WordPress 3 메뉴 시스템에서 작동
- 터치 가능
- 높은 브라우저 호환성
장점
- 설치 및 사용이 간편함
- CSS 전환은 모바일 장치에서 애니메이션을 생성합니다.
- 고도로 구성 가능
- 가격은 $12로 상당히 저렴합니다
단점
- 플러그인이 지원하지 않는 브라우저의 경우 메뉴는 애니메이션이 아닌 기능으로 대체됩니다.

#7. Kodda 반응형 WordPress 메가 메뉴
Kodda는 설정 페이지에서 거의 모든 스타일을 지정하는 데 사용할 수 있는 반응성이 뛰어나고 현대적이며 깨끗하고 사용자 정의가 가능한 WordPress 메뉴입니다. 플러그인에는 4개의 스킨과 3개의 반응형 모델을 비롯한 다양한 플러그인 기능과 옵션이 포함되어 있습니다. 100개가 넘는 Google 글꼴과 SEO 옵션이 있습니다. 설치 및 사용자 지정은 매우 쉽습니다(또한 최고의 WordPress 질문 및 답변 플러그인 및 테마도 확인하는 것이 좋습니다).
강조된 기능
- 검색 및 반응형 메뉴 아이콘
- 드래그 앤 드롭 UI
- 더 나은 SEO
- 100개 이상의 Google 글꼴
- 반응형 모드
- 4 스킨
- 스티커 메뉴
장점
- 거의 모든 것을 스타일링할 수 있는 능력
- 완벽한 모바일 지원 디자인은 모든 장치에 적용됩니다.
- 화살표의 크기와 색상을 변경하는 기능
- 메뉴 및 하위 메뉴에 배경 이미지를 추가하는 기능
- 글꼴 멋진 아이콘
단점
- 플러그인의 더 나은 기능은 유료 프리미엄 버전에 있습니다.
#8. WP 고정 메뉴 플러그인
이 플러그인은 현대적인 경량 플러그인으로 강력한 코드와 간편한 설치 및 사용을 위해 훨씬 단순하게 제작되었습니다. WP 고정 메뉴 플러그인은 페이지의 CS 및 JavaScript 품질을 최적화합니다. 플러그인은 개인 조정을 위한 많은 사용자 정의 옵션을 제공합니다. 플러그인을 매우 유연하고 사용자 정의 가능하며 사용자 친화적으로 만드는 사용자 정의 CSS 코드를 추가하는 옵션이 있습니다(또한 이 흥미로운 게시물인 BuddyPress VS bbPress도 확인하세요).
강조된 기능
- 최적화된 CSS
- 최적화된 자바스크립트
- 유연하고 사용자 정의 가능하며 반응성이 뛰어남
- 최적화된 설정 패널
- 메가 메뉴 제목 숨기기 기능 추가
- 자막 활성화 및 스타일 변경
장점
- 20가지 이상의 스타일
- 쉬운 설치, 사용자 정의
- 모바일 지원
- 따라하기 쉬운 문서
단점
- wptitans 항목을 지원하지 않습니다
WP Mega Menu로 WordPress 메뉴 테마를 만드는 방법은 무엇입니까? – 비디오 튜토리얼
결론
탐색 메뉴는 최적화 관점과 사용자 경험 관점에서 모든 웹사이트의 필수적인 부분입니다. 웹 디자인에서 탐색은 웹 사이트의 사용성과 사용자 경험에 중요한 역할을 합니다. 반응이 좋은 메뉴가 있는 사이트는 사용하기 좋고 탐색 기능이 뛰어납니다. WordPress 메뉴 플러그인은 사용자의 탐색 경험을 향상시킵니다. 메뉴 플러그인은 워드프레스 백엔드와 프론트엔드 모두에서 페이지 관리를 개선합니다(또한 2020년 최고의 WordPress 플러그인 50개 확인).
WordPress 테마에 매우 기본적이고 좋지 않은 탐색 메뉴가 있는 경우 이 WordPress 메뉴 플러그인 중 하나를 설치하여 개선할 수 있습니다.
